自己一直很喜欢开发组件,只是OPP学的不是很精,自己在项目中用别人的框架进行项目开发,难免受制于人,也许这就是个人实际项目需求和框架提供的多少有点不符,引导我自己尝试开发一些自己常用的组件,话不多说,直接贴代码。
HTML代码部分:
1 <body> 2 <div id="slide"> 3 <div class="sliderbar-wrap"> 4 <div class="sliderba-dot"></div> 5 <span class="sliderba-line"></span> 6 <span class="sliderba-baseline"></span> 7 </div> 8 </div> 9 <div id="slide1"> 10 <div class="sliderbar-container"> 11 <div class="sliderba-dot"></div> 12 <span class="sliderba-line"></span> 13 <span class="sliderba-baseline"></span> 14 </div> 15 </div> 16 <div id="slide2"> 17 <div class="sliderbar-wrap1"> 18 <div class="sliderba-dot"></div> 19 <span class="sliderba-line"></span> 20 <span class="sliderba-baseline"></span> 21 </div> 22 </div> 23 <div id="slide3"> 24 <div class="sliderbar-container2"> 25 <div class="sliderba-dot"></div> 26 <span class="sliderba-line"></span> 27 <span class="sliderba-baseline"></span> 28 </div> 29 </div> 30 </body>
CSS代码部分:
1 #slide{ 2 width: 200px; 3 height: 40px; 4 margin-top:10px; 5 } 6 #slide1{ 7 width: 300px; 8 height: 40px; 9 margin-top:10px; 10 } 11 #slide2{ 12 width: 400px; 13 height: 40px; 14 margin-top:10px; 15 } 16 #slide3{ 17 width: 500px; 18 height: 40px; 19 margin-top:10px; 20 } 21 22 .sliderbar-wrap,.sliderbar-container,.sliderbar-wrap1,.sliderbar-container2{ 23 height: 40px; 24 position: relative; 25 } 26 .sliderba-dot{ 27 width: 20px; 28 height: 20px; 29 background-color: #ccc; 30 border-radius: 50%; 31 border: 2px solid #ccc; 32 position: absolute; 33 top: 10px; 34 z-index: 10; 35 } 36 .sliderba-line,.sliderba-baseline{ 37 height: 2px; 38 position: absolute; 39 top: 20px; 40 left: 20px; 41 } 42 .sliderba-line{ 43 background-color: #ccc; 44 } 45 .sliderba-baseline{ 46 z-index: 9; 47 }
Javascript代码部分:
1 //构造函数 2 function SlideBar(sClasee){ 3 var _this=this; 4 this.aWrap=document.querySelector(sClasee); 5 this.oDot=this.aWrap.querySelector('.sliderba-dot'); 6 this.oLine=this.aWrap.querySelector('.sliderba-line'); 7 this.oBaseline=this.aWrap.querySelector('.sliderba-baseline'); 8 this.disX=0; 9 this.disY=0; 10 this.oDot.onmousedown=function(ev){ 11 var ev=ev||window.event; 12 _this.fnDown(ev); 13 }; 14 return false; 15 } 16 //mousedown函数 17 SlideBar.prototype.fnDown=function(ev){ 18 var ev=ev||window.event; 19 var _this=this; 20 this.ww=this.aWrap.offsetWidth-24; 21 this.disX=ev.clientX-this.oDot.offsetLeft; 22 document.onmousemove=function(ev){ 23 _this.fnMove(ev); 24 }; 25 document.onmouseup=this.fnUp; 26 return false; 27 }; 28 //mousemove函数 29 SlideBar.prototype.fnMove=function(ev){ 30 var ev=ev||window.event; 31 var _this=this; 32 this.oDot.style.left=(ev.clientX-this.disX<0)?0:((ev.clientX-this.disX>this.ww)?(this.ww+'px'):(ev.clientX-this.disX+'px')); 33 this.oBaseline.style.width=this.oDot.offsetLeft+'px'; 34 this.callback({ 35 percent:Math.floor(this.oDot.offsetLeft/(this.aWrap.offsetWidth-this.oDot.offsetWidth)*100), 36 distanceLeft:this.oDot.offsetLeft*this.step 37 }); 38 }; 39 //mouseup函数 40 SlideBar.prototype.fnUp=function(){ 41 document.onmousemove=null; 42 document.onmouseup=null; 43 }; 44 45 //配置函数 46 SlideBar.prototype.config=function(options){ 47 this.options=options===undefined?