一、内容摘要
今天在网上学习html,然后就跟着写了点,之后看到了别人的总结 感觉不错自己敲了一遍又做了一些修改。
二、代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单元素及其属性</title>
</head>
<body>
<form action="#" method="#" target="_blank">
提交按钮
<input type="submit"><br>
文本按钮
<input type="text"><br>
重置按钮
<input type="reset"><br>
普通按钮
<input type="button"><br>
图片式提交按钮
<input type="image" src="../img/iron.jpg"><br>
隐藏字段
<input type="hidden" value="syb"><br>
邮箱地址输入(新属性值),会验证,邮箱格式不正确会出现提示
<input type="email"><br>
网址输入(新属性值),会验证,网址格式不正确会提示
<input type="url"><br>
电话号码输入(新属性值),不会验证
<input type="tel"><br>
输入的是数字(新属性值),配合max、min、step、value(默认值)使用
<input type="number" max="10" min="0" step="2" value="2"><br>
活动条(新属性值),与number类似
<input type="range" max="100" min="60" step="5" value="70"><br>
时间类:(新增属性值)<br>
(1)datetime
<input type="datetime"><br>
(2)date
<input type="date"><br>
(3)datetime-local
<input type="datetime-local"><br>
(4)month
<input type="month"><br>
(5)week
<input type="week"><br>
颜色,点击按钮选择颜色
<input type="color"><br>
搜索框
