Liferay提供Structure和Teamplate机制,Structure定义以如何引入内容,Teamplate定义怎样展现内容,能快速为页面添加新内容展示。
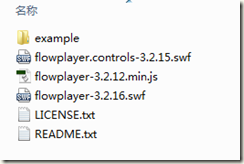
FlowPlayer是一款开源的Web视频播放器,可从http://flash.flowplayer.org/download/中下载最新Flash版的FlowPlayer播放器,下载后解压目录如下
在Tomcat的目录下,webaps>>ROOT>>html>>js 下新建文件夹flowplayer,把flowplayer.controls-3.2.15.swf、flowplayer-3.2.12.min.js、flowplayer- 3.2.16.swf三个文件放到flowplayer文件夹中
1、 在Liferay中打开Control Panel>>Web Content,选择Structures,Add Structure,如图
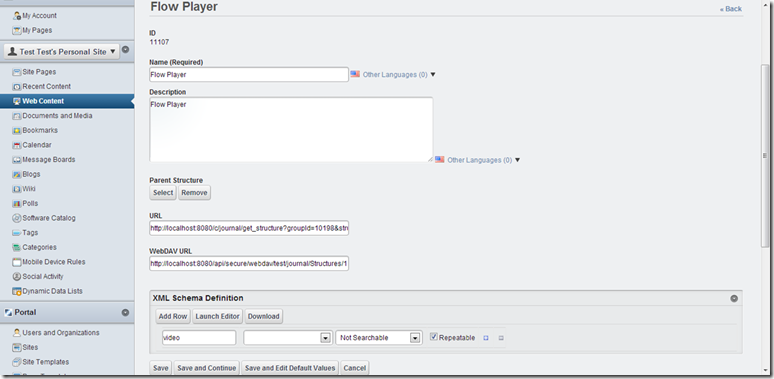
编辑Name和Description,在下面的XML Schema Definition 中 Add Row,名为video,类型为Document and Media,Save
2、打开Web Content 中打开Teamplates,同样Add Teamplate
编辑Name和Description,Structure选择上一步保存的Structure,点击Launch Editor,编辑如下代码,保存
1 <script src="/html/js/flowplayer/jquery-1.10.2.js"></script> 2 <script src="/html/js/flowplayer/flowplayer-3.2.12.min.js"></script> 3 <script src="/html/js/flowplayer/jquery-1.10.2.js"></script> 4 5 <a id="player" style="width:800px;height:520px;display:block"></a> 6 7 <!-- flowplayer配置 --> 8 <script language="JavaScript"> 9 flashembed("player", "/html/swf/flowplayer-3.2.16.swf", { 10 config: { 11 clip: 'http://localhost:8080$video.getData()', 12 plugins: { 13 controls:{ 14 url: '/html/js/flowplayer/flowplayer.controls-3.2.15.swf', 15 buttonColor: 'rgba(0, 0, 0, 0.9)', 16 buttonOverColor: '#000000', 17 backgroundColor: '#D7D7D7', 18 backgroundGradient: 'medium', 19 sliderColor: '#FFFFFF', 20 21 sliderBorder: '1px solid #808080', 22 volumeSliderColor: '#FFFFFF', 23 volumeBorder: '1px solid #808080', 24 25 timeColor: '#000000', 26 durationColor: '#535353' 27 } 28 29 } 30 } 31 }); 32 </script>
注意:clip: 'http://localhost:8080$video.getData()',是从Structure中定义的video获取视频数据
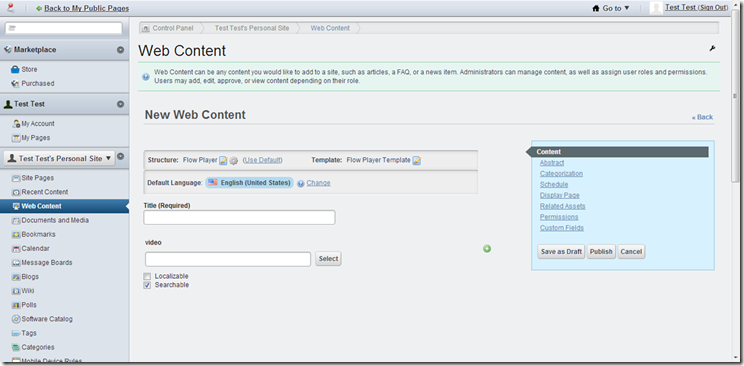
3、打开Web Content>>Web Content , 单击Add,选择Basic Web Content,选择相关的Strcture和Teamplate,编辑Title,从Document and Media 中选择视频,Publish
Web Content 发布完成,使用Web Content Display Portlet ,选择发布的Web Content,即可播放视频,效果图如下