nginx(负载均衡,服务器,反向代理)
1.1.Linux操作系统
nginx-1.19.4.tar.gz 在虚拟机上运行
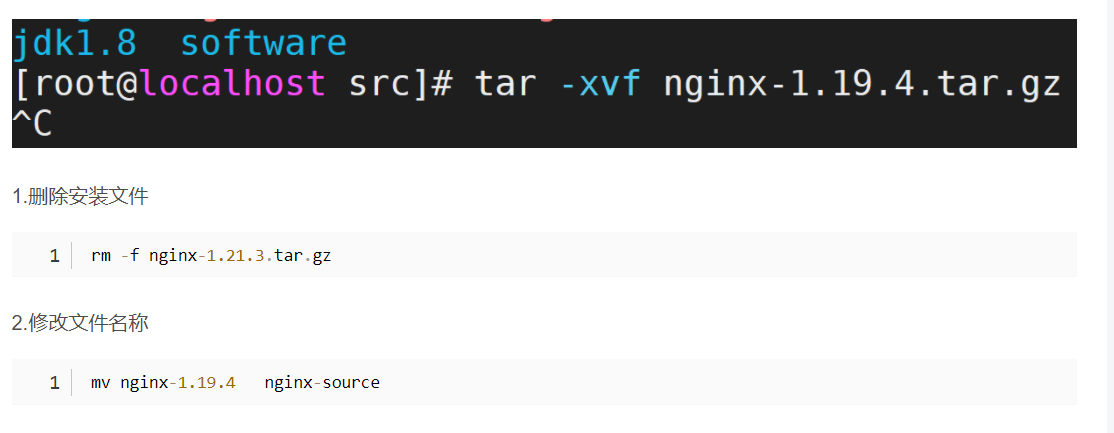
上传到指定目录中 /usr/local/src -> tar -xvf nginx-1.19.4.tar.gz 解压Nginx 压缩文件
->rm -f nginx-1.19.4.tar.gz 删除文件包 -> mv nginx-1.19.4 nginx-source 修改文件名称
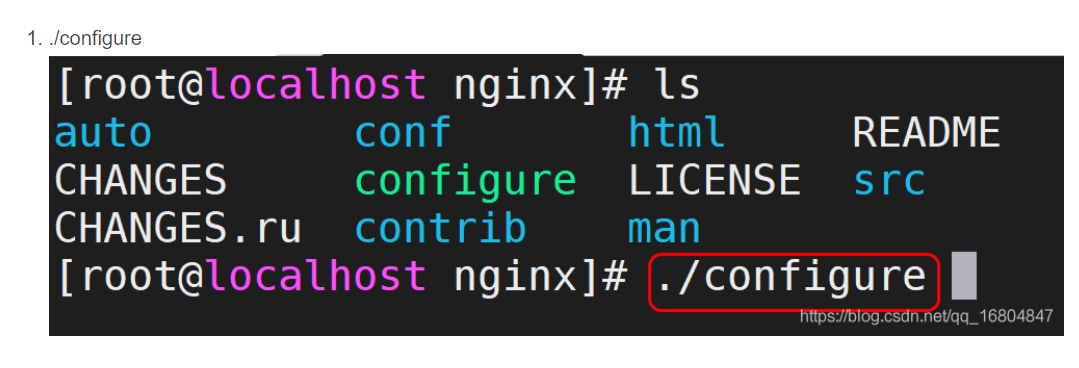
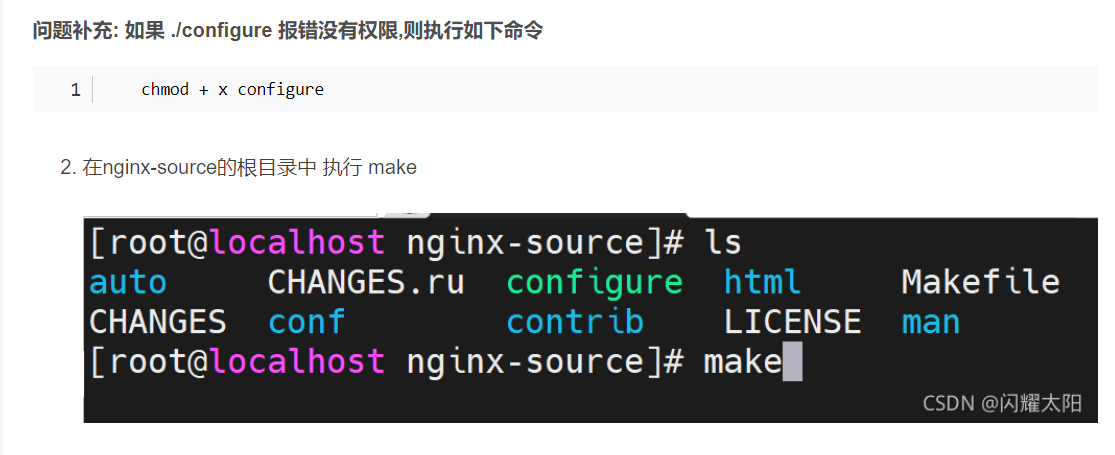
->cd nginx-source 进入nginx-source文件中 ->./configure 校验程序是否正常->make 编译程序
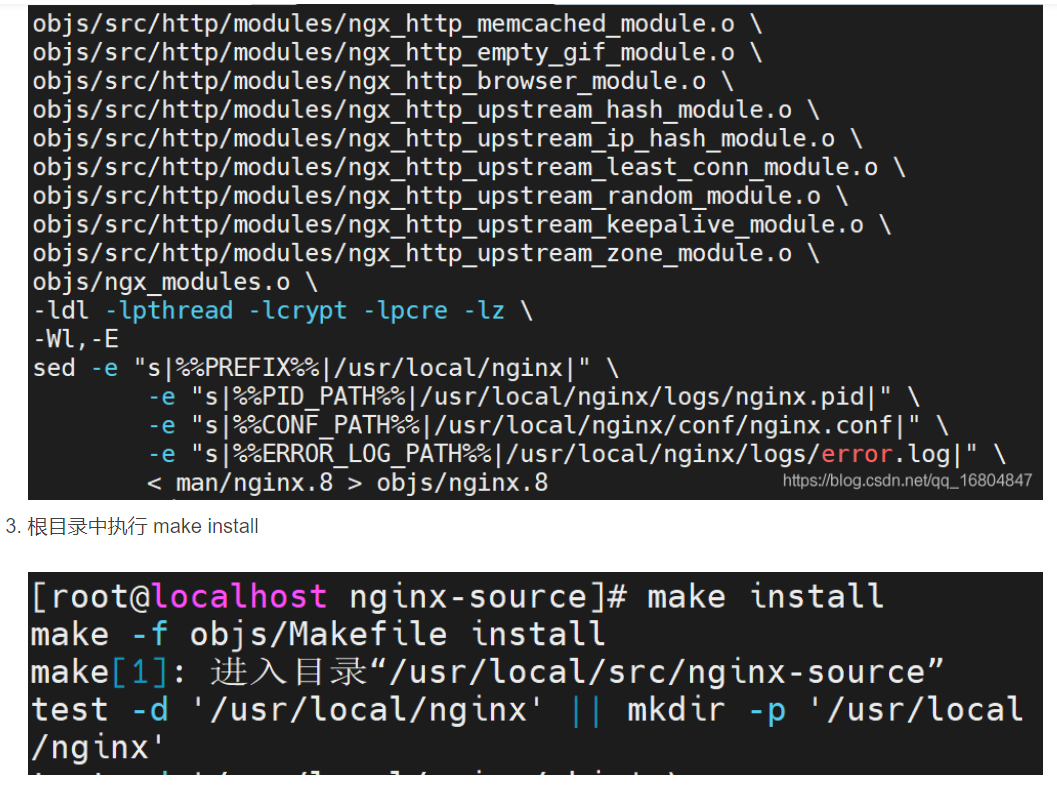
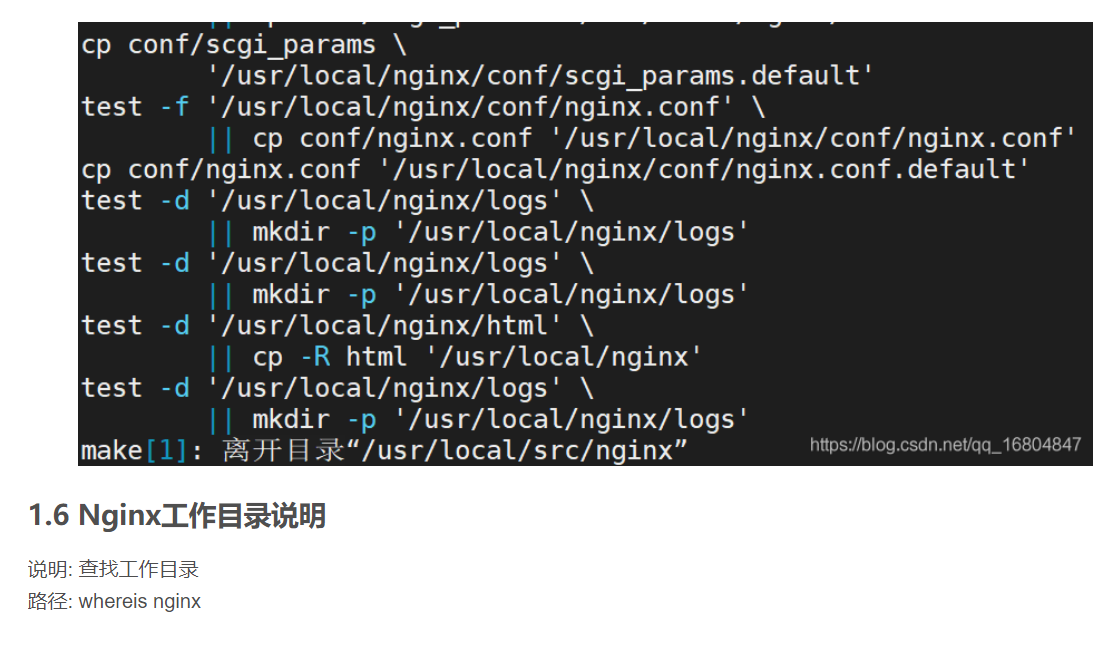
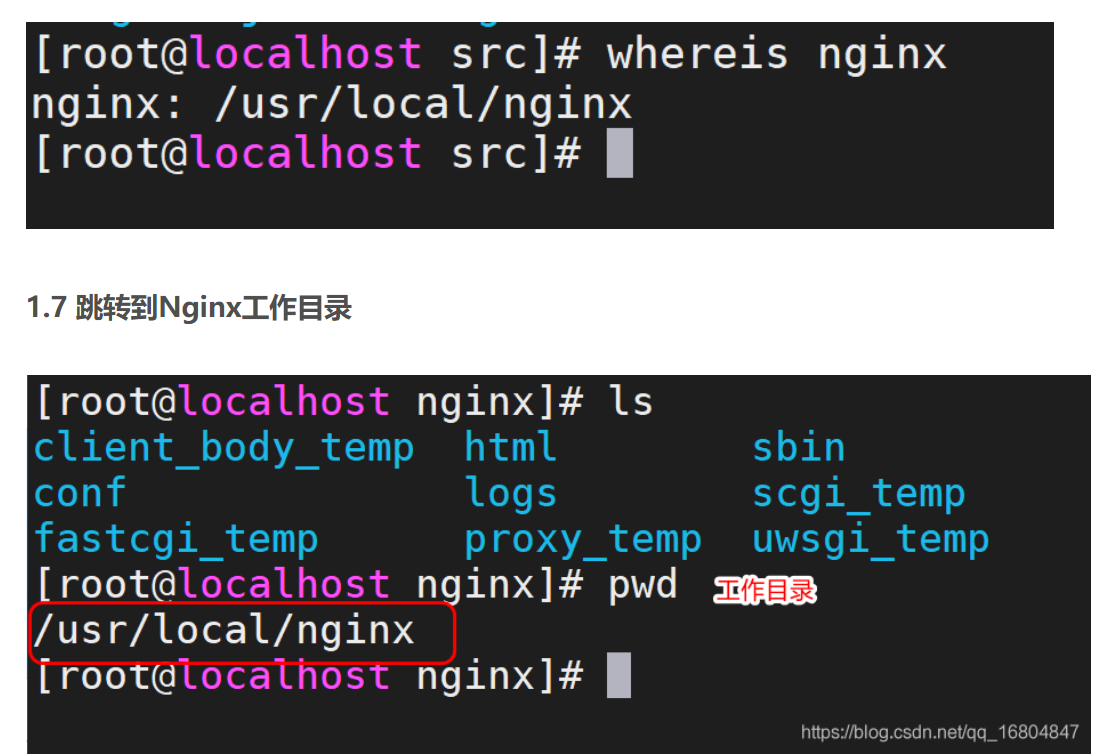
->make install 安装程序 ->whereis nginx 查找工作目录 ->cd /usr/local/nginx 进入这个目录
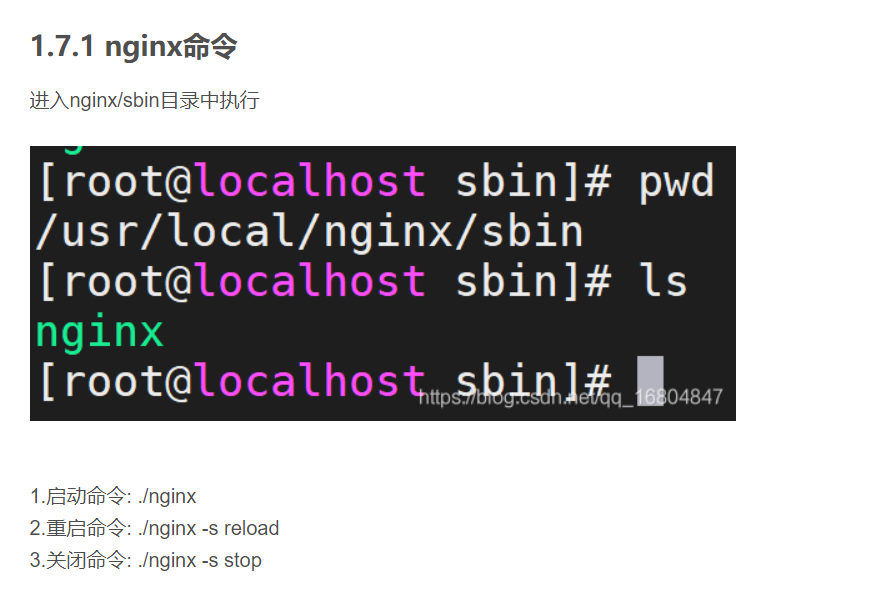
->Ls->cd sbin 进入nginx/sbin目录中执行 -> ./nginx 启动命令
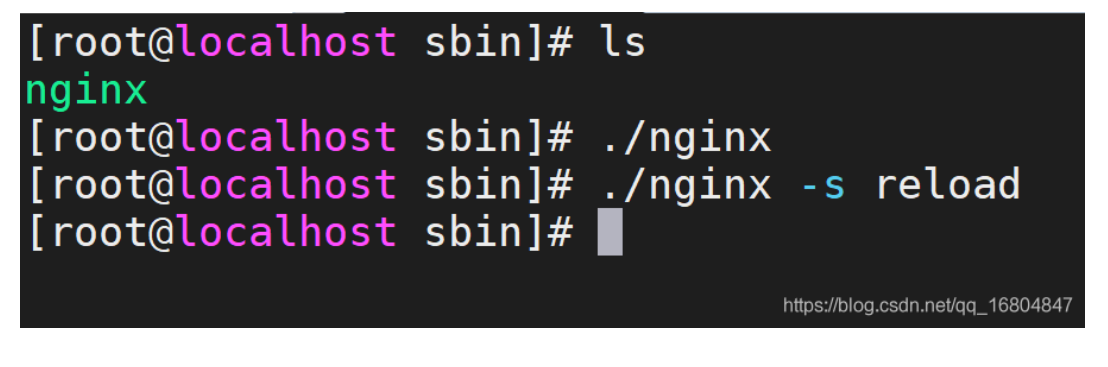
1.启动命令: ./nginx
2.重启命令: ./nginx -s reload
3.关闭命令: ./nginx -s stop
->cd ..->cd conf/->右边目录 找到nginx.conf 右键 Download
->配置服务器与window一样 只改
root地址: root /usr/local/src/images;还有 集群 server 192.168.126.129:8092;
->cd ../ 根目录 ->将前端资源 dis 放在根目录下 ->usr/local/nginx/conf 删除里面的conf,将更改后的conf放进去 -> usr/local/nginx/sbin ->./nginx -s reload
->C:\Windows\System32\drivers\etc->hosts-> 将127.0.0.1改为192.168.126.129
Linux安装Nginx步骤
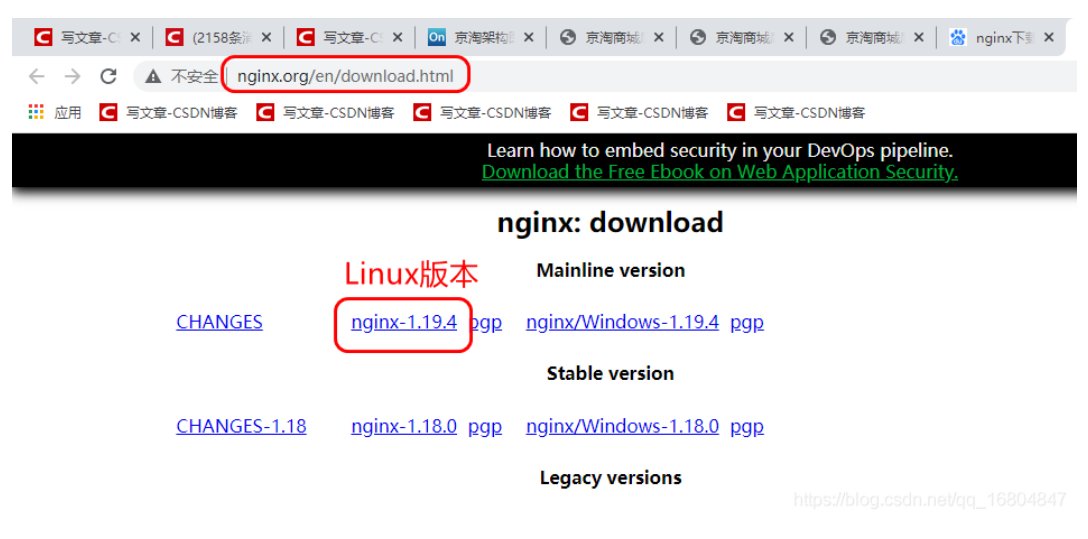
1.1 官网介绍
http://nginx.org/en/download.html
1.2 上传安装包
上传到指定目录中 /usr/local/src

