简要揭秘在线代码编辑器
前言
好像园里没啥帖子介绍在线代码编辑器,网上也多少相关资料,我做在线代码编辑器http://www.wcodei.com/的时候走了一堆的弯路,现在分享一下经验吧,我记性很差,就只能想到哪儿写到哪儿了,希望大家别介意。
一.所见即所得编辑器与代码编辑器的技术对比
两者看上去貌似很相似,都不是传统的editarea,都需要编辑器中显示的内容能够支持带颜色。
所见即所得编辑器的技术核心就是contenteditable="true"属性,只要在一个html容器中使用该属性,则该html容器就能变成一个简单的编辑器,现在常见的一些所见即所得编辑器都是在这个技术的基础上再加上一些控制编辑器内容的代码而已。而代码编辑器则不能采用该技术,因为这样在编辑html代码时会造成混淆。所以常见的在线代码编辑器一般是弄一个隐藏的editarea来支持键盘输入,将编辑的内容存储在js对象中,然后再动态的创建html对象来展示着色的代码。
这样看来代码编辑器相对于所见即所得编辑器来说,还是更有难度一些的。
特别对我这种页面布局方面比较抓瞎的人来说,在线代码编辑器无比的烦人。。。到现在都还有隐现的页面展示bug。
二.代码编辑器的一些功能实现
1.光标
代码编辑器需要自己实现光标的闪烁效果,这个很简单,就是间隔一段时间显示/隐藏div就行啦。
setInterval(function() {
tCursor.toggle();
}, 530);
当然光标的位置需要自己计算。
2.滚动条
滚动条实现的难易要看你想要怎样的功能,如果你不需要行号,或者不需要固定行号,则用html对象自带的滚动条就行了。
如果你和我一样想实现固定位置的行号,这就麻烦一些,需要自己实现滚动条的效果,并自己用代码来同步滚动条的状态和页面的scroll状态。
3.着色
个人感觉着色不是那么复杂,主要就是把一些需要着色的东东找出来就行了。
4.拷贝,剪切等
实现这个比较复杂的一点是ie不支持直接访问剪贴板,这样就只能曲线救国了,先把要拷贝,剪切的内容放到editarea里面,再弄到剪贴板里去。
5.打开本地文件
其实我本来想实现一种比较酷炫的功能,本地文件直接拖动到编辑器打开,然后快捷键ctrl-s保存文件。不过到实现的时候却发现拖动打开可以,但是保存文件不行,因为我找了一圈都没找到怎么获取被拖动打开文件的文件地址,就算用插件也貌似得不到。顶多得到文件名,具体地址得不到!
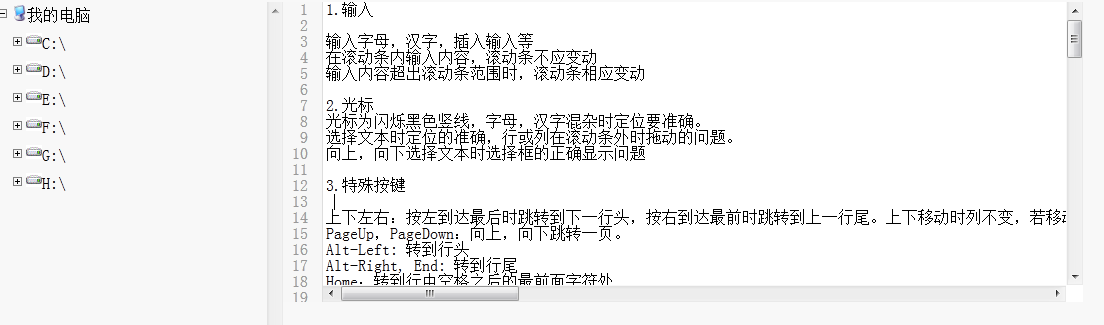
于是我只能做成那种通过插件浏览我的电脑来一步步打开文件,并进行保存的方式了。
三、演示
我挺喜欢vs的在没有选择文本的时候用ctrl-x,ctrl-c会剪切复制当前行的功能
和ultraedit的列编辑模式(用ctrl-m切换),所以在我的编辑器中也实现了这两个功能。
另外这个版本因为要访问本地文件,所以需要装插件,囧!

作者:Jingle Guo
出处:http://www.cnblogs.com/studynote/
若标题中有“转载”字样,则本文版权归原作者所有。若无转载字样,本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.