<input type="search"><br>
选取文件,accept写文件类型,multipe一次可以选取多个文件
<input type="file" accept="image/jpeg" ><br>
复选框
<input type="checkbox" name="fx">html
<input type="checkbox" name="fx">css
<input type="checkbox" name="fx" checked="checked">javascript <br>
单选框
<input type="radio" name="dx">男
<input type="radio" name="dx">女
<input type="radio" name="dx" checked="checked">保密
<h3>注册界面</h3>
自动获焦<br />
用户名:<input type="text" value="少于四个字" maxlength="4" required="required" autofocus="autofocus"><br>
关闭自动预测属性<br />
密码:<input type="password" autocomplete="off" ><br>
只读属性<br />
国家:<input type="text" readonly="readonly" value="China" ><br>
必填属性<br />
地址:<input type="text" required="required" >
<input type="text" disabled="disabled" value="如**省**市"><br>
快捷键Alt+v<br/>
验证码:<input type="search" placeholder="请输入验证码" accesskey="v" >
<input type="button" value="点击获取验证码"><br>
<input type="submit" value="注册">
</form>
</body>
</html>
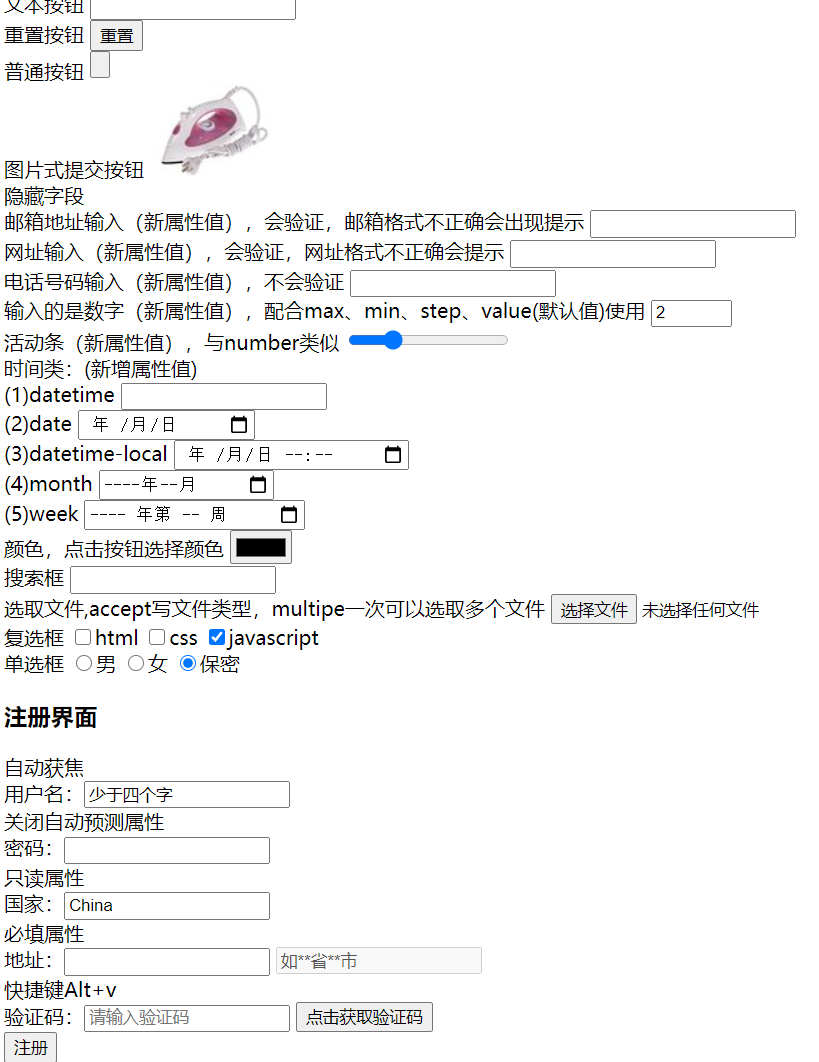
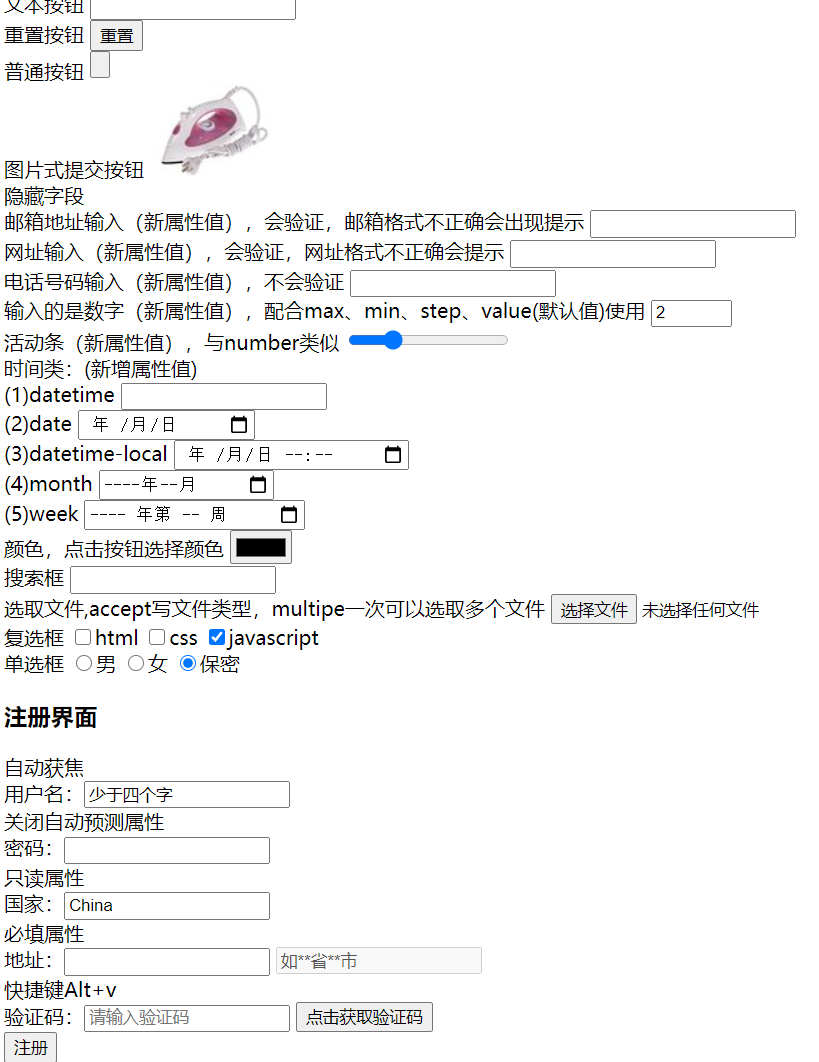
三、效果图