会员
周边
新闻
博问
闪存
众包
赞助商
Chat2DB
所有博客
当前博客
我的博客
我的园子
账号设置
会员中心
简洁模式
...
退出登录
注册
登录
人情冷暖i
博客园
首页
新随笔
联系
订阅
管理
2019年3月14日
21分钟 MySQL 入门教程
摘要: MySQL的相关概念介绍 MySQL 为关系型数据库(Relational Database Management System), 这种所谓的"关系型"可以理解为"表格"的概念, 一个关系型数据库由一个或数个表格组成, 如图所示的一个表格: 表头(header): 每一列的名称; 列(row):
阅读全文
posted @ 2019-03-14 17:46 人情冷暖i
阅读(220)
评论(0)
推荐(0)
2019年3月9日
常见的浏览器兼容性问题大汇总
摘要: Ø JavaScript 1. HTML对象获取问题 2. const问题 3. event.x与event.y问题 4. window.location.href问题 5. frame问题 6. 模态和非模态窗口问题 7. firefox与IE的父元素(parentElement)的区别 8. d
阅读全文
posted @ 2019-03-09 13:24 人情冷暖i
阅读(377)
评论(0)
推荐(0)
2018年11月23日
Vue 后台管理框架
摘要: ``` ├── build // 构建相关 ├── config // 配置相关 ├── src // 源代码 │ ├── api // 所有请求 │ ├── components // 全局UI组...
阅读全文
posted @ 2018-11-23 22:01 人情冷暖i
阅读(412)
评论(0)
推荐(0)
2018年11月17日
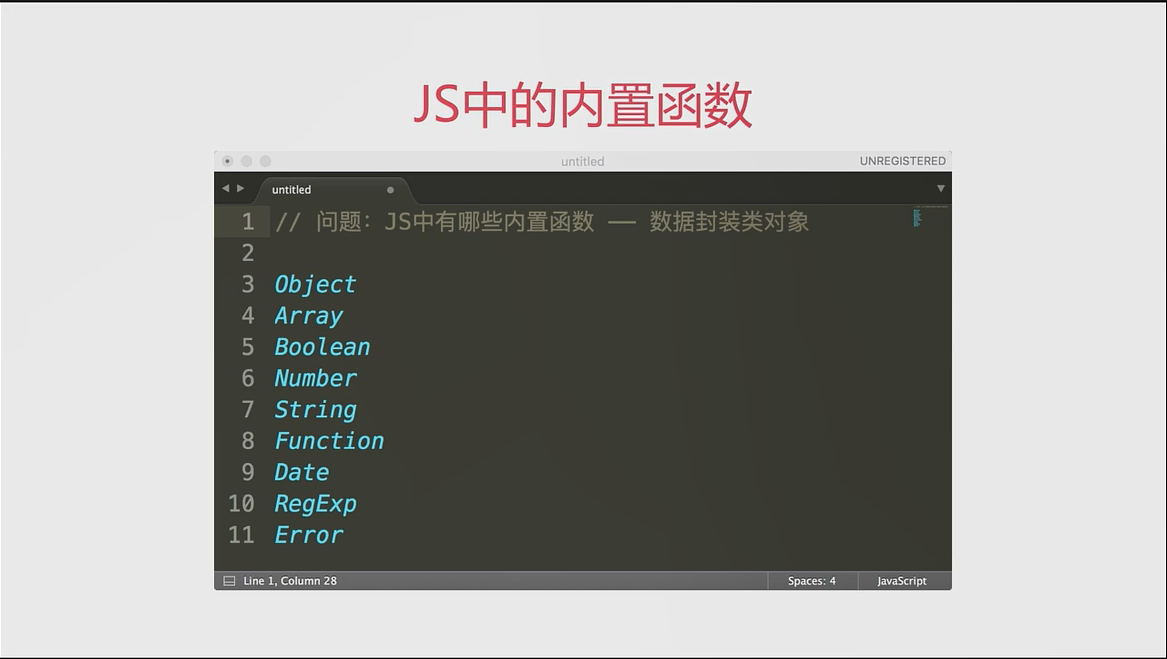
JS中内置函数
摘要:  
阅读全文
posted @ 2018-11-17 20:14 人情冷暖i
阅读(111)
评论(0)
推荐(0)
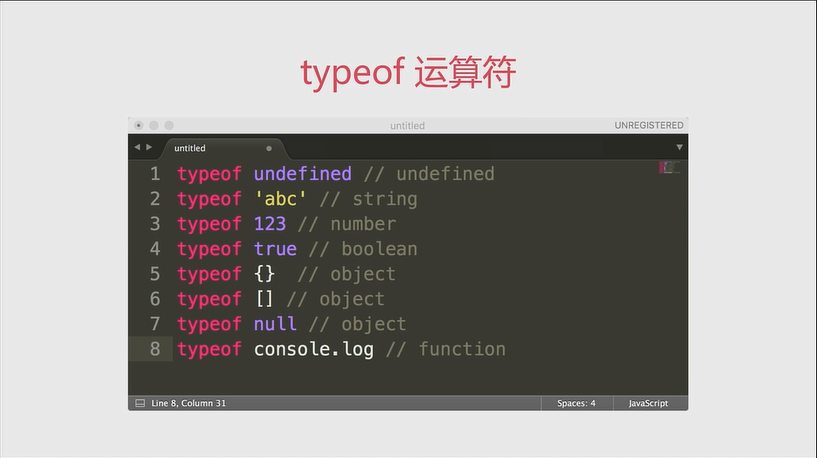
typeof 运算符
摘要: 
阅读全文
posted @ 2018-11-17 20:02 人情冷暖i
阅读(138)
评论(0)
推荐(0)
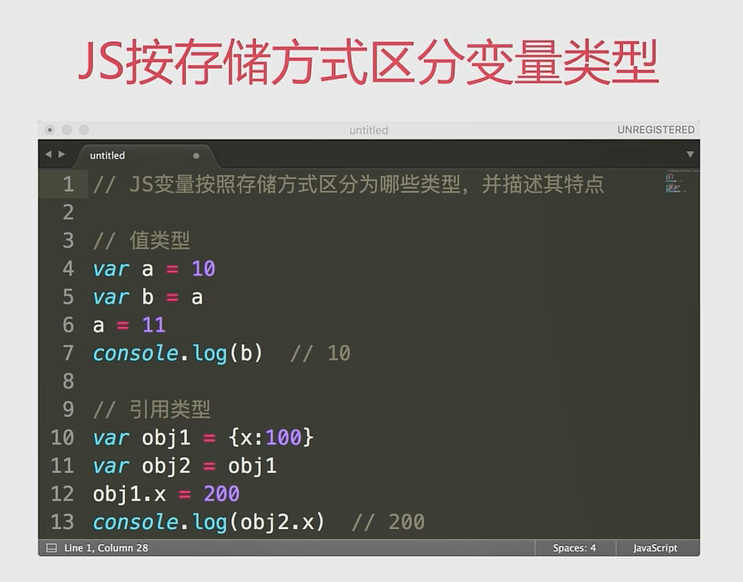
值类型 和 引用类型
摘要: 值类型 引用类型
阅读全文
posted @ 2018-11-17 20:01 人情冷暖i
阅读(135)
评论(0)
推荐(0)
2018年11月16日
Vue中的状态管理
摘要: 全局储存 ======== 通过创建包含在组件之间共享数据存储的存储模式,可以实现一些简单的状态管理。 存储(Store)可以管理应用程序的状态以及负责更改状态的方法。 Vuex ======= 创建store.js main.js // The Vue build version to load
阅读全文
posted @ 2018-11-16 19:16 人情冷暖i
阅读(747)
评论(0)
推荐(0)
2018年11月15日
Vue组件通讯
摘要: 父子组件通讯 ========== "https://www.w3cplus.com/vue/component communication.html" 详细vue通讯 父组件向子组件通讯 在父vue页面的子组件上绑定需要传入的值 在子vue页面的js中定义props:[' '] 父组件 子组件 子
阅读全文
posted @ 2018-11-15 23:59 人情冷暖i
阅读(186)
评论(0)
推荐(0)
2018年11月14日
extract-text-webpack-plugin 的使用及安装
摘要: extract text webpack plugin该插件的主要是为了抽离css样式,防止将样式打包在js中引起页面样式加载错乱的现象;首先我先来介绍下这个插件的安装方法: 首先进入项目的根目录,然后执行以上命令进行插件的安装,插件安装完成后,接下来我们要做的就是在webpack.config.j
阅读全文
posted @ 2018-11-14 19:12 人情冷暖i
阅读(1852)
评论(0)
推荐(0)
2018年11月12日
css整理总结
摘要: readOnly 和 disabled readOnly为只读模式,并且只对input和textarea有效 disabled对所有表单元素都有效,并且表单元素使用disabled后,post或get的方式提交,这个元素的值不会传输出去 link和@import的区别 link属于HTML标签,可以
阅读全文
posted @ 2018-11-12 23:17 人情冷暖i
阅读(142)
评论(0)
推荐(0)
下一页