巨蟒python全栈开发-第11阶段 ansible_project2
一个NB的网站:
CDN:将用户的需求送到最近的节点:内容分发网络

有些是专门做CDN的工具
常用的markdown是需要知道的,短信有字数限制.
websocket:客户端与服务器,http是客户端向服务端发消息,服务端是找不到客户端的,怎么办?
websocket是服务端也可以发消息发送给客户端,例如:网易的聊天室
短网站:
大纲内容:
1.表模型介绍
2.表结构介绍
3.前端ui插件介绍
4.用户列表
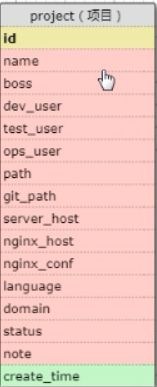
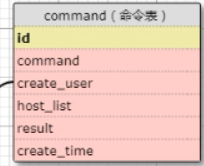
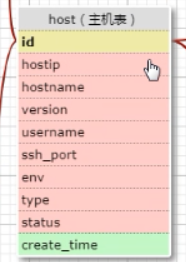
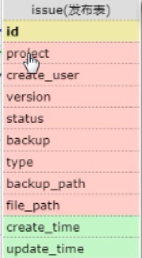
1.表模型介绍



domain是域名






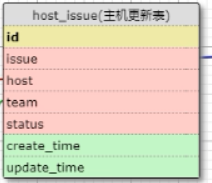
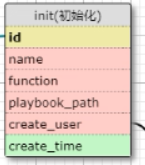
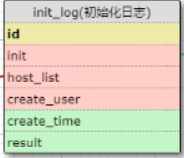
2.表结构介绍

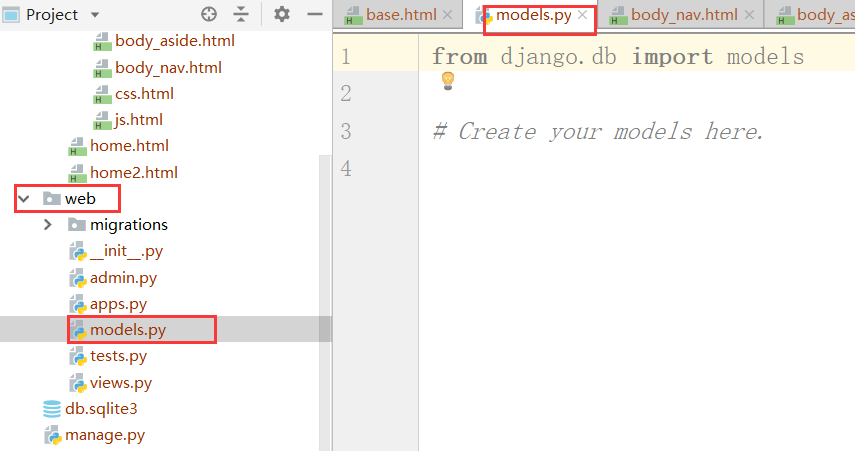
写在model里边的文件?数据库创建

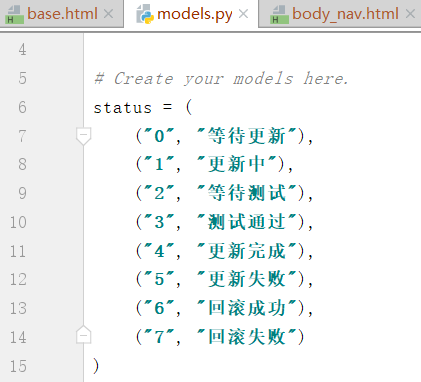
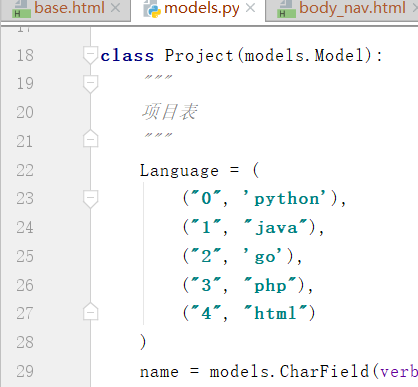
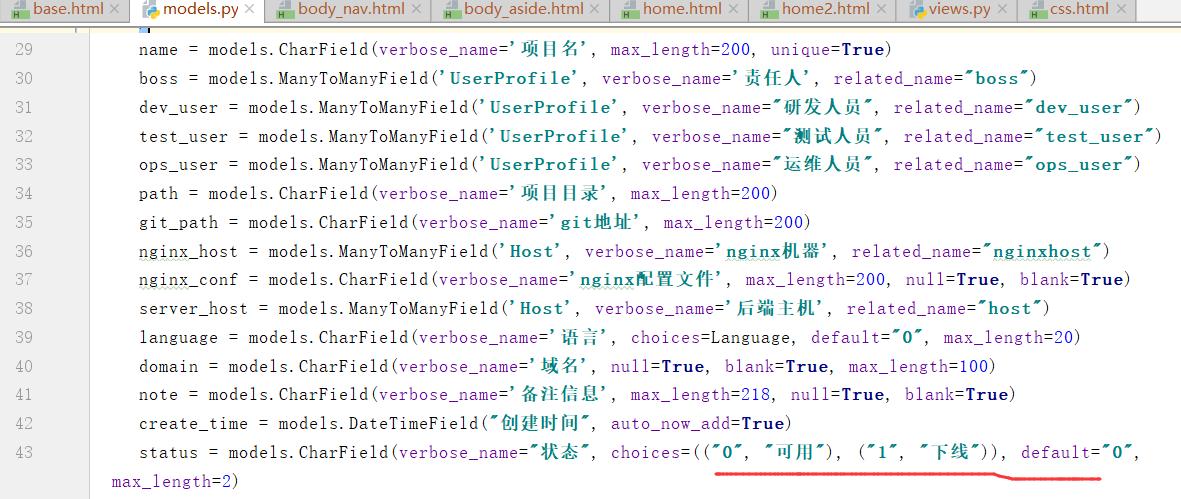
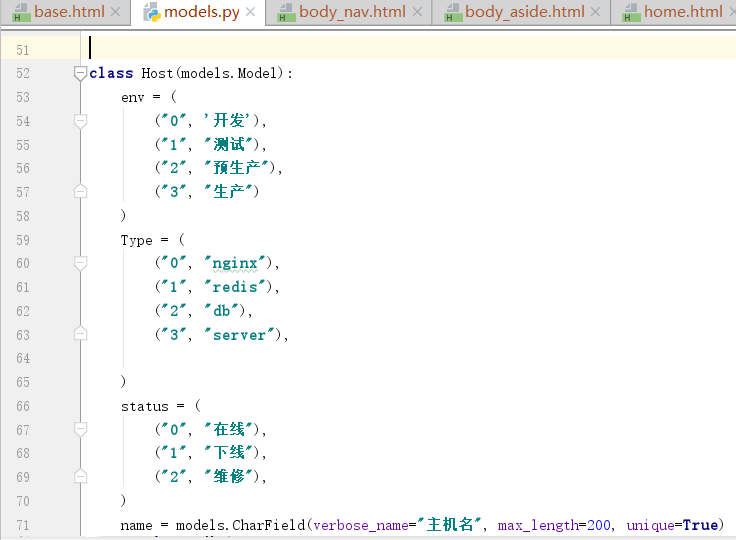
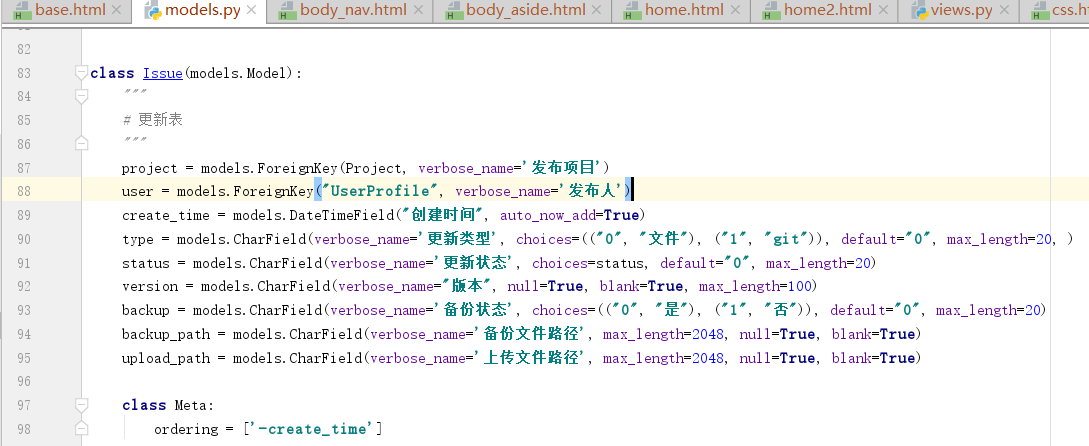
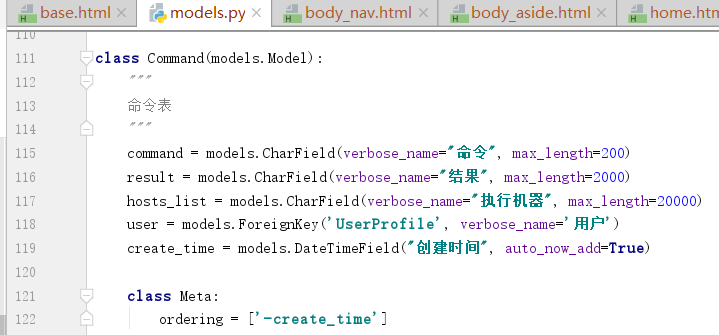
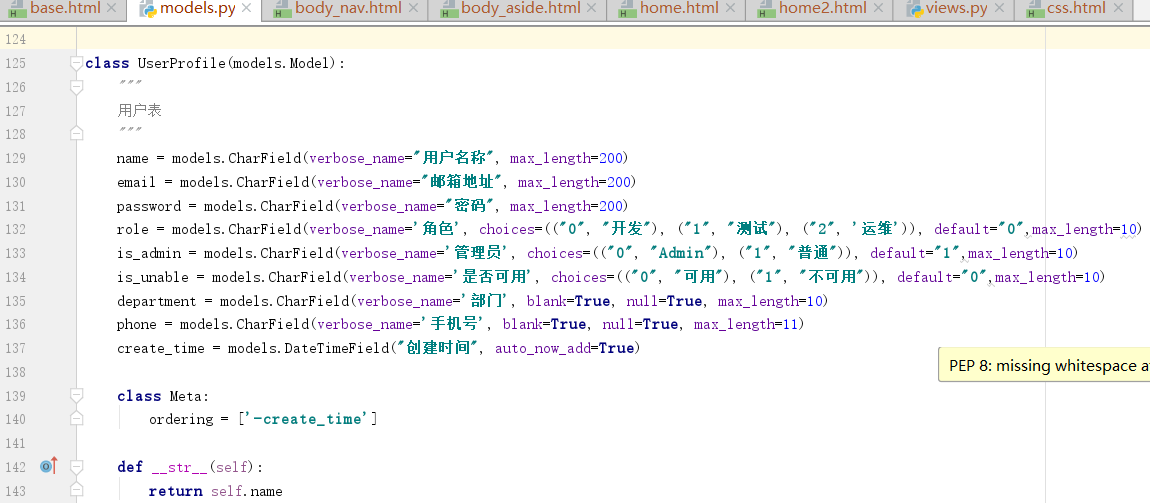
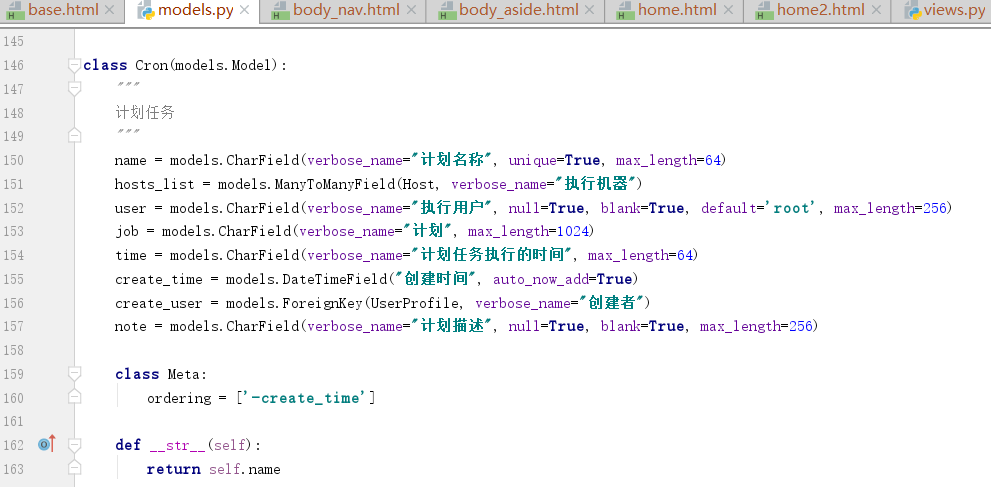
from django.db import models from django.contrib.auth.models import User, Group from django.contrib.auth.models import AbstractUser # Create your models here. status = ( ("0", "等待更新"), ("1", "更新中"), ("2", "等待测试"), ("3", "测试通过"), ("4", "更新完成"), ("5", "更新失败"), ("6", "回滚成功"), ("7", "回滚失败") ) class Project(models.Model): """ 项目表 """ Language = ( ("0", 'python'), ("1", "java"), ("2", 'go'), ("3", "php"), ("4", "html") ) name = models.CharField(verbose_name='项目名', max_length=200, unique=True) boss = models.ManyToManyField('UserProfile', verbose_name='责任人', related_name="boss") dev_user = models.ManyToManyField('UserProfile', verbose_name="研发人员", related_name="dev_user") test_user = models.ManyToManyField('UserProfile', verbose_name="测试人员", related_name="test_user") ops_user = models.ManyToManyField('UserProfile', verbose_name="运维人员", related_name="ops_user") path = models.CharField(verbose_name='项目目录', max_length=200) git_path = models.CharField(verbose_name='git地址', max_length=200) nginx_host = models.ManyToManyField('Host', verbose_name='nginx机器', related_name="nginxhost") nginx_conf = models.CharField(verbose_name='nginx配置文件', max_length=200, null=True, blank=True) server_host = models.ManyToManyField('Host', verbose_name='后端主机', related_name="host") language = models.CharField(verbose_name='语言', choices=Language, default="0", max_length=20) domain = models.CharField(verbose_name='域名', null=True, blank=True, max_length=100) note = models.CharField(verbose_name='备注信息', max_length=218, null=True, blank=True) create_time = models.DateTimeField("创建时间", auto_now_add=True) status = models.CharField(verbose_name="状态", choices=(("0", "可用"), ("1", "下线")), default="0", max_length=2) class Meta: ordering = ("-create_time",) #??? def __str__(self): return self.name class Host(models.Model): env = ( ("0", '开发'), ("1", "测试"), ("2", "预生产"), ("3", "生产") ) Type = ( ("0", "nginx"), ("1", "redis"), ("2", "db"), ("3", "server"), ) status = ( ("0", "在线"), ("1", "下线"), ("2", "维修"), ) name = models.CharField(verbose_name="主机名", max_length=200, unique=True) hostip = models.GenericIPAddressField(verbose_name='主机ip地址') env = models.CharField(verbose_name='环境', choices=env, default="3", max_length=20) version = models.CharField(verbose_name="系统版本", max_length=50, null=True, blank=True) type = models.CharField(verbose_name="类型", choices=Type, default="3", max_length=20) ssh_port = models.CharField(verbose_name="ssh端口", default=22, max_length=10) status = models.CharField(verbose_name="状态", choices=status, default="0", max_length=2) def __str__(self): return self.hostip class Issue(models.Model): """ # 更新表 """ project = models.ForeignKey(Project, verbose_name='发布项目') user = models.ForeignKey("UserProfile", verbose_name='发布人') create_time = models.DateTimeField("创建时间", auto_now_add=True) type = models.CharField(verbose_name='更新类型', choices=(("0", "文件"), ("1", "git")), default="0", max_length=20, ) status = models.CharField(verbose_name='更新状态', choices=status, default="0", max_length=20) version = models.CharField(verbose_name="版本", null=True, blank=True, max_length=100) backup = models.CharField(verbose_name='备份状态', choices=(("0", "是"), ("1", "否")), default="0", max_length=20) backup_path = models.CharField(verbose_name='备份文件路径', max_length=2048, null=True, blank=True) upload_path = models.CharField(verbose_name='上传文件路径', max_length=2048, null=True, blank=True) class Meta: ordering = ['-create_time'] class Host_Issue(models.Model): """ # 主机的更新信息表 """ project = models.ForeignKey(Project, verbose_name='发布项目') host = models.ForeignKey(Host, verbose_name='发布机器') issue = models.ForeignKey(Issue, verbose_name='更新') status = models.CharField(verbose_name='更新状态', choices=status, default="0", max_length=20) class Command(models.Model): """ 命令表 """ command = models.CharField(verbose_name="命令", max_length=200) result = models.CharField(verbose_name="结果", max_length=2000) hosts_list = models.CharField(verbose_name="执行机器", max_length=20000) user = models.ForeignKey('UserProfile', verbose_name='用户') create_time = models.DateTimeField("创建时间", auto_now_add=True) class Meta: ordering = ['-create_time'] class UserProfile(models.Model): """ 用户表 """ name = models.CharField(verbose_name="用户名称", max_length=200) email = models.CharField(verbose_name="邮箱地址", max_length=200) password = models.CharField(verbose_name="密码", max_length=200) role = models.CharField(verbose_name='角色', choices=(("0", "开发"), ("1", "测试"), ("2", '运维')), default="0",max_length=10) is_admin = models.CharField(verbose_name='管理员', choices=(("0", "Admin"), ("1", "普通")), default="1",max_length=10) is_unable = models.CharField(verbose_name='是否可用', choices=(("0", "可用"), ("1", "不可用")), default="0",max_length=10) department = models.CharField(verbose_name='部门', blank=True, null=True, max_length=10) phone = models.CharField(verbose_name='手机号', blank=True, null=True, max_length=11) create_time = models.DateTimeField("创建时间", auto_now_add=True) class Meta: ordering = ['-create_time'] def __str__(self): return self.name class Cron(models.Model): """ 计划任务 """ name = models.CharField(verbose_name="计划名称", unique=True, max_length=64) hosts_list = models.ManyToManyField(Host, verbose_name="执行机器") user = models.CharField(verbose_name="执行用户", null=True, blank=True, default='root', max_length=256) job = models.CharField(verbose_name="计划", max_length=1024) time = models.CharField(verbose_name="计划任务执行的时间", max_length=64) create_time = models.DateTimeField("创建时间", auto_now_add=True) create_user = models.ForeignKey(UserProfile, verbose_name="创建者") note = models.CharField(verbose_name="计划描述", null=True, blank=True, max_length=256) class Meta: ordering = ['-create_time'] def __str__(self): return self.name class Init(models.Model): """ 初始化表 """ name = models.CharField(verbose_name="名称", unique=True, max_length=64) function = models.CharField(verbose_name="初始化功能", unique=True, max_length=64) play_book = models.CharField(verbose_name="playbook路径", max_length=100) create_time = models.DateTimeField("创建时间", auto_now_add=True) create_user = models.ForeignKey(UserProfile, verbose_name="创建者") class Meta: ordering = ('-create_time',) def __str__(self): return self.name class InitLog(models.Model): """ 初始化日志表 """ init = models.ForeignKey(Init, verbose_name="初始化功能") hosts_list = models.ManyToManyField(Host, verbose_name="执行机器") user = models.ForeignKey(UserProfile, verbose_name="创建者") create_time = models.DateTimeField("创建时间", auto_now_add=True) result=models.CharField(verbose_name="结果",max_length=1000,null=True,blank=True) class Meta: ordering = ('-create_time',)
首先是,下图中的状态,