1.3 解压Nginx 压缩文件


1.5 安装nginx服务器
说明:在nginx-source的根目录中执行如下命令
0. 需要提前安装nginx的依赖项
yum -y install gcc pcre-devel zlib-devel openssl openssl-devel











需求说明:
1.实现图片反向代理
2.前端业务代理
3.后端tomcat集群代理
#配置图片代理 image.jt.com
server {
listen 80;
server_name image.jt.com;
location / {
root /usr/local/src/images;
}
}
#配置前端代理 www.jt.com
server {
listen 80;
server_name www.jt.com;
location / {
root dist;
index index.html;
}
}
#配置后台服务器集群
upstream tomcats{
server 192.168.126.129:8091;
server 192.168.126.129:8092;
server 192.168.126.129:8093;
}
#配置后端代理 manage.jt.com
server {
listen 80;
server_name manage.jt.com;
location / {
proxy_pass http://tomcats;
}
}

1.8 修改hosts文件
# IP 与 域名映射
# 127.0.0.1 localhost
# ::1 localhost
#图片服务器配置
#127.0.0.1 image.jt.com
192.168.126.129 image.jt.com
#前端服务器配置
#127.0.0.1 www.jt.com
192.168.126.129 www.jt.com
#后端服务器配置
#127.0.0.1 manage.jt.com
192.168.126.129 manage.jt.com
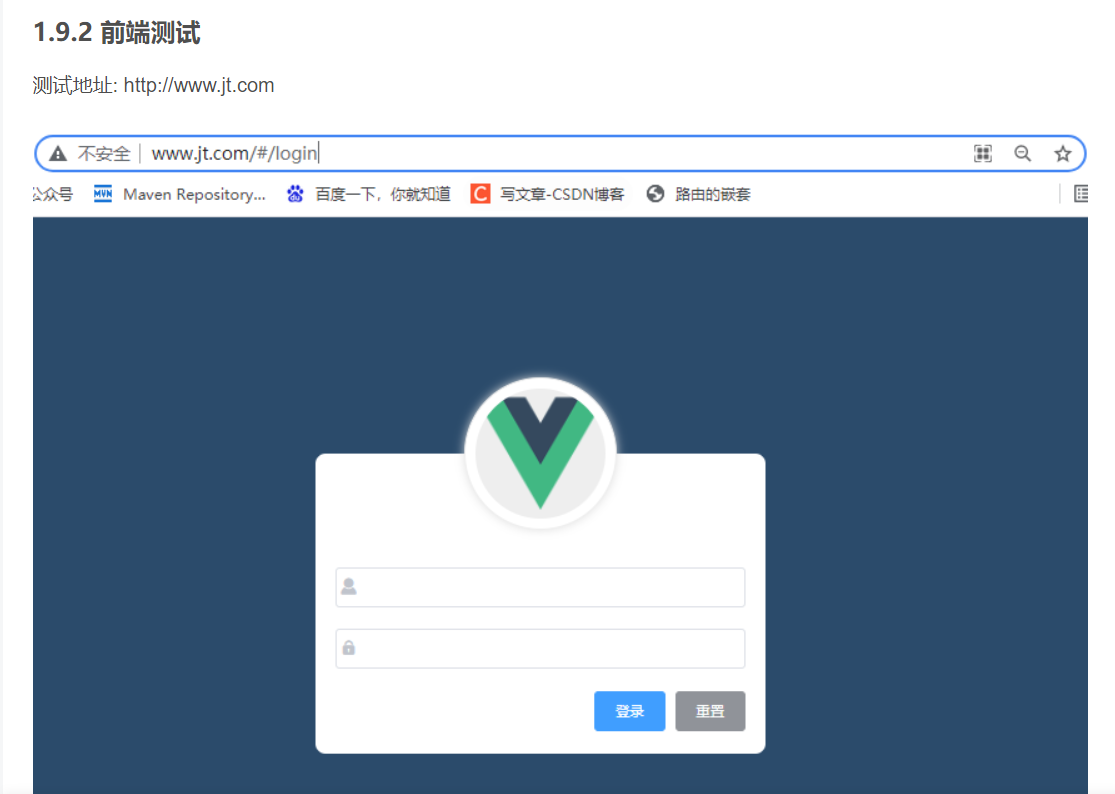
1.9 项目发布测试
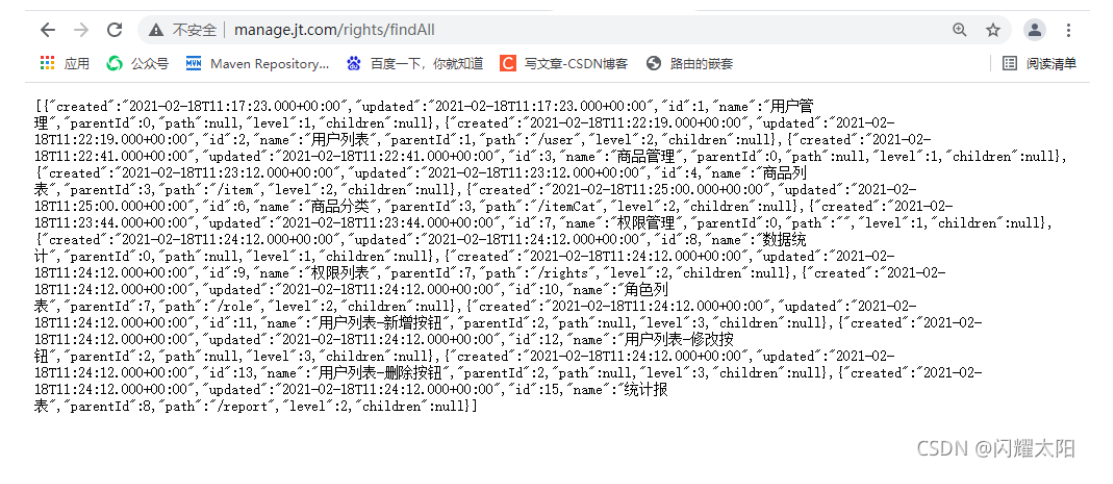
1.9.1 后端测试
测试地址: http://manage.jt.com/rights/findAll





