客车网上售票-总结
暑假期间做个项目一波三折,本来预计3-4周做完,8.3-8.8遇到高考报名支援一周,过了几天朝8晚11的生活,休了两天,8.12刚开始写项目,学校又开始培训,最终交项目的时间确定在了8.17号。从8.13-8.17每天干到晚上两点,最终完成任务,提交项目。
之前的博客也没按时更新,项目做完了,现在做个总结。个人练习项目,时间比较紧,有很多考虑不全的地方需要后期进行完善。
1、前台功能模块
(1)用户注册(游客进行该网站需要进行注册方可在系统中进行一系列与预订有关的活动)*
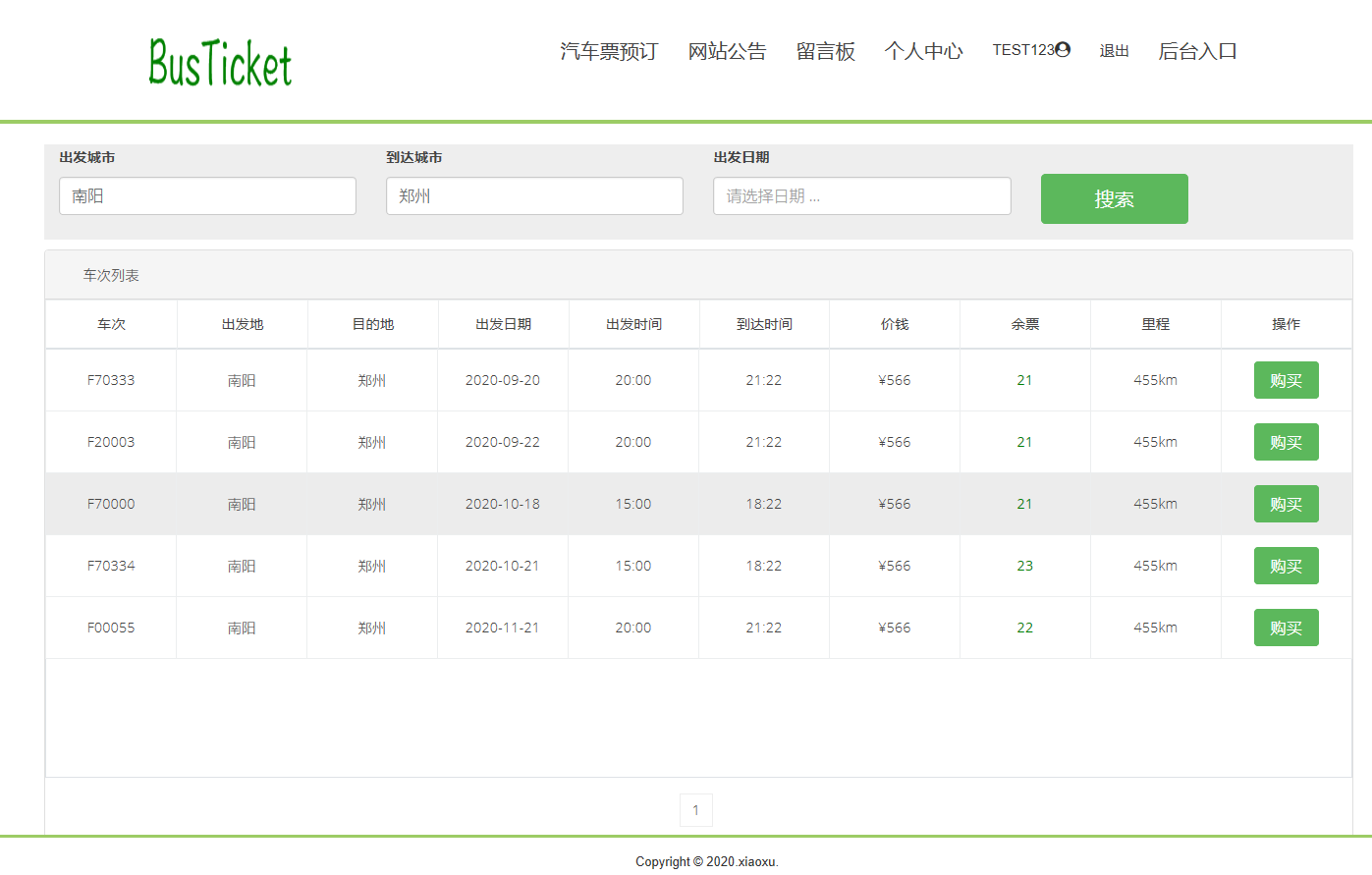
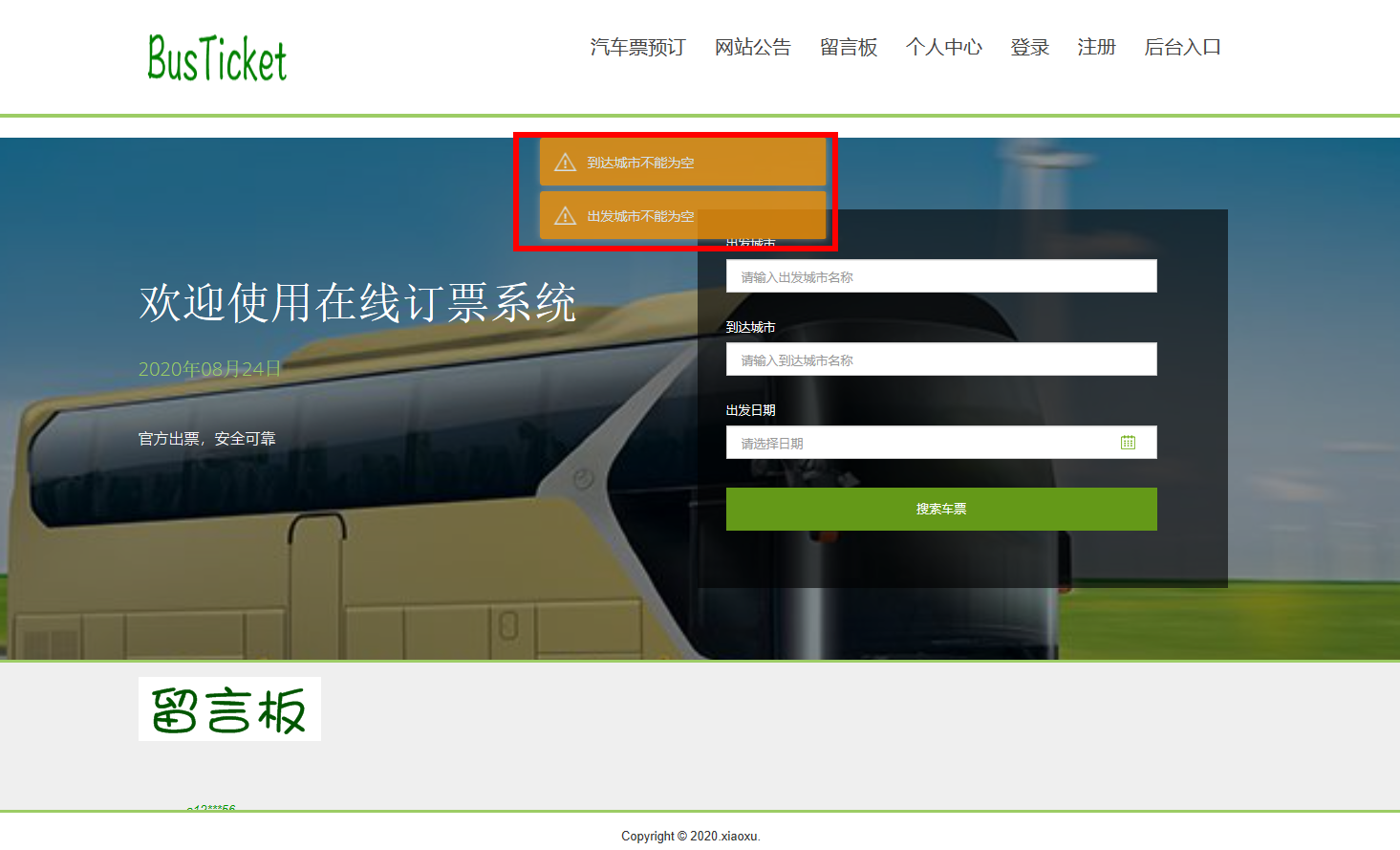
(2)票务查询(旅客按出发地、到达地查询各车次的车票情况)*
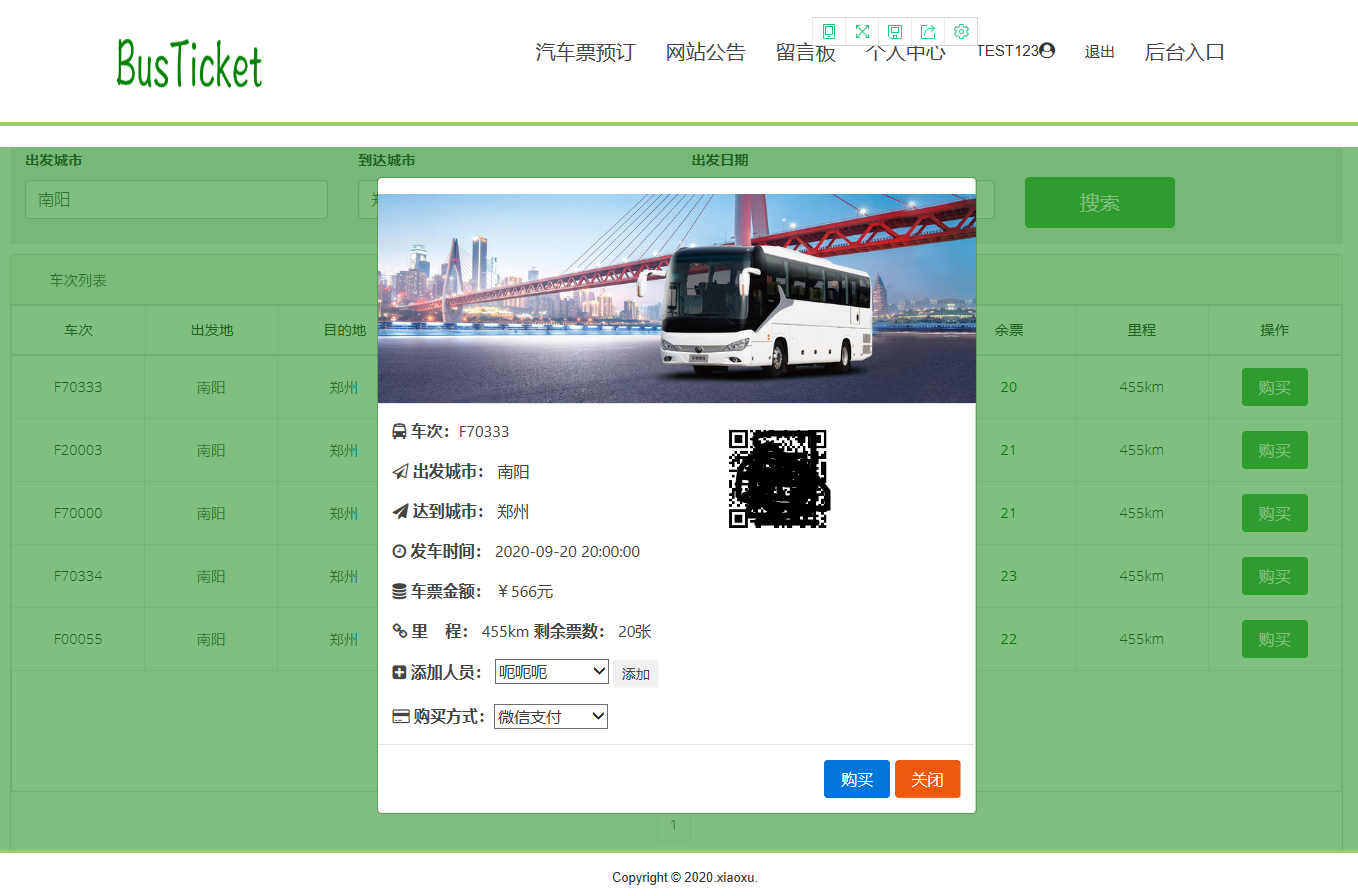
