1、let const
1、作用域的概念
es6之前 es5 分为 全局作用域 函数作用域
es6 新增块级作用域
2、let const 与 var 区别

用var 可以无报错

此代码报错 引出 块级作用域
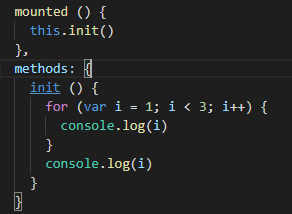
用 {} 包起来则为块级作用域 for循环两次 则有两个块 {}
let声明的变量只在该块起作用
var a = []; for(var i=0;i<10;i++){ a[i] = function(){ console.log(i); } } a[6](); //10 到九循环完,又加了1,换成let会得到期望结果。
const PI = 3.1415927
const k = {
a:1
}
k.a = 3
常量k 是对象时候 是引用类型 是地址(指针) 可以改其val (引申:以前写的商城 + - 组件 修改对象作用到父组件中可以 因为是引用类型)
常量不能修改 常量声明必须赋值




