巨蟒python全栈开发-第11阶段 ansible_project1
今日大纲:
1.前端页面介绍
2.发布流程
3.需求分析
4.表结构设计
5.前端页面设计
昨日内容回顾:
1.roles
- tasks - handlers - files - templates - vars
roles的操作顺序:
roles的操作顺序 - 看到了roles,则去找当前目录下roles目录里面,找role的目录 - 在找tasks目录下面的main.yml文件,如果遇到improt_tasks,则根据路径寻找目标文件 - 如果遇到了template,则去templates目录里面找文件 - 如果遇到了copy,则去files目录里面找文件 - 如果遇到了变量,则去vars里面找main.yml - 如果遇到了notify,则去handlers里面找main.yml
2.celery的三种操作?
- 异步 - delay - 延时 - apply_async(,countdown=5) - apply_async(,eta="utc") - 周期 - from celery.beat import crontab #结合crontab - t.conf.beat_schedule={ - "5s":{ - "task":"s1.myfun1", - "schedule":5, - "args":(10,20) - }, - "5s":{ #结合crontab - "task":"s1.myfun1", - "schedule":crontab(),#写上时分日月周 - "args":(10,20) - }, - }
今日内容:
1.前端页面介绍
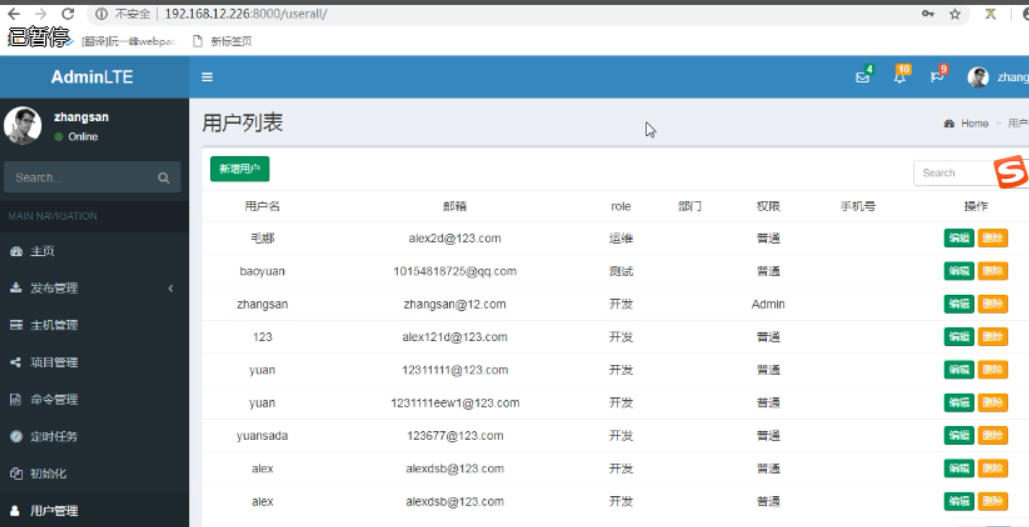
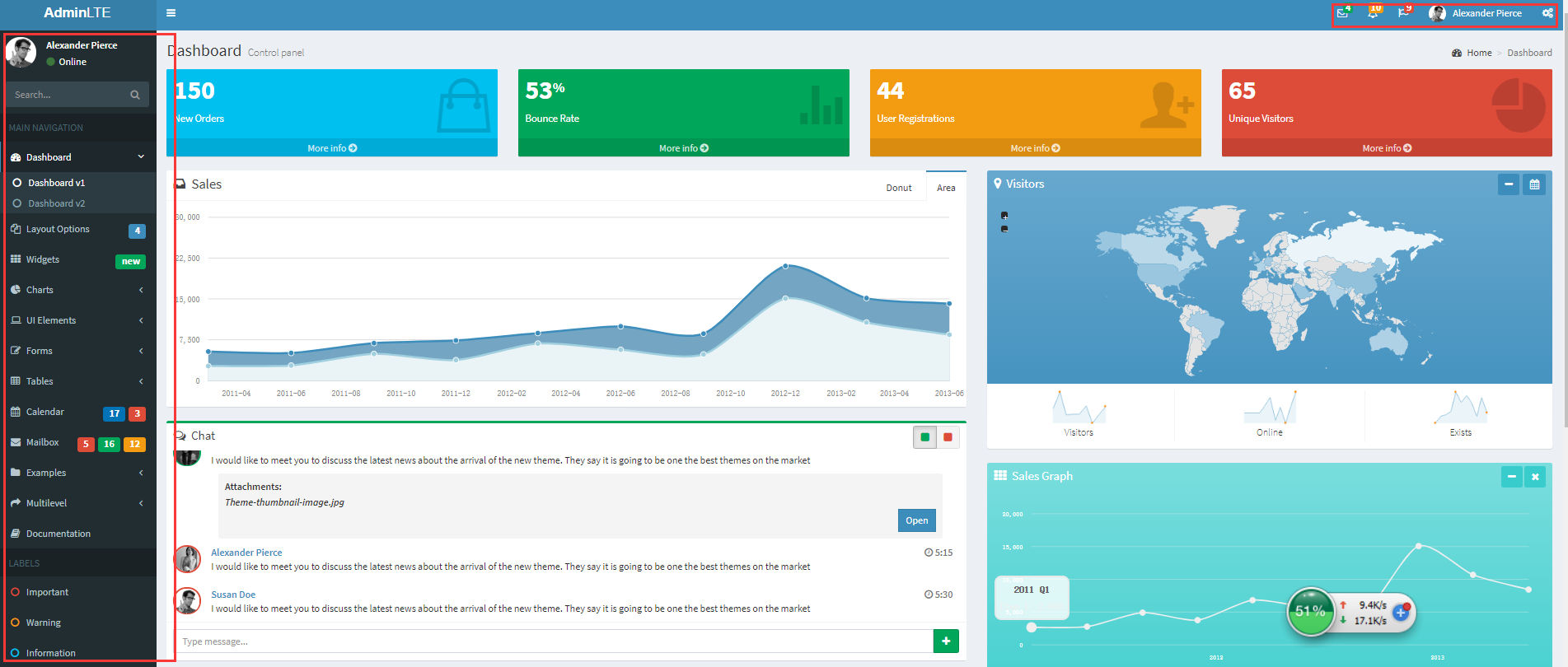
最后项目的样式:

通过playbook,直接开始,初始化.
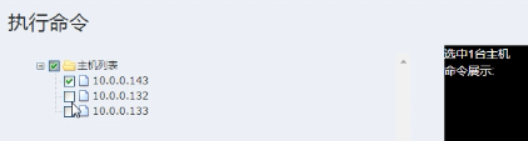
可以执行命令:


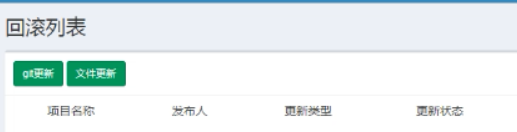
最重要的是发布.

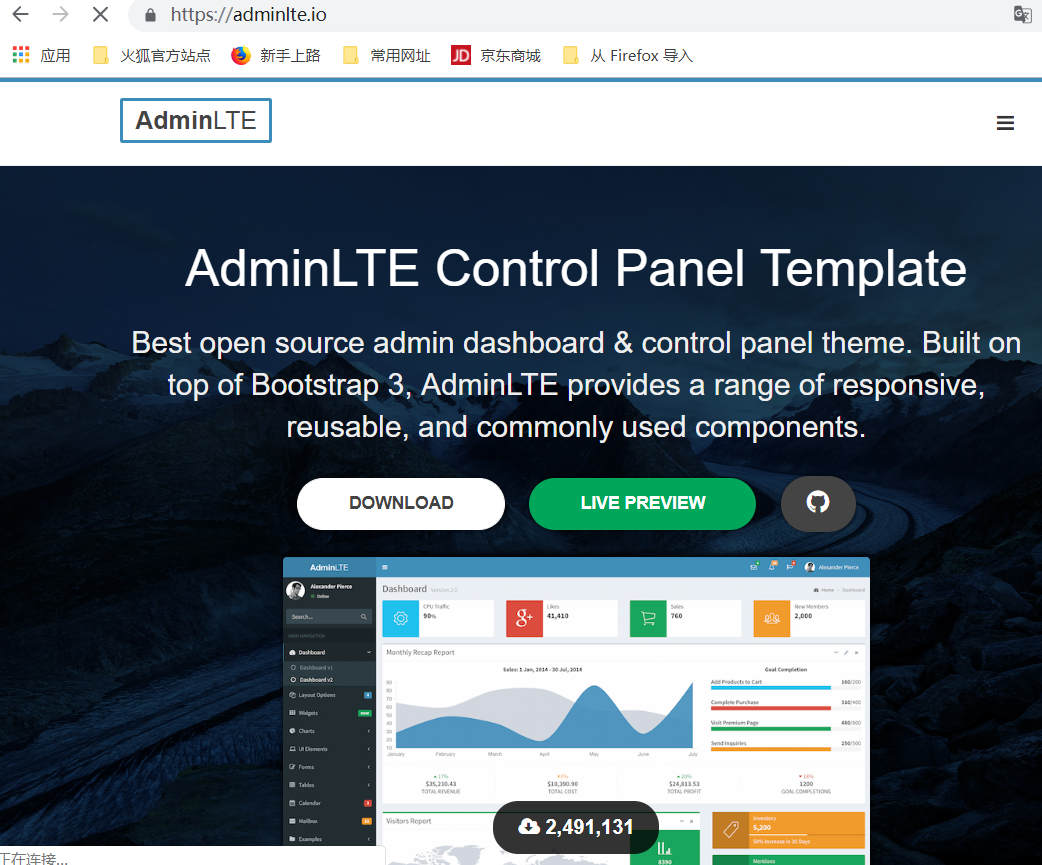
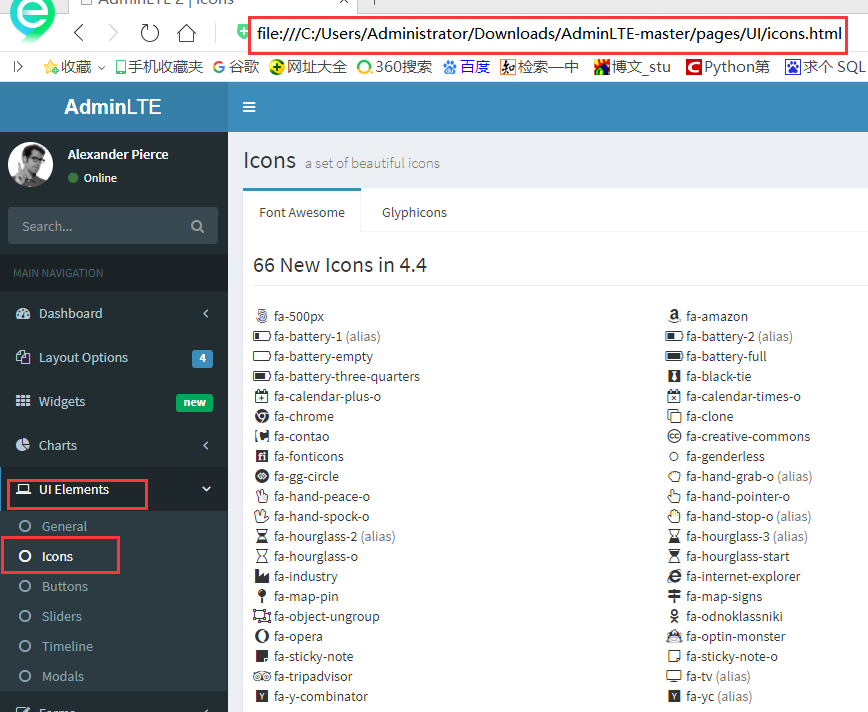
预习地址 1.https://adminlte.io/ 2.http://www.bootcss.com/p/sco.js/ 3.http://www.jq22.com/yanshi442
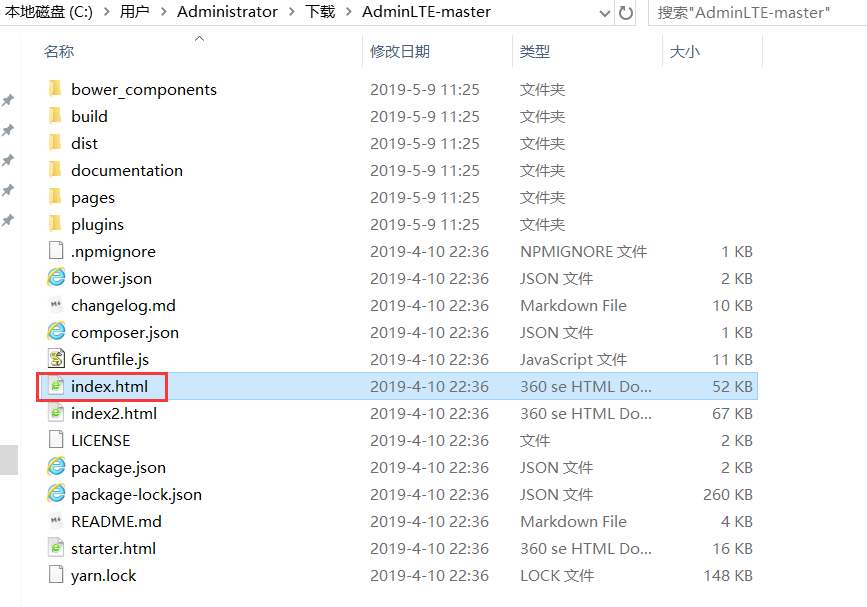
通过上边的第一个地址,实现界面.


