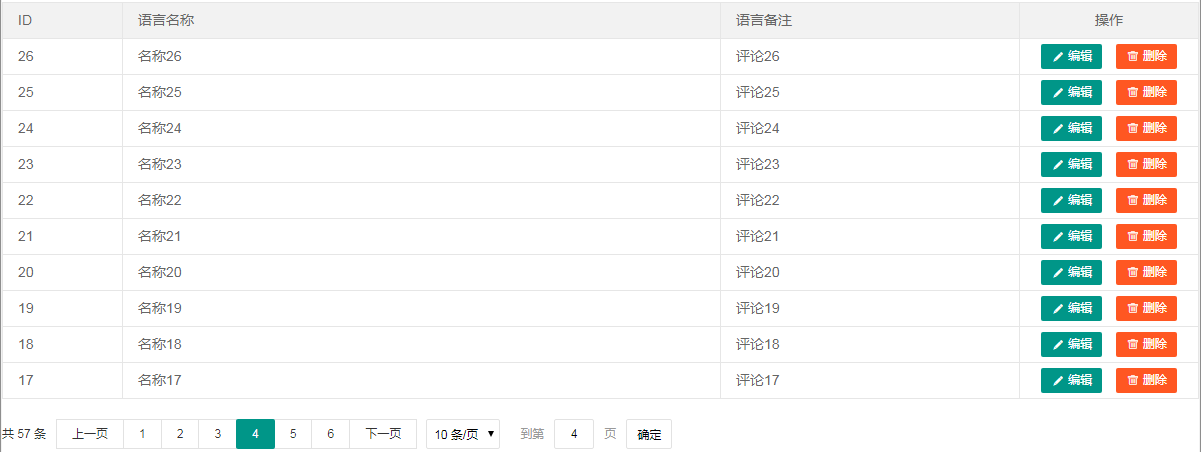
使用Layui和Vue实现分页
原理就是利用Layui的分页组件和Vue组件的模板渲染功能。

我下面直接贴代码,比较直观。
index.html
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="/international/Content/plugins/layui-v2.2.45/css/layui.css" media="all" /> </head> <body> <!--列表--> <div id="vueContainer"> <table class="layui-table" lay-filter="test"> <thead> <tr> <th width="10%">ID</th> <th width="50%">语言名称</th> <th width="40%">语言备注</th> </tr> </thead> <tbody> <tr v-for="item in translateLanguages"> <td>{{item.Id}}</td> <td>{{item.LangName}}</td> <td>{{item.LangComment}}</td> </tr> </tbody> </table> </div> <!--分页容器--> <div id="pagination"></div> <script src="/international/Content/js/jquery-2.1.1.min.js"></script> <script src="/international/Content/plugins/layui-v2.2.45/layui.js"></script> <script src="/international/Content/js/vue.js"></script> <script src="/international/Content/js/translate/translateLanguage/list.js"></script> </body> </html>
list.js
//使用Vue渲染模板,初始化时是没有数据的,需要ajax请求拿到数据 var vue = new Vue({ el: "#vueContainer", data: { translateLanguages: null } }); //使用layui分页 layui.use('laypage', function () { var laypage = layui.laypage; laypage.render({ elem: 'pagination' , count: totalCount , layout: ['count', 'prev', 'page', 'next', 'limit', 'refresh', 'skip'] , jump: function (obj, first) { //点击非第一页页码时的处理逻辑。比如这里调用了ajax方法,异步获取分页数据 if (!first) { pagination(obj.curr, obj.limit);//第二个参数不能用变量pageSize,因为当切换每页大小的时候会出问题 } } }); }); var pageIndex = 1; var pageSize = 10; var totalCount = 0; pagination(pageIndex, pageSize); function pagination(pageIndex, pageSize) { //查询条件 var param = { pageIndex: pageIndex, pageSize: pageSize, //其它查询条件可在下面添加 }; $.ajax({ type: 'POST', url: '/international/translatelanguage/getlist', dataType: 'json', data: param, async: false,//这里设置为同步执行,目的是等数据加载完再调用layui分页组件,不然分页组件拿不到totalCount的值 success: function (data) { vue.translateLanguages = data.data; totalCount = data.count; } }); };



