Ubuntu Hexo Github.io 自建博客站
1. 安装node/npm/hexo
在 nodejs 官网下载 Ubuntu的压缩包,解压
tar -zcvf node-v18.18.2-linux-x64.tar.xz
设置全局变量,注意是把他从一个路径弄到另一个路径里,下面两个/usr前面都有空格
sudo ln -sf /root/node-v18.18.2-linux-x64/bin/node /usr/bin/ sudo ln -sf /root/node-v18.18.2-linux-x64/bin/npm /usr/bin/
安装Hexo
npm install hexo-cli -g
本地测试启动
hexo init yourblogname
cd yourblogname
hexo s
下载一个主题 https://hexo.io/themes/
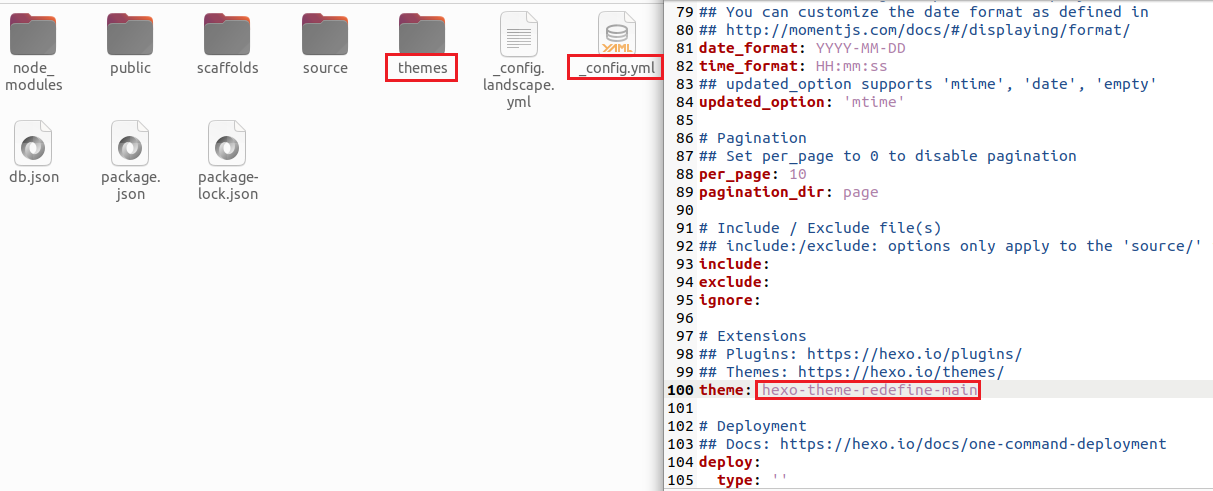
选择一个主题会自动进入github链接,把主题解压后放入到主题文件夹里,并且把_config.yml里的主题名称修改

重新生成测试
hexo g
hexo s
2. 配置git
配置git ssh
git config --global user.name "用户名" git config --global user.email "邮箱地址" ssh-keygen -t rsa -C '邮箱地址'
添加ssh到信任列表
ssh -T git@github.com
添加ssh到github,首先查看密钥,然后保存到github个人,setting,ssh里
cat ~/.ssh/id_rsa.pub
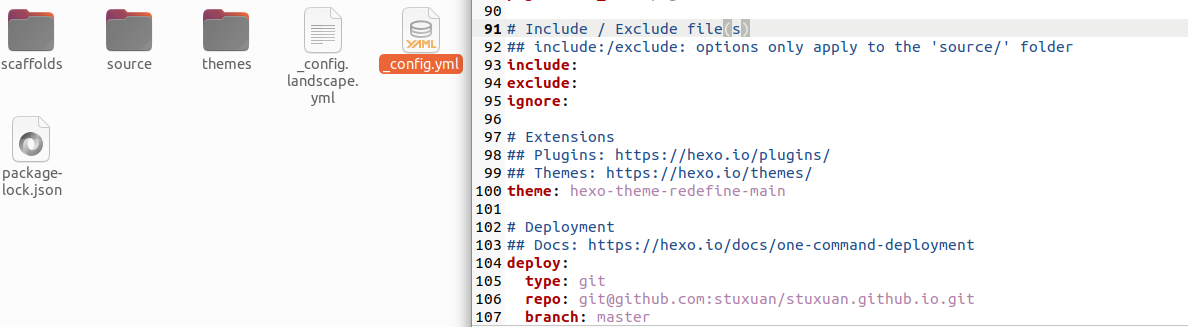
最后再配置一下仓库的地址

