docsify + GitHub Page免费搭建个人博客
docsify生成文档
docsify是一个动态生成文档网站的工具。通过编辑MarkDown文件就能实现简约清爽的文档页面。
-
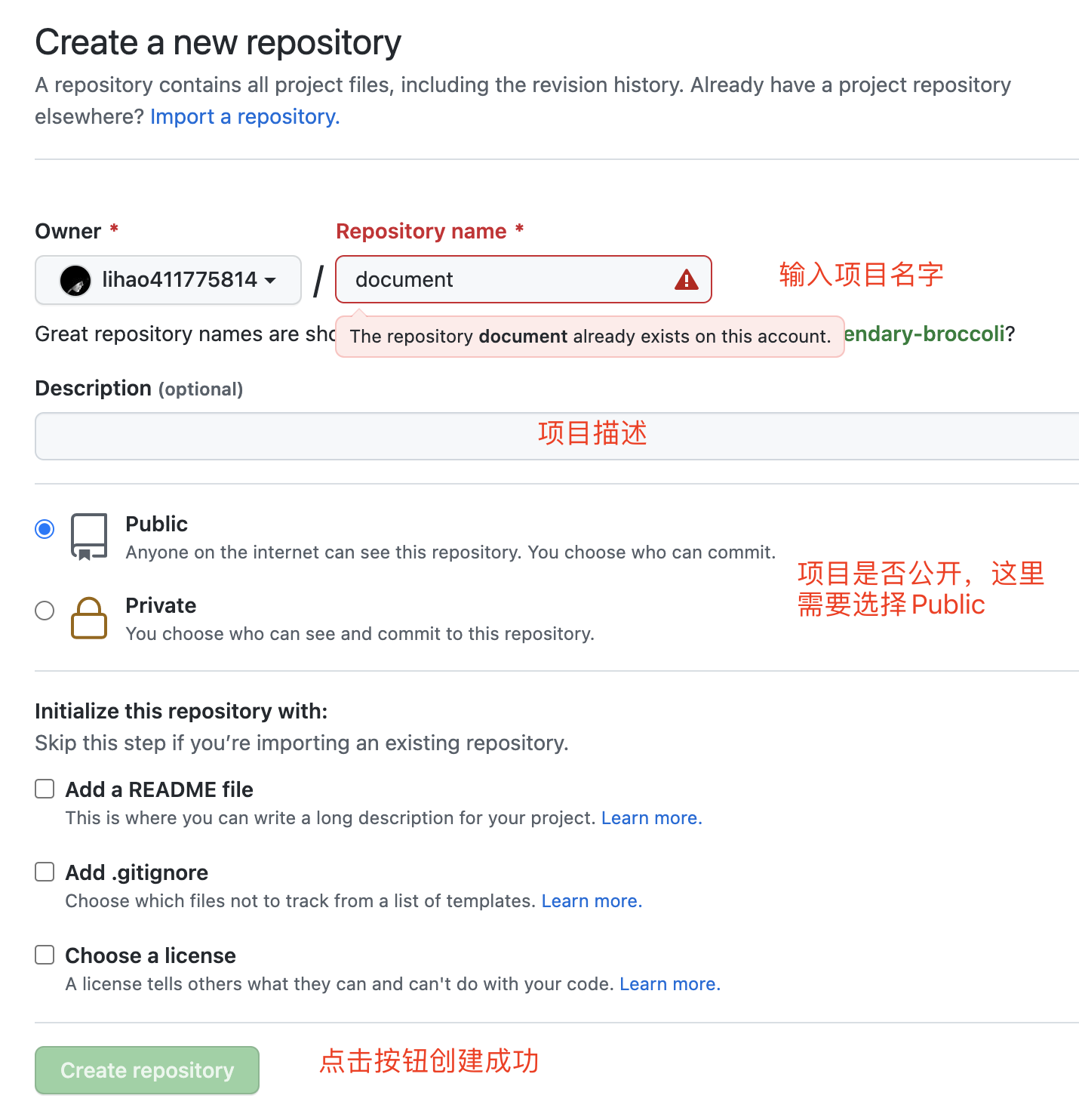
先在Github创建项目

-
创建项目成功后,把项目克隆到本地(以自己的实际地址为准,Git教程)
git clone https://github.com/lihao411775814/document.git cd document -