(3)车票销售(选择需要的车票,填写购买信息,比如:身份证号等,进行提交)*
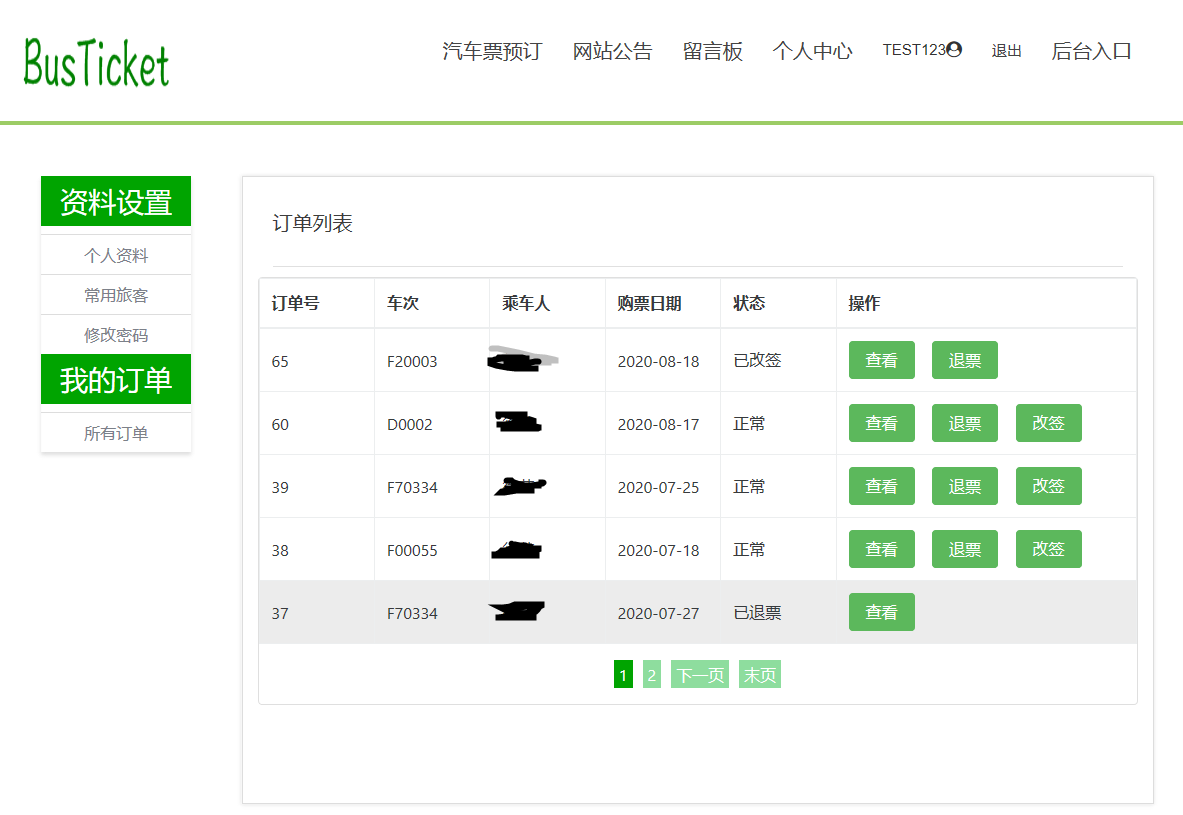
(4)改签(用户对已付款的订单车票信息进行变更操作)*
(5)退票(用户对已付款的订单车票信息进行退货操作)*