上图中的"可用",是针对项目而言的.
在多个字段对应同一张表中的用户
related_name代表别名.反向查询的作用

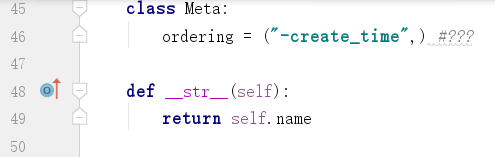
Meta用来定义表中的一些规则.
在数据库中倒序还是拿出来倒序?
str代表什么?显示object,写上就显示对应的return的值.


GenericIPAddressField字段表示什么?代表IPV4的地址和IPV4的地址
version表示版本
unique表示唯一
ssh_port默认是22

是否备份的状态,






3.前端ui插件介绍
两点:
所有项目添加和修改都需要,模态框modelform来做
ajax发送请求.
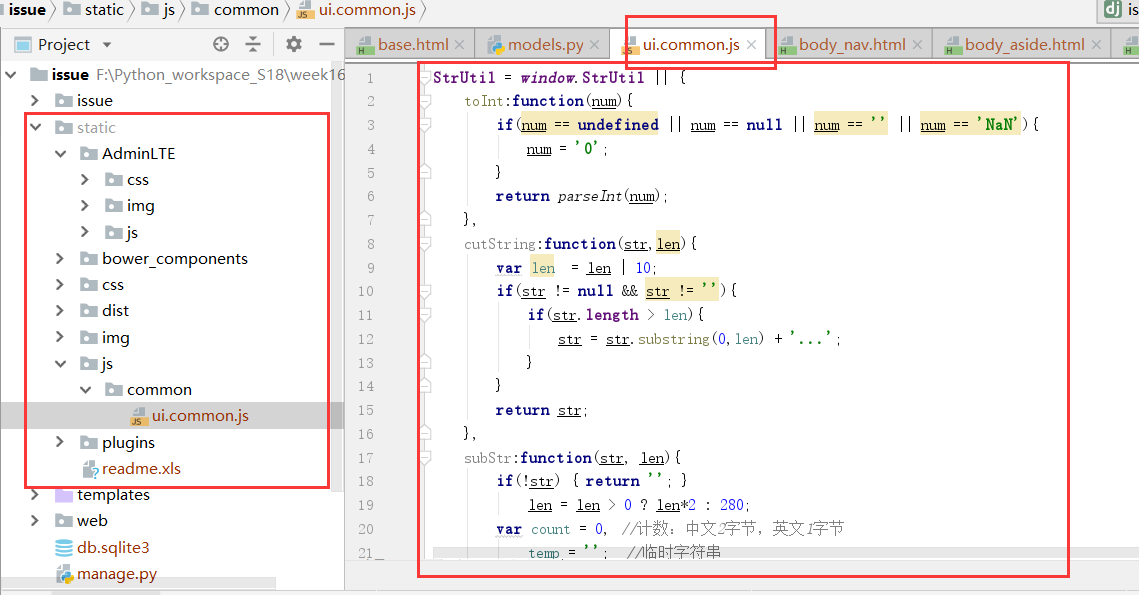
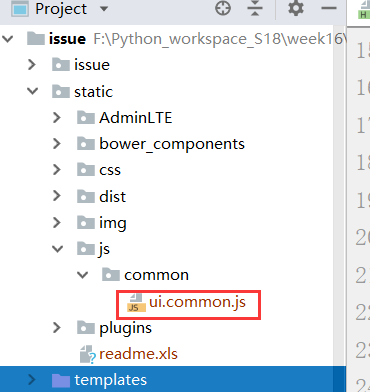
将原来的静态文件static单独拿出来,放在
js文件:

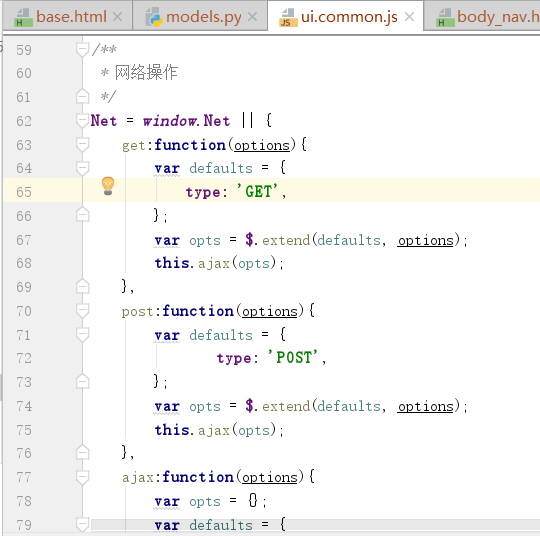
直接从"网络操作开始看",



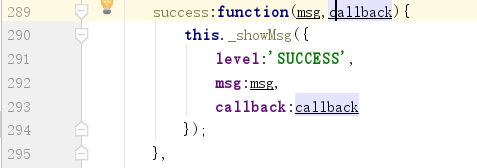
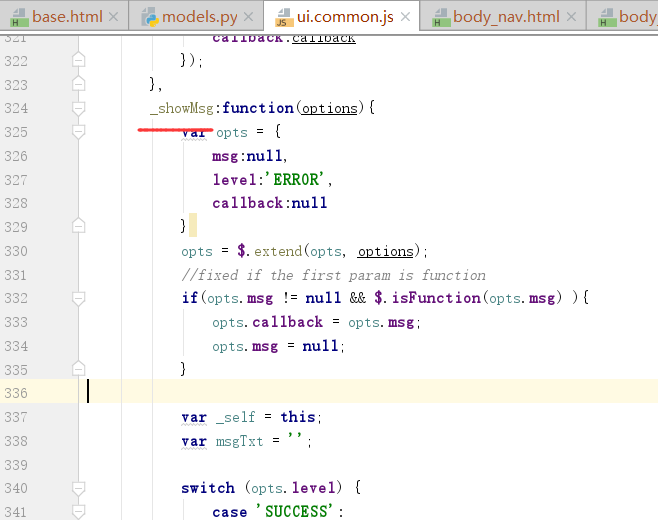
看一下ui.msg的位置,跳转到下图的位置

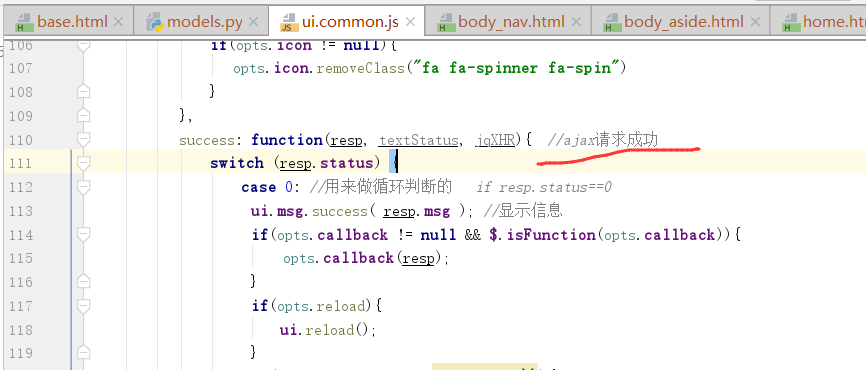
点击113行的success,走到,上图289的success.
this代表执行自己的_showMsg方法,级别是success.

