结对第二次作业
| 这个作业属于哪个课程 | 2020春W班 |
|---|---|
| 结对人员 | 221701338 郭福强 & 221701319 郭秋中 |
| 这个作业要求在哪里 | 作业要求 |
| 这个作业的目标 | 采用Web技术实现疫情统计可视化功能 |
| 作业正文 | 第二次结对作业 |
| 其他参考文献 | csnd 博客园 github |
零、GitHub仓库链接 代码规范链接
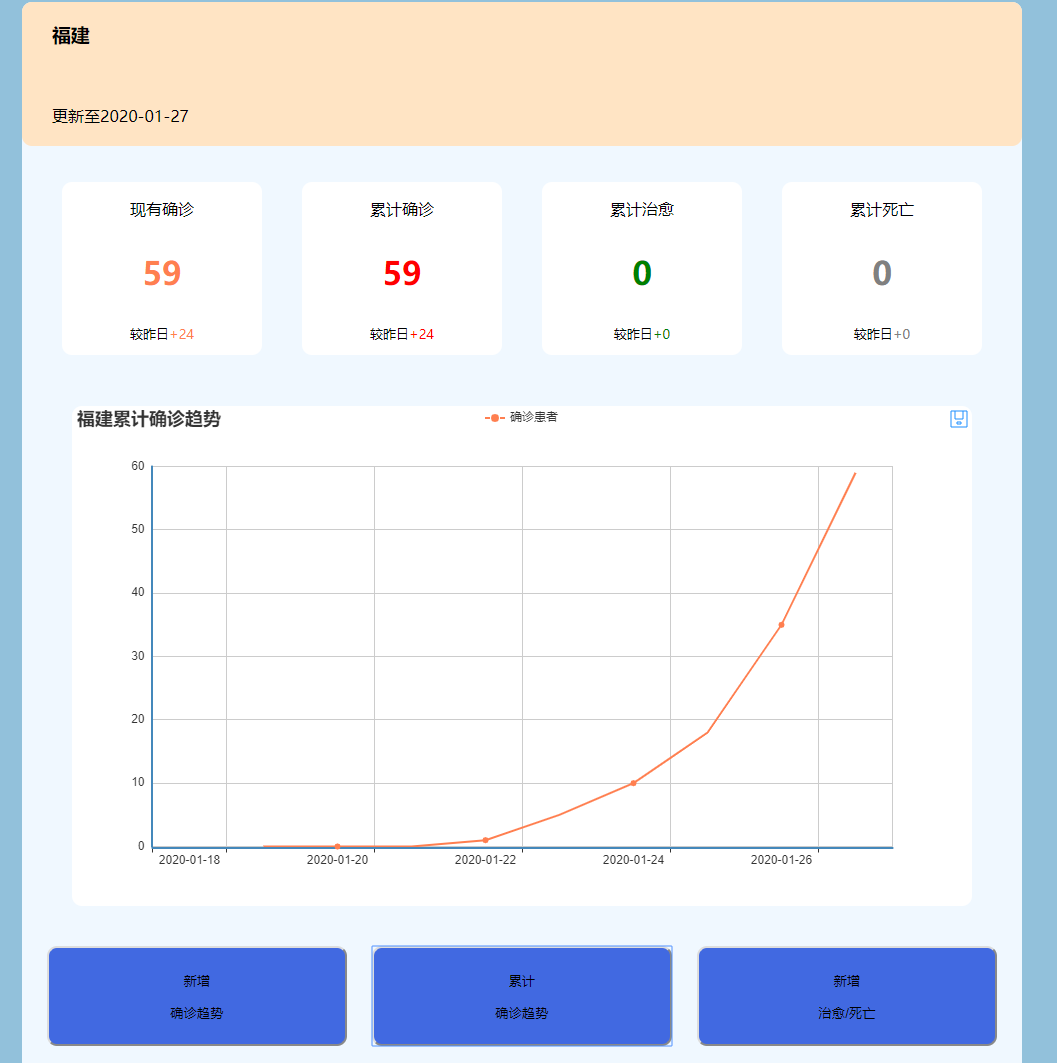
一、成品展示
-
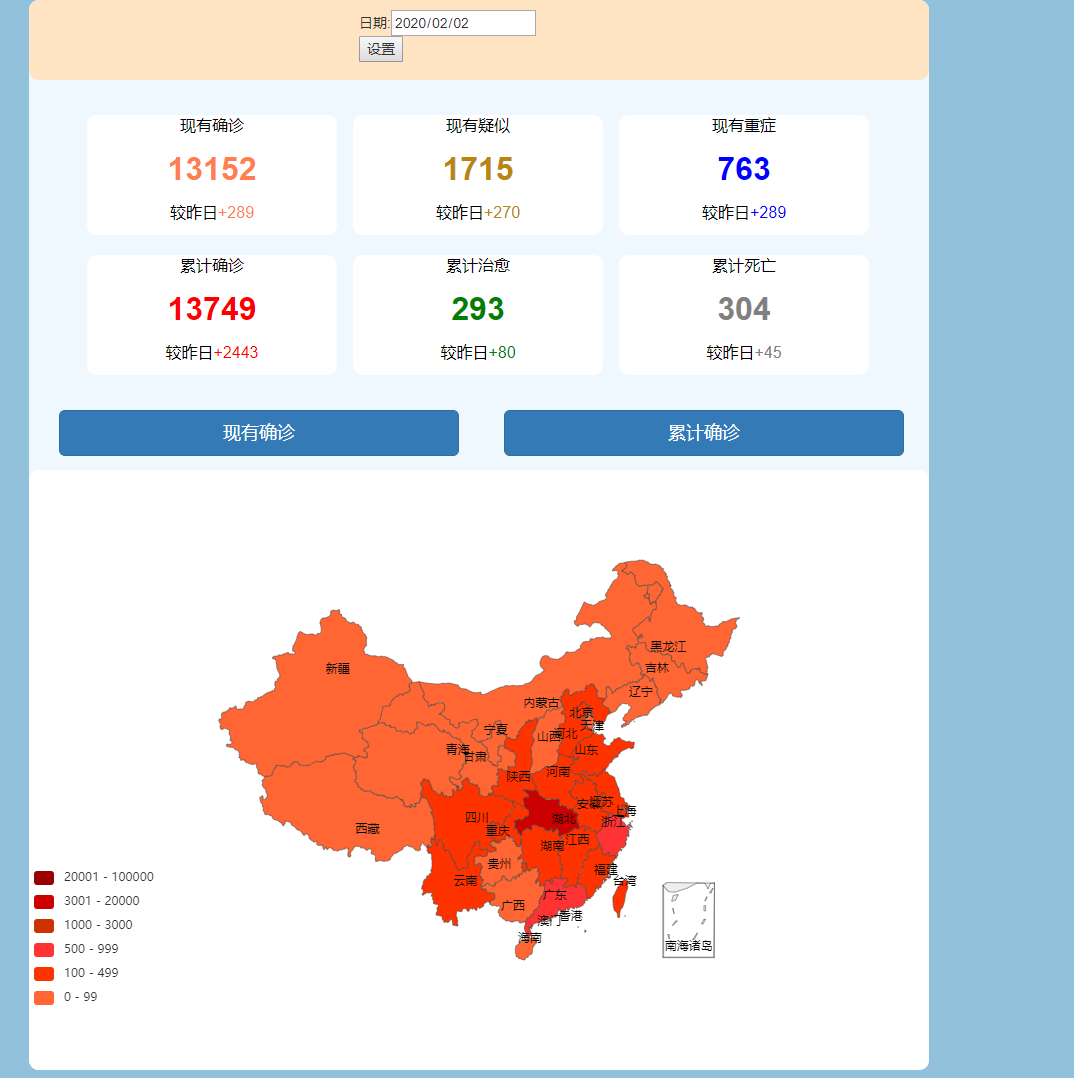
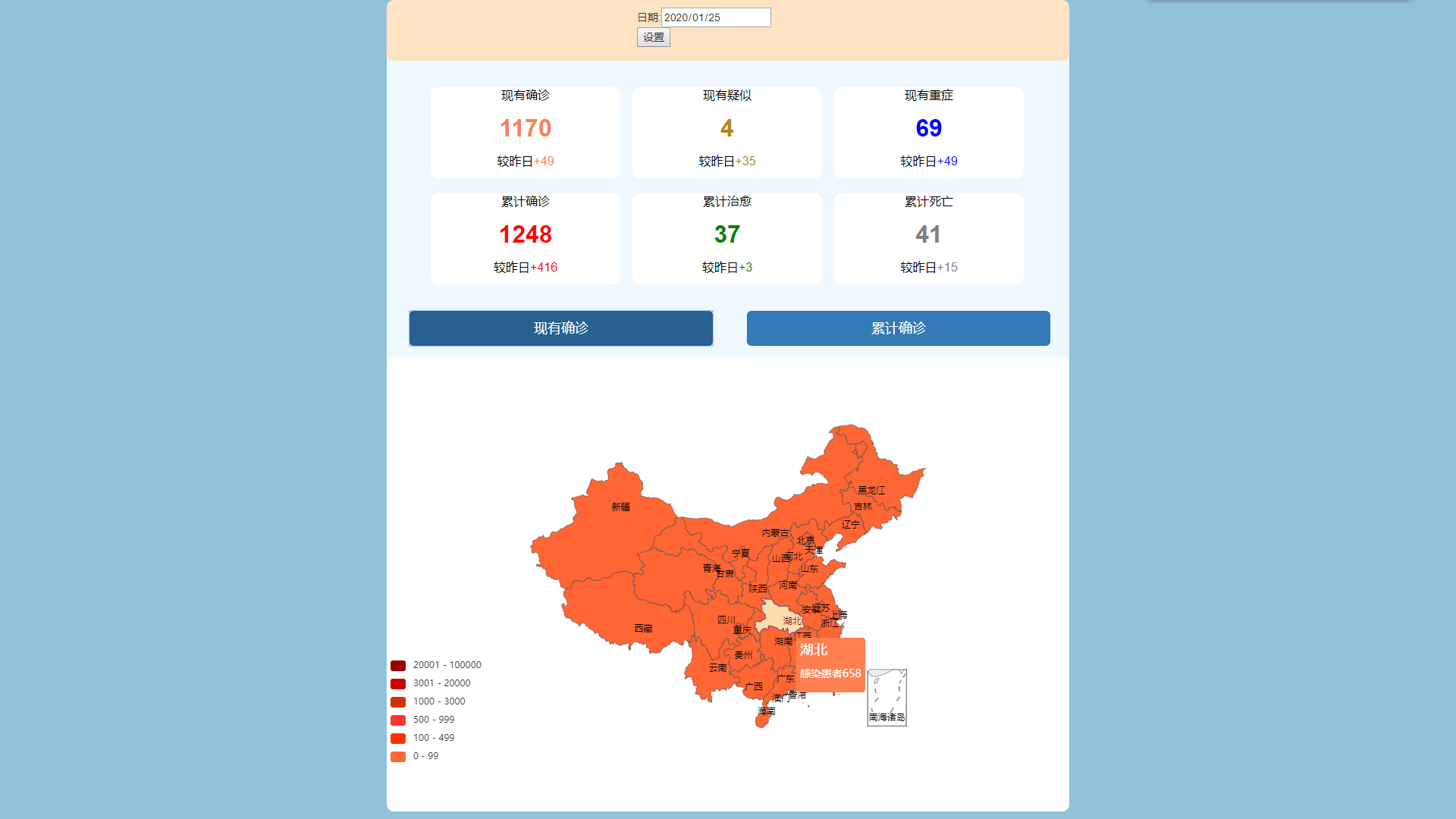
首页 现有确诊地图
-
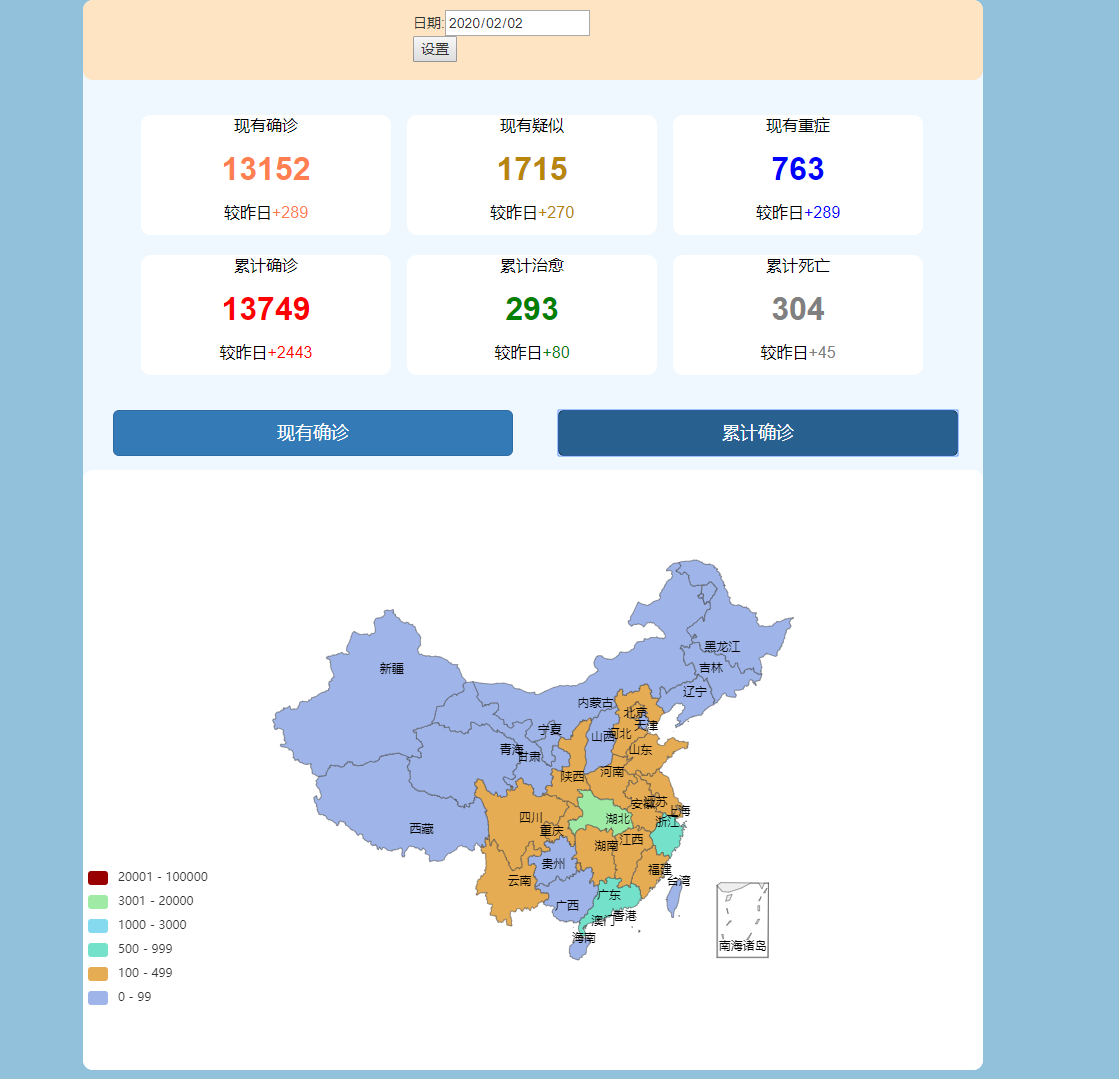
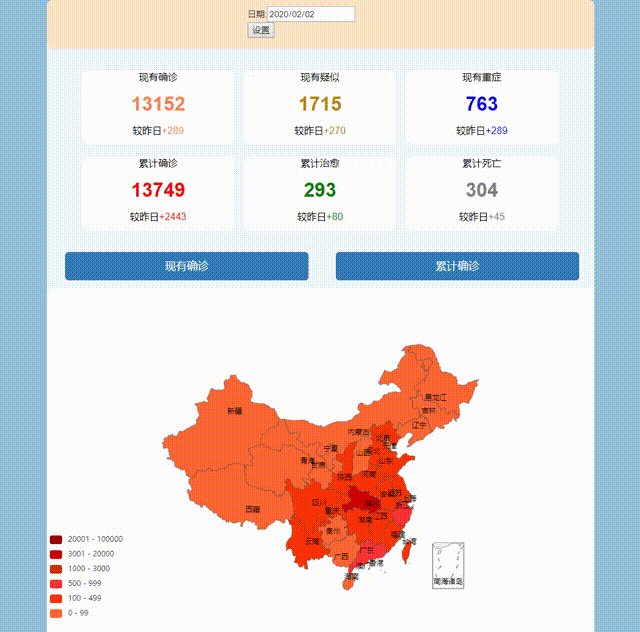