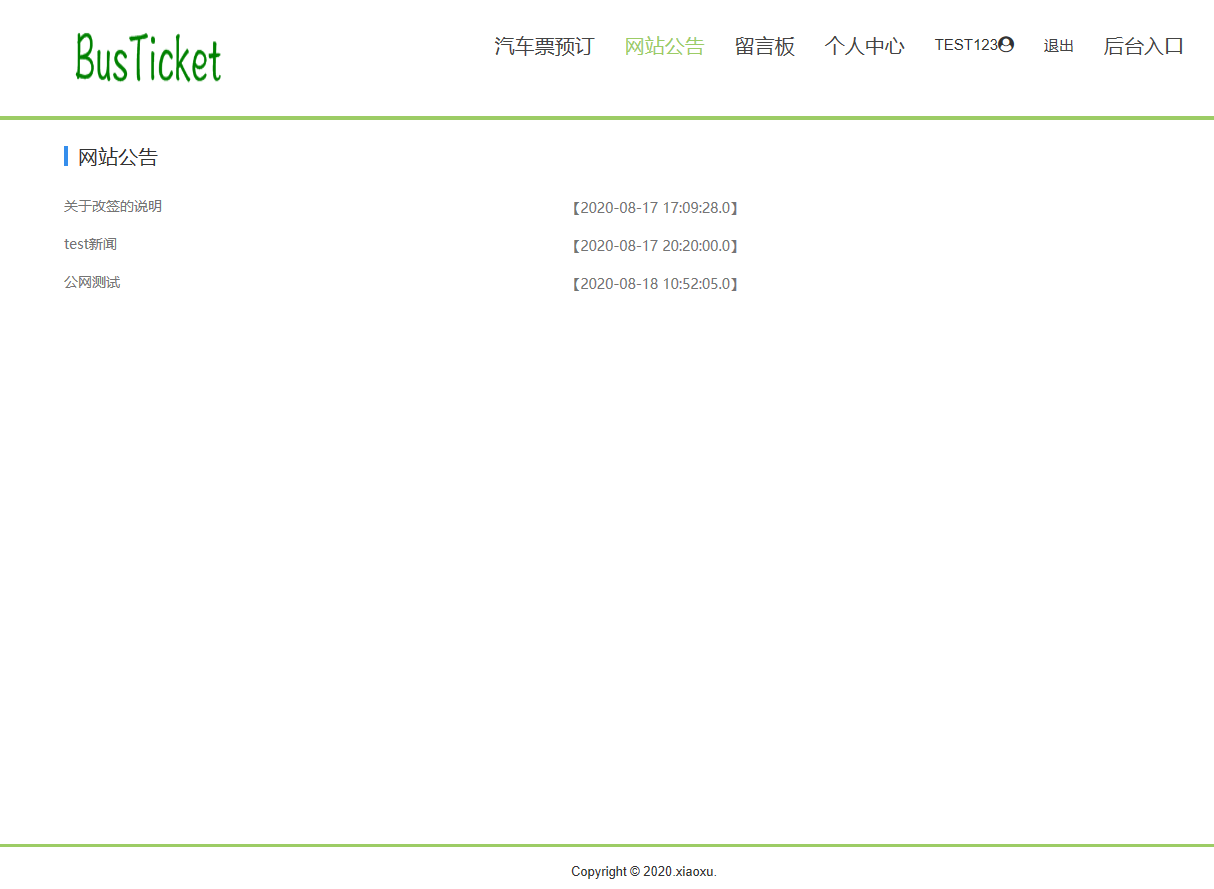
(6)信息浏览(查看管理员发布的各种信息)*(1)
(7)留言板(用户登陆后可以在留言板中发表留言,未登陆的用户则只能浏览其它用户发表的留言)*(1)
(8)个人信息修改
2、后台系统管理部分