_showMsg也执行了一个函数.

swith代表循环
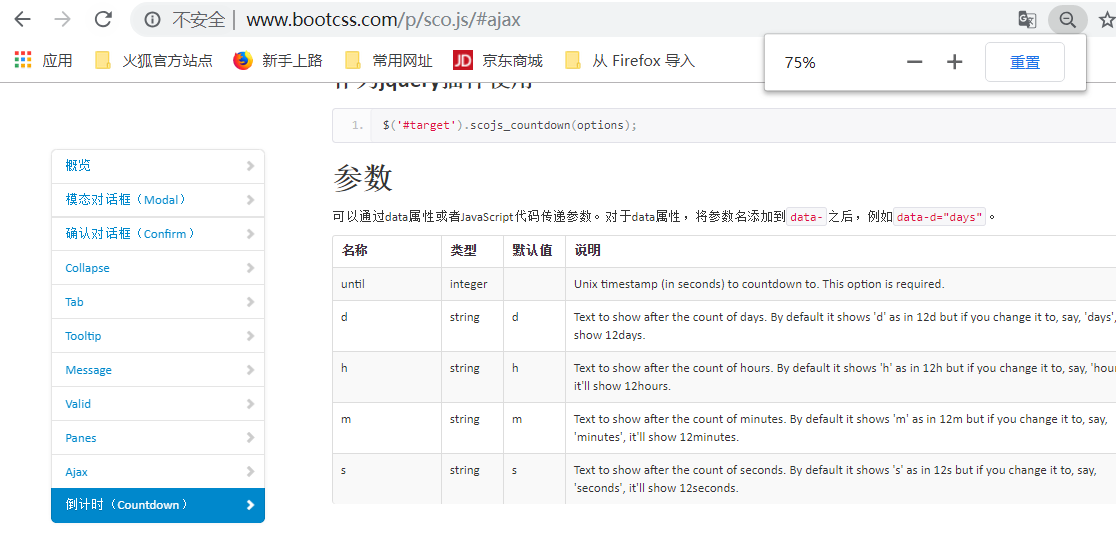
sco.js文件



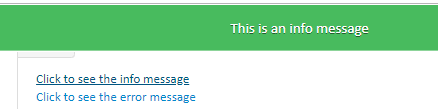
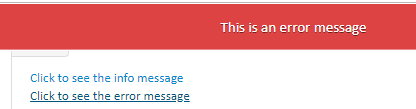
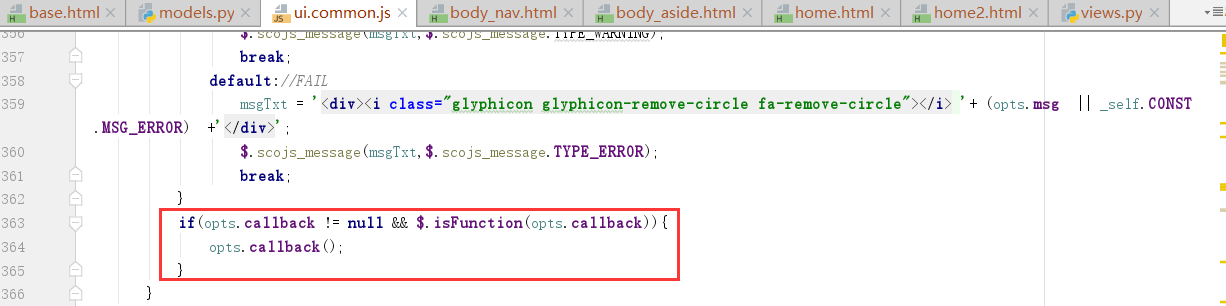
上边显示的是两种效果.

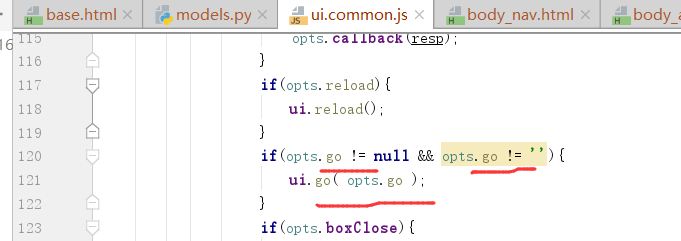
如果不执行,就会调用回调函数.


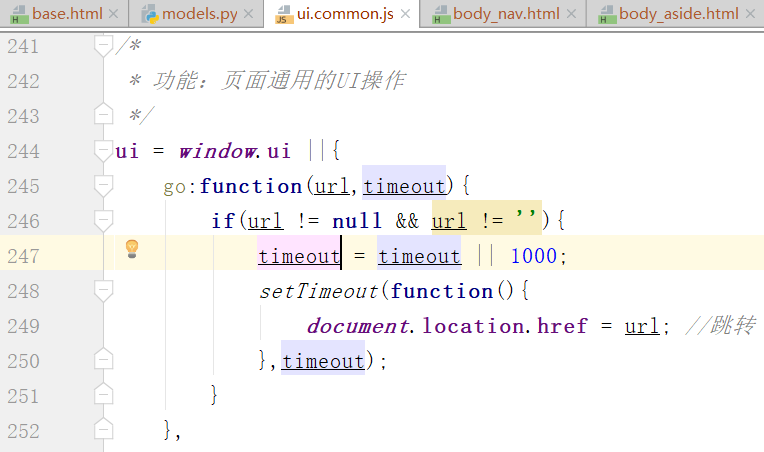
在1000ms之后执行这个事件.

#刷新当前的界面


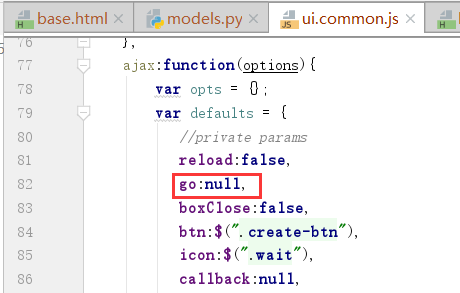
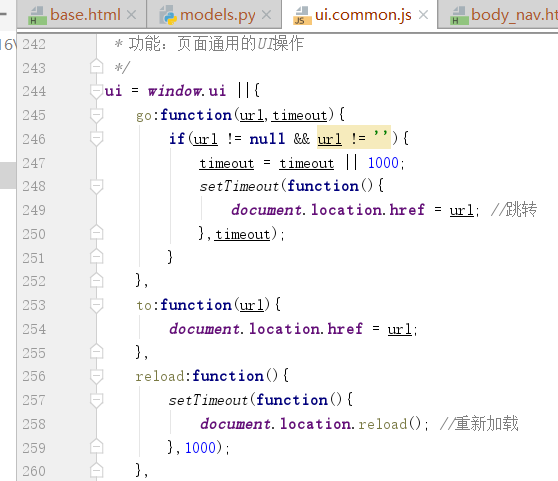
点击进入go


上图是跳转到百度首页


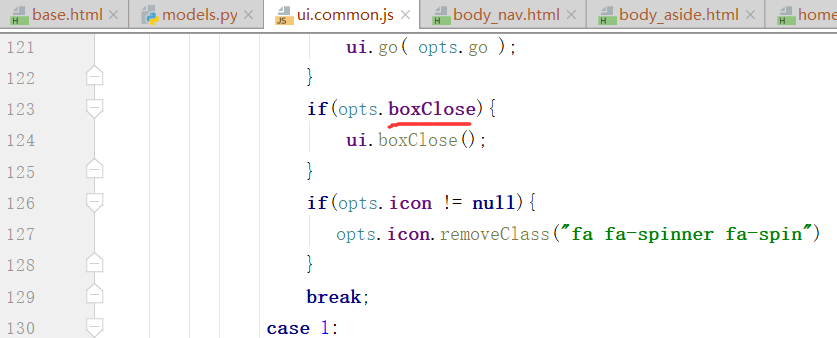
以上这个方法是直接关闭.

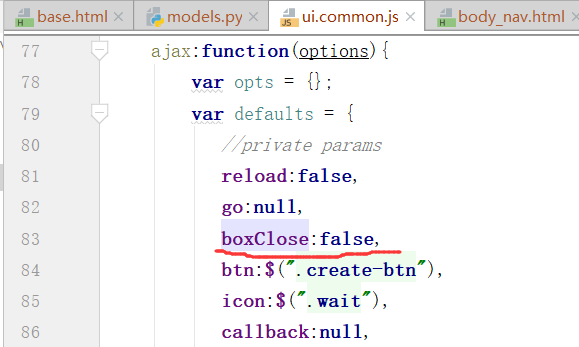
boxClose默认值是false.

如果图标icon不为空,就需要remove掉
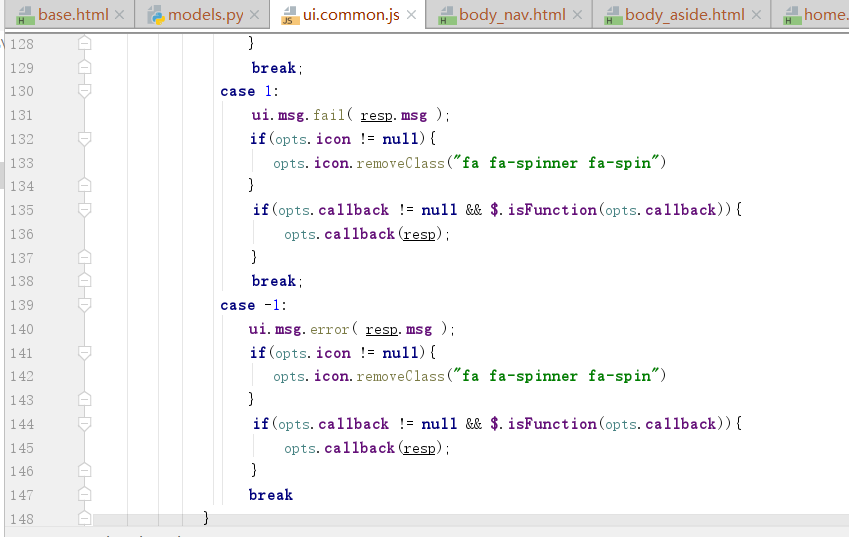
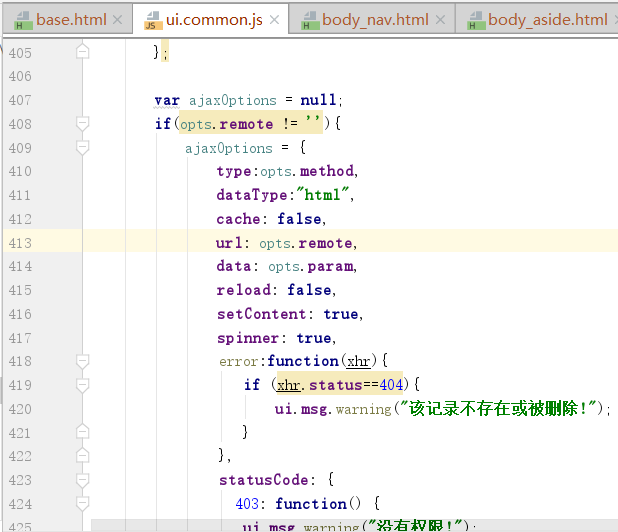
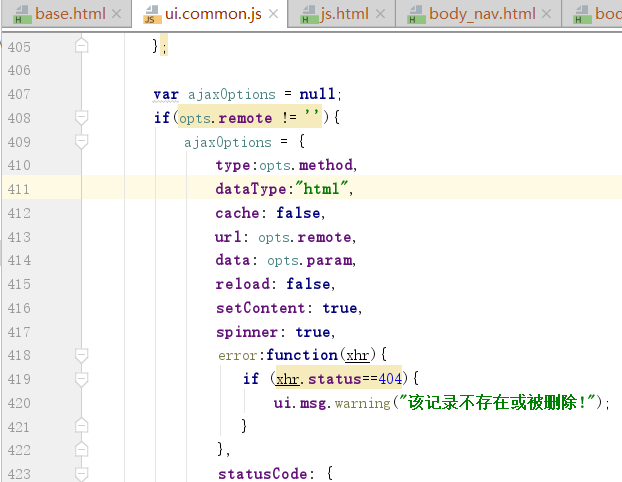
上边是case为0,下面case为1,处理


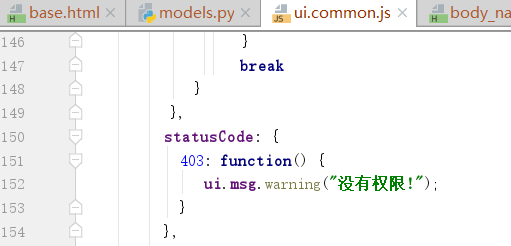
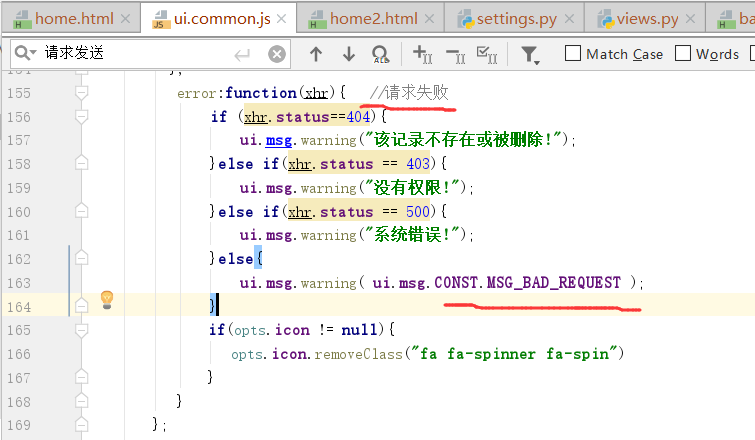
如果是401和403,那么就没有权限.