首页 累计确诊地图
-
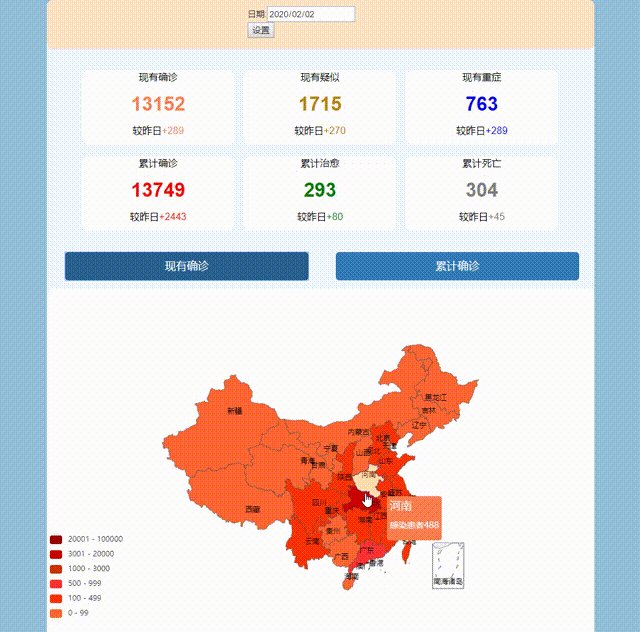
首页 确诊地图高亮
-
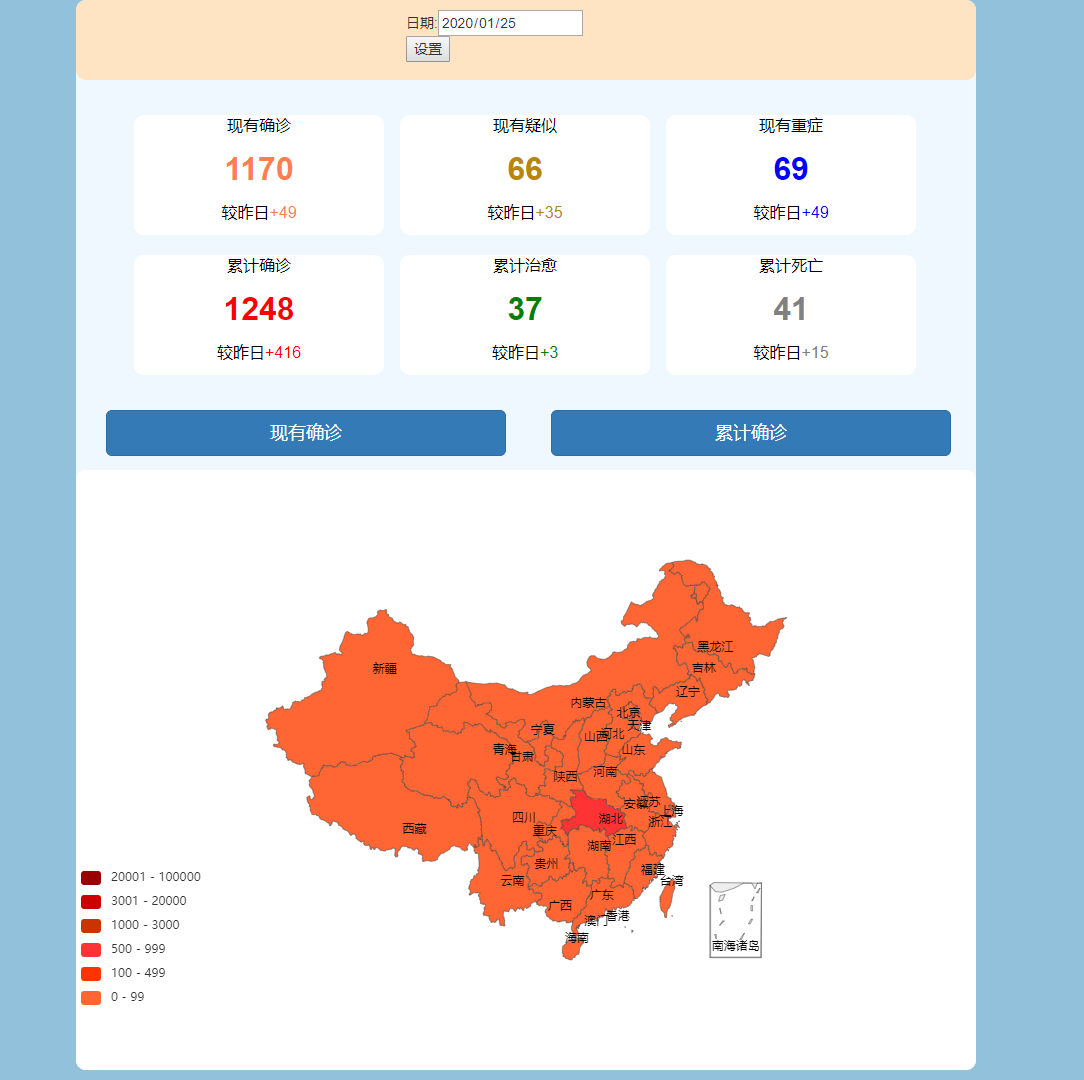
首页 更换日期后现有确诊地图
-
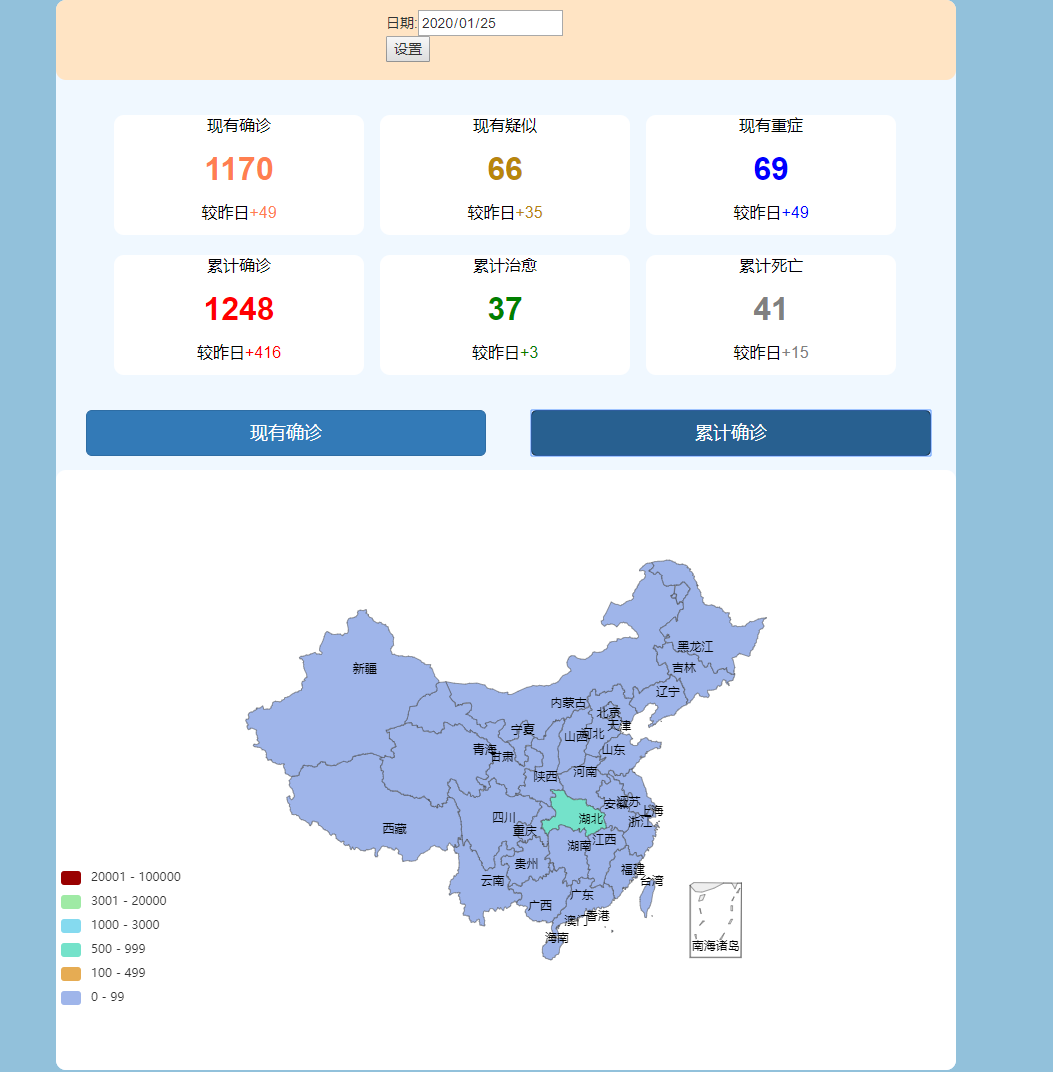
首页 更换日期后现有确诊地图

-
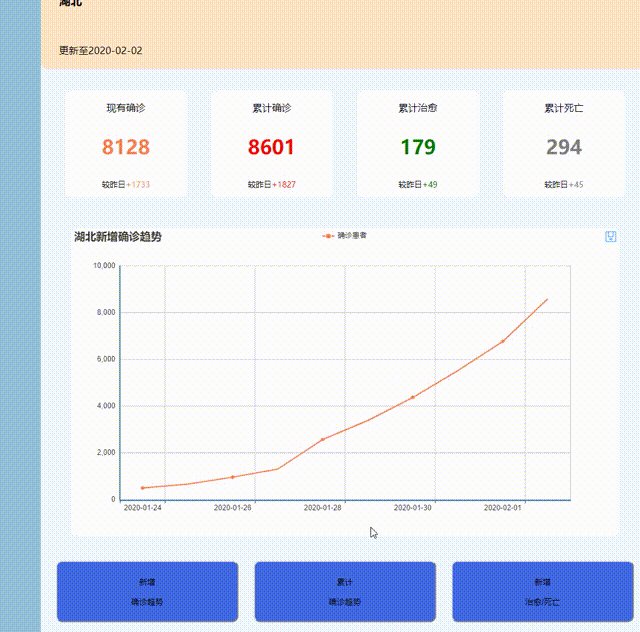
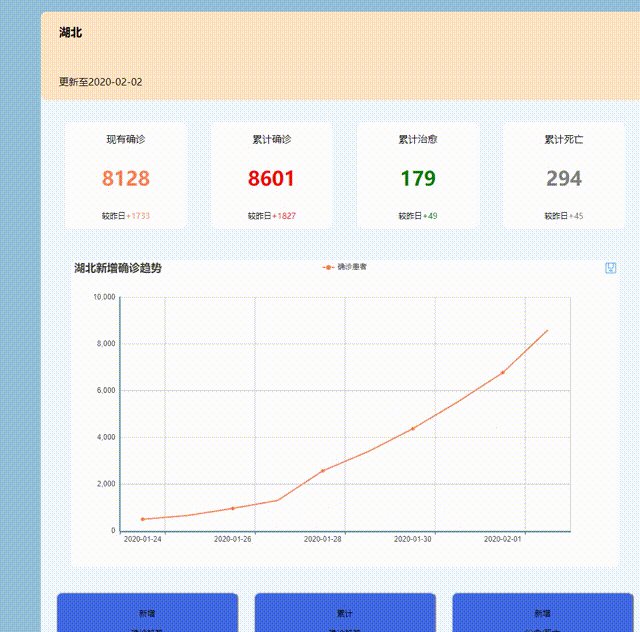
第二页 折线图1
-
第二页 折线图2
-
第二页 折线图3
-
第二页 更换日期后折线图1
-
第二页 更换日期后折线图2
-
第二页 更换日期后折线图3
-
gif

二、结对讨论过程描述
-
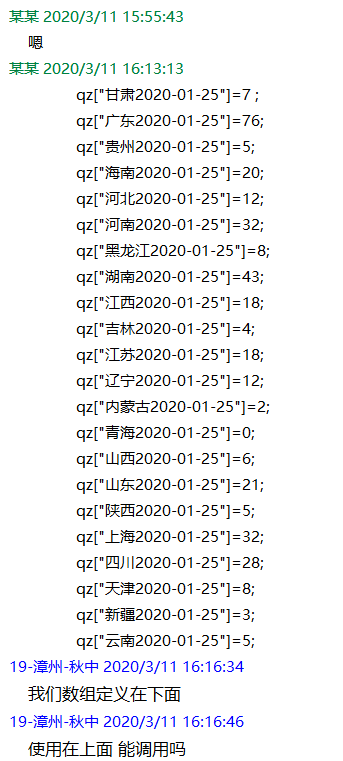
