整理一下dedecms的相关知识
dedecms更改数据库连接
文件 data/common.inc.php
---------------------------------------------------------------------------------------------------------------------------------------------------
首页导航焦点高亮实现方式
织梦当前栏目高亮:
<style>.hover{background:#F00;}</style>
{dede:channel currentstyle="<li class='hover'><a href='~typelink~'>~typename~</a></li>"}
<li><a href='[field:typeurl/]'>[field:typename/]</a></li>
{/dede:channel}
织梦首页高亮方法:
<style>.hover{background:#F00;}</style>
<a {dede:field name=typeid runphp="yes"}(@me=="")? @me=" class='hover'":@me="";{/dede:field} href="/">网站首页</a>
原理就是使用if判断当前页面是否有typeid,然后增加样式;如果在栏目页或文章页都会有typeid,在首页就没有。
---------------------------------------------------------------------------------------------------------------------------------------------------
添加权重排序功能
1、找到"根目录\include\arc.listview.class.php"文件。
2、修改代码:在文件第727行处添加按weight排序判断代码(红色部分为新添加代码)。
//排序方式
$ordersql = '';
if($orderby=="senddate" || $orderby=="id") {
$ordersql=" ORDER BY arc.id $orderWay";
}
else if($orderby=="hot" || $orderby=="click") {
$ordersql = " ORDER BY arc.click $orderWay";
}
else if($orderby=="lastpost") {
$ordersql = " ORDER BY arc.lastpost $orderWay";
}
else if($orderby=="weight") {
$ordersql = " ORDER BY arc.weight $orderWay";
}
else {
$ordersql=" ORDER BY arc.sortrank $orderWay";
}
3、再在第778行处找到此段代码
//如果不用默认的sortrank或id排序,使用联合查询(数据量大时非常缓慢)
if(preg_match('/hot|click|lastpost|weight/', $orderby))
并添加红色部分内容。
4、标签调用:
{dede:list isweight='y' orderby='weight' orderway='asc'}
这样{dede:list}标签就支持了按权重排序的调用,并且动静态状态下测试均成功!
-------------------------------------------------------------------------------------------------------------------------------------------------------
dedecms 调用缩略图,自定义内容模型字段方法
--------------------------------------------------------------------------------------------------------------------------------------------------------
dedecms调用时间
先说下内容页样式:
日 期:{field:pubdate function=strftime('m-d',@me)/} 01-01
日期:{field:pubdate function=strftime('m月d日',@me)/} 01月01日
日期:{field:pubdate function=strftime('d日',@me)/} 01日
日期:{field:pubdate function=strftime('Y-m-d',@me)/} 2012-01-01
日期:{field:pubdate function=strftime('y-m-d',@me)/} 12-01-01
那列表页和主页的样式就需要转换一下了!修改成如下:
日 期:[field:pubdate function="MyDate('m-d',@me)"/] 01-01
日期:[field:pubdate function="MyDate('m月d日',@me)"/] 01月01日
日期:[field:pubdate function="MyDate('d日',@me)"/] 01日
日期:[field:pubdate function="MyDate('Y-m-d',@me)"/] 2012-01-01
日期:[field:pubdate function="MyDate('y-m-d',@me)"/] 12-01-01
那所有的时间基本就在这里了,这里要注意下大写的Y和小写的y是有区别的。细心的朋友就会发现!所以我们做网站写代码还是要注意点细心点的
----------------------------------------------------------------------------------------------------------------------------------------------------------
织梦dedecms手机首页生成如何实现手机版更新
织梦dedecms如何实现更新电脑版的时候可以同时更新手机版首页。相信很多朋友更改手机版出现后,在后台更新时候手机版模板无法像电脑版一样同步更新,这样造成了很多的麻烦,每次更新只能从新选择手机模板,生成之后还要将静态index.html传到 根目录“m/”下。下面不用那么麻烦教大家点击生成更新首页的时候,同时手机版的也进行更新了。

(这是传统的更新法,经过修改之后,无需选择default/index_m.htm也可以更新)
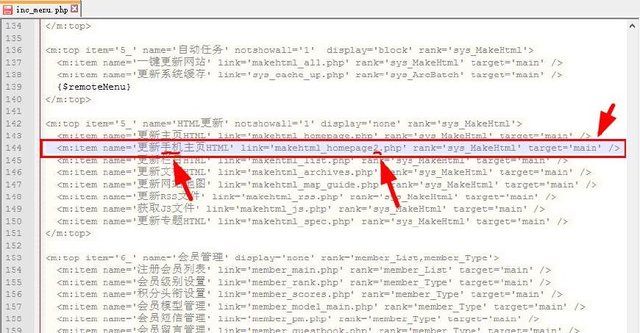
修改一:找到你的后台默认位置:/dede/inc/inc_menu.php,这个inc_menu.php文件,下载下来。最好文本编辑器打开,复制第143行添加到下面改一下。如图:

也就是增加了一行这个:
<m:item name=’更新手机主页HTML’ link=’makehtml_homepage2.php’ rank=’sys_MakeHtml’ target=’main’ />
改完保存,上传到根目录/dede/inc/下,覆盖就可以了。
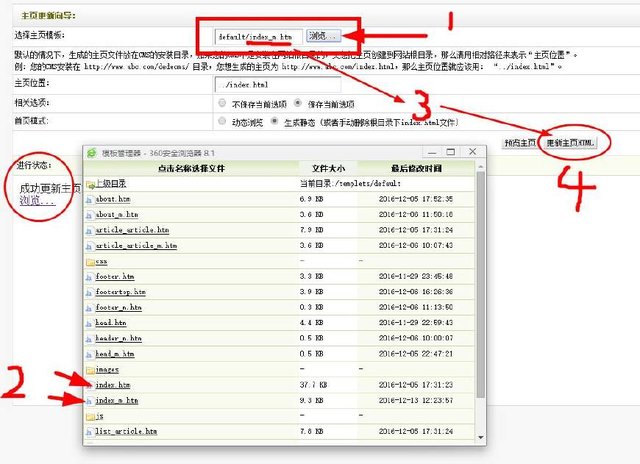
修改二:再先下载两文件,一个是:makehtml_homepage.php ,在根目录/dede/下。另外一个是:makehtml_homepage.htm ,在根目录/dede/templets/下。
下载之后,将这两个文件名同时都改一下,在后面加个2,改为:
makehtml_homepage2.phpmakehtml_homepage2.htm
下一步:用编辑器打开makehtml_homepage2.php ,在底下第77行修改一下,
将:include DedeInclude(‘templets/makehtml_homepage.htm’);改为:include DedeInclude(‘templets/makehtml_homepage2.htm’);

改完保存,然后上传到 根目录/dede/下。
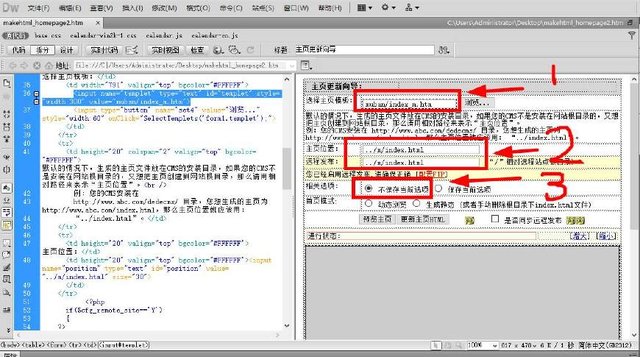
修改三:用DW 可视化编辑器打开:makehtml_homepage2.htm 文件

图中“1”:选择主页模板,改成你的手机首页模板路径
图中“2”:首页位置和远程发布,两个同时改为手机首页路径 “../m/index.html”
图中“3”:“相关选项”中默认选取“不保存当前选项”,否则会引发和电脑版更新的冲突
改完保存,上传到根目录/dede/templets/下。
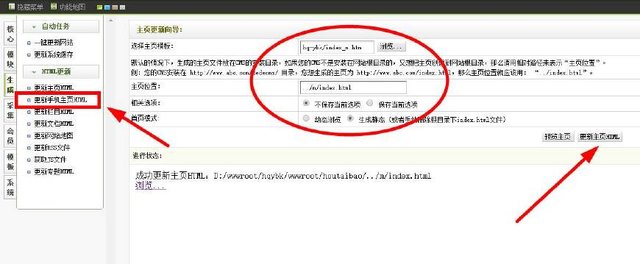
已经完成。全部上传覆盖之后,我们到后台更新所有,再次进入到生成页面后,你可以看到如下一个生成选项:“更新手机首页HTML”