QML-WebEngineView加载html(Echarts绘图)
实现QML中运用webEngineView加载Echarts
GitHub:八至
作者:狐狸家的鱼

一、前言
Qt允许使用混合GUI创建应用程序,甚至支持通过webChannel和webSockets与HTML端的交互。
关于如何显示HTML内容,可以有三种方式:
- 使用WebEngineView
- 使用WebView
- 使用独立的web浏览器,这种不会集成到自己的应用程序
(1)WebEngineView 和 WebView
按照官方文档中对此的说明
WebEngineView是Qt提供于动态渲染并显示网页内容的web引擎视图,本身是一个web浏览器。
WebView是一个用于显示网页内容的组件,是在可用平台上使用本机API实现的,并不要求一定将包含完整的web浏览器堆栈作为应用程序的一部分,因此应用程序更加轻量。
两者的区别在与Qt如何与视图中的HTML内容进行通信。
由于ChRomium IPC,WebEngineView提供了最简单的方法 - 直接通过WebChannel 。WebView(以及外部Web浏览器)要求首先为WebChannel建立一些传输。
二、如何与HTML交互
1、WebView-WebSockets上的WebChannel
WebView无法直接使用WebChannel,需要创建WebSockets进行传输,然后再在其上使用WebChannel。仅仅使用QML是无法实现的,还需要编写一些C++代码。
这是几乎基于c++的独立示例。
这是主要为QML的例子说明,解决方案参考于在Stack Overflow上的问答。在这里和例子讲解了如何交互通信。
2、WebEngineView
WebEngineView可以直接通过WebChannel,它有一个JavaScript库叫 Qt WebChannel JavaScript API,关于如何工作了,有一个简单的例子可作为基础。
在这里,我只是应用WebEngineView进行加载Echarts的HTML文件进行展示效果,交互说异步进行的。
(1)前期准备
1)下载Echarts
2)导入WebEngineView模块,在.pro文件中写入
QT += qml quick webview webengine
3)新建配置文件config.js
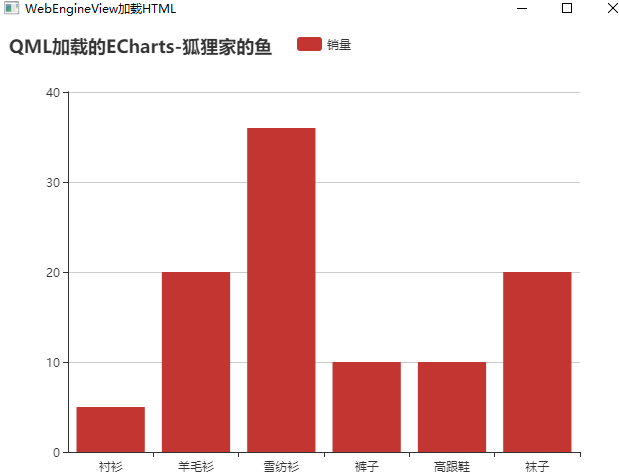
// 指定图表的配置项和数据 var option = { title: { text: 'QML加载的ECharts-狐狸家的鱼' }, tooltip: {}, legend: { data: ['销量'] }, xAxis: { data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] };
4)新建HTML
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!-- 引入 ECharts 文件 --> <script src="./JS/echarts.js"></script> <body> <div id="main" style="width: 640px;height:480px;"></div> <script> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); </script> <script src="./JS/config.js"></script> <script> // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> </body> </head> </html>
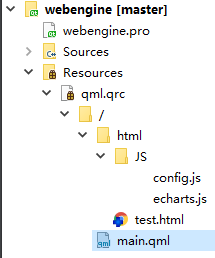
(2)项目目录结构


(3)初始化WebEngine
使用应用程序源文件中的QtWebEngine::initiallize初始化WebEngine。
#include <QGuiApplication>
#include <QQmlApplicationEngine>
#include <QtWebEngine>
int main(int argc, char *argv[])
{
QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
QGuiApplication app(argc, argv);
QtWebEngine::initialize();
QQmlApplicationEngine engine;
engine.load(QUrl(QLatin1String("qrc:/main.qml")));
return app.exec();
}
(4)加载html
在程序中使用URL或loadHtml方法将页面加载到WebEngineView中。
import QtQuick 2.10 import QtQuick.Window 2.10 import QtWebEngine 1.0 Window { visible: true; width: 640; height: 480; title: qsTr("WebEngineView加载HTML"); WebEngineView{ anchors.fill: parent; url:"./html/test.html"; } }
本文参考:https://retifrav.github.io/blog/2018/07/14/html-from-qml-over-webchannel-websockets/#webchannel
本文链接:QML-WebEngineView加载Echarts
未经同意禁止转载


