JS逆向基础
JS逆向基础
简单记录一下JS逆向用到的一些知识。
一、常见的加密算法及特点
- MD5: 加密后有16位和32位,以0-9和小写a-f组成。其中16位的就是截取中间的第9至第24位,判断是否以MD5加密,主要看一下两点:是否符合16位或32位,加密后的结果是否是0-9,A-F。
- AES:对称加密算法,加密和解密用同一个秘钥,密钥长度主要有128位,192位,256位。没法直接通过密文判断是否是AES加密,加密后的结果通过Base64编码,主要可以推断:例如密文长度是否为16的倍数。对于前端来说,可以找到加密源码来判断一下。
- Base64: 准确来说,Base64是一种编码。以a-z,A-Z,0-9和+/=组成。
- RSA: 非对称加密,有公钥和私钥两种秘钥。加密后的结果同样是经过Base64编码的。
- SHA:常见的有SHA1,SHA256,SHA512。组成以0-9和a-f组成。加密后分别为sha1(40位),sha256(64位),sha512(128位)。
二、禁用Debugger的一些方法
主要针对无限Debugger的一些处理方法
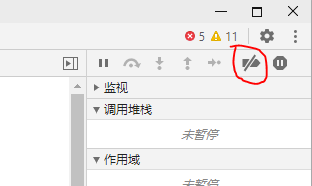
1.暴力禁用法:
直接禁用所有断点,这样其实也无法调试了,不推荐。

点击“停用断点”,所有断点都不生效。
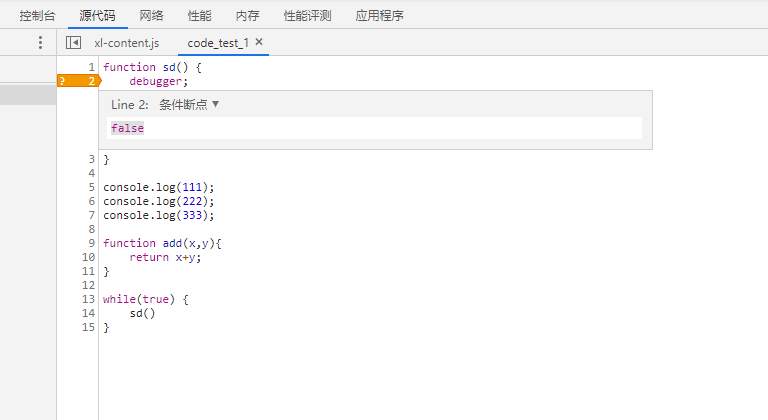
2.利用条件断点

在debugger处打上条件断点,置为false,debugger就不执行了
3.中间人工具
- 利用fidder拦截并改写含有debugger语句的js文件
- 浏览器自带的Overrides本地覆盖改写JS文件等方式
4.改写函数法
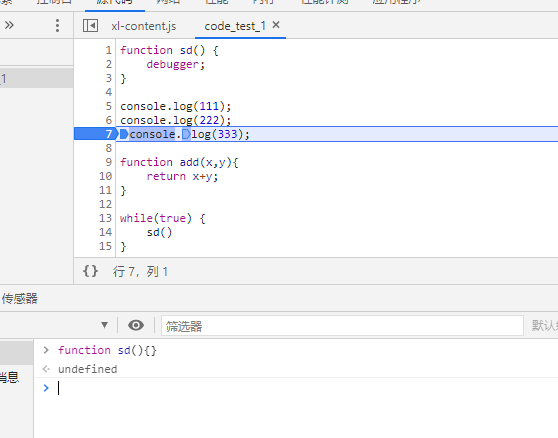
置空含有debugger语句的函数:

控制台进行变量覆盖,重新声明一下函数,直接置空。缺点是刷新页面就失效
还有另外一种方式,直接重置构造器:
Function.prototype.constructor = function(){}
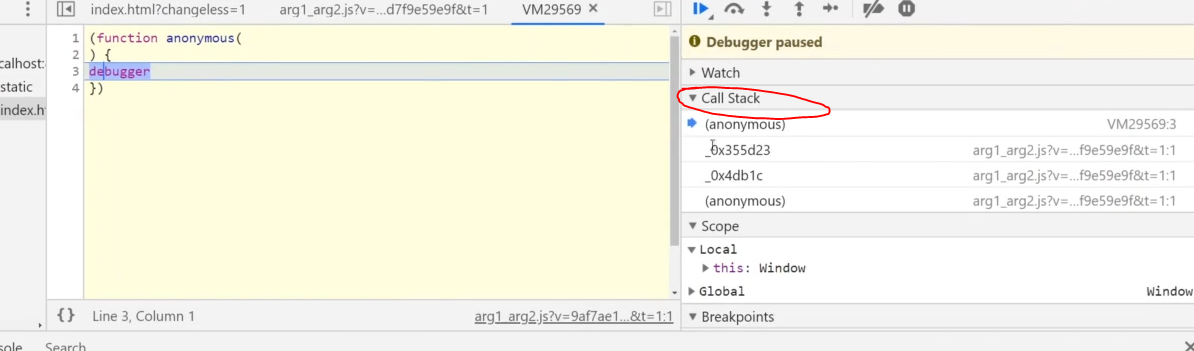
5.无限Debugger
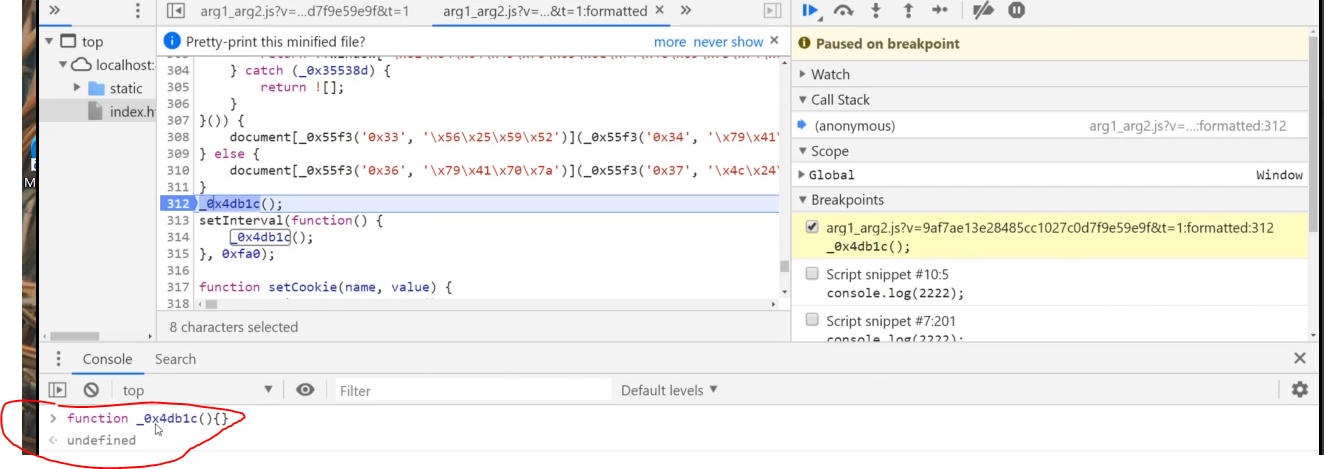
一打开F12就无限debugger,这时无法调试其他代码,可以通过call stack调用栈层层找到最开始的调用者:

虽然是加密过的,不过不影响,直接重写函数:

这时debugger已经失效了。
小提示:一般无限debugger都会配合定时器无限复活,把setInterval干掉就行。
三、定位技巧
1.搜索
搜索分为全局搜索,局部搜素。
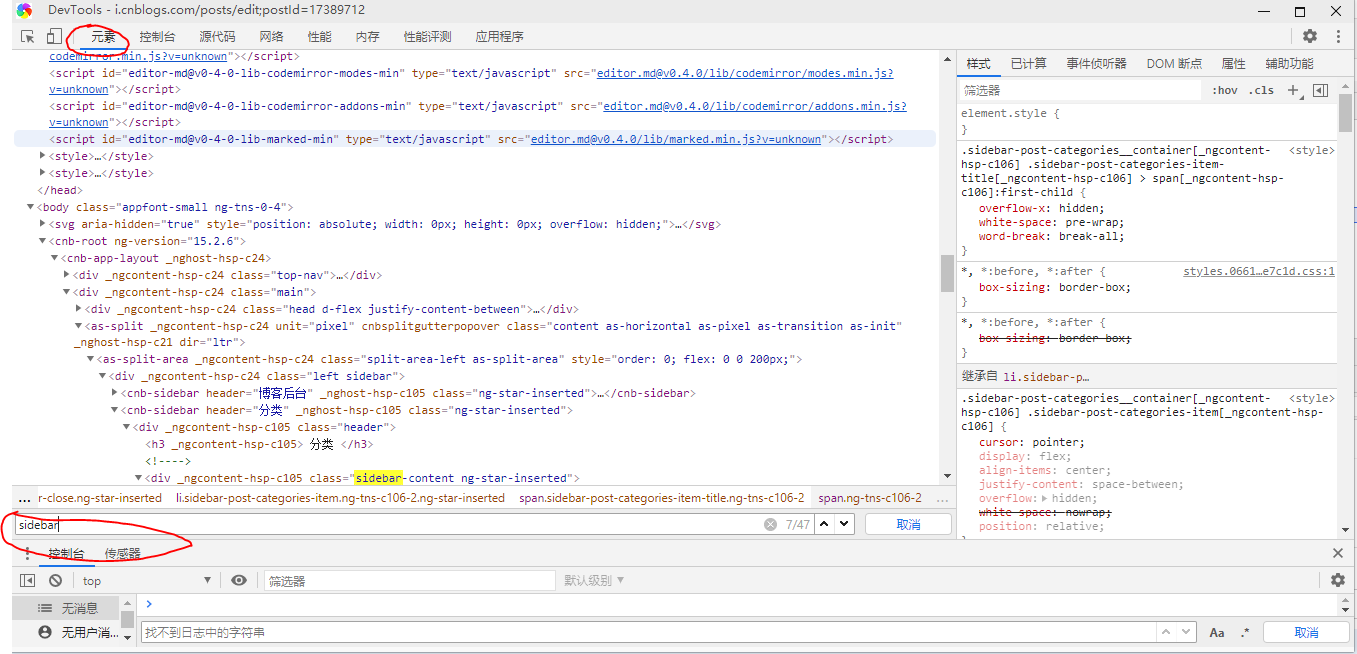
在开发者工具中,当处于任意一个面板中,按Ctrl + F即为局部搜索,也就是说搜索的内容仅限于当前面板范围内,例如:
在【元素】面板下,搜索的内容就是html标签或者类名,字符串等。