1.2.window 操作系统
路径不要有汉字->nginx->右键->以管理员身份运行->在浏览器上localhost:80
打开nginx->cmd 回车-> 1.启动命令 start nginx --打开一次开两个
2.重启命令 nginx -s reload
3.关闭命令 nginx -s stop
1.更改前端服务器的main前缀与additem中将localhost:8091改为manage.jt.com
2.运行vue ui->build
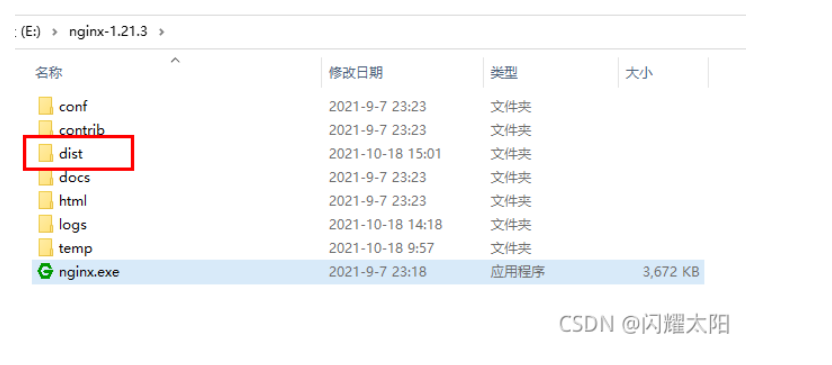
3.将前端dist中的文件复制到nginx文件夹中
4.nginx->cmd 回车
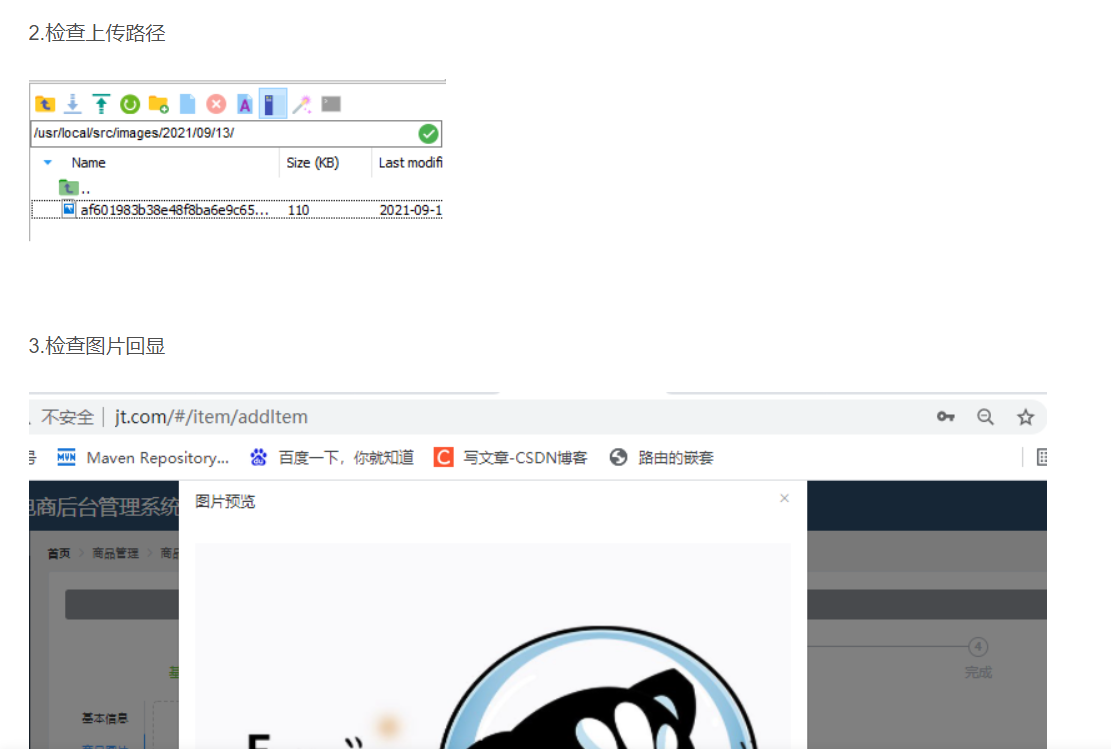
图片回显,可以预览
conf 配置文件->nginx.conf->在最后-> #配置图片服务器
#拦截域名:http://image.jt.com
#代理路径:D:/images
server{
listen 80;
server_name image.jt.com;
location / {
root D:/images;
}
}
#最后的括号是http的结束
#配置前端服务器 www.jt.com
server{
listen 80;
server_name www.jt.com;
location / {
root dist;
index index.html;
}
}
#定义tomcat集群
#负载均衡策略:1.轮询策略
upstream tomcats{
server 127.0.0.1:8091;
server 127.0.0.1:8092;
}
#配置后端服务器 manage.jt.com 8091/8092
server{
listen 80;
server_name manage.jt.com;
location / {
#代理的是一个请求路径
proxy_pass http://tomcats;
}
}
C:\Windows\System32\drivers\etc->hosts-> # IP 与 域名映射
# 127.0.0.1 localhost
# ::1 localhost
#图片服务器配置
127.0.0.1 image.jt.com
#前端服务器配置
127.0.0.1 www.jt.com
#后端服务器配置
127.0.0.1 manage.jt.com
Nginx安装说明
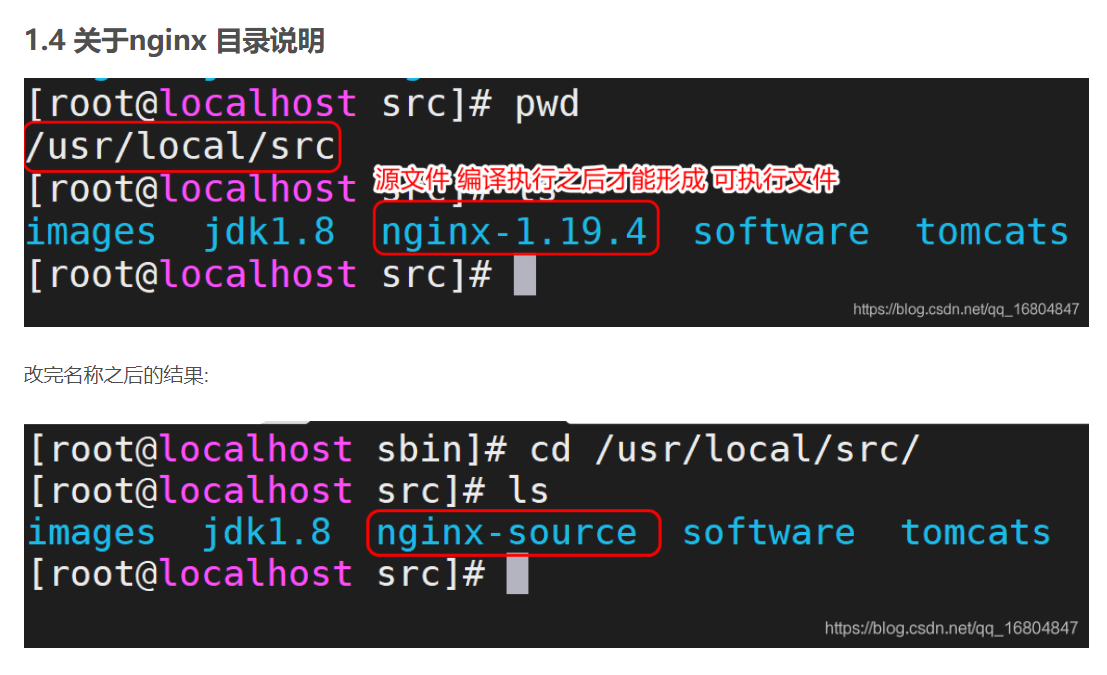
1.4.1 nginx路径说明
路径问题:
nginx是c语言开发的所以对中文不友好. 额外需要注意空格
端口问题:
1.Nginx运行的端口是80. 80端口不能被其它的服务占用.
2.如果80端口被其它的服务占用,则通过dos命令 kill 杀死进程.
占用端口:
http协议默认端口号80端口.
https协议默认端口号443端口
1.4.2 nginx进程项说明
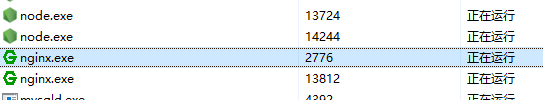
nginx 每次启动都会有2个进程. 一个主进程, 一个是守护进程
主进程: 主要提供反向代理服务. 占用内存空间大
守护进程: 防止主进程意外关闭的.
如果需要关闭nginx 则先关闭守护 再关闭主进程.
1.4.3 nginx 命令(必须掌握)
说明: nginx的命令的执行 需要在nginx的根目录中运行
启动nginx start nginx
重启nginx nginx -s reload
关闭nginx nginx -s stop
注意事项: nginx的运行只能启动一次,如果启动多次则会产生多余项,影响程序的正常运行
Nginx 反向代理说明
#1. 每个反向代理服务 都是一个server{}
#2. listen nginx监听用户请求端口 默认80
#3. server_name 拦截服务的名称/域名名称
#4. location {} 开始执行反向代理
#5. / 拦截的路径 拦截所有的请求
#6. root 代表反向代理的是一个目录
#7. index 代表访问的默认的页面
http{
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
}
#一个http协议 多个server
}
1.5.2 图片回显
磁盘地址: E:\images\2021\10\15\a.jpg
网络地址: http://image.jt.com\2021\10\15\a.jpg
代理核心: http://image.jt.com 映射到 E:\images
实现域名代理:
# 配置图片代理 记得保存
server {
listen 80;
server_name image.jt.com;
location / {
root E:/images;
}
}
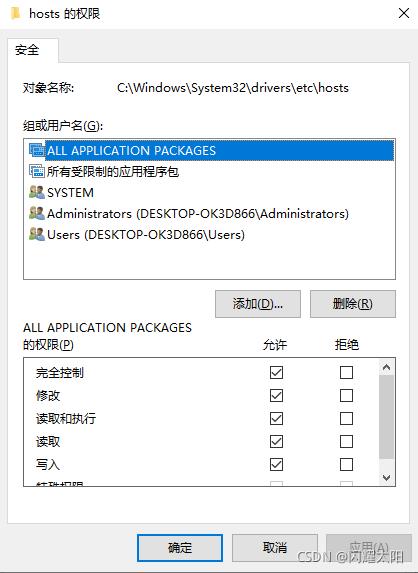
1.5.4 修改hosts文件
位置: C:\Windows\System32\drivers\etc
修改权限:
1. 如果勾选只读,则去掉即可