(1)用户管理(管理系统用户信息,作增删改查操作)*(1)
(2)票务管理(列车票务信息的增删改查)*
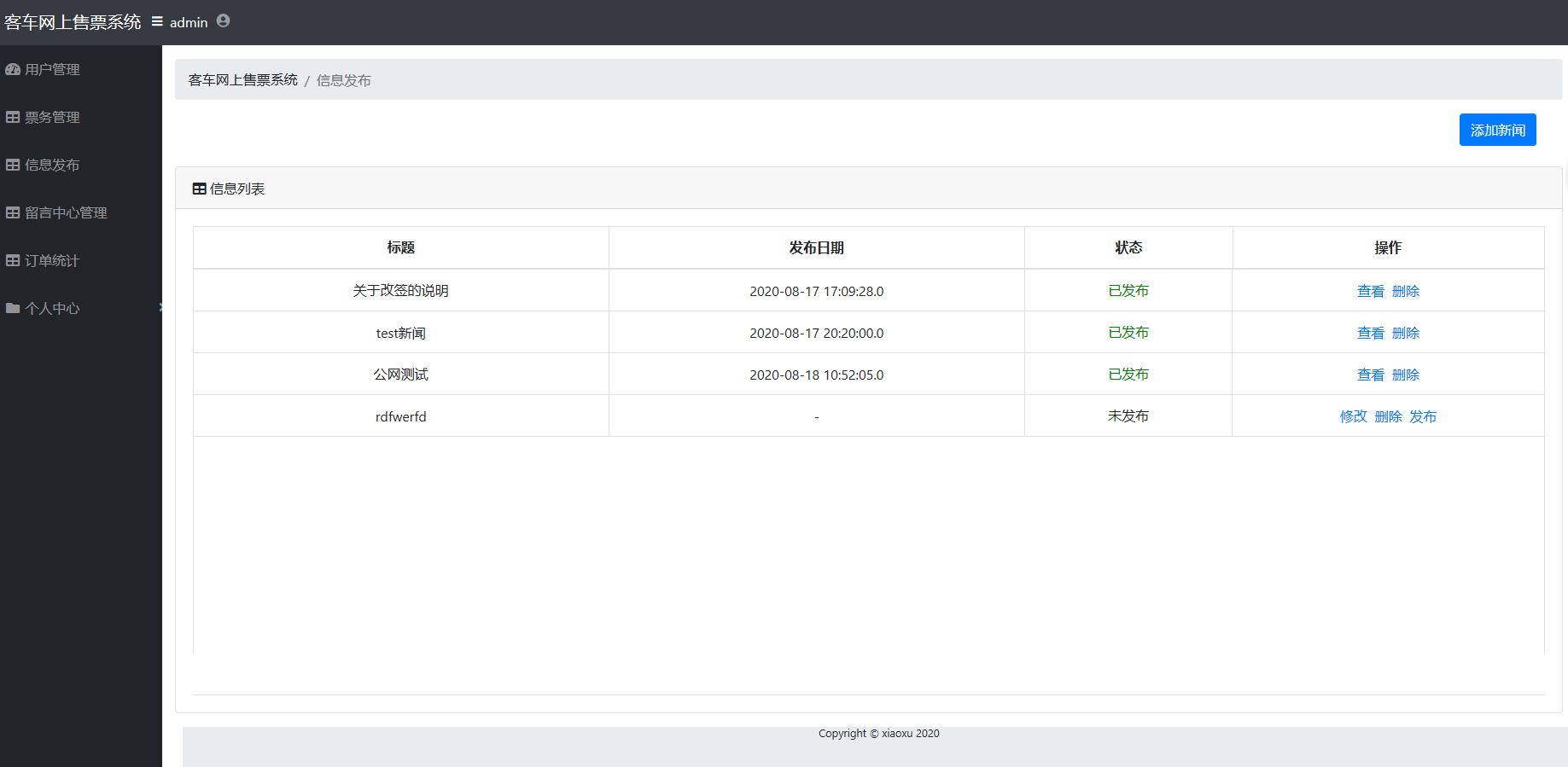
(3)信息发布(管理员发布公告类新闻和图片类新闻)*(1)
