vue实战记录(六)- vue实现购物车功能之地址列表选配
vue实战,一步步实现vue购物车功能的过程记录,课程与素材来自慕课网,自己搭建了express本地服务器来请求数据
作者:狐狸家的鱼
本文链接:vue实战-实现购物车功能(六)
GitHub:sueRimn

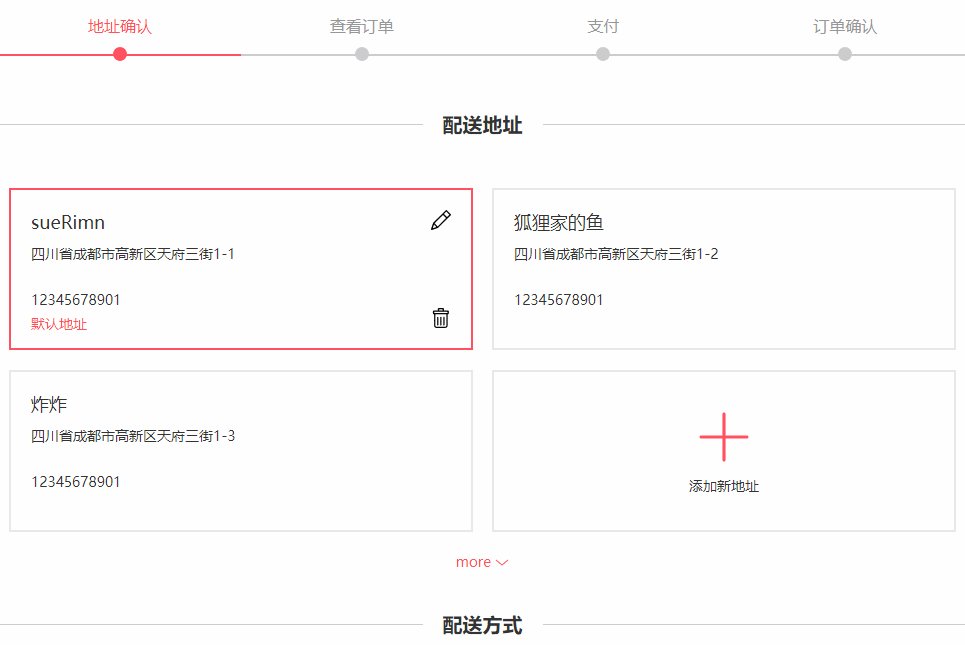
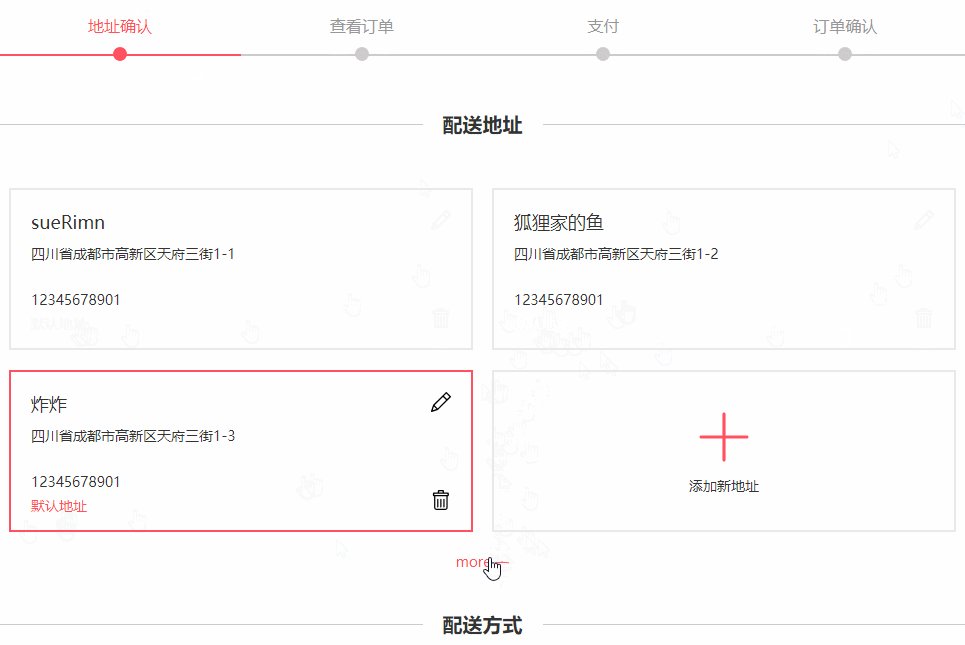
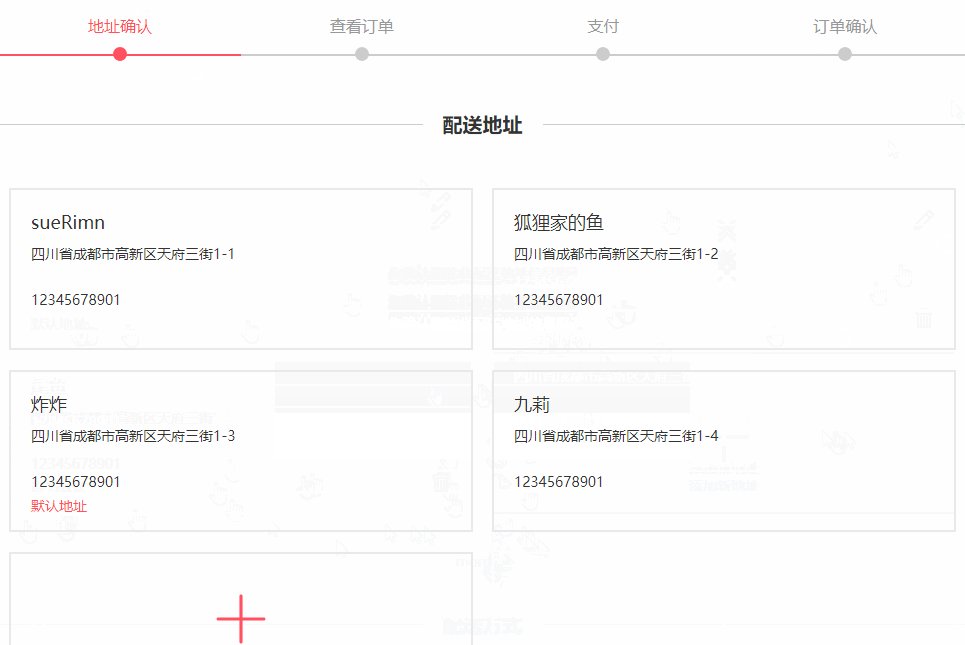
主要实现地址页面的适配和设置地址默认与删除,以及更多显示的状态取反。
address.html
<!-- address list -->
<div class="checkout-title">
<span>配送地址</span>
</div>
<div class="addr-list-wrap">
<div class="addr-list">
<ul>
<li v-for="(item, index) in filterAddress" :key="index" :class="{'check':index==currentIndex}" @click="currentIndex=index">
<dl>
<dt v-cloak>{{item.userName}}</dt>
<dd class="address" v-cloak>{{item.streetName}}</dd>
<dd class="tel" v-cloak>{{item.tel}}</dd>
</dl>
<div class="addr-opration addr-edit">
<a href="javascript:;" class="addr-edit-btn" @click="editAddress(item.addressId)">
<svg class="icon icon-edit"><use xlink:href="#icon-edit"></use></svg>
</a>
</div>
<div class="addr-opration addr-del">
<a href="javascript:;" class="addr-del-btn" @click="delConfirm(item)">
<svg class="icon icon-del"><use xlink:href="#icon-del"></use></svg>
</a>
</div>
<div class="addr-opration addr-set-default">
<a href="javascript:;" class="addr-set-default-btn" v-if="!item.isDefault" @click="setDefault(item.addressId)"><i>设为默认</i></a>
</div>
<div class="addr-opration addr-default" v-if="item.isDefault">默认地址</div>
</li>
<li class="addr-new">
<div class="add-new-inner">
<i class="icon-add">
<svg class="icon icon-add"><use xlink:href="#icon-add"></use></svg>
</i>
<p >添加新地址</p>
</div>
</li>
</ul>
</div>
<div class="shipping-addr-more">
