webpack 配置
入门Webpack,看这篇就够了
入门Webpack,看这篇就够了
https://www.jianshu.com/p/42e11515c10f
大神配置
// 一个常见的`webpack`配置文件
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
module.exports = {
entry: __dirname + "/app/main.js", //已多次提及的唯一入口文件
output: {
path: __dirname + "/build",
filename: "bundle-[hash].js"
},
devtool: 'none',
devServer: {
contentBase: "./public", //本地服务器所加载的页面所在的目录
historyApiFallback: true, //不跳转
inline: true,
hot: true
},
module: {
rules: [{
test: /(\.jsx|\.js)$/,
use: {
loader: "babel-loader"
},
exclude: /node_modules/
}, {
test: /\.css$/,
use: ExtractTextPlugin.extract({
fallback: "style-loader",
use: [{
loader: "css-loader",
options: {
modules: true,
localIdentName: '[name]__[local]--[hash:base64:5]'
}
}, {
loader: "postcss-loader"
}],
})
}
}
]
},
plugins: [
new webpack.BannerPlugin('版权所有,翻版必究'),
new HtmlWebpackPlugin({
template: __dirname + "/app/index.tmpl.html" //new 一个这个插件的实例,并传入相关的参数
}),
new webpack.optimize.OccurrenceOrderPlugin(),
new webpack.optimize.UglifyJsPlugin(),
new ExtractTextPlugin("style.css")
]
};
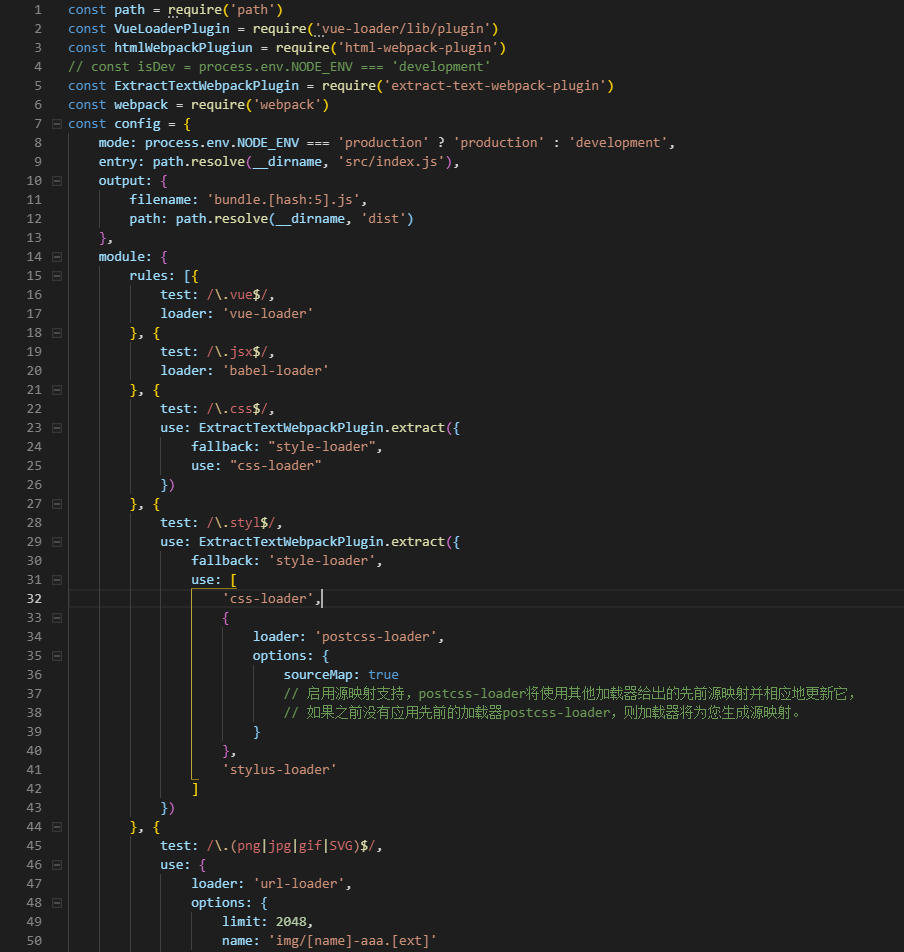
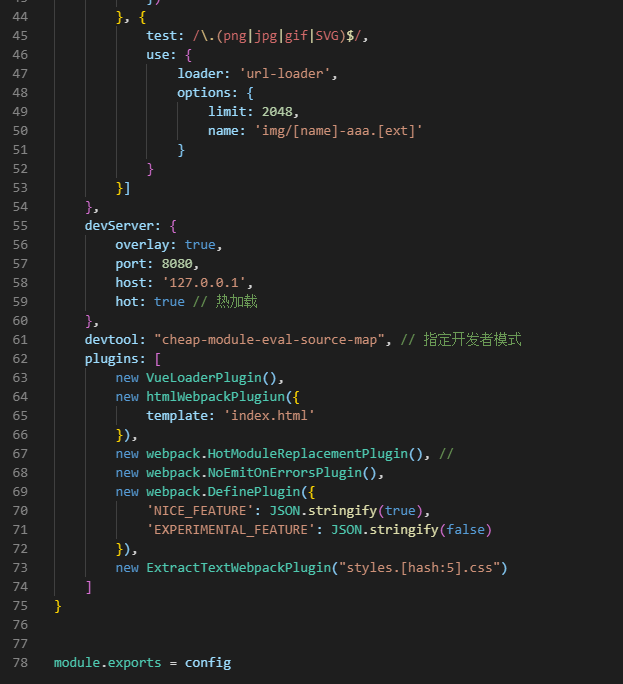
个人配置
const path = require('path')
const htmlWebpackPlugin = require('html-webpack-plugin')
const config = {
entry: './src/app.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'js/[name].bundle.js'
},
module: {
rules: [{
test: /\.js$/,
use: {
loader: "babel-loader"
},
exclude: /node_modules/
}, {
test: /\.css$/,
use: ['style-loader', 'css-loader?importLoaders=1',
{
loader: 'postcss-loader',
options: {
plugins: [require("autoprefixer")("last 5 versions")]
}
}
]
}, {
test: /\.less$/,
use: [
'style-loader', 'css-loader',
{
loader: 'postcss-loader',
options: {
plugins: [require("autoprefixer")("last 5 versions")]
}
},
{
loader: 'less-loader'
}
]
}, {
test: /\.html$/,
loader: 'html-loader'
}]
},
plugins: [
new htmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: 'body',
title: ' this is a '
})
]
}
module.exports = config;


github地址:https://github.com/dengdihao/webpack



 浙公网安备 33010602011771号
浙公网安备 33010602011771号