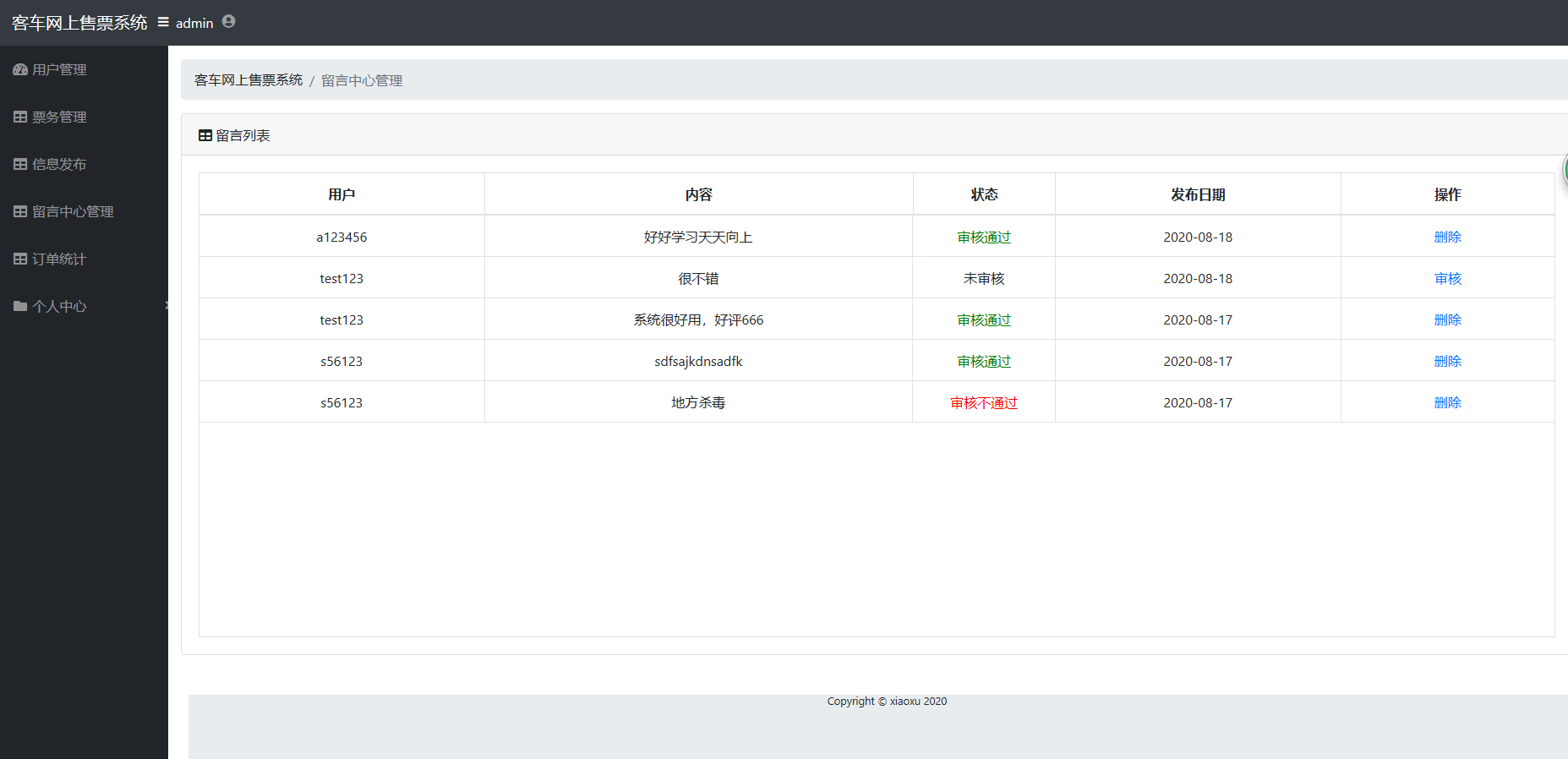
(4)留言中心管理*(1)
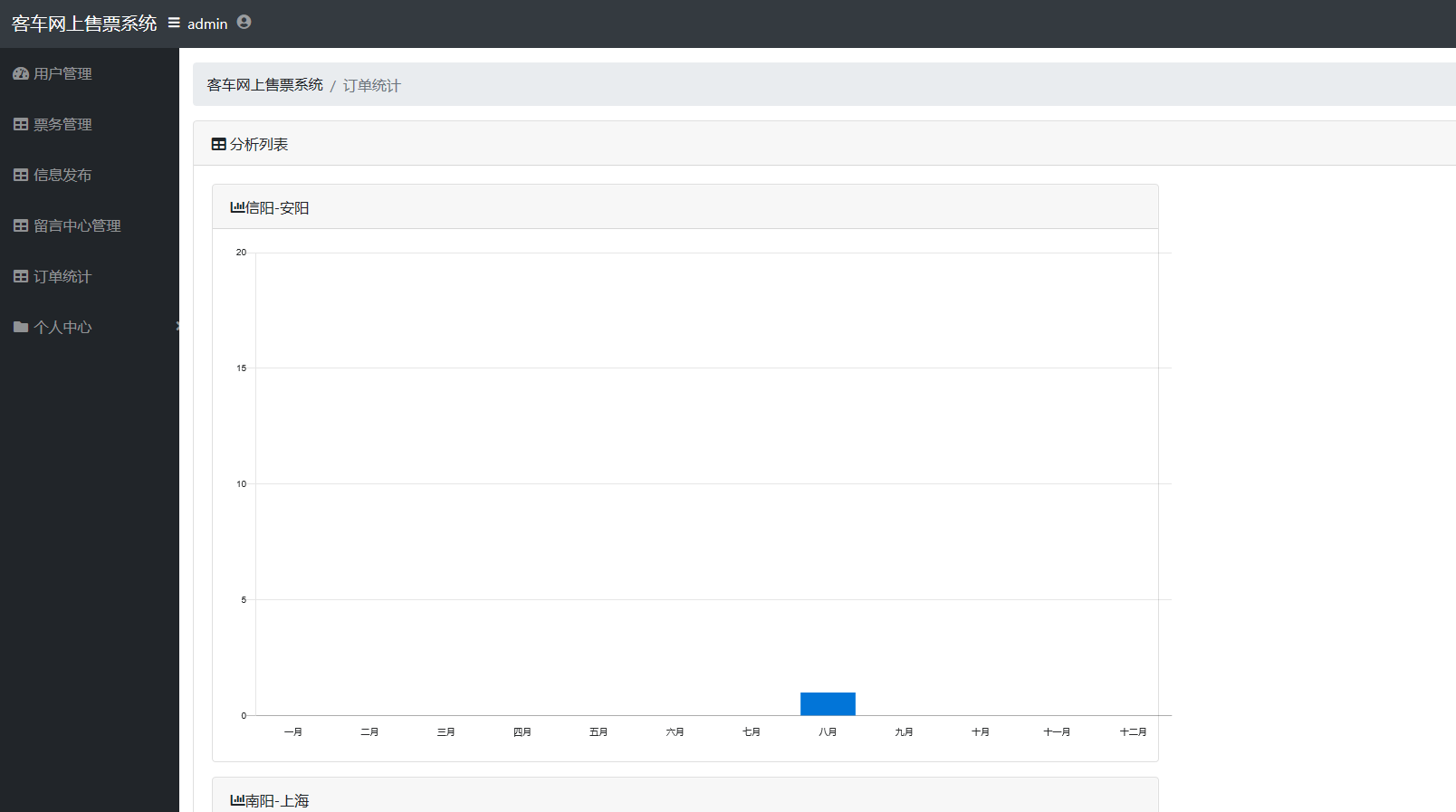
(5)订单统计*
(6)个人信息修改*(1)
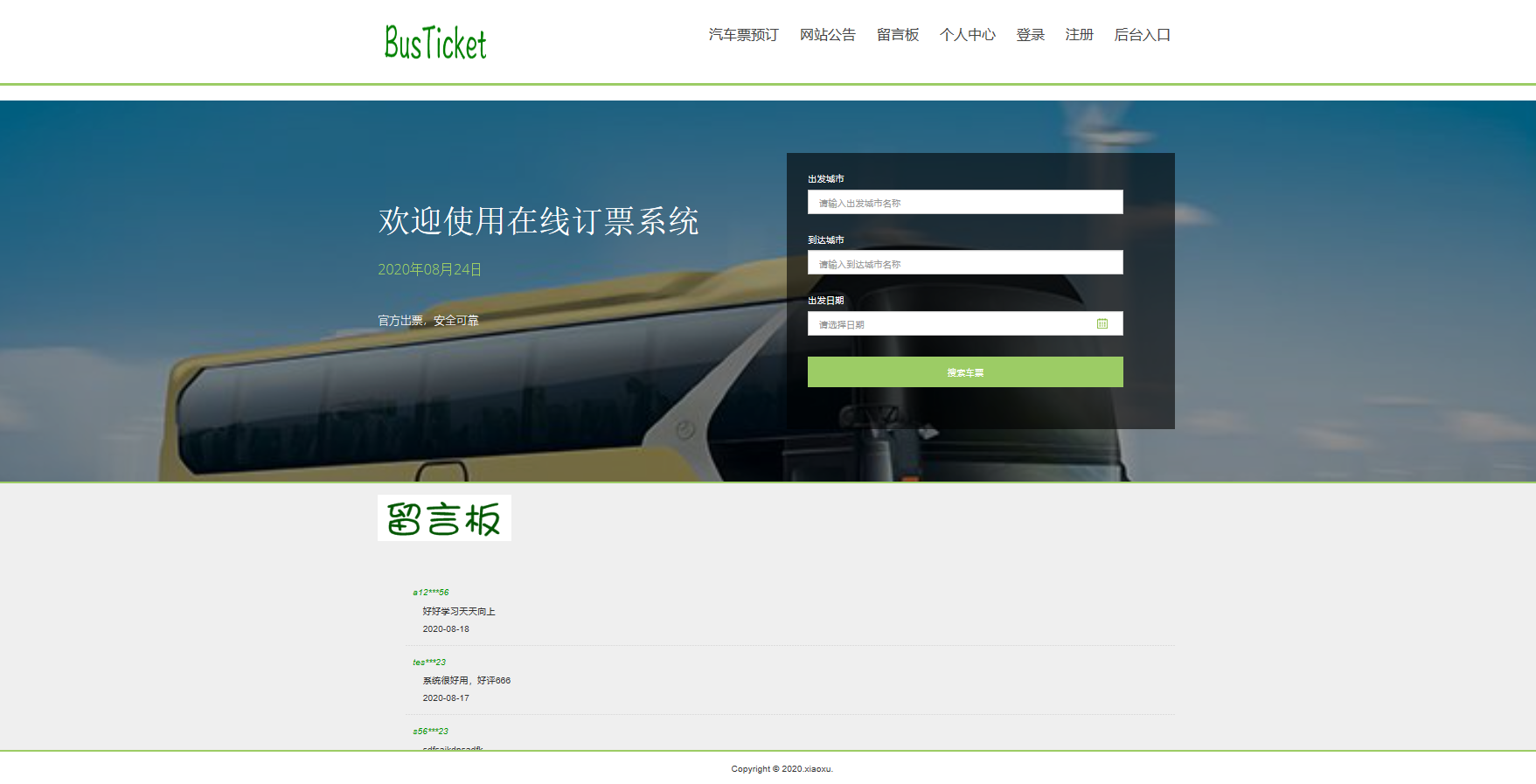
前台页面:






后台页面:




项目整体页面就是这样。
页面使用插件:
1、toastr 气泡提示

2.bootstrap-datepicker 日期控件

3、bootstrap-paginator 分页