上图是下载的位置.

菜单,最好不要超过三级.
2.发布流程
发布,又叫做部署
(1)灰度发布,又叫金丝雀发布
灰度发布:一堆机器中,随机抽一台做实验,v1.0版本==>v1.1版本
开发和测试在v1.1版本进行测试,没有问题,再全变成v1.1,有问题,回退到v1.0,再次测试
怒晴湘西,背鸽子,灰度测试,最小的代价去做尝试
(2)蓝绿发布
蓝绿发布:复制同样数量的机器,同样生成v1.1版本,在整个里边做测试.如果没有问题,将nginx流量从v1.0版本统统切换到v1.1版本
可以做回放,再次模拟很多用户访问,loadbalancer
缺点:资源浪费,成本高,一般情况docker上边用,k8s上边用,容器管理工具
(3)滚动发布:讲究将机器中随机抽两台发布,再抽2台,再发布2台,要求:不能中断,缺点:不知道发布到第几台了
(4)直接干:直接上到v1.1,缺点(可能会siren)
3.需求分析
灰度发布比较多
但是上容器了,可能蓝绿发布,docker也可以恢复发布.
系统实现的功能,有哪些?
(1)发布代码类型
方式:
一.从github或者gitlab直接拉取代码
二.文件发布(单独很少的1-2个文件)
(2)日志
(3)主机管理(cmdb,资产管理数据库,机器信息的保存)
目前没有,所以自己需要写一份
换CPU,硬盘,内存条,账号密码,excel等等
多个人,不能确保准确性,
CMDB硬件信息自动抓取,将关联人,记录在cmdb,开放api,让别人调用,nginx和uwsgi等等很多信息
(4)用户管理
(5)项目管理
(6)命令管理
(7)计划任务
(8)初始化:系统初始化&&环境初始化
主要用的人员:开发,运维,测试,不太需要权限管理.
4.表结构设计
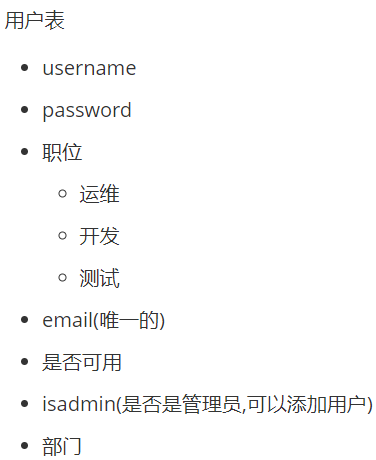
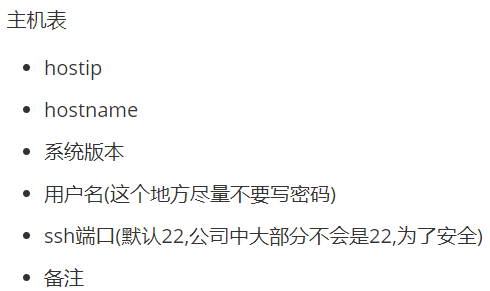
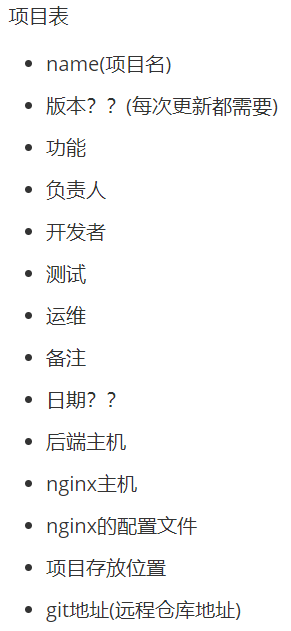
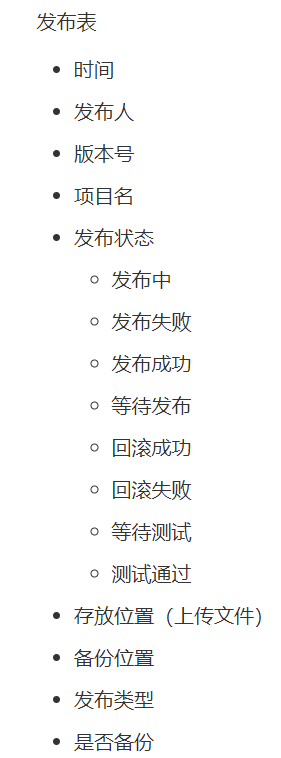
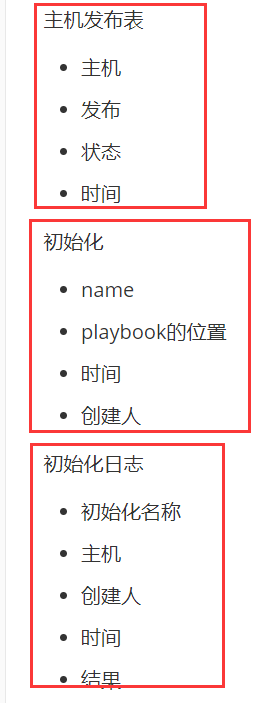
(1)用户表(2)主机表(3)项目表(4)命令表(5)计划任务表(6)发布表(7)主机发布表
(8)初始化表(9)初始化日志






ELK
ES(全文搜索)
logstash
kibana
5.前端页面设计
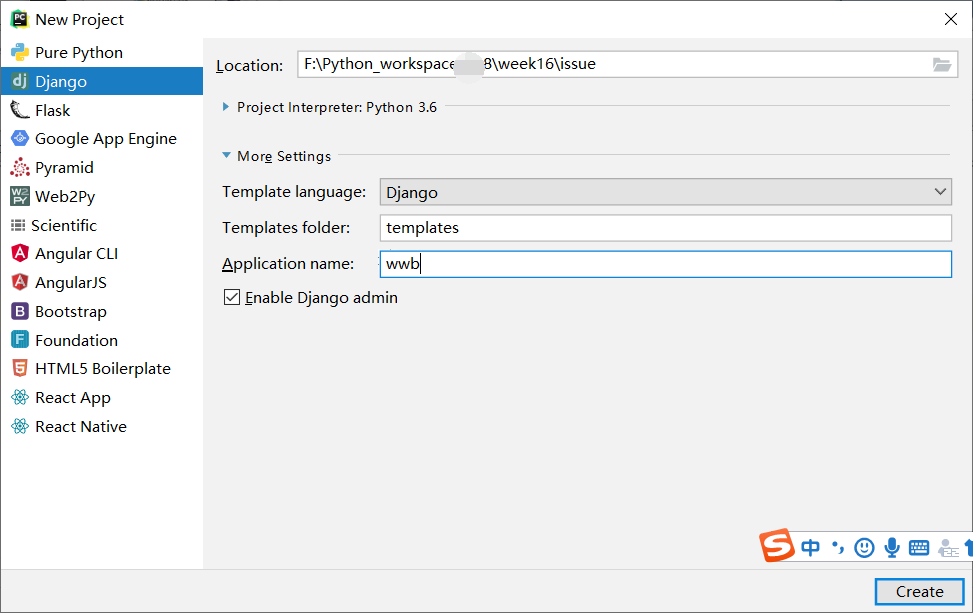
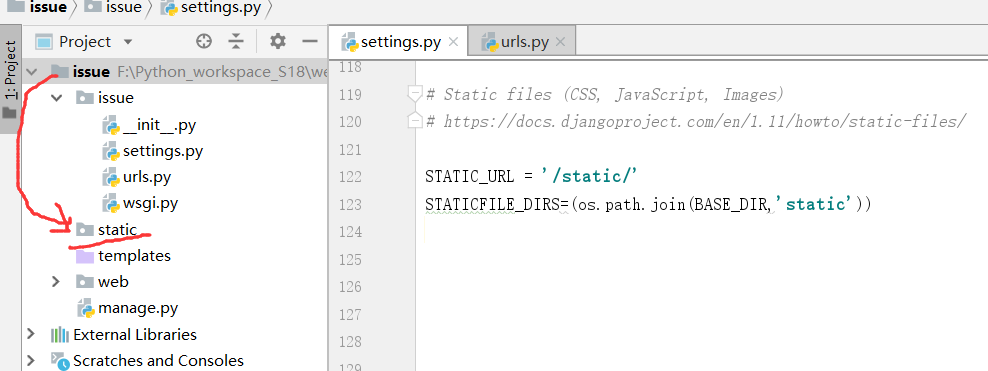
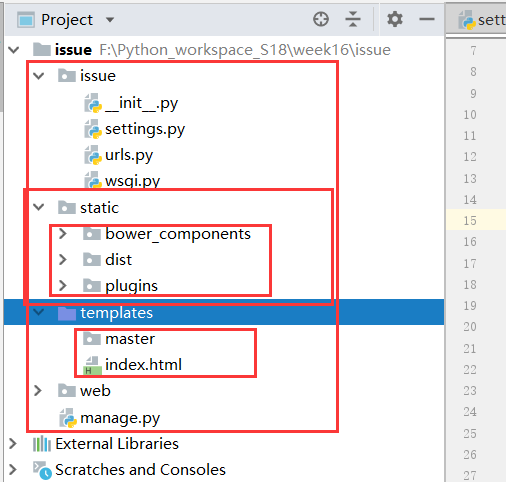
(1)首先是,创建一个新的项目:
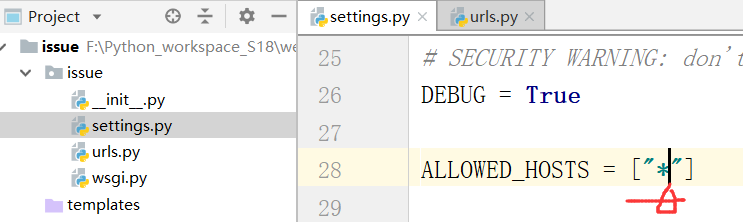
(2)首先,需要修改配置文件:
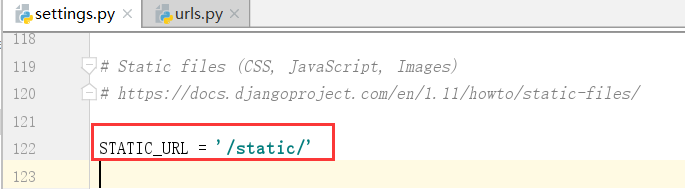
a.

