在 Docker 中部署 .NET Core 网站
在 Docker 中部署网站和服务,已经是当前比较流行的运维技术,也是未来不可逆转的大趋势。作为一名 .net 开发人员,掌握 Docker 部署 .NET 网站和服务,已经是必备的技能,刻不容缓。本篇文章基于 .NET5 开发的网站,以非常简单易懂的方式,快速介绍部署方式,目的在于让大家能够快速入门,增加学习兴趣和信心。
1、安装 Docker
有关 CentOS7 安装 docker ,可以参考我的其它博客,链接地址如下:
在线安装:https://www.cnblogs.com/studyjobs/p/17460227.html
离线安装:https://www.cnblogs.com/studyjobs/p/18016962.html
2、创建并发布.NET5 的网站
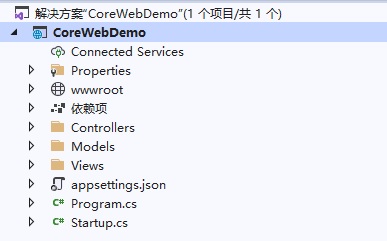
1 使用 VS2019 创建项目,选择 ASP.NET Core Web 应用(模型-视图-控制器),然后一直点击下一步,可以考虑取消 HTTPS 创建出如下图所示的代码结构:

2 在 appsettings.json 中增加两个配置节:
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*",
//这个是我新增加的配置节:网站启动时的端口
"ListenPort": "http://*:9090",
//这个是我新增加的配置节:用于显示在首页的文本
"DisplayText": "Hello Jobs"
}
3 在 Models 文件夹下,创建一个类 CommonBLL.cs ,代码如下:
using Microsoft.Extensions.Configuration;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace CoreWebDemo.Models
{
public static class CommonBLL
{
//这个是我新增加的代码
//作用是在网站启动前加载 appsettings.json 配置文件
public static IConfiguration Config =
(new ConfigurationBuilder())
.SetBasePath(Environment.CurrentDirectory)
.AddJsonFile("appsettings.json", false, true).Build();
}
}
备注:上面的 AddJsonFile 方法的第三个参数为 true ,表示如果修改了 appsettings.json 配置文件的话,会自动重新加载,更新上面的 Config 这个变量的内容。
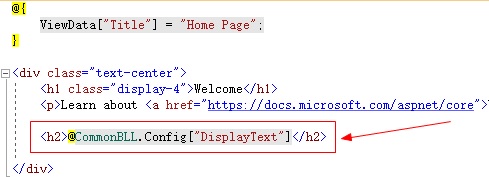
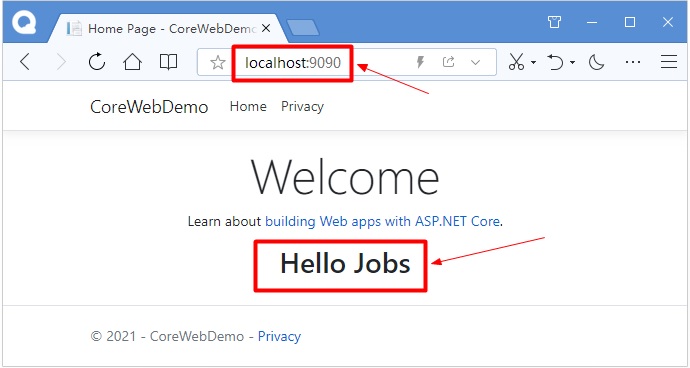
4 修改 Views/Home 文件夹下的 Index.cshtml ,增加一行代码用于显示 appsettings.json 中配置节 DisplayText 中的文本到首页中,因为后面要演示网站和配置文件分离部署。(网站部署在 Docker 中,appsettings.json 文件放在 Docker 外面,修改外面的 appsettings.json 文件中的配置节,不用重启 Docker,首页刷新一下自动更新成 appsettings.json 修改后的配置节内容)

5 修改 Program.cs 代码,使用 appsettings.json 中配置的端口,作为网站启动端口
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args).ConfigureWebHostDefaults(
webBuilder =>
{
//我在这里增加了代码 UseUrls(要监听的网站地址端口),
//格式类似为:UseUrls(Http://*:9090)
webBuilder.UseUrls(CommonBLL.Config["ListenPort"]).UseStartup<Startup>();
});
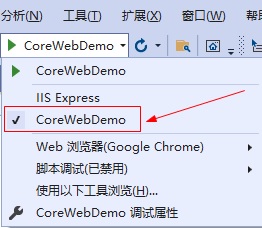
6 选择以控制台方式启动(默认使用的是 IIS Express 方式启动,端口是 5000)



