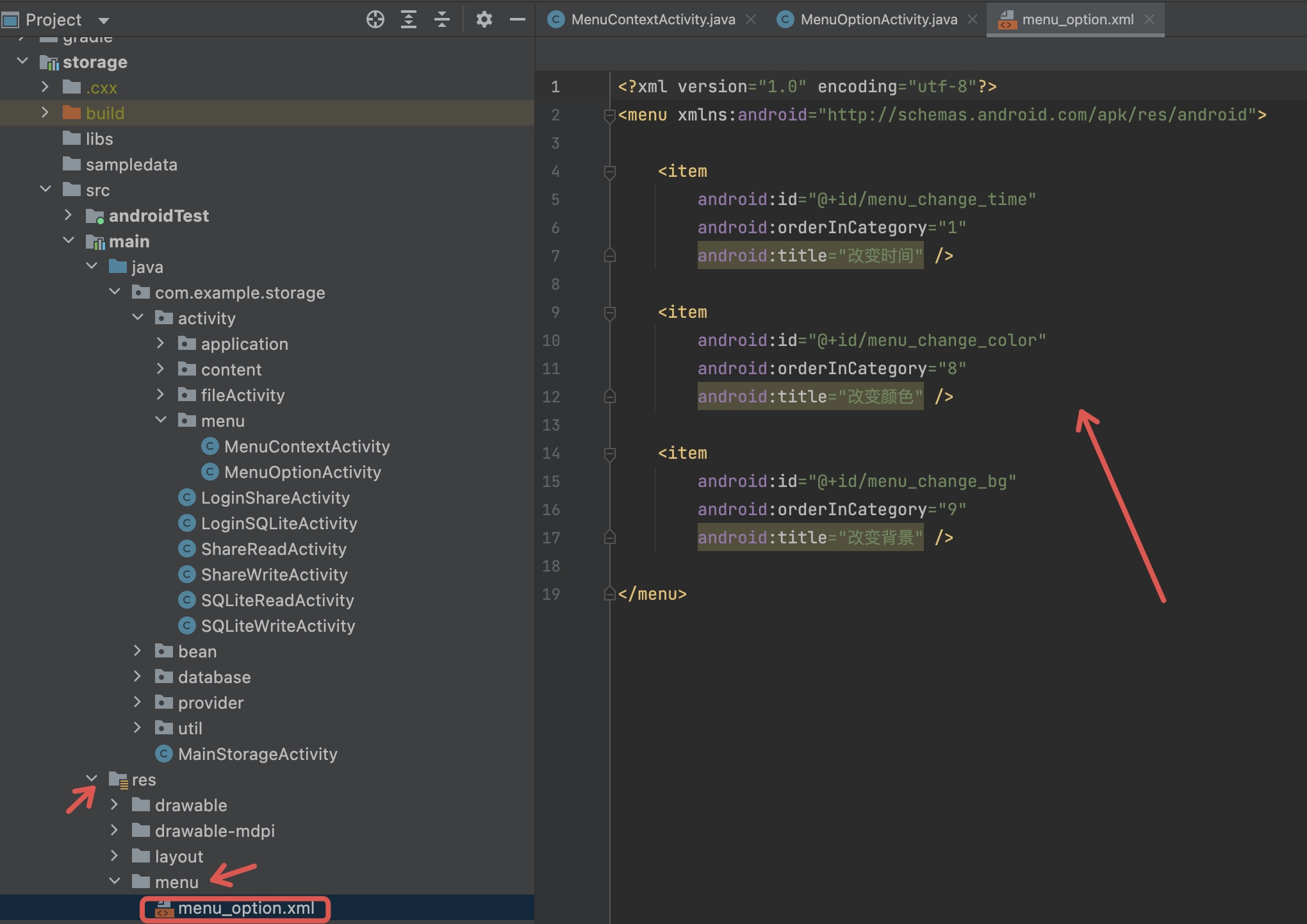
- 再 res 文件夹下创建一个文件夹,命令为:menu ,然后创建menu_option.xml 文件
![]()
- activity中的代码如下:(注意,这里的MenuOptionActivity 需要继承于Activity)
public class MenuOptionActivity extends Activity implements View.OnClickListener {
private TextView tv_option;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_menu_option);
tv_option = findViewById(R.id.tv_option);
findViewById(R.id.btn_option).setOnClickListener(this);
findViewById(R.id.btn_skip).setOnClickListener(this);
setRandomTime();
}
@Override
public void onClick(View v) {
if (v.getId() == R.id.btn_option) {
// 如果当前界面继承于 AppCompatActivity 并且appcompat 版本不低于22.1.0
// 那么调用 openOptionsMenu 方法将不会弹出菜单
openOptionsMenu();
} else if (v.getId() == R.id.btn_skip) {
