骨架屏,加载中,loading
目标:骨架屏,加载中,loading
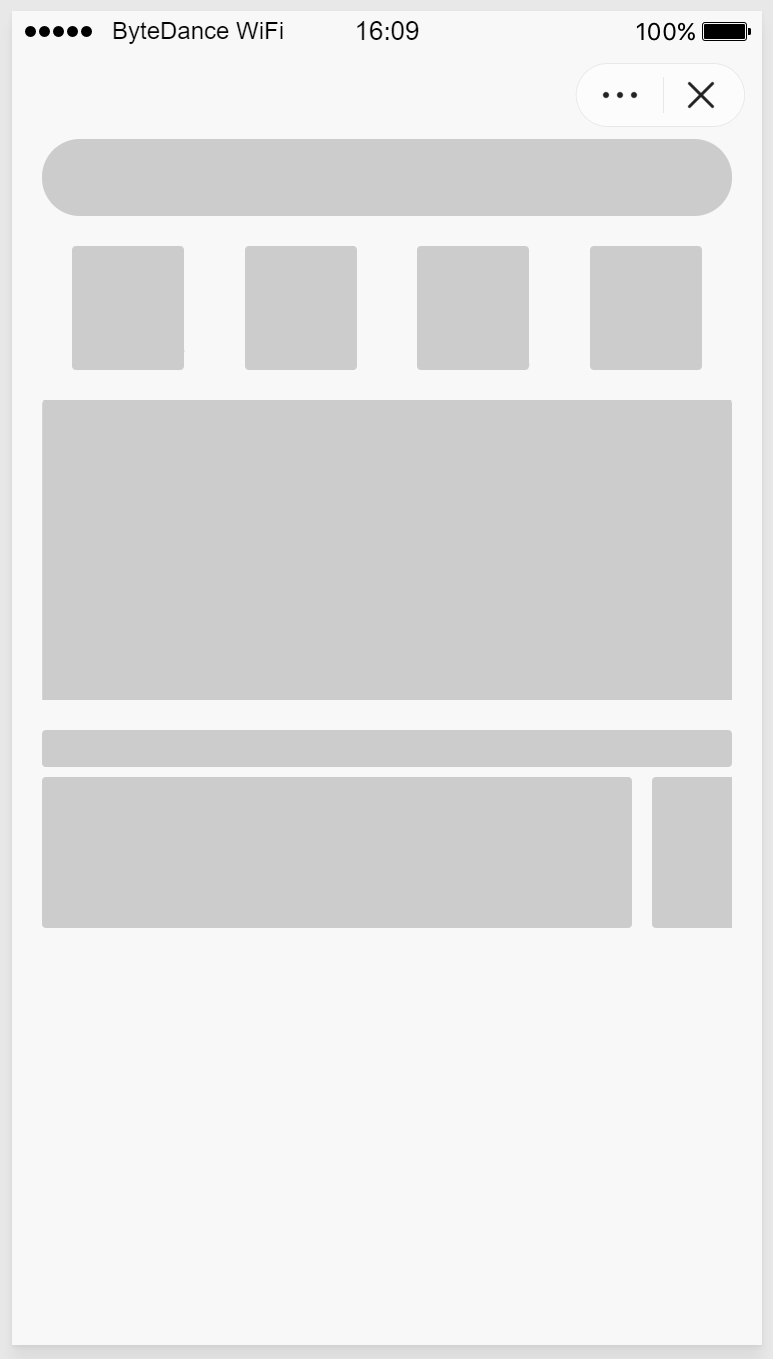
截图:

样式:
<style lang="stylus"> /*每个页面公共css */ .show-skeleton .skeleton position relative .skeleton:after content '' position absolute top 0 right 0 bottom 0 left 0 background-color #ccc border-radius 5px /*圆角*/ .skeleton-radius position relative .skeleton-radius:after content '' position absolute top 0 right 0 bottom 0 left 0 background-color #ccc border-radius 50% /*矩形*/ .skeleton-rect position relative .skeleton-rect:after content '' position absolute top 0 right 0 bottom 0 left 0 background-color #ccc /*圆角矩形 5 */ .skeleton-rect-5 position relative .skeleton-rect-5:after content '' position absolute top 0 right 0 bottom 0 left 0 background-color #ccc border-radius 5px /*圆角矩形 10 */ .skeleton-rect-10 position relative .skeleton-rect-10:after content '' position absolute top 0 right 0 bottom 0 left 0 background-color #ccc border-radius 10px /*圆角矩形 20 */ .skeleton-rect-20 position relative .skeleton-rect-20:after content '' position absolute top 0 right 0 bottom 0 left 0 background-color #ccc border-radius 20px /*圆角矩形 30 */ .skeleton-rect-30 position relative .skeleton-rect-30:after content '' position absolute top 0 right 0 bottom 0 left 0 background-color #ccc border-radius 30px /*圆角矩形 50 */ .skeleton-rect-50 position relative .skeleton-rect-50:after content '' position absolute top 0 right 0 bottom 0 left 0 background-color #ccc border-radius 50px /*圆角矩形 100 */ .skeleton-rect-100 position relative .skeleton-rect-100:after content '' position absolute top 0 right 0 bottom 0 left 0 background-color #ccc border-radius 100px </style>
使用:
<template> <div class="index" :class="{'show-skeleton':showSkeleton}"> <!--搜索框--> <div class="search skeleton-rect-50"> <div class="icon"></div> <div class="text">搜索框</div> </div> </div> </template> <script lang="ts"> import {Vue, Component, Prop, Watch} from "vue-property-decorator"; @Component export default class index extends Vue { showSkeleton: boolean = true onLoad(e: any) { setTimeout(() => { this.showSkeleton = false }, 2000) } } </script> <style scoped lang="stylus"> /*搜索框*/ .search display flex justify-content flex-start align-items center margin 0 30px 30px background-color #eee padding 20px 30px border-radius 50px .icon width 30px height 30px overflow hidden display flex justify-content center align-items center background-color #999 border-radius 3px margin 0 20px 0 5px .text color #999 .index padding 0 font-size 28px </style>
本文链接:

