什么是框模型(盒模型) 框:html中
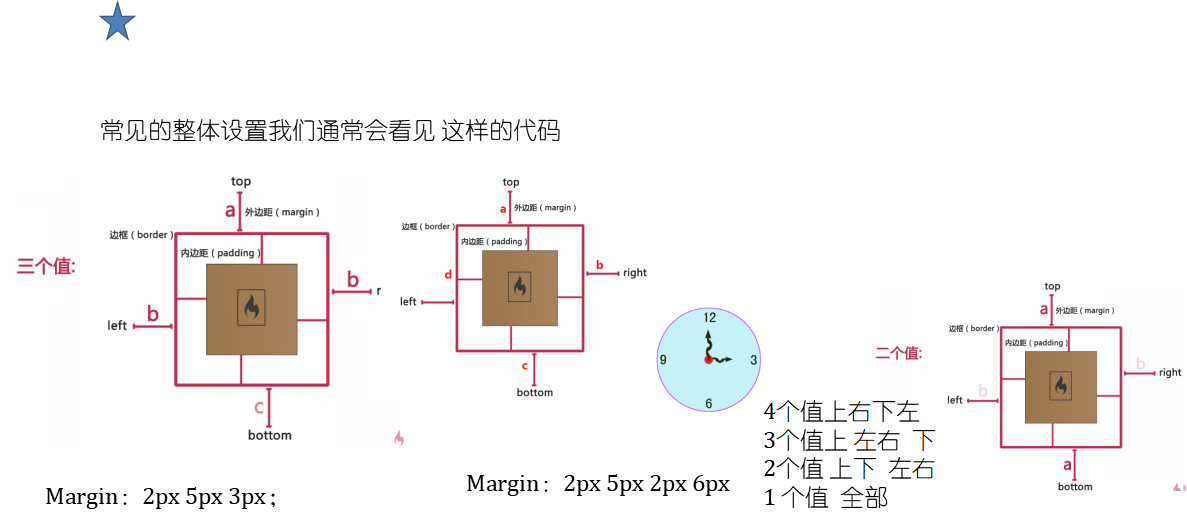
所有的元素都可以认为是框。框中可以盛装内容。 框模型:指的是 框与框、框与内容之间的关系。 定义了:外边距、内边距、边框 什么是外边距 在元素边框周围的一些空白区域 该空白区域,正常情况下是不允许有其他元素显示的。 外边距属性 margin:value; 表示上下左右四个方向的外边距 单边设置: margin-方向: 方向:top,bottom,left,right 取值:px、%、负值、auto 注意:当元素的 【左右】外边距设置为 【auto】 时,那么该元素会在其父层容器内变的水平居中
什么是内边距 框内的内容与框之间的距离控件 注意:增加内边距后会扩大元素边框所占的区域 语法: padding : value; 取值:像素、%、不能取负值