Redash 二开 - 前端环境搭建
一.前言#
Redash 运行步骤略微有点复杂,项目除了几个页面是后端渲染外,其余都是前端渲染(Ant Design & React)。目前第一步打算先通过 Docker 将后端跑起来作为 API Server(Docker 启动很Easy),然后本地启动前端项目,保证前端项目的正常运行,然后可以先进行一些比如UI汉化等工作,同时研究后端的本地启动。
根据 官方文档 指导,前端可独立启动
二.准备环境#
1.首先需要安装 Python3 下载地址 (安装依赖过程中需要本地编译)
安装后需要检查,在 cmd 确保输入 py 或 python 能正确运行python
2.需要安装 nodejs 下载地址
三.安装依赖#
1.安装 npm 全局依赖
npm i -g @babel/cli
npm i -g @babel/core
2.安装项目依赖
npm install
若出现 node-gyp 编译错误可不管
3.修改 API Server 地址
打开webpack.config.js 文件,修改 redashBackend 的值为:http://<你的Docker启动的Redash地址>
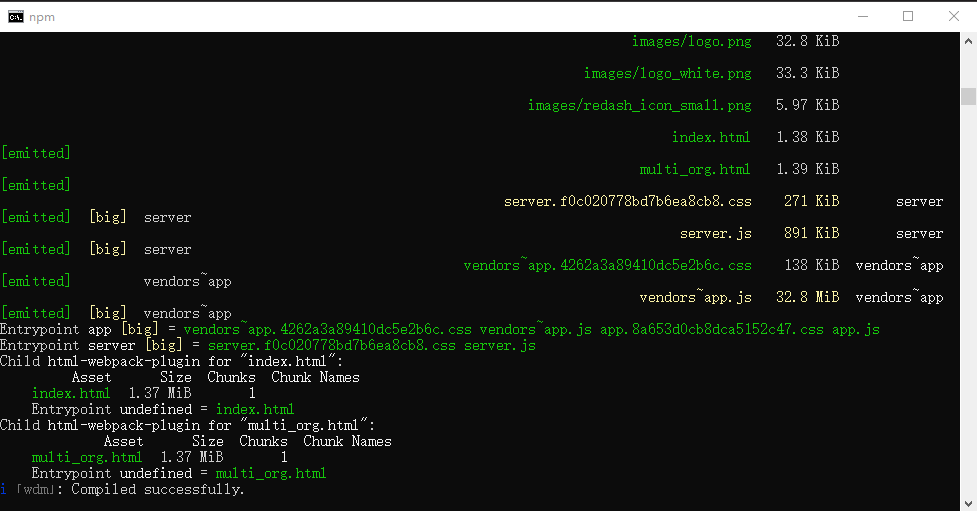
4.启动
npm run start
看到此提示才表示成功:
若出现模块缺失的日志,则需要使用 npm 命令来安装缺失的模块
四.运行&检查#
根据命令行输出的地址信息(一般是 http://localhost:8080) 访问,若出现登录界面则表示完全成功
作者:晓晨Master(李志强)
出处:https://www.cnblogs.com/stulzq/p/13747955.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
目前学习.NET Core 最好的教程 .NET Core 官方教程 ASP.NET Core 官方教程






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2017-09-29 Centos7/Ubuntu 初始化硬盘分区、挂载