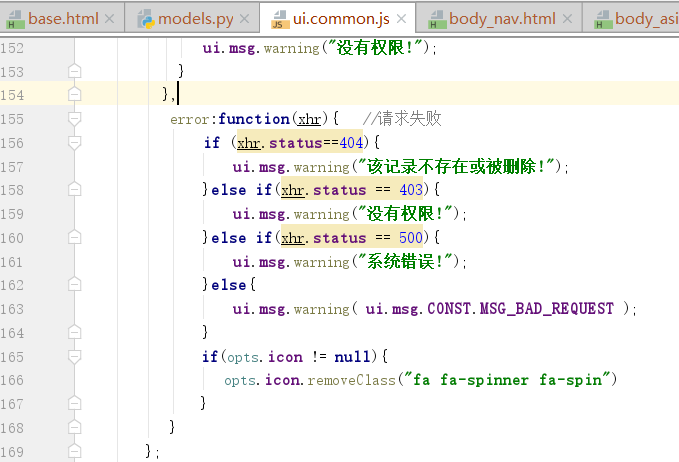
上边是请求失败,404找不到页面,500是服务器错误.
$.ajax就是纯正的发送ajax请求.

下边的ajaxForm不用.

go和to的区别:go多了一个setup的时间,需要等待1000ms

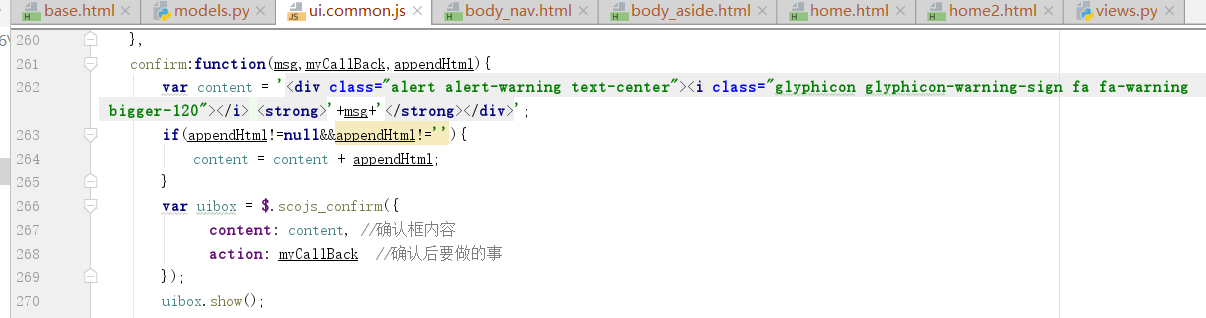
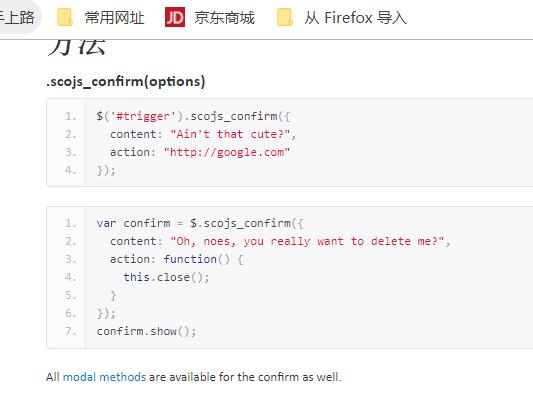
confirm这个函数

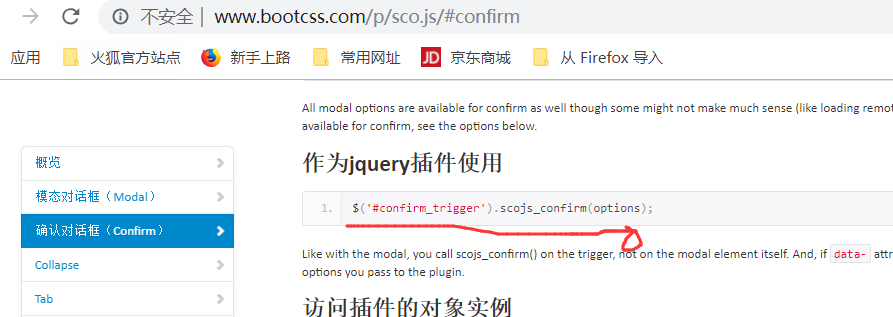
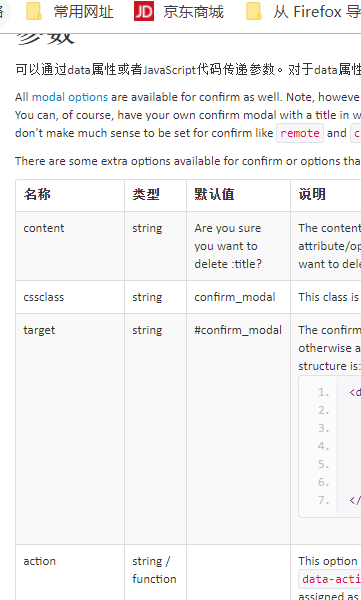
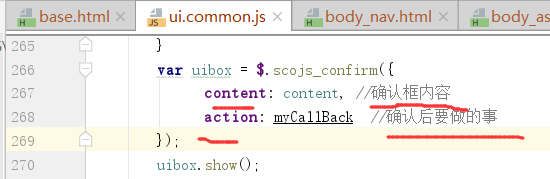
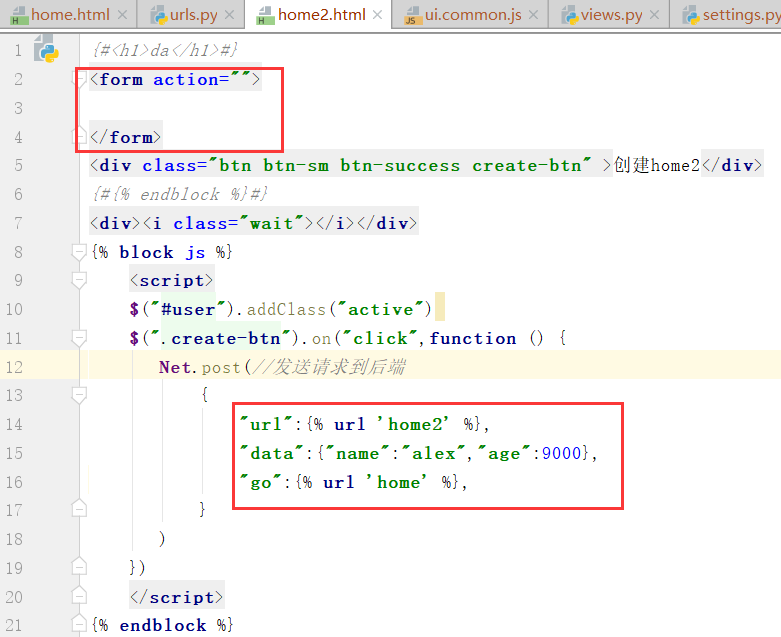
在确认对话框中找到上边的内容,下图是传递的参数

下面是传递的方法.


上图是ui.common.js的位置

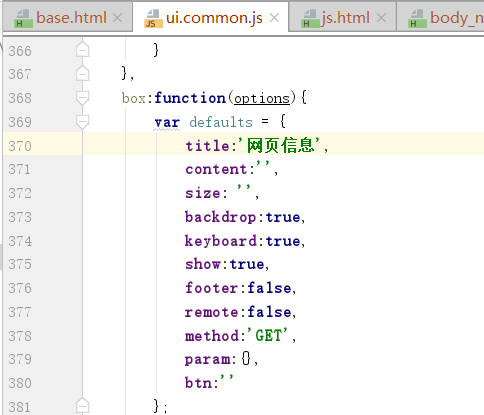
content显示的是内容.

box定义的信息.





直接return掉了.
jbox的小插件.

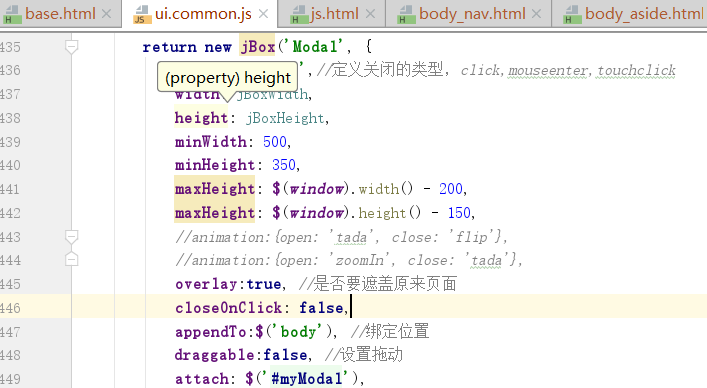
重新定义一个模态框.


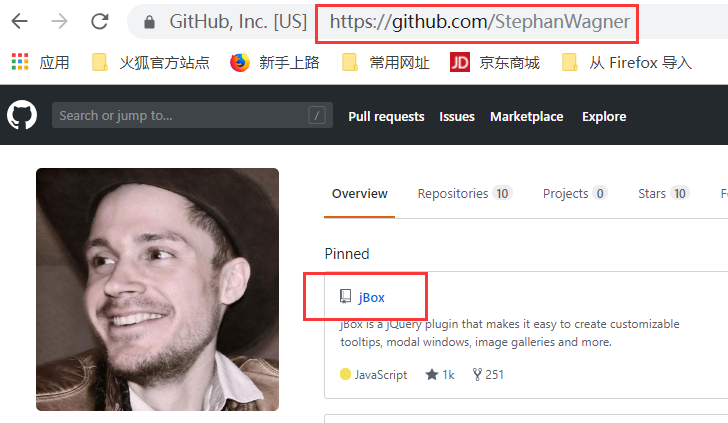
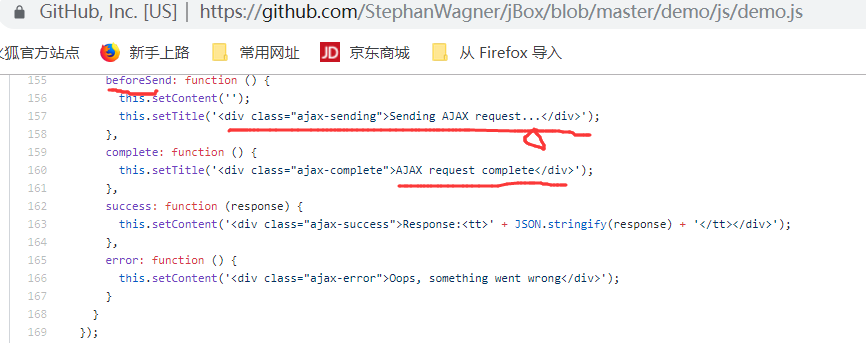
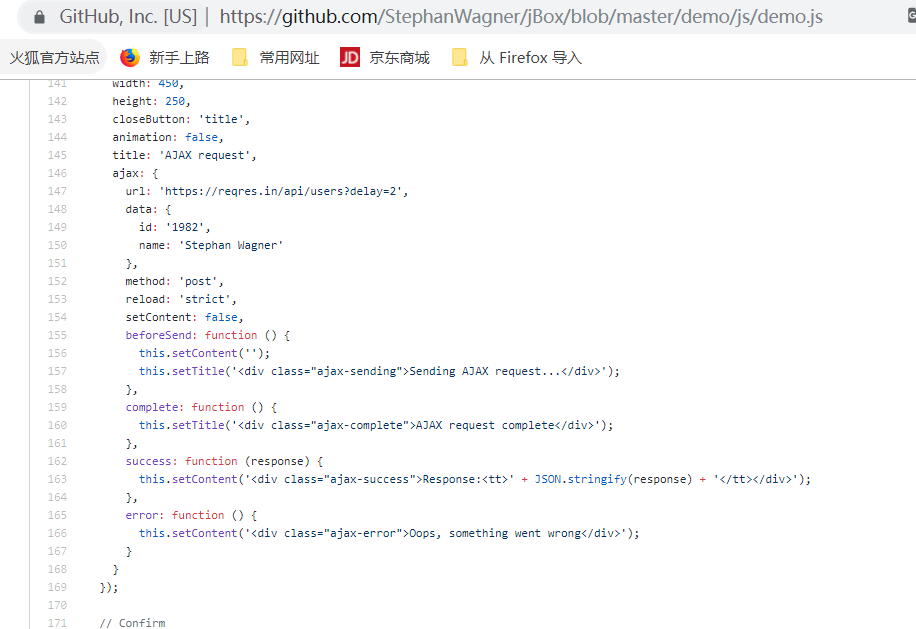
在github上边点击一下红色位置





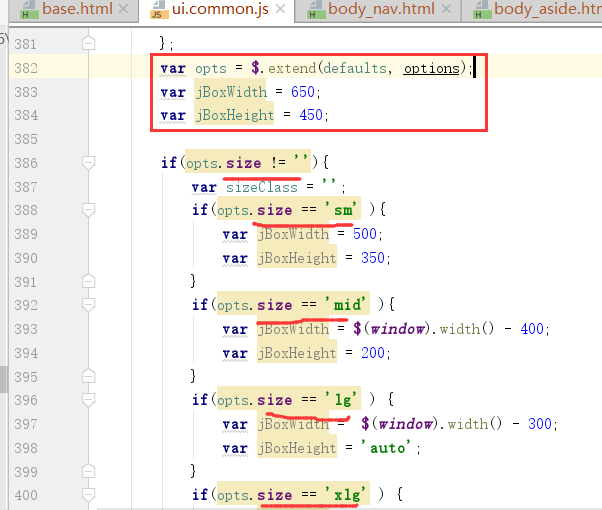
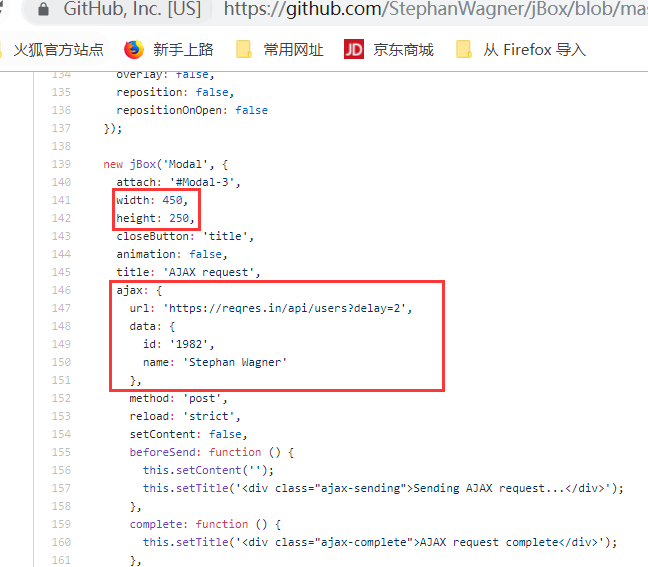
上图是设置的宽高和ajax请求.
点击按钮从sending=>AJAX得到请求