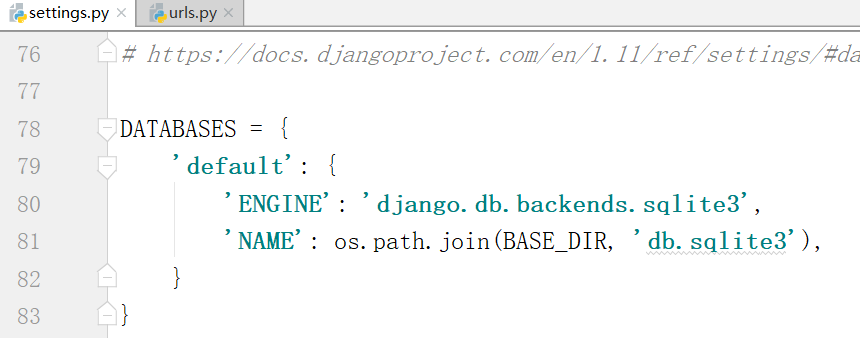
b.数据库可以用默认的sqllite3或者mysql都行

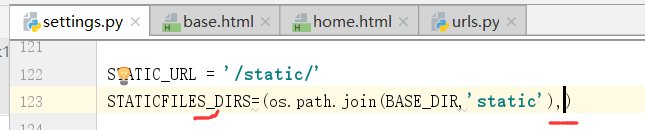
c.

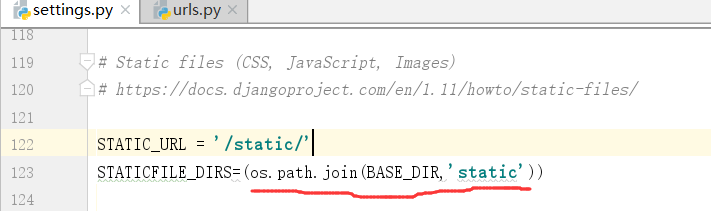
默认是上图的样式,下面我们需要加上静态文件目录,其中对应的值应该是数据库对应的NAME做一下修改


上边,我们新建一个静态文件目录
下面,我们开始利用,下载下来的包里边的文件处理:

我们需要将上边下载下来的文件解压之后的index.html放在新建的templates里边

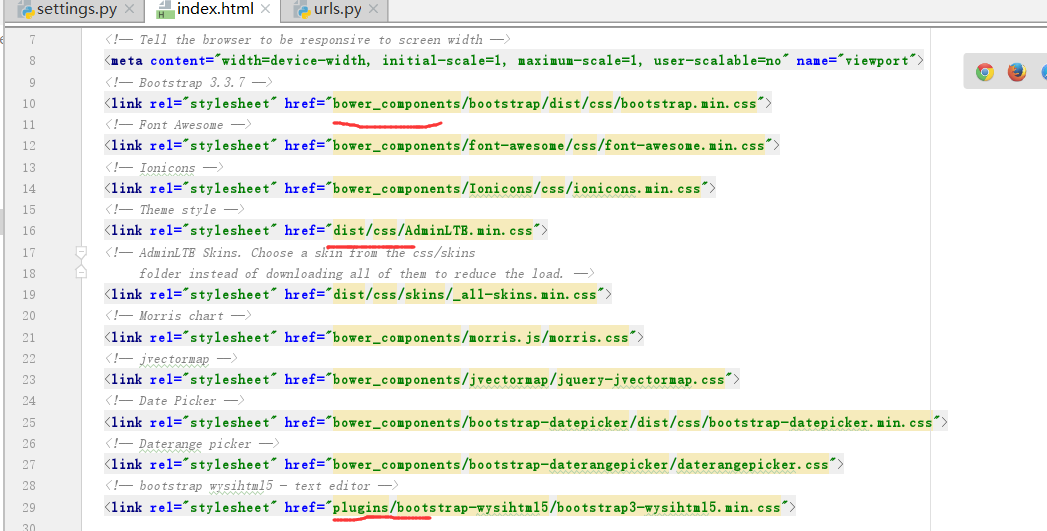
我们可以看到静态文件.css,主要集中在上边的三个位置.
我们需要将上边的三个文件夹依次放在static里边

我们需要的内容,主要是左侧的菜单栏和上边的导航栏

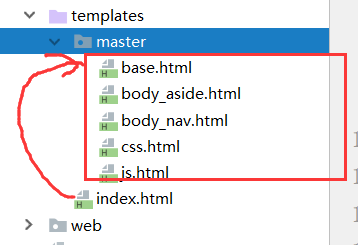
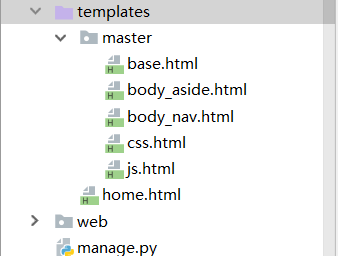
我们赋值这三个静态文件会消耗较长时间,创建文件夹master
d:
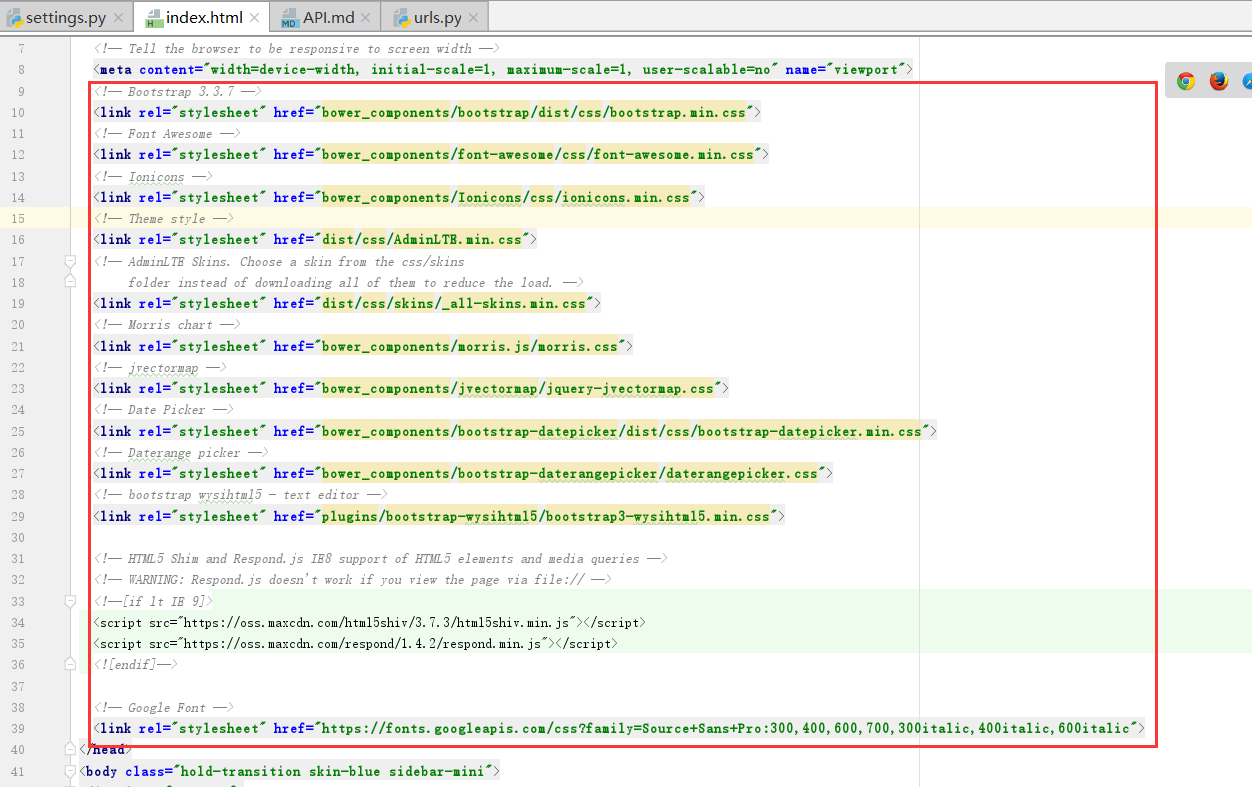
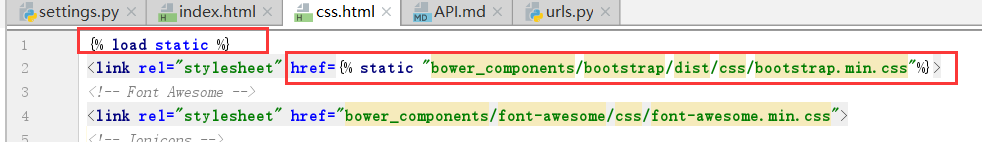
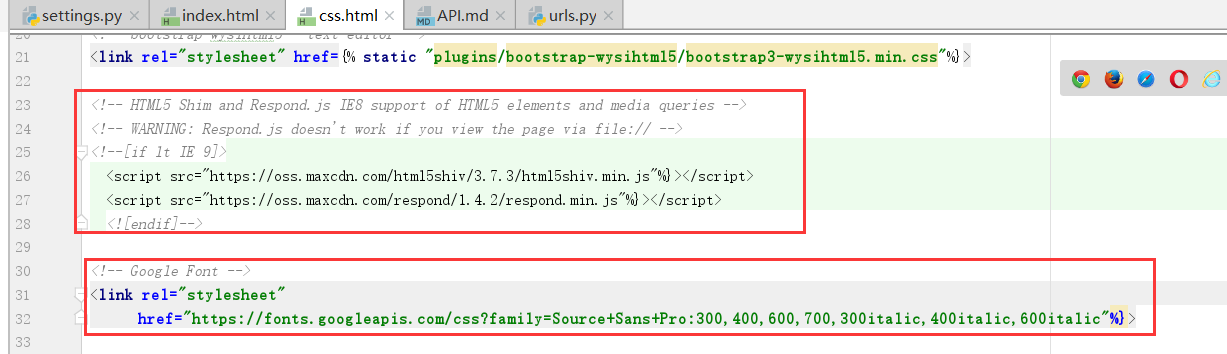
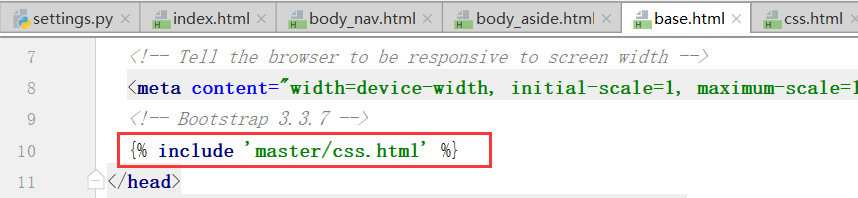
下面我们再master开边创建css.html只放置css文件

