巨蟒python全栈开发flask10 项目开始2
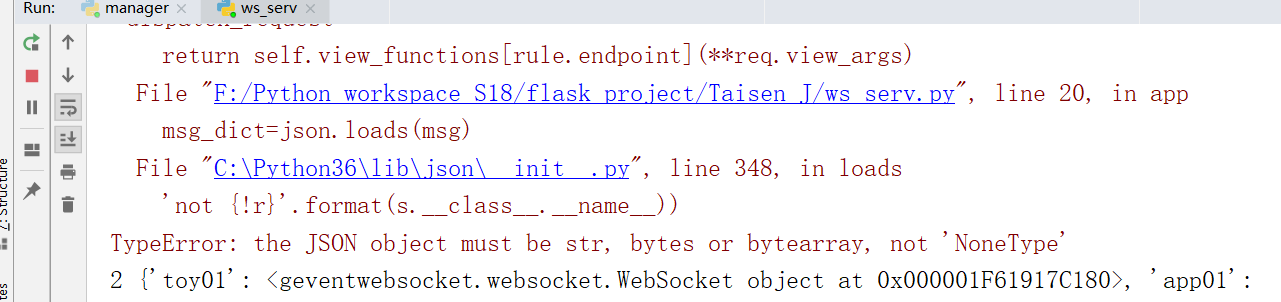
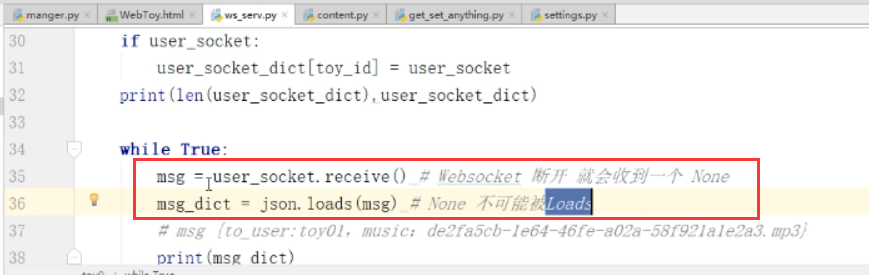
1.websocket异常处理

出现上图报错的原因是什么?

原因是:websocket断开了,所以报错
19行接收的msg是None值,所以报错.

打开一个文件,点击发送音乐,出现上面的内容:
客户端app发送的是1,浏览器发送的是2

to_user=toy01
to_user_socket=None
此时,to_user_socket是None里边没有send 方法,自然会报错.

下面,我们会学习一种web断开之后重新连接的一种机制进行处理.

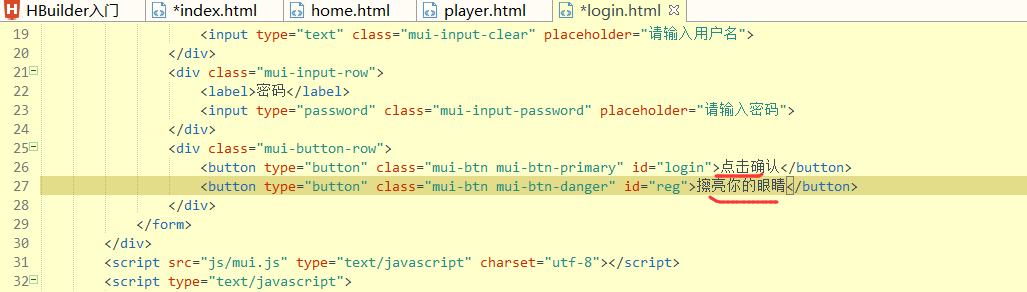
"请确认你的眼神",左右眼
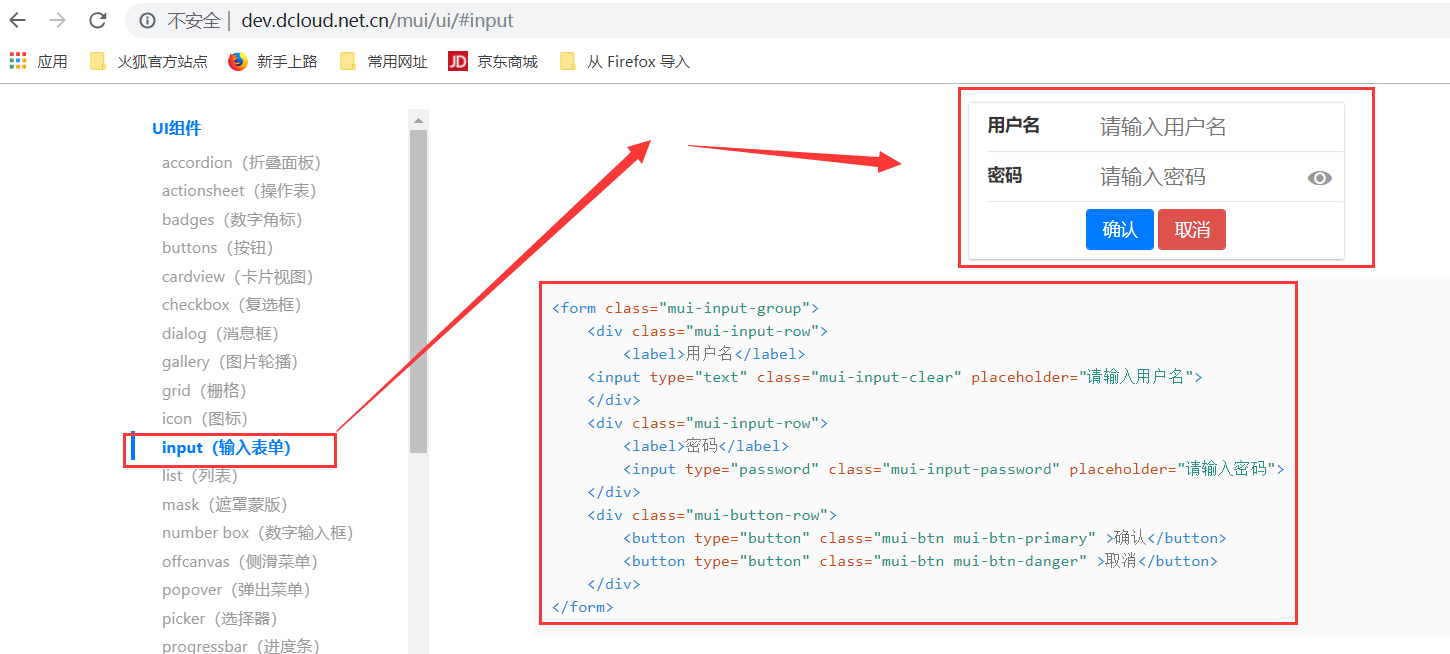
再写一个mbo,注册有现成的我们直接找,就可以了:

我们在body里边写入注册框:

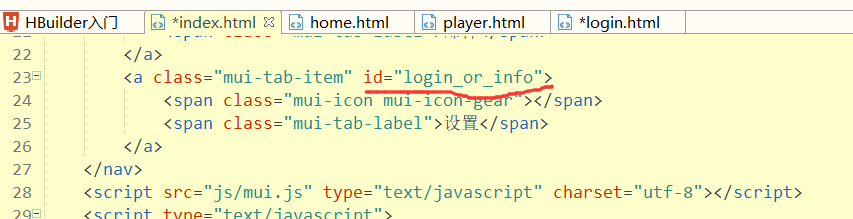
我们需要在index.html里边的设置写上一个id

下面我们再写一个,绑定页面.,这个时候,需要绑定两个页面

下面进行判断一下:


2.注册+登录+自动登录
玩具有一项开机自检的功能非常的强悍.是授权就可以,不授权就不可以.
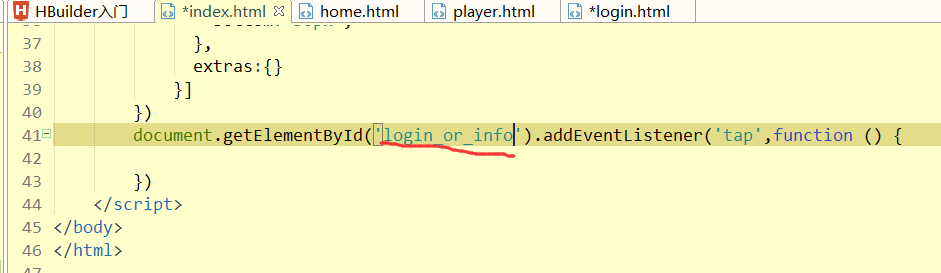
下面,我们开始写一个登录页面,login.html,清空,写代码块md,
因为是一个主界面,所以,我们不能够带箭头,因此选择mhe代码块中不带箭头的内容

写完之后,我们保存一下,进行同步,但是我们需要点击"设置",进入"login页面"但是目前,我们点击设置"是没有反应的

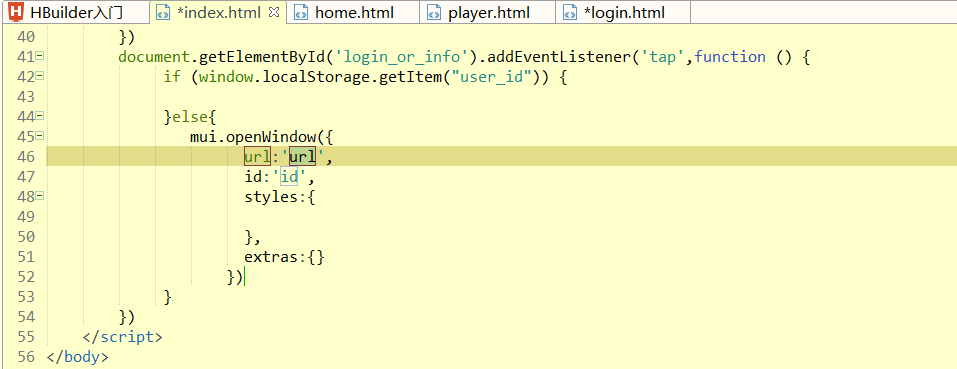
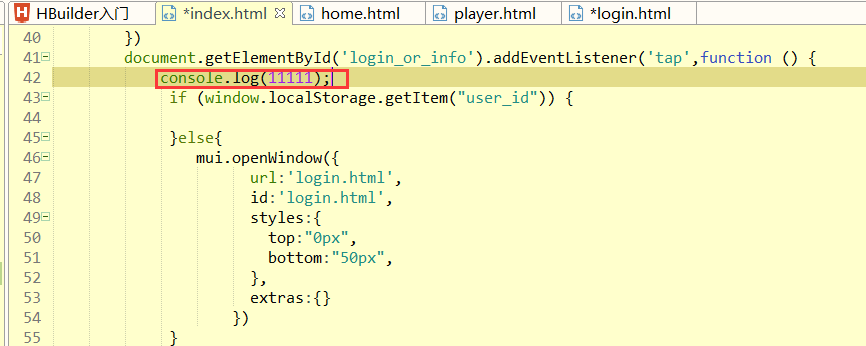
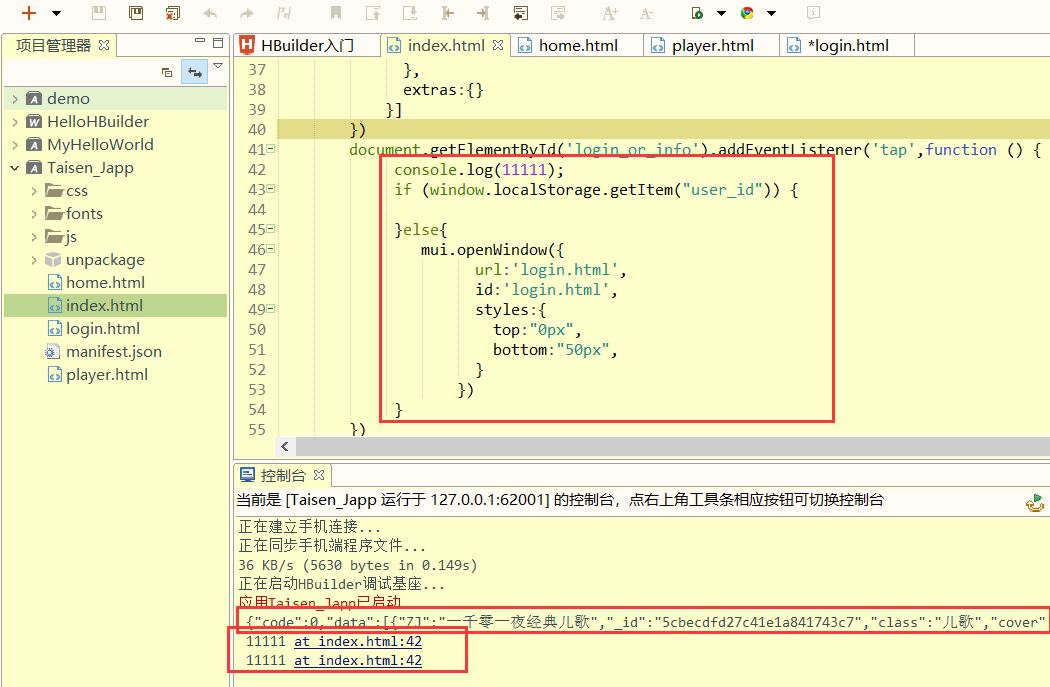
这个时候,我们通过打印进行测试一下:

保存一下:
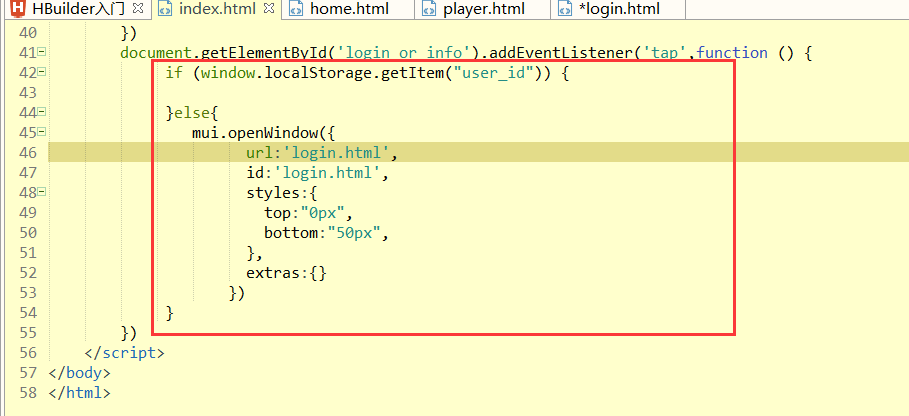
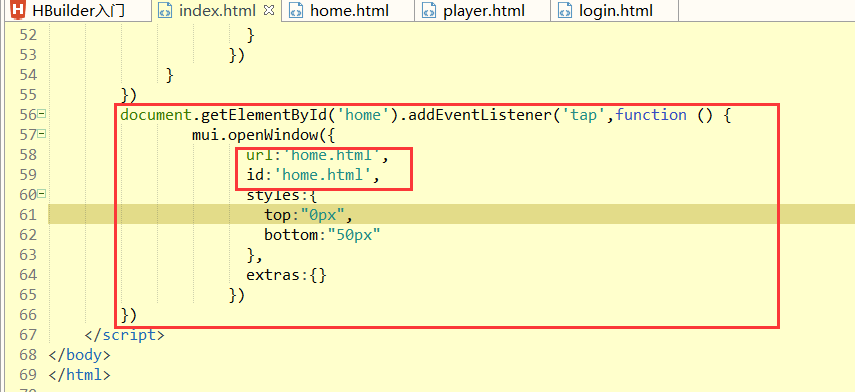
上边的extras去掉:然后保存一下:

重启启动程序:

这个时候,点击设置,出现跳转不过去.也就是localStorage里边是有值的,我们跳转不过去,只能在前端打印上边的内容11111
我们需要清空掉上边的内容:

先写一个清空命令,保存一下,这个时候,再注释一下这个清空命令,一直点击"这个设置",没有出现界面,原因是没有保存login.html页面.

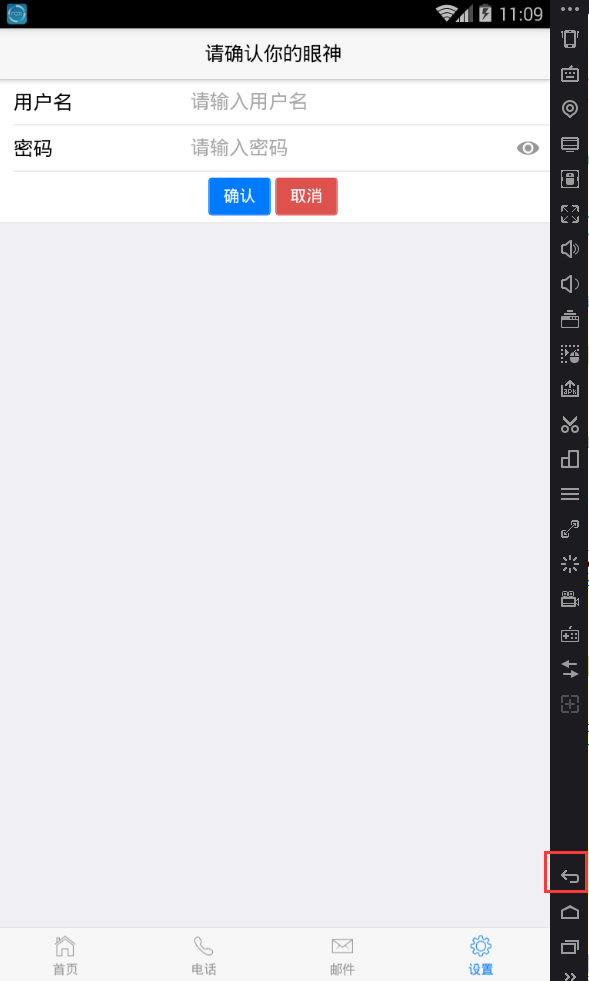
我们现在在上图的界面,再点击"返回",正常是直接退的,但是现在返回的是home页面
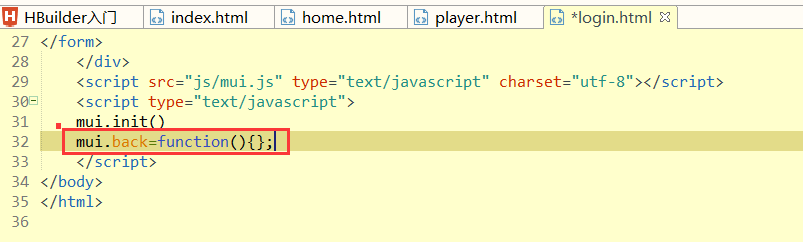
我们可以在login.html写一个重新返回的函数为空,这样就按返回键,就什么都不能返回了.

这个时候,我们再点击"返回",已经返回不了原来的home界面了

我们只能点击首页,但是现在我们可以在首页加上一个id,

我们在上边,先加上一个home,然后绑定一个事件:
先写一个dga,再写一个mop


这个时候,我们就可以在"首页"和"设置"之间来回切换了,但是存在的问题是,"速度可能会慢一些"
问题:在home页面也存在返回,就返回到了登录页面,因此我们再home页面也是需要做一下处理的.
back,只要是主菜单都是需要用这个内容的.

这个时候,点击"返回"就不能再返回了
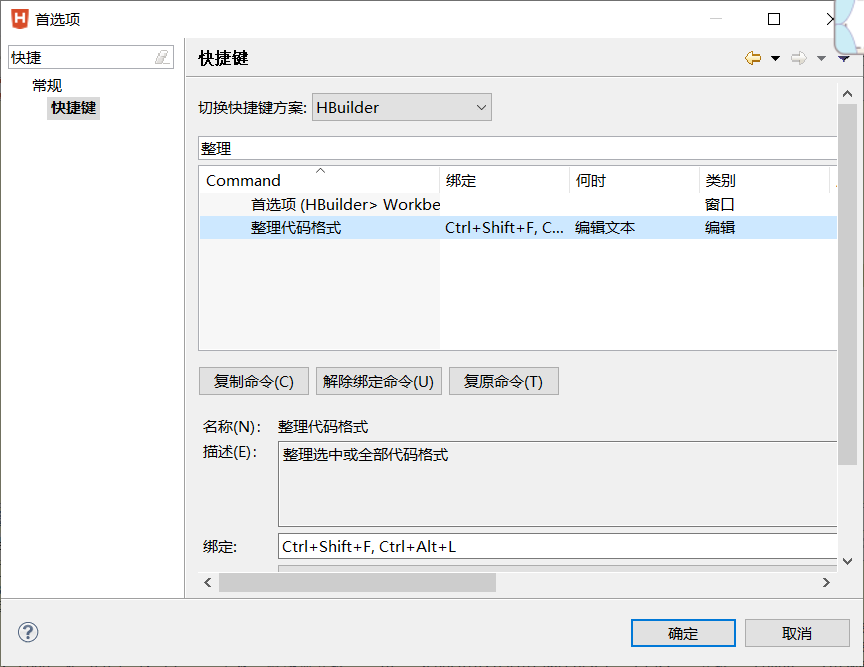
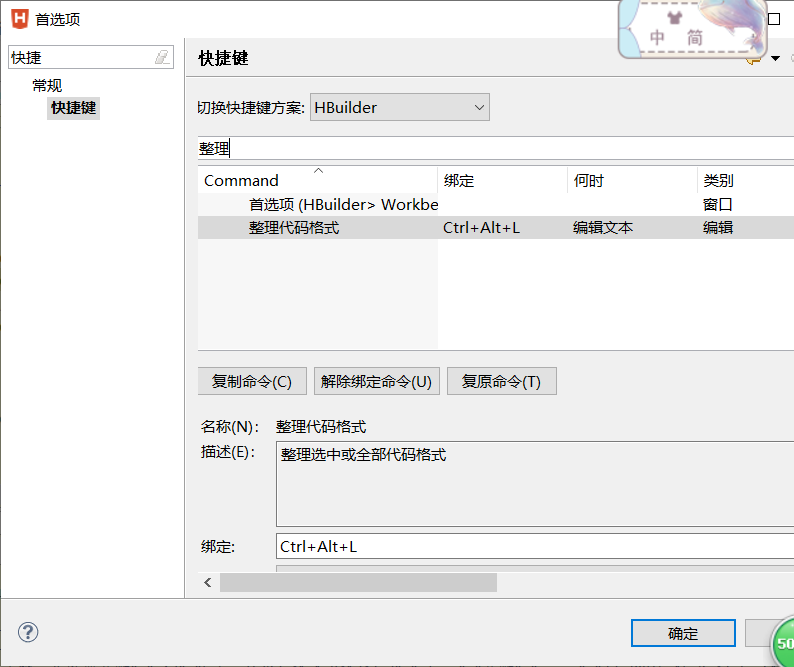
先修改一下快捷键:"工具"=>"选项"
下面,搜索"快捷"


我们将整理修改成Ctrl+Alt+L
python学完之后,有点强迫症,下图中加上id

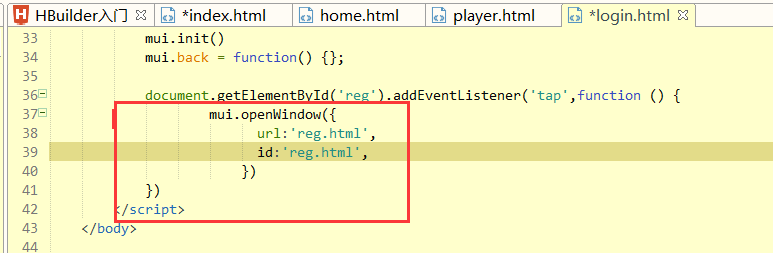
上面,我们再写绑定事件:

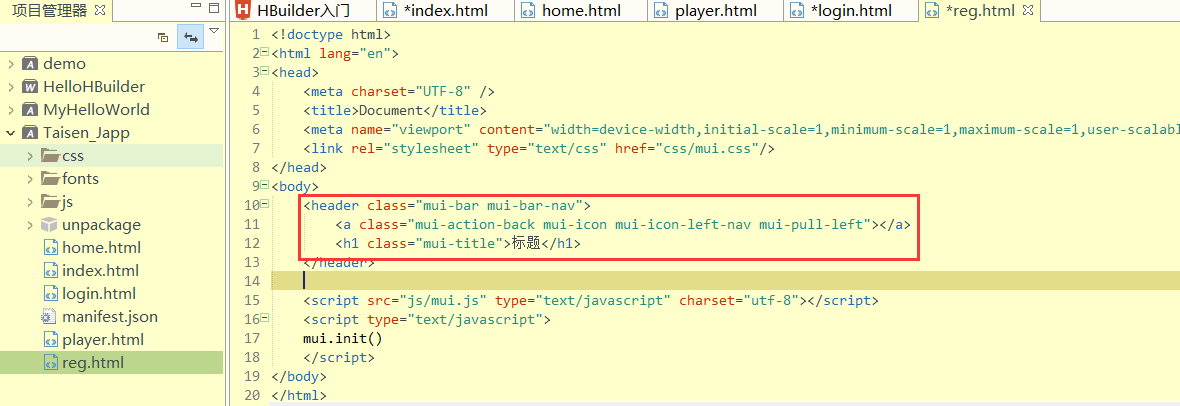
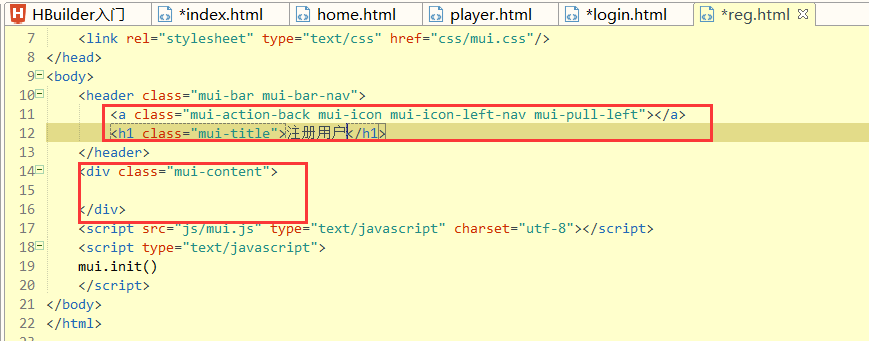
reg是子页面,这个时候,我们需要再次新建一个注册页面:
md代码块,mhe代码块选择"带箭头的代码块"

title="注册用户"
下面我们再写一个body

这个就是我们事先注册页面的功能:
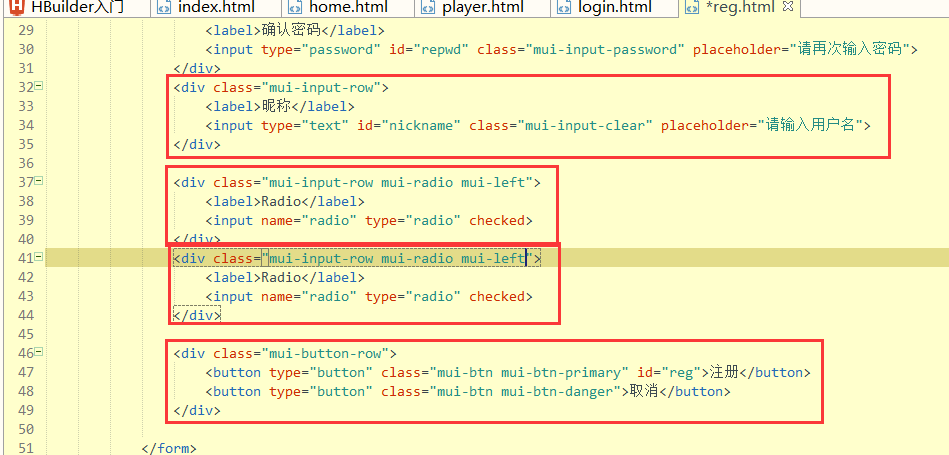
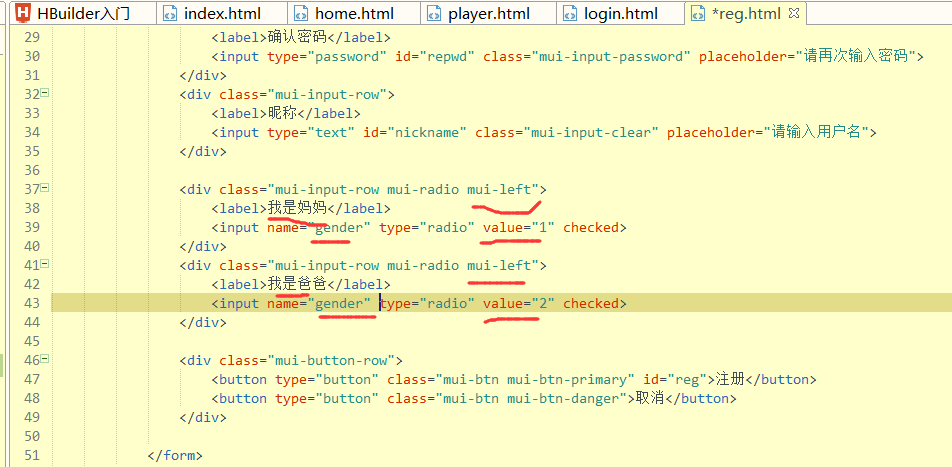
下面,我们再在注册页面里加上注册框,

下面再写一个昵称和性别,性别是需要选择的
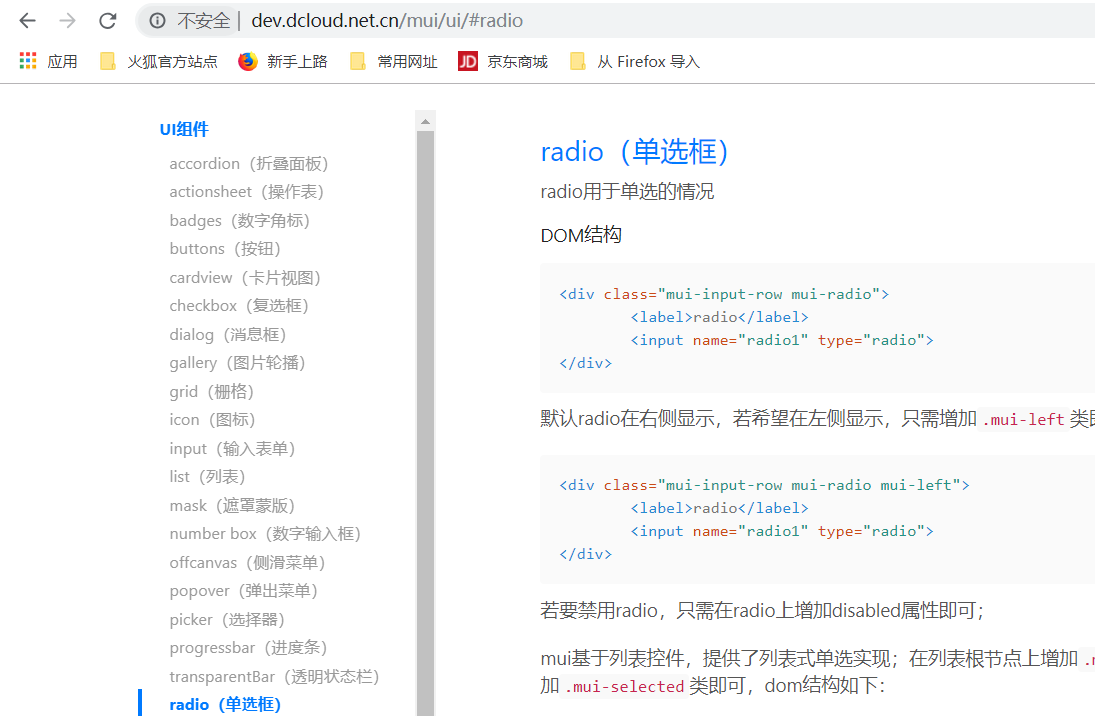
我们查看一下单选框:


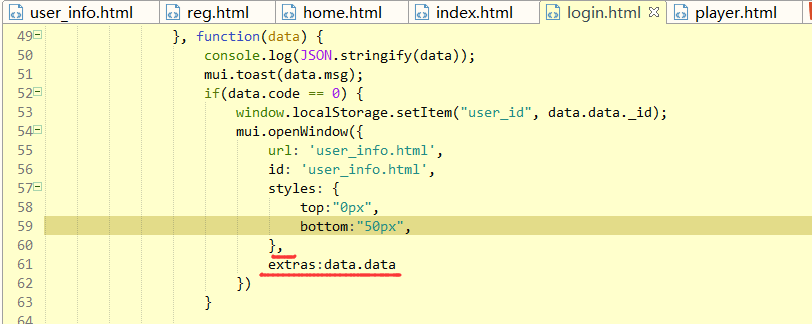
单选框代码块是mra,选择第二个
因为性别是单选框,我们需要写两个选择其中一个:

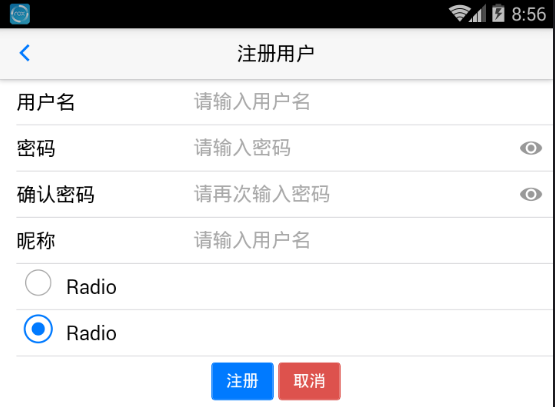
保存,这个时候得到下图的效果:

app过审,需要不能直接写男和女,苹果需要审查
我们可以通过下图的方式,实现数据的获取

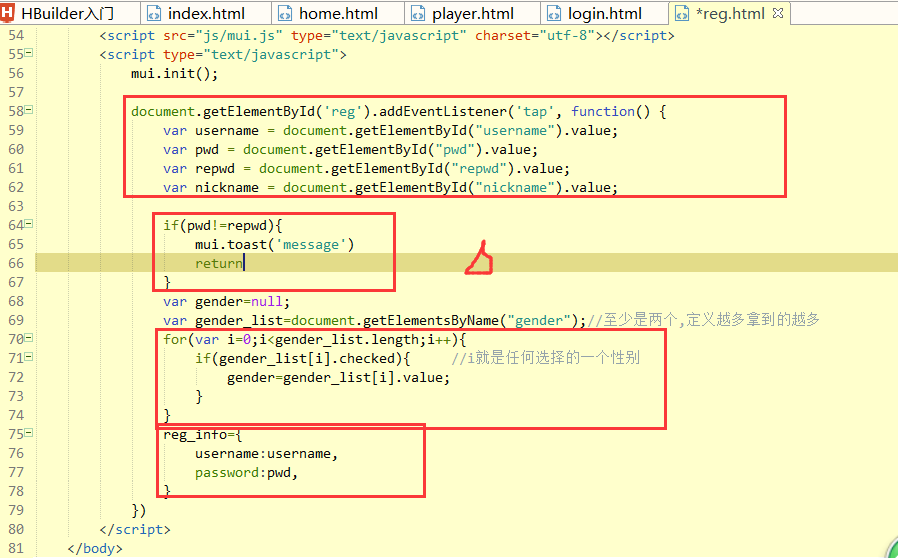
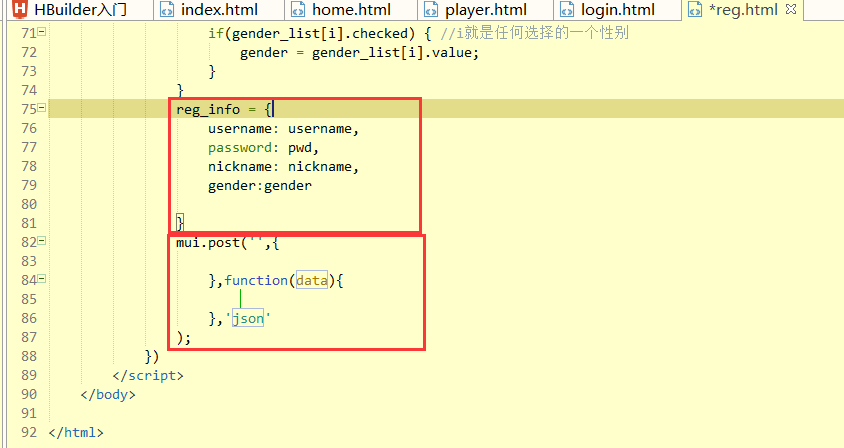
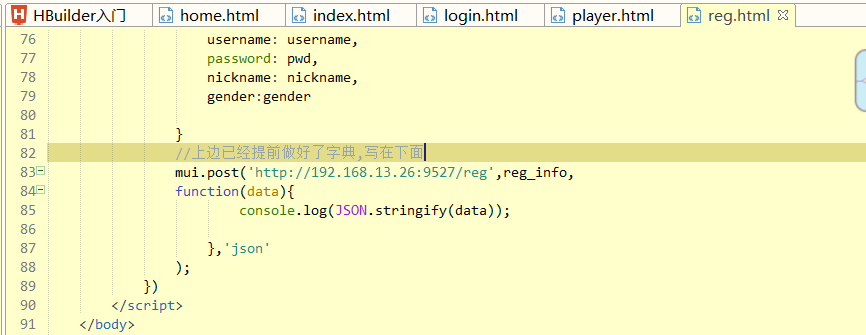
下面,我们写注册之后能拿到的内容:
注意,下面的性别的取法是有一点点不同的,定义的越多,拿到的越多,并且需要通过for循环来拿这个

mdt代码块




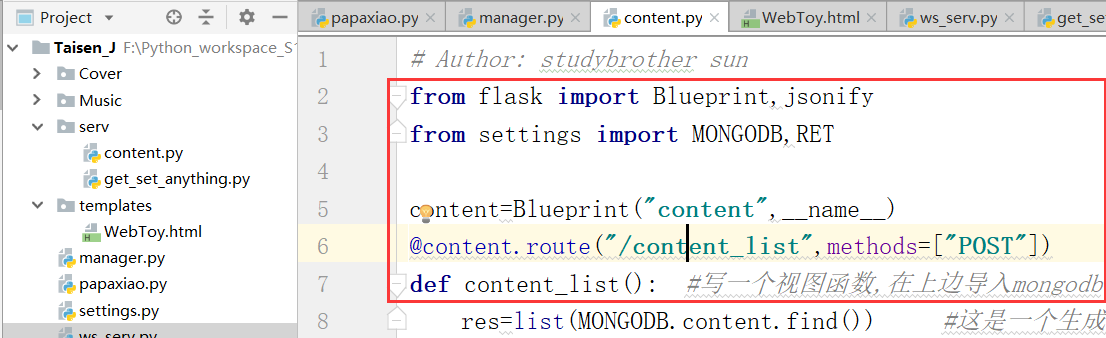
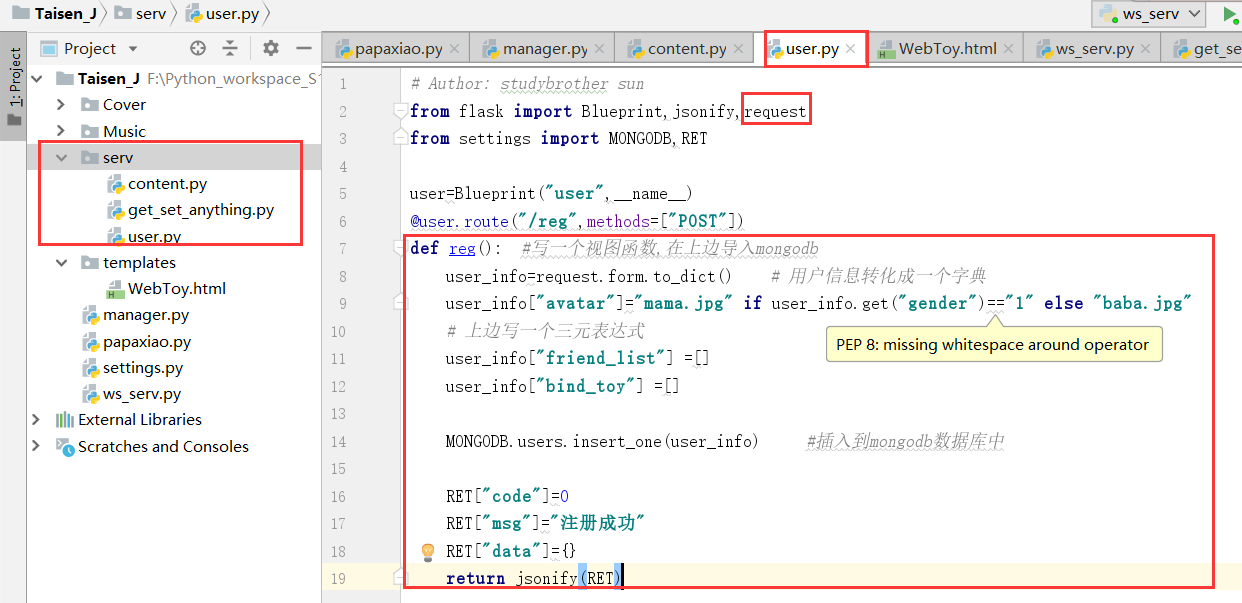
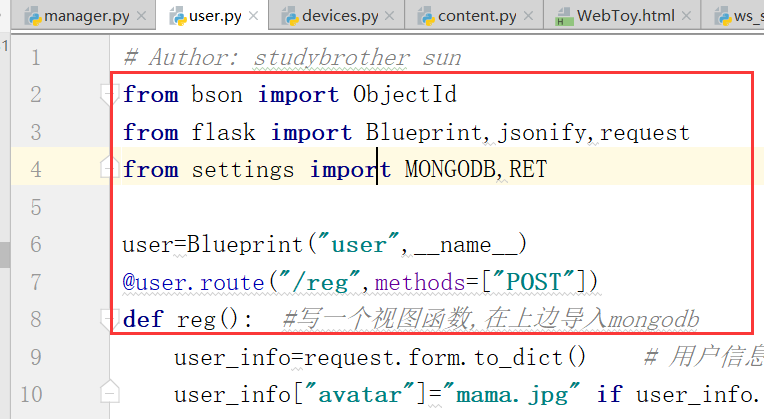
下面,我们再服务端新建一个user.py

套用content.py里边的信息,将内容写在下面的位置

下面,我们再在manager.py里边导入user.py

这个时候manager.py已经挂掉了,但是我们可以继续添加内容进行处理,,导入flask里边的request请求




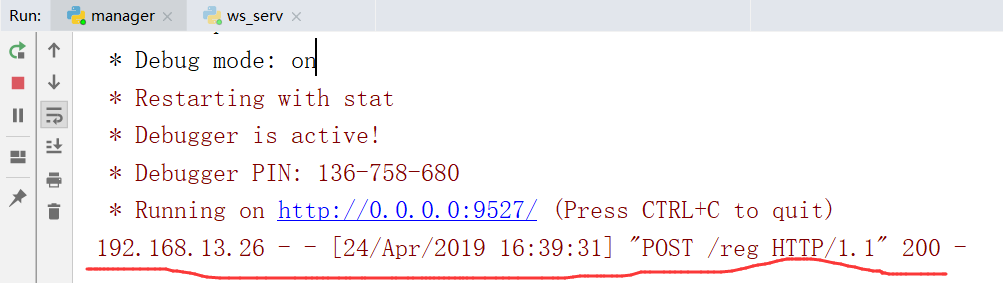
点击"注册",后边服务端,没有收到任何消息
没有收到消息是后端没有开启运行,,开启之后,我们再次点击"注册",下面是服务端收到的消息


上图是一些内容
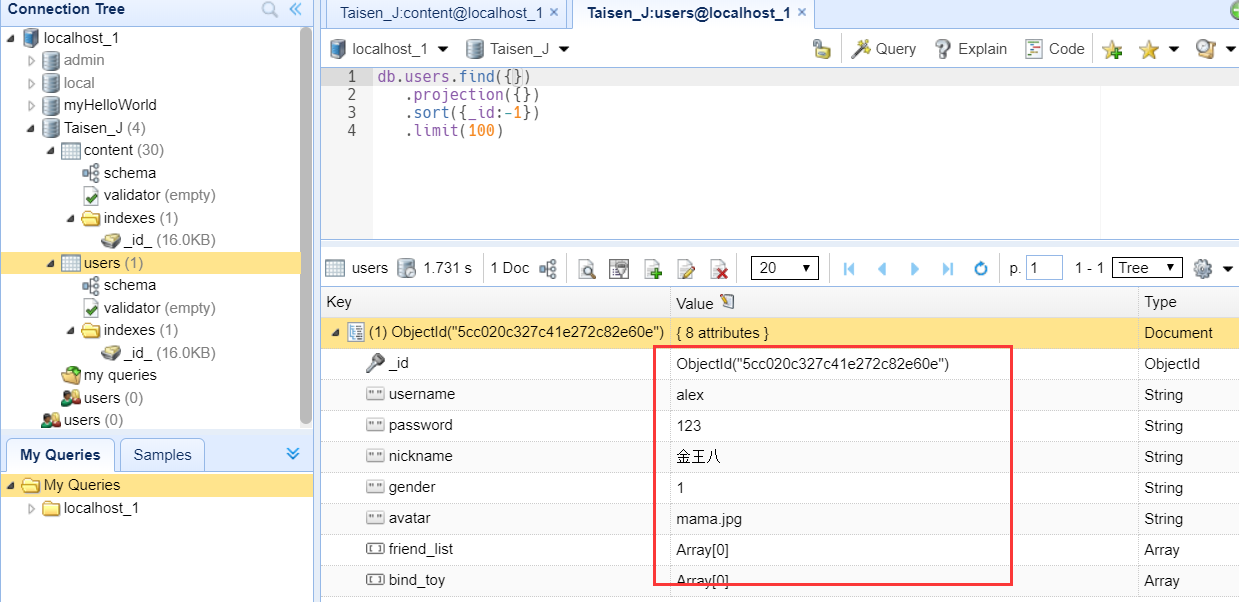
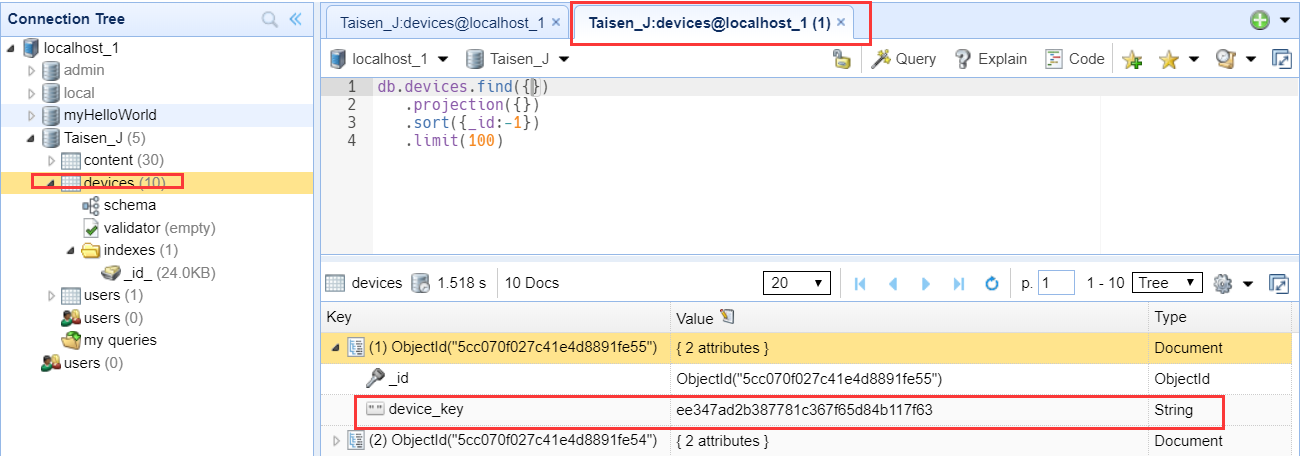
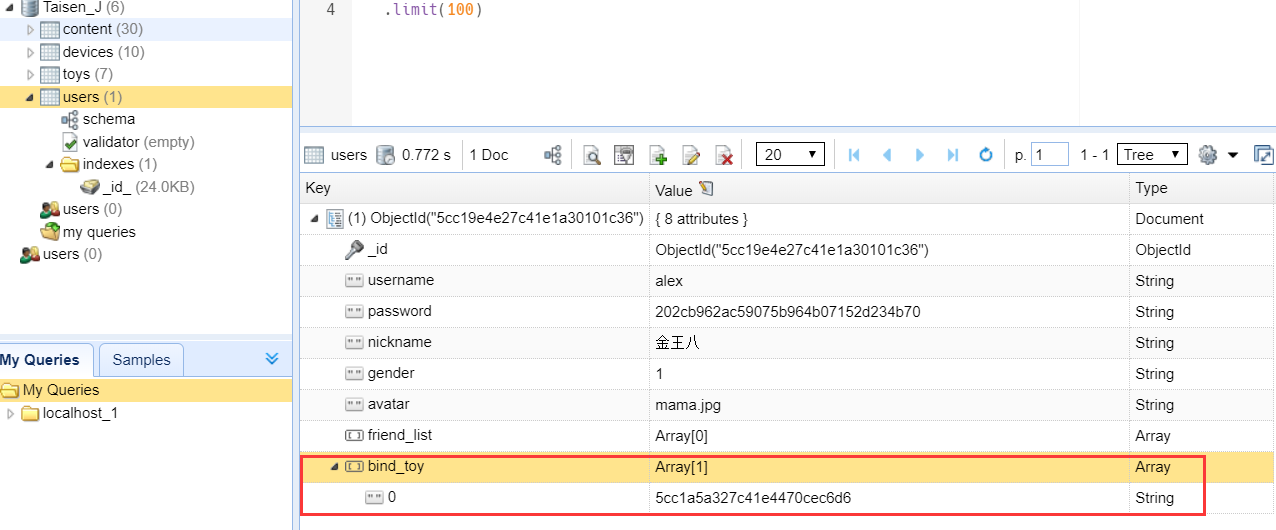
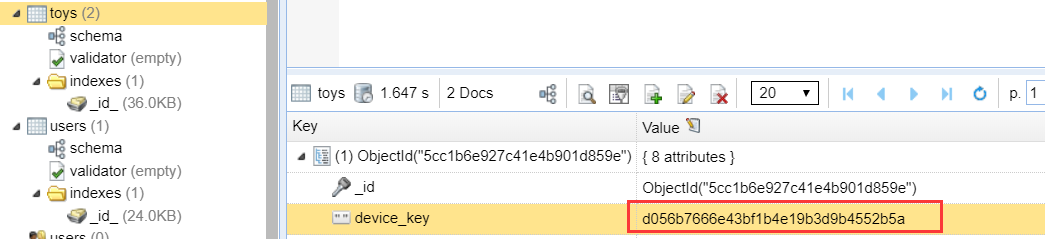
这个时候,我们可以看一下数据,登录NoSQL客户端:
连接之后,点击刷新一下,得到下面的内容