<a class="addr-more-btn up-down-btn" href="javascript:" @click="loadMore">
more
<i class="i-up-down">
<i class="i-up-down-l"></i>
<i class="i-up-down-r"></i>
</i>
</a>
</div>
</div>
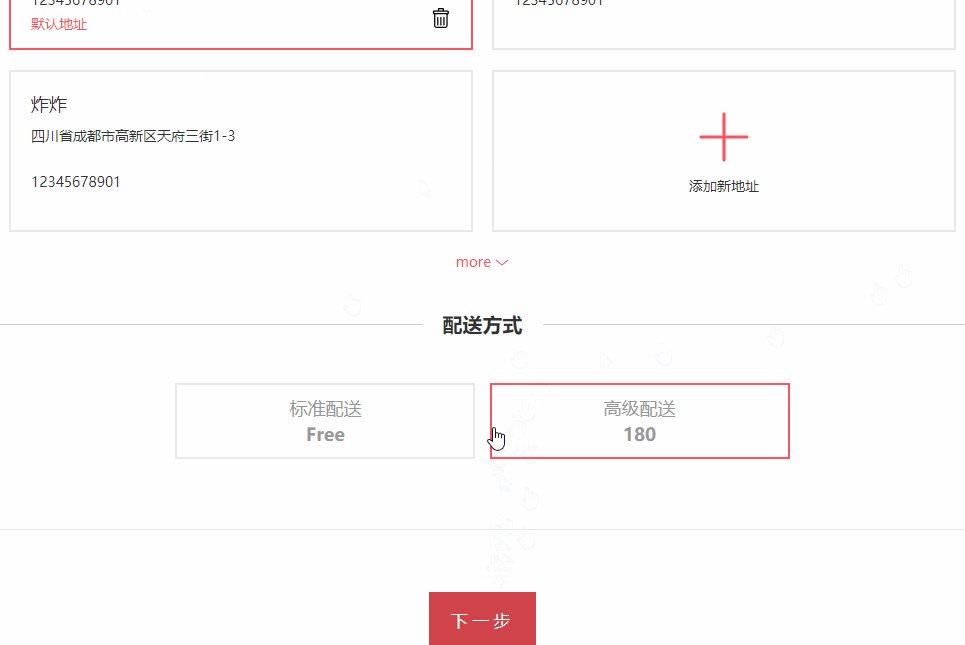
<!-- shipping method-->
<div class="checkout-title">
<span>配送方式</span>
</div>
<div class="shipping-method-wrap">
<div class="shipping-method">
<ul>
<li>
<div class="name">标准配送</div>
<div class="price">Free</div>
</li>
<li>
<div class="name">高级配送</div>
<div class="price">180</div>
</li>
</ul>
</div>
</div>
<div class="next-btn-wrap">
<a href="javascript:;" class="btn btn--red">下一步</a>
</div>
<div class="md-modal modal-msg md-modal-transition" id="showModal" :class="{'md-show': delStatus}">
<div class="md-modal-inner">
<div class="md-top">
<button class="md-close">关闭</button>
</div>
<div class="md-content">
<div class="confirm-tips">
<p id="cusLanInfo">你确认删除此配送地址信息吗?</p>
</div>
<div class="btn-wrap col-2">
<button class="btn btn--m" id="btnModalConfirm" @click="delAddress">Yes</button>
<button class="btn btn--m btn--red" id="btnModalCancel" @click="delStatus=false">No</button>
</div>
</div>
</div>
</div>
<div class="md-modal modal-msg md-modal-transition" id="showModal" :class="{'md-show': insFlag}">
<div class="md-modal-inner">
<div class="md-top">
<button class="md-close">关闭</button>
</div>
<div class="md-content">
<div class="confirm-tips">
<div class="md-form-item">
<label class="md-form-item__label" style="width: 80px;">
姓名
</label>
<div class="md-form-item__content" style="margin-left: 80px;">
<div class="el-input">