2.选择用户勾选权限
3. 修改hosts文件
#配置图片服务器
127.0.0.1 image.jt.com
#配置后端服务器
127.0.0.1 manage.jt.com
#配置前端服务器
127.0.0.1 www.jt.com
关于hosts文件说明
如果用户访问image.jt.com 不能跳转服务器,显示链接异常,则一般是hosts问题. 重复检查hosts
1.6.2 关于404报错说明
如果请求出现404 则说明 磁盘地址与域名地址 不一致, 需要检查代码 确定位置.
注意事项: nginx服务器 修改完成之后,记得重启
2.2 前端部署准备工作
2.2.1 路径说明
- 前端向后端发送请求时路径都是 http://localhost:8091/xxx/xxx,该请求需要转化为网络地址. http://manage.jt.com/xxx/xxx
- 图片上传的地址 http://localhost:8091 换为http://manage.jt.com
2.2.2 修改ajax请求地址
修改main.js
/* 导入axios包 */
import axios from 'axios'
/* 设定后端域名地址路径 */
axios.defaults.baseURL = 'http://manage.jt.com/'
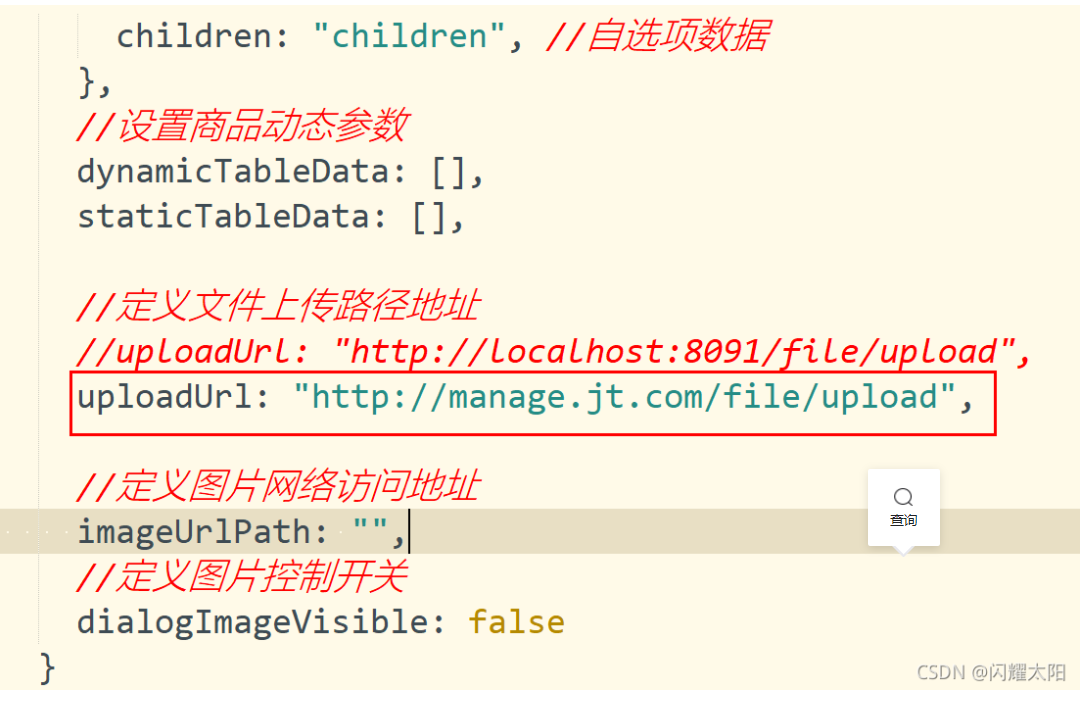
2.2.2 修改AddItem.vue
//说明:修改属性配置,访问后端服务器域名
uploadUrl: "http://manage.jt.com/file/upload",
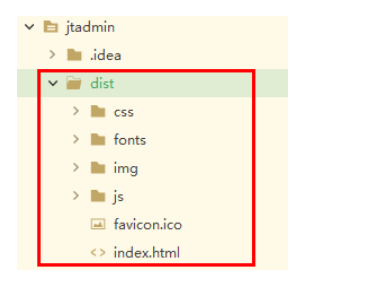
2.2.2 前端项目发布

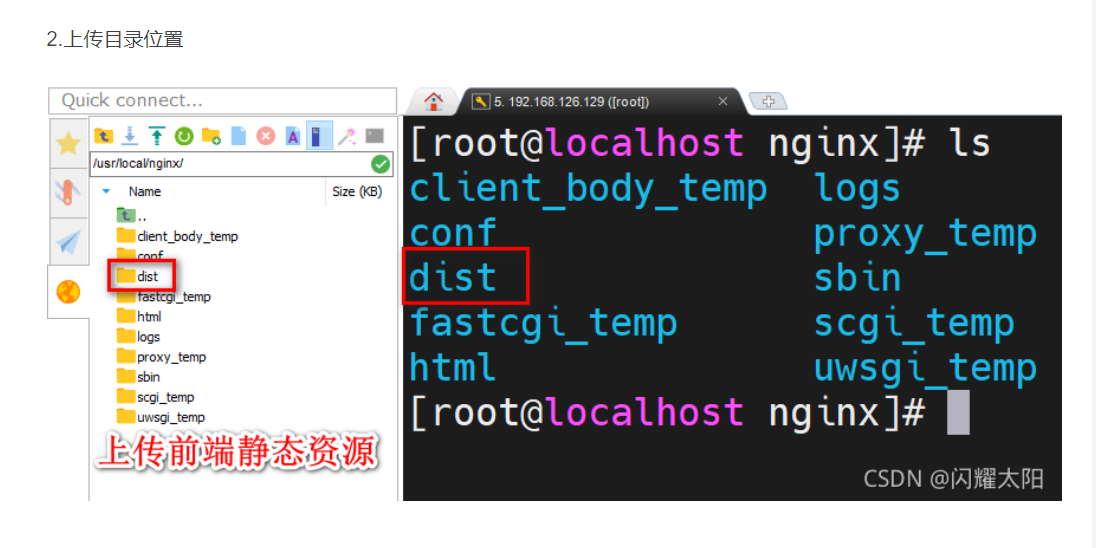
2. 发布之后的文件位置

3. 复制到nginx的根目录即可

2.2 前端项目发布
2.2.1 需求说明
说明: 用户通过域名: http://www.jt.com:80 访问前端的项目路径 dist/index.html
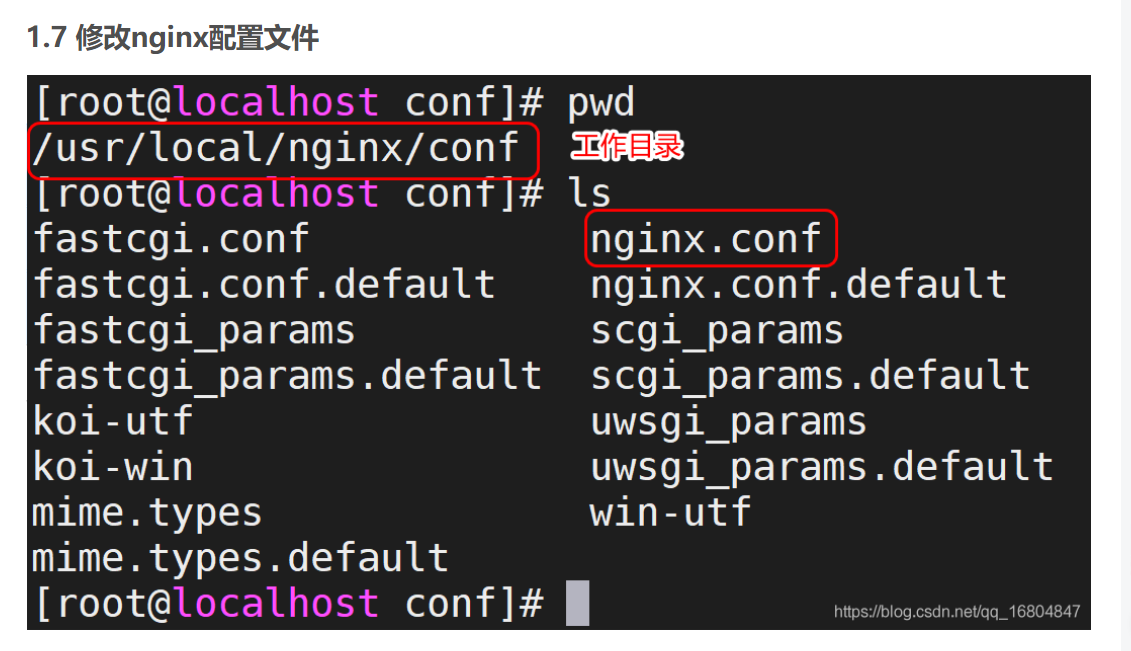
2.2.2 编辑nginx.conf文件
# 配置前端服务器 www.jt.com:80 dist/index.html
server {
listen 80;
server_name www.jt.com;
location / {
root dist;
index index.html;
}
}
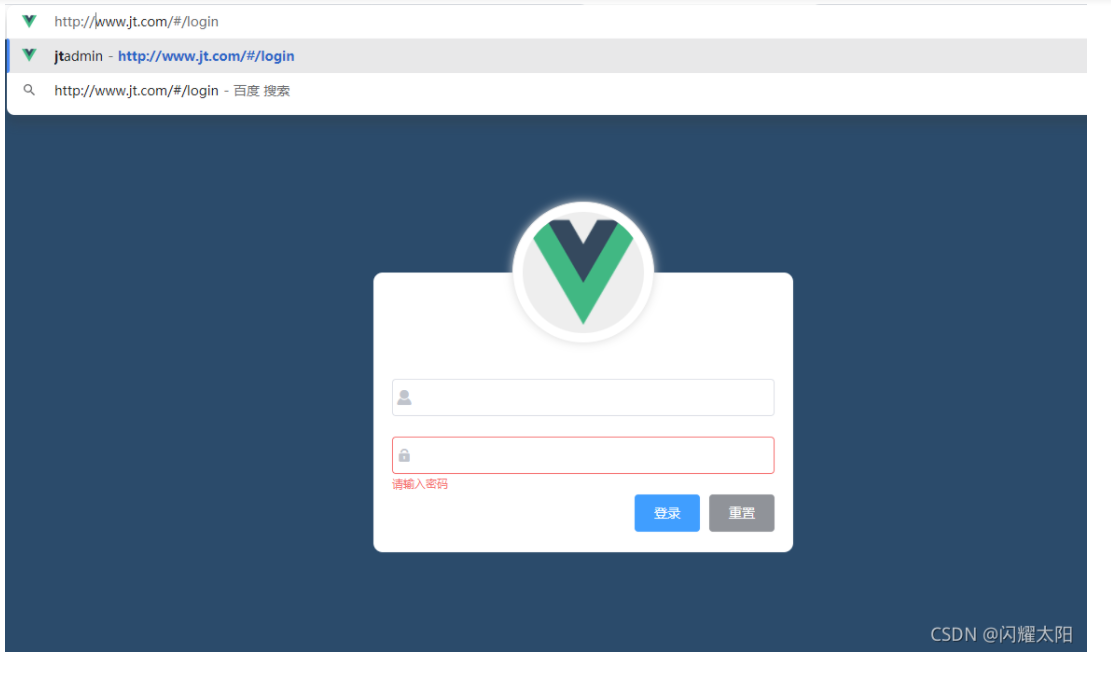
2.2.3 前端代理测试