很明显,上边的密码是不够安全的,因此我们需要进行密文处理一下
首先,我们将下面的username,复制到"搜索"里边,然后情况下面右下角里边的内容:
右击,移除文档,点击"OK"

我们在后端加MD5,进行处理比较容易
下面的这个博客可以利用下面的加密方式进行处理


我们先点击,上边的"下载MD5压缩包"


我们得到上边的内容是,md5.js
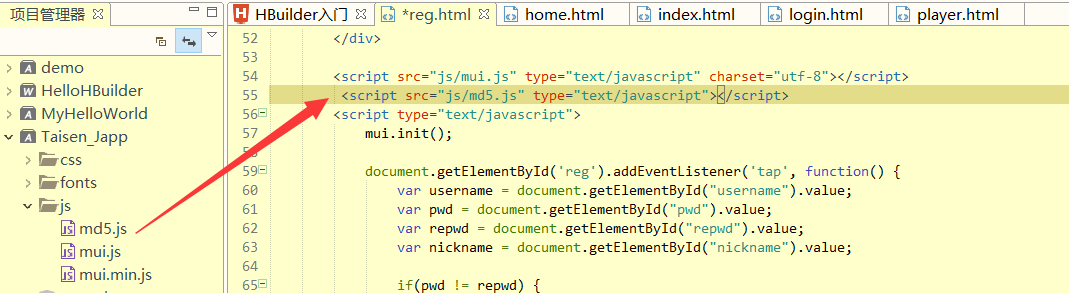
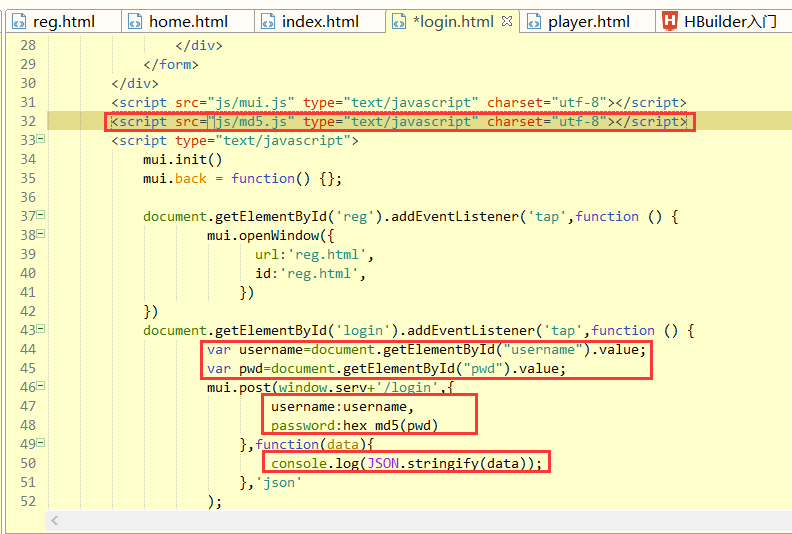
我们只需要两部,一步导入,一步添加加密
第一步就是导入


下面,我们保存一下,再次注册一遍:

再次点击"注册",
这个时候,我们在mongodb里边看到的是密文:

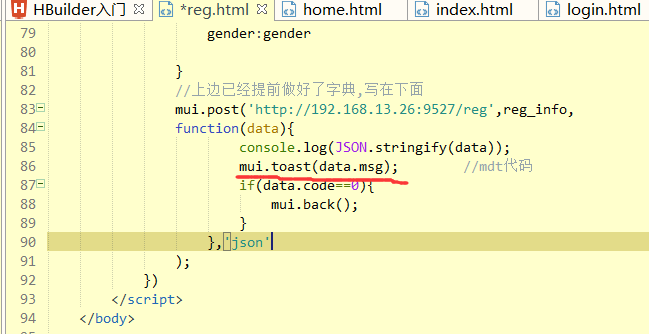
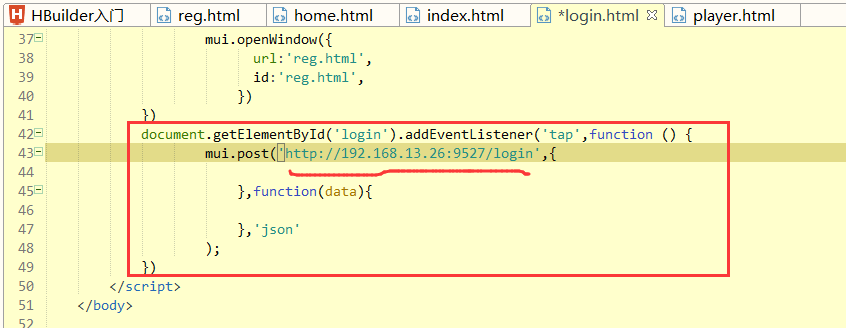
下面,我们需要,点击注册之后跳转到的不是login页面,应该是登录状态,下面我们需要再写一个监听事件

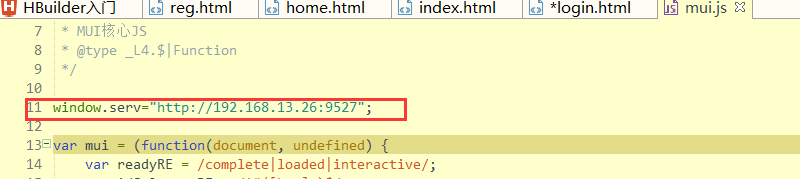
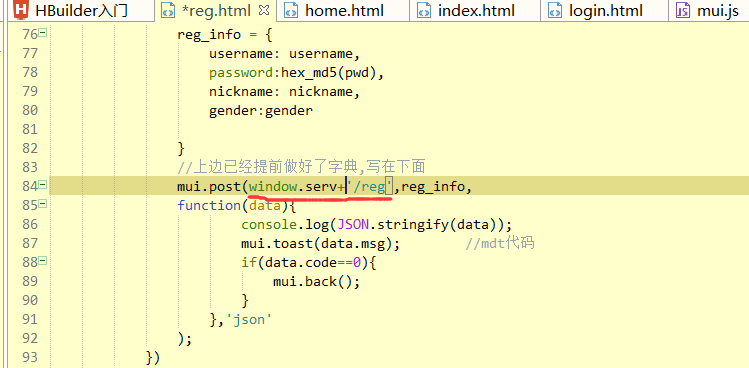
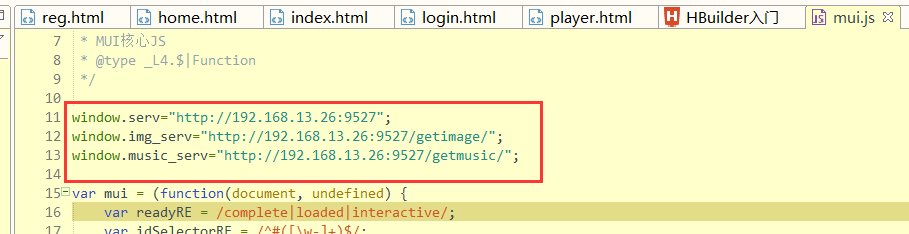
我们现在写这个url,有点费劲,我们希望可以实现这个不要这么麻烦,在配置文件里边配置一下:也就是我们看到每个页面都要加载mui.init

也就是说,我们让整个项目都可以使用这个

下图是修改之后的位置:

下面是,进行处理,








我们得到上边的内容:

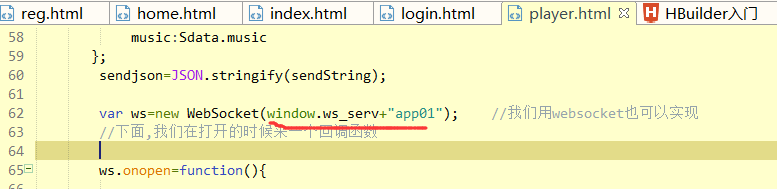
为什么写app01?, 我们看起来是个死的,实际上是个动态的参数,前面有个ws
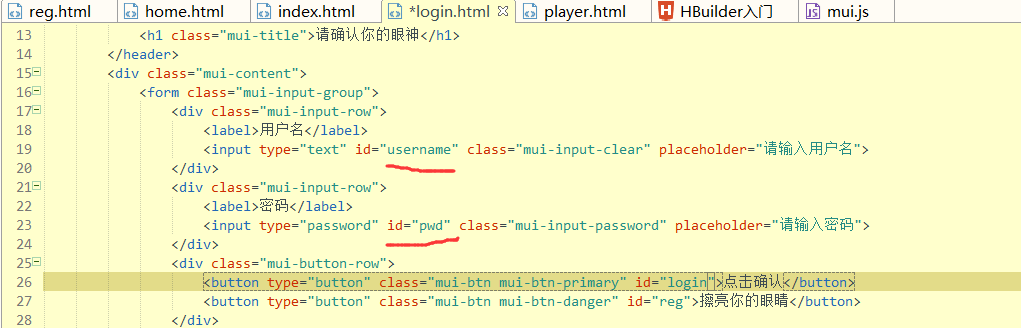
下面,我们再login登录界面进行添加,用户和密码的id


下面,我们再在后端写一个接口

复制,上图红框内的内容:

再次启动服务端:
在注册页面输入信息,

我们得到下面的信息

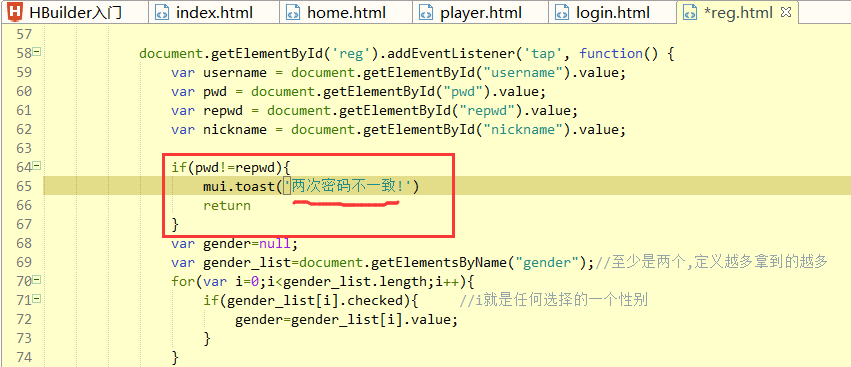
下面我们进行判断一下:

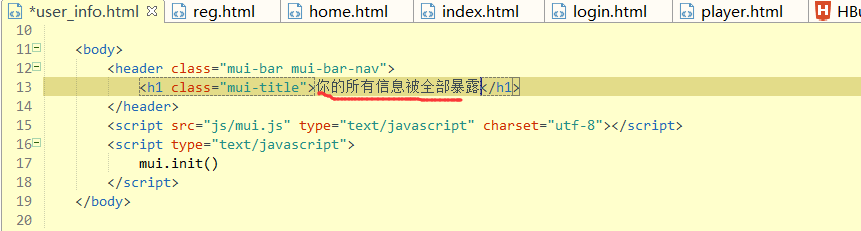
下面,我们再新建一个user_info.html信息


为什么写不带箭头,因为和这个不确定是"用户信息",还是"登录login"页面


这样,我们就将用户信息传递到user_info.html界面了

这个时候,我们得到下面的信息:


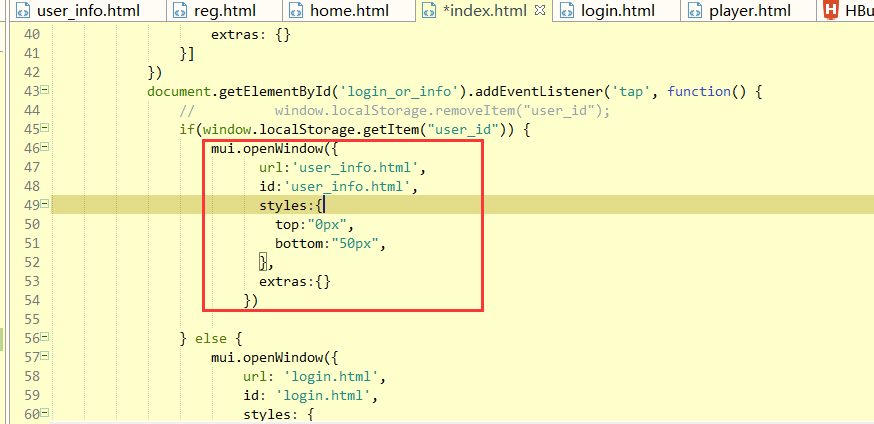
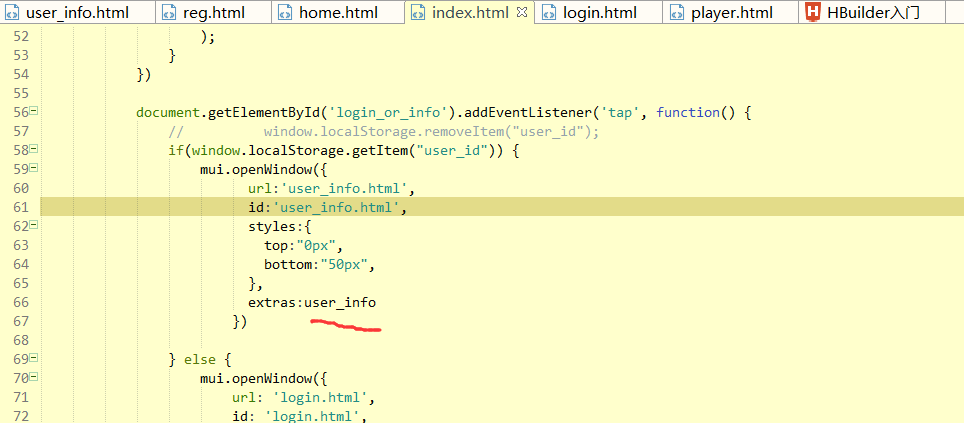
如果缓存存在,就打开用户信息这个界面:


下面,我们就可以传递值user_info

extras可以传递值user_info
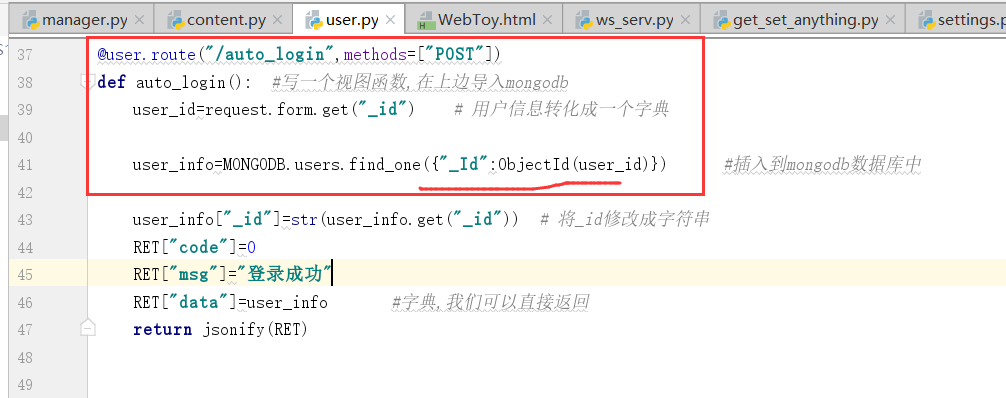
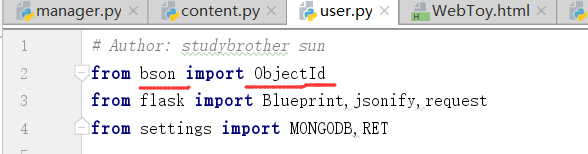
下面我们再在user.py里边再写一个auto_login


注意,要及时保存,退出,再次登录,点击"设置",我们可以看到下图中的信息:

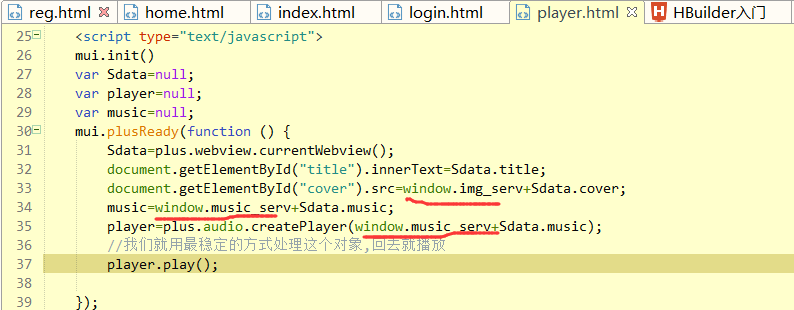
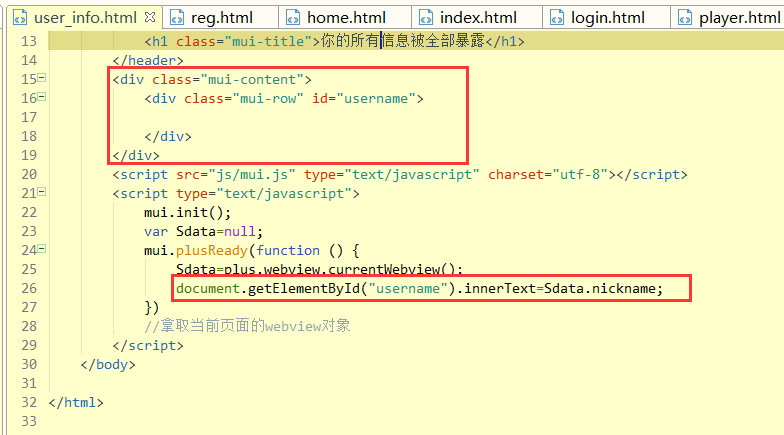
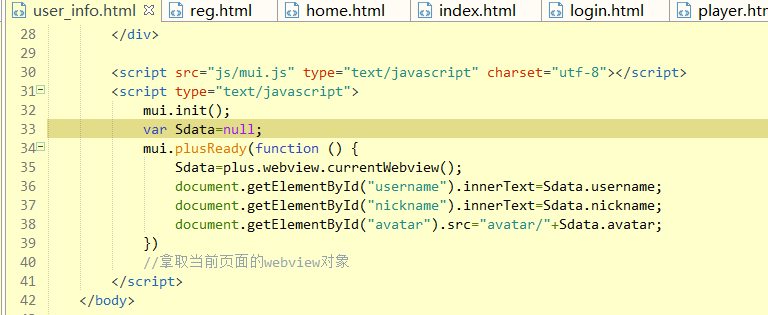
下面我们需要在user_info.html里边拿一点东西



在上图中加上var处理
注意:_id都应该是小写的形式

上边一直出不来这个用户信息???
经过我反复找错误,最后终于出来了

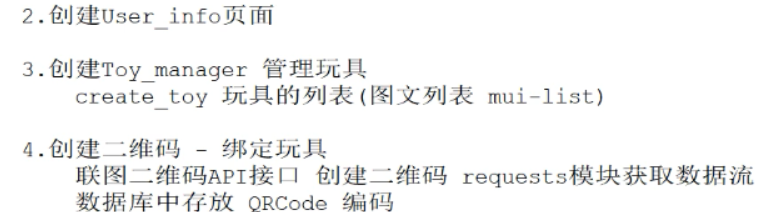
3.user_info&&toy_manager
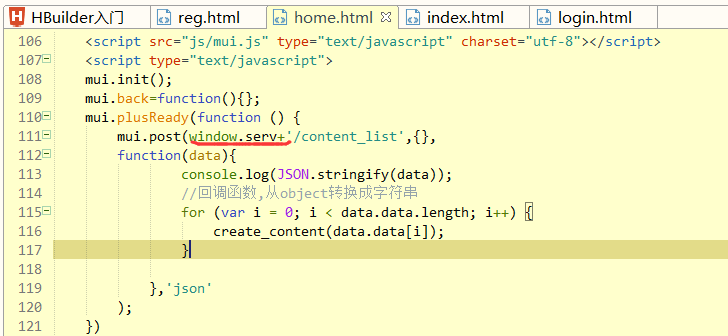
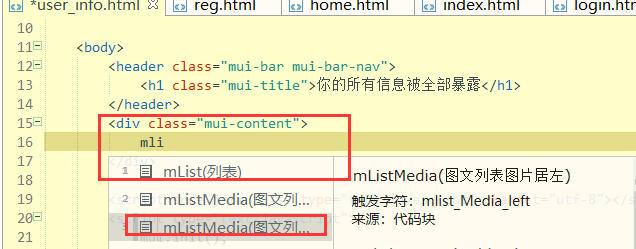
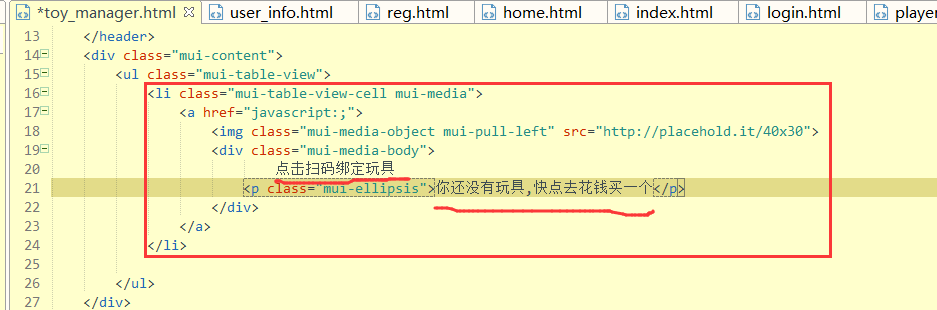
下面,我们写一个图文列表:

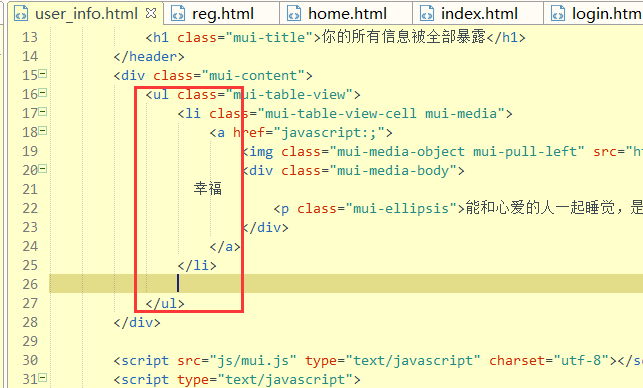
删除或者注释掉上边红框的内容:
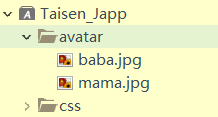
我们再来一个图文列表:
mli,图片居左:

mbo代码块里边的mli,选择第三个,我们看到下面的效果:

只留下一个:

得到下图的结果:

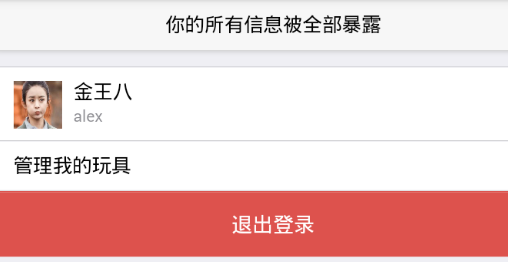
下面,我们就显示"图片","昵称",以及真实姓名
下面我们再app基础上建立一个图片文件avatar

将两张图片放在avatar里边


下面我们修改下面的内容:

下面我们看一下app里边的显示效果:

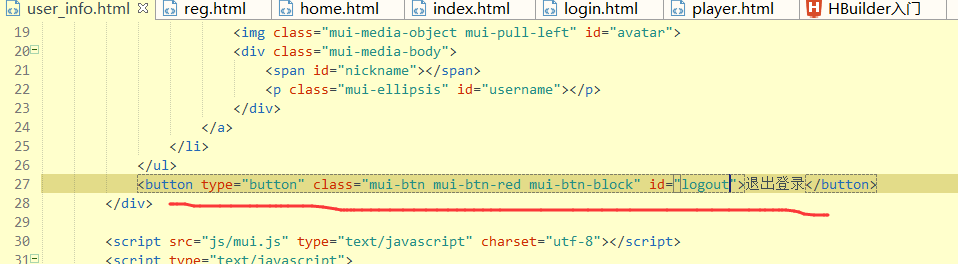
下面,我们再写一个登出

修改成红色,并且id="logout"
下面,我们再写一个登出的事件,要清除缓存的内容

管理玩具通畅也需要写在"用户信息"这个页面
添加一个"普通"列表:

我们只需要留一个li标签就可以了


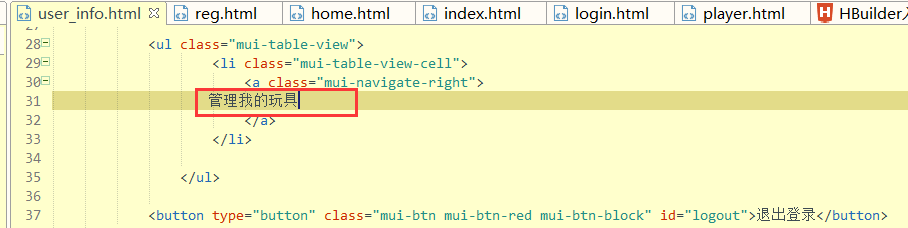
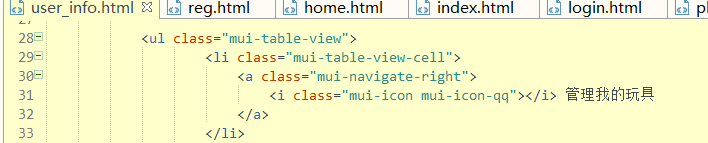
我们要加上一个图标,否则太单调了

上图中的icon有图标

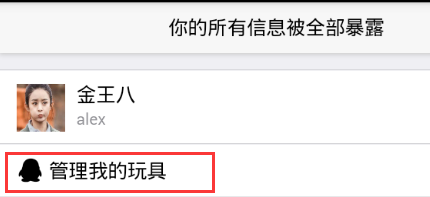
保存,我们就可以看到下面的效果了

我们可以,在点击管理的时候,直接跳转到玩具页面:

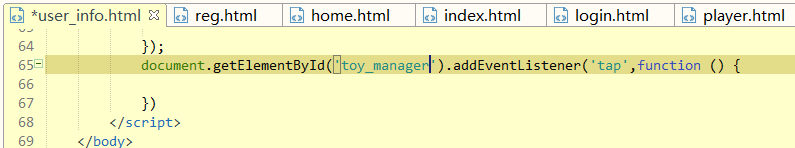
下面,我们再绑定一个事件:
dga代码块,打开一个新的页面:

因为是子页面,因此不需要style了

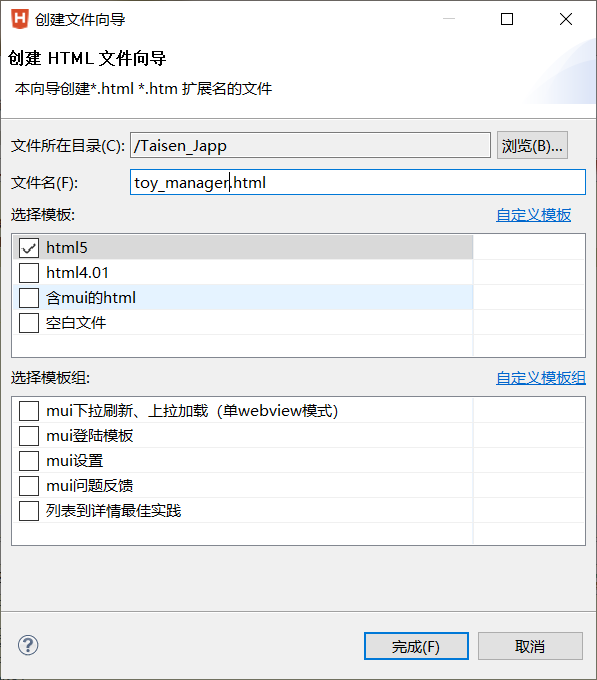
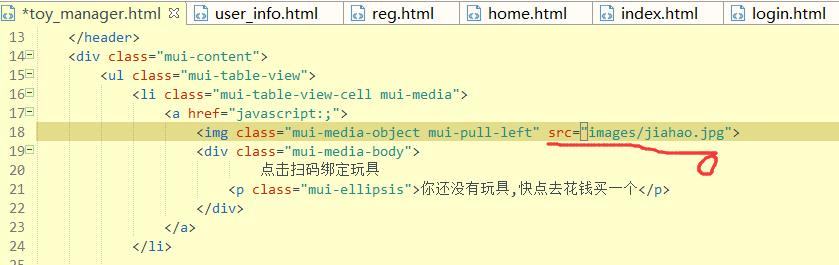
下面,我们再写一个toy_manager.html页面:
清除,然后mdo代码块

写一个带返回箭头的mhe:

下面,我们再写一个图文列表mli,图片居左的
只留一个就可以了


感觉还是有点不好看,我们再改变一下:
新建一个文件images,放在images里边:



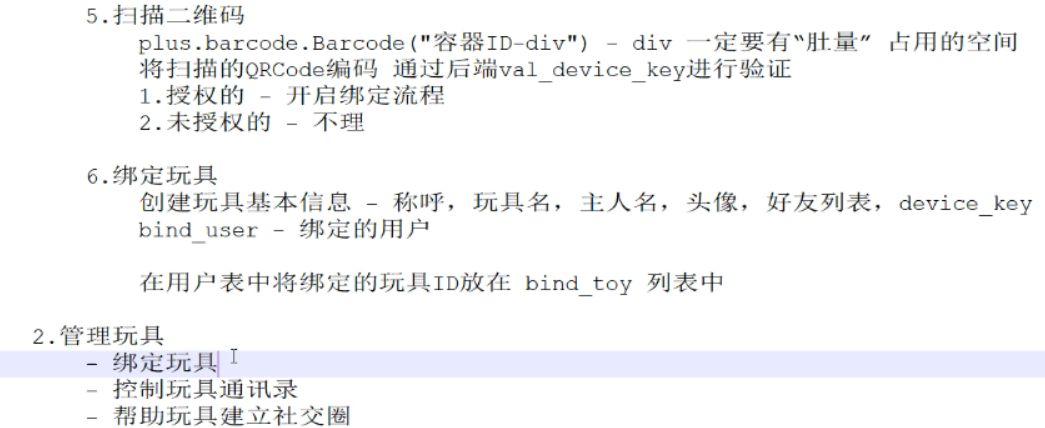
4.创建二维码

我们可以通过程序的每个编号生成一个唯一的二维码进行处理:
我们通过程序对接二维码,然后进行处理,进行着批量处理的过程
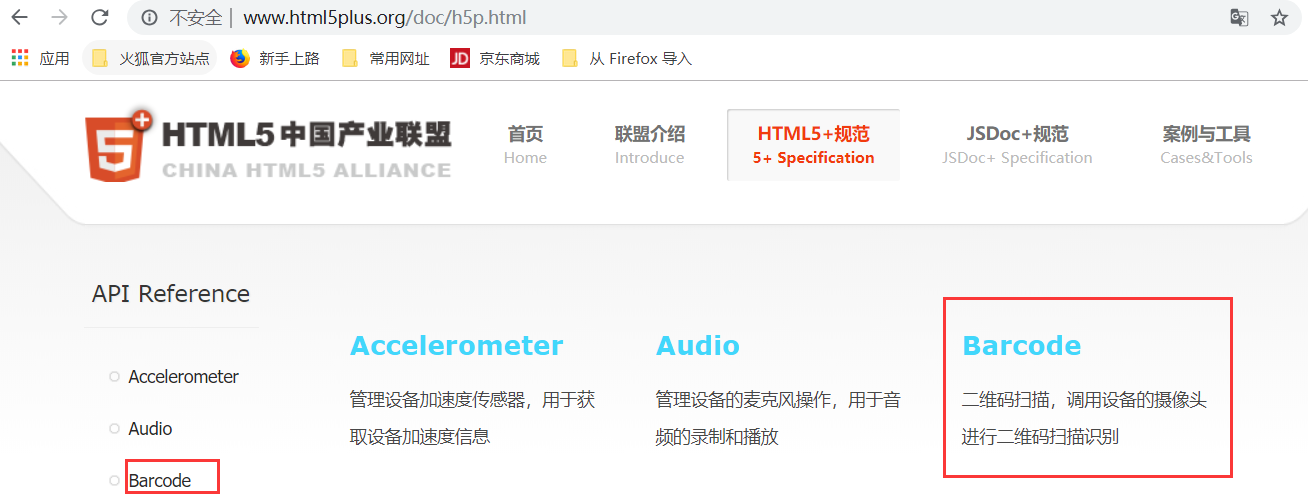
通过二维码API进行处理:

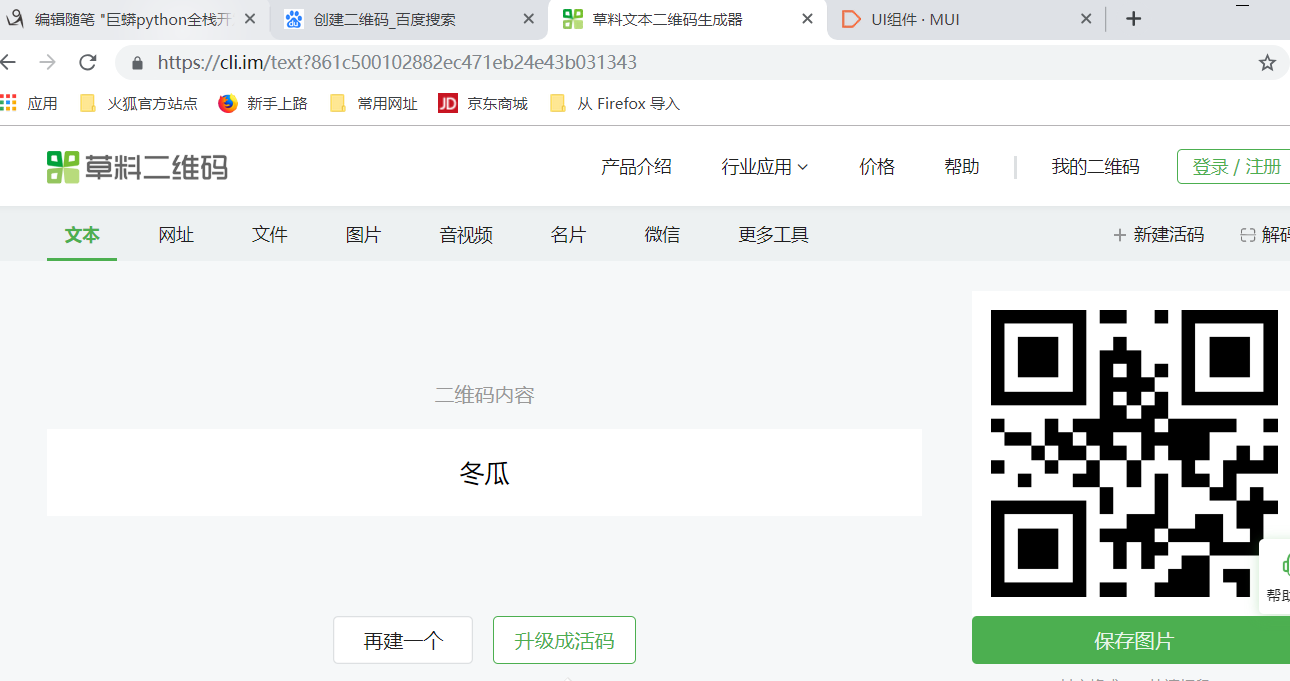
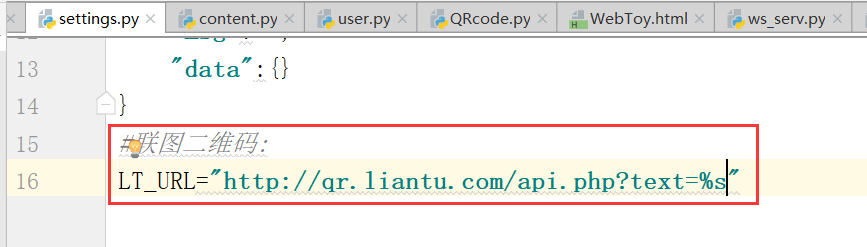
使用这个"联图二维码"

http://qr.liantu.com/api.php?text=
在上边连接后边加上数字可以生成唯一的二维码
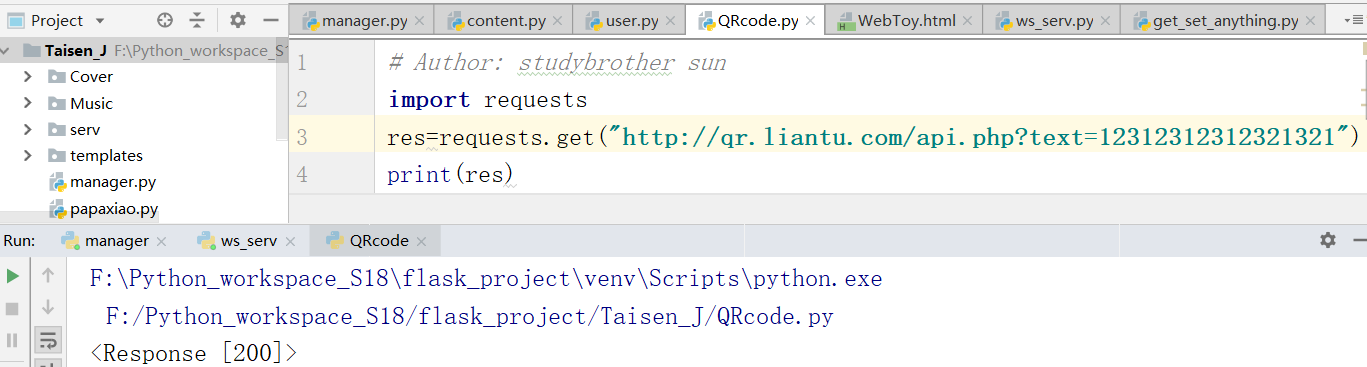
下面,我们再在后端写一个QRcode.py进行处理
下面通过requests模块进行一些测试:
我们可以得到一个200的响应

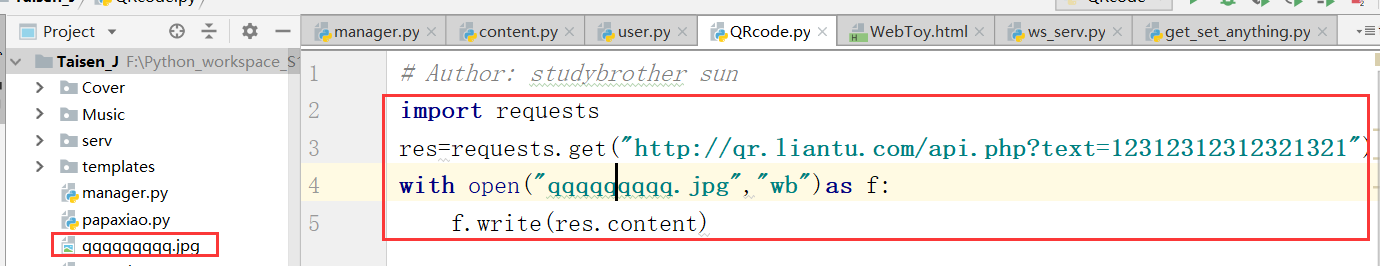
print(res.content),打印出来的就是流,下面,我们将这个流写入到文件里边:


下面我们需要配置一下"联图二维码"的配置.

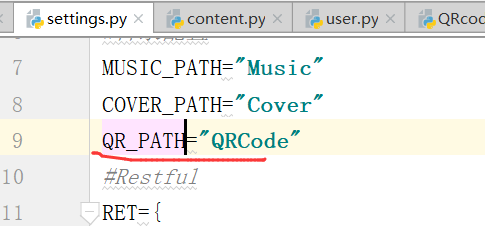
我们需要将转化之后的二维码保存一个文件夹内:新建一个QRCode文件夹



写完之后,我们还想存储到数据库中
,最后我们再写入到mongodb里边
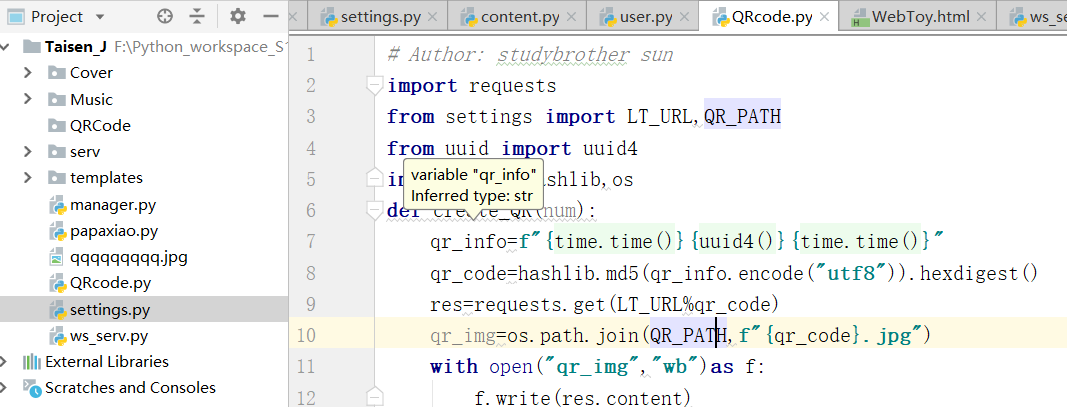
QRcode.py代码如下
# Author: studybrother sun
import requests
from settings import LT_URL,QR_PATH,MONGODB
from uuid import uuid4
import time,hashlib,os
def create_QR(num):
qr_li=[] #创建一个空列表
for i in range(num): #通过循环创建多个玩具
qr_info=f"{time.time()}{uuid4()}{time.time()}"
qr_code=hashlib.md5(qr_info.encode("utf8")).hexdigest()
res=requests.get(LT_URL % qr_code)
qr_img=os.path.join(QR_PATH,f"{qr_code}.jpg")
with open(qr_img,"wb")as f:
f.write(res.content)
qr={"device_key":qr_code} #将字典放在列表中
qr_li.append(qr) #每次写完添加一次
time.sleep(0.12) #加入时间,是因为可能qps超标
MONGODB.devices.insert_many(qr_li)#设备信息devices
if __name__ == '__main__':
create_QR(10) #下面测试一下
运行:

链接已经发生了改变
问题是有很多隐藏的bug,需要一点点挖掘
这个时候,链接已经有了图片对应 :

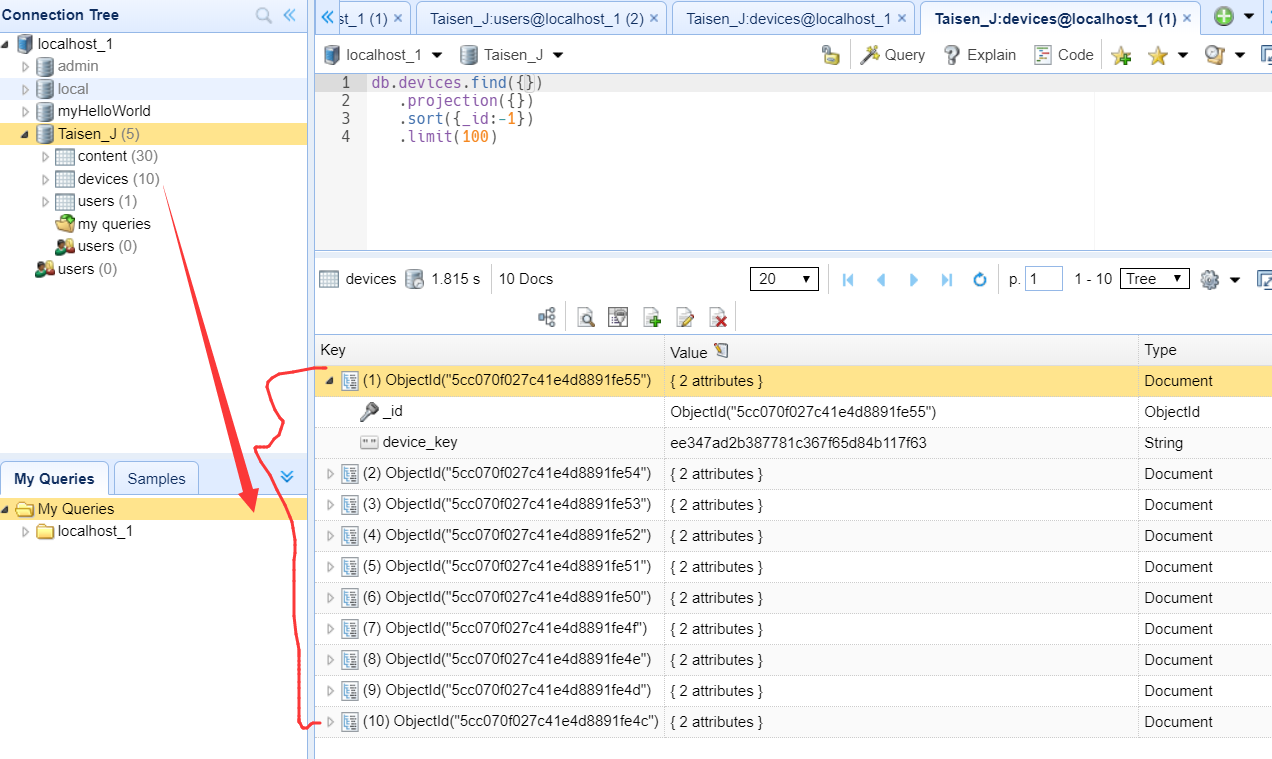
清空原来的数据,再次运行,得到下面的10条数据在MongoDB里边


5.扫码页面低版本
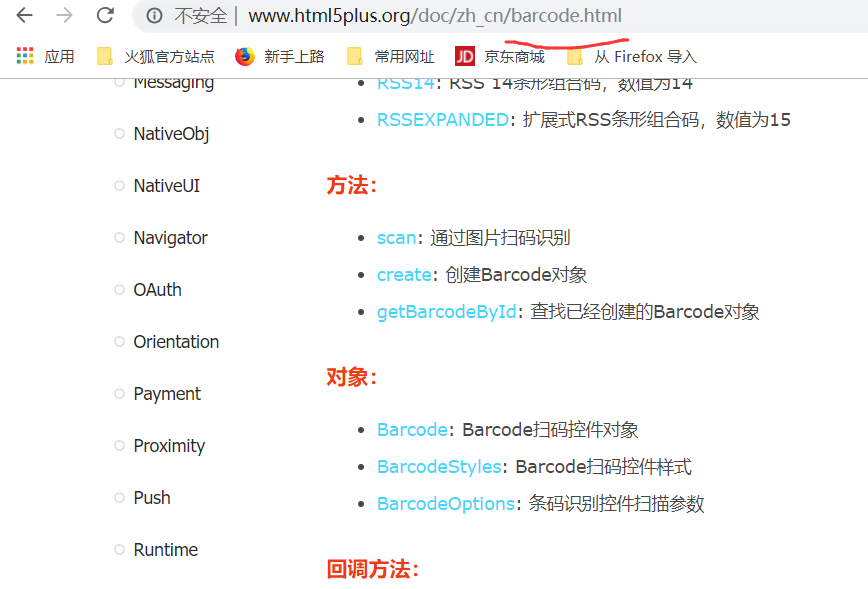
下面我们找一下H5plus,找一下扫描二维码的功能


上边的信息,看不太懂,"方法什么的",主要是,
从最简单的入手解决问题,现在我们要"跳转到新页面"
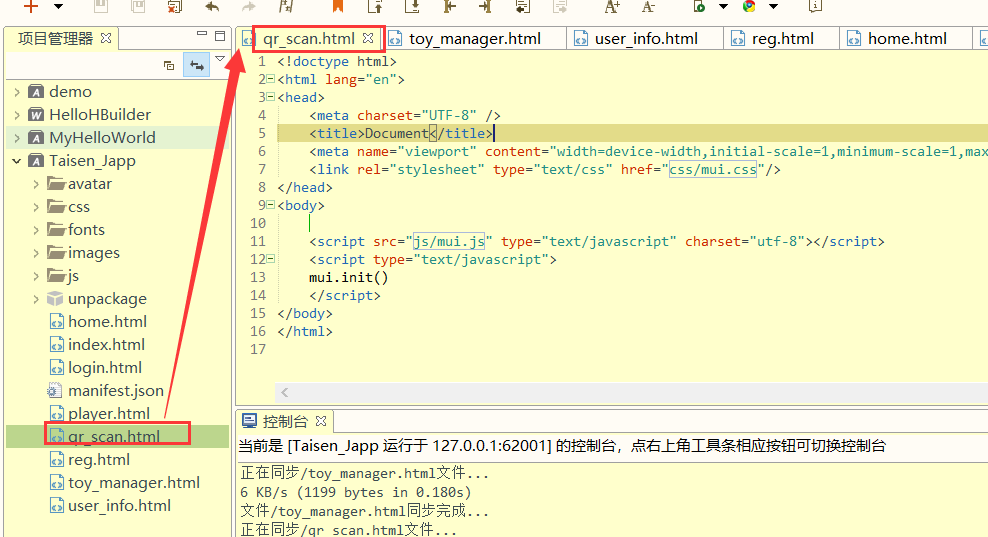
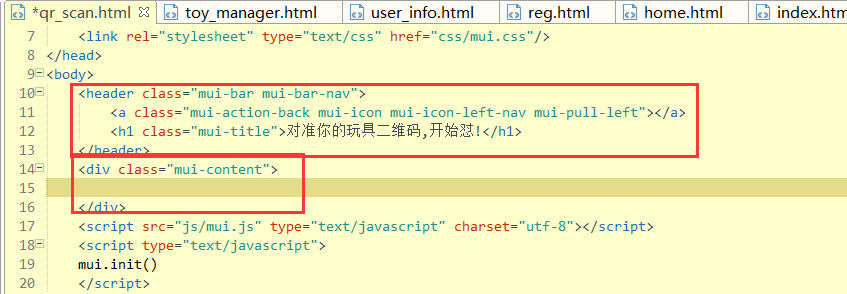
创建一个qr_scan,二维码扫描.情况,mdo代码块

