vue-cli3.0 vue组件发布到npm
一、创建项目
1、vue create xxx (使用的版本是3.1.0)
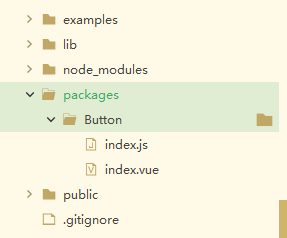
2、把src目录名称改为examples
3、新建文件夹packages 用来存放组件
4、比如:新建Button组件

index.vue是用来编写组件的文件,index.js是对外引用,导出文件:
import Button from './index.vue'; /* istanbul ignore next */ Button.install = function(Vue) { Vue.component(Button.name, Button); }; export default Button;
5、在examples文件夹中新建index.js用来整合所有的组件,形成组件库对外导出。
import Button from '../packages/Button/index.js' // 存储组件列表 const components = [ Button ] // 定义 install 方法,接收 Vue 作为参数。如果使用 use 注册插件,则所有的组件都将被注册 const install = function (Vue) { // 判断是否安装 if (install.installed) return // 遍历注册全局组件 components.map(component => Vue.component(component.name, component)) } // 判断是否是直接引入文件 if (typeof window !== 'undefined' && window.Vue) { install(window.Vue) } export default { // 导出的对象必须具有 install,才能被 Vue.use() 方法安装 install, // 以下是具体的组件列表 Button }
二、修改配置文件
1、新建vue.config.js文件:
const path = require('path')
function resolve(dir) {
return path.join(__dirname, dir)
}
module.exports = {
// 修改 src 为 examples
pages: {
index: {
entry: "examples/main.js", //入口文件
template: "public/index.html",
filename: "index.html"
}
},
// 组件样式内联
css: {
extract: false
},
// 扩展 webpack 配置,使 packages 加入编译
chainWebpack: config => {
config.resolve.alias
.set('@', resolve('examples'))
.set('~', resolve('packages'))
config.module
.rule('eslint')
.exclude.add(path.resolve('lib'))
.end()
.exclude.add(path.resolve('examples/docs'))
.end()
config.module
.rule('js')
.include
.add('/packages/')
.end()
.include.add(/examples/)
.end()
.use('babel')
.loader('babel-loader')
.tap(options => {
// 修改它的选项...
return options
})
}
};
2、修改package.json
"private": false,//开源 "main": "lib/vcolorpicker.umd.min.js",//入口文件
在script中添加npm run lib命令
"lib": "vue-cli-service build --target lib --name vbutton --dest lib examples/index.js"
–target: 构建目标,默认为应用模式。这里修改为 lib 启用库模式。
–dest : 输出目录,默认 dist。这里我们改成 lib
[entry]: 最后一个参数为入口文件,默认为 src/App.vue。这里我们指定编译 examples/ index.js组件库目录。
执行编译库命令
$ npm run lib
3、根目录新建.npmignore 文件,设置忽略发布文件
我们发布到 npm 中,只有编译后的 lib 目录、package.json、README.md才是需要被发布的。所以我们需要设置忽略目录和文件。
和 .gitignore 的语法一样,具体需要提交什么文件,看各自的实际情况。
#目录
examples/
packages/
public/
#文件
vue.config.js
babel.config.js
*.map
三、登录npm
$ npm login
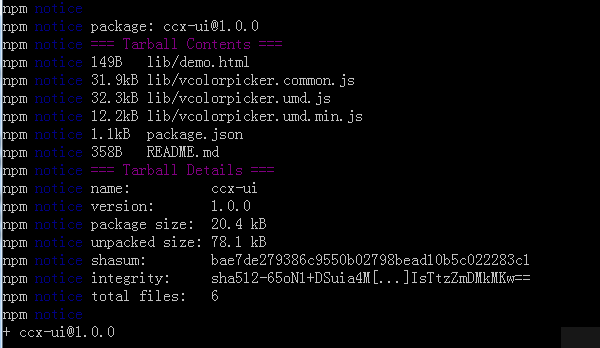
成功后执行 npm publish
在上传中可能报错,一般为:
1、包名称冲突,修改package.json 下的name,可在npm上验证是否存在
2、使用淘宝镜像源的要切换回npm 仓库

成功后可在项目中安装改ui库,进行使用 npm install xxx -S进行使用
在main.js 进行全局引入
import 'xx' from 'xx-xx'
Vue.use(xx)
--------------------------------------------------------------------------------------------- 简陋的分割线 --------------------------------------------------------------------------------------------------
到此就结束了