将上图红框内的部分剪贴搭配css.html里边:

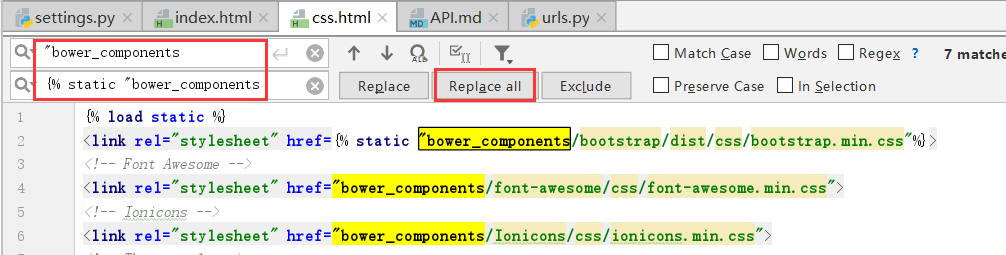
下面,我们需要一次性替换一下.
ctrl+F&&ctrl+R


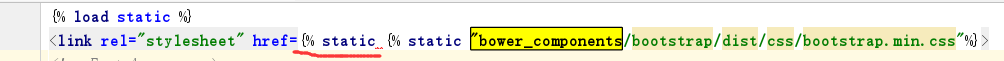
多了的部分,我们需要删除

多了的部分,我们需要删除

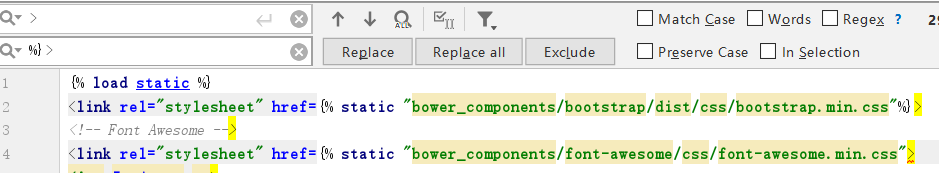
将缺少的补全就行.

上图中表示的是ie9和谷歌字体我们不需要,直接去掉
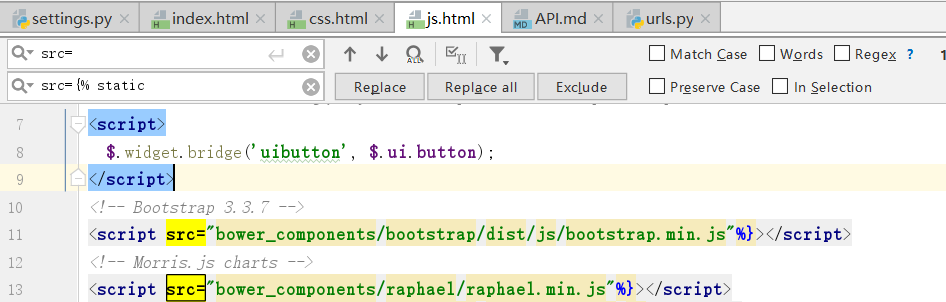
e:下面我们需要在master写一个专门存放js的文件js.html
将index.html下面的script全部放在js.html文件中

下面,剩下了index.html,我们需要进行拆开

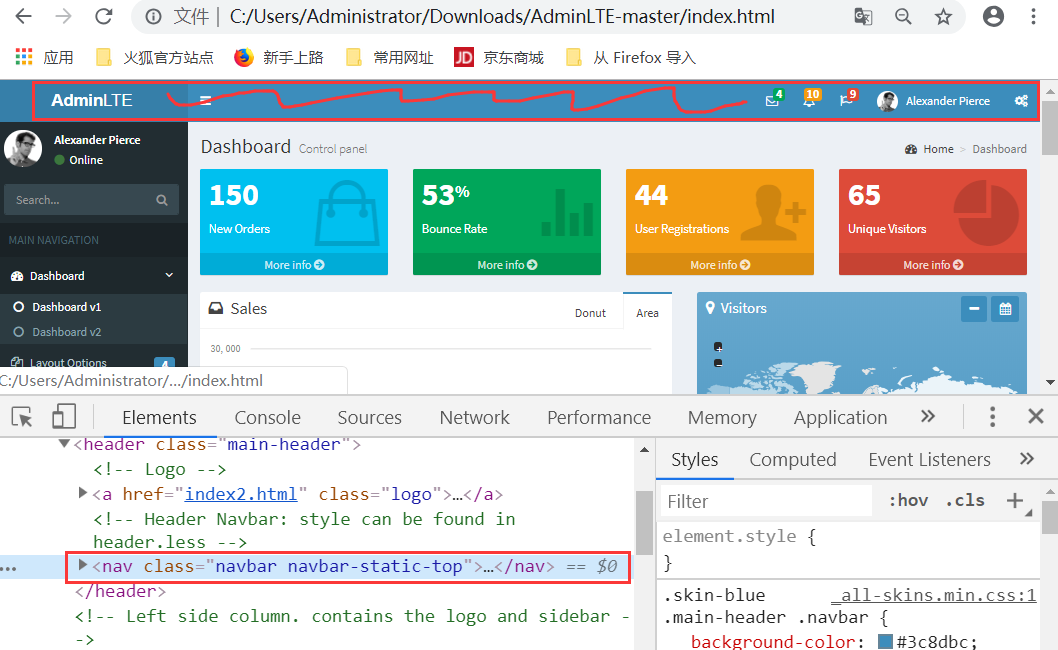
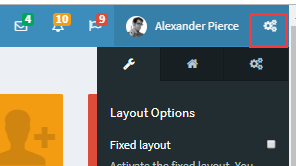
我们通过F12定义到最上边的这一行是nav
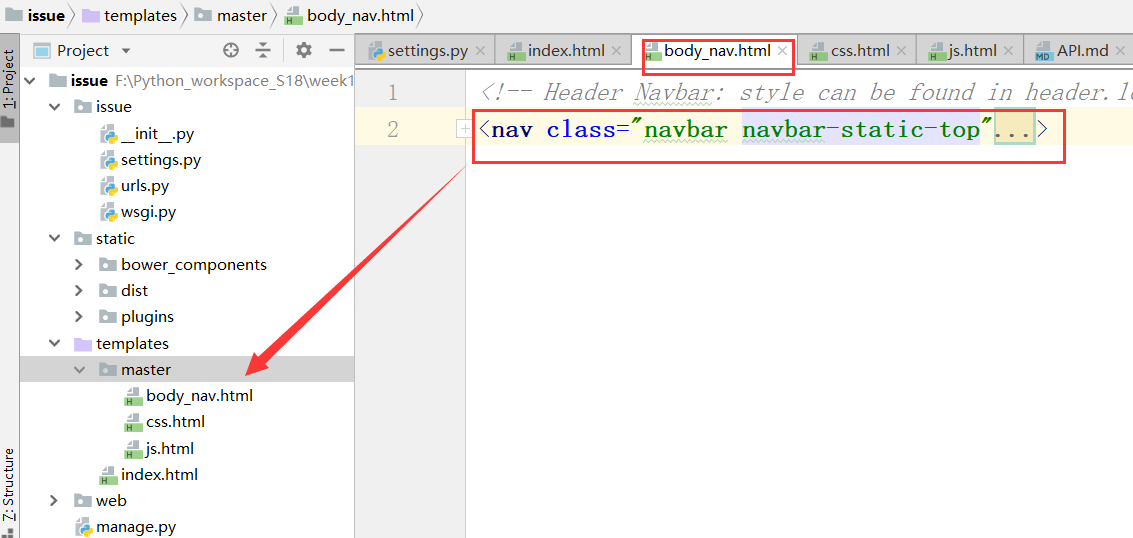
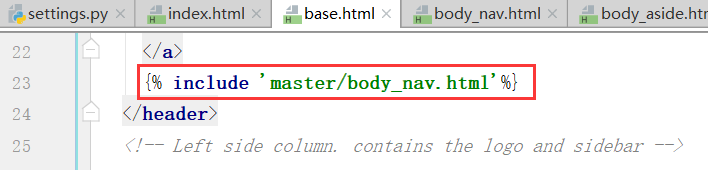
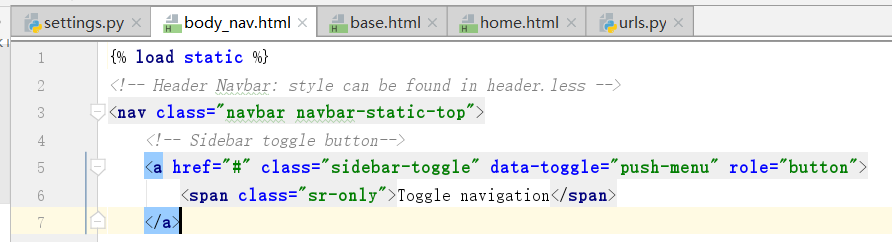
f.下面我们再新建一个body_nav


不需要上边的按钮,我们就可以删除掉.

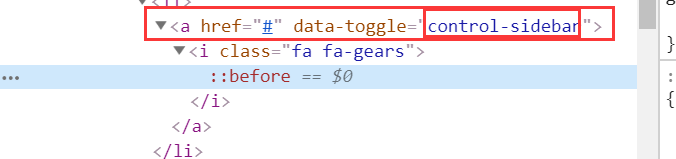
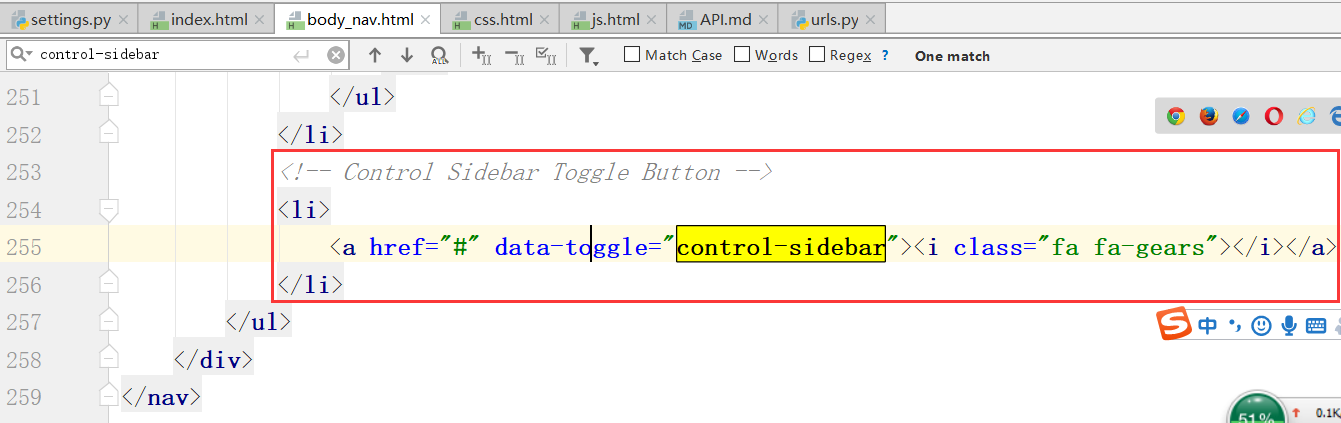
我们再下面的控制框中找到是上边的位置