mhe肯定是带箭头的

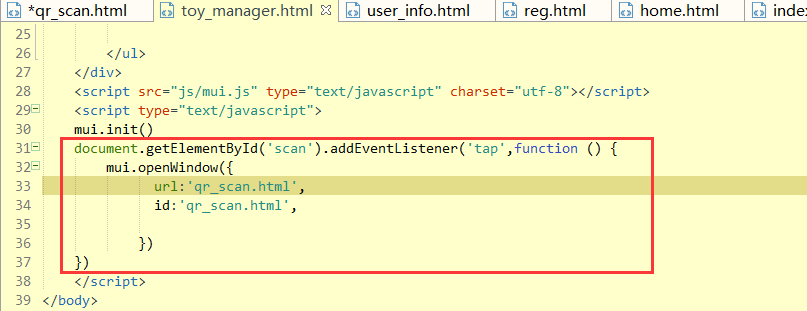
下面,我们需要绑定事件进行处理

下面我们再写事件


点击"扫描绑定玩具"得到下面的界面


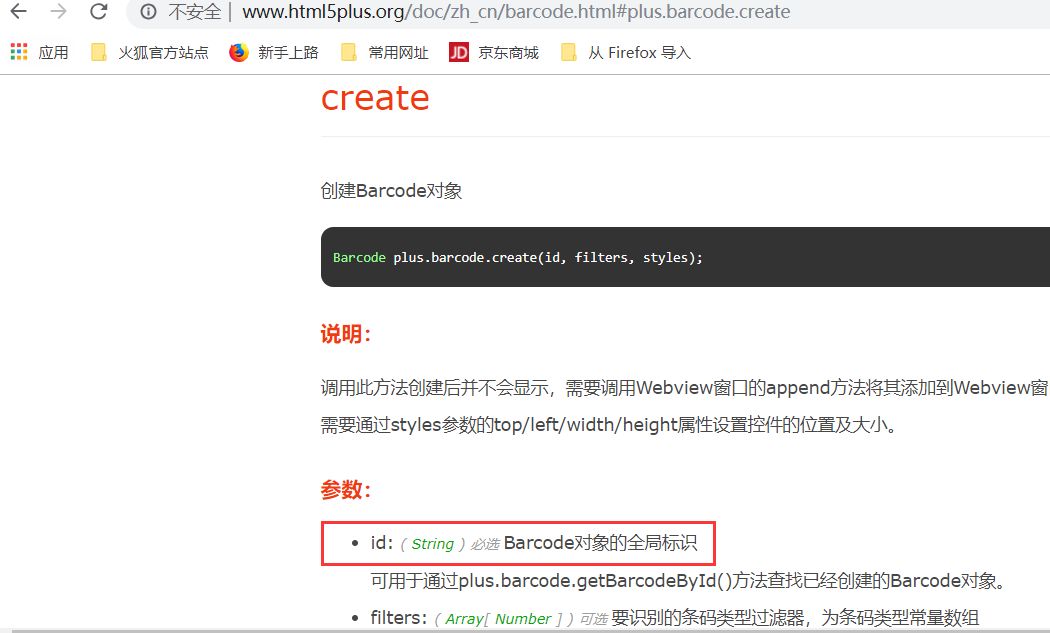
看一下这个create

id是必填项

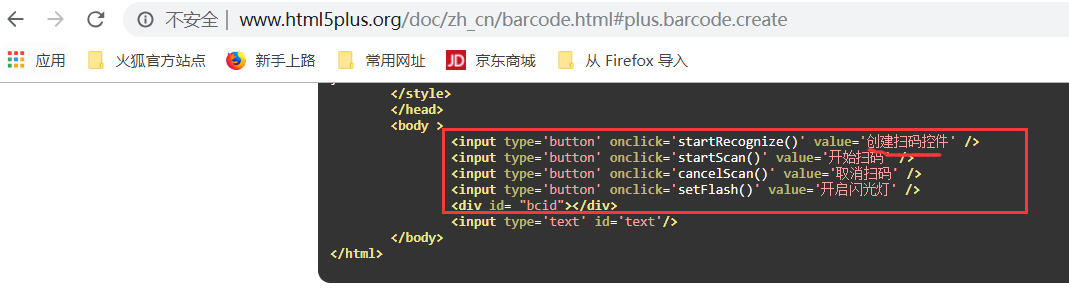
我们从案例中找到具体的内容
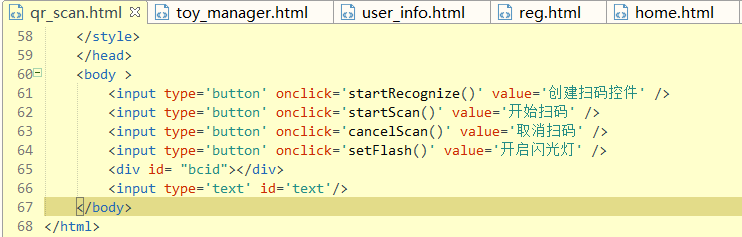
直接覆盖原来的代码:qr_scan.html

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Barcode Example</title>
<script type="text/javascript" >
// 扩展API加载完毕后调用onPlusReady回调函数
document.addEventListener( "plusready", onPlusReady, false );
// 扩展API加载完毕,现在可以正常调用扩展API
function onPlusReady() {
var e = document.getElementById("scan");
e.removeAttribute( "disabled" );
}
var scan = null;
function onmarked( type, result ) {
var text = '未知: ';
switch(type){
case plus.barcode.QR:
text = 'QR: ';
break;
case plus.barcode.EAN13:
text = 'EAN13: ';
break;
case plus.barcode.EAN8:
text = 'EAN8: ';
break;
}
alert( text+result );
}
function startRecognize() {
scan = new plus.barcode.Barcode('bcid');
scan.onmarked = onmarked;
}
function startScan() {
scan.start();
}
function cancelScan() {
scan.cancel();
}
function setFlash() {
scan.setFlash();
}
</script>
<style type="text/css">
*{
-webkit-user-select: none;
}
html,body{
margin: 0px;
padding: 0px;
height: 100%;
}
#bcid {
background:#0F0;
height:480px;
width:360px;
}
</style>
</head>
<body >
<input type='button' onclick='startRecognize()' value='创建扫码控件' />
<input type='button' onclick='startScan()' value='开始扫码' />
<input type='button' onclick='cancelScan()' value='取消扫码' />
<input type='button' onclick='setFlash()' value='开启闪光灯' />
<div id= "bcid"></div>
<input type='text' id='text'/>
</body>
</html>


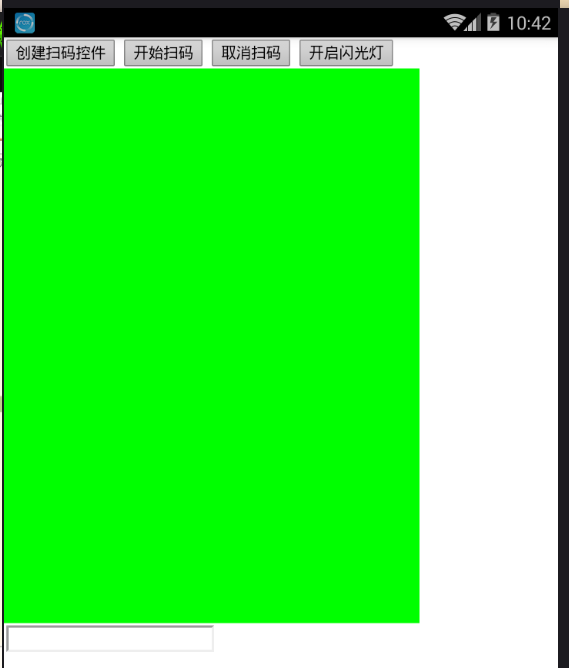
这个时候,我们可以看到上边的界面:

下载这个软件,实现电脑和手机之间的连接
手机链接上之后,发生的变化:

一直没有和手机连接成功,原因可能是wifi的问题,用自己的电脑开启wifi,可以成功了.成功扫码了.
(一个晚上过去了)
上边的ApowerMirror是一个可以投影的软件,但是,输入密码,自己会变黑,防止密码泄露
.
6.扫描二维码&&数据校验
这个时候,我们就可以扫码进行处理了,可以得到

下面,我们想要修改一下二维码的样式,改成mui相关样式
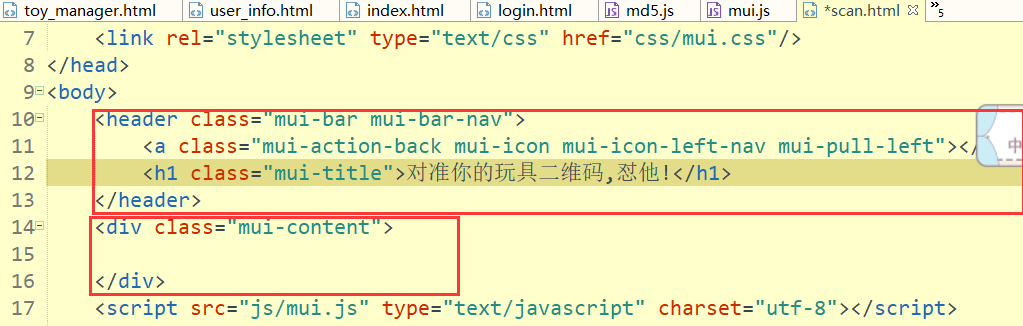
在app里边新建一个scan,md代码块,mhe(带箭头的代码块)

下面,我们找一下这个qr_scan示例代码以及事件:


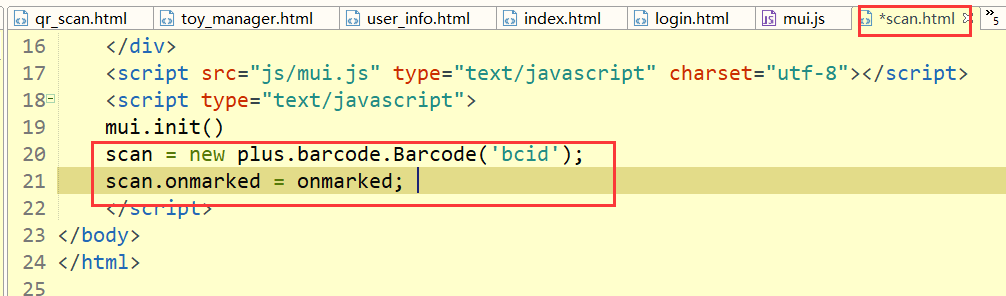
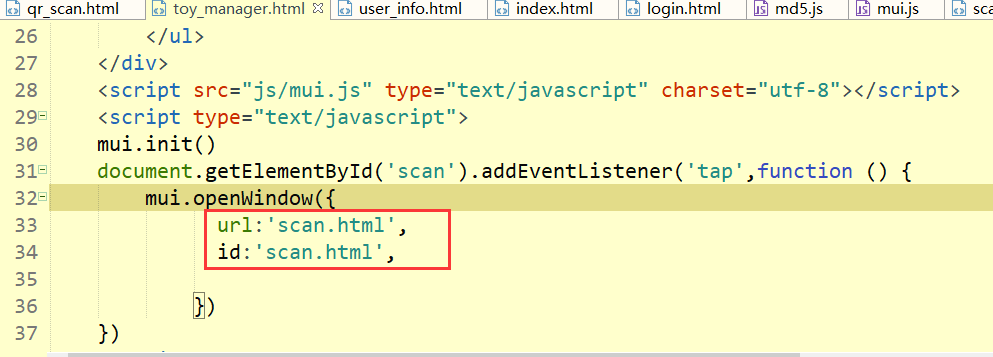
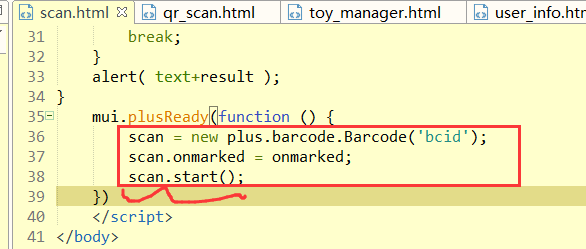
将上边的两行代码,都放在scan.html里边:

这个时候,我们玩具管理,跳转到scan.html页面里边:

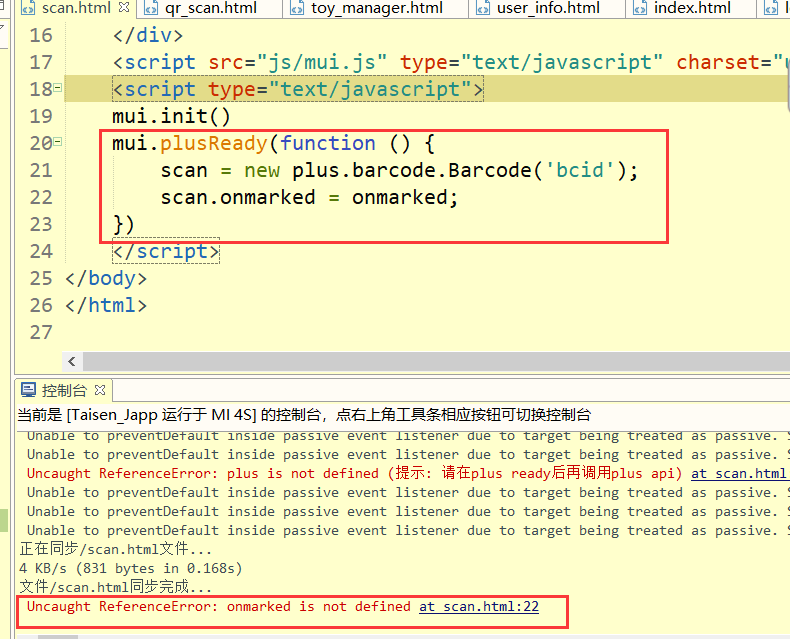
点击,扫码,出现下图的错误:

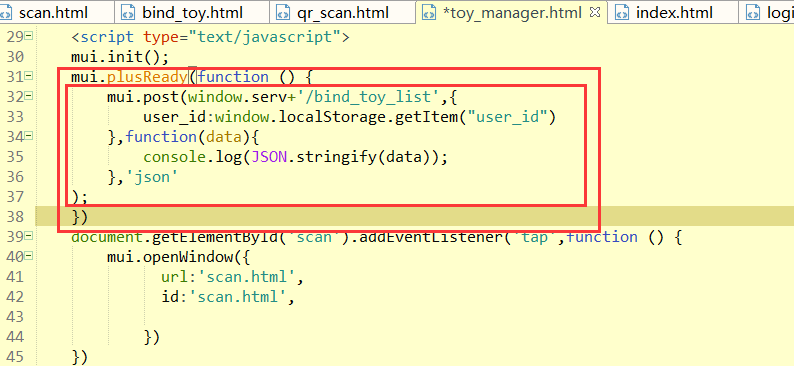
我们应该写在mplus里边写

修改之后,出现上图中的错误:

注释上边这一行
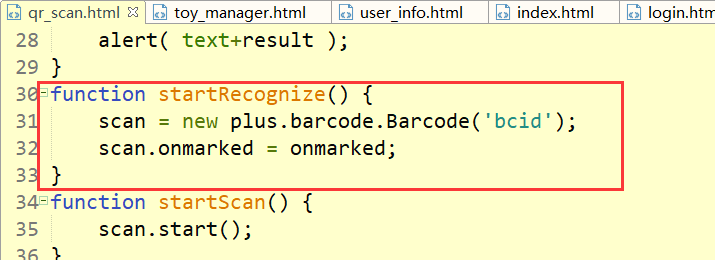
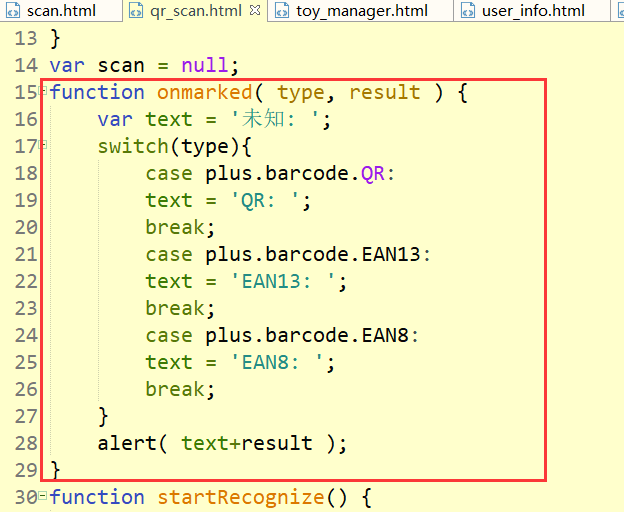
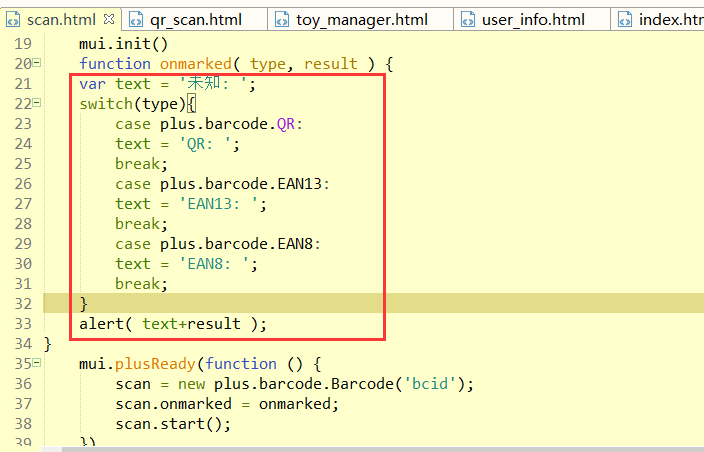
查看一下原来程序中的源码:

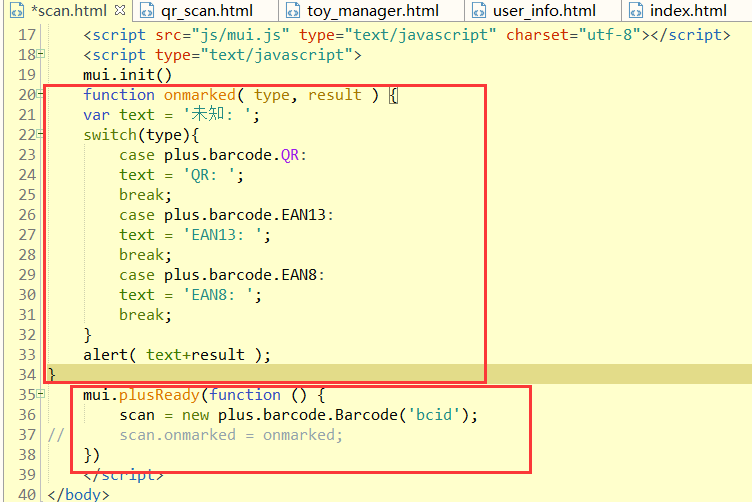
我们追加到scan里边:

放开注释行:
源码中有一个bcid


我们将源码,放在图示位置:

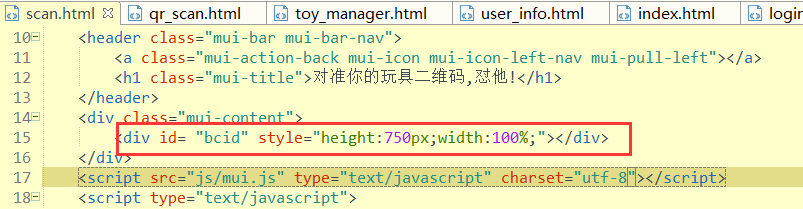
bcid有高宽,我们需要自己定义:

只有限制二维码大小才行

这个时候,二维码,才能开始扫码
我们可以先删掉图示的位置:

反正也看不懂,先删掉

我们直接打开,这个结果::
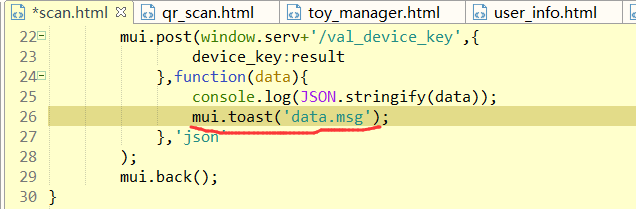
扫完码,底部就可以出来内容了
toast也就是一种提示框的意思:

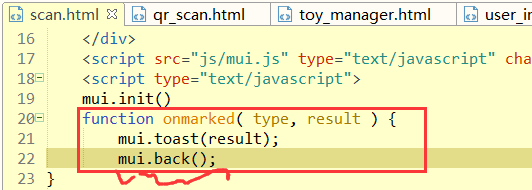
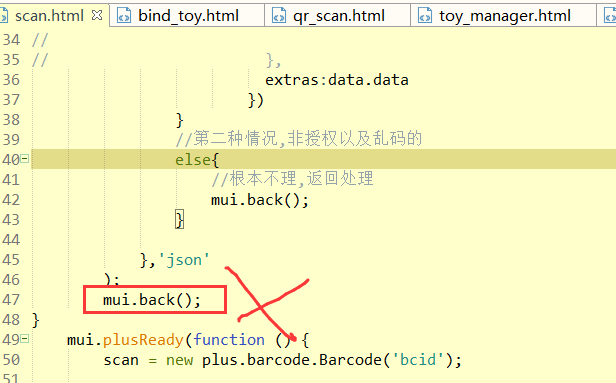
我们想要的效果,是扫完之后,关闭扫描页面,
添加上图的mui.back();代码之后, 这个时候扫描二维码,跳转到一开始的界面:
我们需要鉴定,是不是我们数据库中的二维码,这个时候才会有价值,下面我们再后端进行再在serv里边创建一个py蓝图文件

