webpack5配置问题
问题描述:
安装webpack-dev-server(4.7.4), 在package.json的scripts中增加
"script":{ "serve":"webpack serve" }
运行起来后只显示public/index.html的模版页面,js文件并没加载进来。
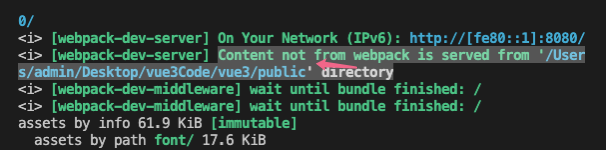
查看了下输出 Content not from webpack is served from '/Users/admin/Desktop/vue3Code/vue3/public' directory

是正常的
想到是不是html-webpack-plugin插件的版本问题

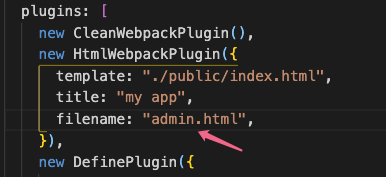
默认访问的是index.html,我这叫admin.html
访问地址改成 localhost:8080/admin.html 就正常了
ps: 直接把插件配置中的 filename的值改为index.html 比较好





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具