我们在body_nav.html中找啊到这个位置需要删除
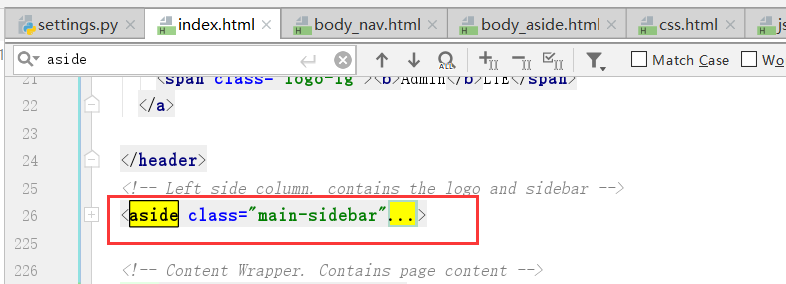
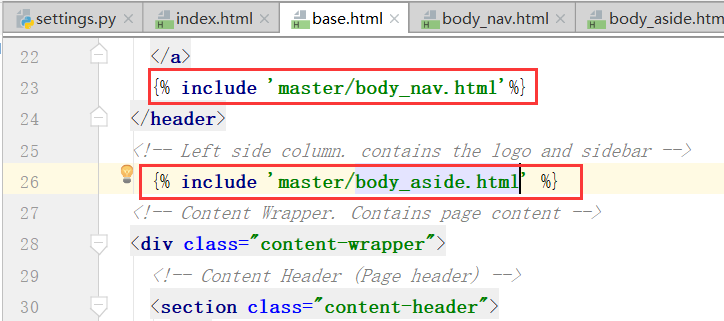
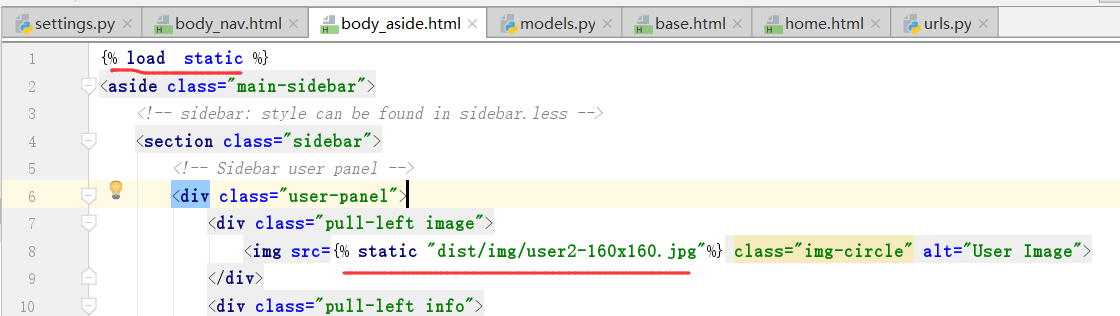
我们需要在左侧再创建一个body_aside.html,单独这样.

紧接着上边的头文件

上边的文件留下,下边的去掉.

我们需要将index.html修改成base.html放在master里边
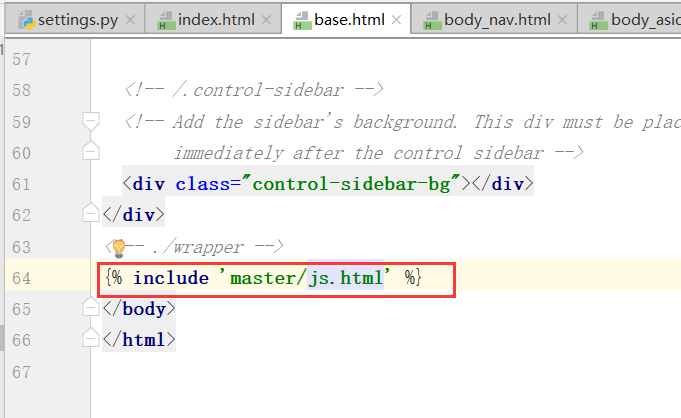
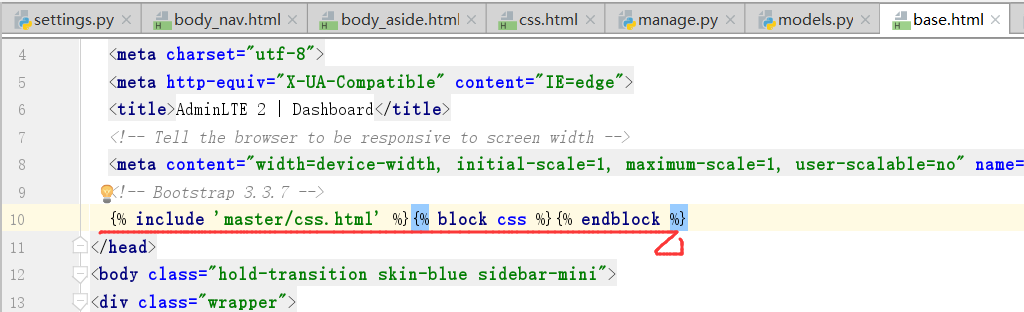
下面我们需要在base.html里边导入



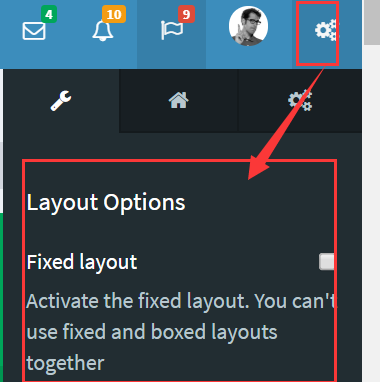
上图的红框内容,需要删除掉

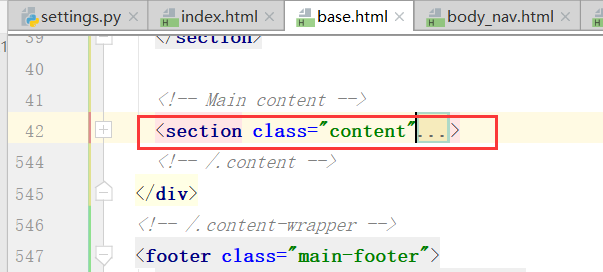
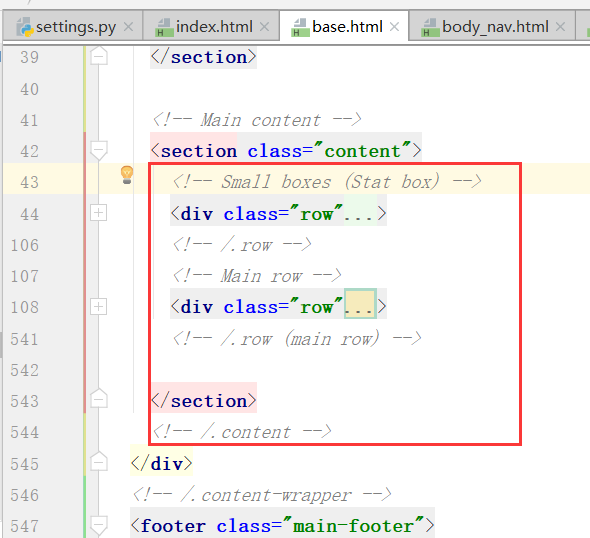
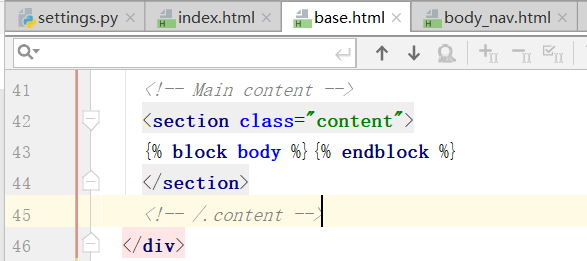
我们需要将section里边的内容删除掉,也就是将下图的红框内的内容删除掉


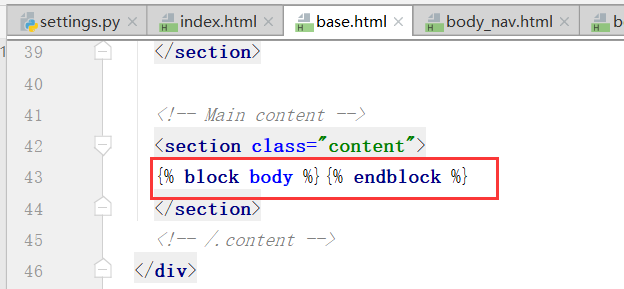
需要预留一个block在上图的位置

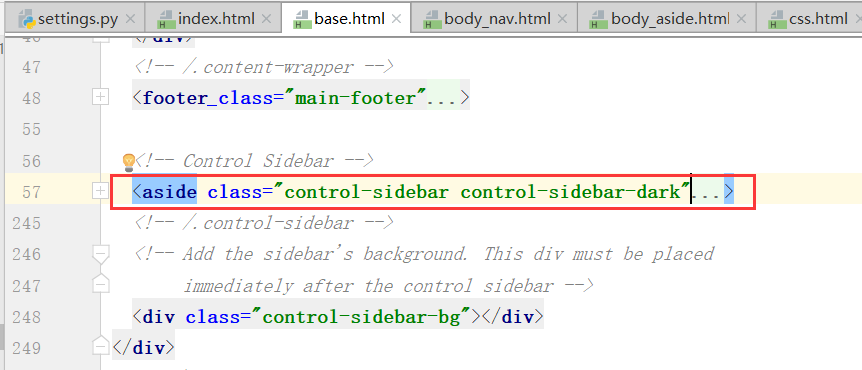
上图的aside,放的位置就是下图的位置,下面我们需要奖上边的整体删除,不需要

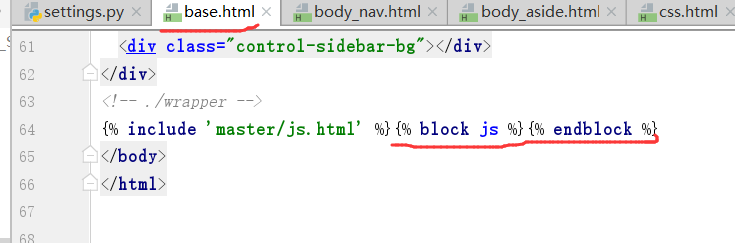
我们需要在最下面,导入js文件

这个时候,我们不需要index.html,删除就可以了
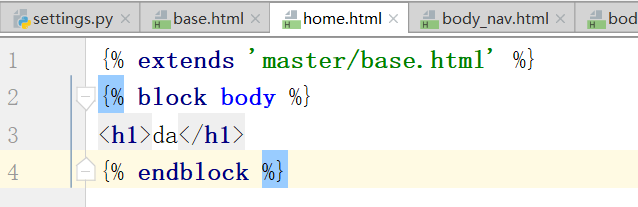
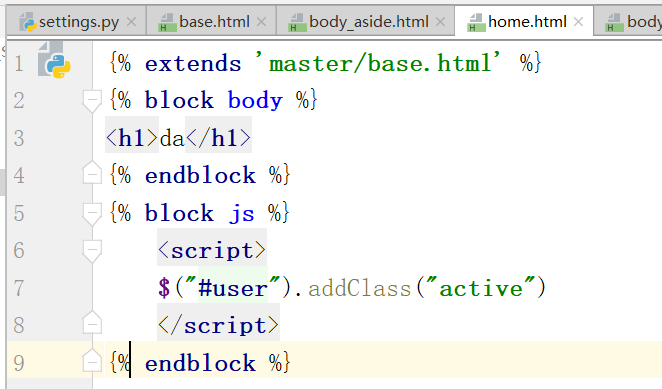
下面写一个home 测试页面,继承就可以了.