Intent intent = new Intent(this, MenuContextActivity.class);
startActivity(intent);
}
}
// 在选项菜单的菜单界面创建时调用
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_option, menu);
return true;
}
// 在选项菜单的菜单选项中时调用
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
int id = item.getItemId(); // 获取菜单项的编号
if (id == R.id.menu_change_time) {
setRandomTime();
} else if (id == R.id.menu_change_color) {
tv_option.setTextColor(getRandomColor());
} else if (id == R.id.menu_change_bg) {
tv_option.setBackgroundColor(getRandomColor());
}
return true;
}
private void setRandomTime() {
String desc = DateUtil.getNowDateTime() + "这里是菜单显示文本";
tv_option.setText(desc);
}
private int[] mColorArr = {
Color.BLACK, Color.WHITE, Color.RED, Color.YELLOW, Color.GREEN,
Color.BLUE, Color.CYAN, Color.MAGENTA, Color.GRAY, Color.DKGRAY
};
private int getRandomColor() {
int random = (int)(Math.random() * 10 % 10);
return mColorArr[random];
}
}
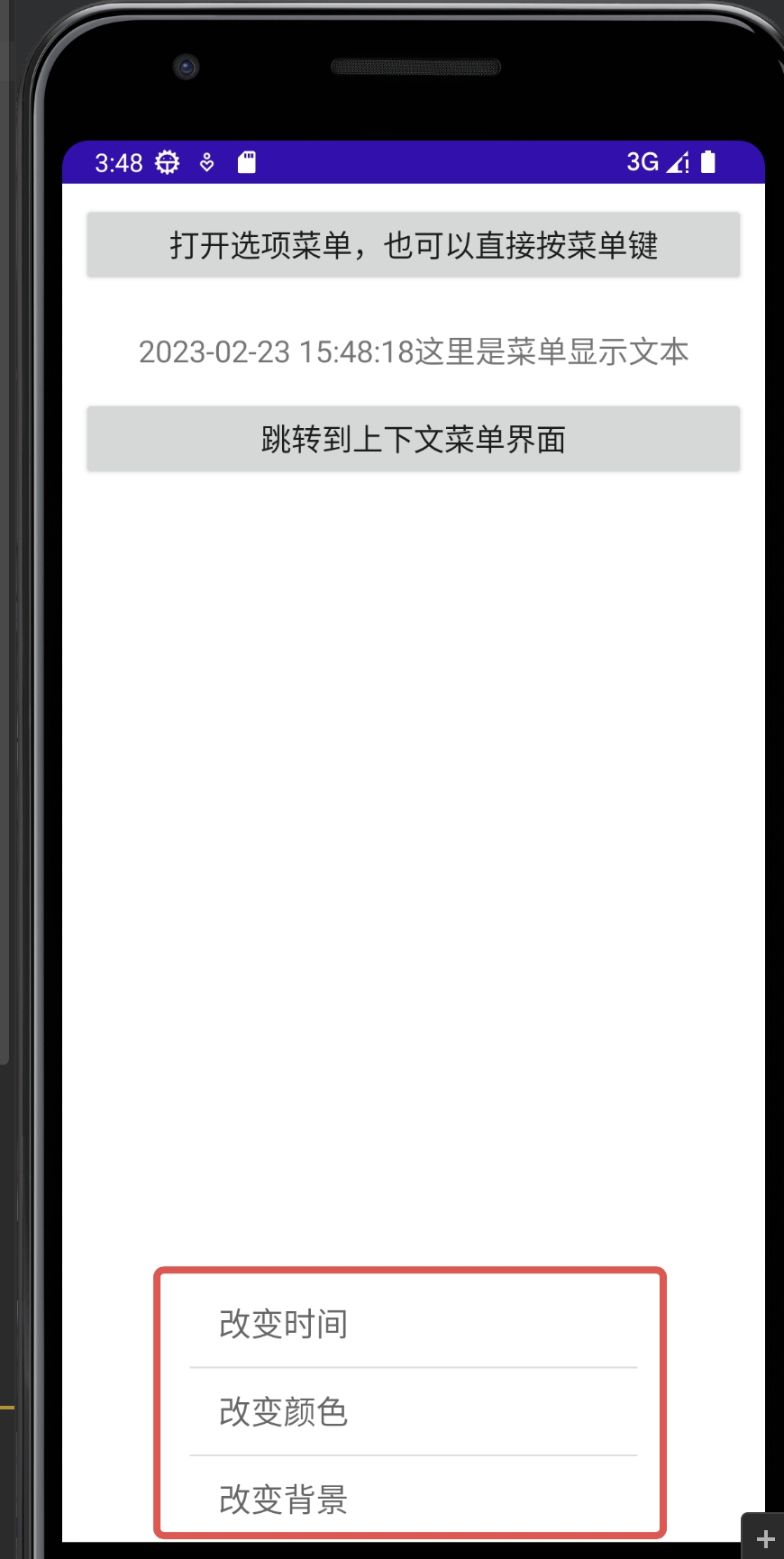
- openOptionsMenu 方法弹出的选项菜单都是在页面下方,如下方红框所示:
![]()
- 再 res 文件夹下创建一个文件夹,命令为:menu ,然后创建menu_option.xml 文件,和上面可以公用同一个xml文件
- activity中的代码如下:
public class MenuContextActivity extends AppCompatActivity implements View.OnClickListener {
private TextView tv_context;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_menu_context);
tv_context = findViewById(R.id.tv_context);
findViewById(R.id.btn_context).setOnClickListener(this);
setRandomTime();
}
@Override
protected void onResume() {
/*
