mpvue小程序开发爬坑终极汇总
<!-- 小程序的爬坑记录 -->
1 微信小程序之动态获取元素宽高 var obj=wx.createSelectorQuery();
2 微信小程序图片自适应 <image class="themeImg" :src="themeImg" mode="widthFix" /> mode设置为widthFix 宽度100%
3.小程序上拉加载 下拉刷新
4.通过 this.$root.$mp.query 进行获取小程序在 page onLoad 时候传递的 options。通过 this.$root.$mp.appOptions 进行获取小程序在 app onLaunch/onShow 时候传递的 options。
5 style 支持的语法:
动态给生成节点赋样式
<p v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }">666</p>
<p v-bind:style="[{ color: activeColor, fontSize: fontSize + 'px' }]">777</p>
6 微信小程序地图markers 动态数据渲染的坑
由于异步设置值的过程,组件已经渲染。但是map变量没有预定义是undefined状态,map初始化拿不到数据直接报错了,而异步过来又变成动态更新导致了wxml需要重新渲染map组件的情况导致的。因为官方文档有提到:
地图组件的经纬度必填, 如果不填经纬度则默认值是北京的经纬度。 标记点markers只能在初始化的时候设置,不支持动态更新。
只能初始化一次,因此导致每次都是显示的初始化信息。
wx:if会渲染一下组件,那我们按照这个思路给他加个if就行了
<map markers="{{markers}}" style="width: 375px; height: 200px;" wx:if="{{map}}"></map>
默认map是false,就是加载时不渲染map组件,等ajax回来后把map设置为true,这样就动态渲染成你要的地址了
7.小程序显示弹窗时禁止下层的内容滚动
用 catchtouchmove="return"
//此处为弹窗内容 <view catchtouchmove="return"> //外层加 catchtouchmove="return"仅触摸背景区域时不穿透底部. <view catchtouchmove="return"></view> //在每个小的区域内加 catchtouchmove="return" <view> // 有需要滚动的列表区域位置不要加 catchtouchmove="return", 否则列表无法滚动 <view>滚动列表1</view> <view>滚动列表2</view> <view>滚动列表3</view> <view>滚动列表4</view> </view> </view>
8.小程序使用地图导航功能进行地图导航
wx.getLocation({//获取当前经纬度
type: 'wgs84', //返回可以用于wx.openLocation的经纬度,官方提示bug: iOS 6.3.30 type 参数不生效,只会返回 wgs84 类型的坐标信息
success: function (res) {
wx.openLocation({//使用微信内置地图查看位置。
latitude: 22.5542080000,//要去的纬度-地址
longitude: 113.8878770000,//要去的经度-地址
name: "宝安中心A地铁口",
address:'宝安中心A地铁口'
})
}
})


wx.getLocation({//获取当前经纬度
type: 'wgs84', //返回可以用于wx.openLocation的经纬度,官方提示bug: iOS 6.3.30 type 参数不生效,只会返回 wgs84 类型的坐标信息
success: function (res) {
wx.openLocation({//使用微信内置地图查看位置。
latitude: 22.5542080000,//要去的纬度-地址
longitude: 113.8878770000,//要去的经度-地址
name: "宝安中心A地铁口",
address:'宝安中心A地铁口'
})
}
})
9.隐藏canvas的情况下不能导出图片?现在需要做一个图片处理的功能 但是又不需要canvas显示在页面上,
我尝试了很多隐藏的方法 结果都是两种:
- canvas始终显示而且显示在最上层 比debug的页面都高
- canvas display:none 但是无法通过canvasToTemoFilePath导出图片
- 父级宽高0,overflow:hidden 无效 ,canvas很霸道...
解决方案: 把canvas定位到了屏幕外
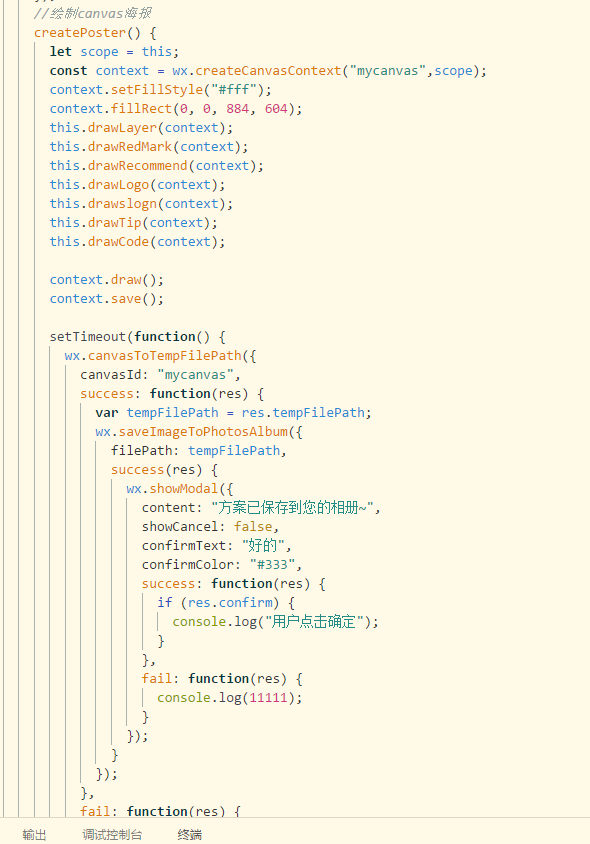
10. 很多时候小程序生成海报下载图片 在编辑器上下载的是好的但是在真机上不显示图片 ,原因大部分是因为 下载域名的白名单那里没有配置,配置一下就好了。



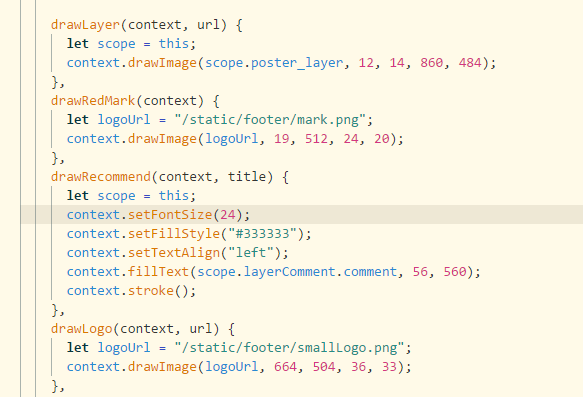
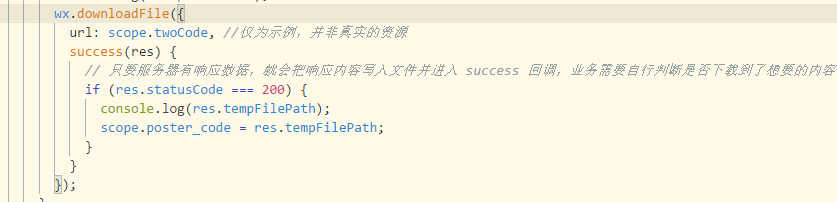
11 小程序绘制海报时候 绘制图片 网络图片一定要先把图片下载后 再去绘制.

12. cover-view需要使用position:fixed 才能实现效果
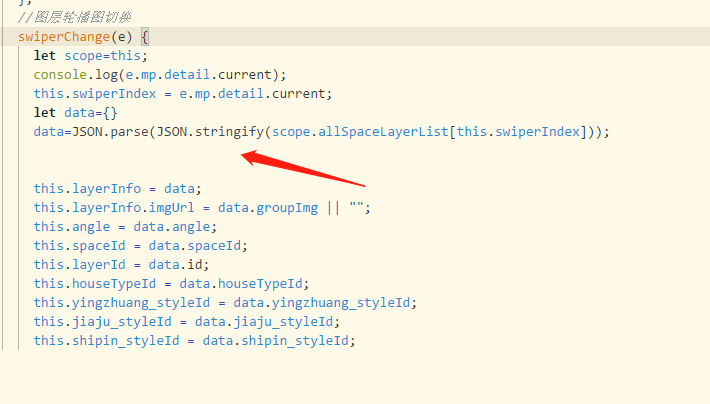
13 在做轮播图图层换装的时候,每个轮播的图片是可以切换 ,那么就需要管理三个数据源, 数据源状态管理的时候,多次切换的时候 出现了数据状态异常的bug 在排查了各种问题后 原来发现 操作修改数据状态的时候没有使用深拷贝,
用的浅拷贝 ,最后使得数据源 状态被更新了,最后使用深拷贝后就好了

14 小程序九月份登录新规定 ,对用户信息的获取有了更加严格的要求 ,虽然吐槽声一篇,还是需要按照指导规范 让用户能够初步了解小程序功能后再去让用户登录注册
***********最后 小程序更新迭代很快 ,建议多去看看小程序官方api文档**********