{}:options; 48 this.oDot.style.left=this.options.initPos === undefined?0:this.options.initPos; 49 this.step=this.options.step===undefined? 1 : this.options.step; 50 this.skin=this.options.skin===undefined? 1 : this.options.skin; 51 this.element=this.options.element===undefined?'FFF':this.options.element; 52 this.aWrap.style.width=this.options.width === undefined?'200px' : this.options.width ; 53 this.oLine.style.width=this.options.width === undefined?'160px' : parseInt(this.options.width)-this.oDot.offsetWidth*2+4 +'px'; 54 this.callback=this.options.callback; 55 if(this.skin==1){ 56 this.oDot.style.backgroundColor='#18df52'; 57 this.oDot.style.borderColor='#18df52'; 58 this.oBaseline.style.backgroundColor='#18df52'; 59 }else if(this.skin==2){ 60 this.oDot.style.backgroundColor='#18a2de'; 61 this.oDot.style.borderColor='#18a2de'; 62 this.oBaseline.style.backgroundColor='#18a2de'; 63 }else if(this.skin==3){ 64 this.oDot.style.backgroundColor='#b53400'; 65 this.oDot.style.borderColor='#b53400'; 66 this.oBaseline.style.backgroundColor='#b53400'; 67 }else if(this.skin==4){ 68 this.oDot.style.backgroundColor='#6b38de'; 69 this.oDot.style.borderColor='#6b38de'; 70 this.oBaseline.style.backgroundColor='#6b38de'; 71 } 72 } 73 </script>
调用:
1 <script> 2 window.onload=function(){ 3 4 //实例化一个对象 int 5 6 var int=new SlideBar('.sliderbar-wrap'); 7 8 //设置配置参数 9 10 int.config({ 11 12 initPos:0,//初始距离左边位置 默认是 0 13 14 step:1, //步长 默认是1 15 16 skin:1, // 圆点的颜色 skin 类型 1 2 3 17 18 width:'200px', //外层sliderbar-wrap的宽度 19 20 callback:function(res){//回调函数 默认传一个obj返回2个key 一个是百分比 一个是距离左边的px值 21 22 console.log(res) 23 24 } 25 26 }) 27 28 //实例化一个对象 init 29 30 var init = new SlideBar('.sliderbar-container'); 31 32 //设置配置参数 33 34 init.config({ 35 36 initPos:'0px',//初始距离左边位置 默认是 0 37 38 step:2, //步长 默认是1 39 40 skin:2, // 圆点的颜色 skin 类型 1 2 3 41 42 width:'300px', //外层sliderbar-wrap的宽度 43 44 callback:function(res){//回调函数 默认传一个obj返回2个key 一个是百分比 一个是距离左边的px值 45 46 console.log(res) 47 48 } 49 50 }) 51 52 //实例化一个对象 init 53 54 var init1 = new SlideBar('.sliderbar-wrap1'); 55 56 //设置配置参数 57 58 init1.config({ 59 60 initPos:'0px',//初始距离左边位置 默认是 0 61 62 step:3, //步长 默认是1 63 64 skin:3, // 圆点的颜色 skin 类型 1 2 3 65 66 width:'400px', //外层sliderbar-wrap的宽度 67 68 callback:function(res){//回调函数 默认传一个obj返回2个key 一个是百分比 一个是距离左边的px值 69 70 console.log(res) 71 72 } 73 74 }) 75 76 //实例化一个对象 init 77 78 var init2 = new SlideBar('.sliderbar-container2'); 79 80 //设置配置参数 81 82 init2.config({ 83 84 initPos:'0px',//初始距离左边位置 默认是 0 85 86 step:4, //步长 默认是1 87 88 skin:4, // 圆点的颜色 skin 类型 1 2 3 89 90 width:'500px', //外层sliderbar-wrap的宽度 91 92 callback:function(res){//回调函数 默认传一个obj返回2个key 一个是百分比 一个是距离左边的px值 93 94 console.log(res) 95 96 } 97 98 }) 99 100 } 101 </script>