我们可以,套用user.py里边的信息




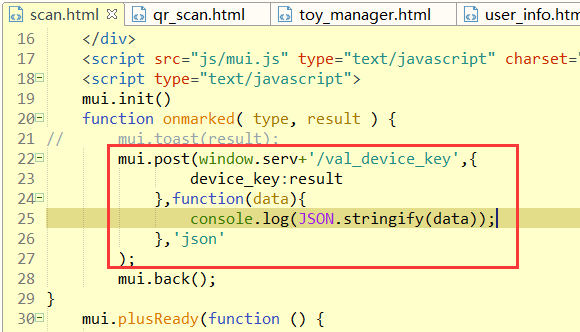
下面开始发送数据在前端:
这个时候,我们需要在后端的manager里边将蓝图注册一下蓝图
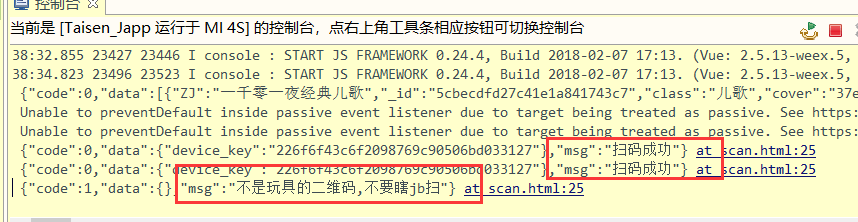
修改完成后,我们随便扫一个码,看一下前端app能不能打印出内容:
这样既可以扫描成,也可以扫描失败了

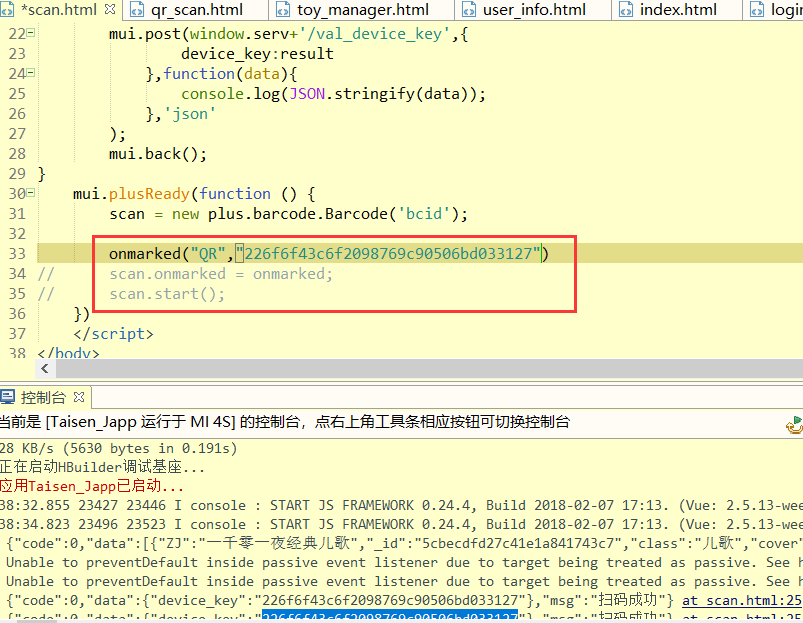
现在,我们不想每次都扫码,先每次给一个值处理

注释,并且保存这个吗,以后扩展,再打开
这个时候,我们再扫码,就会永远扫码成功

上图是,我们再打印消息
这个时候,我们开始可以扫码了
7.绑定玩具
扫码成功该干什么?


下面,我们开始绑定一个玩具
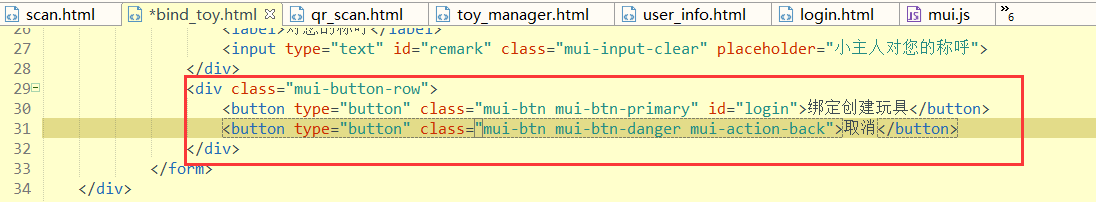
新建一个bing_toy.html

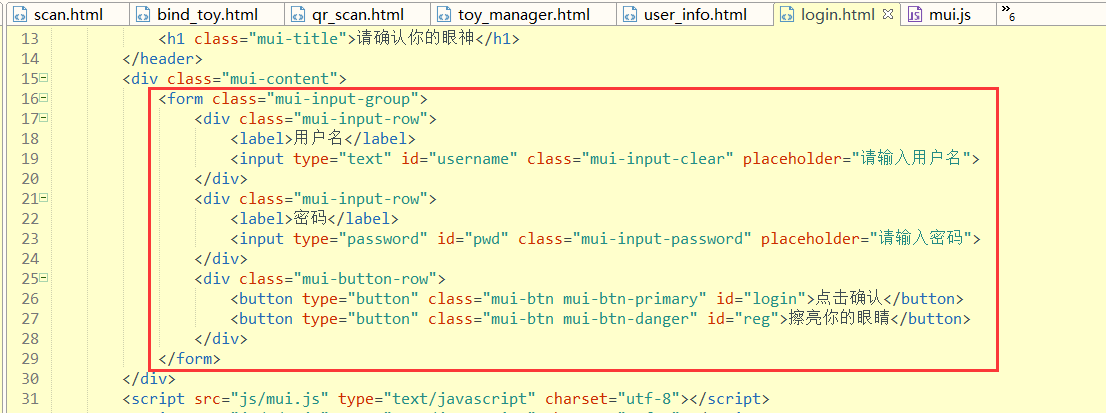
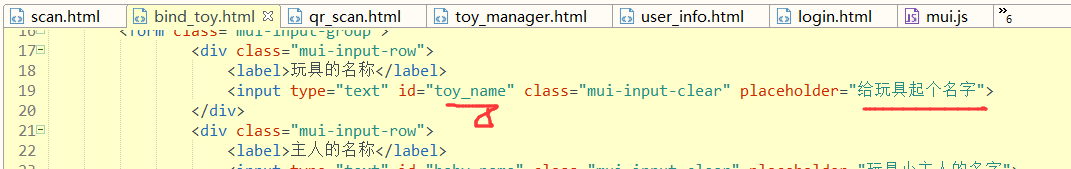
我们需要在第二个框,里边写上注册框,在login.html里边拿现成的就可以了





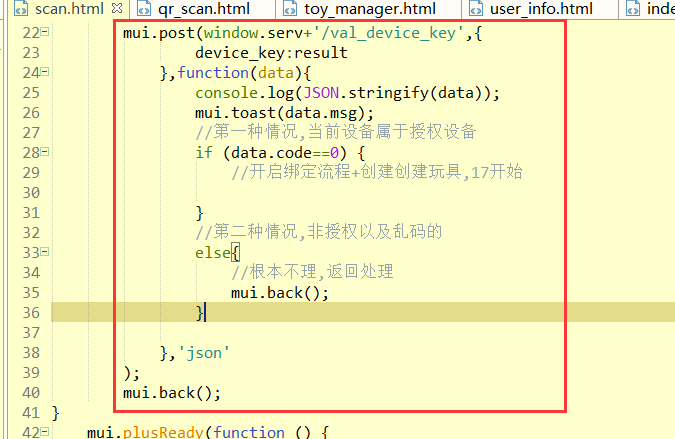
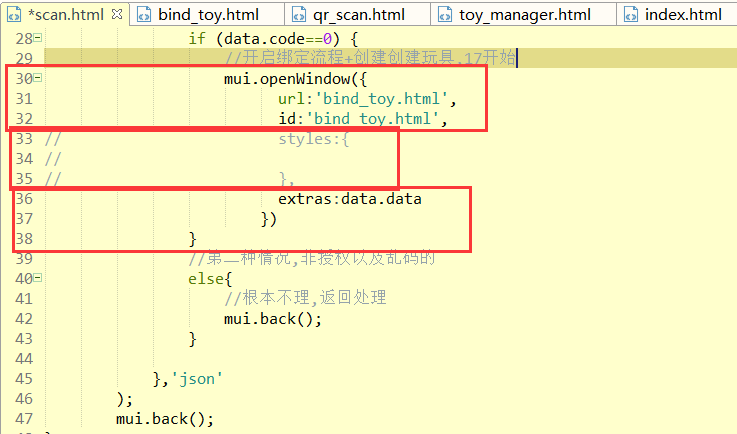
下面我们再刚才的scan.html里边扫码成功就开启


这个时候,我们点击扫码,可以打开下图

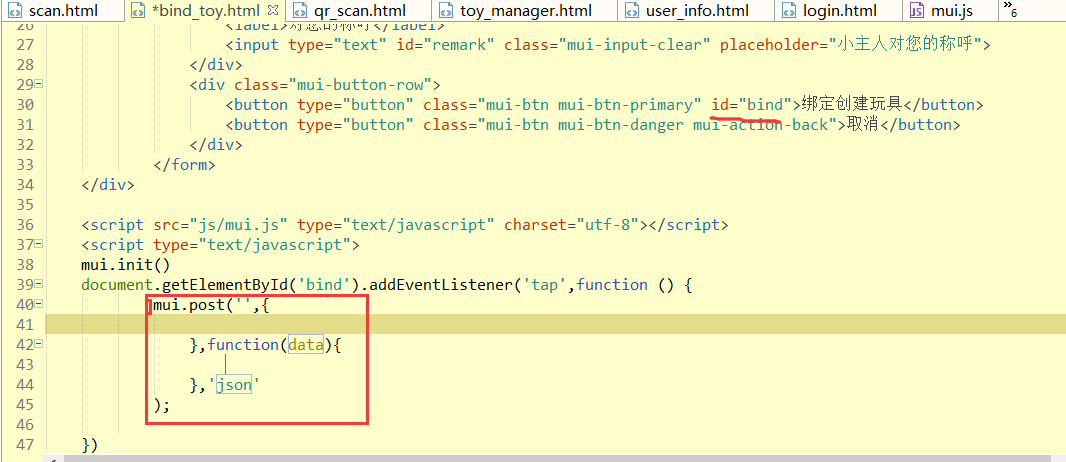
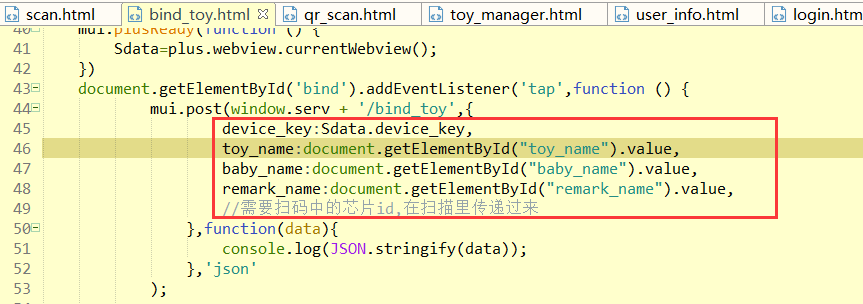
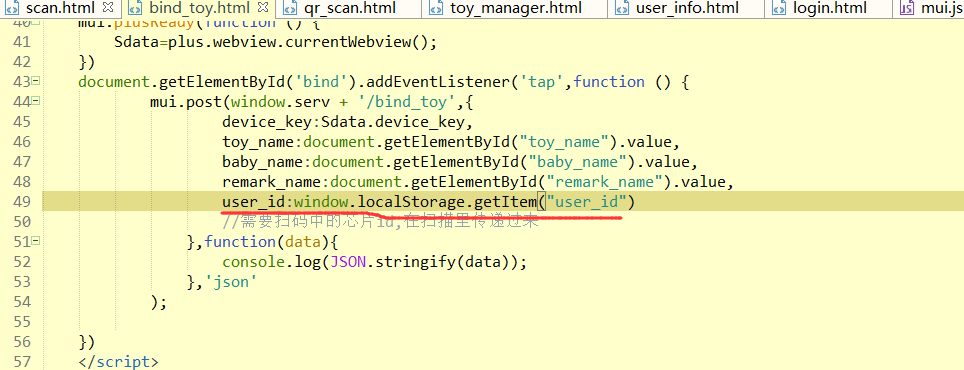
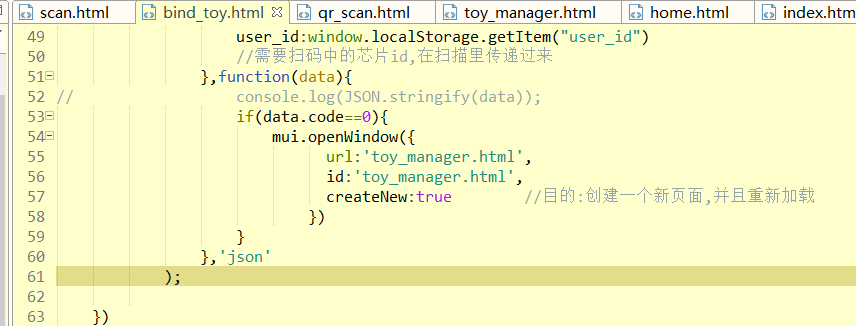
下面,我们再修改一下绑定事件:
post,要么是发送请求,要么是打开新窗口,这两种方式:



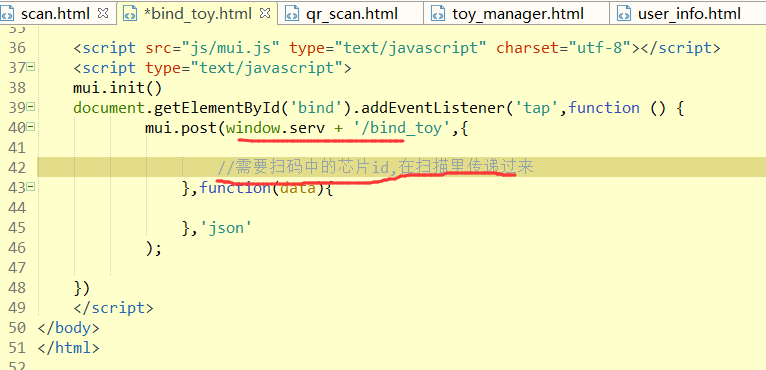
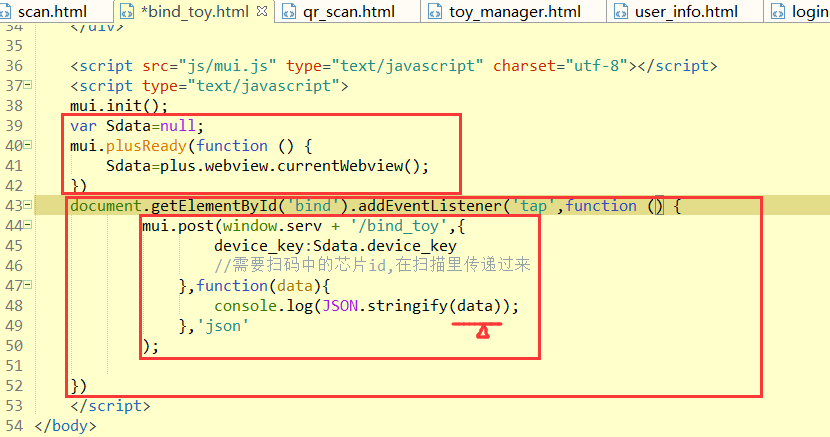
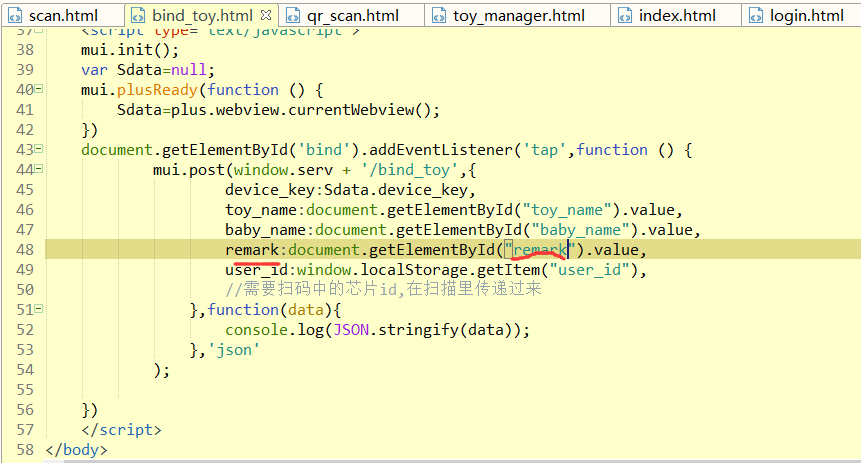
下面,我们传递数据,下图是bind_toy.html页面

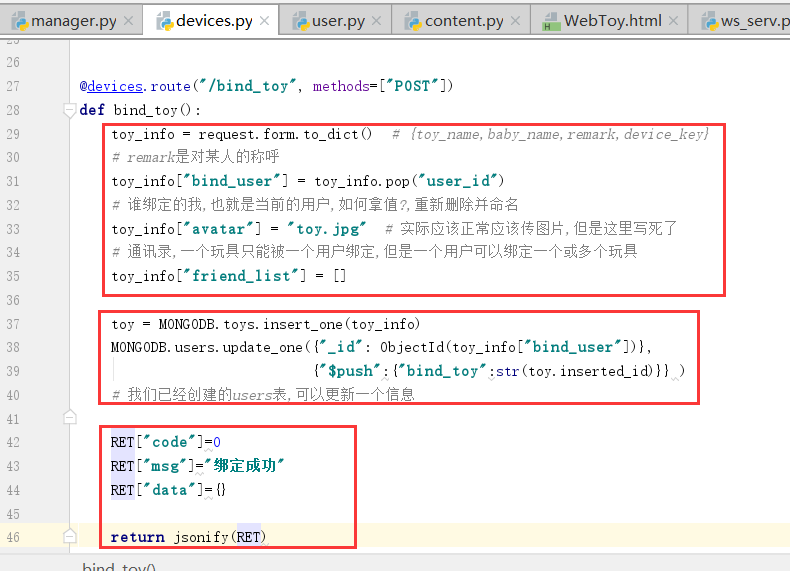
下面,我们再写后端的界面:


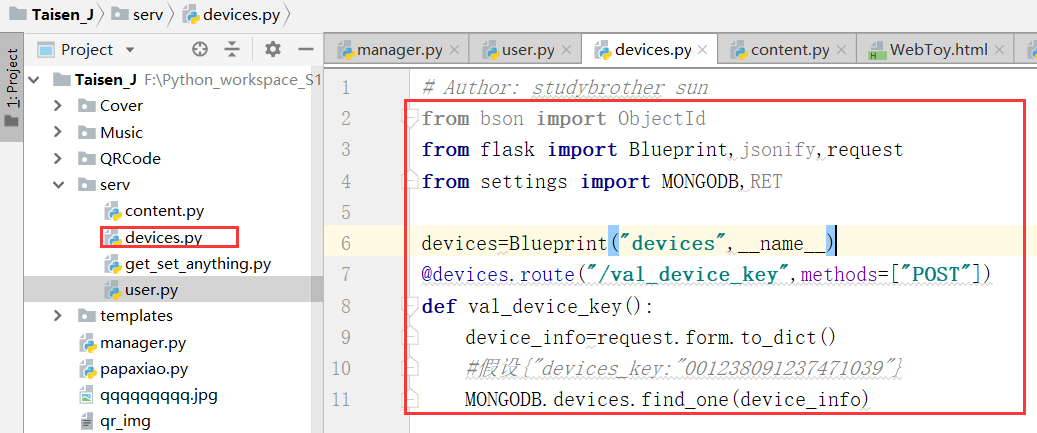
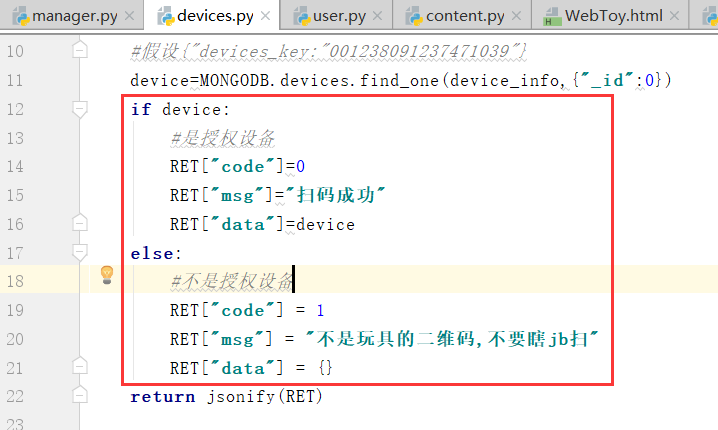
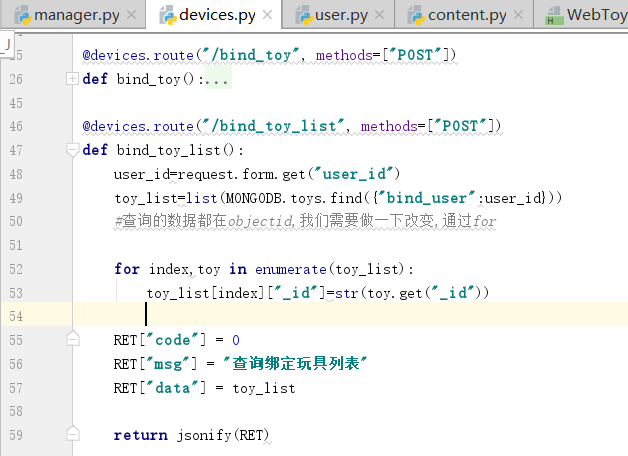
下面,我们再在devices.py里边写绑定玩具
拿到玩具信息,并且再加上一些信息


我们的目的,就是,更方便的操作后端信息:

下面,保存,运行,开始扫码:存在一点问题:



删除上图的代码:
这个时候,扫描可以出来正确的"创建你的玩具了"

输入上边的内容,点击"绑定创建玩具"

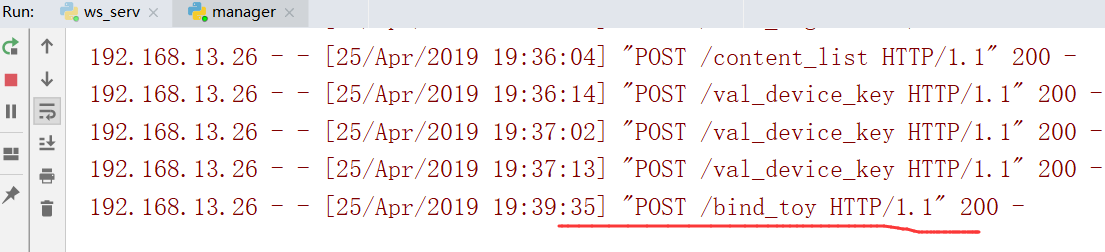
这个时候,我们看到"服务端请求成功了"