* 给文本视图 tv_context 注册上下文菜单
* 注册之后,只要长按该事件,app就会自动打开上下文菜单
*/
registerForContextMenu(tv_context);
super.onResume();
}
@Override
protected void onPause() {
// 给文本视图 tv_context 注销上下文菜单
unregisterForContextMenu(tv_context);
super.onPause();
}
@Override
public void onClick(View v) {
if (v.getId() == R.id.btn_context) {
// 点击按钮而非长按打开上下文菜单,此时要先注册,然后显示打开,最后再注销
registerForContextMenu(v);
openContextMenu(v);
unregisterForContextMenu(v);
}
}
@Override
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo) {
getMenuInflater().inflate(R.menu.menu_option, menu);
}
@Override
public boolean onContextItemSelected(@NonNull MenuItem item) {
int id = item.getItemId(); // 获取菜单项的编号
if (id == R.id.menu_change_time) {
setRandomTime();
} else if (id == R.id.menu_change_color) {
tv_context.setTextColor(getRandomColor());
} else if (id == R.id.menu_change_bg) {
tv_context.setBackgroundColor(getRandomColor());
}
return true;
}
private void setRandomTime() {
String desc = DateUtil.getNowDateTime() + "这里是菜单显示文本";
tv_context.setText(desc);
}
private int[] mColorArr = {
Color.BLACK, Color.WHITE, Color.RED, Color.YELLOW, Color.GREEN,
Color.BLUE, Color.CYAN, Color.MAGENTA, Color.GRAY, Color.DKGRAY
};
private int getRandomColor() {
int random = (int)(Math.random() * 10 % 10);
return mColorArr[random];
}
}
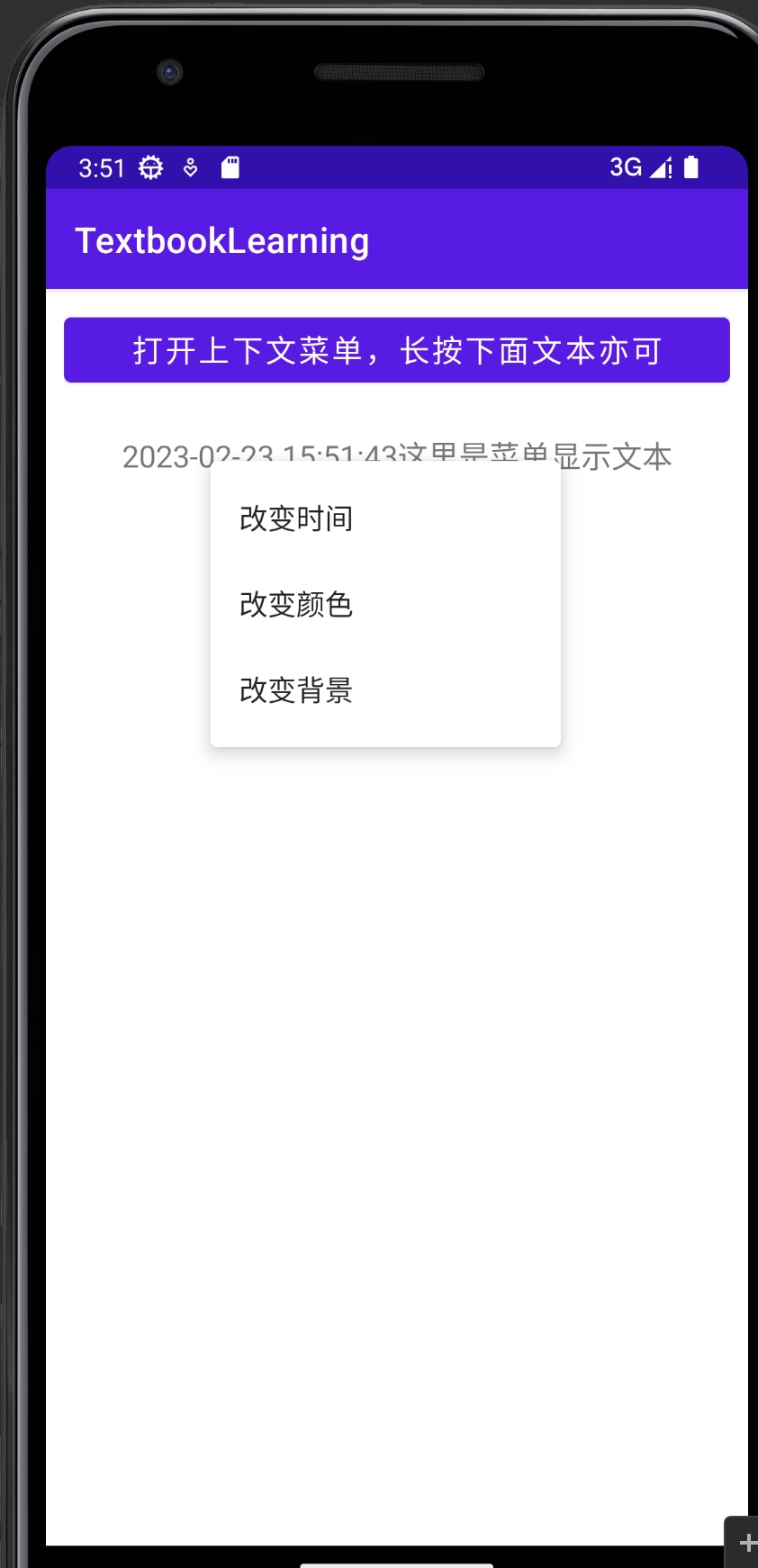
- 效果如下:
- 长按哪里,弹框就从哪里开始显示
![]()
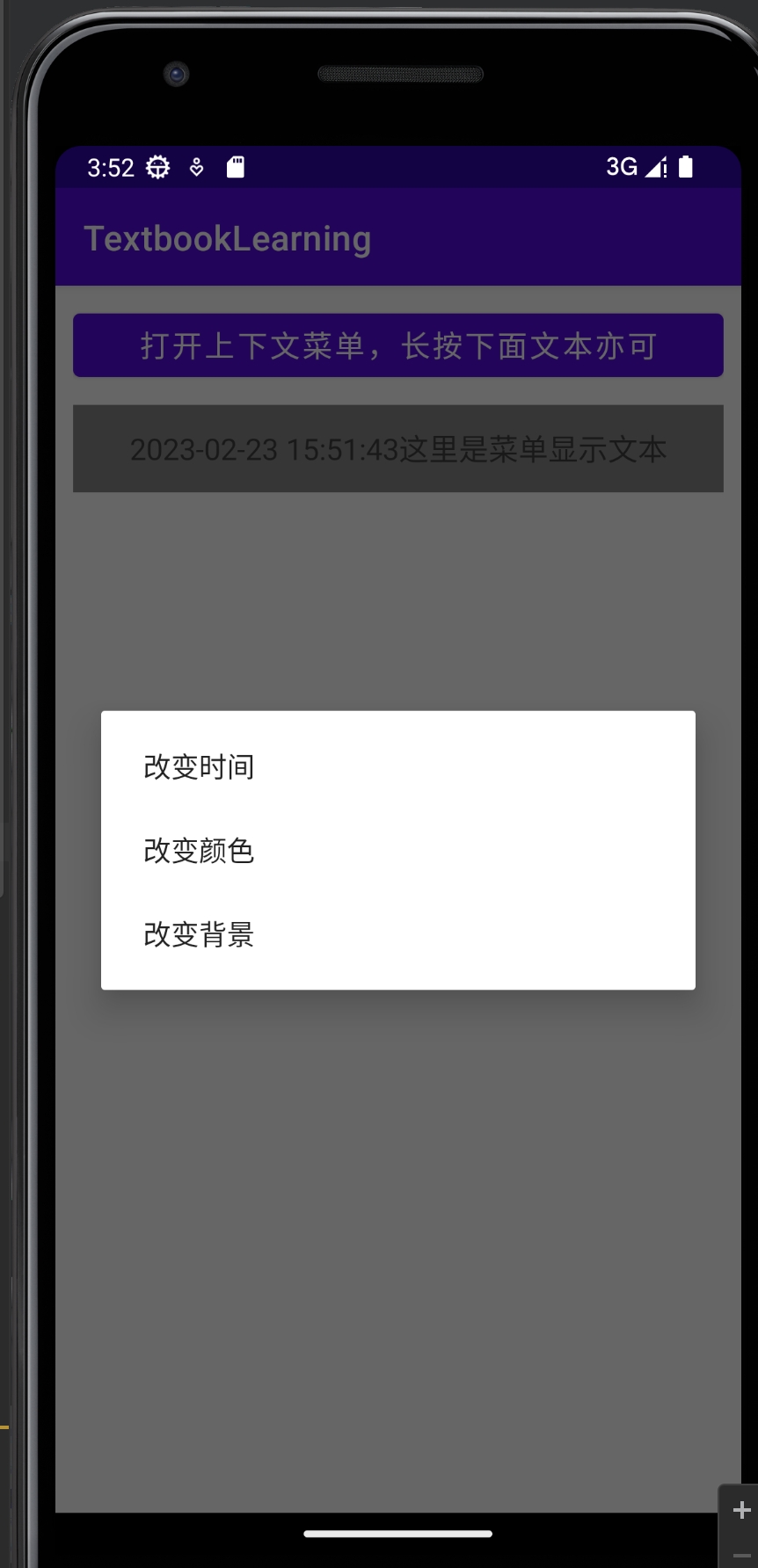
- 点击按钮的话,就会出现在页面中部,菜单外的其他页面区域颜色会变深
![]()
![]()
![]()
![]()
![]()