安装一个hexo-deployer-git部署插件
npm install hexo-deployer-git --save
最后上传到github即可
hexo g
hexo d
3.配置域名
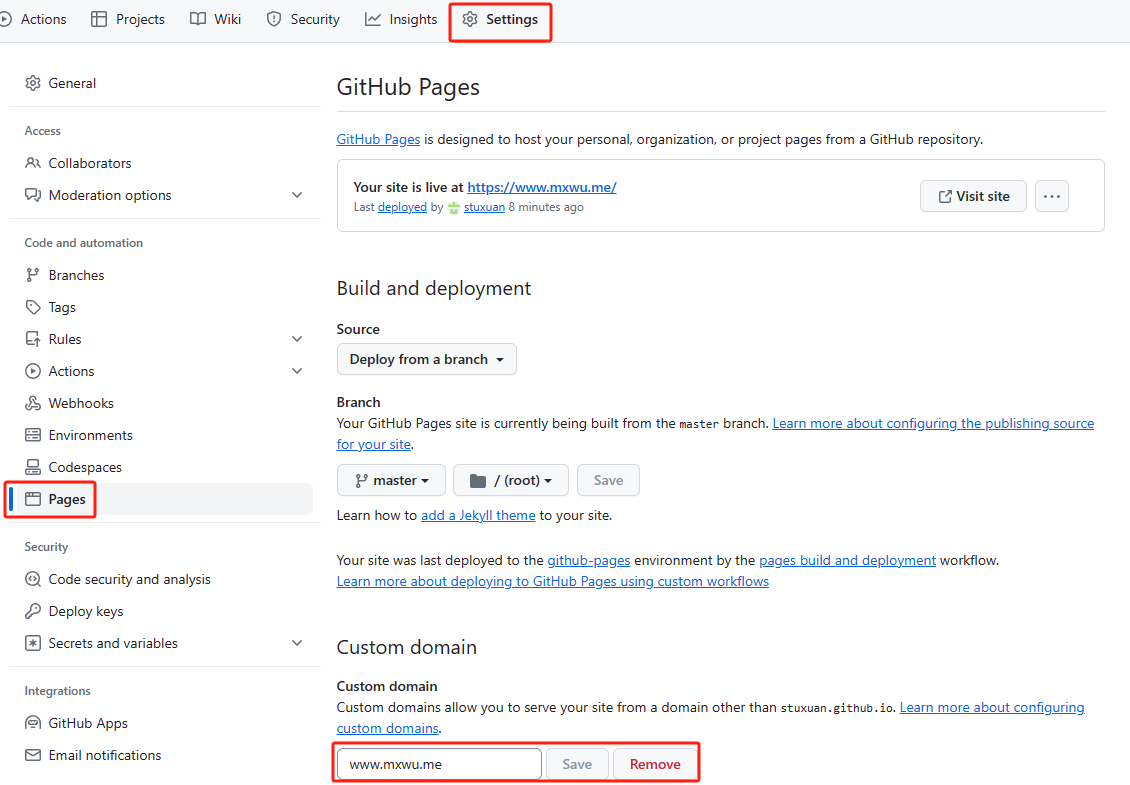
配置cName,www解析到自己的网站
配置A记录
185.199.108.153 185.199.109.153 185.199.110.153 185.199.111.153
配置AAAA记录
2606:50c0:8000::153 2606:50c0:8001::153 2606:50c0:8002::153 2606:50c0:8003::153

4. 新建文章
以下命令会在 source/_posts下新建一个md文件,在里面编写即可;也可以新建一个页面,重新生成上传即可
hexo new 'MyArt' hexo new page about



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)