2.3 关于项目发布问题总结
2.3.1 http协议自动转化为https问题
开发: 使用谷歌浏览器 最为标准的浏览器
解决方案:
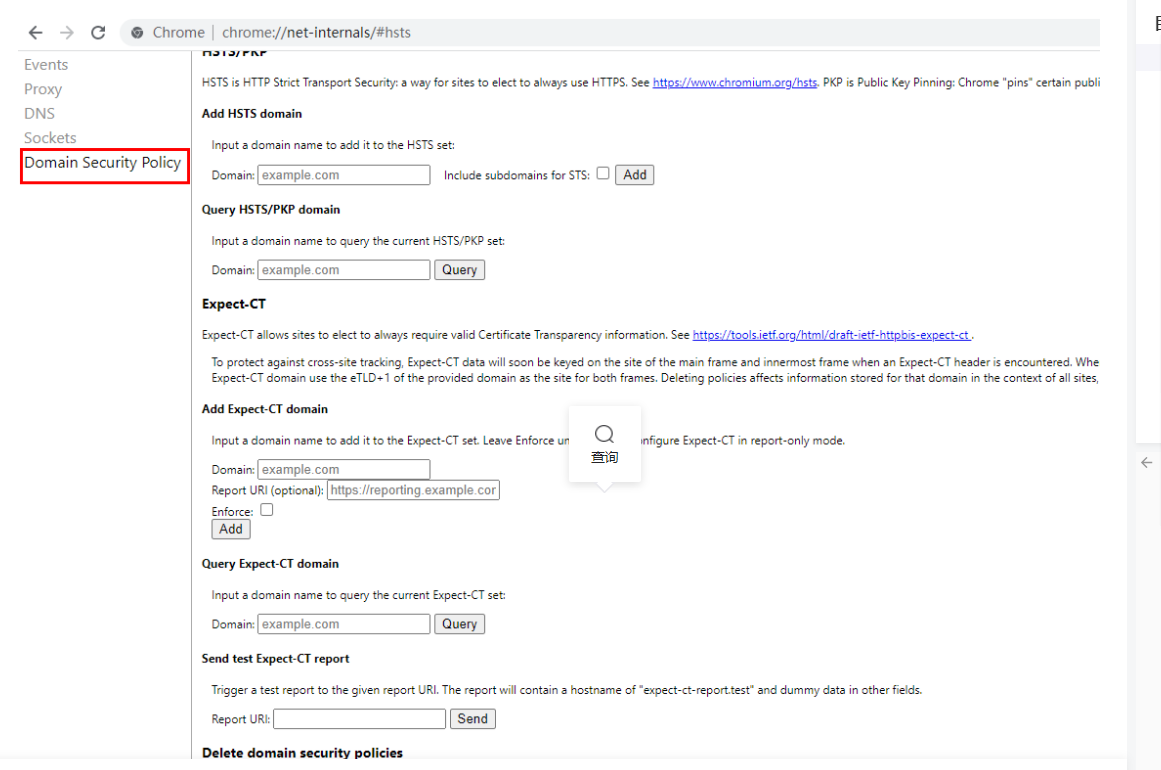
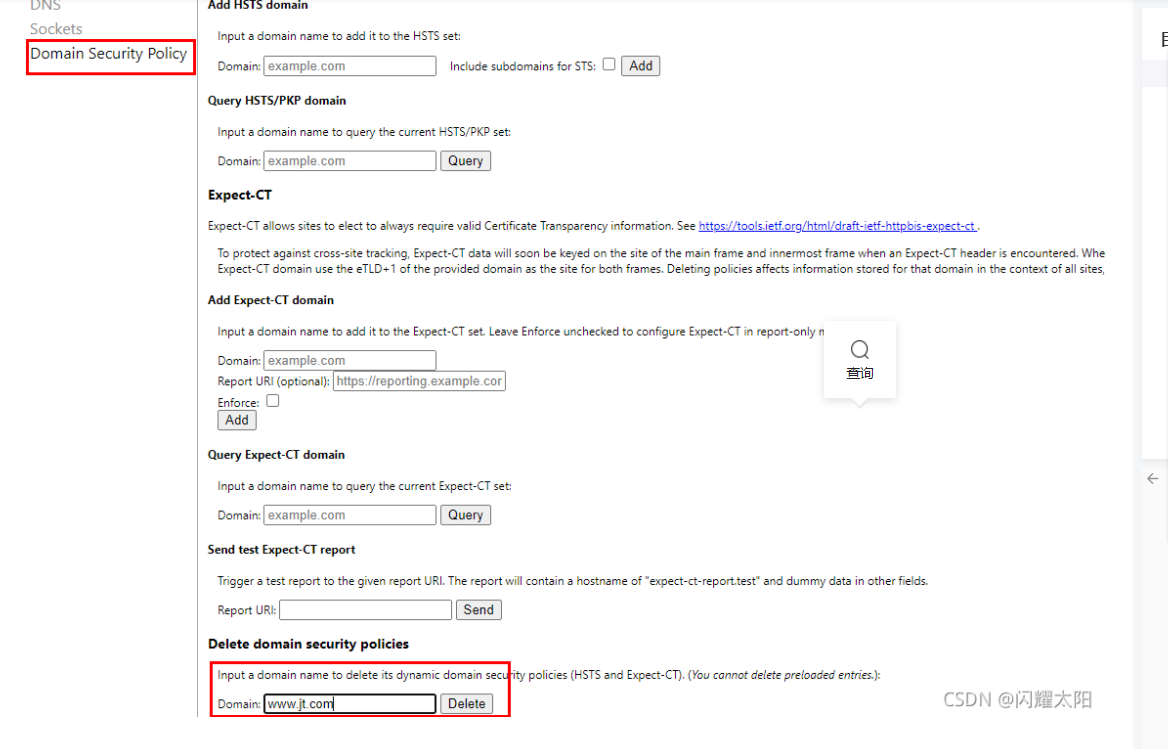
1.浏览器中输入: “chrome://net-internals/#hsts:“
2.删除指定的域名


3. 清空浏览器缓存之后重启 ctrl + shift + delete

2.3.2 前端访问依然是8091服务器.
问题描述: 其中的访问后台的网址依然是localhost:8091. 肯定是ajax请求的前缀没有修改导致的.
解决方案:
1.检查后端配置是否正确 2处 1.main.js 2.AddItem.vue 记得保存
2.重启将项目打包build.
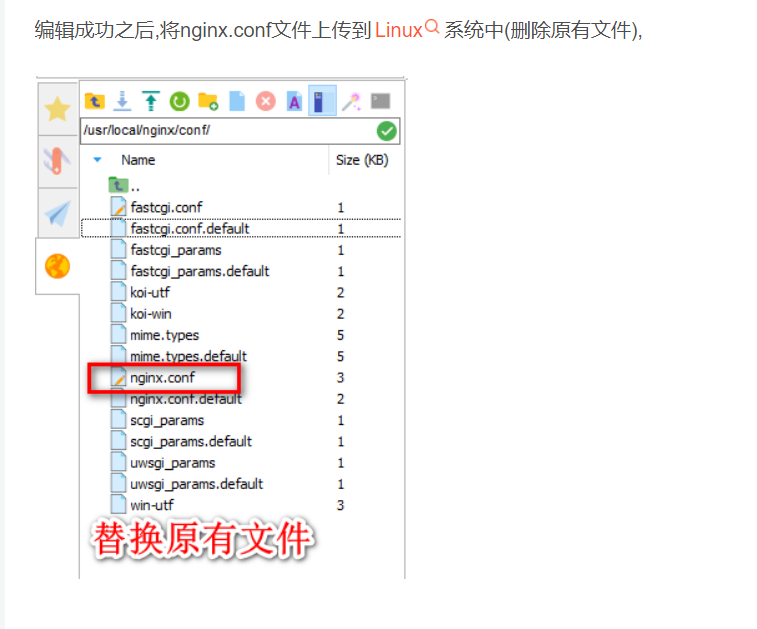
3.将dist目录复制,到nginx的根目录中(之前应该先删除原来的文件)
4.nginx服务器重启即可.
2.4 实现域名的代理
2.4.1 需求
后端请求的网址: http://manage.jt.com 转向到 http://localhost:8091
代理规则: 反向代理.
2.4.2 域名代理配置
#manage.jt.com:80 映射localhost:8091
server {
listen 80;
server_name manage.jt.com;
location / {
#代理请求
proxy_pass http://127.0.0.1:8091;
}
}
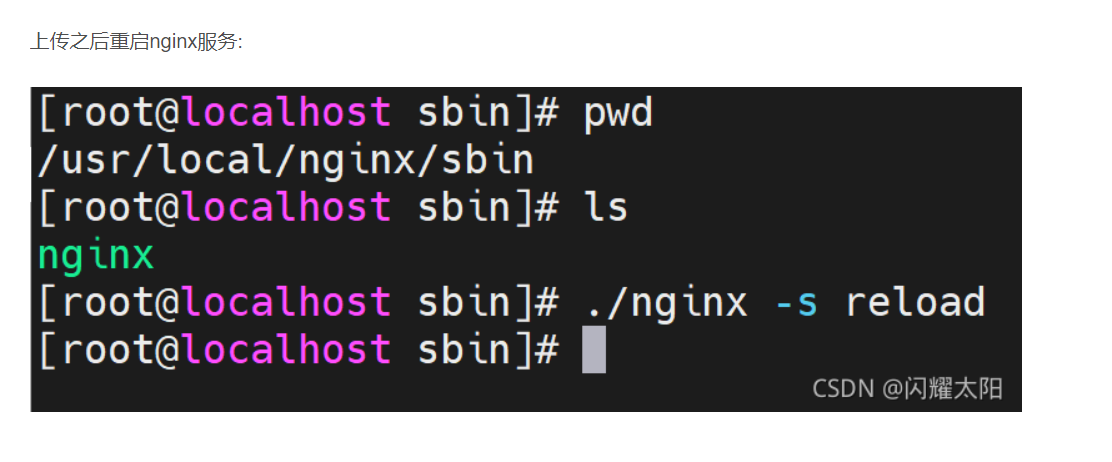
修改之后,重启nginx服务器.
2.4.3 效果测试