如果控制台方式启动正常,网站启动的端口也是 appsettings.json 中 ListenPort 对应的端口,通过 localhost:9090 访问能够打开页面,并且也把配置节 DisplayText 配置的内容显示出来,则表示以上代码写的没有问题。
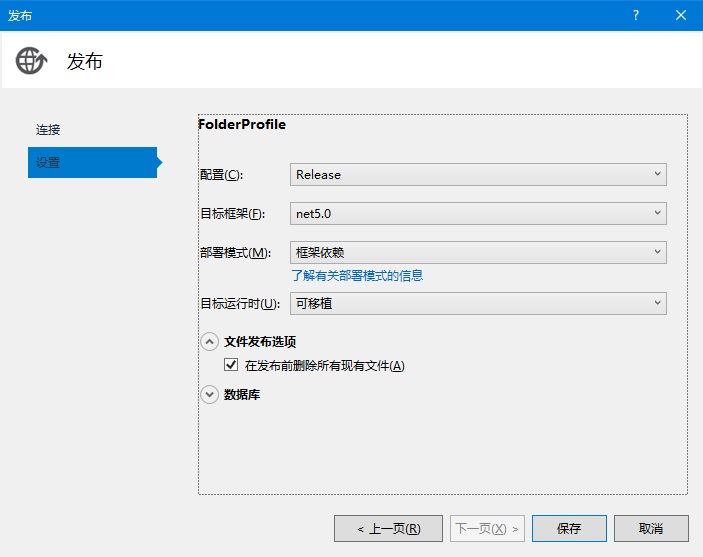
7 采用框架依赖、可移植的方式发布网站程序

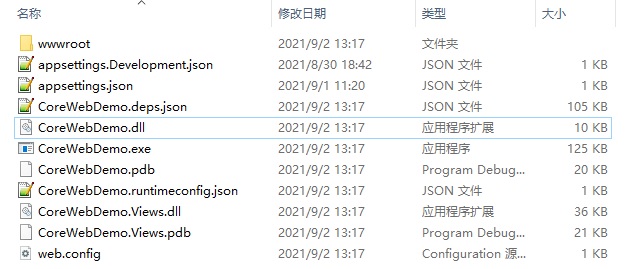
发布后的内容如下图所示:

到此为止,Docker 部署前的准备工作已经完毕。
3、生成 Docker 镜像
下面我们把已经发布的网站,生成 Docker 镜像,具体步骤如下:
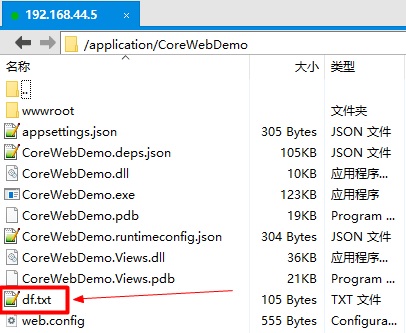
1 使用 xftp 登录到 CentOS7 服务器,在根目录下创建一个文件夹 application ,然后在 application 文件夹中再创建一个 CoreWebDemo 文件夹。将之前发布的网站,复制到 CoreWebDemo 文件夹中,另外再把 appsetting.json 文件复制一份到 application 文件夹下。
备注:application 文件夹下的这个 appsettings.json 用于在 Docker 外部署,方便后续如果要是更改配置节时,不需要进入 Docker 中进行修改。

2 在本机 windows 电脑上新建一个文本文件 df.txt ,编写生成镜像的指令,也就是大家常说的 Dockerfile
# 表示以 .NET5 的 SDK 作为基础镜像
FROM mcr.microsoft.com/dotnet/sdk:5.0
# 进入 Docker 时直接就进入到了 /app 这个目录
WORKDIR /app
# 将当前目录下的所有文件,复制到 docker 的 /app 目录下
COPY . /app
# 启动网站服务
ENTRYPOINT ["dotnet","CoreWebDemo.dll"]
注意:每行开头的指令,必须是大写字母。
3 将编写好的 df.txt 文件,通过 xftp 复制到 /application/CoreWebDemo 目录下

4 使用 xshell 登录到 CentOS7 服务器上,运行以下命令:
# 进入到 CentOS7 上网站的目录
cd /application/CoreWebDemo
# 生成 .NET5 网站的 Docker 镜像文件
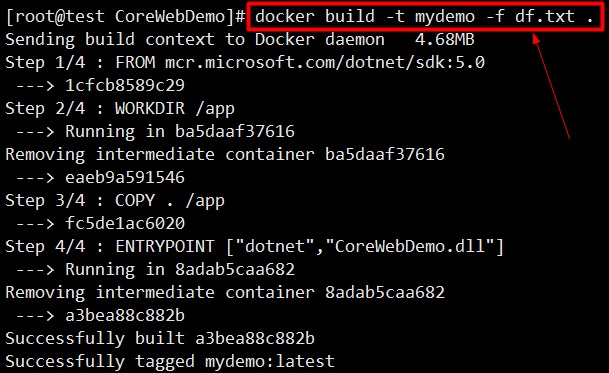
docker build -t mydemo -f df.txt .

docker build 的参数:
-t 表示生成的镜像的 tag 名称(如果包含字母,只能使用小写字母)
-f 表示要使用的 Dockerfile 文件名称
后面一定要跟上一个点(.)
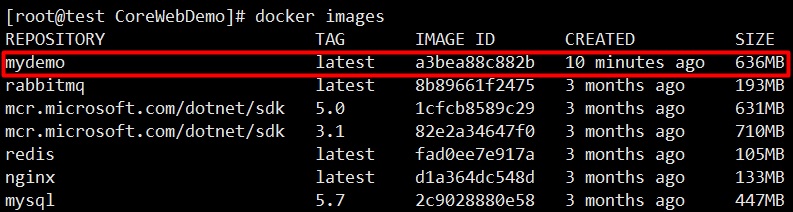
5 运行 docker images 就可以看到所生成的镜像