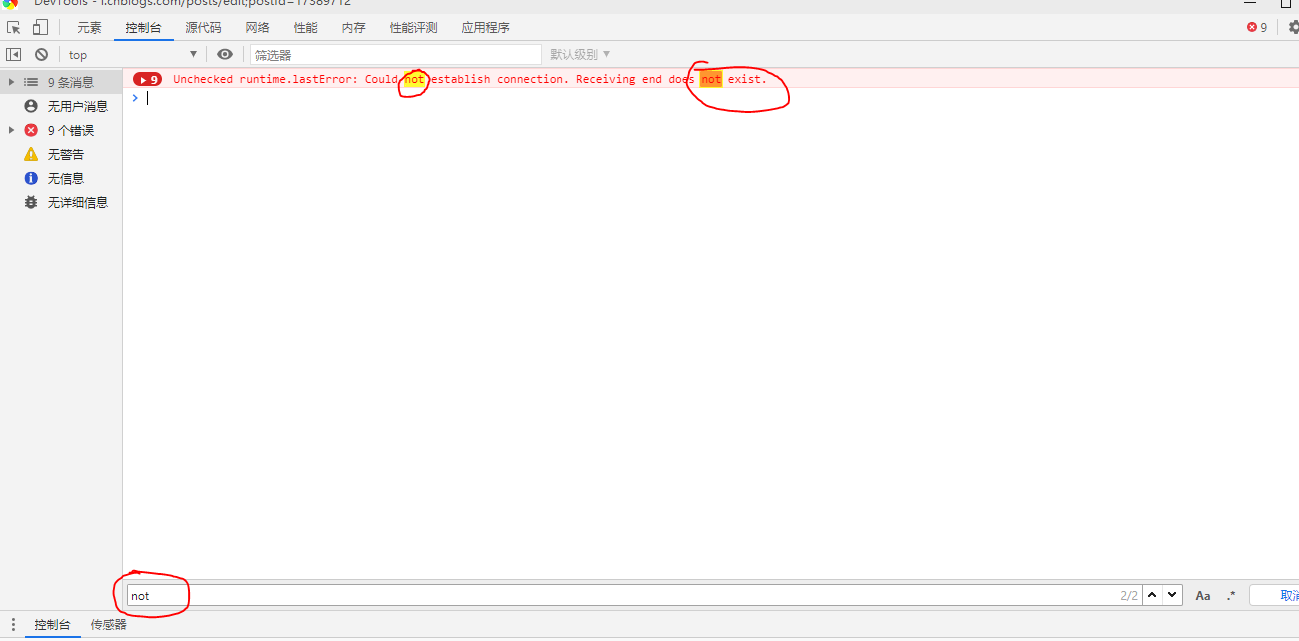
在【日志】面板下,搜索的内容就是打印出来的日志

【源代码】 【网络】面板也是如此道理。
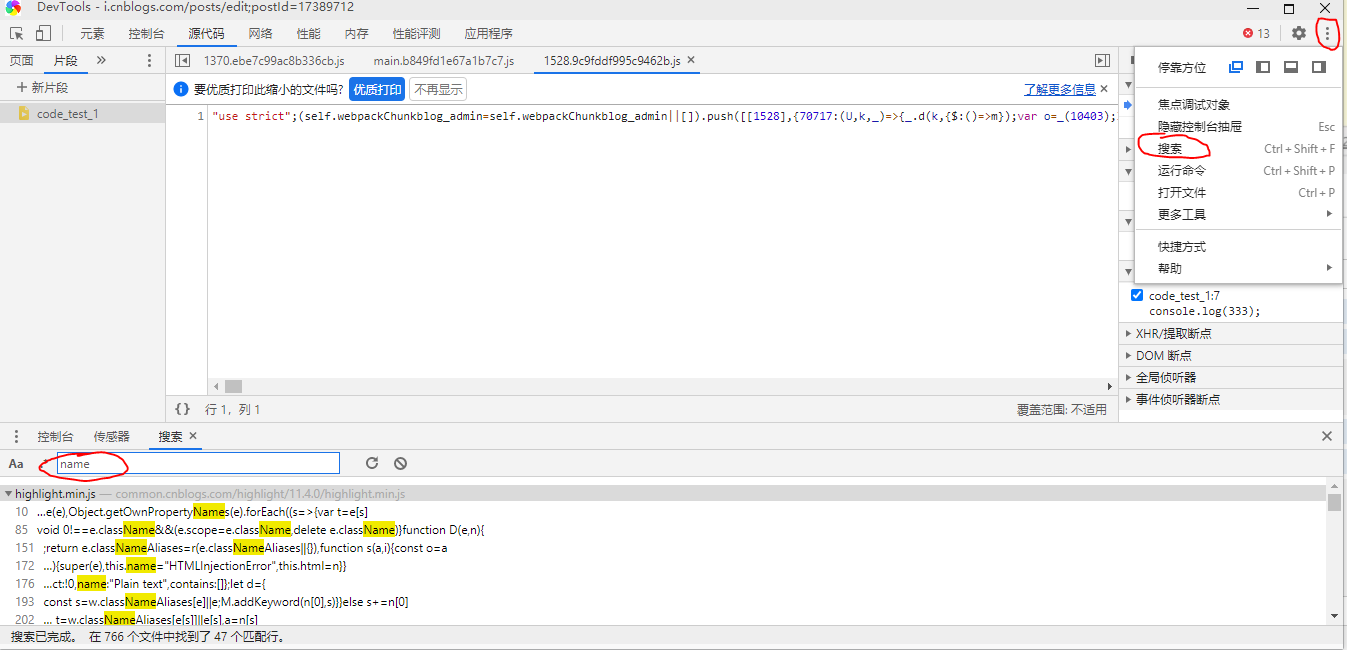
如果想要进行全局搜索,那么按Ctrl + shift + F即可,或者点击三个点,然后选中搜索

搜索技巧在JS逆向过程中非常重要,灵活的使用搜索可以更快的定位到代码中
2.定位
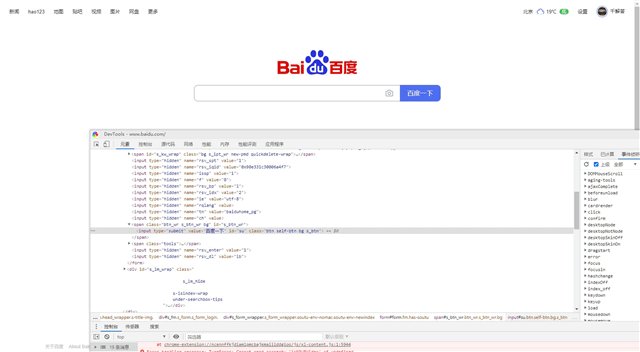
这里以百度页面为例
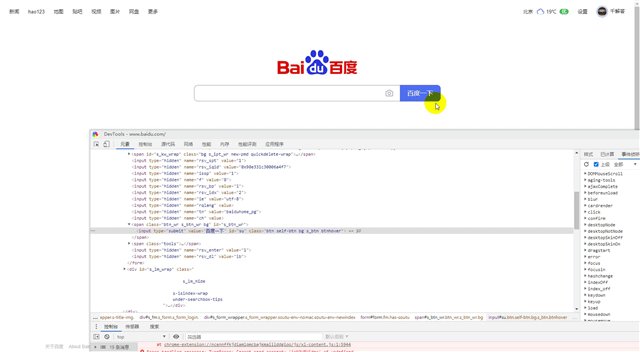
DOM断点: 例如我在百度输入了查询的内容后,这时将鼠标放在“百度一下”按钮上,它会变一下颜色,那么我如何知道是哪段程序修改了我的样式呢?这时,DOM断点就派上用场了。

