1. 规则
- layout_constraintLeft_toLeftOf
当前View的右侧和另一个View的右侧位置对齐
与RelativeLayout的alignLeft属性相似
- layout_constraintLeft_toRightOf
当前view的左侧会在另一个View的右侧位置
与RelativeLayout的toRightOf属性相似
- layout_constraintRight_toLeftOf
当前view的右侧会在另一个View的左侧位置
与RelativeLayout的toLeftOf属性相似
- layout_constraintRight_toRightOf
当前View的右侧和另一个View的右侧位置对其
与RelativeLayout的alignRight属性相似
- layout_constraintTop_toTopOf
头部对齐,与alignTop相似
- layout_constraintTop_toBottomOf
当前View在另一个View的下侧 与below相似
- layout_constraintBottom_toTopOf
当前View在另一个View的上方 与above相似
- layout_constraintBottom_toBottomOf
底部对齐,与alignBottom属性相似
- layout_constraintBaseline_toBaselineOf
文字底部对齐,与alignBaseLine属性相似
- layout_constraintStart_toEndOf
同left_toRightOf
- layout_constraintStart_toStartOf
同left_toLeftOf
- layout_constraintEnd_toStartOf
同right_toLeftOf
- layout_constraintEnd_toEndOf
同right_toRightOf
2. 样例
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/txt1"
android:layout_width="200dp"
android:layout_height="100dp"
android:background="#D5B967"
android:gravity="center"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
android:text="text1"
android:textColor="@color/black"
android:textSize="20sp"
android:textStyle="bold"
tools:ignore="MissingConstraints" />
<TextView
android:id="@+id/txt2"
android:layout_width="100dp"
android:layout_height="50dp"
android:background="#A8D178"
app:layout_constraintCircle="@id/txt1"
app:layout_constraintCircleRadius="60dp"
app:layout_constraintCircleAngle="45"
android:gravity="center"
android:text="text2"
android:textColor="@color/black"
android:textStyle="bold"
tools:ignore="MissingConstraints" />
<TextView
android:id="@+id/txt3"
android:layout_width="150dp"
android:layout_height="150dp"
android:gravity="center"
android:layout_marginLeft="15dp"
android:layout_marginTop="35dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:text="text3"
android:background="#D8603A"
