Web API 第五天
Window对象
BOM(浏览器对象模型)

- window对象是一个全局对象,也可以说是JavaScript中的顶级对象
- 像document、alert()、console.log()这些都是window的属性,基本BOM的属性和方法都是window的。
- 所有通过var定义在全局作用域中的变量、函数都会变成window对象的属性和方法
- window对象下的属性和方法调用的时候可以省略window
定时器——延时函数
-
JavaScript 内置的一个用来让代码延迟执行的函数,叫 setTimeout
-
语法:
setTimeout(回调函数, 等待的毫秒数) -
setTimeout 仅仅只执行一次,所以可以理解为就是把一段代码延迟执行, 平时省略window
-
清除延时函数:
let timer = setTimeout(回调函数, 等待的毫秒数) clearTimeout(timer) -
注意点
- 延时器需要等待,所以后面的代码先执行
- 每一次调用延时器都会产生一个新的延时器
5秒自动关闭的广告
const img = document.querySelector('img')
setTimeout(function () {
img.style.display = 'none'
}, 3000)
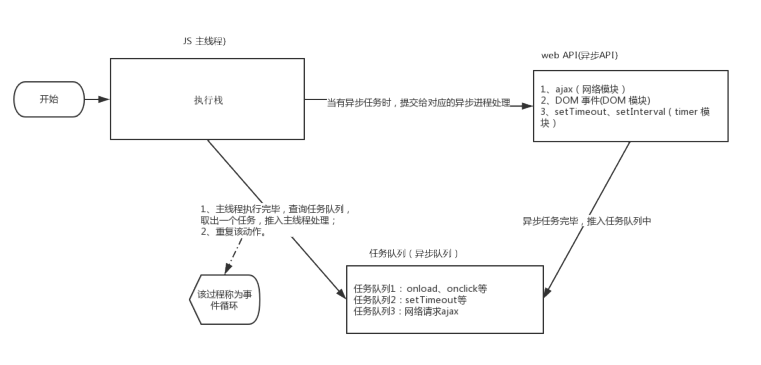
JS执行机制
- JavaScript 语言的一大特点就是单线程,
- 单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。
- 导致的问题是: 如果 JS 执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
- 为了利用多核 CPU 的计算能力,HTML5 提出 Web Worker 标准,允许 JavaScript 脚本创建多个线程,但是子线程完全受主线程控制,且不得操作 DOM(没有改变 JavaScript 单线程的本质)。于是,JS 中出现了同步和异步。
- 同步
前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。比如做饭的同步
做法:我们要烧水煮饭,等水开了(10分钟之后),再去切菜,炒菜。 - 异步
你在做一件事情时,因为这件事情会花费很长时间,在做这件事的同时,你还可以去处理其他事
情。比如做饭的异步做法,我们在烧水的同时,利用这10分钟,去切菜,炒菜。 - 他们的本质区别: 这条流水线上各个流程的执行顺序不同。
- 同步
事件循环
由于主线程不断的重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为事件循环( event loop)