2.5.2 动态获取端口号
@RestController
@CrossOrigin
public class PortController {
@Value("${server.port}")
private Integer port;
//动态获取端口号
@GetMapping("/getPort")
public String getPort(){
return "当前端口号:" + port;
}
}
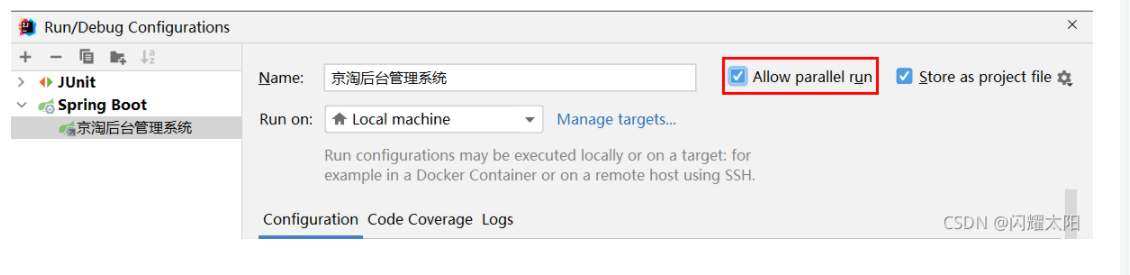
2.5.3 关闭热部署
说明: 由于需要同时开启2台tomcat服务器,所以需要关闭热部署操作
将POM.xml文件中的热部署jar包去除即可.

2.5.4 修改端口号
说明: 分别启动2台tomcat服务器. 端口号分别为8091/8092. 通过下图实现进程项执行2次的操作.

测试效果:
1.访问8091服务器

2.5.5 配置负载均衡
#manage.jt.com:80 映射localhost:8091
server {
listen 80;
server_name manage.jt.com;
location / {
#代理请求
#proxy_pass http://127.0.0.1:8091;
proxy_pass http://tomcats;
}
}
#配置后端集群
upstream tomcats {
server 127.0.0.1:8091;
server 127.0.0.1:8092;
}
修改之后保存,之后重启nginx服务器
2.5.6 项目访问

2.6 负载均衡策略
2.6.1 轮询策略
说明: 根据配置文件内容,依次访问服务器.
#manage.jt.com:80 映射localhost:8091
server {
listen 80;
server_name manage.jt.com;
location / {
#代理请求
#proxy_pass http://127.0.0.1:8091;
proxy_pass http://tomcats;
}
}
#配置后端集群
upstream tomcats {
server 127.0.0.1:8091;
server 127.0.0.1:8092;
}
2.6.2 权重策略
说明: 根据服务器的性能,手动分配服务器的负载.
#配置后端集群 1.默认轮询 2.权重 weight
upstream tomcats {
server 127.0.0.1:8091 weight=4;
server 127.0.0.1:8092 weight=1;
}
2.6.3 IPHASH
需求: 让用户的请求与服务器绑定, 用户访问某台服务器,以后永远访问该服务器.
#配置后端集群 1.默认轮询 2.权重 weight 3.iphash策略
upstream tomcats {
#ip_hash; weight=4;
server 127.0.0.1:8091;
server 127.0.0.1:8092;
}
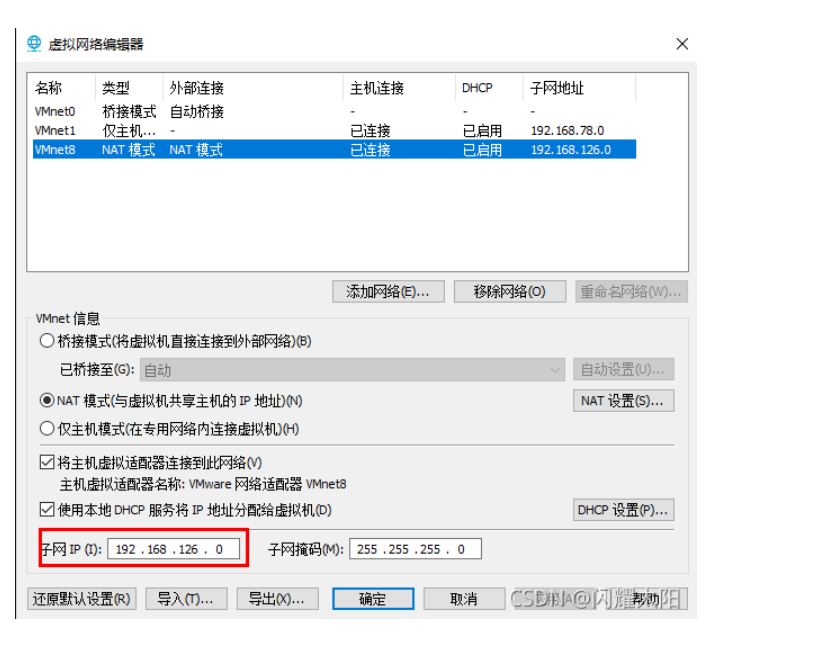
3. 虚拟机安装和使用
详情参数B站视频 Vmware安装说明
3.1 虚拟机IP配置

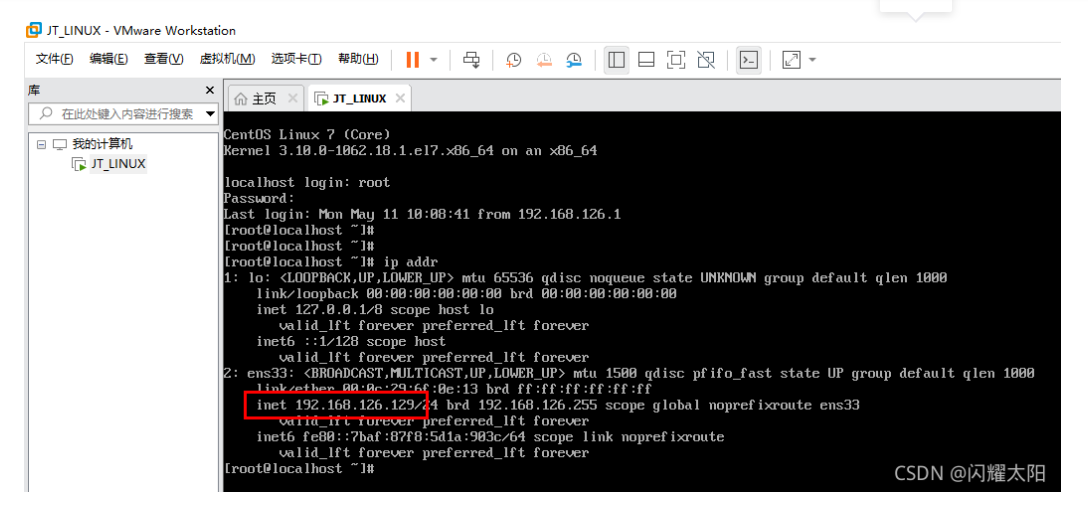
3.2 Linux 基本命令
- IP命令 ifconfig , ip addr

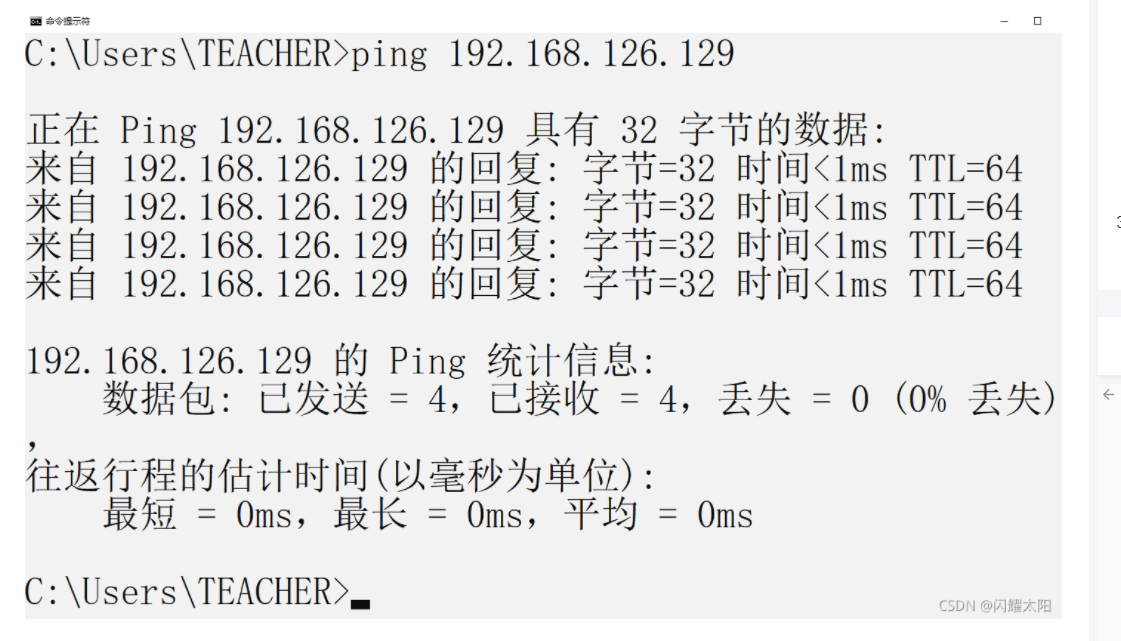
检查windows和Linux是否畅通

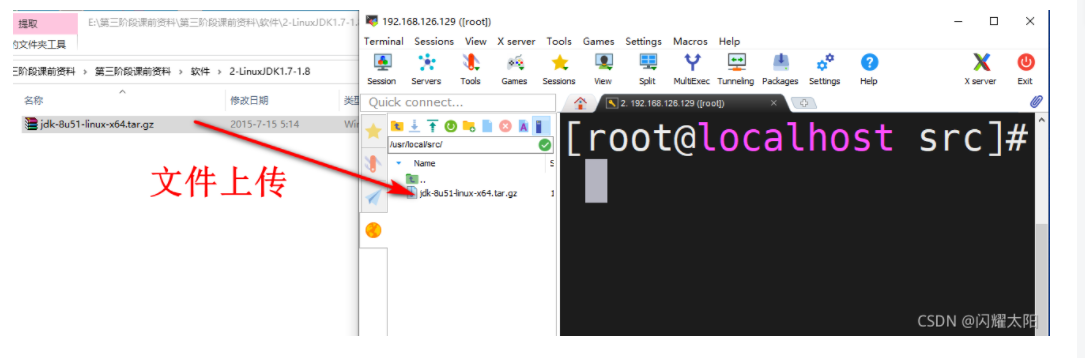
3.2 远程工具下载
URL: https://mobaxterm.mobatek.net/download.html
1. 安装JDK
1.1 步骤
- 上传JDK