安装docsify-cli工具(需要安装Node.JS)
npm i docsify-cli -g -
初始化项目
docsify init ./docs -
运行项目
docsify serve docs -
浏览器访问http://localhost:3000/就能看到首页了
docsify serve docs
Github Pages部署
本地搭建成功后,Git上传代码开始准备部署
-
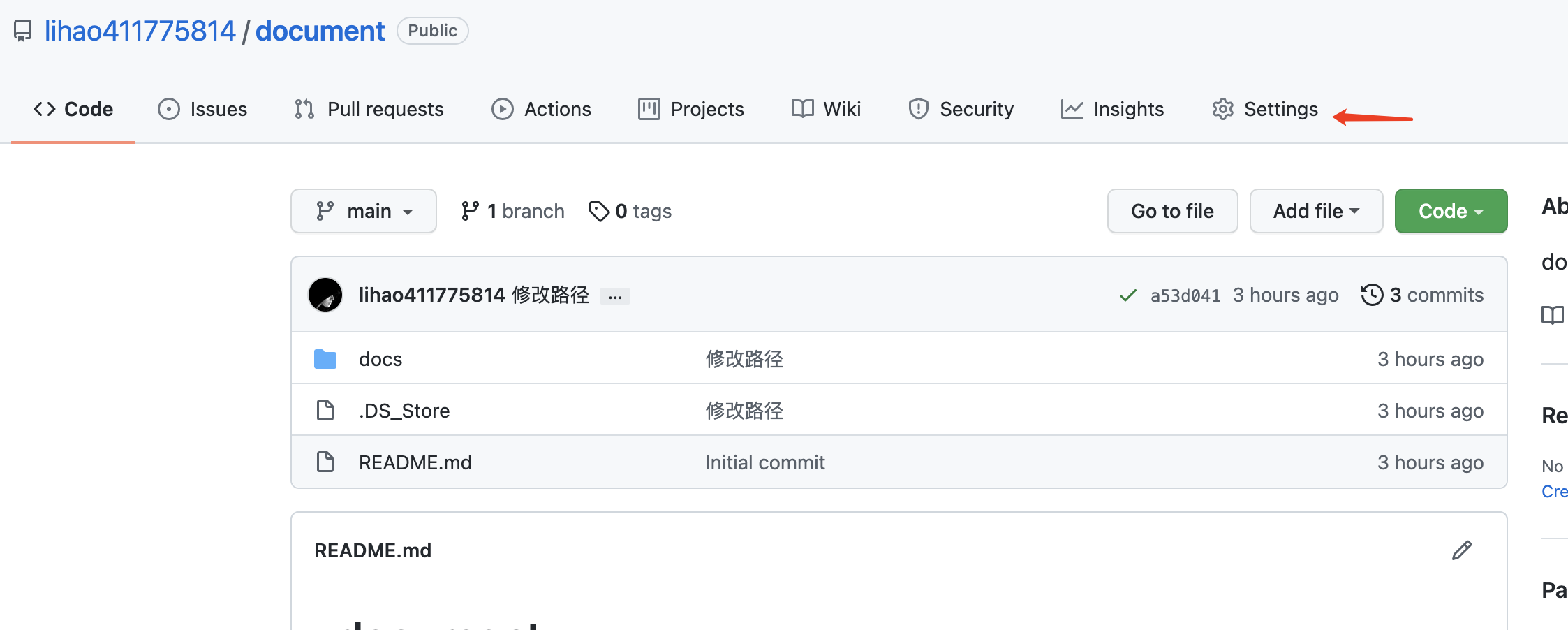
打开GitHub,进入到项目主页,点击Setting

-