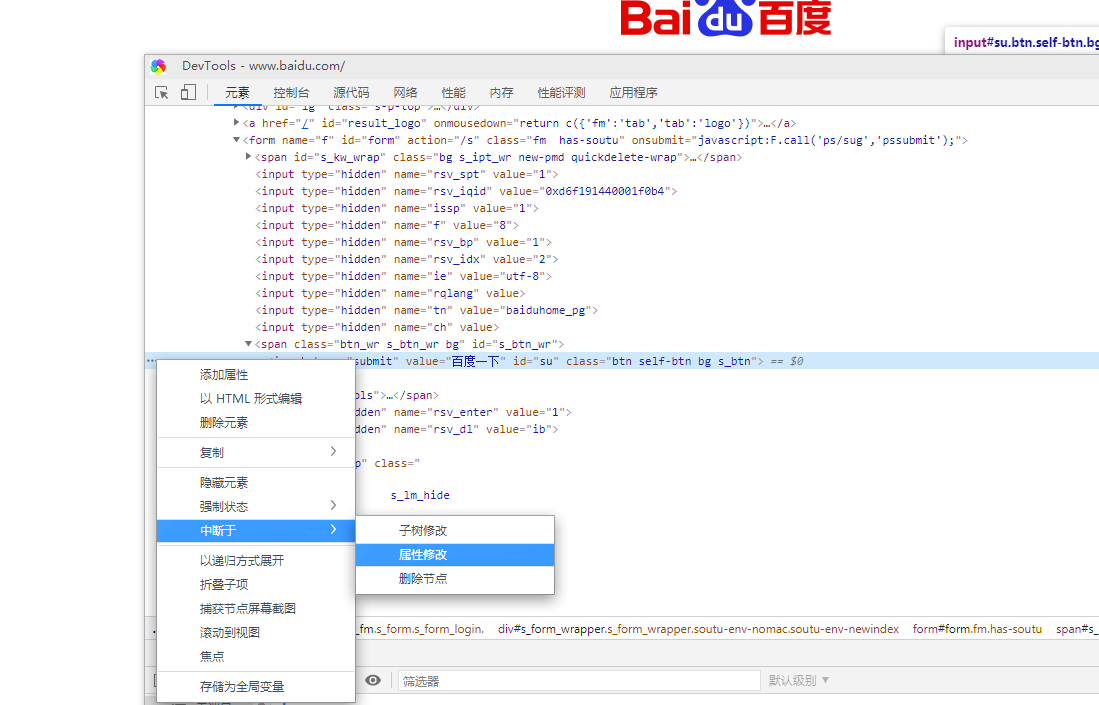
按Ctrl+shift+c定位到具体上的DOM元素上后,然后打上断点:

DOM断点有三种类型,这里我们只需选择“属性修改”即可,然后DOM断点就已经下上了。
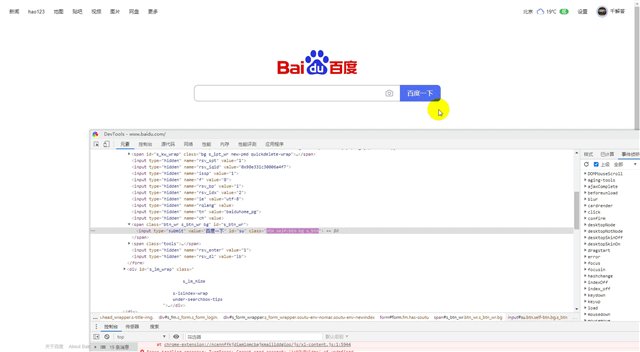
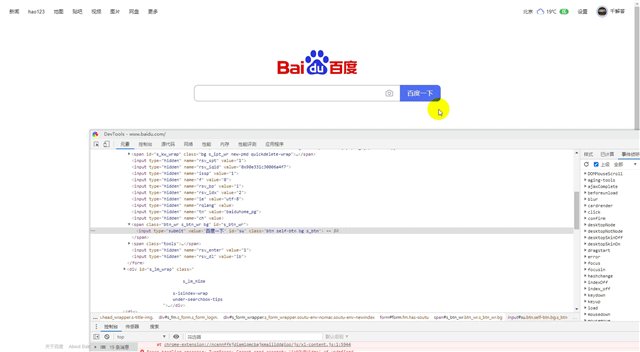
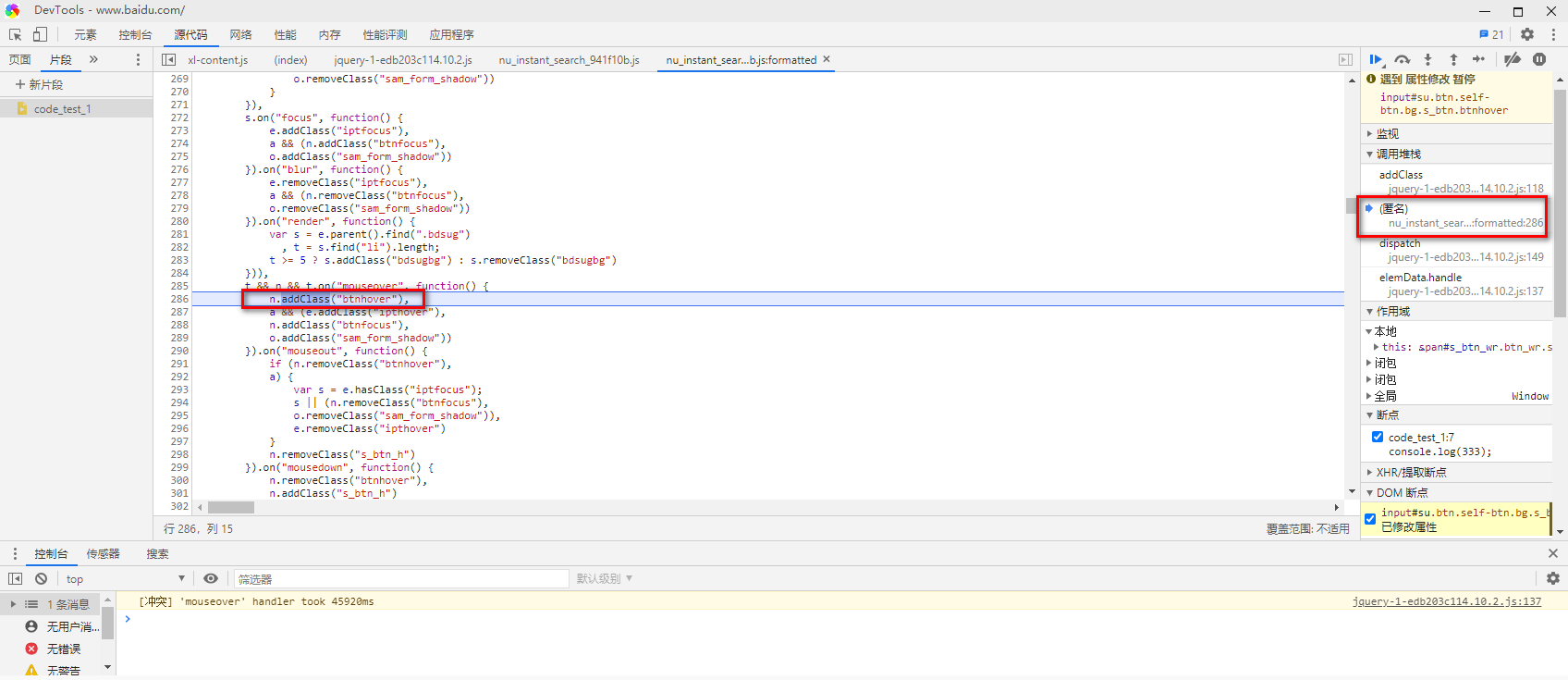
这时鼠标放在“百度一下”就会定位到相关代码,