整个插件开发HTML:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>滑动条-slide 插件开发</title> 6 </head> 7 <style> 8 #slide{ 9 width: 200px; 10 height: 40px; 11 margin-top:10px; 12 } 13 #slide1{ 14 width: 300px; 15 height: 40px; 16 margin-top:10px; 17 } 18 #slide2{ 19 width: 400px; 20 height: 40px; 21 margin-top:10px; 22 } 23 #slide3{ 24 width: 500px; 25 height: 40px; 26 margin-top:10px; 27 } 28 29 .sliderbar-wrap,.sliderbar-container,.sliderbar-wrap1,.sliderbar-container2{ 30 height: 40px; 31 position: relative; 32 } 33 .sliderba-dot{ 34 width: 20px; 35 height: 20px; 36 background-color: #ccc; 37 border-radius: 50%; 38 border: 2px solid #ccc; 39 position: absolute; 40 top: 10px; 41 z-index: 10; 42 } 43 .sliderba-line,.sliderba-baseline{ 44 height: 2px; 45 position: absolute; 46 top: 20px; 47 left: 20px; 48 } 49 .sliderba-line{ 50 background-color: #ccc; 51 } 52 .sliderba-baseline{ 53 z-index: 9; 54 } 55 </style> 56 <body> 57 <div id="slide"> 58 <div class="sliderbar-wrap"> 59 <div class="sliderba-dot"></div> 60 <span class="sliderba-line"></span> 61 <span class="sliderba-baseline"></span> 62 </div> 63 </div> 64 <div id="slide1"> 65 <div class="sliderbar-container"> 66 <div class="sliderba-dot"></div> 67 <span class="sliderba-line"></span> 68 <span class="sliderba-baseline"></span> 69 </div> 70 </div> 71 <div id="slide2"> 72 <div class="sliderbar-wrap1"> 73 <div class="sliderba-dot"></div> 74 <span class="sliderba-line"></span> 75 <span class="sliderba-baseline"></span> 76 </div> 77 </div> 78 <div id="slide3"> 79 <div class="sliderbar-container2"> 80 <div class="sliderba-dot"></div> 81 <span class="sliderba-line"></span> 82 <span class="sliderba-baseline"></span> 83 </div> 84 </div> 85 </body> 86 <script> 87 window.onload=function(){ 88 89 //实例化一个对象 int 90 91 var int=new SlideBar('.sliderbar-wrap'); 92 93 //设置配置参数 94 95 int.config({ 96 97 initPos:0,//初始距离左边位置 默认是 0 98 99 step:1, //步长 默认是1 100 101 skin:1, // 圆点的颜色 skin 类型 1 2 3 102 103 width:'200px', //外层sliderbar-wrap的宽度 104 105 callback:function(res){//回调函数 默认传一个obj返回2个key 一个是百分比 一个是距离左边的px值 106 107 console.log(res) 108 109 } 110 111 }) 112 113 //实例化一个对象 init 114 115 var init = new SlideBar('.sliderbar-container'); 116 117 //设置配置参数 118 119 init.config({ 120 121 initPos:'0px',//初始距离左边位置 默认是 0 122 123 step:2, //步长 默认是1 124 125 skin:2, // 圆点的颜色 skin 类型 1 2 3 126 127 width:'300px', //外层sliderbar-wrap的宽度 128 129 callback:function(res){//回调函数 默认传一个obj返回2个key 一个是百分比 一个是距离左边的px值 130 131 console.log(res) 132 133 } 134 135 }) 136 137 //实例化一个对象 init 138 139 var init1 = new SlideBar('.sliderbar-wrap1'); 140 141 //设置配置参数 142 143 init1.config({ 144 145 initPos:'0px',//初始距离左边位置 默认是 0 146 147 step:3, //步长 默认是1 148 149 skin:3, // 圆点的颜色 skin 类型 1 2 3 150 151 width:'400px', //外层sliderbar-wrap的宽度 152 153 callback:function(res){//回调函数 默认传一个obj返回2个key 一个是百分比 一个是距离左边的px值 154 155 console.log(res) 156 157 } 158 159 }) 160 161 //实例化一个对象 init 162 163 var init2 = new SlideBar('.sliderbar-container2'); 164 165 //设置配置参数 166 167 init2.config({ 168 169 initPos:'0px',//初始距离左边位置 默认是 0 170 171 step:4, //步长 默认是1 172 173 skin:4, // 圆点的颜色 skin 类型 1 2 3 174 