- 解压JDK
tar -xvf jdk-8u51-linux-x64.tar.gz删除安装文件

修改JDK文件名称

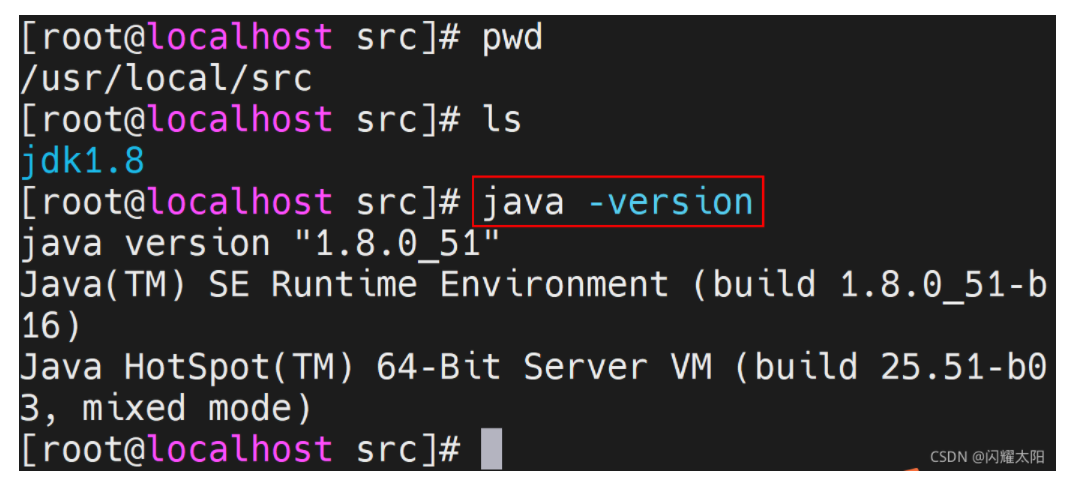
检查JDK是否有效

1.2 JDK配置
命令: vim /etc/profile
#设定jdk环境
export JAVA_HOME=/usr/local/src/jdk1.8
export PATH=$JAVA_HOME/bin:$PATH
export CLASSPATH=.:$JAVA_HOME/lib
2. 京淘项目环境搭建
2.2 安装mariadb数据库
取消命令: ctrl + c
2.3 完成后端项目发布
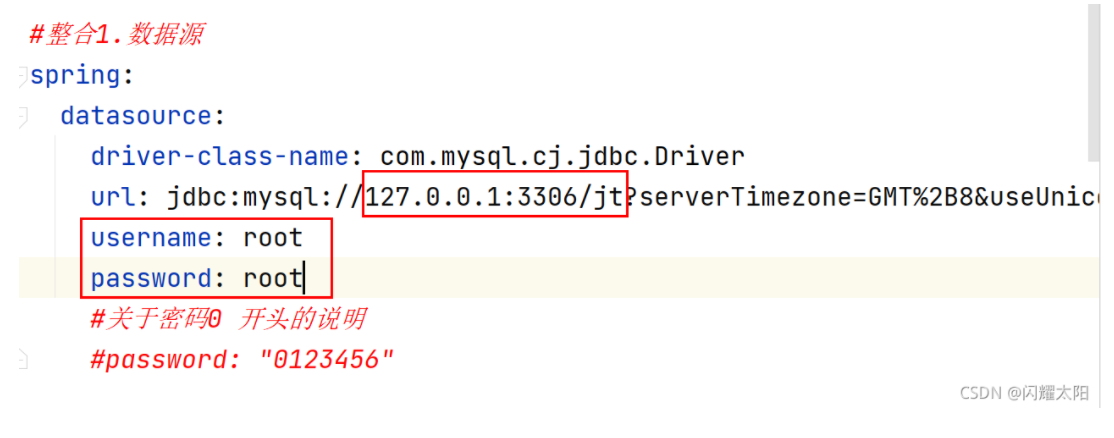
2.3.1 检查YML配置文件
由于Linux的数据库安装的密码可能和后端项目的密码不一致,所以需要校验

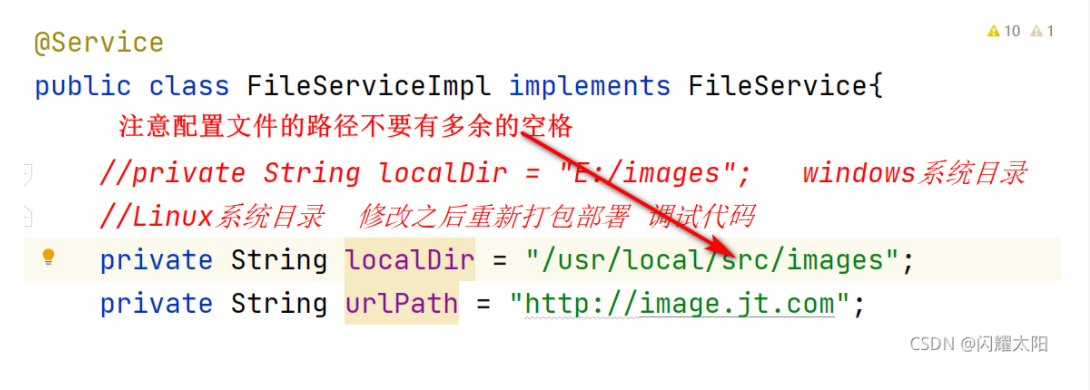
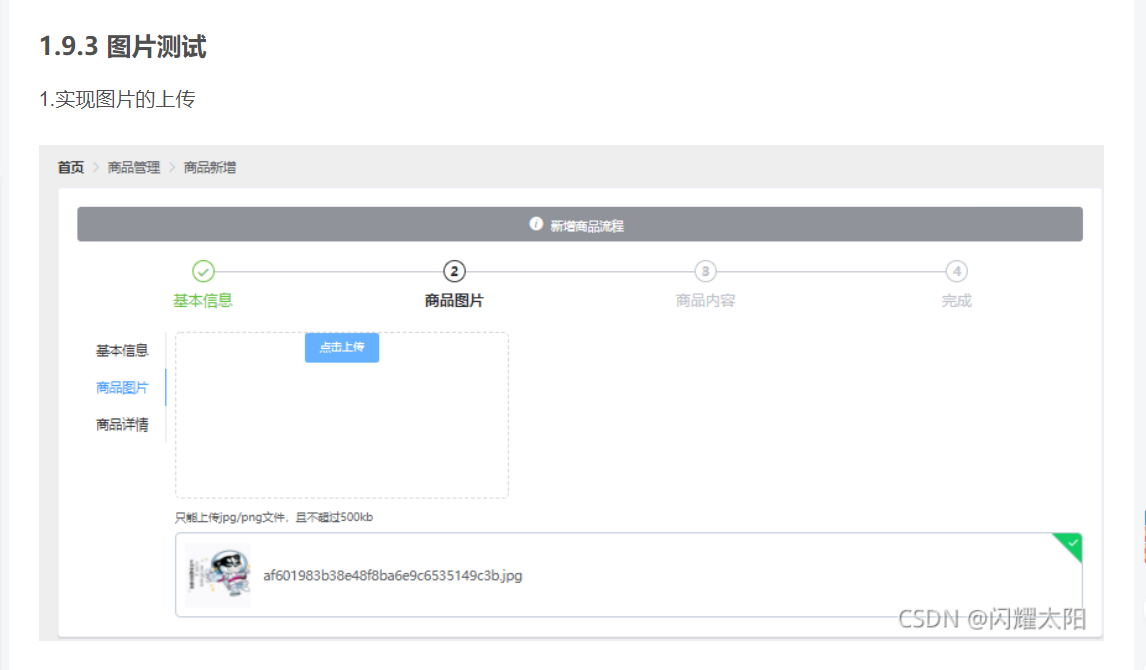
2.3.2 修改图片上传目录
说明: Linux系统图片上传需要指定目录 使用绝对路径
private String localDir = "/usr/local/src/images"; //Linux系统目录
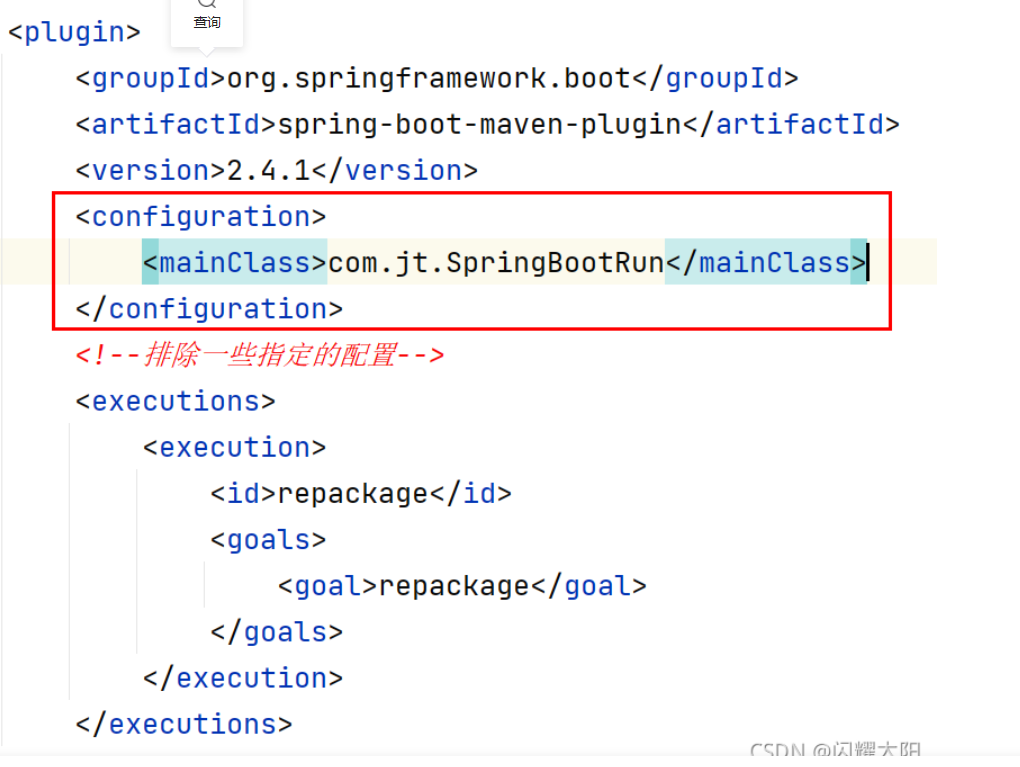
2.3.3 检查依赖项是否正确
说明: 根据主启动类的名称,修改插件的配置.

2.3.4 后端项目打包
开发阶段: xxxx.java 源码
运行阶段: xxxx.java 编辑器 xxxx.class文件
项目发布: 将xxxx.class 打成jar包文件.