location对象
// console.log(window.location)
// window可以省略
console.log(location)
-
location 的数据类型是对象,它
拆分并保存了 URL 地址的各个组成部分 -
常用属性:
- href 属性获取完整的 URL 地址,对其赋值时用于地址的跳转
- search 属性获取地址中携带的参数,符号 ?后面部分
- hash 属性获取地址中的哈希值,符号 # 后面部分
- 用于页面
-
方法:
- reload 方法用来刷新当前页面,传入参数 true 时表示强制刷新
navigator对象
navigator的数据类型是对象,该对象下记录了浏览器自身的相关信息
-
常用属性和方法:
-
通过 userAgent 检测浏览器的版本及平台
// 检测 userAgent(浏览器信息) !(function () { const userAgent = navigator.userAgent // 验证是否为Android或iPhone const android = userAgent.match(/(Android);?[\s\/]+([\d.]+)?/) const iphone = userAgent.match(/(iPhone\sOS)\s([\d_]+)/) // 如果是Android或iPhone,则跳转至移动站点 if (android || iphone) { location.href = 'http://m.itcast.cn' } })()
-
histroy对象
history 的数据类型是对象,主要管理历史记录, 该对象与浏览器地址栏的操作相对应,如前进、后退、历史记录等
-
常用方法:
history对象方法 作用 back() 后退 forward() 前进 go(参数)
history 对象一般在实际开发中比较少用,但是会在一些 OA 办公系统中见到。
本地存储
localStorage
目标: 能够使用localStorage 把数据存储的浏览器中
-
作用: 可以将数据永久存储在本地(用户的电脑), 除非手动删除,否则关闭页面也会存在
-
特性:
- 可以多窗口(页面)共享(同一浏览器可以共享)
- 以键值对的形式存储使用
-
语法:
-
存储数据:
localStorage.setItem(键key, 值value) -
获取数据
localStorage.getItem(key) -
获取数据:
localStorage.removeItem(key) -
修改数据:
localStorage.setItem(已经存在的key, 新value)
-
sessionStorage
-
特性:
- 生命周期为关闭浏览器窗口
- 在同一个窗口(页面)下数据可以共享
- 以键值对的形式存储使用
- 用法跟localStorage 基本相同
本地存储复杂数据类型
- 复杂数据类型存储必须转换为 JSON字符串存储 (JSON.stringify())
- 把JSON字符串转换为 对象 (JSON.parse())
const obj = {
uname: 'pink老师',
age: 18,
gender: '女'
}
localStorage.setItem('obj', JSON.stringify(obj))
// JSON 对象 属性和值有引号,而是引号统一是双引号
// {"uname":"pink老师","age":18,"gender":"女"} 字符串
const str = localStorage.getItem('obj') // {"uname":"pink老师","age":18,"gender":"女"}
console.log(JSON.parse(str))
数组中map方法 迭代数组
map 方法也是遍历 处理数据 可以返回一个数组
const arr = ['red', 'blue', 'green']
// map 方法也是遍历 处理数据 可以返回一个数组
const newArr = arr.map(function (item, i) {
// console.log(item) // 数组元素 'red'
// console.log(i) // 下标
return item + '老师'
})
console.log(newArr)
数组中join方法
-
作用:
join() 方法用于把数组中的所有元素转换一个字符串
-
语法:
const arr = ['pink', 'red', 'blue'] console.log(arr.join('')) -
参数:
数组元素是通过参数里面指定的分隔符进行分隔的
综合案例:学生信息表(本地存储版)
- 需求:录入学生信息,页面刷新数据不丢失
-
第一步,读取本地存储数据,我们先找本地存储里面查找是否有数据。如果有数据先进行渲染页面,如果没有数据,我们放一个空数组,用来存放数据
const data = localStorage.getItem('student-data') const arr = data ? JSON.parse(data) : [] -
第二步,渲染模块。获取tbody;使用map方法遍历数组,直接返回 整个tr, 里面包含所有修改后的 tr 标签, 在trArr里面更换数据(尽量减少dom操作);map方法返回的是一个修改后的数组,使用join方法转换为字符串(去掉逗号);通过innerHTML赋值给tbody(不用清空表单了)。
const tbody = document.querySelector('tbody') function render() { // 遍历数组 arr,有几个对象就生成几个 tr,然后追击给tbody // map 返回的是个数组 [tr, tr] const trArr = arr.map(function (item, i) { return ` <tr> <td>${item.stuId}</td> <td>${item.uname}</td> <td>${item.age}</td> <td>${item.gender}</td> <td>${item.salary}</td> <td>${item.city}</td> <td> <a href="javascript:" data-id=${i}>删除</a> </td> </tr> ` }) tbody.innerHTML = trArr.join('') } render() -
第三步,录入模块。获取表单form元素,添加submit事件,阻止默认行为;获取表单form里面带有name属性的元素,循环遍历,非空判断;创建空对象,追加stuId,利用刚才非空判断的循环,采取 对象[属性] = 值,把表单值 赋给对象;把对象追加给数组;放入本地存储;渲染页面;重置表单
const info = document.querySelector('.info') const items = info.querySelectorAll('[name]') info.addEventListener('submit', function (e) { e.preventDefault() const obj = {} obj.stuId = arr.length + 1 for (let i = 0; i < items.length; i++) { const item = items[i] if (items[i].value === '') { return alert('输入内容不能为空') } obj[item.name] = item.value } arr.push(obj) localStorage.setItem('student-data', JSON.stringify(arr)) render() this.reset() }) -
第四步,点击删除模块。给 tbody 注册点击事件(事件委托);点击链接(a元素),要删除的是数据,而非dom节点,给a链接添加自定义属性data-id(其值为map的第二个参数);根据索引号data-id,利用splice删除该数据(在数组中);写入本地存储;重新渲染。
tbody.addEventListener('click', function (e) { if (e.target.tagName === 'A') { arr.splice(e.target.dataset.id, 1) localStorage.setItem('student-data', JSON.stringify(arr)) render() } }) -
关于stuId 处理的问题。 新增加序号应该是最后一条数据的序号(而非数组长度) + 1;同样,要判断,如果没有数据则是直接赋值为1,否则就采用上面的做法
obj.stuId = arr.length ? arr[arr.length - 1].stuId + 1 : 1



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用