Vue基础知识 第一天
概述
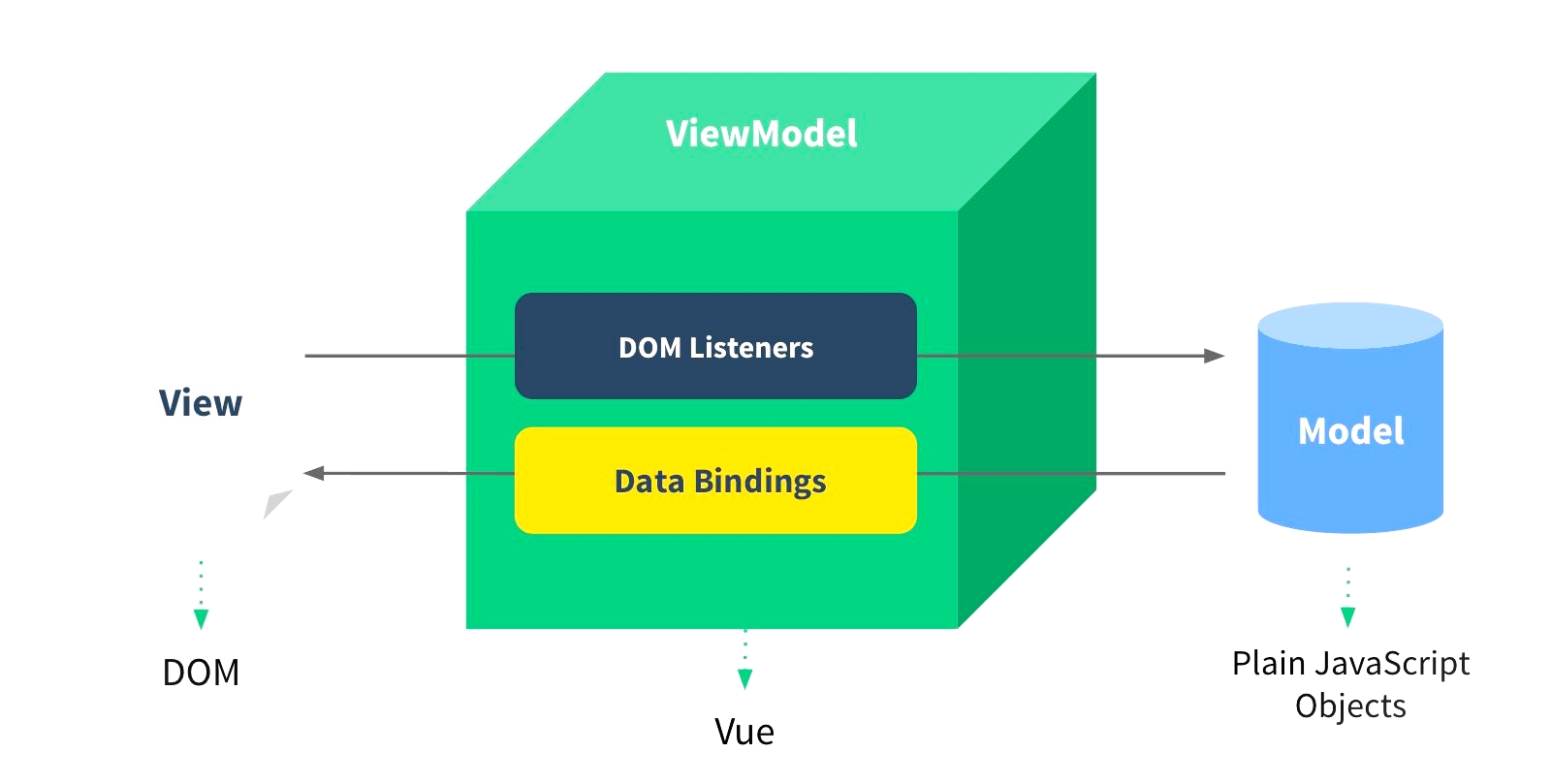
渐进式JavaScript框架
声明式渲染-->组件系统-->客户端路由-->集中式状态管理-->项目构建
基本使用
实例参数
- el:元素的挂载位置(值可以是CSS选择器或者DOM元素)
- data:模型数据(值是一个对象)
插值表达式
将数据填充到HTML标签中
插值表达式支持基本的计算操作
Vue代码运行原理分析
概述编译过程的概念( Vue语法→原生语法)
Vue模板语法
前端渲染方式
- 原生js拼接字符串
- 使用前端模板引擎
- 使用vue特有的模板语法
模板语法概览
- 插值表达式
- 指令
- 事件绑定
- 属性绑定
- 样式绑定
- 分支循环结构
指令
指令的本质就是自定义属性
指令的格式:以v-开始(比如: v-cloak )
v-cloak
-
解决插值表达式存在的问题:“闪动”
-
原理:先隐藏,替换好值之后再显示最终的值
-
v-cloak指令的用法
<head> <style type="text/css"> /* 1、提供样式 */ [v-cloak]{ display: none; } </style> </head> <body> <div id="app"> <div v-cloak>{{msg}}</div> </div> <script type=" text/javascript" src="js/vue.js"></script> <script type="text/javascript"> // 2、在插值表达式所在的标签中添加v-cloak指令 var vm = new Vue({ el:' #app', data: { msg: ' Hello Vue' }); </script> </body>
v-text
- 填充纯文本
- 相比插值表达式更加简洁
<span v-text=" msg" ></span>
<!--和下面的一样-->
<span>{ {msg} }</span>
v-html
- 填充HTML片段
- 存在安全问题
- 本网站内部数据可以使用,来自第三方的数据不可以用
v-pre
- 填充原始信息
- 显示原始信息,跳过编译过程(分析编译过程)
v-once
- 显示内容之后不再具有响应式功能
- 应用场景:如果显示的信息后续不需要再修改,你们可以使用v-once,这样可以提高性能
数据响应式
- 如何理解响应式?