tools:ignore="MissingConstraints" />
<TextView
android:id="@+id/txt4"
android:layout_width="100dp"
android:layout_height="40dp"
android:gravity="center"
android:text="text4"
app:layout_goneMarginTop="-20dp"
app:layout_constraintTop_toBottomOf="@id/txt3"
android:background="#6EAEE1"
tools:ignore="MissingConstraints" />
<TextView
android:id="@+id/txt5"
android:layout_width="100dp"
android:layout_height="30dp"
app:layout_constraintHorizontal_bias="0.3"
app:layout_constraintVertical_bias="0.8"
app:layout_constraintTop_toBottomOf="@id/txt7"
android:gravity="center"
android:text="text5"
android:background="#AEE173"
tools:ignore="MissingConstraints" />
<TextView
android:id="@+id/txt6"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
app:layout_constraintTop_toBottomOf="@id/txt1"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintWidth_percent="0.8"
android:gravity="center"
android:text="text6"
android:background="#73DFD5"
tools:ignore="MissingConstraints" />
<TextView
android:id="@+id/txt7"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
app:layout_constraintDimensionRatio="H,2:1"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/txt6"
app:layout_constrainedWidth="true"
app:layout_constrainedHeight="true"
android:gravity="center"
android:text="text7"
android:background="#E3562A"
tools:ignore="MissingConstraints" />
<TextView
android:id="@+id/txt8"
android:layout_width="100dp"
android:layout_height="30dp"
app:layout_constraintHorizontal_chainStyle="spread_inside"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@id/txt9"
android:gravity="center"
android:text="text8"
android:background="#EC3271"
tools:ignore="MissingConstraints" />
<TextView
android:id="@+id/txt9"
android:layout_width="100dp"
android:layout_height="30dp"
app:layout_constraintLeft_toRightOf="@id/txt8"
app:layout_constraintRight_toLeftOf="@id/txt10"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintRight_toRightOf="parent"
