前言:参考文档:https://juejin.cn/post/6990929456382607374#heading-2
https://eslint.org/docs/latest/
https://github.com/gajus/eslint-plugin-jsdoc
一、安装Eslint
npm init @eslint/config
注意点🕳:安装的版本可能Node.js不兼容会导致无法执行,建议看一眼官网版本对应的Node.js版本。
回车之后出现的选项
? How would you like to use ESLint? ...
To check syntax only
> To check syntax and find problems
To check syntax, find problems, and enforce code style
a.To check syntax only: 仅检查语法
这个选项只会让 ESLint 检查您的代码是否符合语法规则,不会执行其他的代码质量检查或风格强制。
b.To check syntax and find problems: 检查语法并发现问题
选择这个选项后,ESLint 将检查您的代码语法,并查找可能存在的问题,如未定义的变量、未使用的变量等。
c.To check syntax, find problems, and enforce code style: 检查语法、发现问题并强制代码风格。这是最全面的选项,选择后,ESLint 将不仅检查语法和问题,还会根据您的配置强制执行代码风格规则,确保代码在整体风格上保持一致。
? What type of modules does your project use? ...
> JavaScript modules (import/export)
CommonJS (require/exports)
None of these
a.JavaScript modules (import/export): JavaScript 模块(使用 import 和 export 语法)
如果项目使用了 JavaScript 的模块系统,即使用了 ES6 的 import 和 export 语法来组织和导入导出代码文件,那么选择这个选项。
b.CommonJS (require/exports): CommonJS 模块(使用 require 和 module.exports 语法)
如果项目使用了 CommonJS 的模块系统,即使用了 require 和module.exports 语法来组织和导入导出代码文件,那么选择这个选项。
c.None of these: 无
如果项目既不使用 JavaScript 的模块系统,也不使用 CommonJS 的模块系统,可以选择这个选项。
? Which framework does your project use? ...
> React
Vue.js
None of these
项目使用的哪个框架选择哪个
? Does your project use TypeScript? ...
> No
Yes
项目是否使用了TypeScript
? Where does your code run? ... (Press <space> to select, <a> to toggle all, <i> to invert selection)
√ Browser
√ Node
项目是在浏览器上运行还是Node上运行
? Which style guide do you want to follow? ...
> Airbnb: https://github.com/airbnb/javascript
Standard: https://github.com/standard/standard
XO: https://github.com/xojs/eslint-config-xo
这一项在第一步选择To check syntax, find problems, and enforce code style这个选项的时候会出现,选择代码风格,选择其他两项不会出现该选择
√ Would you like to install them now? · No / Yes
? Which package manager do you want to use? ...
> npm
yarn
pnpm
bun
根据以上选择会出现需要安装对应插件,选择自己喜欢的包管理器安装,点击下一步就开始安装
安装成功后生成一个eslint文件
注意点🕳:我看网上生成的文件都是eslint.config.js,我自己项目找了半天都没有后面发现是eslint.config.mjs,为什么生成文件格式不一样我还没有研究过,后面知道了在补。
二、配置规则
我的配置文件时eslint.config.mjs以这个为基础
import globals from "globals";
import pluginVue from "eslint-plugin-vue";
import path from "path";
import { fileURLToPath } from "url";
import { FlatCompat } from "@eslint/eslintrc";
import pluginJs from "@eslint/js";
// mimic CommonJS variables -- not needed if using CommonJS
const __filename = fileURLToPath(import.meta.url);
const __dirname = path.dirname(__filename);
const compat = new FlatCompat({baseDirectory: __dirname, recommendedConfig: pluginJs.configs.recommended});
export default [
{languageOptions: { globals: globals.browser }},
...compat.extends("airbnb-base"),
...pluginVue.configs["flat/essential"],
//>>此部分为新增部分
{
//定义检查的规则,规则名称
"rules": {
"max-len": ["warn", 120],
"no-tabs": "warn",
"no-trailing-spaces": 0,
}
}
//<<
];
"off" 或 0 - 关闭规则
"warn" 或 1 - 打开规则作为警告(不影响退出代码)
"error" 或 2 - 打开规则作为错误(触发时退出代码为 1)
三、扩展插件
有时候会遇到eslint内置规则太少需要扩展规则,就需要安装你需要的规则插件,比如常见的jsdoc
https://github.com/gajus/eslint-plugin-jsdoc
安装Eslint之后安装插件
npm install --save-dev eslint-plugin-jsdoc
安装结束在Eslint配置文件中添加
import jsdoc from 'eslint-plugin-jsdoc';
export default{
{
"rules":{
}
},
{
"plugins": { jsdoc },
"rules": {
//在这里添加对应的配置规则插件的规则开头都是以插件名/规则
"jsdoc/check-indentation": 1,
}
}
}
注意点🕳:装了插件,新开一个大括号{}和之前的内置规则更好的理解和修改,可以每装一个插件开一个
四、使用规则
配置好对应的规则之后,在终端运行检测对应问题
npx eslint 需要检测的文件名或者文件夹下面的所有文件
//比如
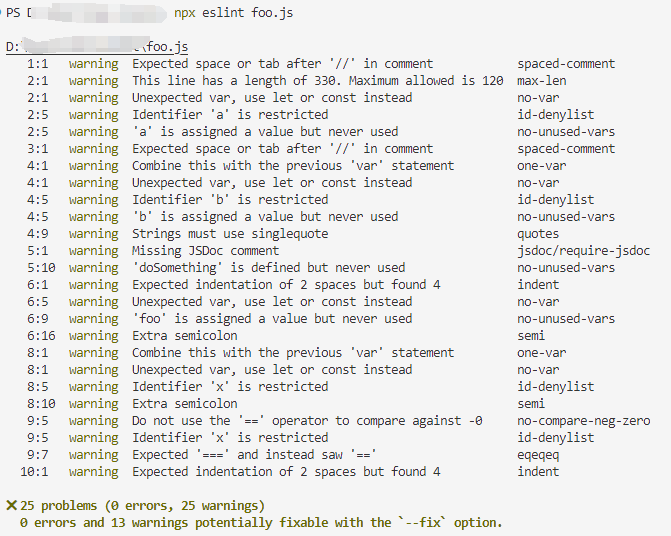
npx eslint foo.js
npx eslint src

使用 --fix能修复部分代码规范
npx eslint 需要检测的文件名或者文件夹下面的所有文件 --fix
结束语:eslint还可以自定义插件这一块不写在这里了。有机会会单独写一篇对应Eslint自己定义规则自定义插件





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了