175 width:'500px', //外层sliderbar-wrap的宽度 176 177 callback:function(res){//回调函数 默认传一个obj返回2个key 一个是百分比 一个是距离左边的px值 178 179 console.log(res) 180 181 } 182 183 }) 184 185 } 186 //构造函数 187 function SlideBar(sClasee){ 188 var _this=this; 189 this.aWrap=document.querySelector(sClasee); 190 this.oDot=this.aWrap.querySelector('.sliderba-dot'); 191 this.oLine=this.aWrap.querySelector('.sliderba-line'); 192 this.oBaseline=this.aWrap.querySelector('.sliderba-baseline'); 193 this.disX=0; 194 this.disY=0; 195 this.oDot.onmousedown=function(ev){ 196 var ev=ev||window.event; 197 _this.fnDown(ev); 198 }; 199 return false; 200 } 201 //mousedown函数 202 SlideBar.prototype.fnDown=function(ev){ 203 var ev=ev||window.event; 204 var _this=this; 205 this.ww=this.aWrap.offsetWidth-24; 206 this.disX=ev.clientX-this.oDot.offsetLeft; 207 document.onmousemove=function(ev){ 208 _this.fnMove(ev); 209 }; 210 document.onmouseup=this.fnUp; 211 return false; 212 }; 213 //mousemove函数 214 SlideBar.prototype.fnMove=function(ev){ 215 var ev=ev||window.event; 216 var _this=this; 217 this.oDot.style.left=(ev.clientX-this.disX<0)?0:((ev.clientX-this.disX>this.ww)?(this.ww+'px'):(ev.clientX-this.disX+'px')); 218 this.oBaseline.style.width=this.oDot.offsetLeft+'px'; 219 this.callback({ 220 percent:Math.floor(this.oDot.offsetLeft/(this.aWrap.offsetWidth-this.oDot.offsetWidth)*100), 221 distanceLeft:this.oDot.offsetLeft*this.step 222 }); 223 }; 224 //mouseup函数 225 SlideBar.prototype.fnUp=function(){ 226 document.onmousemove=null; 227 document.onmouseup=null; 228 }; 229 230 //配置函数 231 SlideBar.prototype.config=function(options){ 232 this.options=options===undefined?{}:options; 233 this.oDot.style.left=this.options.initPos === undefined?0:this.options.initPos; 234 this.step=this.options.step===undefined? 1 : this.options.step; 235 this.skin=this.options.skin===undefined? 1 : this.options.skin; 236 this.element=this.options.element===undefined?'FFF':this.options.element; 237 this.aWrap.style.width=this.options.width === undefined?'200px' : this.options.width ; 238 this.oLine.style.width=this.options.width === undefined?'160px' : parseInt(this.options.width)-this.oDot.offsetWidth*2+4 +'px'; 239 this.callback=this.options.callback; 240 if(this.skin==1){ 241 this.oDot.style.backgroundColor='#18df52'; 242 this.oDot.style.borderColor='#18df52'; 243 this.oBaseline.style.backgroundColor='#18df52'; 244 }else if(this.skin==2){ 245 this.oDot.style.backgroundColor='#18a2de'; 246 this.oDot.style.borderColor='#18a2de'; 247 this.oBaseline.style.backgroundColor='#18a2de'; 248 }else if(this.skin==3){ 249 this.oDot.style.backgroundColor='#b53400'; 250 this.oDot.style.borderColor='#b53400'; 251 this.oBaseline.style.backgroundColor='#b53400'; 252 }else if(this.skin==4){ 253 this.oDot.style.backgroundColor='#6b38de'; 254 this.oDot.style.borderColor='#6b38de'; 255 this.oBaseline.style.backgroundColor='#6b38de'; 256 } 257 } 258 </script> 259 </html>

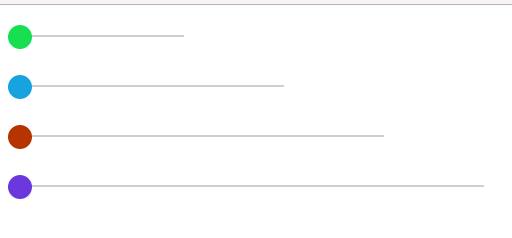
效果图如上,如果有BUG欢迎留言,共同完善。