4、Docker 部署 .NET5 网站
1 使用以下命令,运行刚才生成的 .NET5 镜像
docker run --name mycoredemo -d -p 9999:9090 -v /application/appsettings.json:/app/appsettings.json mydemo
以上命令参数的含义:
--name 指定运行后的服务名称
-d 表示后台运行,不阻塞前台线程,这样命令行窗口仍然可以使用
-p 进行端口映射,网站启动后的端口是 9090(之前配置的),我想让服务器使用 9999 端口访问
-v 表示卷映射,可以把 docker 外面的文件夹或文件,映射到 docker 内部的文件夹或文件,这里将外面的 appsettings.json 配置文件,映射到 docker 网站部署的文件夹中的 appsettings.json 配置文件,从而实现在 docker 外部修改配置就可以使用 docker 内部的网站配置生效
2 运行以下命令开通防火墙 9999 端口
# 在防火墙中开通 9999 端口
firewall-cmd --zone=public --add-port=9999/tcp --permanent
# 重启加载防火墙配置
firewall-cmd --reload
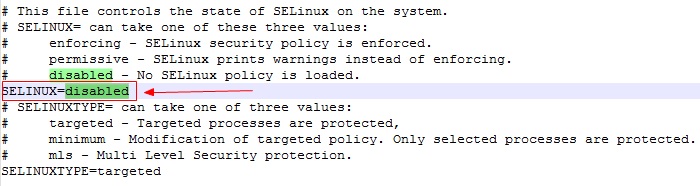
3 如果 CentOS7 启动了 SeLinux 的话,请关闭 SeLinux
SeLinux 的配置文件在 /etc/selinux 目录下,配置文件的名称是 config,
打开它进行编辑,将 SELINUX 后面的值修改为 disabled

然后使用 xshell 运行命令 init 6 重新启动 Linux 服务器。(SeLinux 配置修改,必须重启才能生效)
到此为止 .NET5 网站在 Docker 中部署完毕,下面就访问验证一下吧。
5、浏览器访问验证部署成果
我的 CentOS7 服务器的 ip 地址是:192.168.44.5
我自己的电脑的 ip 地址是 192.168.44.88
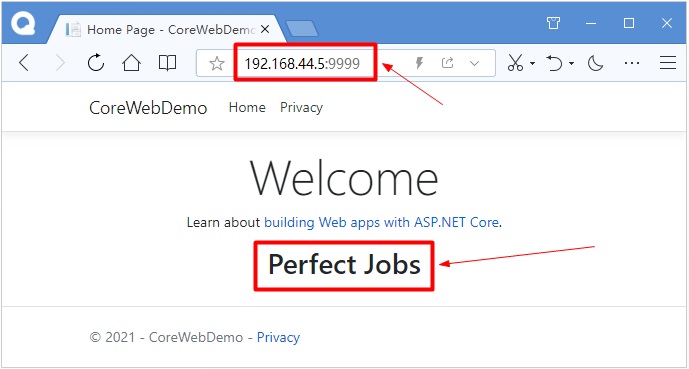
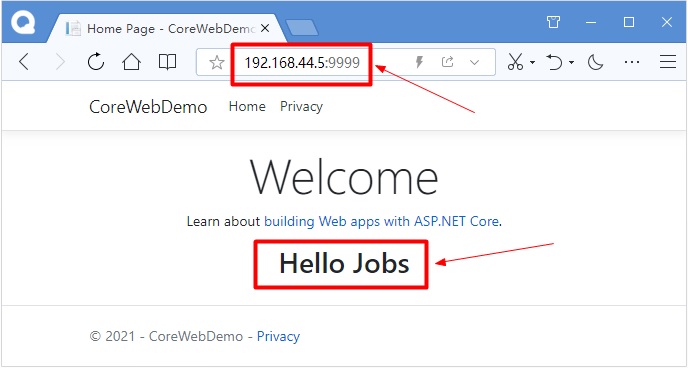
两个 ip 在同一个网段中,因此可以直接通过 ip 地址进行访问。我们刚才通过 CentOS7 服务器的 9999 端口映射到 Docker 内网站的 9090 端口,因此可以通过 http://192.168.44.5:9999 访问网站。

由于我们在运行 .NET5 网站镜像时,通过 -v 参数,
把 CentOS7 服务器上 /application/CoreWebDemo/appsettings.json 文件,
映射到了 docker 内部的 /app/appsettings.json 配置文件,
因此只需要修改 CentOS7 服务器上的 appsettings.json 文件,
就相当于修改了 Docker 中 .NET5 网站的配置文件。
我们通过 xftp 把 CentOS7 服务器上的 appsettings.json 中的配置节 DisplayText 的值修改为 Perfect Jobs,保存后,然后刷新一下网页,可以发现页面也显示为 Perfect Jobs