asp.net mvc 实现上传文件带进度条
本文乃是博主早期写的,此种思路虽然实现了,但固然不是最好的,仅做参考学习。
可以用js onprogress 、fileinput 、webuploader、jq ajaxsubmit等实现
思路:ajax异步上传文件,且开始上传文件的时候启动轮询来实时获取文件上传进度。保存进度我采用的是memcached缓存,因为项目其他地方也用了的,所以就直接用这个啦。注意:不能使用session来保存进度,因为session是线程安全的不能实时获取进度,可是试试httpcache或者memorycache,这两个我没有试过,请自行尝试。
ps:使用websocket来实现也是不错的,不过我没有试过,有心的大神可以去试试。
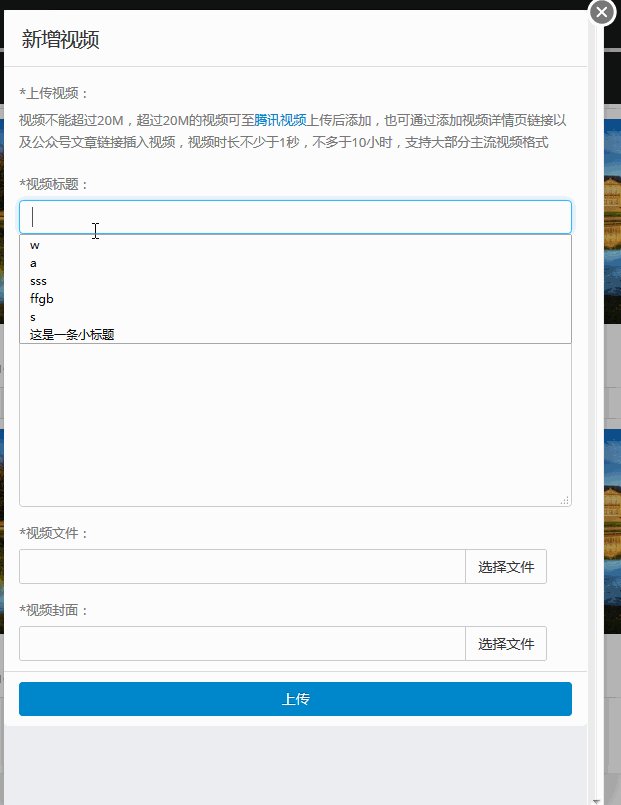
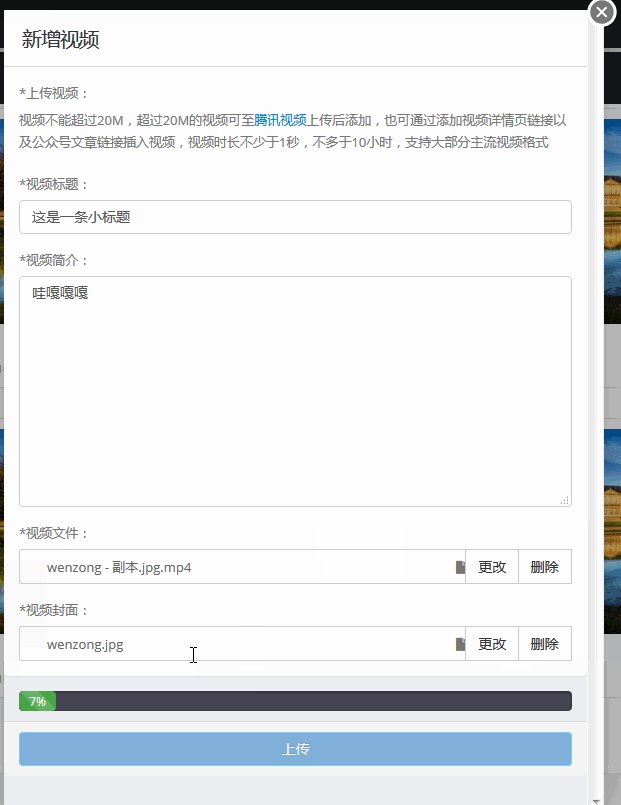
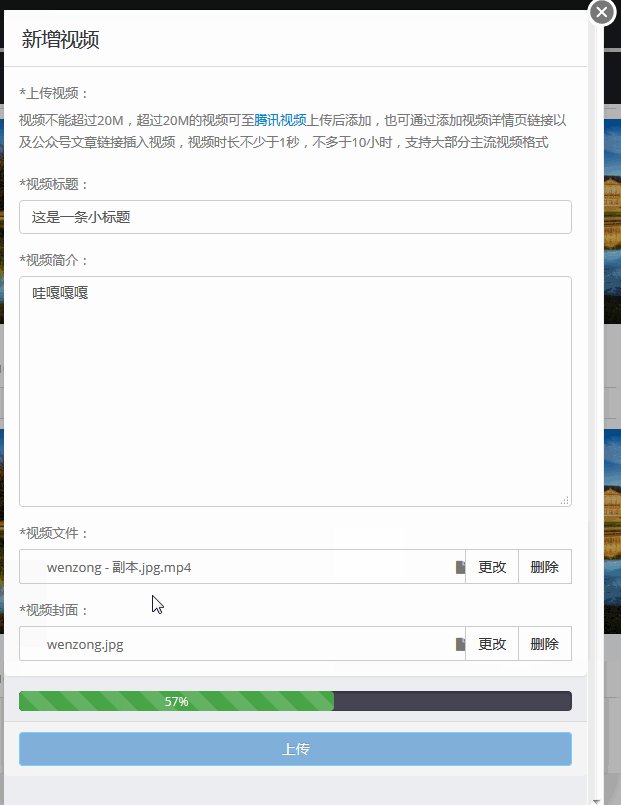
下面贴一张效果图:
前端ajax上传文件,我使用了两种jq插件。一种是ajaxfileupload,一种是jquery.form.js(如需下载,请百度)
下面的代码是ajaxFileUpload的:
$.ajaxFileUpload ( { url: '/WxManage/Media/UploadImage', //用于文件上传的服务器端请求地址 secureuri: false, //是否需要安全协议,一般设置为false fileElementId: 'postFile', //文件上传域的ID type:"post", dataType: 'json', //返回值类型 一般设置为json success: function(data, status) //服务器成功响应处理函数 { CloseProgressbar();//关闭进度条 设置进度条进度为100 if (data.status == 1) { layer.msg(data.msg, { icon: 1, time: 1000 },function() { parent.location.reload(); }); } else { $("#btnUploadFile").attr("disabled", false); layer.msg(data.msg, { icon: 2, time: 1000 }); } }, error: function(data, status, e) //服务器响应失败处理函数 { $("#btnUploadFile").attr("disabled", false); CloseProgressbar(); layer.closeAll("dialog"); layer.msg("上传失败", { icon: 2, time: 1000 }); } } );