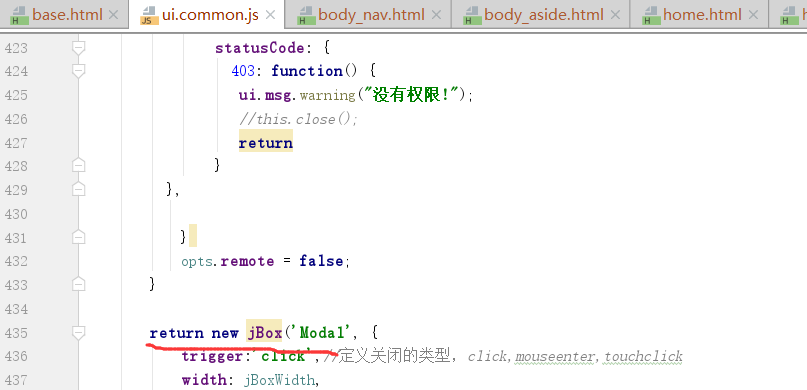
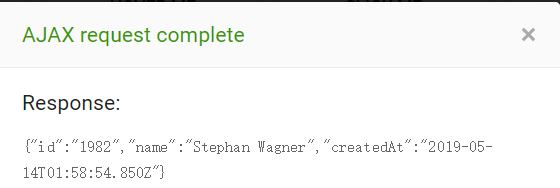
结束之后,设置的内容.

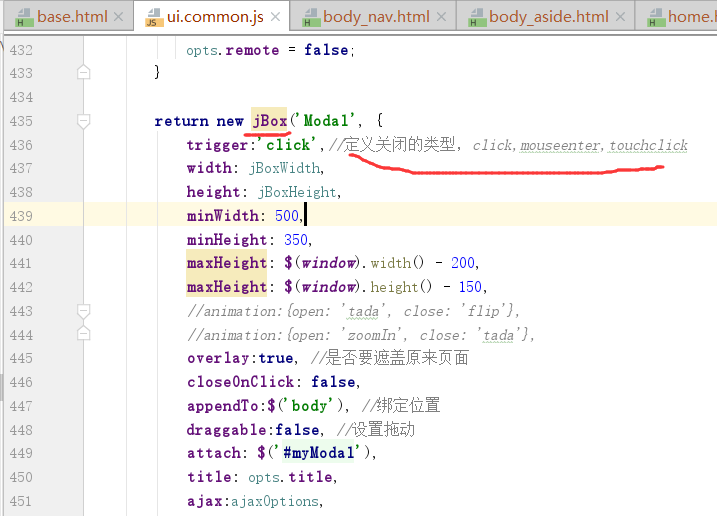
上边是定义关闭的类型,下面开始写一下.


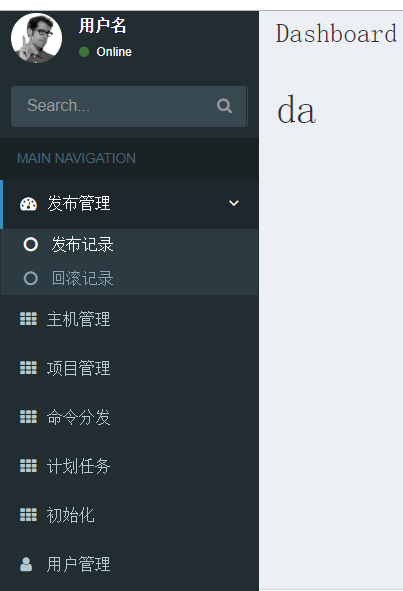
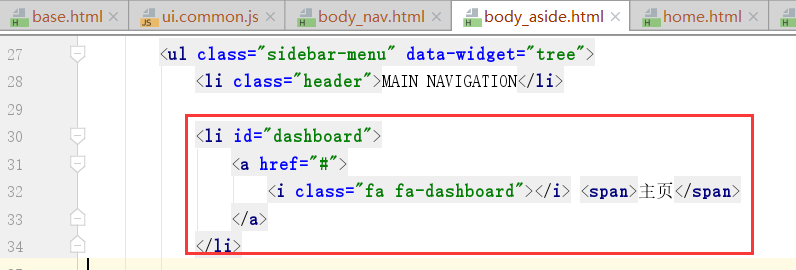
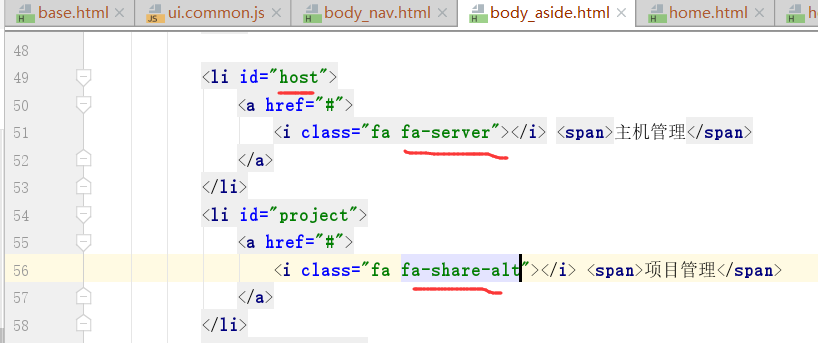
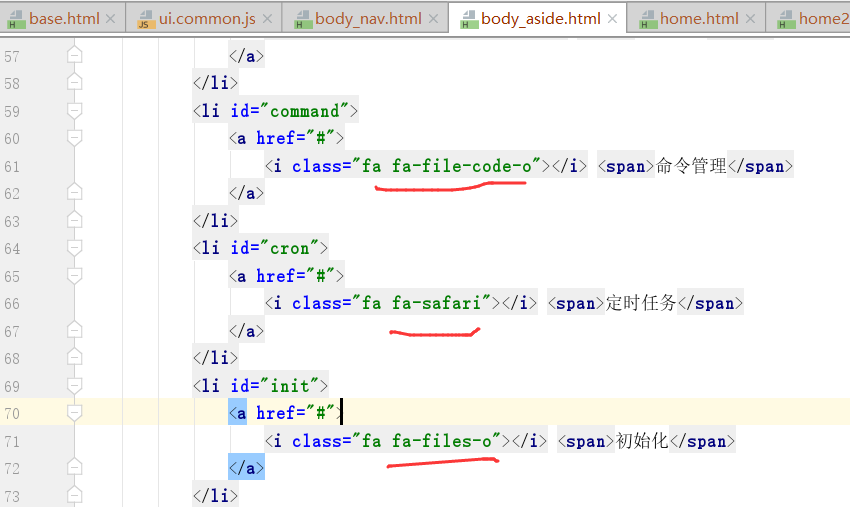
上图是原来的样式,下面我们做一下修改.
添加一个主页:





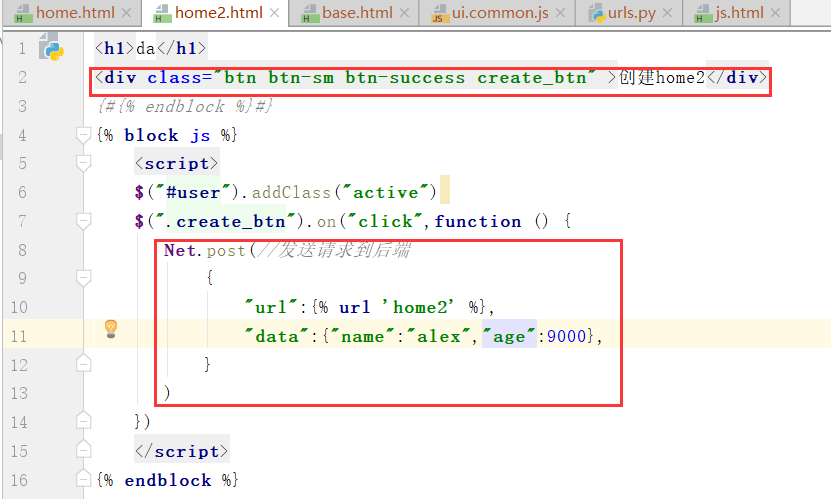
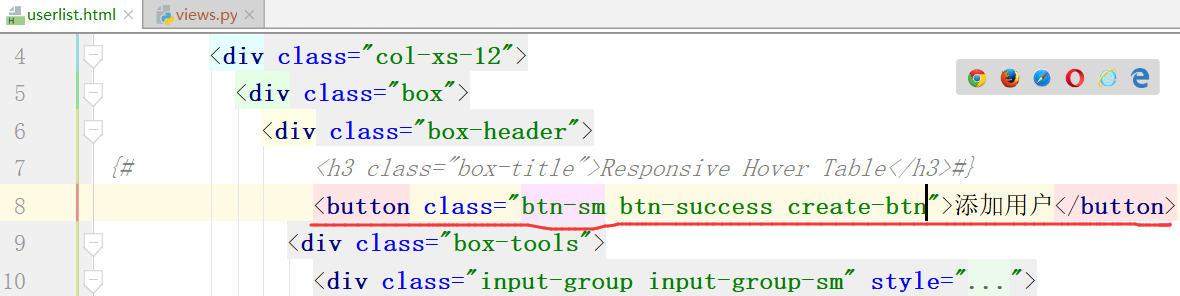
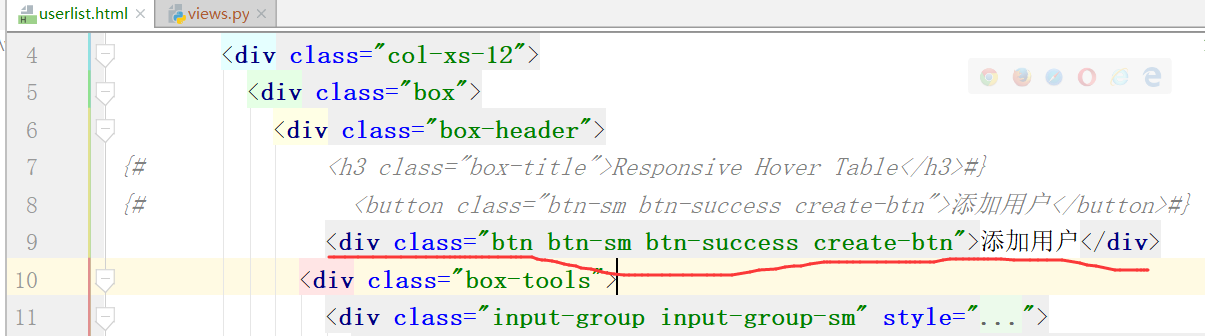
在上边写一个div伪装成一个按钮.
btn代表按钮 btn-success代表颜色,create_btn代表重新命名.btn-sm表示制作一个小按钮.
class可以重复,但是id不可以重复.

导入静态文件.我们就可以使用静态文件中的box方法了.



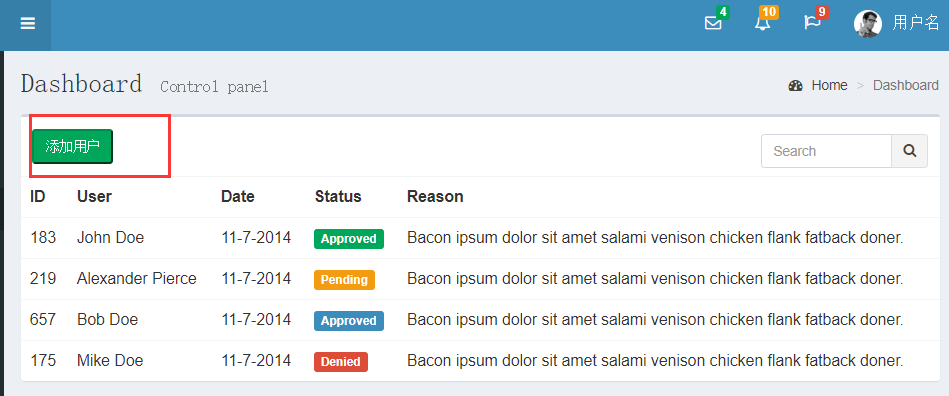
这个时候,我们就有了"创建",这个按钮了.
这个时候,点击应该出来模态框,但是迟迟没有出来???
修改一下js.html文件和css.html文件
js.html文件:

{% load static %} <!-- jQuery 3 --> <script src="{% static 'plugins/jquery/jquery.min.js' %}"></script> <!-- jQuery UI 1.11.4 --> <script src="{% static 'plugins/jquery-ui/jquery-ui.min.js' %}"></script> <!-- Resolve conflict in jQuery UI tooltip with Bootstrap tooltip --> <script> $.widget.bridge('uibutton', $.ui.button); </script> <!-- Bootstrap 3.3.7 --> <script src="{% static 'plugins/bootstrap/js/bootstrap.min.js' %}"></script> <!--img--> <script src="{% static 'plugins/raphael/raphael.min.js' %}"></script> <!-- Sparkline --> <script src="{% static 'plugins/jquery-sparkline/jquery.sparkline.min.js' %}"></script> <!-- jQuery Knob Chart --> <script src="{% static 'plugins/jquery-knob/jquery.knob.min.js' %}"></script> <!-- daterangepicker --> <script src="{% static 'plugins/moment/min/moment.min.js' %}"></script> <script src="{% static 'plugins/bootstrap-daterangepicker/daterangepicker.js' %}"></script> <!-- datepicker --> <script src="{% static 'plugins/bootstrap-datetimepicker/js/bootstrap-datetimepicker.js' %}"></script> <!-- FastClick --> <script src="{% static 'plugins/fastclick/fastclick.js' %}"></script> <!-- AdminLTE App --> <script src="{% static 'AdminLTE/js/adminlte.min.js' %}"></script> <!--使用新的模态框--> <script type="text/javascript" src="{% static 'plugins/jBox/jBox.min.js'%}"></script> <script src="{% static 'plugins/bootstrap-scojs/js/sco.modal.js' %}"></script> <script src="{% static 'plugins/bootstrap-scojs/js/sco.confirm.js' %}"></script> <script src="{% static 'plugins/bootstrap-scojs/js/sco.message.js' %}"></script> <!--cookie--> <script src="{% static 'plugins/jquery-cookie/jquery-cookie.js' %}"></script> <!--多选--> <script src="/static/plugins/select2/js/select2.min.js"></script> <!-- AdminLTE dashboard demo (This is only for demo purposes) 用来修改浏览器延时--> <script src="{% static 'plugins/fastclick/fastclick.js' %}"></script> <script src="{% static 'AdminLTE/js/pages/dashboard.js' %}"></script> <script src="{% static 'js/common/ui.common.js' %}"></script> <!-- AdminLTE for demo purposes --> <script src="{% static 'AdminLTE/js/demo.js' %}"></script> <!--消息提醒,消息会在一段时间后自动消失,不需要单击"确定"按钮--> <script src="{% static 'plugins/jquery-growl/jquery.grow.js' %}"></script> <!-- 上传文件 --> <script src="{% static 'plugins/kartik-v-bootstrap-fileinput/js/fileinput.js' %}"></script> <!-- highlight.js -->
css.html文件

{% load static %} <!-- Bootstrap 3.3.7 --> <link rel="stylesheet" href="{% static 'plugins/bootstrap/css/bootstrap.min.css' %}"> <!-- Font Awesome --> <link rel="stylesheet" href="{% static 'plugins/font-awesome/css/font-awesome.min.css' %}"> <!-- Ionicons --> <link rel="stylesheet" href="{% static 'plugins/Ionicons/css/ionicons.min.css' %}"> <!-- Theme style --> <link rel="stylesheet" href="{% static 'AdminLTE/css/AdminLTE.min.css' %}"> <!-- AdminLTE Skins. Choose a skin from the css/skins folder instead of downloading all of them to reduce the load. --> <link rel="stylesheet" href="{% static 'AdminLTE/css/skins/_all-skins.min.css' %}"> <link rel="stylesheet" href="{% static 'plugins/jBox/jBox.css' %}"> <link rel="stylesheet" href="{% static 'plugins/jBox/themes/TooltipDark.css' %}"> <link rel="stylesheet" href="{% static 'plugins/bootstrap-scojs/css/scojs.css' %}"> <link rel="stylesheet" href="{% static 'plugins/bootstrap-scojs/css/sco.message.css' %}"> <!-- Date Picker --> <link rel="stylesheet" href="{% static 'plugins/bootstrap-datetimepicker/css/bootstrap-datetimepicker.min.css' %}"> <!-- Daterange picker --> <link rel="stylesheet" href="{% static 'plugins/bootstrap-daterangepicker/daterangepicker.css' %}"> <link rel="stylesheet" href="{% static 'plugins/select2/css/select2.min.css' %}"> <link rel="stylesheet" href="{% static 'plugins/kartik-v-bootstrap-fileinput/css/fileinput.css' %}"> <link rel="stylesheet" href="{% static 'css/main.css' %}">
点击按钮:

弹出下面的窗体.



我们得到上边的三种触发点击方式.
draggable设置成title则可以拖动弹出的窗体.

ajax指代的就是下面的ajaxOptions的值.

源码中的ajax也就是默认请求的.


在上图中的Options中选择,

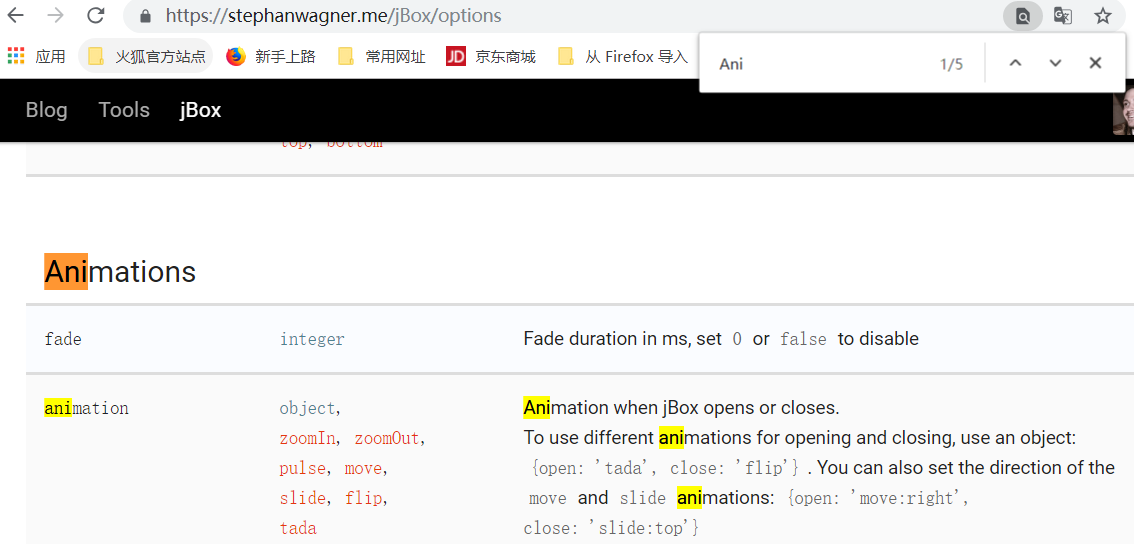
找到上图中的这个位置.integer代表可以填写的参数

Animation

footer原来默认是true,我们修改成false.

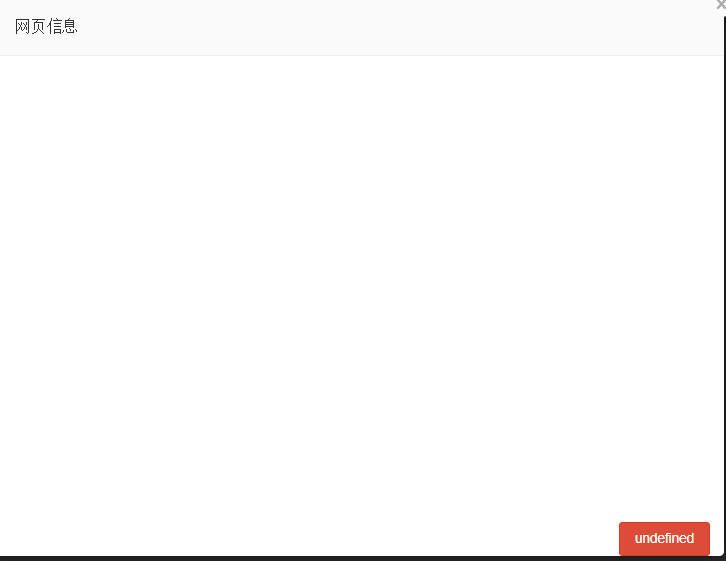
true的情况下,会出现下面右下角的脚标,因此设置成false就可以了



checkall代表全选,这个不用.

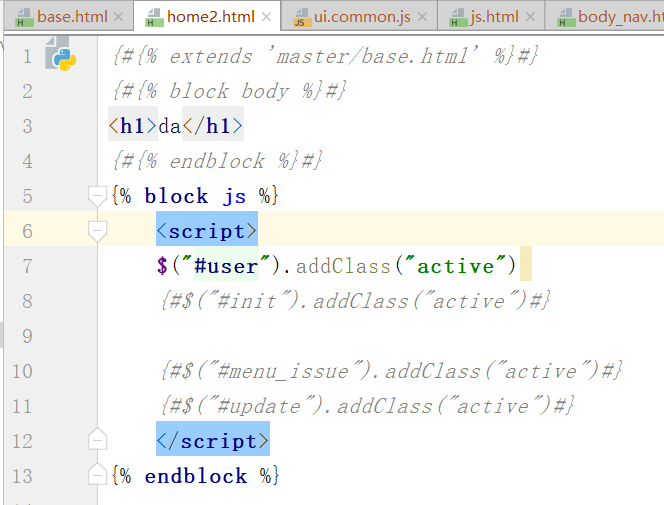
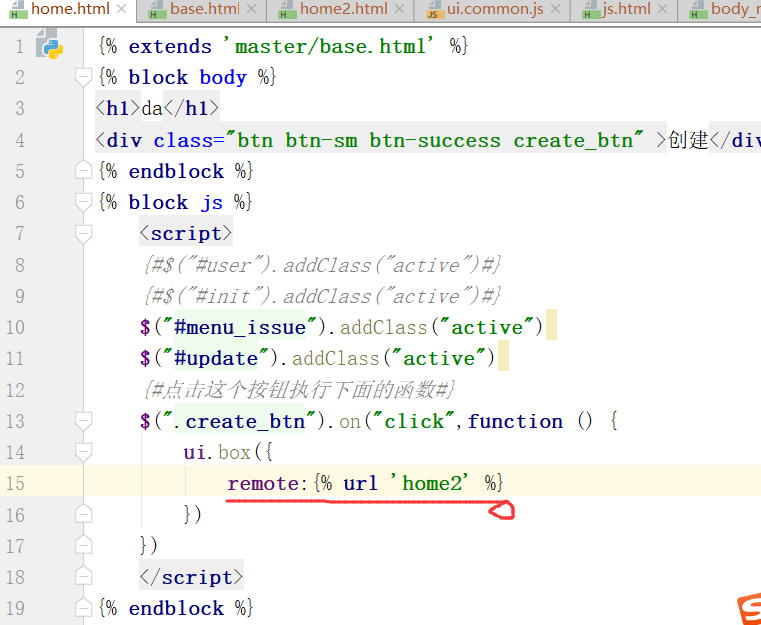
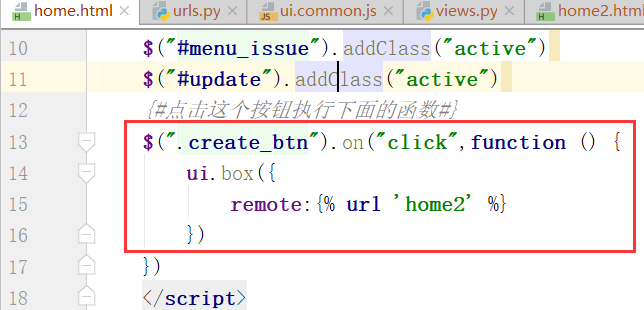
思考可不可以按照上图这样写?


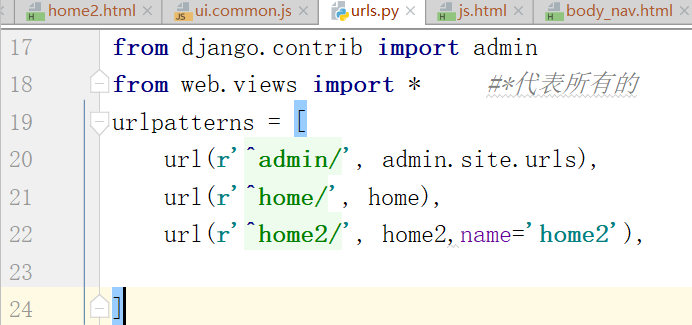
remote目的就是弹出home2.下面,我们再添加一个别名home2.


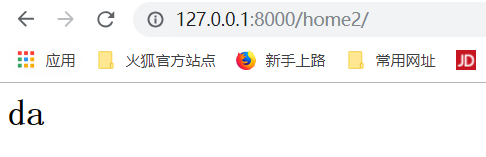
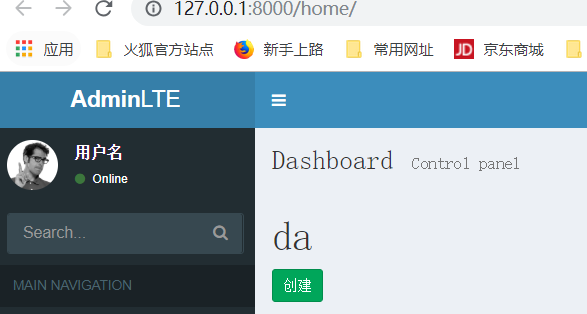
刷新上图界面,

点击创建,得到上边的弹框"da".