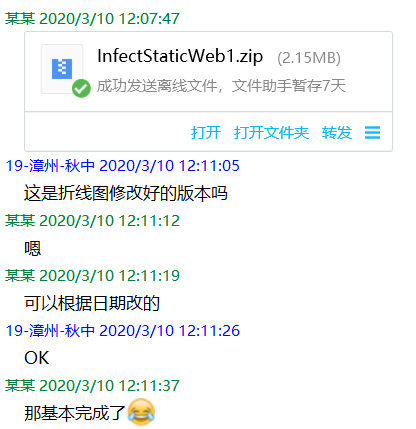
描述
由于这次作业依旧在疫情期间,我和队友只能通过在线聊天或者视频的方式进行沟通。在通读了本次作业的作业要求之后,我和队友
很快就达成了共识,使用收集静态数据的方式使用数据,因为我和队友都没有学习过有关爬虫的相关知识。在确定了使用静态数据的
方式之后我们进行了分工。撰写博客以及每个地区详细页面的制作由郭福强负责,首页、代码风格及README文件由郭秋中负责。
在之后每个人的分工中遇到了许多问题。
第一个问题,如何显示中国地图已经用颜色区分不同地区的疫情状况。通过查阅资料,我们采用了导入echart.js和china.js两个js文件
来进行绘制中国地图,并将每个省份\直辖市的名称与当地当天的确诊人数进行绑定,用颜色来区分各个地区的疫情状况。
第二个问题,如何在首页中设置时间后将设置好的时间穿入地区疫情详细情况的界面。我们通过对按钮绑定事件,该事件在点击按钮时
