HTML-input元素-按钮
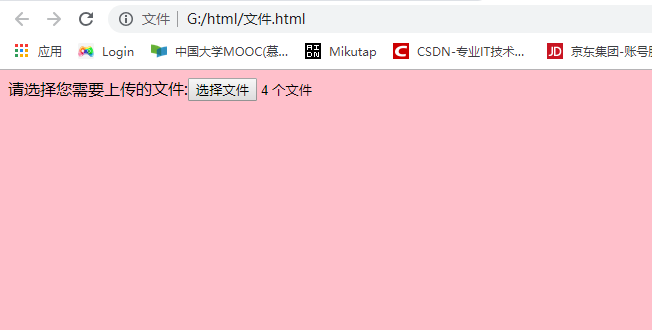
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>文件</title> 5 <meta charset = "utf-8"> 6 <meta name = "author" content = "王思怡"> 7 <style> 8 body{ 9 background: pink; 10 } 11 </style> 12 </head> 13 <body> 14 <form method = "post"> 15 <!--type 为 file 代表可以上传文件 accept 属性代表指定接收的文件类型 multiple 代表可以同时选中多个文件--> 16 请选择您需要上传的文件:<input type = "file" name = "file" accept = ".png,.avi" multiple/> 17 </form> 18 </body> 19 </html>