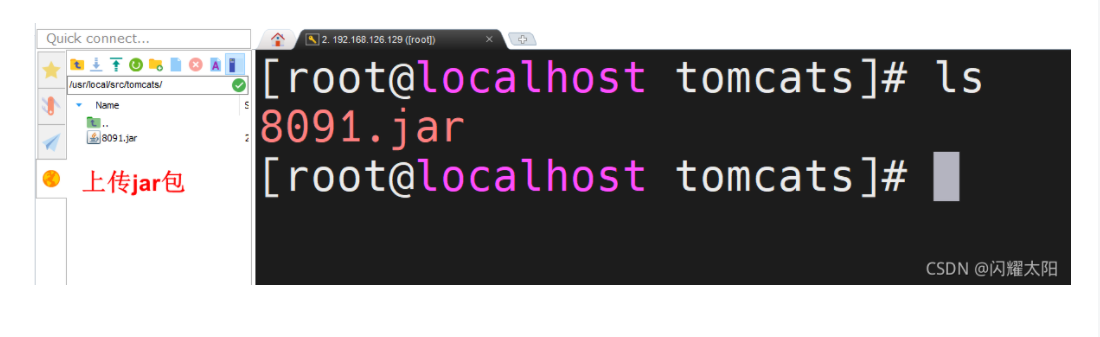
2.3.5 项目上传
说明:
- 在/usr/local/src中 创建tomcats mkdir tomcats
- 将上一步 打成的xx.jar包文件 上传到tomcats目录中

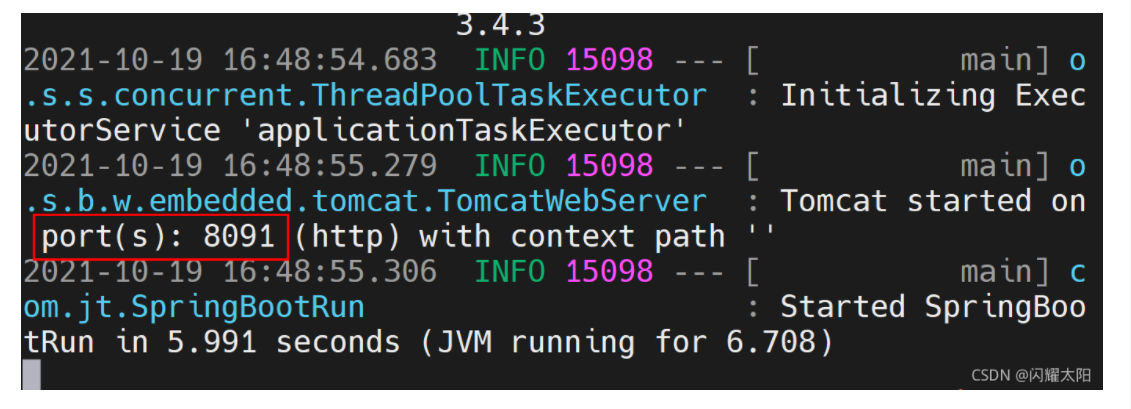
2.3.6 运行项目
基础命令: java -jar 8091.jar

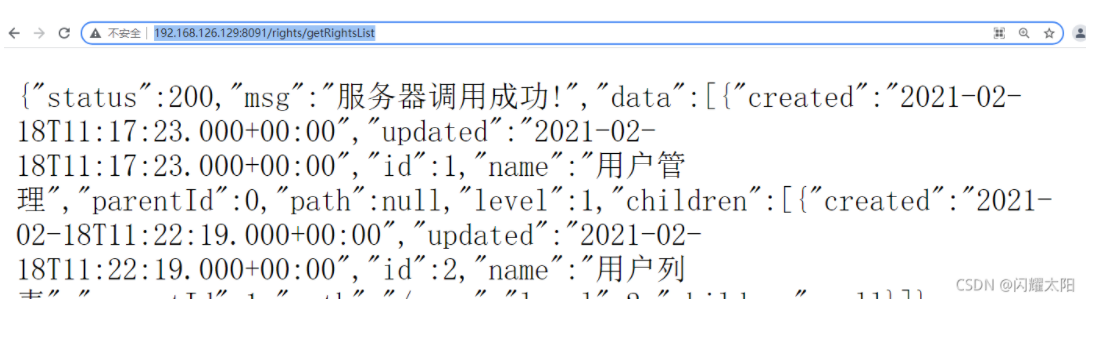
2.3.7 后端服务器测试
URL地址中,输入有效数据 测试后端调用是否正常.

2.4 后台项目发布
2.4.1 需求说明
说明: 通过 java -jar 8091.jar 的命令 操作之后,当前的终端会被占用,不能做其它的操作.
如果当前的终端关闭,则整个tomcat服务器也会关闭.
启动项与终端绑定,这样的方式非常不友好.
解决方案: Linux系统中提供了后台运行的方式.
2.4.2 语法
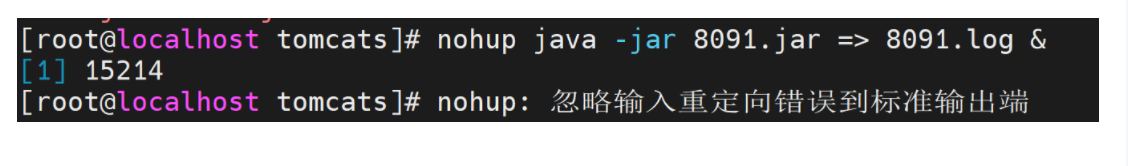
命令: nohup java -jar 8091.jar => 8091.log &

2.4.3 日志查看
cat 输出文件所有的内容
more 输出文档所有的内容,分页输出,空格浏览下一屏,q退出
less 用法和more相同,只是通过PgUp、PgOn键来控制
tail 用于显示文件后几号,使用频繁
tail -10 nginx.conf 查看nginx.conf的最后10行
tail –f nginx.conf 动态查看日志,方便查看日志新增的信息
ctrl+c 结束查看
2.4.4 杀死进程
说明: 如果进程在后端运行 没有办法直接通过 ctrl+c进行关闭,则需要通过进程号 手动关闭进程.
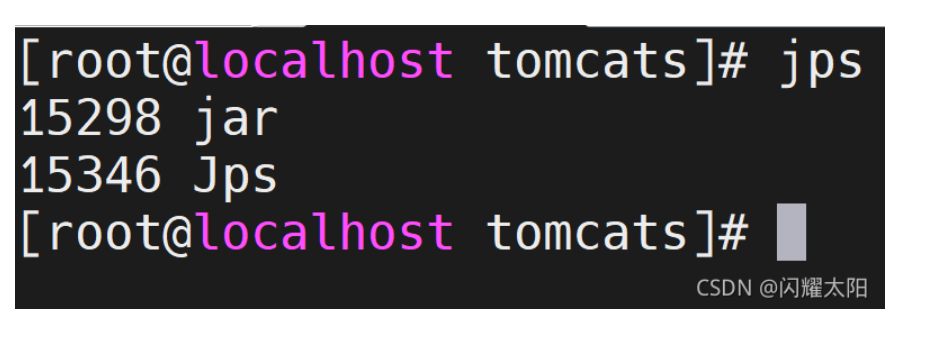
简单命令: 只能检索java的服务

杀死进程命令:
1. kill PID号 一般类型的杀死进程
2. kill -15 PID号 较为强硬的杀死 可以善后
3. kill -9 PID号 强制杀死 后果自负.
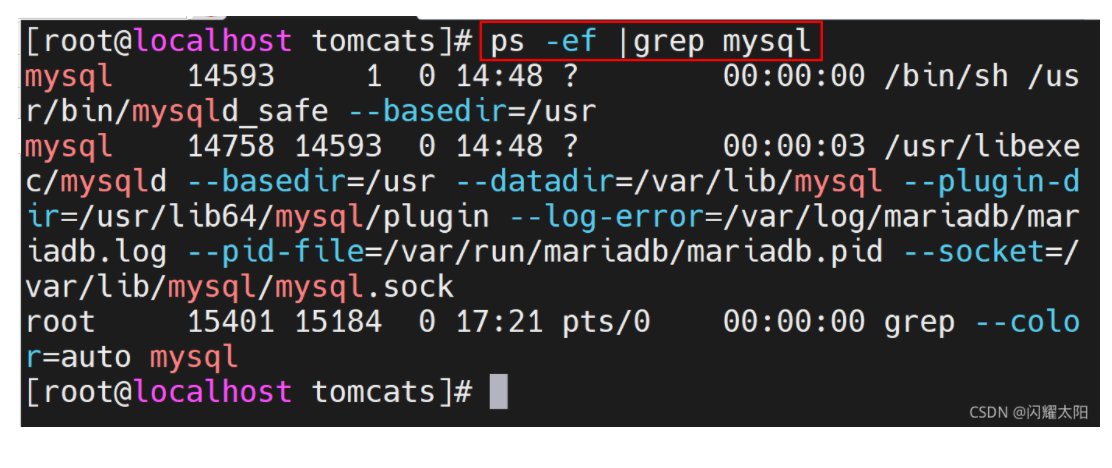
2.4.4 查询任意服务
命令: ps -ef |grep mysql

2.5 Linux 安装Nginx
2.5.1 nginx配置信息
# 配置图片代理 记得保存
server {
listen 80;
server_name image.jt.com;
location / {
#root 代表目录
root /usr/local/src/images;
}
}
# 配置前端服务器 www.jt.com:80 dist/index.html
server {
listen 80;
server_name www.jt.com;
location / {
root dist;
index index.html;
}
}
#manage.jt.com:80 映射localhost:8091
server {
listen 80;
server_name manage.jt.com;
location / {
#代理请求
#proxy_pass http://127.0.0.1:8091;
proxy_pass http://tomcats;
}
}
#配置后端集群 1.默认轮询 2.权重 weight 3.iphash策略
upstream tomcats {
#ip_hash; weight=4;
server 127.0.0.1:8091;
server 127.0.0.1:8092;
}
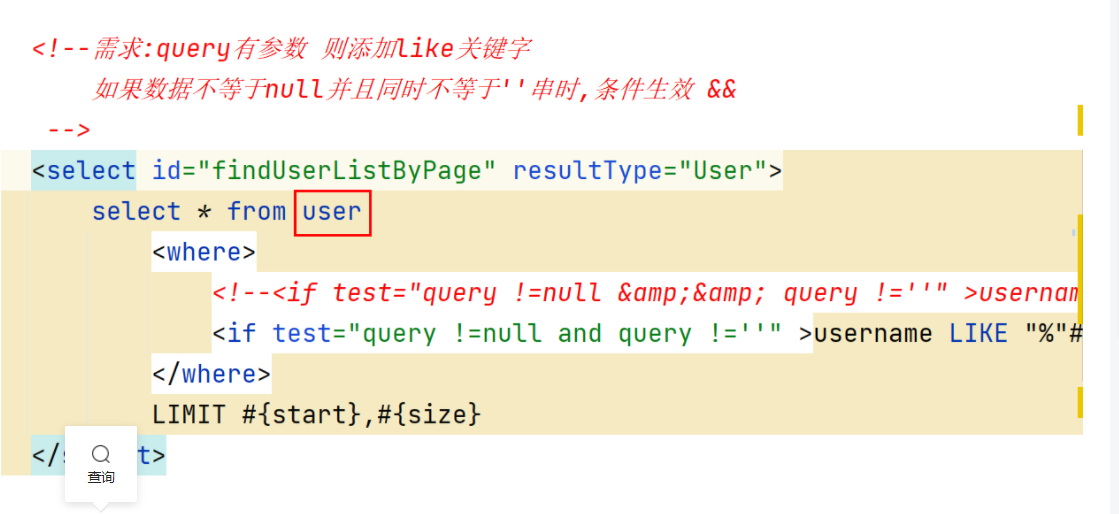
2.5.2 项目中的BUG调试
1.字母大小写问题
说明: 由于Linux系统中严格区分大小写,所以需要将表名全部写出小写字母. UserMapper.xml文件

修改图片上传的地址