- htmI5中的响应式(屏幕尺寸的变化导致样式的变化)
- 数据的响应式(数据的变化导致页面内容的变化)
- 数据绑定:将数据填充到标签中
事件绑定
v-on
-
v-on指令用法
<input type='button' v-on:click='num++' /> -
v-on简写形式
<input type='button' @click='num++' /> -
调用方式
-
直接绑定函数名称
<input type='button' v-on:click='say' /> -
调用函数
<input type='button' v-on:click='say()' />
-
-
事件函数参数传递以及两种v-on调用的区别
- 如果事件直接绑定函数名称,那么默认会传递事件对象作为事件函数的第一个参数
- 如果事件绑定函数调用,那么事件对象必须作为最后一个 参数显示传递,并且事件对象的名称必须是$event
-
事件修饰符
.stop
-
阻止冒泡
-
<a v-on:click.stop="handle">跳转</a>
.prevent
-
阻止默认行为
-
<a v-on:click.prevent="handle">跳转</a>
-
-
按键修饰符
.enter
-
回车键
-
<input v-on:keyup.enter='submit' >
.delete
- 捕获 删除键
和退格键 -
<input v-on:keyup.delete='handle'>
自定义按键修饰符
-
Vue只为最常见的键提供了别名
-
全局config.keyCodes对象
-
Vue.config.keyCode = 65 // Vue.config.keyCode.按键名称 = 值 Vue.config.keyCode.a = 65自定义按键修饰符的名称是自定义的,但是对应值必须是keyCode值
-
v-model
- 实现双向数据绑定
数据双向绑定
-
什么是双向数据绑定?
- 我们先从
单向绑定切入,单向绑定非常简单,就是把Model绑定到View,当我们用JavaScript代码更新Model时,View就会自动更新 - 在单向绑定的基础上,用户更新了View,Model的数据也自动被更新了,这种情况就是双向绑定

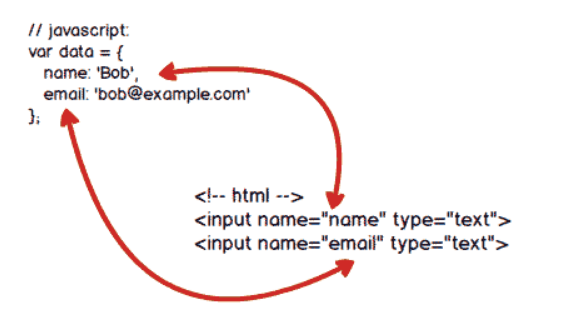
- 当用户填写表单时,View的状态就被更新了,如果此时可以自动更新Model的状态,那就相当于我们把Model和View做了双向绑定,关系图如下

- 我们先从
-
低层实现原理
<input v-blind:value="msg" v-on:input="msg=$event.target.value"> -
用法
<input type='text' v-model='uname' /> /* uname这个值也是位于data中的 */
v-bind
属性绑定
- 用法
<a v-bind:href='url'>跳转</a> - 缩写形式
<a :href='url'>跳转</a>
样式绑定
-
class样式绑定
-
对象语法
<div v-bind:class="{active:isActive }"></div> -
数组语法
<div v-bind:class="[activeClass, errorClass]"></div>
-
-
style样式处理
- 对象语法
<div v-bind:style="{ color: activeColor, fontsize: fontSize }"></div> - 数组语法
<div v-bind: style=" [baseStyles NS overridingStyles]"></div>
- 对象语法
分支结构
v-if v-else-if v-else
- 控制元素是否渲染到页面
- 可以在 元素上使用 v-if
条件渲染分组v-show
- 控制元素是否显示(已经渲染到页面)
- 原理:控制display:none
一般来说,
v-if有更高的切换开销,而v-show有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用v-show较好;如果在运行时条件很少改变,则使用v-if较好。循环结构
v-for
-
把
映射为一组元素- 一个参数情况下,参数是被迭代的数组元素
<li v-for='item in list'>{{item}}</li> - 两个参数情况下,第一个参数是内容,第二个参数为索引号
<li v-for='(item,index) in list'>{{item}} + --- + {{index}}</li>
- 一个参数情况下,参数是被迭代的数组元素
-
在v-for中使用对象
- 一个参数情况下,参数是对象中的值
<li v-for="value in myObject">{{value}}</li> - 两个参数情况下,参数分别是值和键
<li v-for="(value, name) in myObject"> {{ name }}: {{ value }} </li> - 三个参数情况下,参数分别是值、键和索引
<li v-for="(value, name, index) in myObject"> {{ index }}. {{ name }}: {{ value }} </li>
- 一个参数情况下,参数是对象中的值
-
v-for 中也可以接收整数,重复对应次数(从1开始到n)
-
也可以在 中使用 v-for
v-if 与 v-for 结合使用,v-if 的优先级别更高
key
-
作用 :帮助Vue区分不同的元素,从而提高性能
<1i :key='item.id' v-for=' (item, index) in list'>{ {item}} + '---' {{index} }</1i>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用