找了半天错误,最后前后端都重新启动变好了,上图是传递回来的数据




我们绑定之后应该显示,绑定几个显示几个
toy.jpg
我们将下载的图片放在,avatar里边


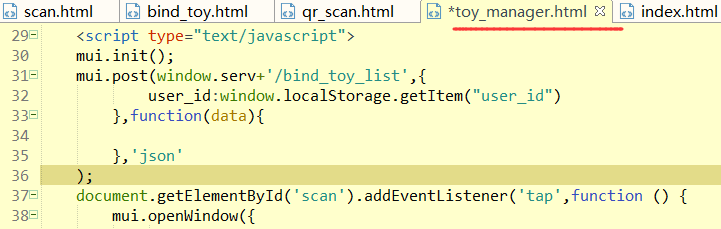
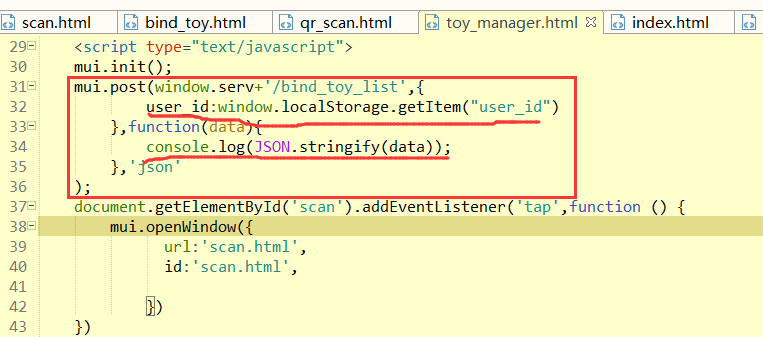
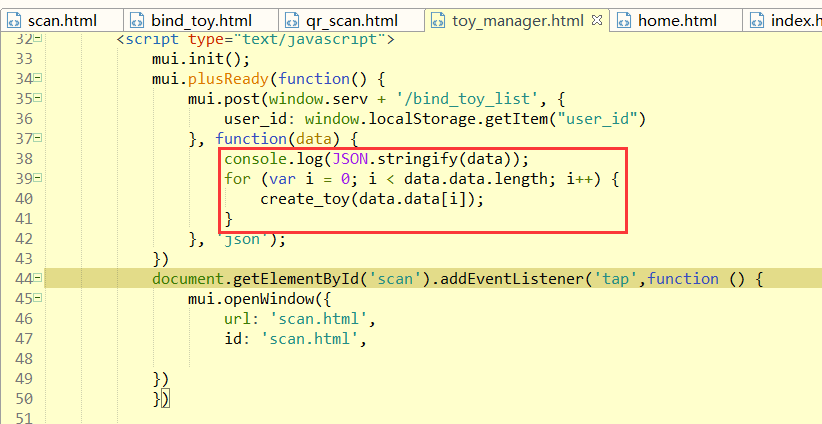
我们需要只要一点击进入这个"toy_manager.html"里边,就能拿到玩具列表

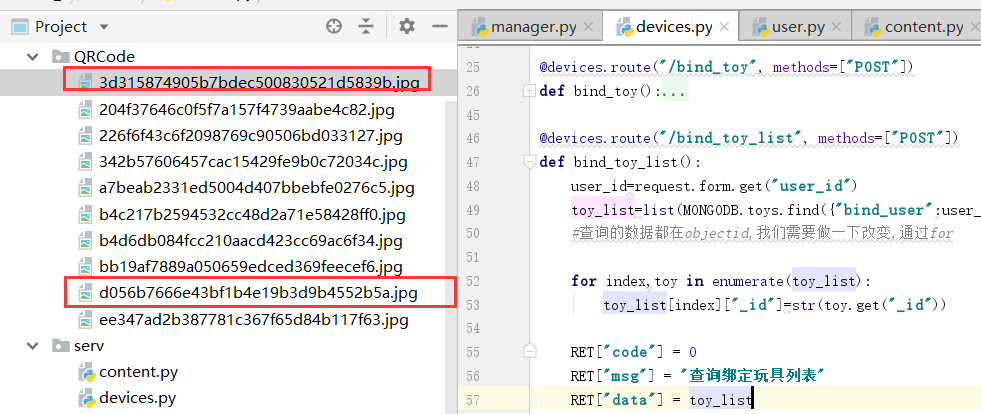
下面,我们还是需要在devices里边写一个接口:绑定的玩具列表

注意上图的第32行


下面,再做一下修改


我们拿到"源源",怎么处理这个数据?
我们需要添加一个图文列表和id

我们再home页面中,创建过一个类似的页面:

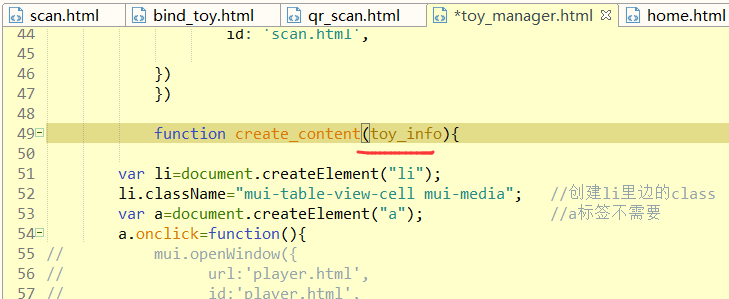
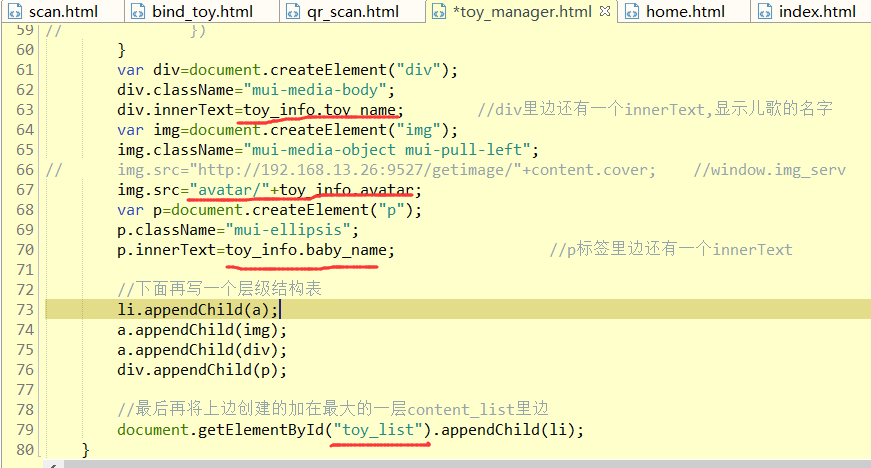
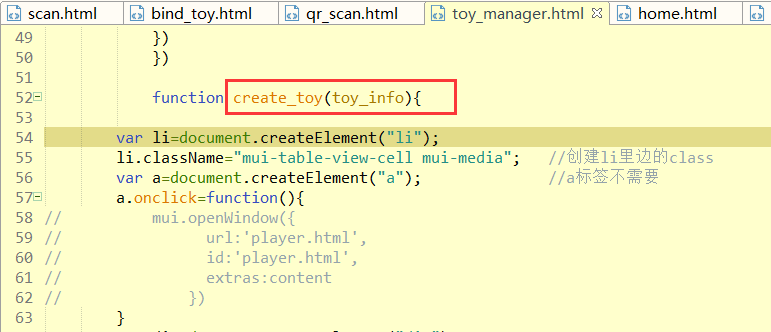
这个创建内容的,大的函数
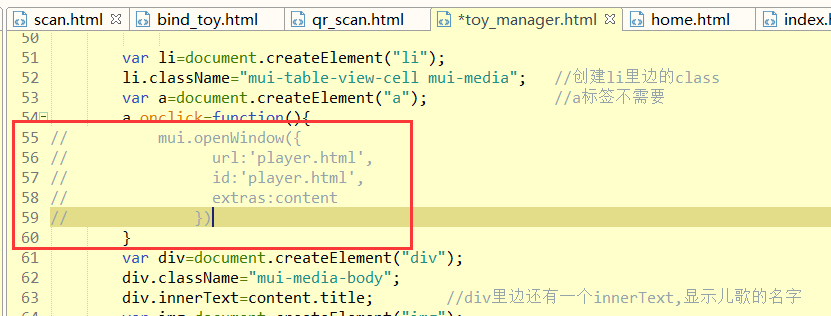
我们将这个函数放在toy.manager.html页面的script的上边
我们需要将下图的这个位置注释掉


修改上图的形参为toy_info
上边玩具名,下边宝宝名字,左边是玩具的头像

写完之后,我们需要将列表进行for循环一下:

这个时候,我们重新启动,并且重新登录,看一下能不能出来结果:

由此,我们可以得到结果,注意下图的位置不要写错了

修改成圆形的图片:


这个时候,就变圆了,如果绑定完成,我们需要跳转到一个页面:

下面,我们再次绑定一个玩具,看一下效果

上一个,我们选择尾号的是9b,下面我们选择5a

点击绑定创建玩具,得到下面的内容

其实绑定逻辑里边还有一个逻辑,那就是添加好友的逻辑
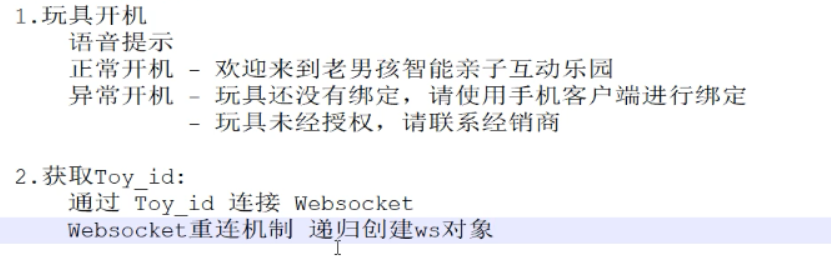
8.玩具开机
现在我们启动玩具,只要玩具已启动就能访问websocket,


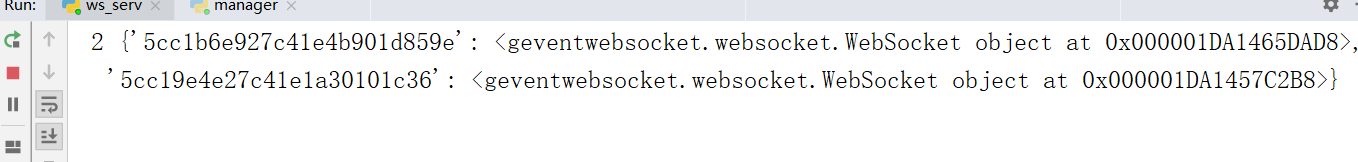
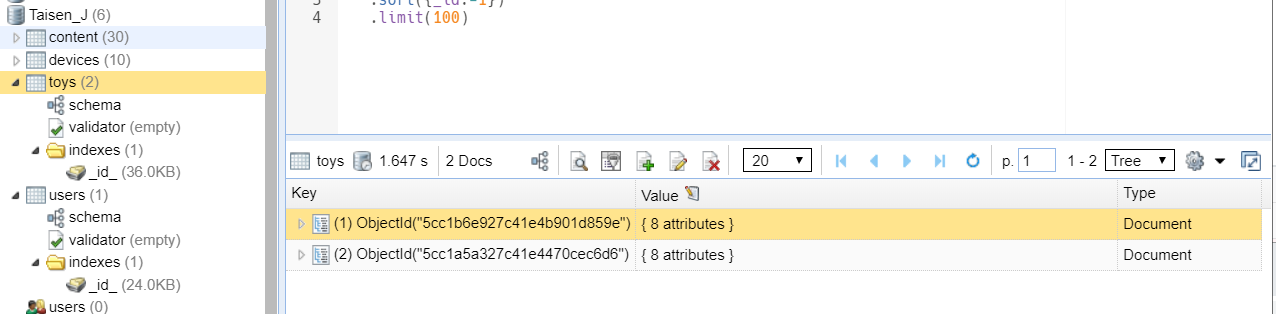
上图中的websocket并不是玩具id连接上的

上图显示的是我们创建的两个玩具

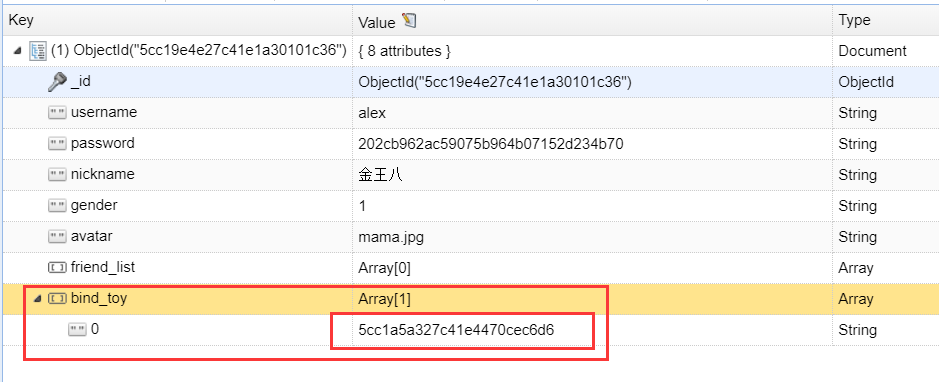
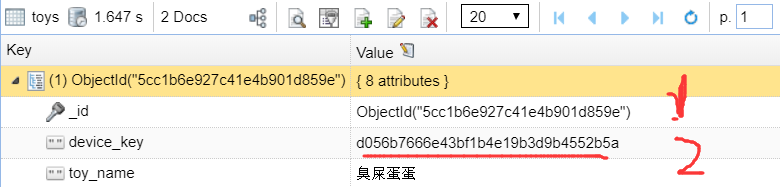
我们需要用859e进行连接
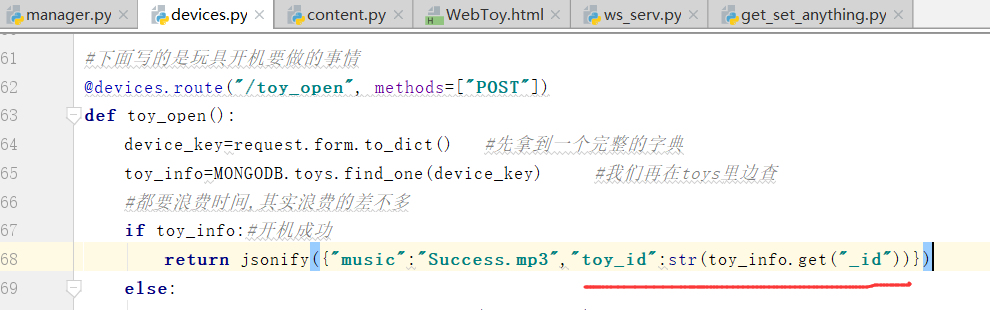
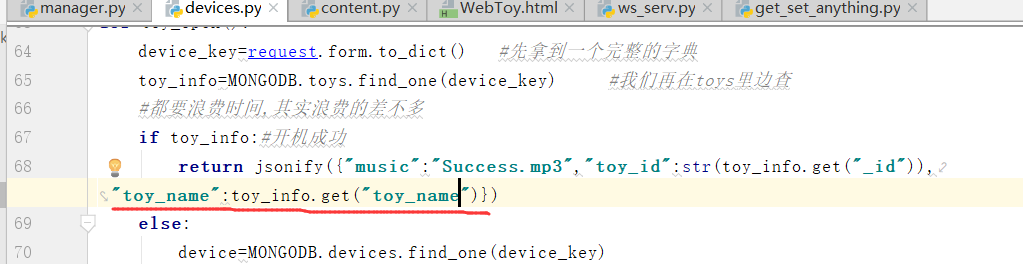
我们想要通过key,拿里边的_id的值

下面,我们再看一个隐藏的需求:

下面,我们希望合成上边的三句话:
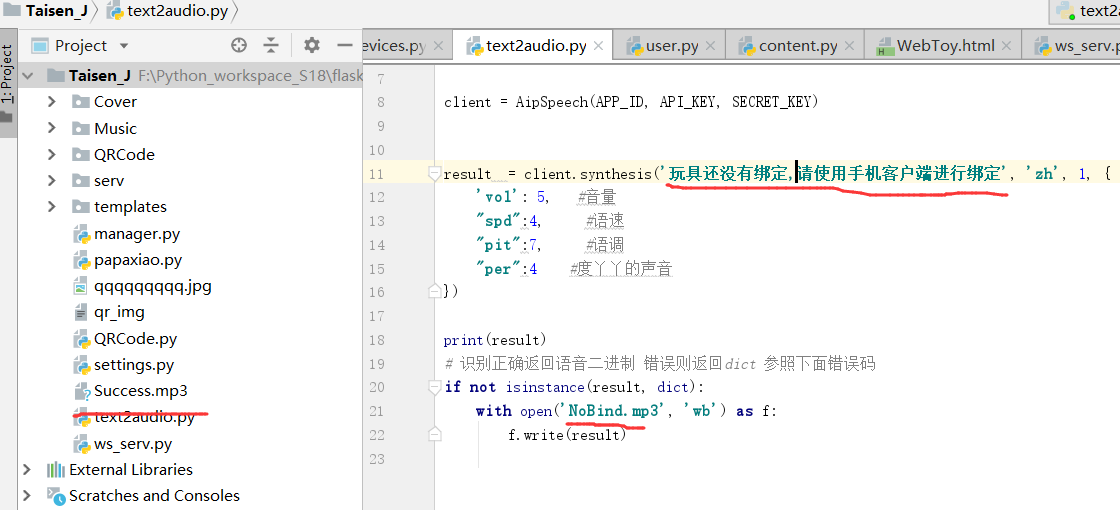
我们用一下第六天的内容,文本转声音文件:text2audio.py

打印出流和mp3文件:

我们再合成一个NoBind.mp3文件:

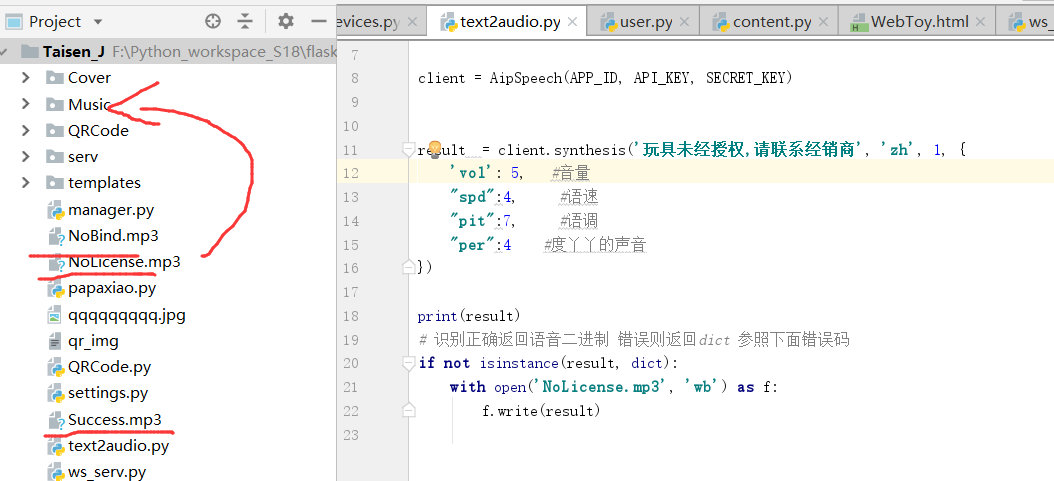
生成第三句话

最后,我们将生成的文件,放在music文件夹里边

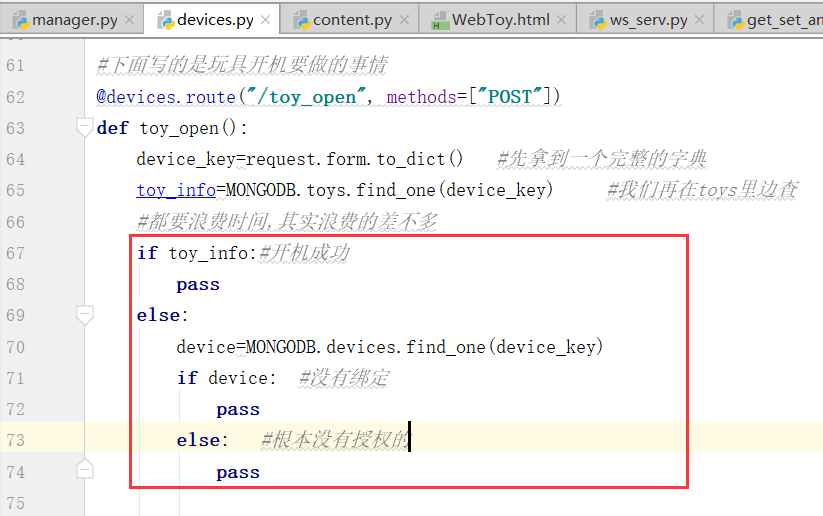
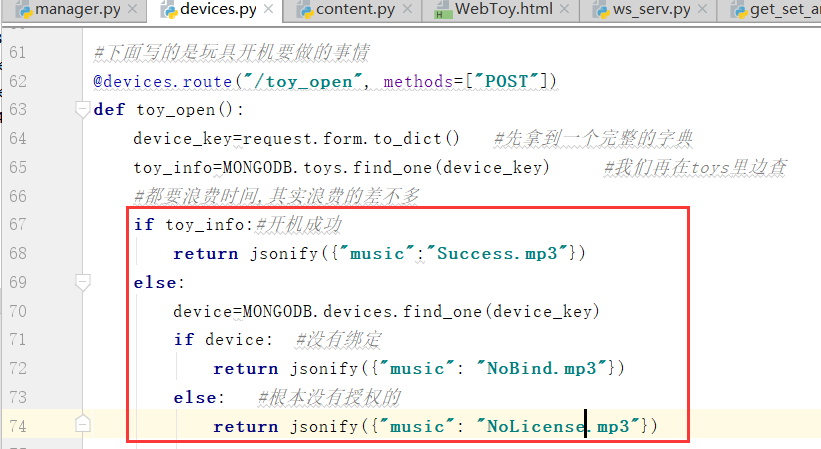
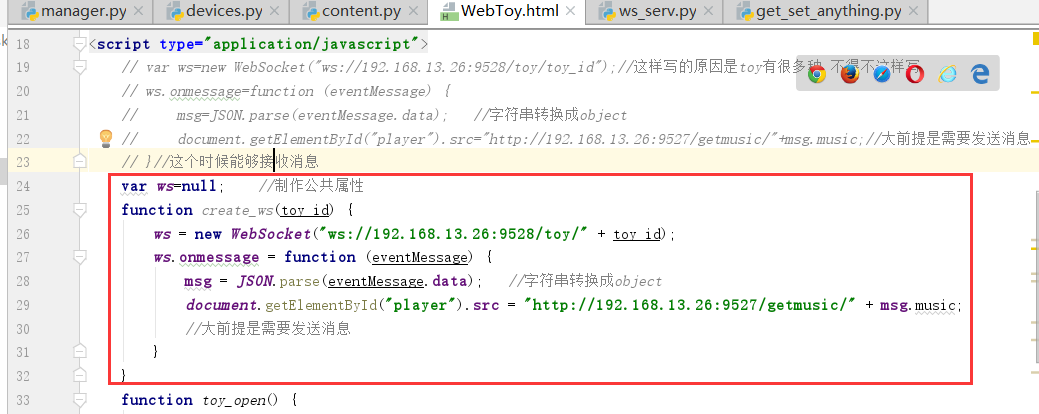
下面,我们将玩具只要一开机,我们执行一个视图函数:


我们先将,下面的几行先注释掉:

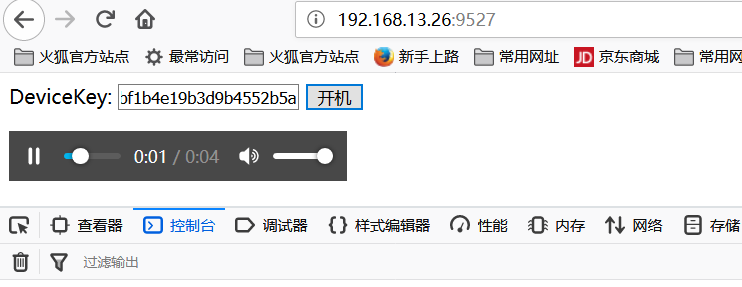
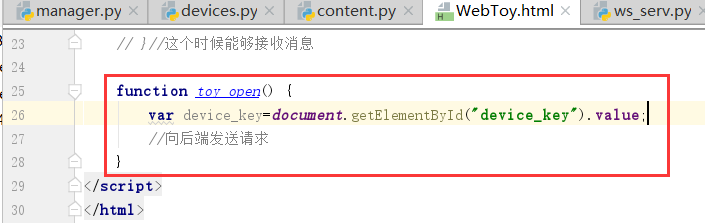
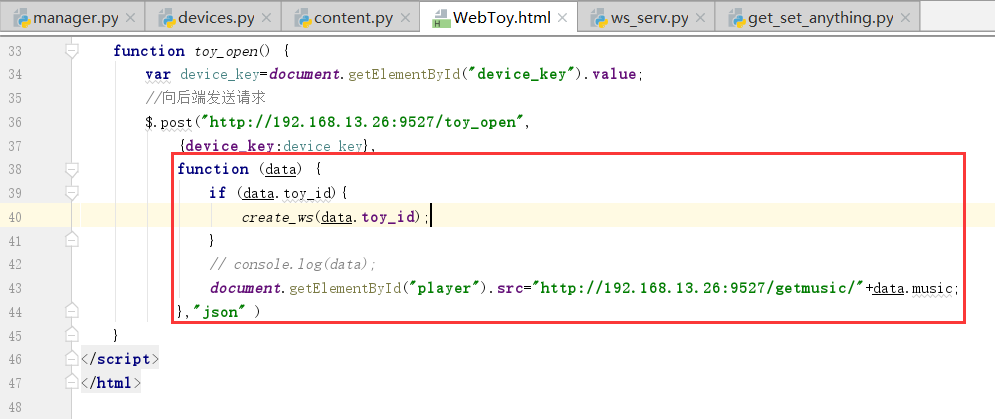
下面,我们写一个按钮,开机