这里要注意一点,要沿着调用堆栈找到具体的代码位置才行。很明显,这里jquery的地方都是第三方库,不是我们自己写的代码,所以要观察并一层一层网上找。
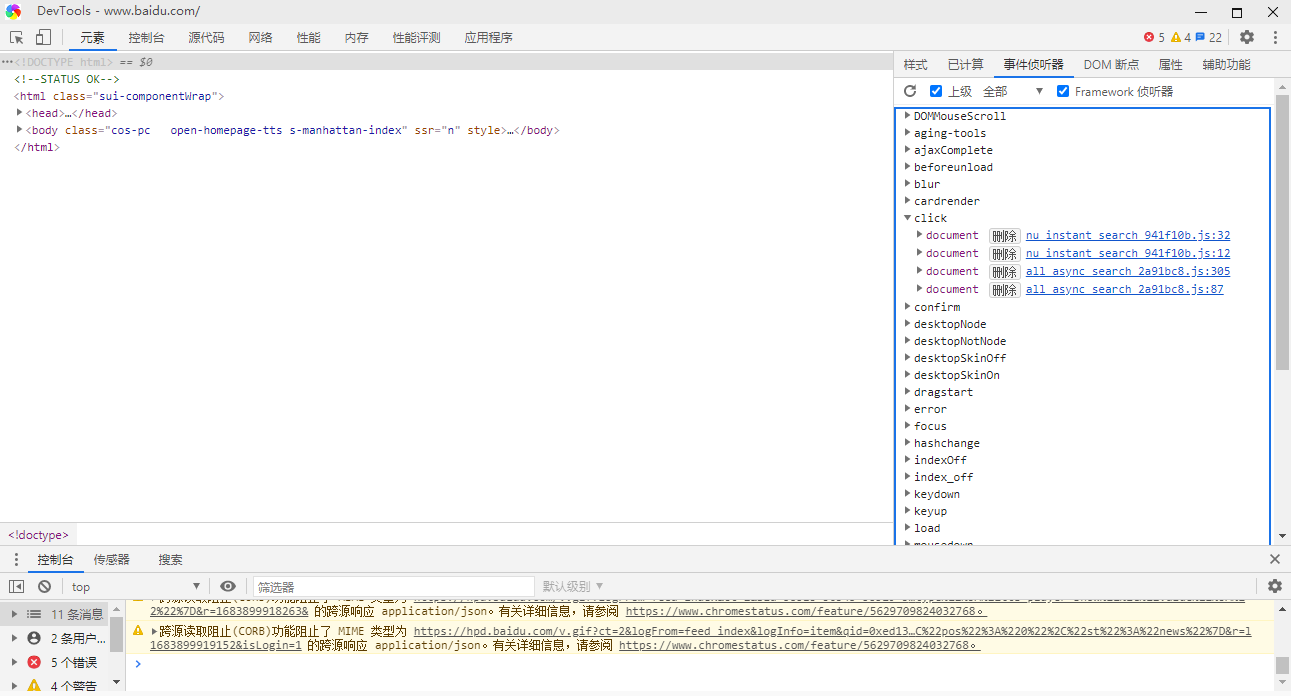
当然了,在元素面板里,你可以看到当前页面所有的事件监听,不过这里不是很方便罢了。

XHR断点: 某个请求被发出了,那么我如何知道发起者是谁呢?可以利用xhr断点:

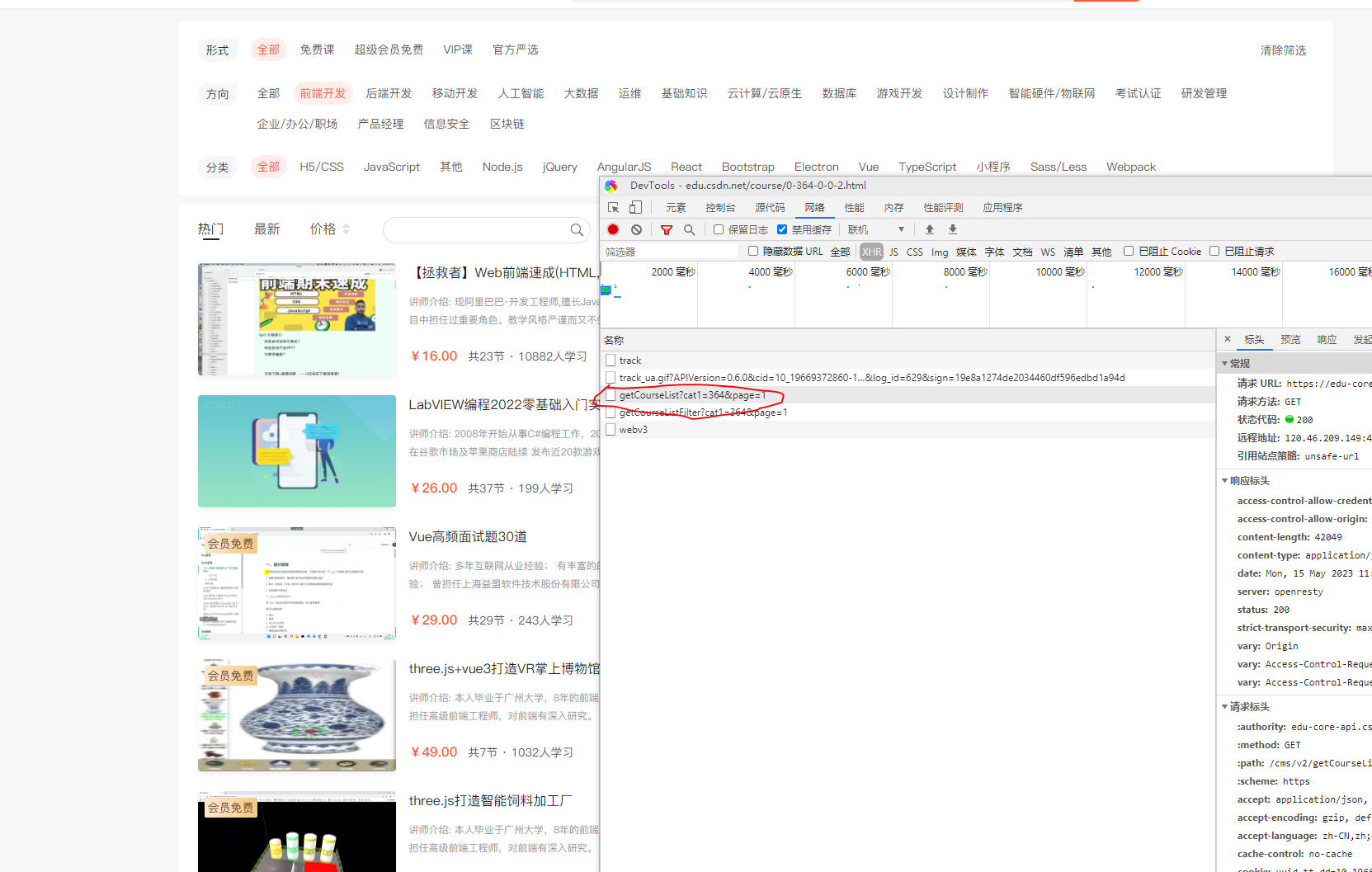
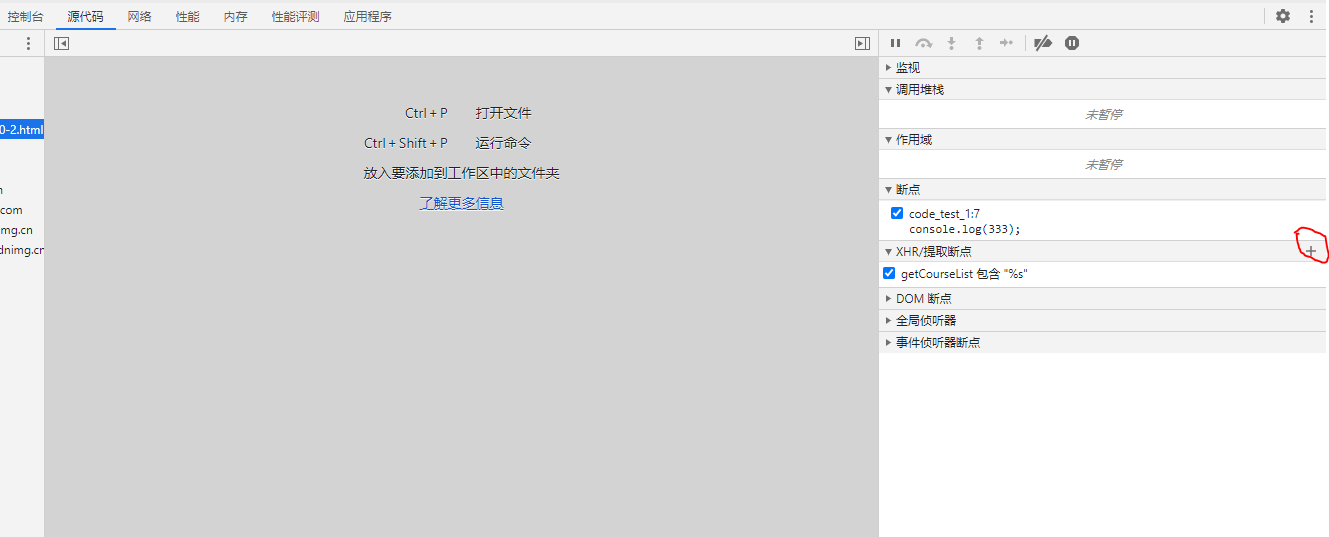
这里以CSDN为例,点击分页,会调用getCourseList接口,这时在【源代码】选项卡中,添加一个xhr断点,输入想要包含的url:

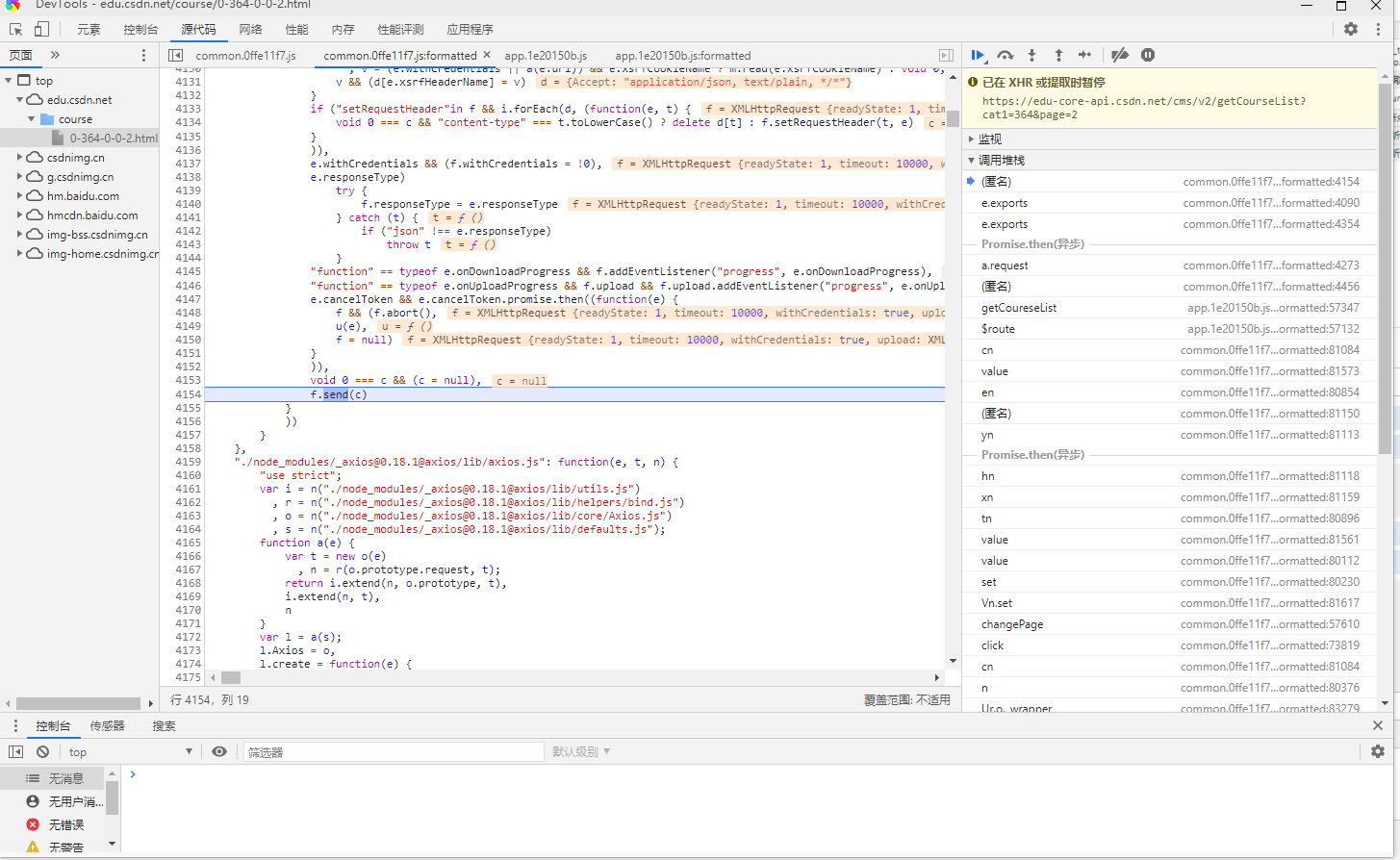
然后点击页码,重新请求时,会被断住:

说明我们的XHR断点已经生效了,只不过这里断住的地方是到了发送请求的最底层方法,如果想知道是那个业务逻辑调用了,还需沿着Call Stack继续往上寻找。
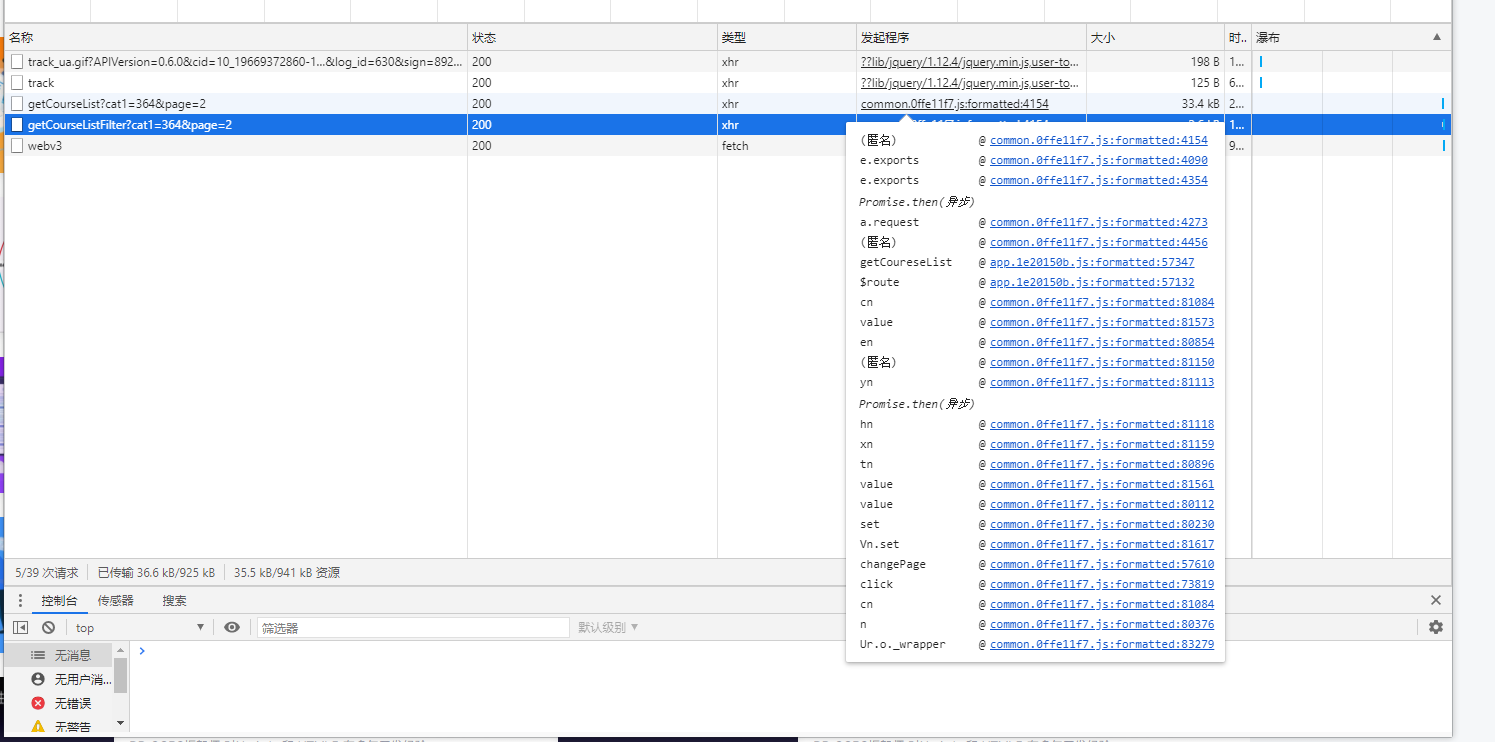
当然了,也可以鼠标悬浮这里,简单的看一下调用顺序:

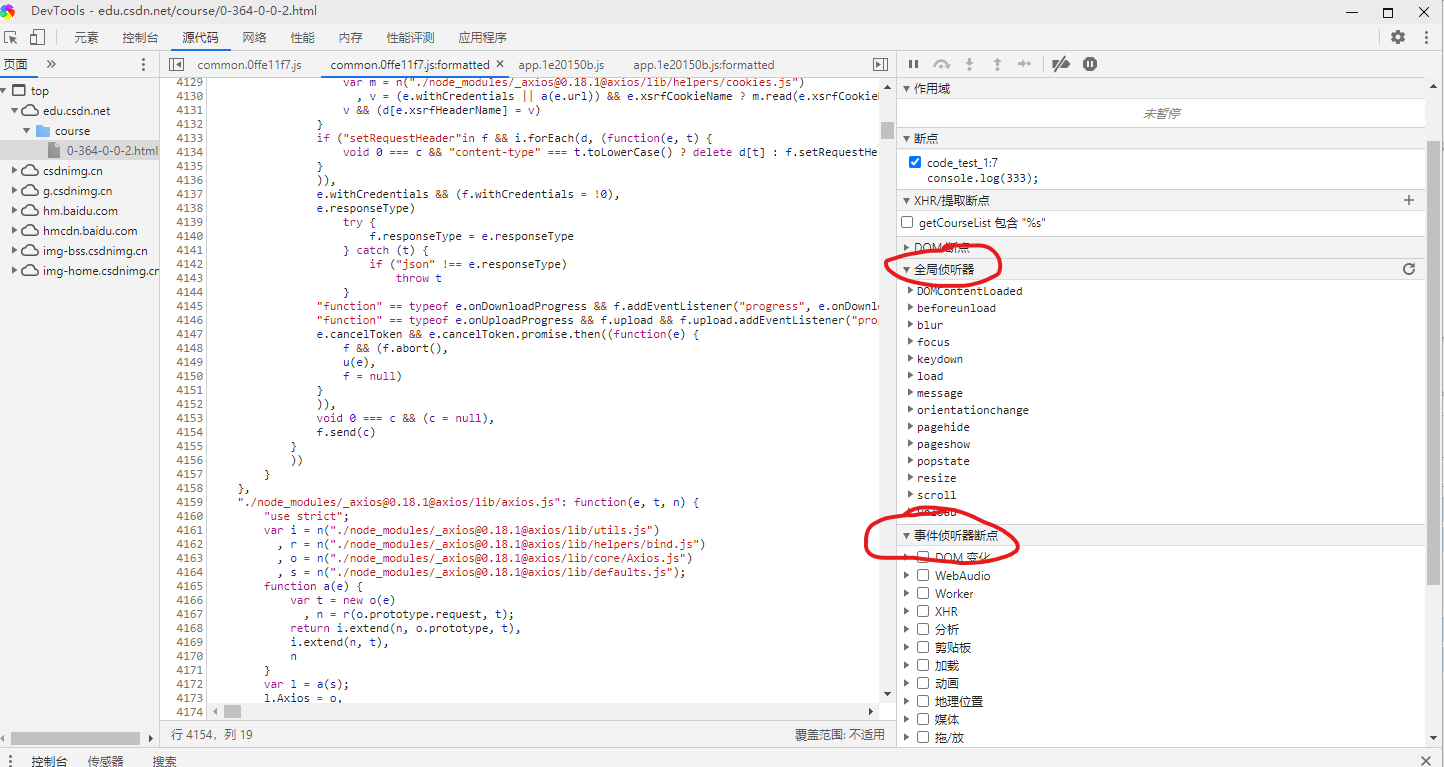
其他的还有全局侦听器,事件侦听器断点,这里就不在详细说明了。

三、JS HOOK
hook就是钩子函数,劫持原有函数并做一些操作,由于网络上相关教程有很多,这里贴上几个链接:
1.0基础入门通杀型 js hook: https://zhuanlan.zhihu.com/p/414106631
2.JS hook大全: https://www.jianshu.com/p/9d6a11c521fd
3.详解JavaScript常用的Hook脚本: https://www.jb51.net/article/241736.htm



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
2022-05-10 搞懂前端二进制系列(一):🍇 认识Blob对象