id获取日期表单的值,并设置href=detail.html?date= 获取的值。
第三个问题,点击地图上某个位置时,怎么将该位置的地名穿入地区疫情详细界面。解决方法同上,在设置echart时同时设置myChart.on
('click', function (params) 在点击时将该位置的值和date一起传入detail界面。
第四个问题,怎么实现折线图。这个问题很快就得到了解决。在echart中输入XY轴的数据,设置表明,数据名等,折线图就完成了。
第五个问题,数据处理。我们是将数据分为四个数组存储,每个数组按类别分类,分为确诊、疑似、治愈和死亡四类。如2020-02-02北京的
治愈人数就表示为cure["北京2020-02-02"]。在计算较前日的数据比较中,需要计算两天数据的差值,于是我写了一个找前一天数据的函
数,如今日较昨日确诊人数为今日确诊人数减去昨日确诊人数。 -
结对图片
三、设计实现过程描述
过程描述
- 数据存储与使用
在通读了本次作业的作业要求之后,因为我和队友都没学习过爬虫,因此我们选择使用收集静态数据的方式使用数据。我们是将数据分为四个
数组存储,每个数组按类别分类,分为确诊、疑似、治愈和死亡四类。如2020-02-02北京的治愈人数就表示为cure["北京2020-02-02"]。 - 日期设置
在首页页面的顶部我们设置了一个日期表单与确定按钮。设置需要的日期,点击确定,首页上的数据显示会变成你所设置的日期的数据。地图的
数据也会更新,并且根据更新的数据重绘地图。传入detail页面时会是date表单的值。 - 全国数据显示
首页页面中分为六块显示数据,其中,重点需要说明的是当前确诊人数。当前确诊人数为今日累计确诊人数减去死亡人数减去治愈人数。每日较
昨日新增\减少就是今日数据减去昨日数据。 - 地图
