js高级-执行上下文
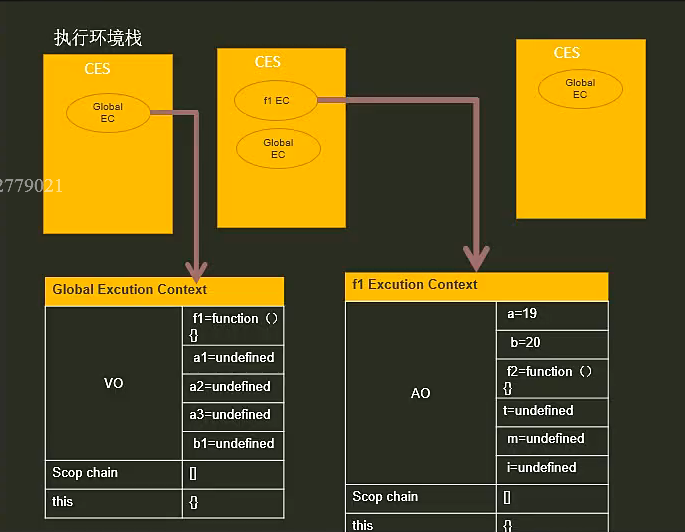
全局上下文 方法1() 压入 (栈的数据结构 先进后出)push() pop()
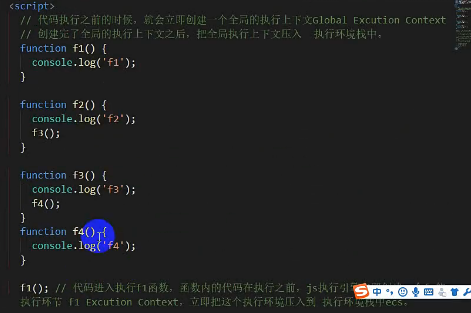
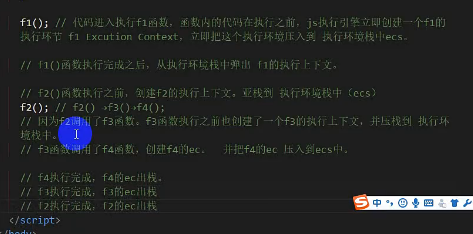
1、当一个函数在调用另外一个函数的时候新调用的函数会行成一个新的执行上下文 压入执行环境栈的栈顶
2、浏览器js执行的时候总是在栈顶拿执行上下文、 执行完成后从栈顶移除
3、全局上下文只有一个 当浏览器关闭时候出栈


执行上下文生命周期
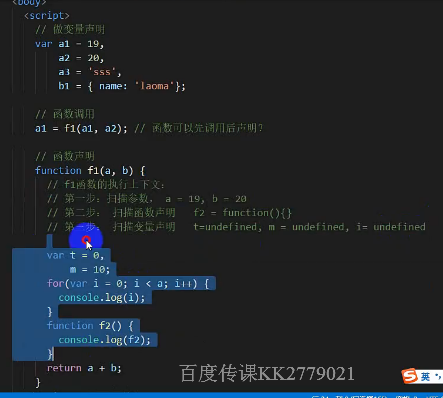
函数执行之前 (扫描 参数 全局的没参数略过 函数声明)
创建 1生成变量对象 VO变量对象全局的(函数,变量) AO激活对象函数内部(变量,参数) 2建立作用于链[] 3确定this指向
函数执行
执行 1变量赋值 2函数引用 3执行其他代码
函数执行完成之后
出栈 等待 被回收 (如果出现闭包不会被销毁)
全局执行环境栈 gec
VO 存放 参数 函数声明 变量声明
作用于链[]
this 对象