<input type="text" autocomplete="off" class="md-input__inner">
</div>
</div>
</div>
<div class="md-form-item">
<label class="md-form-item__label" style="width: 80px;">
地址
</label>
<div class="md-form-item__content" style="margin-left: 80px;">
<div class="el-input">
<input type="text" autocomplete="off" class="md-input__inner">
</div>
</div>
</div>
<div class="md-form-item">
<label class="md-form-item__label" style="width: 80px;">
电话号码
</label>
<div class="md-form-item__content" style="margin-left: 80px;">
<div class="el-input">
<input type="text" autocomplete="off" class="md-input__inner">
</div>
</div>
</div>
</div>
<div class="btn-wrap col-2">
<button class="btn btn--s" id="btnModalConfirms" @click="saveFrom">保存</button>
<button class="btn btn--s btn--red" id="btnModalCancels">取消</button>
</div>
</div>
</div>
</div>
<div class="md-overlay" id="showOverLay" v-show="insFlag"></div>
</div>
</div>
</div>
new Vue({ el:'.container', data:{ limitNum: 3,//限制显示的数量 addressList: [],//地址列表 currentIndex:'',//当前项 delStatus: false, insFlag: false, curAddress:" ", name: '', streetName:'', phone:'', fromStatus: '' , checkIndex: '' }, mounted: function() { this.$nextTick(function() { this.getAddressList(); }); }, computed: {//数据过滤 filterAddress: function () { return this.addressList.slice(0,this.limitNum);//截取0-3个地址显示 返回一个全新数组 } }, methods: { getAddressList: function () { this.