记一次vue弹框内列表数据没有实时更新的问题
ISSUE:
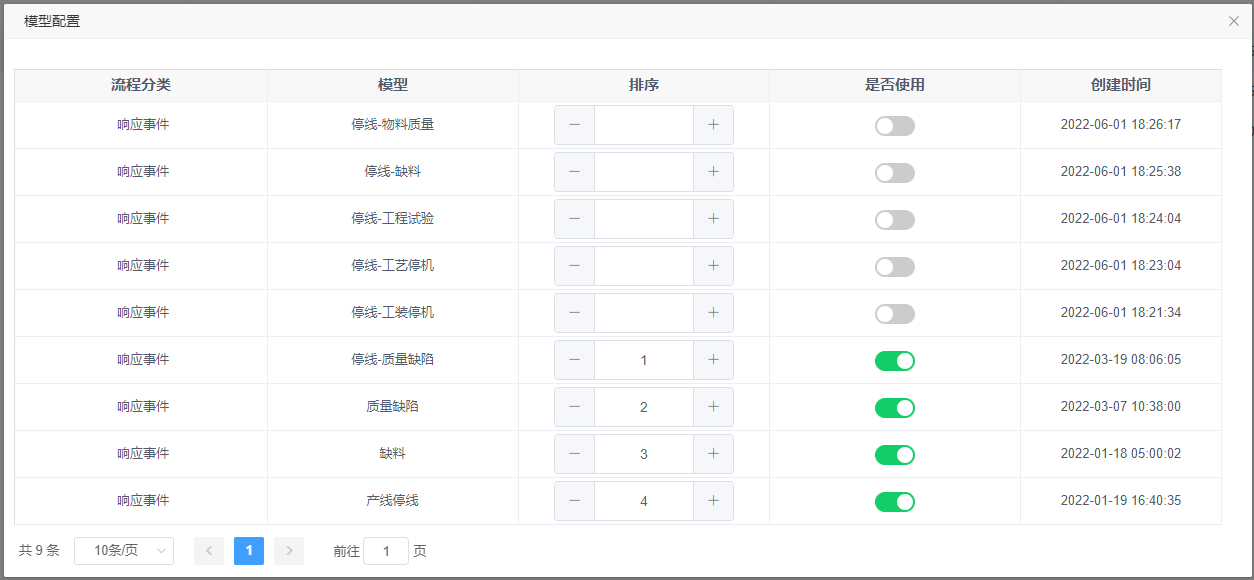
第一次打开弹框:

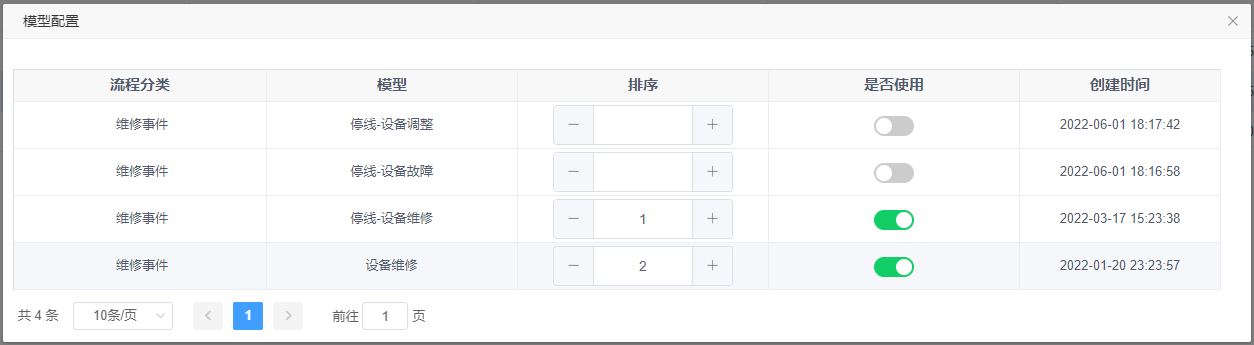
关掉再打开弹框:

反复操作几次,会发现第二个弹框“是否使用”一栏全部是灰色的。
因为这个“排序”和“是否使用”字段是获取接口数据后,又调用了另一个接口,遍历动态添加上去的。一开始以为是这个问题,使用了this.$set()赋值没用。
最后在放弃的时候,看到接口是在弹框open的时候调用的,然后抱着试一试的态度,在close里面把this.list赋值空数组,竟然OK了。
<el-dialog :modal-append-to-body="false" v-el-drag-dialog class="dialog-mini" width="65%" title="模型配置" :visible.sync="modelsDialogVisible" :close-on-click-modal="false" :show-close="true" :before-close="cancel" @open="openVisible" @close="clearData" >
//关闭弹框事件 clearData() { this.list = []; },






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2021-06-01 asp.net core3.1 ef decimal浮点类型小数点设置