vue常用指令
视图层 --- vue实例 (vm) --- 数据层
1、 v-model
<div id="app">
<p>
{{message}}
</p>
<input type="text" v-model="message">
</div>
<script src="./vue.min.js"></script>
<script>
//vm 核心一 数据驱动界面
var vm = new Vue({
el:'#app', //视图层
data:{ //数据层
message: '你好,世界'
}
})
</script>
2、v-once
<p v-once> //不会跟随input改变而改变
原始值:{{message}}
</p>
3、v-if
v-if <!----> 类似于 v-show css display:none
v-else 配套使用的不能单独用
<p v-if="show">
v-if
</p>
<p v-else>
v-else
</p>
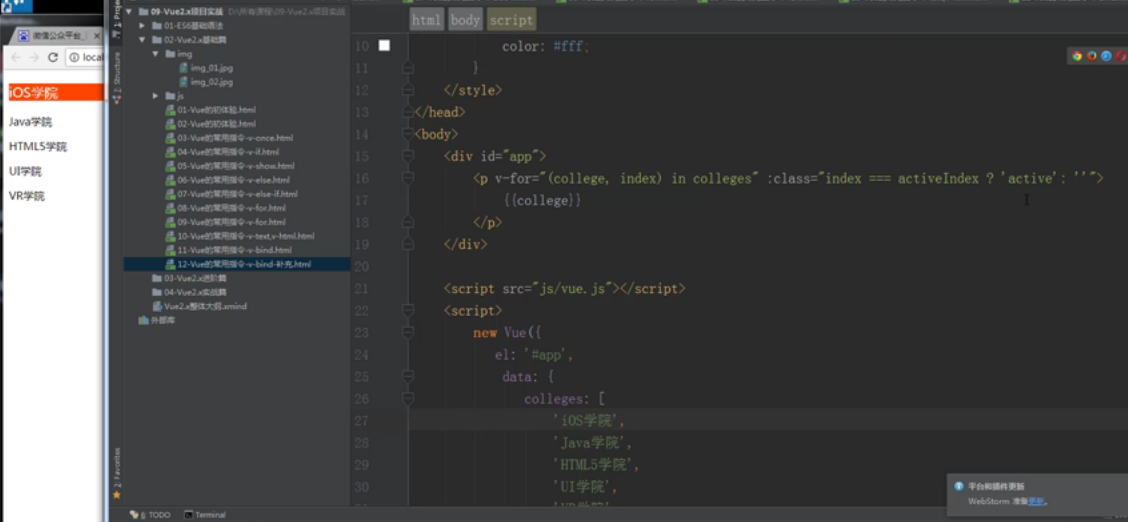
4、v-bind
导航 active 效果