OpenLayers学习笔记(九)— 限制地图显示范围
openlayers 3 地图上限制地图显示及拖动范围,坐标系是4326转3857,中心经纬度精确到小数点后六位,减少误差
GitHub:八至
作者:狐狸家的鱼
本文链接:ol3-限制地图显示及拖动范围

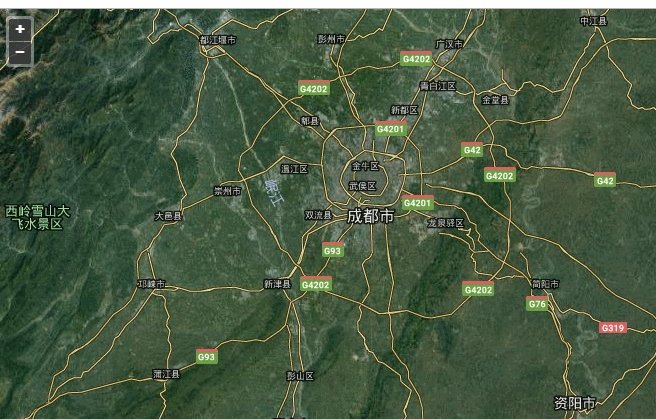
查看extent参数可以知道:

所以可以这样进行设置范围:
var view = new ol.View({ ... extent: [minx,miny,maxx,maxy] ... }); var map = new ol.Map({ ... view: view, ... });
并且需要考虑地图投影,比如在WGS84和球形墨卡托之间,有一个转换方案:
var map = new ol.Map({ . . . view: new ol.View({ extent: ol.proj.transfromExtent([minx, miny, maxx, maxy], 'EPSG:4326', 'EPSG:3857'); . . . )} )}
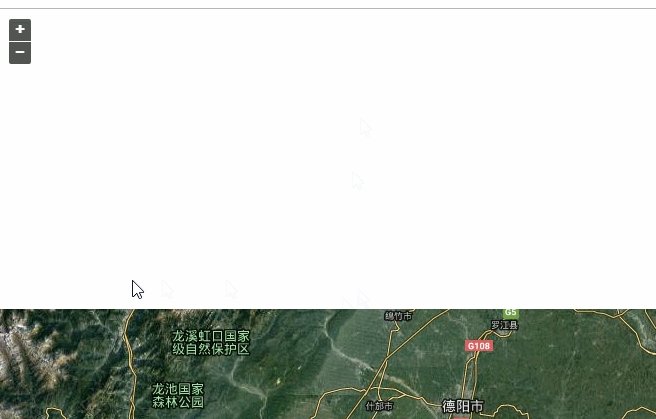
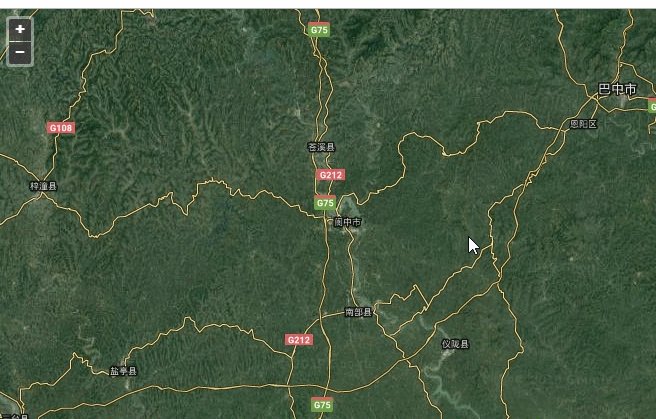
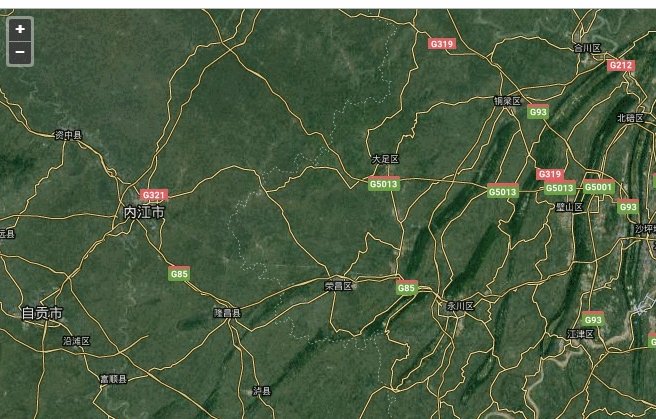
而当缩放地图时,显示的范围不是我们想要的结果,可以限制缩放层级,这是另一种选择:
... var map = new ol.Map({ layers: [...], overlays: [...], target: document.getElementById('map'), view: new ol.View({ center: ol.proj.transform([minx,miny,maxx,maxy], 'EPSG:4326', 'EPSG:3857'), zoom: ..., maxZoom: ..., minZoom: ..., extent: ol.proj.transform([minx-n,miny-n,maxx+n,maxy+n], 'EPSG:4326', 'EPSG:3857') }) }); ...