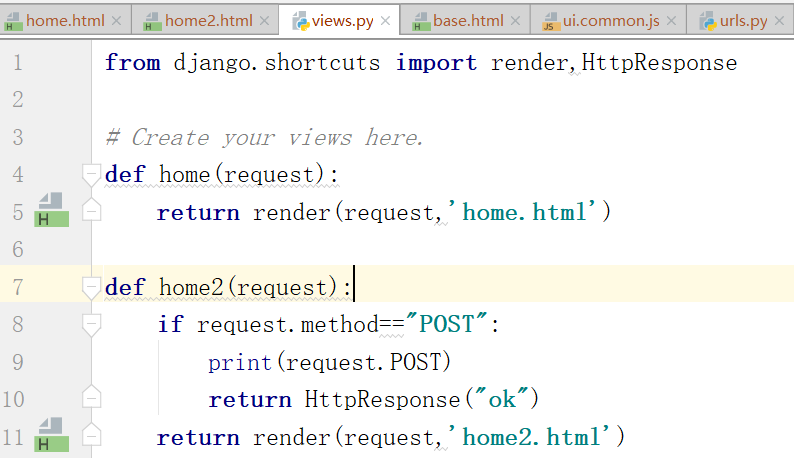
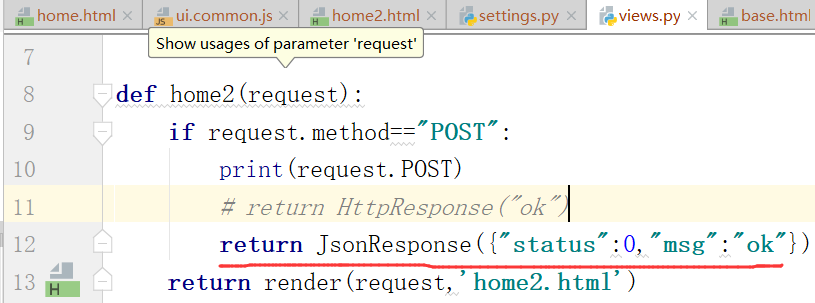
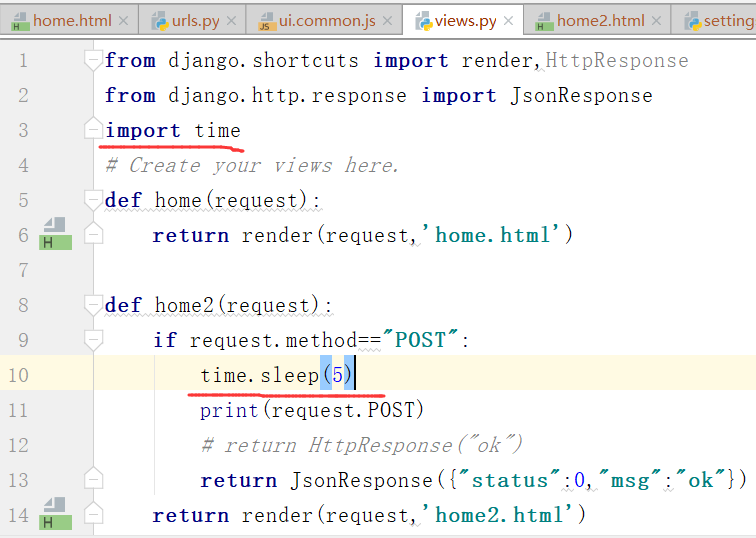
下面,我们继续写视图函数.



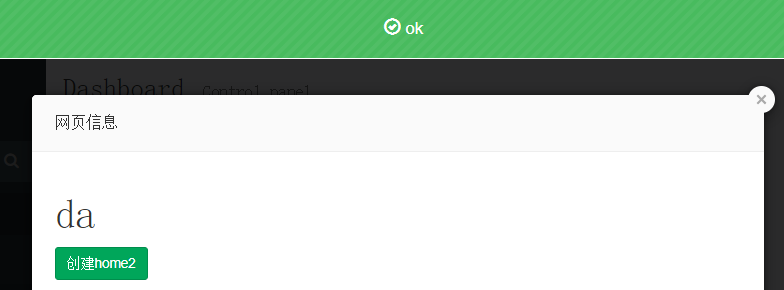
点击"创建",

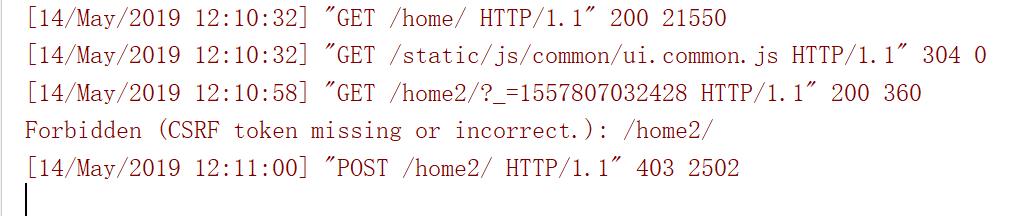
点击"创建home2",显示没有权限,也就是403错误

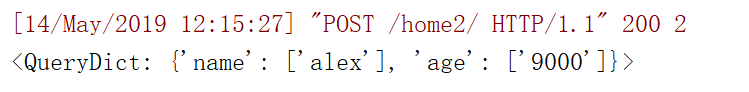
后端也没有获取到相应的值.
我们需要将settings.py里边的这个csrf注释掉


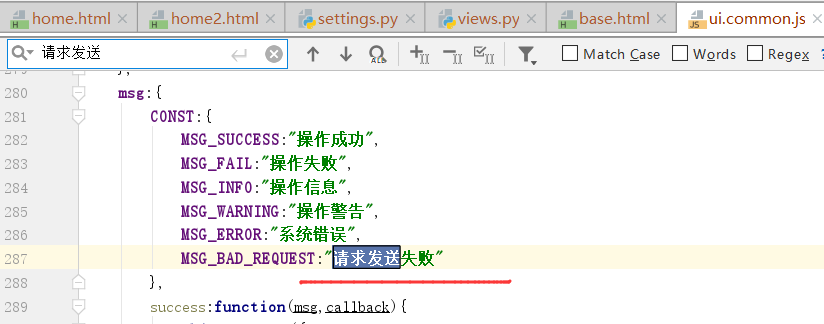
这个时候,我们再次点击,得到"请求发送失败".

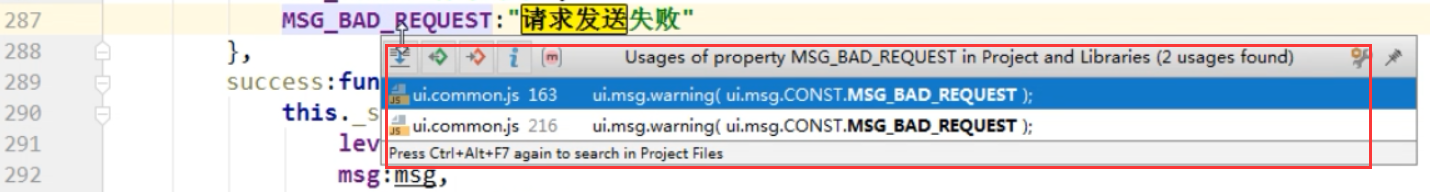
思考,是谁调用的这个?"请求发送失败"

ctrl键可以找到上边的内容

但是服务端已经拿到数据了,这是怎么回事?


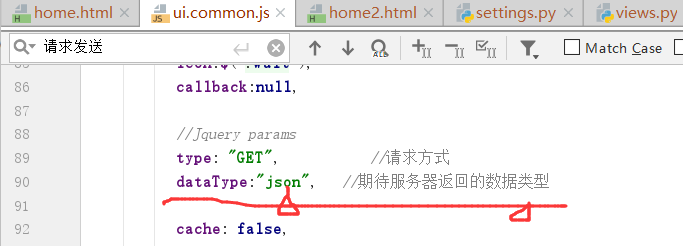
原因:服务器期待返回的是json数据类型.但是现在返回的是HttpResponse,因此存在问题.

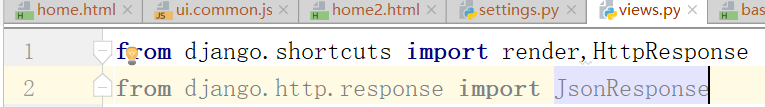
导入上图这个模块.

这个时候,我们再重新启动,

刷新上边的界面,点击创建,再次尝试

这个时候,成功了.但是页面没有关闭,怎么处理呢?重新跳转到home页面


这个时候,我们再次启动,得到下面的结果:
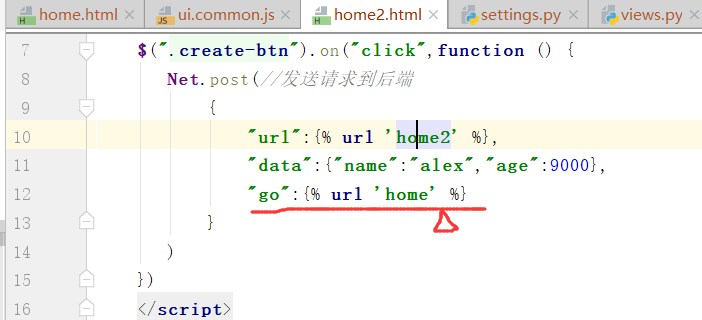
这样点击home2中的创建就可以重新跳转回这个home页面了


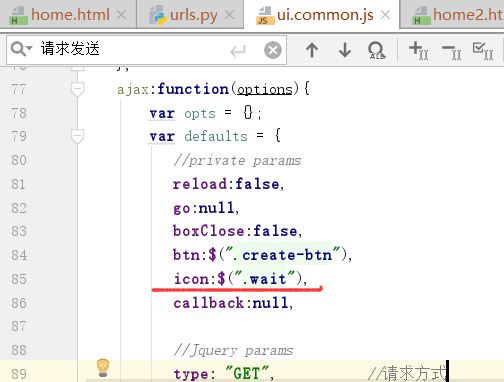
上边js文件中的icon的作用是什么呢?

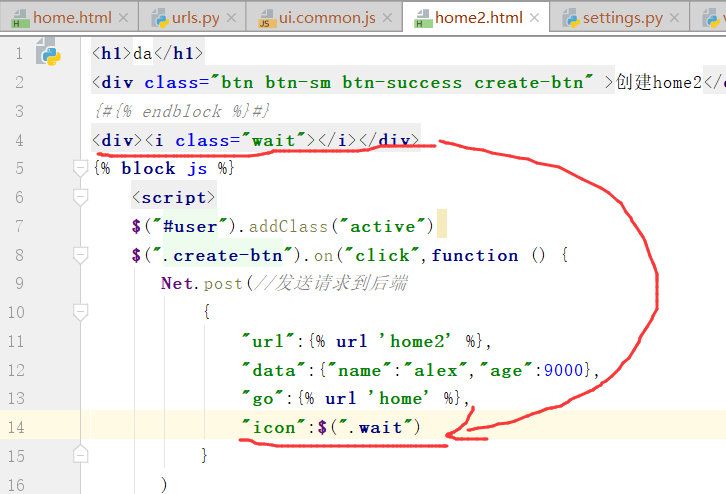
上图是我们需要获取的位置.


上边的home2页面中的小图标就会转动5s,才会跳转到home页面


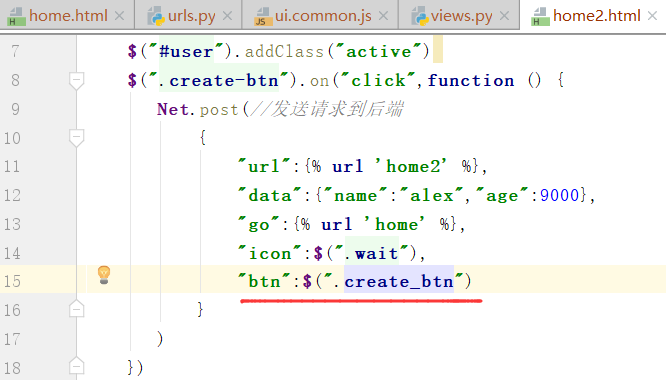
上图中的btn在点击"创建home2"的时候,处于不可点击的状态,

因此,上图中的icon可以直接写死,

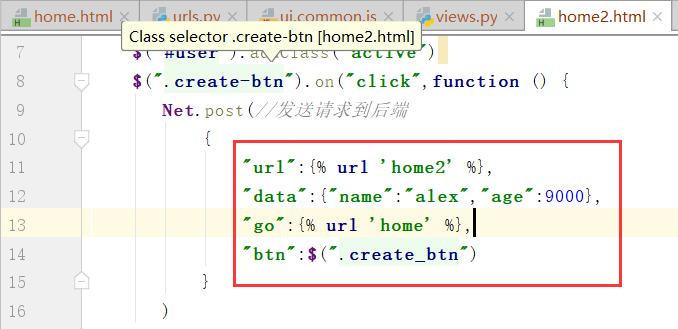
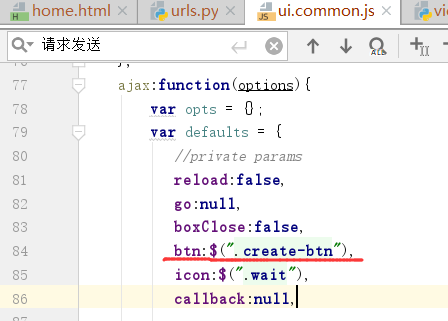
将原来的默认为null修改成$(".wait"),
注意,这个views.py还需要登录视图

get和post差不多,但是区别在于get很少用data

我们将上图中的btn修改成上图的默认值.
reload和go以及callback都是没有默认值的.

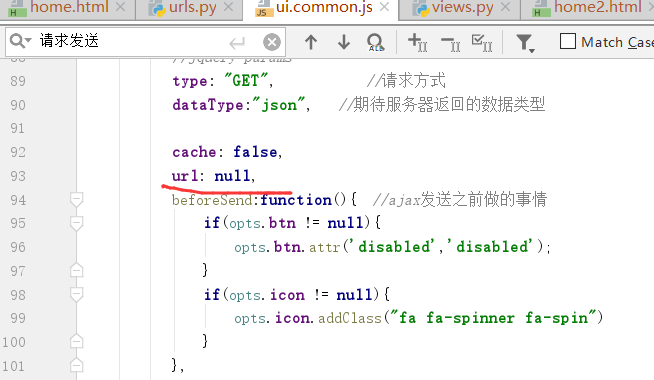
url代表url的地址.