预留的这个钩子,也就是写右下角内容的位置


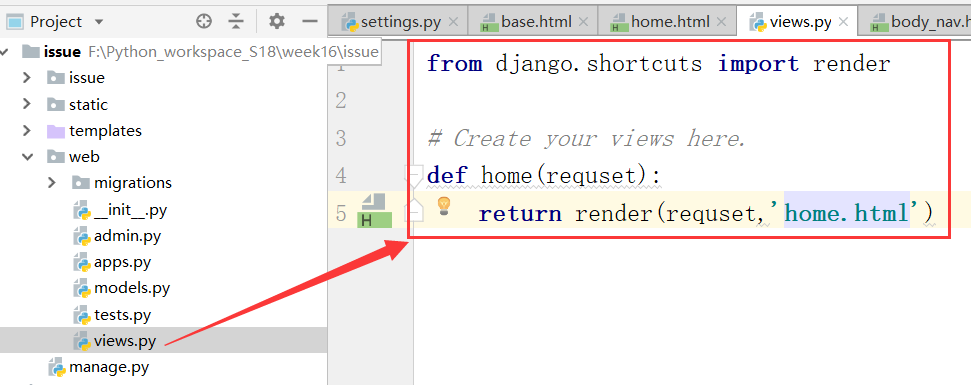
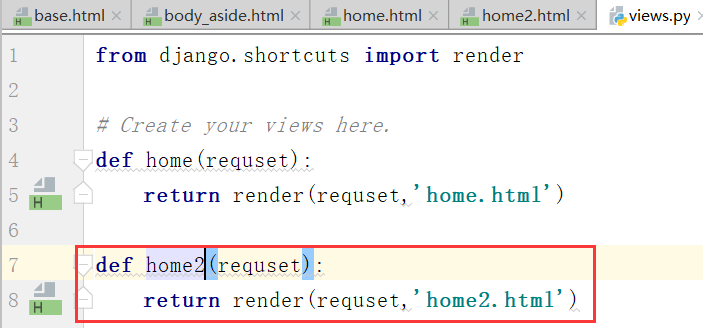
下面,再写一个url和视图函数

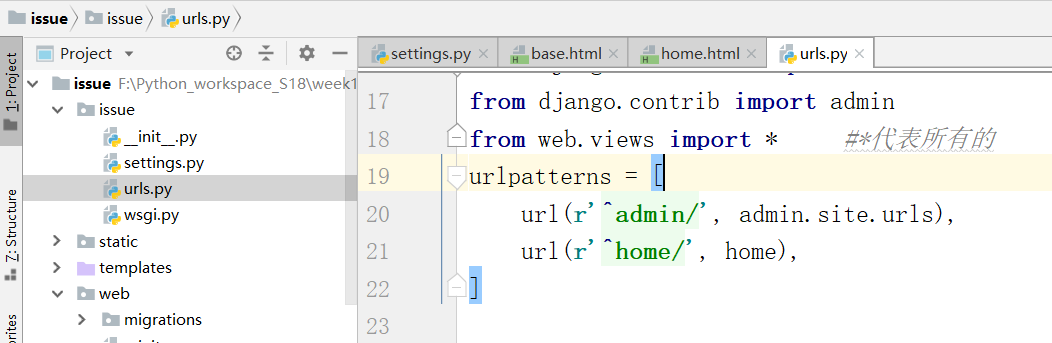
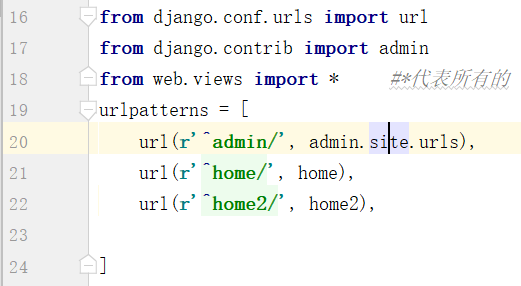
下面,我们再写一个url

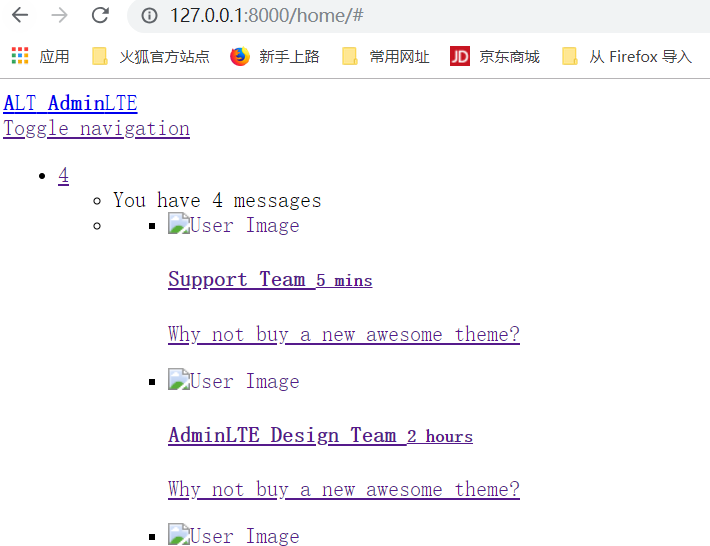
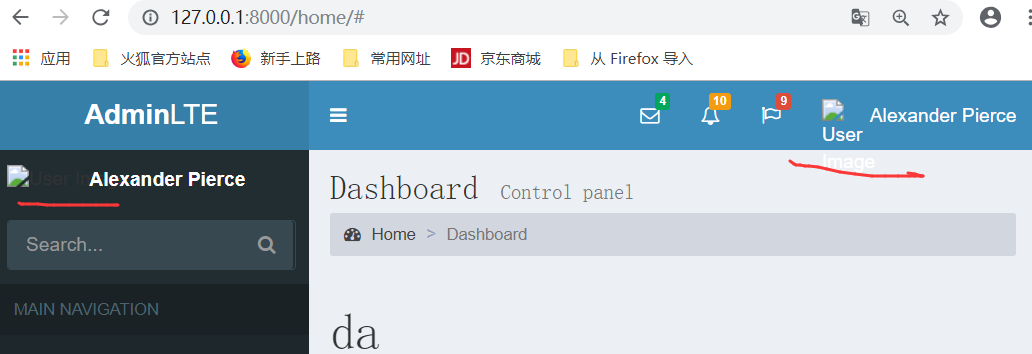
运行:下图中静态页面没有加载上


上图中的配置文件需要加上S和逗号
重新启动:

成功加载,但是这个窗口中的图片没有加载上.



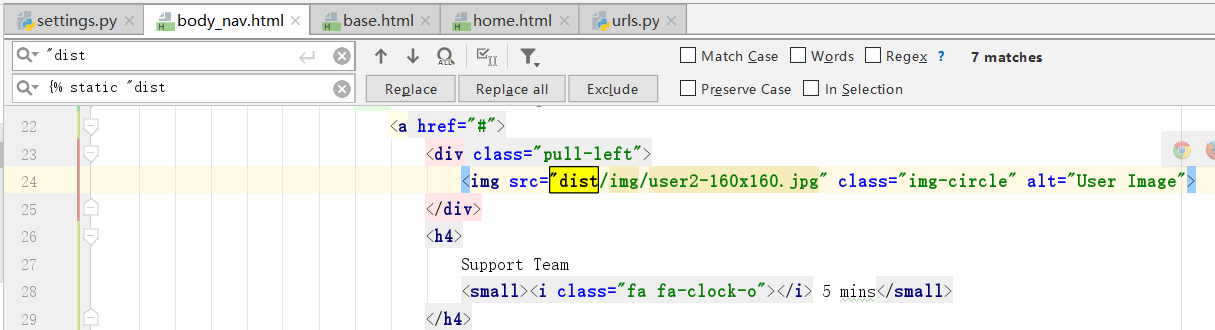
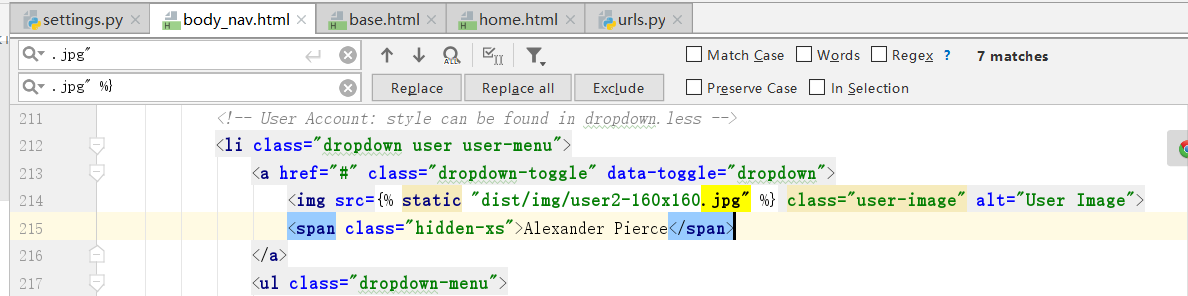
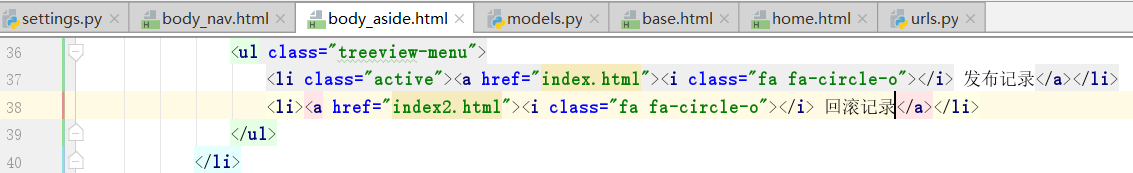
body_aside.html和nav需要引入图片,修改static