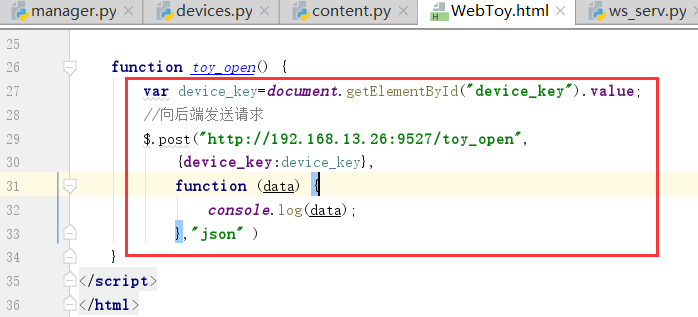
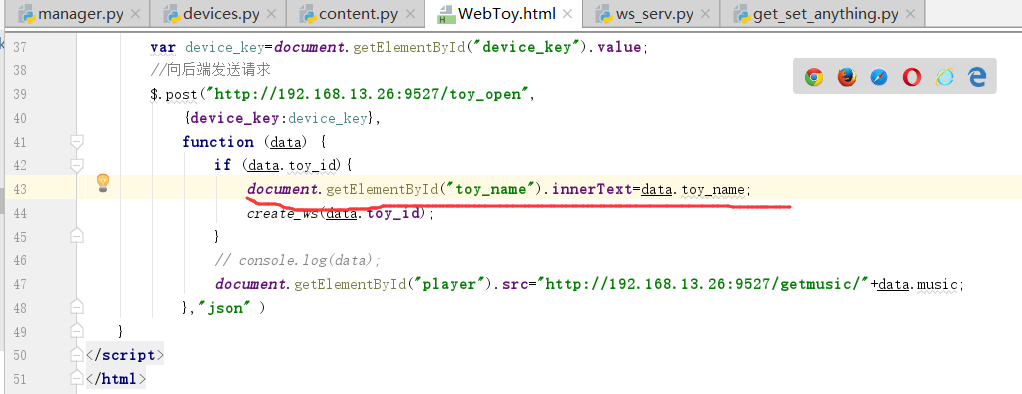
下面,我们再写一个函数

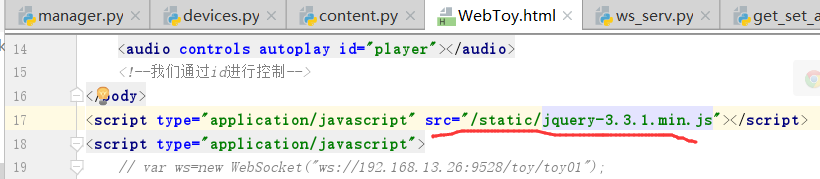
下面,我们再在后端新建一个静态文件:static,把jquery文件放在里边

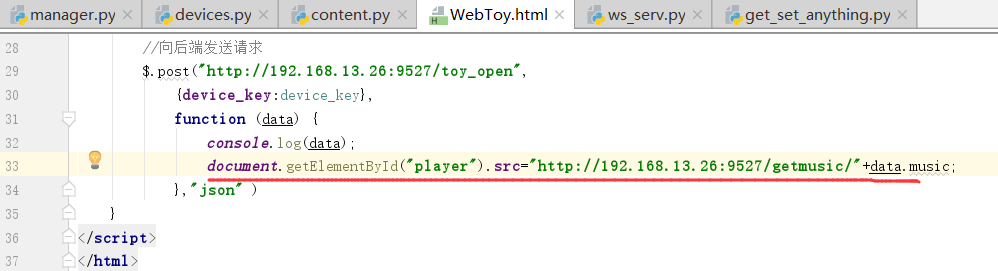
下面我们再发送信息,通过ajax,这里是$post

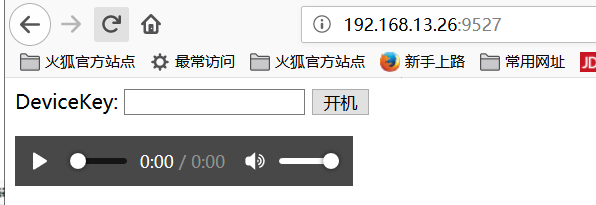
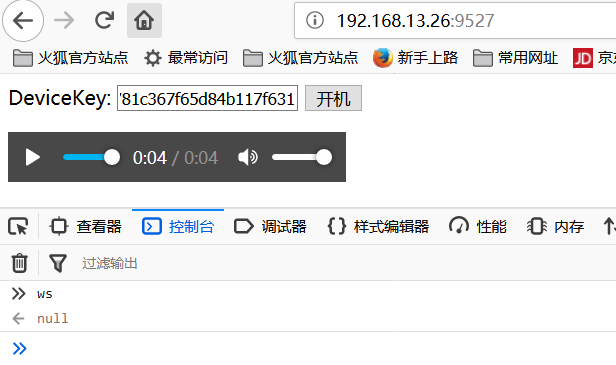
我们通过"火狐浏览器进行发送信息"

我们先放一个正确的device_key

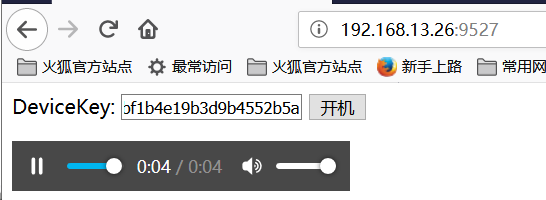
点击"开机",在控制台中打印出了Success.mp3
现在我们想要播放出来

这个时候,我们再次点击开机:要先刷新一下浏览器才行

下面再找一个授权的但是没有绑定:

下面的是一个没有授权的地址:

科大讯飞的合成工具很NB的
点完开机,我们就应该去连接,那么我们拿什么去连接呢?我们应该拿玩具的id进行连接


线面我们再在devices.py里边写一个玩具的id,当玩具传递成功之后.

在火狐浏览器中,先输入一个错误的id

没有绑定的地址:

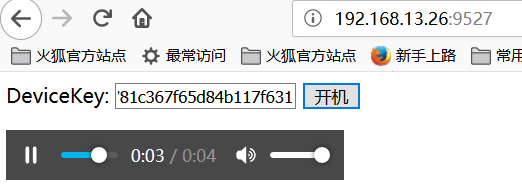
下面,我们用正常的值进行处理

这个时候,我们得到正确的结果:
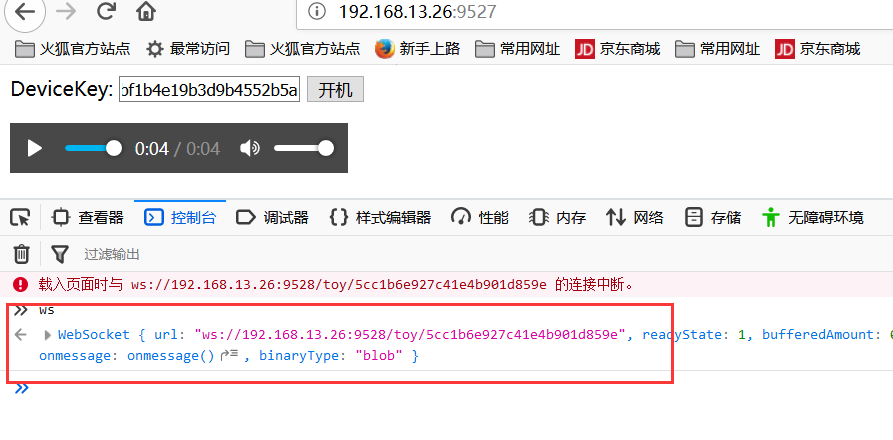
这个时候,我们断开ws_serv.py,重新连接,

有可能随时导致服务器崩盘,我们如何让用户无感知的连接:
websocket有断开重连机制,


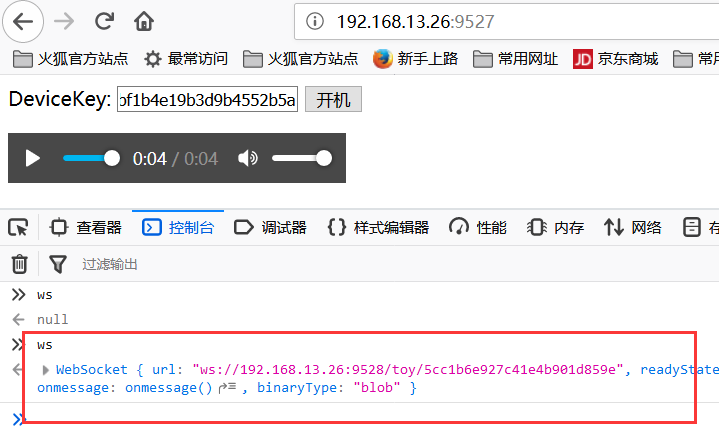
重启ws_serv,这个时候再次连接浏览器
但是,这个时候ws依然可以访问成功,见下图:

这个就是断开重连机制.


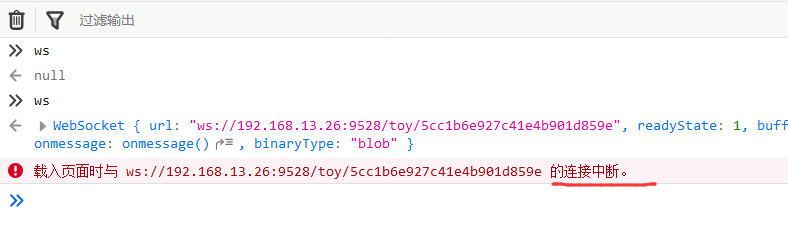
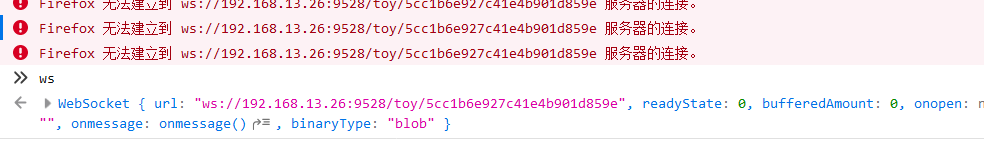
我们断开ws_serv,

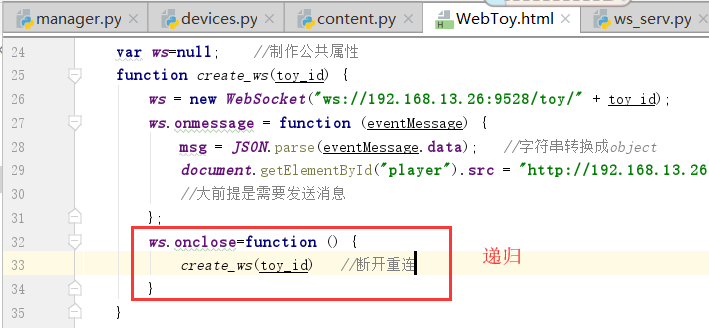
浏览器,也就是硬件端,也就在很慢的建立连接,其实很难达到递归深度,只要我们再次连接就可以了
这个时候,我们就可以重新建立连接了


其实这个递归是有坑的,我们如果新建一个,就会变成一个新的,就不好时了,因此我们用递归可以避免这个小坑.
这个递归,也就是websocket重连机制.
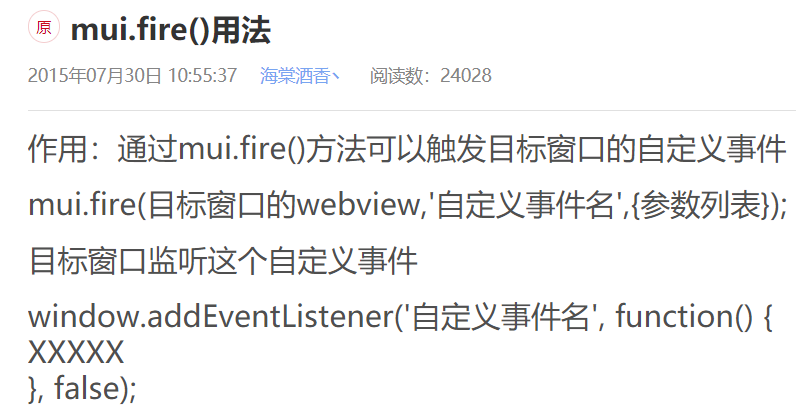
9.AppWebsocket断开重练&&MuiFire调用WS事件.
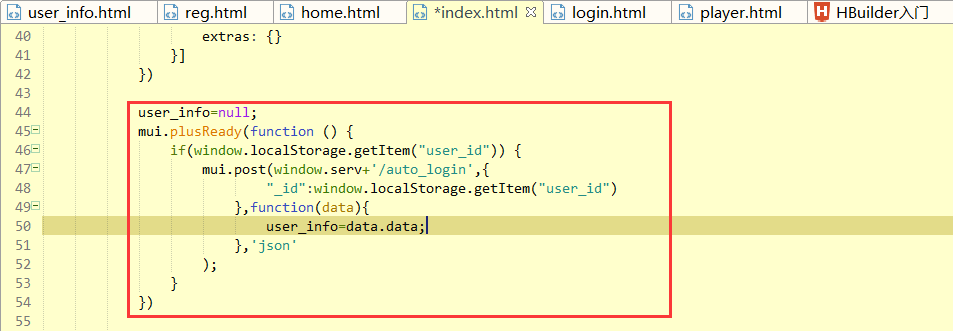
下面我们让用户也使用websocket机制进行处理.下面测试,我们用夜神
我们想要用户一登录app,就可以连接websocket,随时保持用户和服务器之间连接
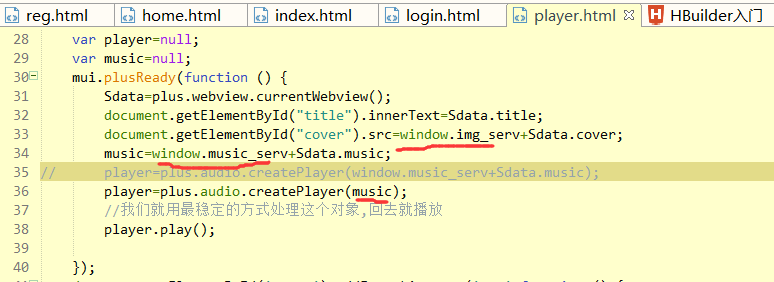
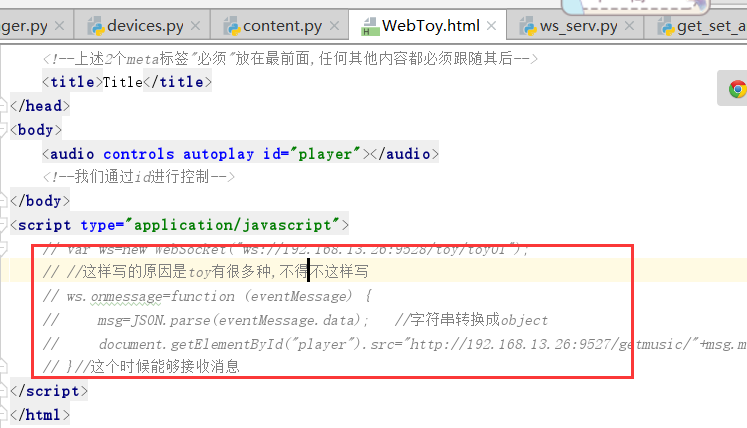
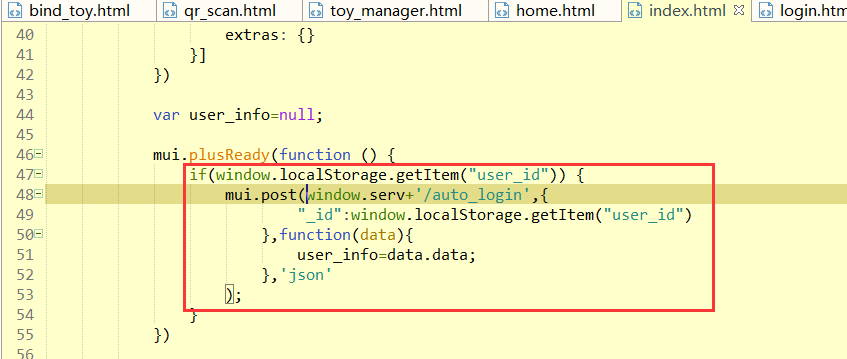
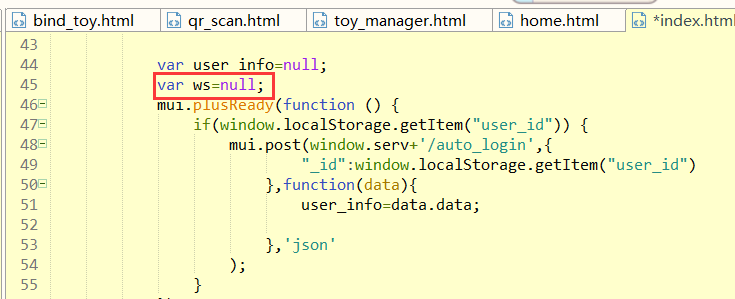
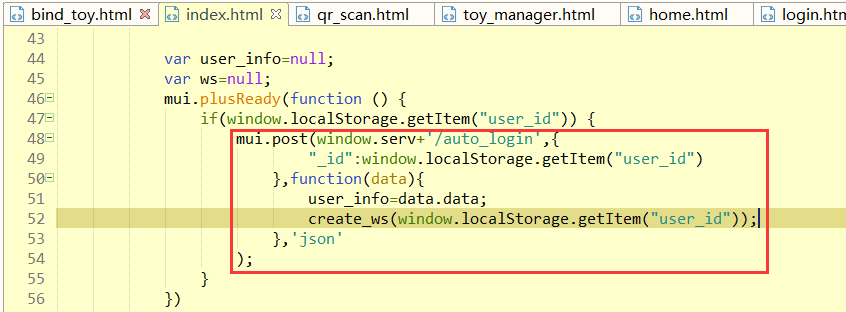
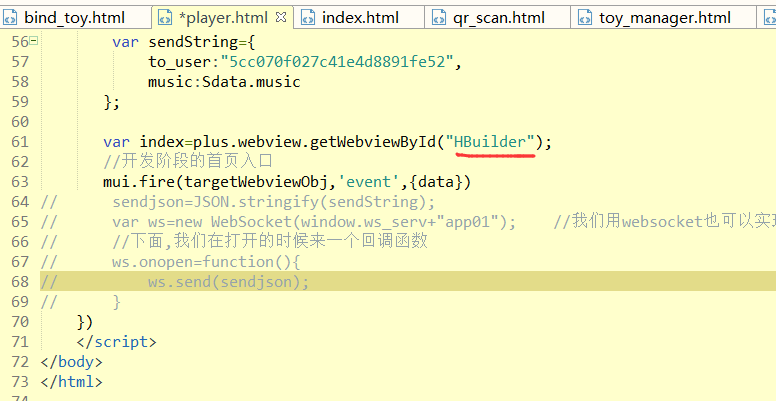
我们将websocket页面写在index界面比较合理
下面我们叫它一上就连接上

我们看到上图是在登录.
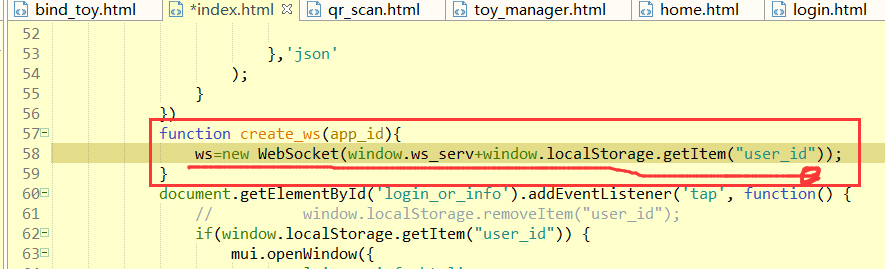
登录成功,应该如何处理呢?



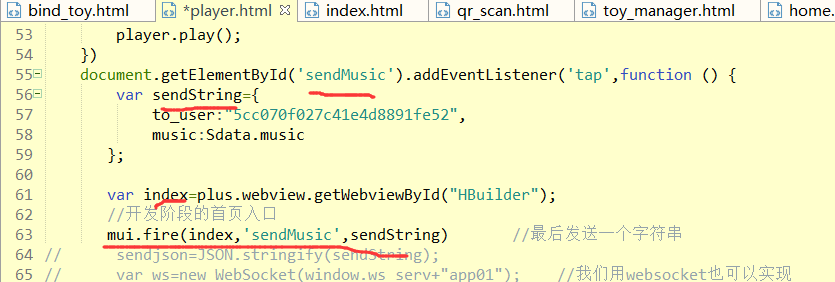
下面,我们发歌,怎么发呢?
我们想要区分玩具发送,明天处理.
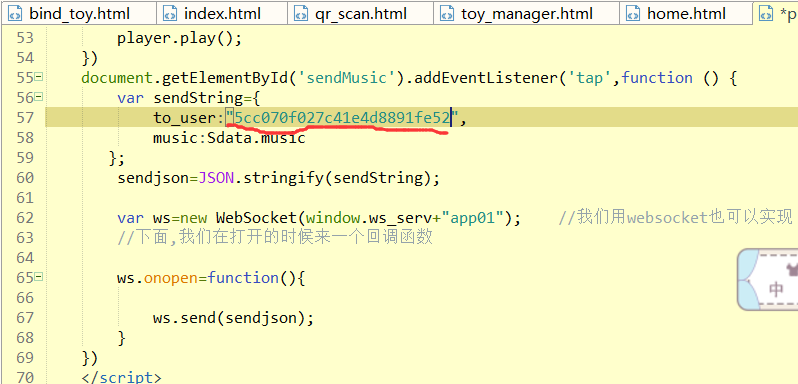
我们现在处理,随便给一个发送"小粪球",这个分地方先写死

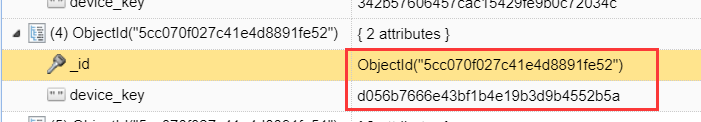
我们先用5a对应的id 5cc070f027c41e4d8891fe52


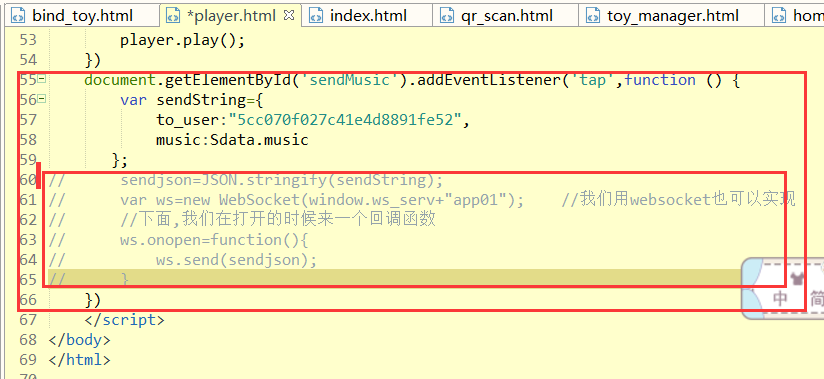
下面,我们再用fire时间进行处理:


打包之前一定要替换

下面,我们在最后进行监听一下:


渡尽劫波兄弟在,相逢一笑泯恩仇!完工
重启前后端项目,浏览器端先放入玩具的device_key,HBuilder放_id信息
下面,我们做一下区分一下:

下面,我们在传递一下;(这个是专门针对浏览器进行的操作)
虽然与实际业务没有什么关系,但是目的就是做好区分工作


再次开机,输入下面的内容
d056b7666e43bf1b4e19b3d9b4552b5a