ArcGIS for qml - 地址地标转换为经纬度(地理编码)
实现输入地址地标转换为其经纬度
本文链接:地理编码
作者: 狐狸家的鱼
Github: 八至

一、地理编码
1、地理编码含义
地址编码(或地理编码)是使用地址中包含的信息来插入地图上的相应位置的过程。使用参考数据源(称为定位器),ArcGIS通过将输入地址与要素属性进行匹配来查找地图位置。
通俗的说就是:地理编码采用地址或地名,并将其转换为实际坐标。
与此相关的反向地理编码,类似于地理编码,它只是找到与给定地图坐标相关的最近地址或地名,而不是找到与特定地址或地名相关联的坐标。
2、定位器
地理编码的基本逻辑内置于定位器中,而不是来自ArcGIS Runtime SDK代码。
定位器(使用ArcGIS Desktop创建)是地理编码过程中的主要组件,包含执行地址匹配所需的所有数据。
定位器基于特定的地址定位器样式创建,该样式指示预期的地址输入类型以及将如何执行匹配。
在使用定位器时,需要调用ArcGIS World地理编码服务(https://geocode.arcgis.com/arcgis/rest/services/World/GeocodeServer)
更多常用定位器样式可以参考。
3、地址
地址是地理编码的基础,由一个或多个地址元素组成,地址元素有助于地理编码搜索,精确定位到特定位置的地址。
进行地理编码时,可以传入地址的各个组件,或者将所有信息作为要解析的单个字符串提供。定义地址的每个组件可以提供更多控制,但可能要求在将组件传递给定位器之前解析组件,或者为用户提供其他UI控件以输入每条信息。
进行地理编码时,输入地址中预期的信息类型由正在使用的定位器配置的地址样式确定。
一些常用地址组件字段名称,如:
- 地址 - 门牌号码和街道
- 邻里 - 城市的细分(不用于美国地址)
- 城市或市政府
- 次区域 - 行政区域,如县或省(不用于美国或墨西哥地址)
- 地区 - 与地址相关的最大行政边界(美国的州名)
- 邮政邮政编码
- CountryCode-国家/地区的名称或ISO代码
更多可以参考地理编码字段输入
4、结果
特定地址的地理编码结果称为候选,根据输入地址的具体和完整程度,可以从地理编码操作中获得几个候选项。地理编码结果按照匹配的质量排序,因此第一个候选人通常是最好的。可以通过指定要包括在结果中的补充输出字段来获得附加候选信息。
一、实现
在ArcGIS for QML API参考文档中查询地理编码Geocode可以得到三个类型:GeocodeParameters(地理编码参数)、GeocodeResult(地理编码结果)、ReverseGeocodeParameters(反向地理编码参数),这三个都是在LocatorTask任务下进行的。
1、LocatorTask
LocatorTask是地理编码和反向地理编码的任务,支持在线和离线功能。
地理编码采用地址或地名,并将其转换为实际坐标,但必须首先进行地理编码以将其书面描述或地址转换为一组可以放在地图上的真实世界坐标。
地址定位器来使用LocatorTask进行地理编码。
LocatorTask是异步执行。成功执行会返回GeocodeResult列表,包含有关匹配记录的详细信息。还支持意见,这使开发人员能够显示来自定位器自动生成的建议,基于什么用户在搜索框中键入了。
2、定位器组件

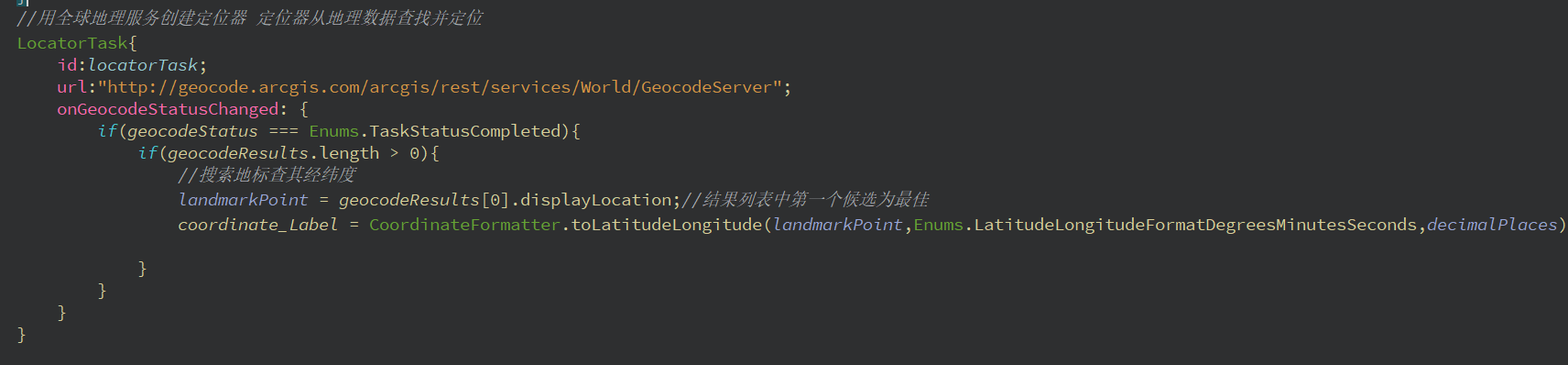
界面代码:
MyTextField{//搜索框
id:searchBox;
width: 280;
focus: true;
Keys.enabled: true;
placeholderText: "Please enter landmark";
//Keys.onReturnPressed:
Rectangle{
anchors{
right: parent.right;
top:parent.top;
bottom: parent.bottom;
margins: 5;
}
width: 35;
color: "transparent";
Image {//搜索
anchors.centerIn: parent;
width: 30;
height: width;
source: "../../Images/find.png";
visible: searchBox.text.length === 0;
MouseArea{
anchors.fill: parent;
onClicked: {
searchBox.focus = true;
}
}
}
}
Image {//清除
anchors{
right: parent.right;
top:parent.top;
bottom: parent.bottom;
margins: 5;
}
width: 27;
height: width;
source: "../../Images/closeclear.png";
visible: parent.text.length !== 0;
MouseArea{
anchors.fill:parent;
onClicked: {
searchBox.text = "";
coordinateShow.text = "";
}
}
}
Keys.onReturnPressed: {
geocodeAddress(searchBox.text);
}
}
}
Row{//label
anchors.horizontalCenter: parent.horizontalCenter;
MyText{text: "The latitude and longitude:";fontSize: s;fontColor: b1;}
}
Row{//经纬度显示
anchors.horizontalCenter: parent.horizontalCenter;
MyText{id:coordinateShow;text: "";}
}
作者:狐狸家的鱼
本文链接:https://www.cnblogs.com/suRimn/p/9963221.html
声明:如需转载请联系作者或者附上原文链接