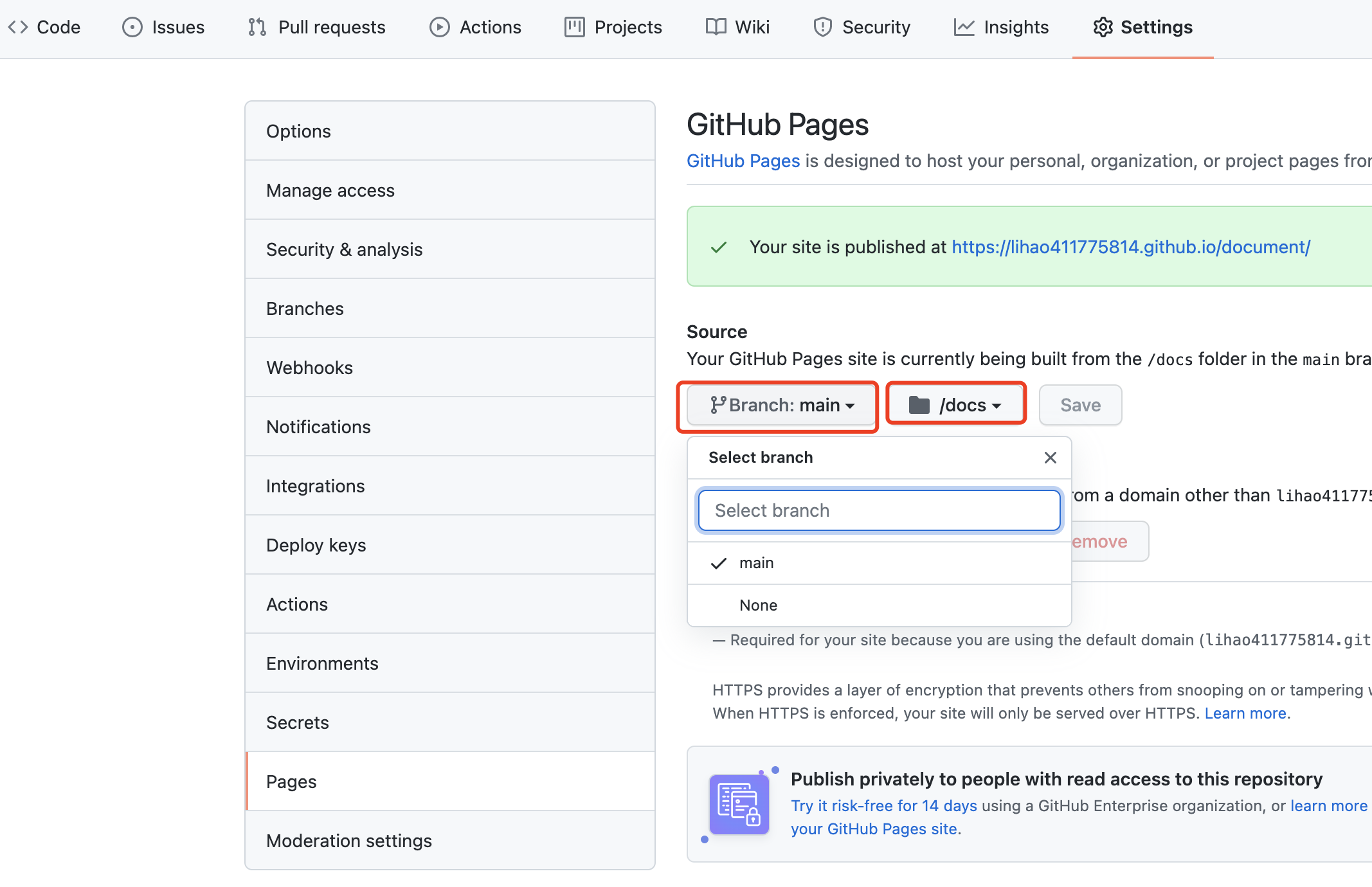
左边选项卡选择“Pages”进行设置

右边看到的链接就是你的访问地址了,以后每次更新文档后提交代码即可更新
推荐开发工具
-
Visual Studiio Code
可以编辑HTML方便修改首页或者编辑自定义样式,也支持Markdown。
-
Typora
Markdown编辑神器,有了Typora,妈妈再也不担心我不会写Markdown了。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!