$http.get("data/address.json").then(response => {//获取后台数据 let res = response.data; if (res.status == '0') {//这里不能写成=== this.addressList = res.result; } }) }, loadMore: function () {//显示更多 控制显示的两种状态 //this.limitNum = this.addressList.length;//展示地址数组全部数据 let len = this.addressList.length; if (this.limitNum === len){ this.limitNum = 3; }else{ this.limitNum = len; } }, setDefault: function (addressId) { this.addressList.forEach((address, index) => { if (address.addressId == addressId) { address.isDefault = true; }else{ address.isDefault = false; } }) }, delConfirm: function(item) { this.delStatus = true; this.curAddress = item; }, delAddress: function () { var index = this.addressList.indexOf(this.curAddress); this.addressList.splice(index, 1) this.delStatus = false; }, insConfirm: function(item) { this.insFlag = true; this.curAddress = item; }, addAddress: function (item) { this.fromStatus = 0; var a = this.addressList[this.addressList.length-1]; // alert(a.addressId++) this.addressList.push({ addressId: a.addressId++, userName: this.name, streetName: this.streetName, tel: this.phone }); this.limitNum = this.addressList.length; this.insFlag = false; }, editAddress: function (addressId) { this.fromStatus = 1; this.insFlag = true; var _this = this this.addressList.forEach(function (address,index) { if (address.addressId == addressId) { _this.name = address.userName; _this.phone = address.tel; _this.streetName = address.streetName; _this.checkIndex = index; } }) }, saveFrom: function () { if(this.fromStatus == 0){ this.addAddress(); } if(this.fromStatus == 1) { // alert(this.checkIndex); this.addressList.splice(this.checkIndex, 1, { addressId: this.addressId, userName: this.name, streetName: this.streetName, tel: this.phone }); this.editAddress(); this.insFlag = false; } } }, });

