QML学习笔记(五)— 做一个简单的待做事项列表
做一个简单的QML待做事项列表,能够动态添加和删除和编辑数据
GitHub:八至
作者:狐狸家的鱼
主要用到QML:ListView
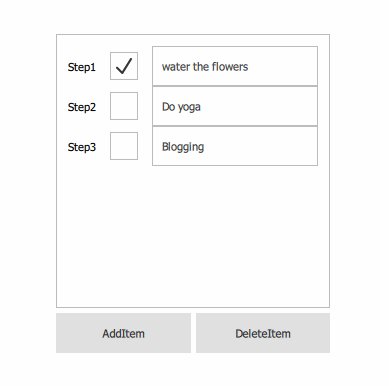
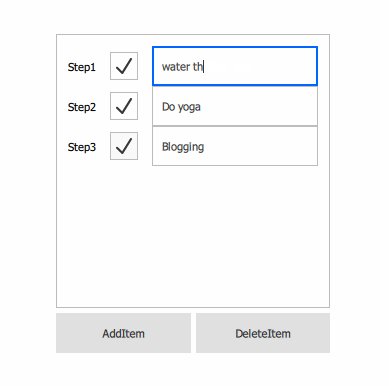
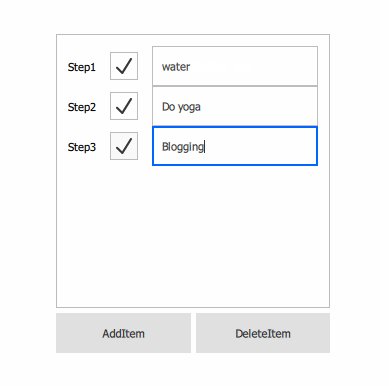
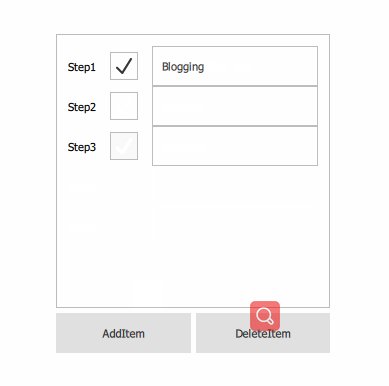
效果

全部代码
TodoList.qml
/* date:20181221 author:狐狸家的鱼 */ import QtQuick 2.7 import QtQuick.Controls 2.2 import QtQuick.Layouts 1.3 ColumnLayout{ Frame{ Layout.fillWidth: true ListView{ implicitWidth: 250 implicitHeight: 250 clip: true model: ListModel{ id:model ListElement{ done:true description:"water the flowers" } ListElement{ done:false description:"Do yoga" } ListElement{ done:false description:"Blogging" } } delegate: RowLayout{ width: parent.width Text{ text: "Step" + "" + (index+1); } CheckBox{ checked: model.done onClicked: { model.done = checked } } TextField{ text: model.description onEditingFinished: model.description = text Layout.fillWidth: true } // TextEdit{ // text: model.description // onEditingFinished: model.description = text // Layout.fillWidth: true // } // TextInput{ // text: model.description // onEditingFinished: model.description = text // Layout.fillWidth: true // } } } } RowLayout{ Button{ Layout.fillWidth: true text: 'AddItem' onClicked: model.append({done:false,description:""}) } Button{ Layout.fillWidth: true text: 'DeleteItem' onClicked: model.remove(ListView.currentIndex) } } }
main.qml
/* date:20181221 author:狐狸家的鱼 */ import QtQuick 2.9 import QtQuick.Window 2.2 import QtQuick.Layouts 1.3 Window { visible: true width: 400 height: 400 title: qsTr("Hello World") TodoList{ Layout.fillWidth: true; anchors.horizontalCenter: parent.horizontalCenter anchors.verticalCenter: parent.verticalCenter } }


