JQuery-hover事件与submit事件
JQuery比起JavaScript的选择器简单了好多,用起来也舒服多了,感觉学起来还是挺有意思的哈哈哈哈哈,学习的东西可以自己去举例子写。
hover事件就是指鼠标移到对象的上面,和移出对象的上面,可以分别做出操作。
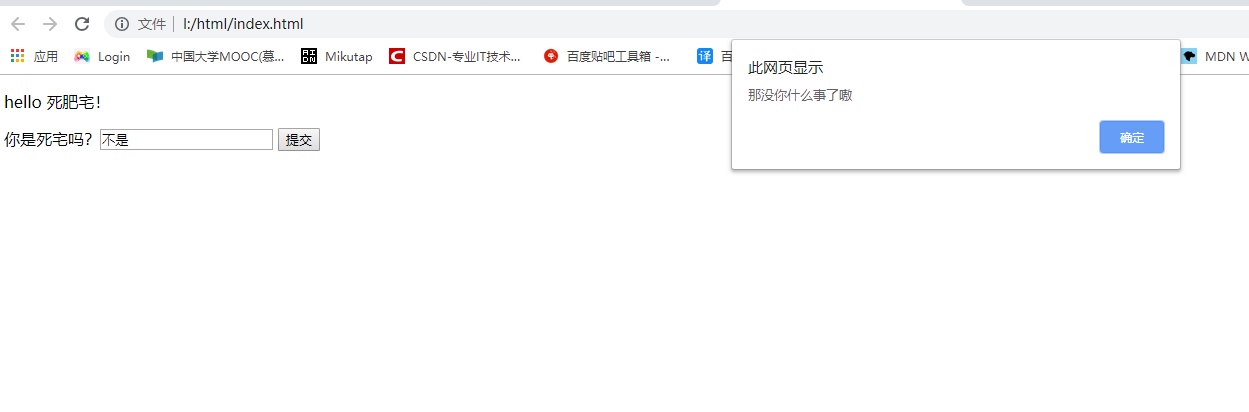
submit事件就是HTML中有个submit按钮,当点击submit的时候就会触发submit事件,我们可以对它做出响应。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <link rel="stylesheet" href="css/style.css"> 8 <script src="js/jquery.js"></script> 9 <script src="js/main.js"></script> 10 <title>JQuery</title> 11 </head> 12 <body> 13 <p id = "p1">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quisquam, quaerat!</p> 14 <form id = "f" action="https://www.bilibili.com/" method="post"> 15 你是死肥宅吗?<input type="text" id = "name"/> 16 <input type="submit" value = "提交"/> 17 </form> 18 </body> 19 </html>
1 $(document).ready(function(){ 2 $("#f").submit(function(){ 3 if($("#name").val() == "不是" ) 4 { 5 alert("那没你什么事了嗷"); 6 return false; 7 } 8 else 9 { 10 alert("欢迎死肥宅"); 11 return true; 12 } 13 }); 14 $("#p1").hover(function(){ 15 $(this).html("bye 死肥宅!"); 16 } 17 ,function(){ 18 $(this).html("hello 死肥宅!"); 19 }); 20 });