HTML5-video视频/audio音频
1、video
兼容性:Internet Explorer 9+, Firefox, Opera, Chrome, 和 Safari 支持 <video> 元素
controls 属性表示控件是否显示
play()方法表示播放
pause()方法表示暂停
load()方法表示停止
playbackRate设置视频播放速度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>多媒体操作</title>
</head>
<body>
<video width="320" height="240" controls>
<source src="../多媒体标签/trailer.mp4" type="video/mp4">
</video>
<br>
<input type="button" name="" value="播放" class="bt1">
<input type="button" name="" value="暂停" class="bt2">
<input type="button" name="" value="快进" class="bt3">
<input type="button" name="" value="停止" class="bt4">
<script type="text/javascript">
var video=document.querySelector("video");
var bt1=document.querySelector(".bt1");
var bt2=document.querySelector(".bt2");
var bt3=document.querySelector(".bt3");
var bt4=document.querySelector(".bt4");
video.addEventListener("canplay",function(){
//点击播放
bt1.onclick=function(){
video.play();
}
//点击暂停
bt2.onclick=function(){
video.pause();
}
//点击快进
bt3.onclick=function(){
video.playbackRate=2;
}
//停止
bt4.onclick=function(){
video.load();
}
})
</script>
</body>
</html>
2、audio
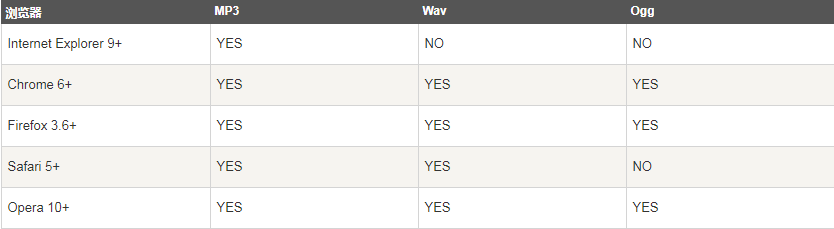
兼容性:Internet Explorer 9+, Firefox, Opera, Chrome, 和 Safari 都支持 <audio> 元素
<audio>元素支持三种音频格式文件: MP3, Wav, 和 Ogg

controls 属性表示音频控件是否显示
play()方法表示播放
pause()方法表示暂停
load()方法表示停止
playbackRate设置音频播放速度
和video属性一样
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <audio controls> //不支持是显示audio中文字 <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> 您的浏览器不支持 audio 元素。 </audio> </body> </html>
更多视频音频属性请参考产品手册:https://www.runoob.com/tags/ref-av-dom.html