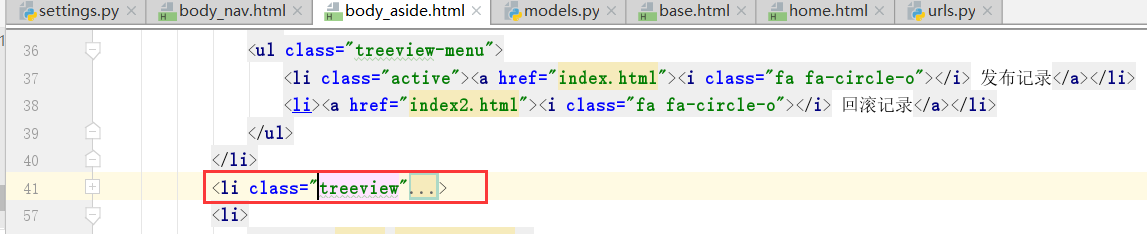
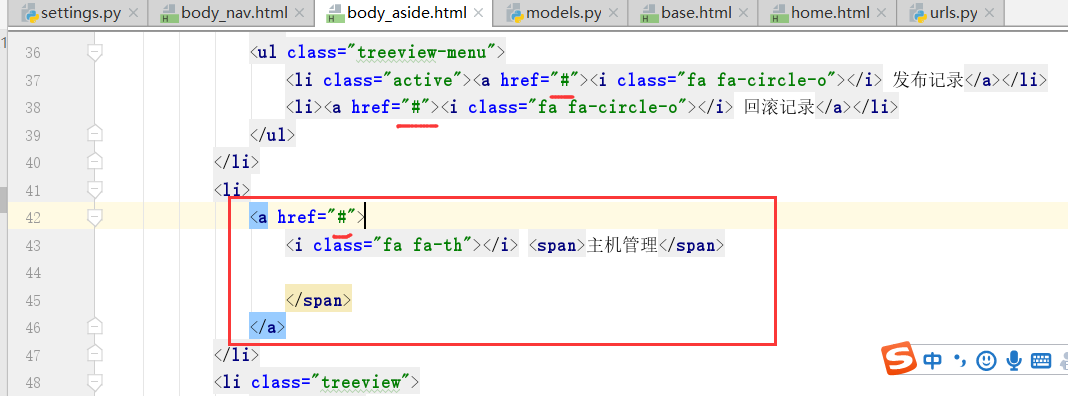
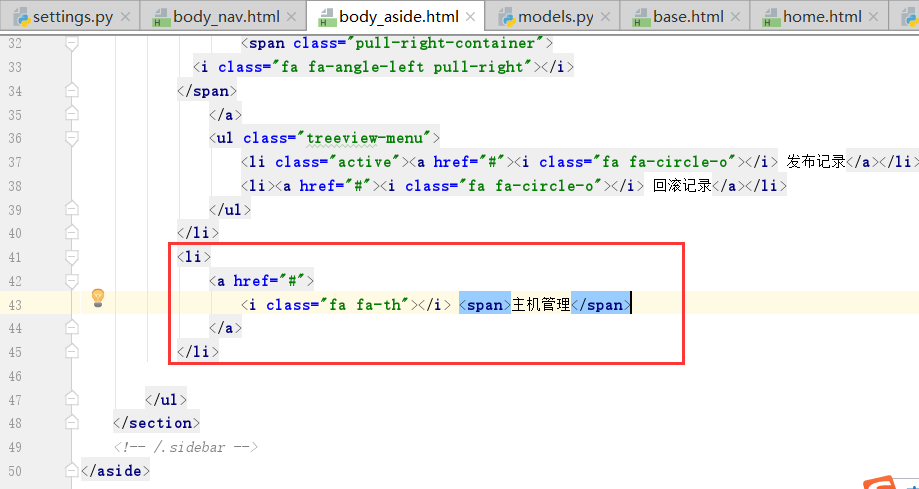
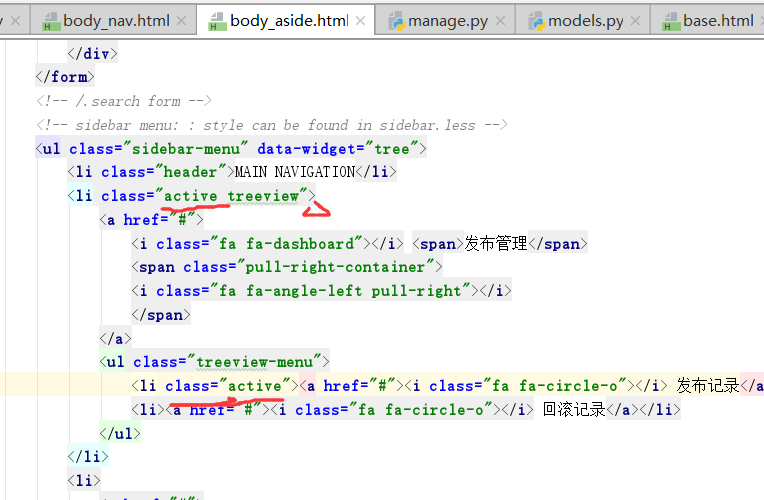
将上边的treeview删除,也就是下图这个地方删除


修改上图


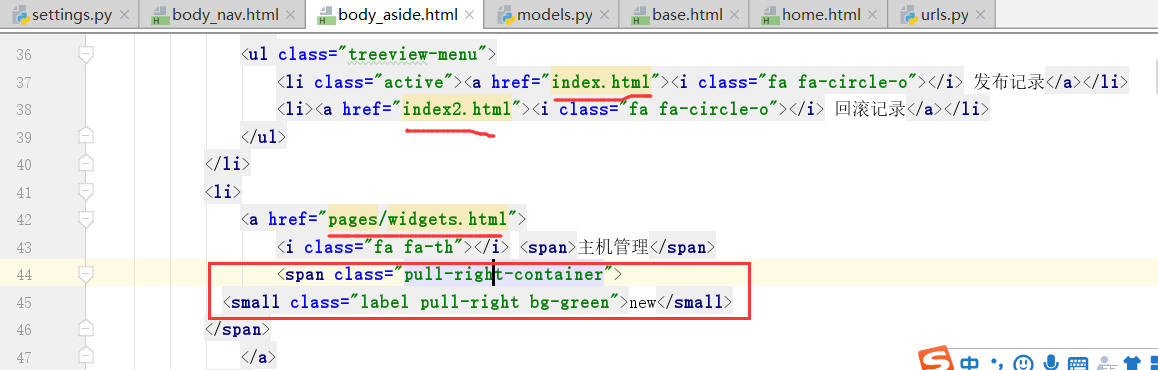
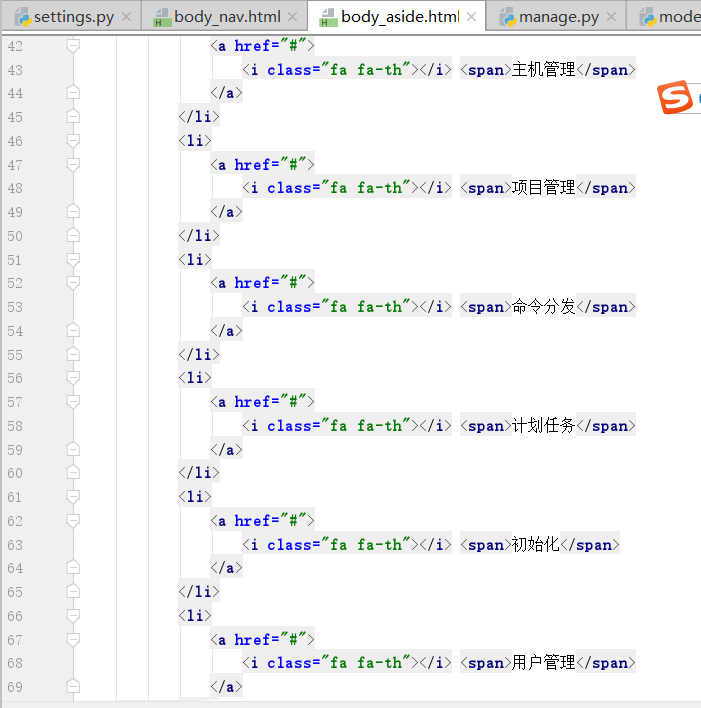
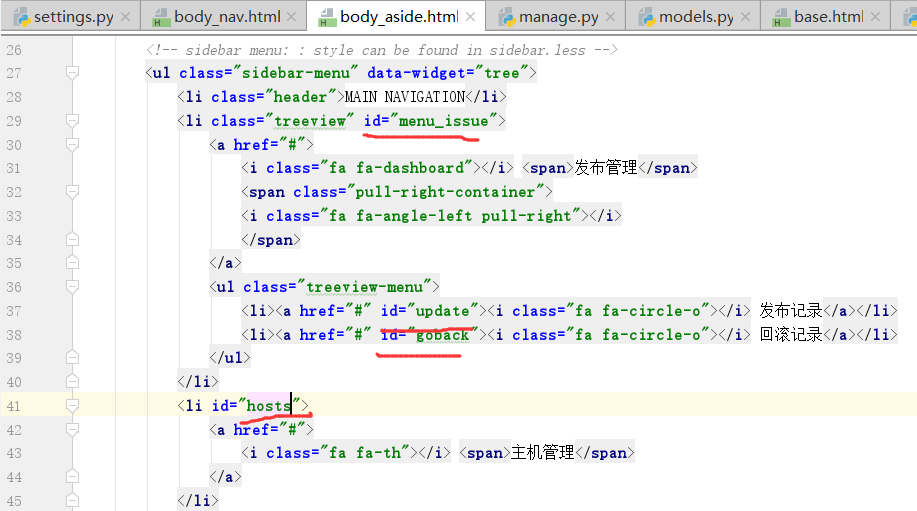
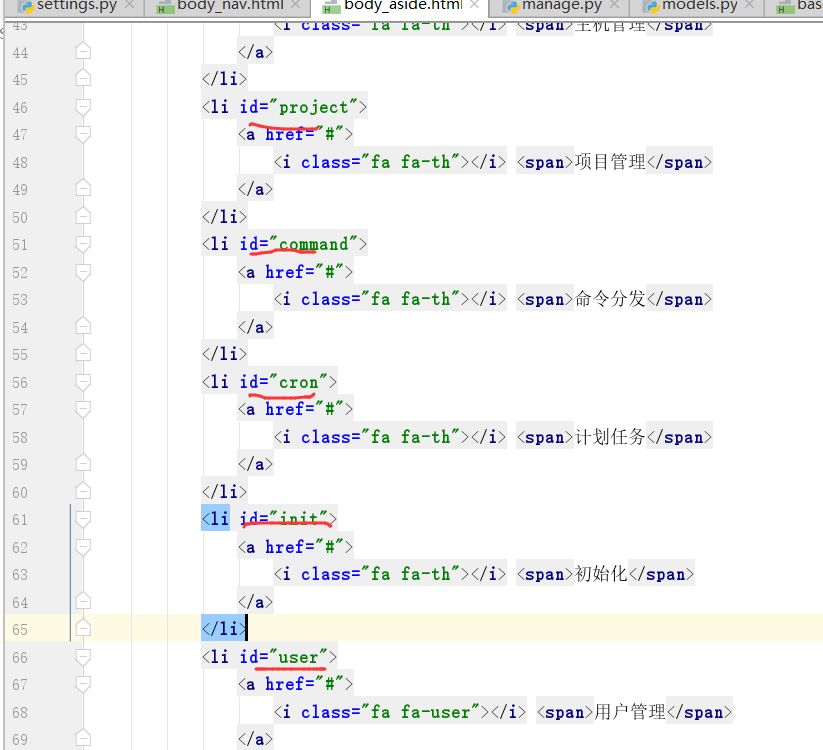
多复制几个"主机管理"

在UI中替换图标

fa-user
ctrl+F找到一个图标

放在上图的位置

上图是模态对话框的位置

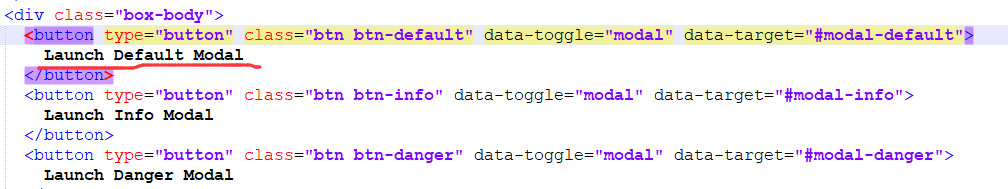
查看源码中的写法,打开上图中的文件modals.html:


用的是jBox打开模态对话框

修改成下面的内容

上图位置就可以随便填写参数了

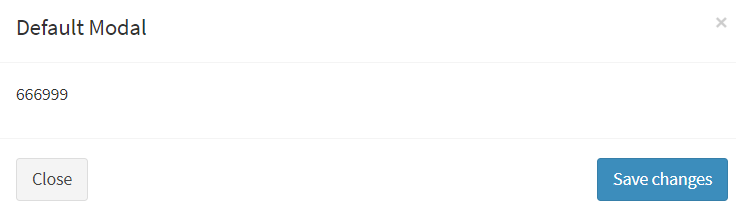
上图就是修改之后的弹窗内容
sco.js也可以实现模态框
几个模板地址:
1.https://adminlte.io/
2.http://www.bootcss.com/p/sco.js/
3.http://www.jq22.com/yanshi442
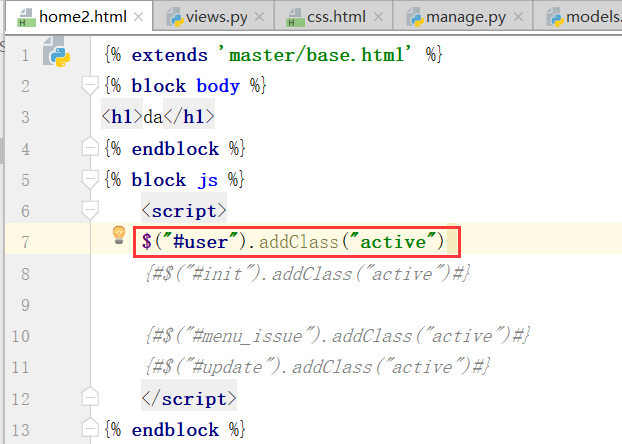
项目中所有的请求都用ajax

上图的效果是active效果,不知道选中了什么就加上active,addClass

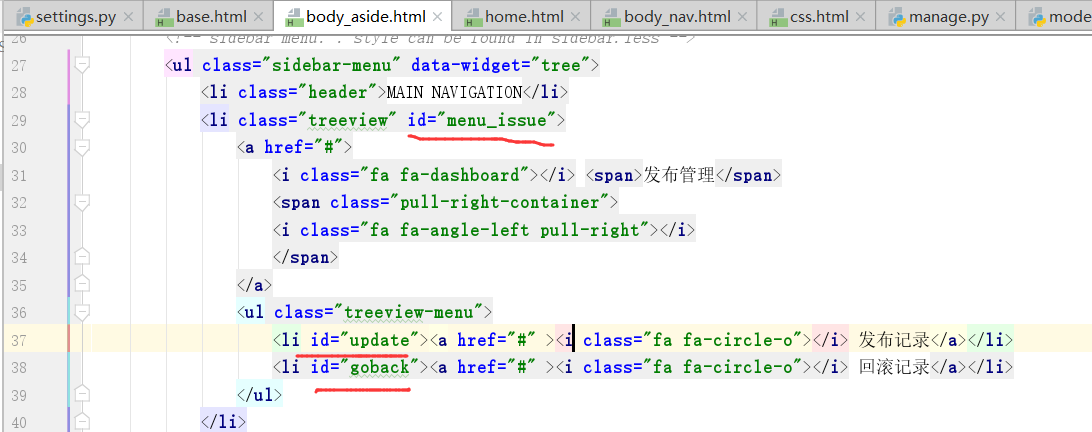
去掉两个active,加上一个id在treeview里边

通过id实现被选中的样式


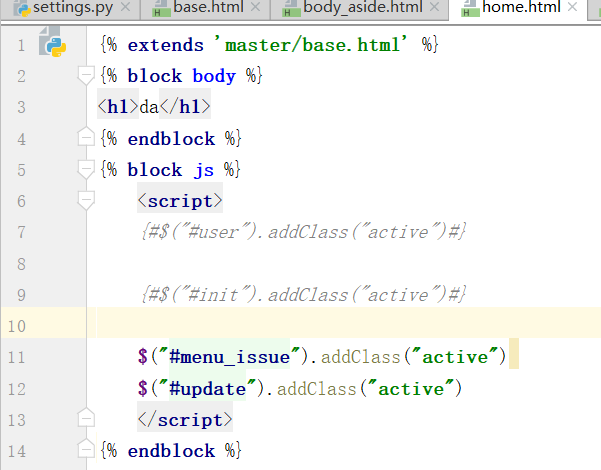
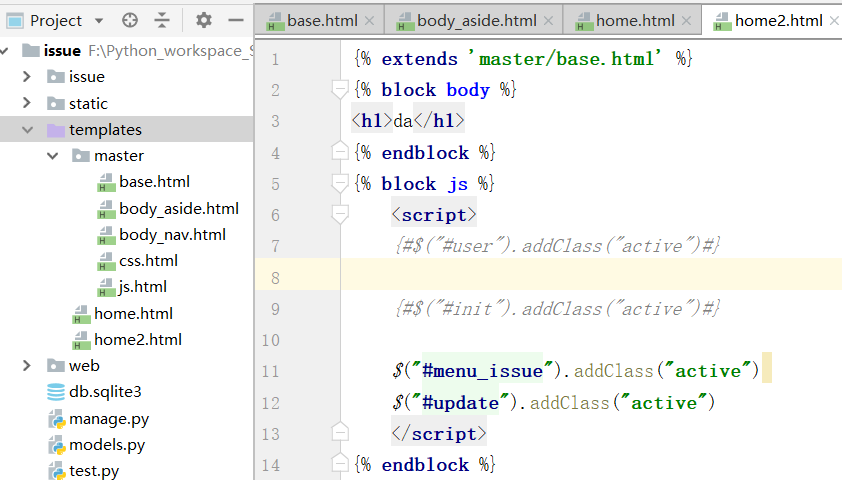
在上边的内容加上一个js代码块

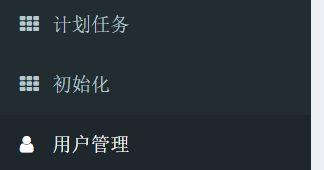
下面再home.html页面写,如何找到那个id?


这个时候,"用户管理"处于选中状态.


三块被选中的写法;
,下面再写一个home2.html页面


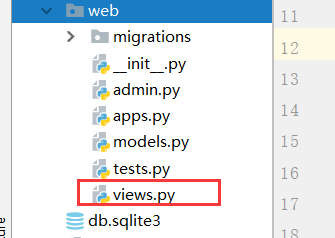
我们需要在views.py里边继续加上一个home2函数

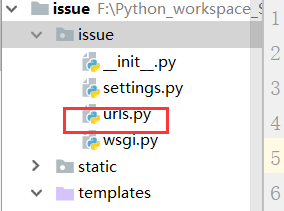
在url.py






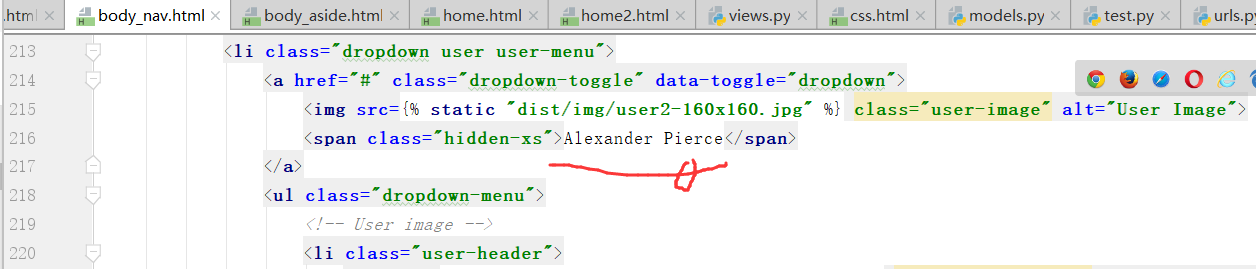
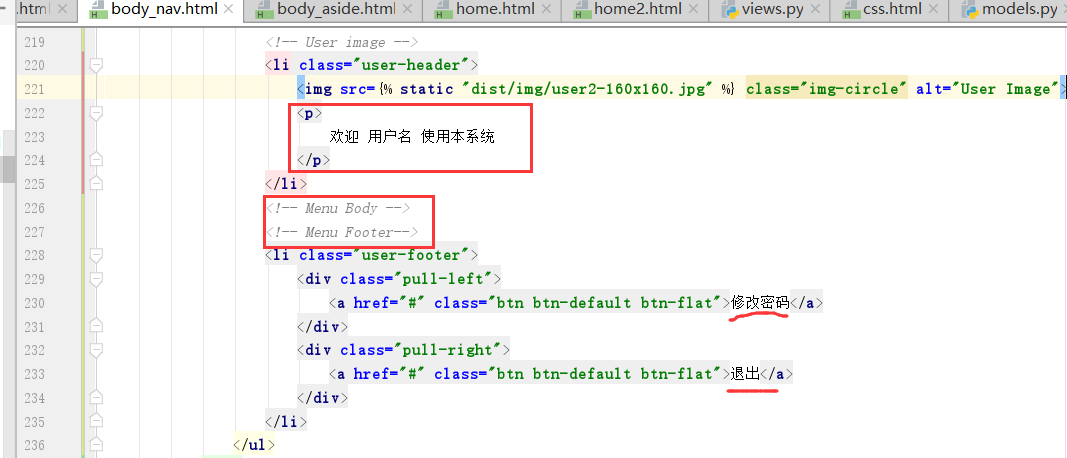
下面,我们需要修改右上角的用户

上图红线,位置修改成"用户名",


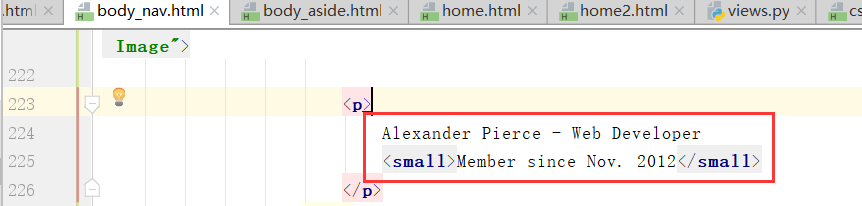
修改上图位置:



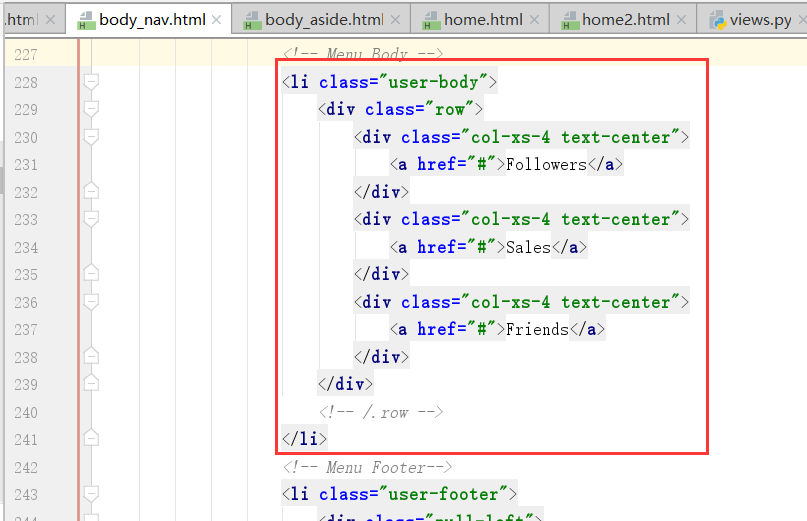
将红框内的内容删除


得到上图的页面:
昨日作业:
https://www.cnblogs.com/studybrother/p/10839703.html
1.分页
2.登录,退出
3.中间件实现的分工.
process_request
4.建表,关联关系,弄清楚关系很重要