后端接收文件上传请求的action:
1 [HttpPost] 2 public ActionResult UploadImage(HttpPostedFileBase postFile) 3 { 4 if (postFile == null) 5 { 6 return Json(BasicConfig.MessageConfig.Fail("上传文件不得为空")); 7 } 8 9 try 10 { 11 string format = postFile.FileName.Split('.').Last();//后缀名 12 SaveFile(postFile); 13 return Json(BasicConfig.MessageConfig.Success("上传成功")); 14 } 15 catch (Exception ex) 16 { 17 return Json(BasicConfig.MessageConfig.Fail("上传失败")); 18 } 19 }
SaveFile方法是保存文件的方法,采用的是文件流方式保存以便于计算上传进度:
核心代码:
1 FileStream fs = new FileStream(fileSavePath, FileMode.Create); 2 BinaryWriter bw = new BinaryWriter(fs); 3 BinaryReader br = new BinaryReader(postFile[i].InputStream); 4 5 int readCount = 0;//单次读取的字节数 6 while ((readCount = br.Read(bufferByte, 0, readBufferSize)) > 0) 7 { 8 bw.Write(bufferByte, 0, readCount);//写入字节到文件流 9 bw.Flush(); 10 saveCount += readCount;//已经上传的进度 11 mem.SetValue("Admin_UploadSpeed_" + Session.SessionID, (saveCount * 1.0 / totalCount).ToString("0.00"), 60);//将更新到memcached缓存中 12 Thread.Sleep(200);//为了看到明显的过程故意暂停 13 }
作者:晓晨Master(李志强)
出处:https://www.cnblogs.com/stulzq/p/6116718.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
目前学习.NET Core 最好的教程 .NET Core 官方教程 ASP.NET Core 官方教程





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律