上图是我们通过ui.box打开这个界面home2
4.用户列表

下面从简单的标签到form表单.

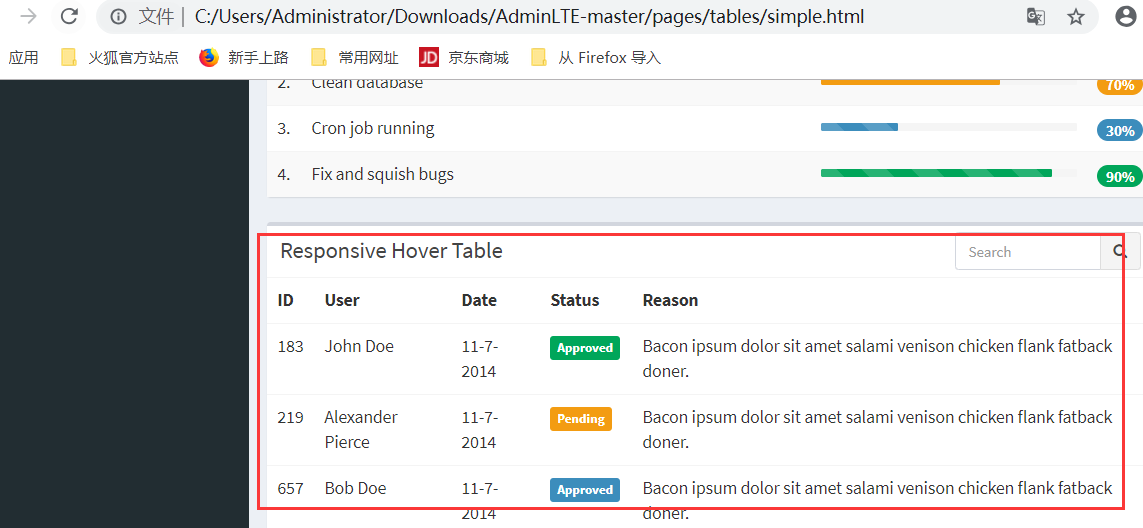
前端的列表用到的simple.html

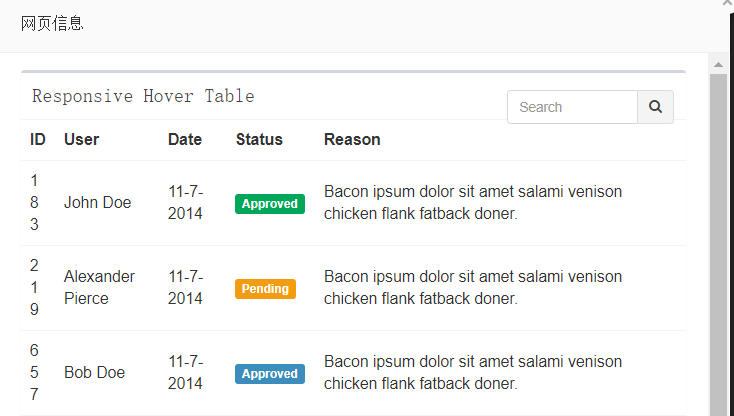
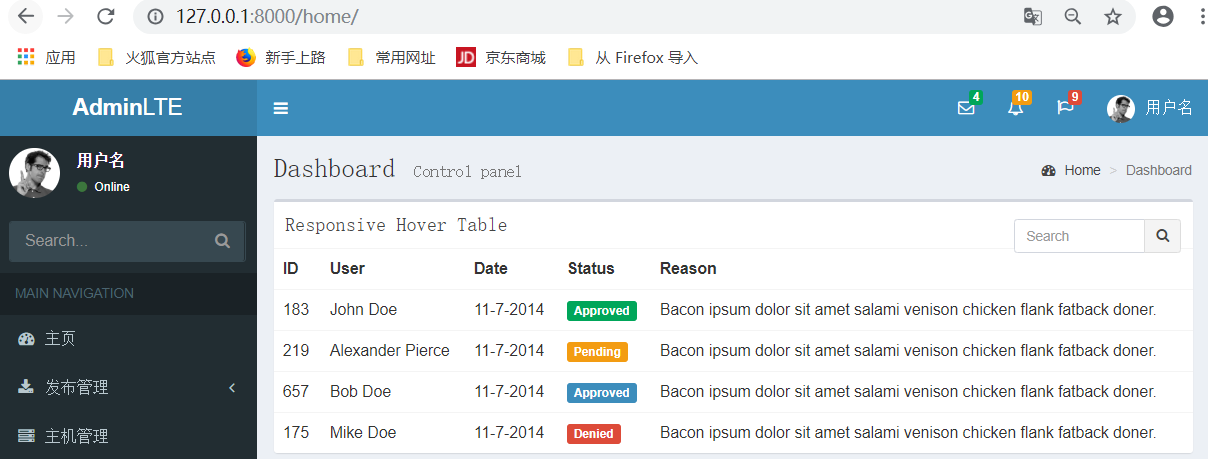
前端的界面用上图中的样式就行.
将上边的simple.html放在项目中

创建一个userlist.html
Responsive Hover Table搜索这个词组

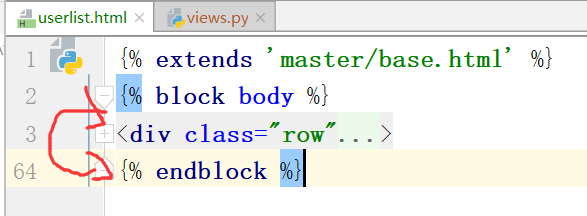
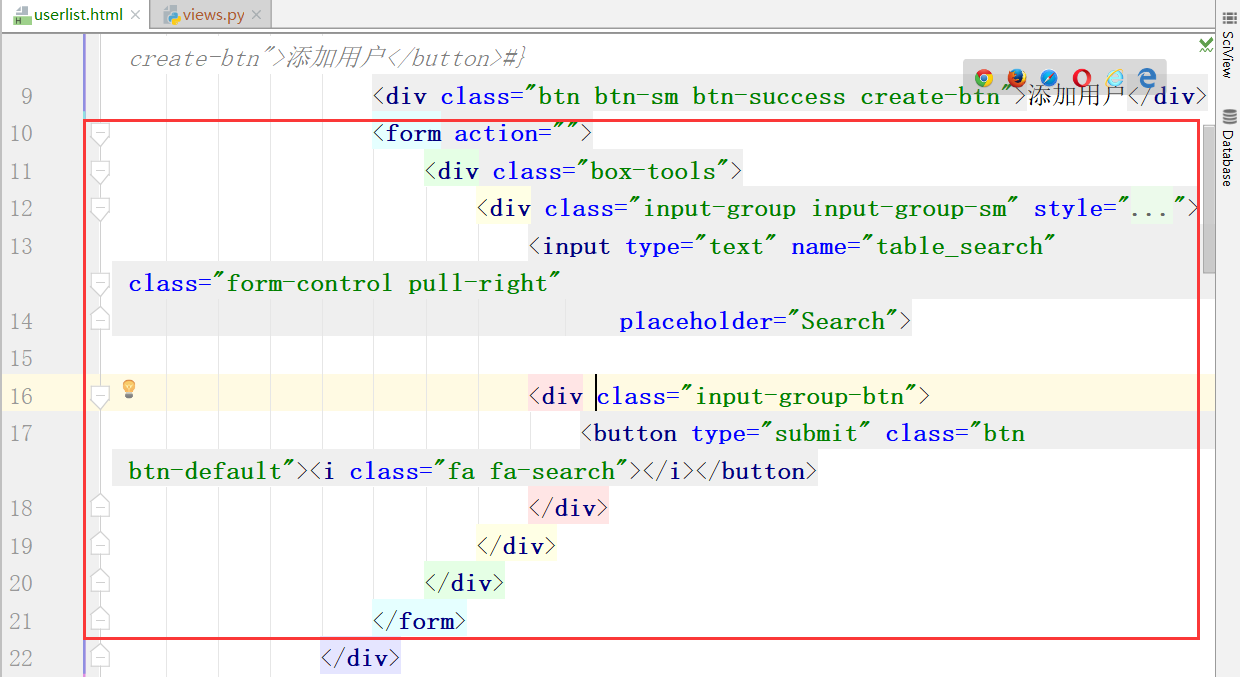
这个时候,我们只需要将这个div模块放在div里边就可以了.


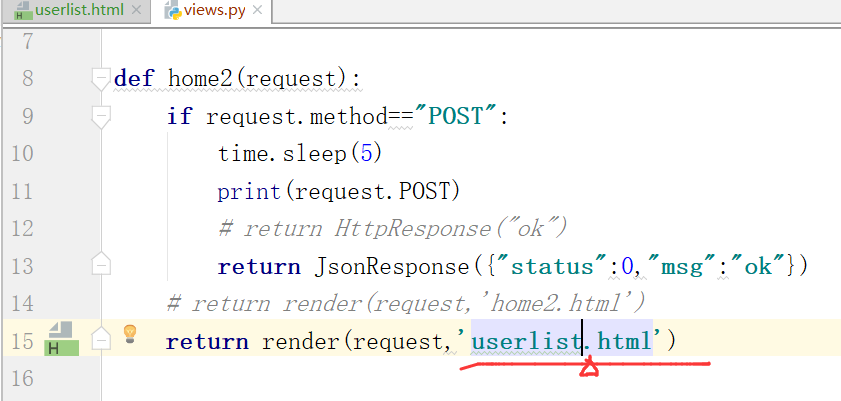
这个时候,我们需要返回userlist.html文件

这个时候的弹出就会是上图的样子.


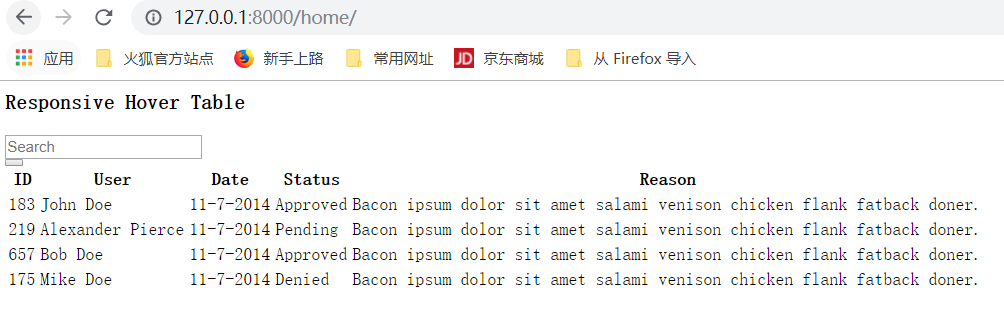
这个时候,上图就是我们得到的结果

这个时候,我们需要继承这个模板在上边的内容.

运行:得到下图的内容



按钮不太好看,将button换成div


注意,添加页面里边一定不要写submit.原因是submit走的是form.


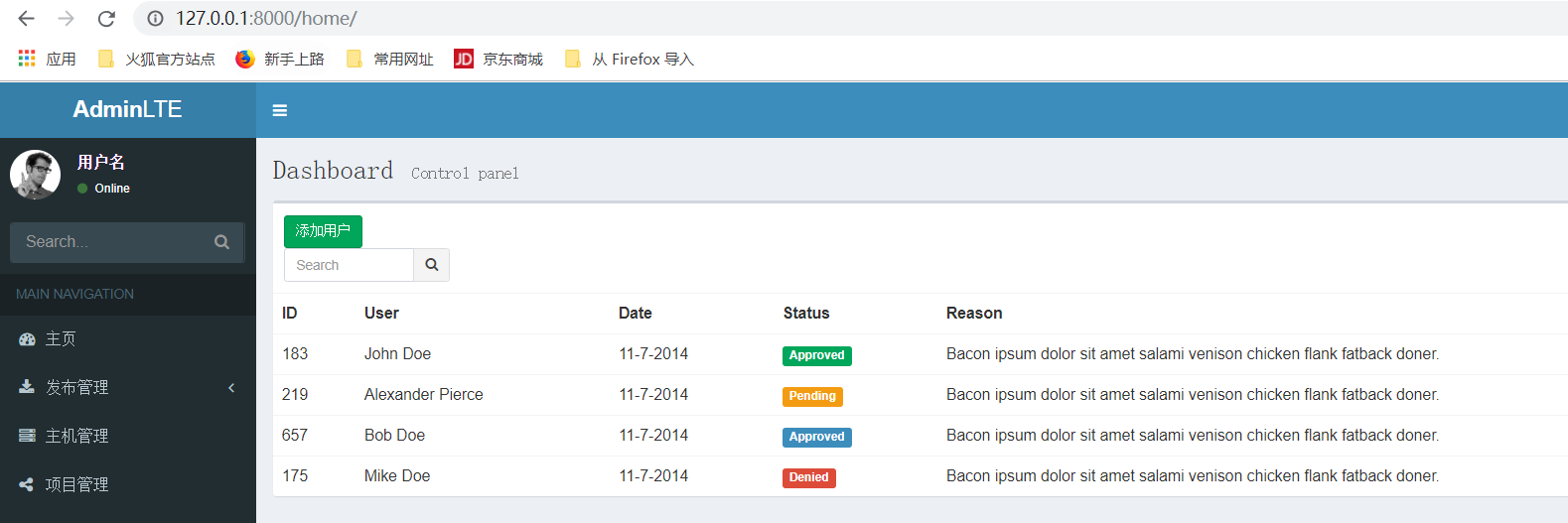
运行,得到上边的界面

1.想办法将上图的两个位置变成用户列表
2.分页尽量用后端的,前端不能承受太大的压力.
回顾:
1.django
2.crm
3.分页
4.登录注册
5.增删改查



 浙公网安备 33010602011771号
浙公网安备 33010602011771号