android:gravity="center"
android:text="text9"
android:background="#D6CB65"
tools:ignore="MissingConstraints" />
<TextView
android:id="@+id/txt10"
android:layout_width="100dp"
android:layout_height="30dp"
app:layout_constraintLeft_toRightOf="@id/txt9"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintRight_toRightOf="parent"
android:gravity="center"
android:text="tex10"
android:background="#5FC864"
tools:ignore="MissingConstraints" />
<TextView
android:id="@+id/txt11"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintHorizontal_weight="2"
android:layout_marginTop="10dp"
app:layout_constraintTop_toBottomOf="@id/txt5"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@id/txt12"
android:gravity="center"
android:text="text11"
android:background="#EC3271"
tools:ignore="MissingConstraints" />
<TextView
android:id="@+id/txt12"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintHorizontal_weight="3"
android:layout_marginTop="10dp"
app:layout_constraintLeft_toRightOf="@id/txt11"
app:layout_constraintRight_toLeftOf="@id/txt13"
app:layout_constraintTop_toBottomOf="@id/txt5"
app:layout_constraintRight_toRightOf="parent"
android:gravity="center"
android:text="text12"
android:background="#D6CB65"
tools:ignore="MissingConstraints" />
<TextView
android:id="@+id/txt13"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
app:layout_constraintHorizontal_weight="2"
app:layout_constraintLeft_toRightOf="@id/txt12"
app:layout_constraintTop_toBottomOf="@id/txt5"
app:layout_constraintRight_toRightOf="parent"
android:gravity="center"
android:text="tex13"
android:background="#5FC864"
tools:ignore="MissingConstraints" />
</androidx.constraintlayout.widget.ConstraintLayout>
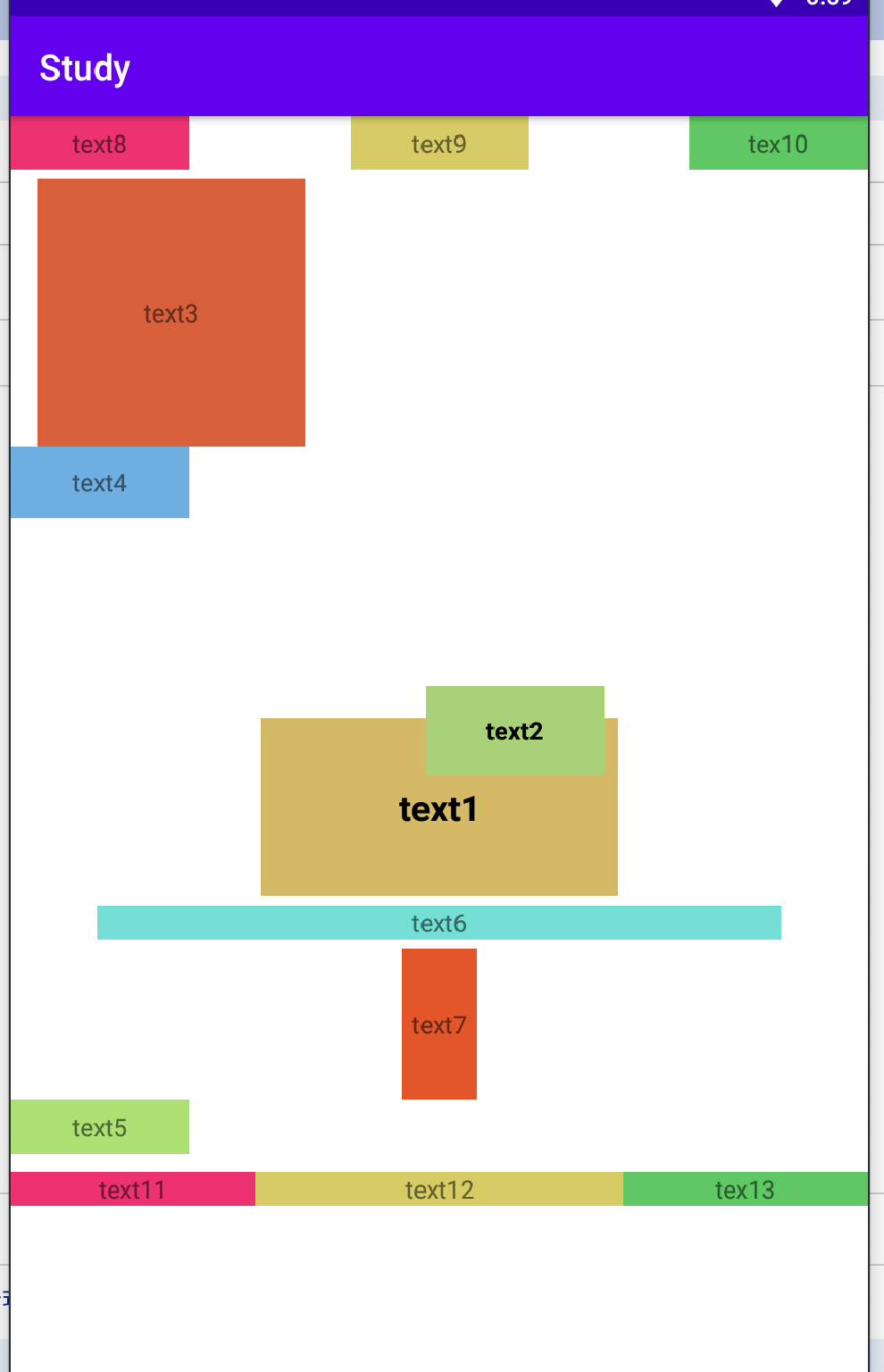
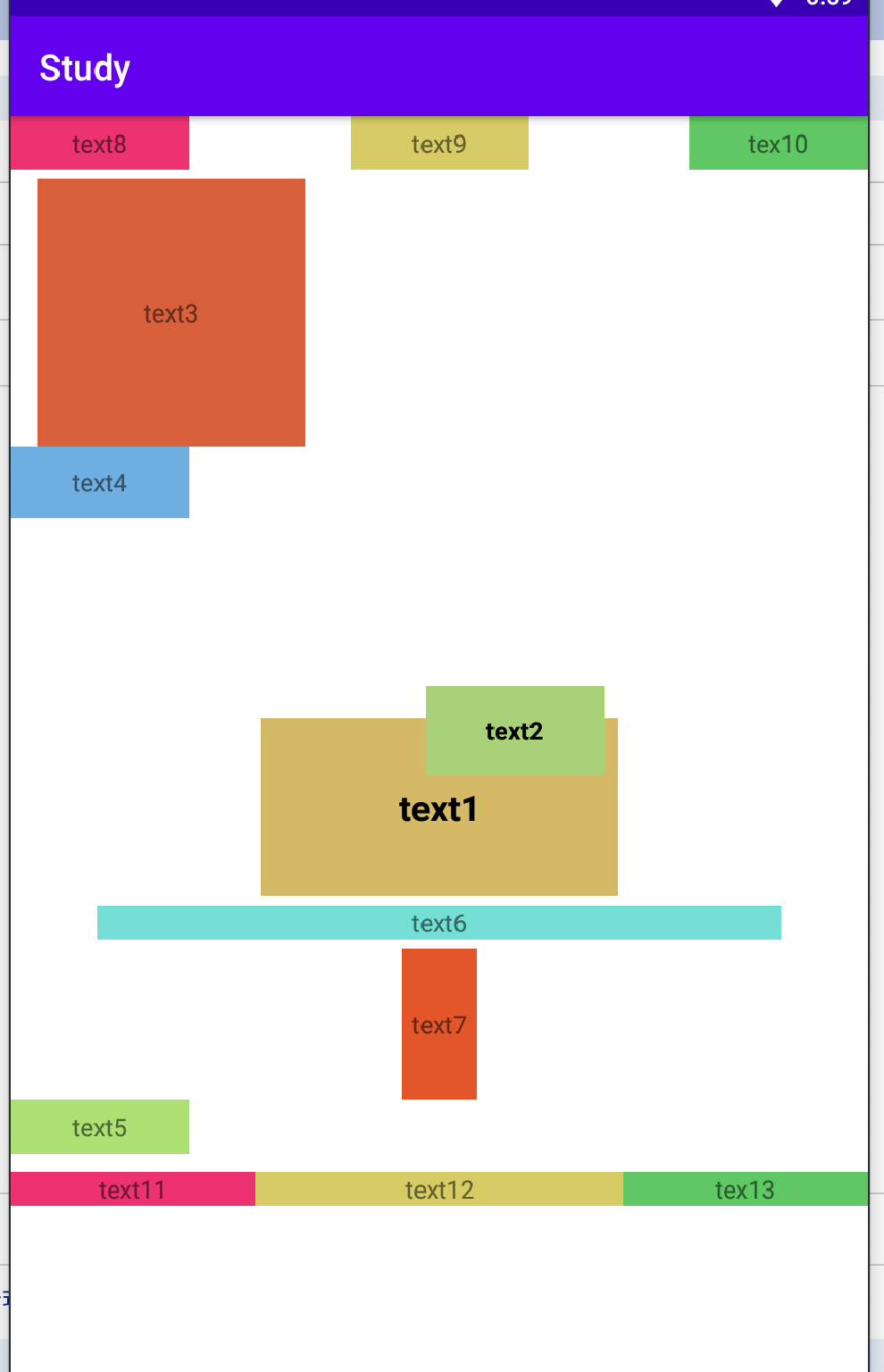
3. 效果图

4. 参考文档
Android——ConstraintLayout(约束布局)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)