vue-cli2.0项目 添加骨架屏
1、创建项目
npm init webpack project
3、下载 vue-skeleton-webpack-plugin 插件
npm install vue-skeleton-webpack-plugin
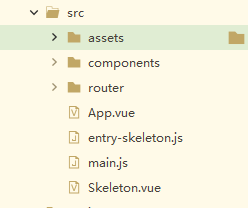
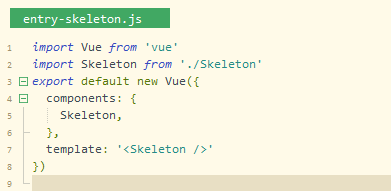
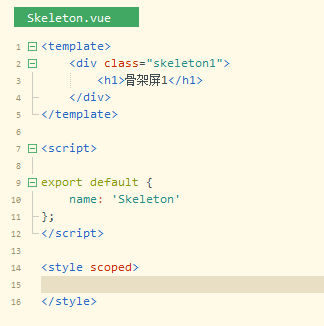
3、在src目录下添加entry-skeleton.js入口文件和要添加的骨架屏Skeleton.vue组件,附下图:



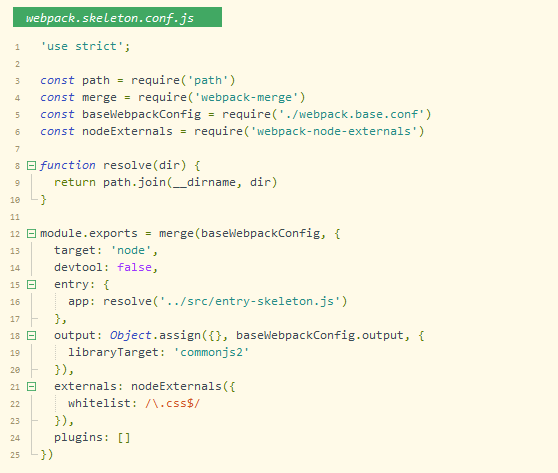
4、在build目录下创建 webpack.skeleton.conf.js 配置文件

5、在 webpack.dev.conf.js 和 webpack.prod.conf.js 中引入插件
const SkeletonWebpackPlugin = require('vue-skeleton-webpack-plugin')
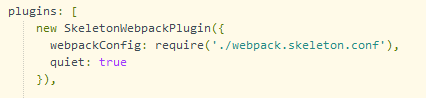
并且在plugins中加入代码
new SkeletonWebpackPlugin({
webpackConfig: require('./webpack.skeleton.conf'),
quiet: true
}),
附下图:


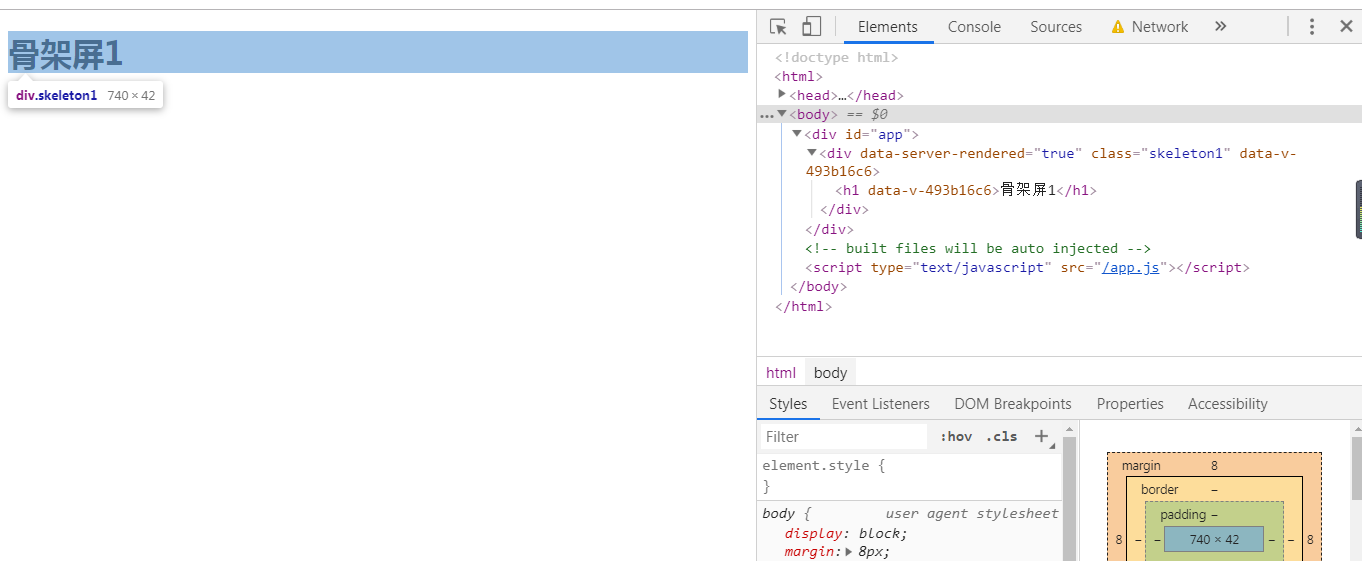
6、npm run dev 跑起来查看