Blazor 修仙之旅 - 启动页
一.前言#
APP 启动图,对于大家来说一定不陌生,它除了加载广告等信息,还有一个作用就是让APP有时间后台加载资源并渲染界面,以便启动图结束后给你展现的是一个渲染好的界面,提升体验。对于 SPA 的 Web 应用程序来说,一般也会有一个启动页,因为 SAP 应用程序第一次加载的时候,会加载很多资源,就可能会造成第一次打开白屏时间比较长,这个时候就可以做一个启动页面,等资源加载完成,页面渲染好以后关闭启动页面,给予用户更好的体验。
Ant Design Pro 的启动页:
二.探索 Blazor 的启动页#
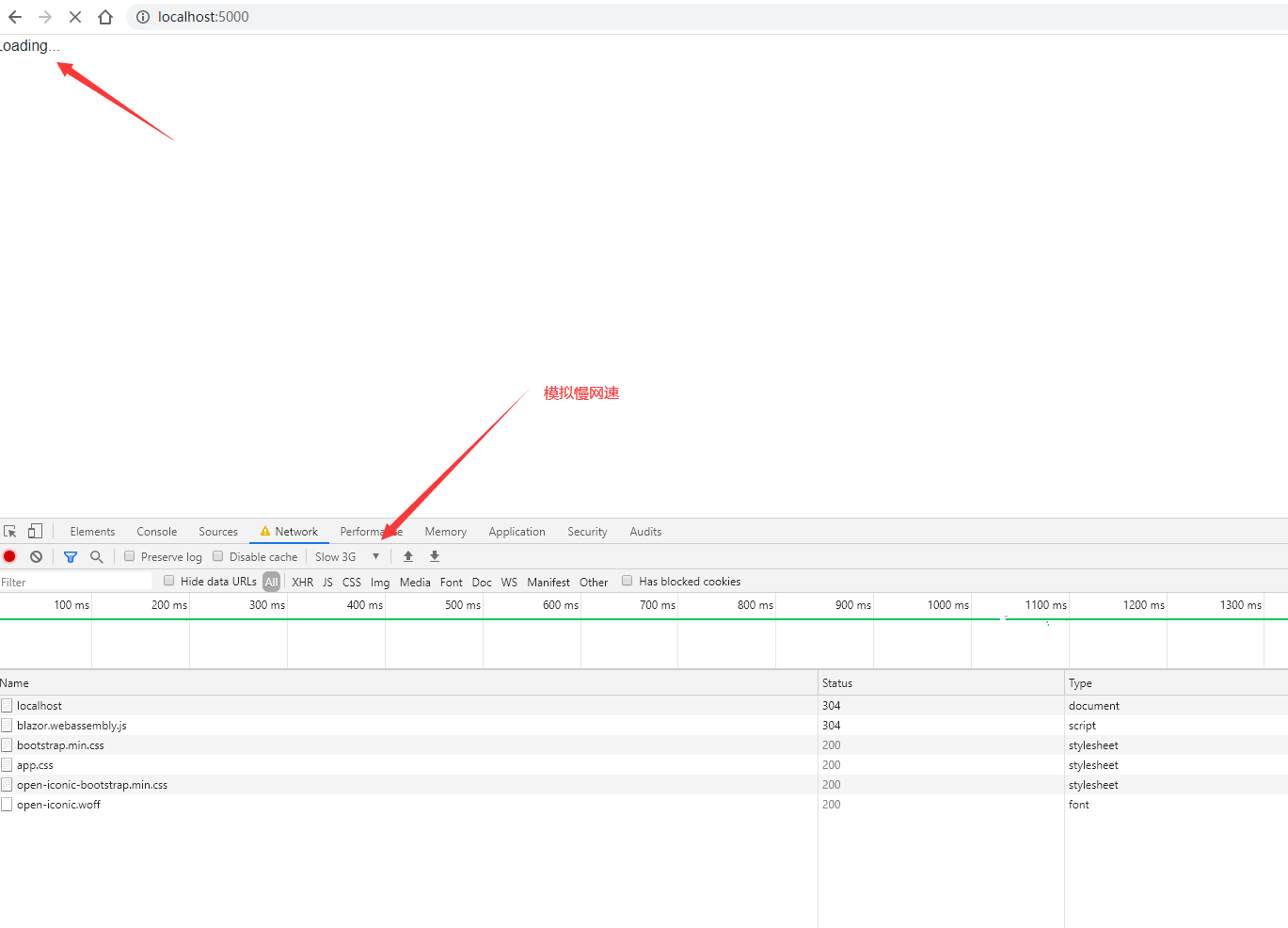
Blazor 如何设置启动页,这个在官方文档目前也没有相关资料,不过我发现我们在F5调试的时候,打开浏览器时,左上角会有短暂的 “Loading...” 文字,然后才进入首页,此时便有一个思路,将这个 “Loading...” 替换为动画不就行了。
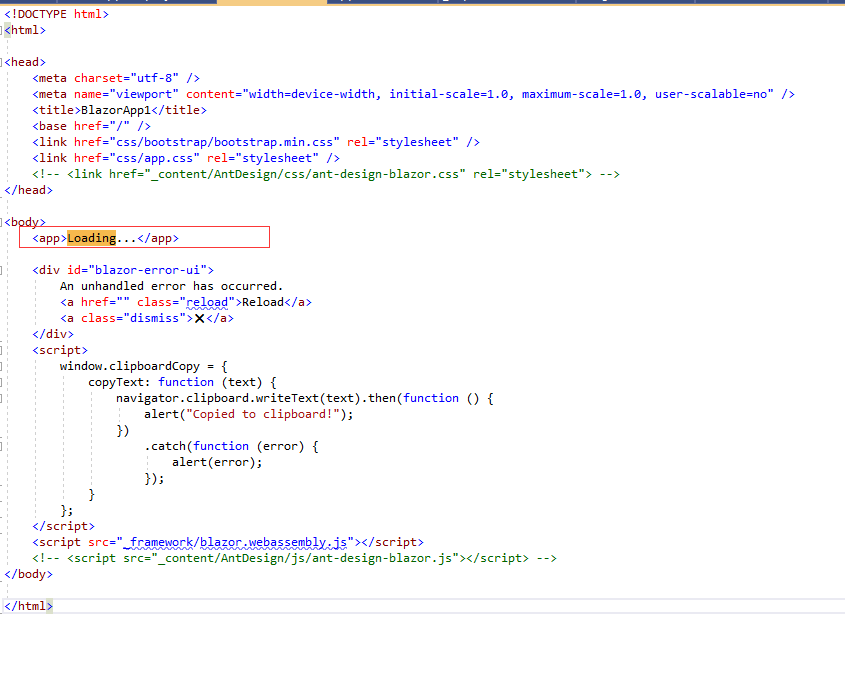
经过搜索,找到 “Loading...” 存在于 index.html
三.实现启动页#
打开 index.html 文件。
添加 CSS 样式:
<style>
.loader {
/* animation-name:load; */
animation: load 2s linear infinite;
border: 16px solid #f3f3f3;
border-radius: 50%;
border-top: 16px solid #2e8e9a;
height: 100px;
width: 100px;
margin: 0 auto;
}
@keyframes load {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
</style>
替换 Loading:
<app>
<div class="loader"></div>
</app>
运行:
可以看到简单的启动加载动画已经实现了,达到了我们想要的效果。(调了半天,想弄得高大上点,无奈css太菜,懒得折腾了后面在搞吧)
四.参考资料#
- CSS加载动画 - 牛译伟
作者:晓晨Master(李志强)
出处:https://www.cnblogs.com/stulzq/p/13041071.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
目前学习.NET Core 最好的教程 .NET Core 官方教程 ASP.NET Core 官方教程







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2018-06-04 如何编写.NET Core Global Tools (附两个案例)