我们导入了echart.js和china.js两个js文件来进行绘制中国地图,并将每个省份\直辖市的名称与当地当天的确诊人数进行绑定,用颜色来区
分各个地区的疫情状况。鼠标悬浮在地图的某个地图上时,会显示地名name和确诊人数 value。点击时,根据鼠标点击的位置,返回该地的地名
name,同时获取date控件的日期值,将date和name传入detail页面中。 - 详细地区信息显示
同全国数据显示,只是将数据变为地方数据。 - 折线图
导入echart.js文件,通过设置X、Y坐标的数据,画出折线图。X轴的数据为每天的日期。根据传入的日期数据,获取前10天的日期,设置为X轴
的数据。Y轴数据则为 如 cure["地名"+date]。 - 两个界面的切换图像按钮
在点击图像时,将echart清空。即chart.clear()。再重新设置option,即setoption(option)。
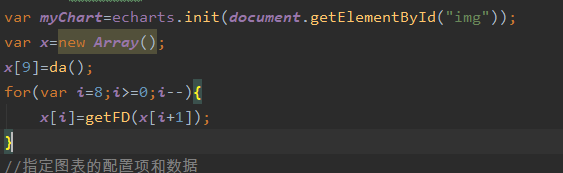
四、代码说明
- 地图数据设置:将每个地名与相应的确诊数据绑定。
- 地图标签与导航栏设置:参数会返回鼠标所在位置的地名name和确诊数据value,以标签的形式弹出。导航栏设置每个数值区间对应的颜色。
- 地图echart实例化:将echart实例化。
- 部分数组声明
- 详细数据显示:getFD()获取传入detail的date的前一天的日期。用于计算较昨日的新增或减少。
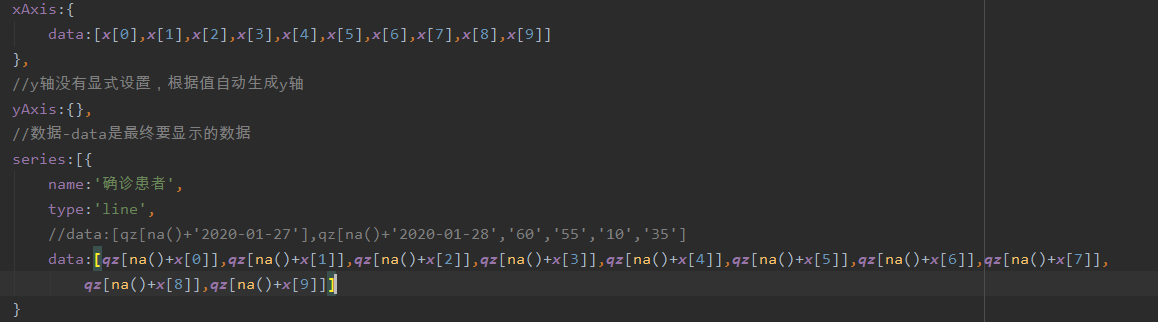
- 折线图echart声明与实例化:X轴的数据为date前面十天的日期,用getFD()逐次得到日期,通过na()函数获取地区,然后使用数组中的数据。
- 重绘按钮
五、心路历程与收获
-
221701338
经过本次结对作业的经历,我对构建之法中第四、第五章的内容有了一些感悟。团队合作和流程对于团队来说是必不可少的。整个团队需要有一致的
目标与明确的分工。团队成员之间需要良好的沟通,这样项目才能进展顺利。
这次作业由于我和队友的技术限制,只进行了前端开发的部分。在前端开发的过程中,我学习了echart图表的绘制和使用等功能。在css部分我们还
是花了挺多精力,统一双方的界面风格。 -
221701319
这次结对作业是第一次有代码参与的结对编程,需要两个人一起来完成,虽然之前学习过web开发,但是并不是很熟练,所以还是需要简单的查阅资
料,好在我的队友比较的出色,所以我的工作实现起来比较轻松。在结对过程中,讨论是十分必要的,这样可以减少两个人的工作量,使得开发更加
的高效。
六、评价队友
- 221701338
我的队友编码能力强,条理清晰、认真负责又极其高效。沟通起来也毫不费力。 - 221701319
我的队友的前端能力较强,一些界面设计都由他来实现,减轻了许多工作量,同时他还是是一个打字很快的人,有他在,很多码字的任务就十分的快速
,希望可以有更多的合作。