巨蟒python全栈开发django4:url反向解析图解&&模板渲染2
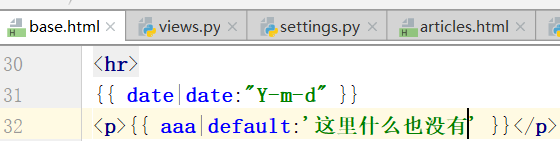
注意:前端有aaa变量,后端没有aaa变量,存在p标签,但是显示不出来

有p标签,我们可以指定默认值,在没有其他内容的时候


过滤器有60多种,有点多,用到的时候再记和查


结果:
显示是acd

看长度


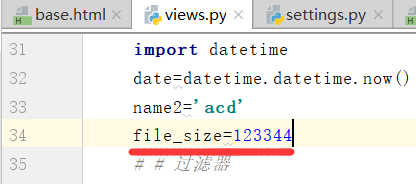
查看文件大小:




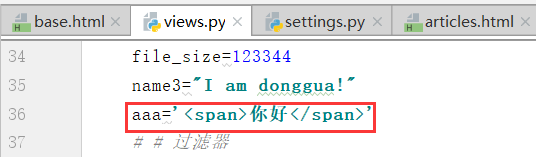
view.py文件中的
name2='acd'
html中
<p>{{ name2|slice:'0:1' }}</p>
结果:
a #注意这个也是顾头不顾尾
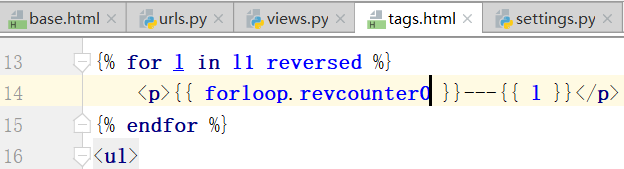
cut测试:
name3="I am donggua!"
去掉空格:
<p>{{ name3|cut:' ' }}</p>
html中:
<p>{{ name3|truncatechars:6 }}</p>
结果:
I a... (3个点,也在6个字符之内)
测试:
<p>{{ name3|truncatewords:1 }}</p>
结果:(以空格进行划分)
I ...
truncatechars是以字符划分
truncatewords是以单词进行划分.




上边浏览器中显示的只是字符串

通过安全处理


点击"你好2",回到最上边.
2-2safe过滤
safe是xss攻击,可能存在攻击,不停攻击,浏览器限制这种用户的行为,浏览器对提交的所有提交的内容,全部变成字符串.
safe表示,我们这个标签是安全的,给我正常显示就可以了!!
具体操作,见上边bbb.
2-3for if with标签



结果:

翻转的过程:

结果:


结果:


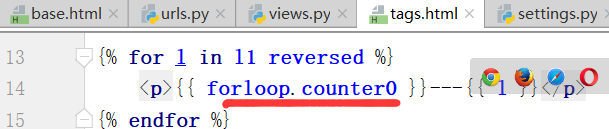
上边这个从1开始计数,三次循环得到下面的结果:(优点类似枚举)


上边的方法表示从0开始


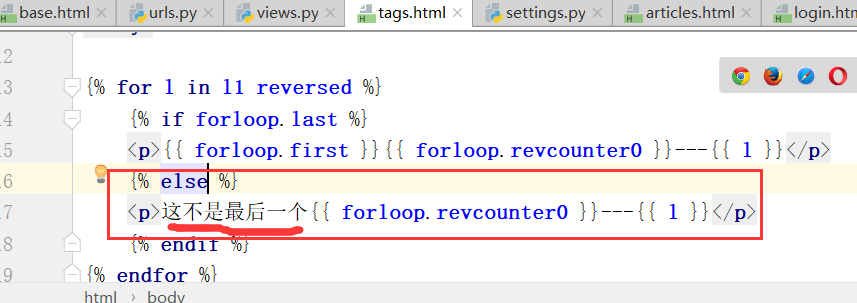
反转



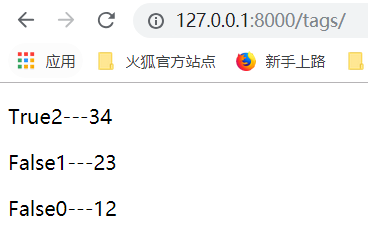
判断是不是第一次(最后一次)循环first,last





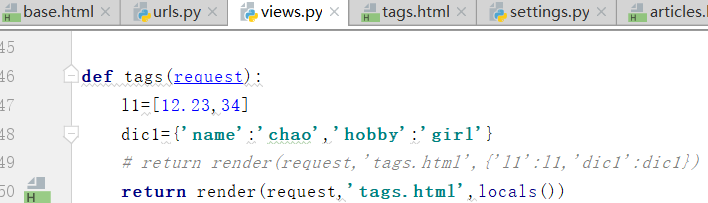
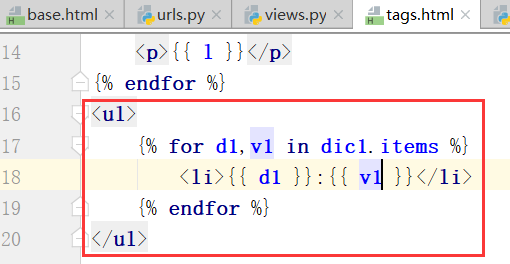
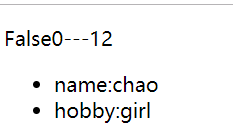
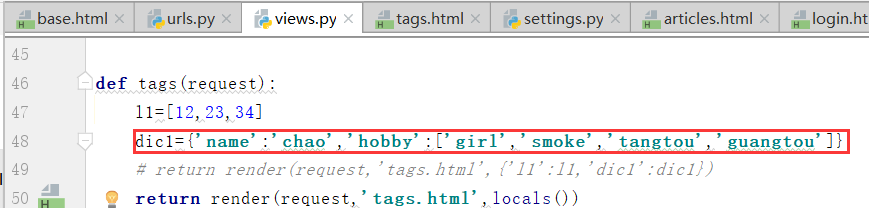
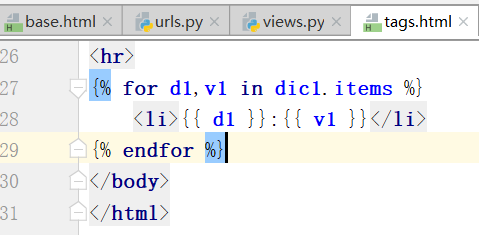
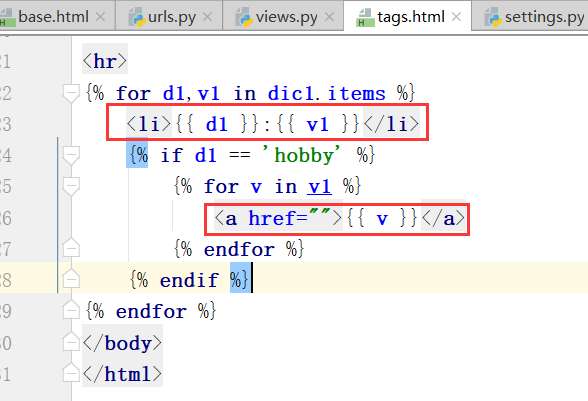
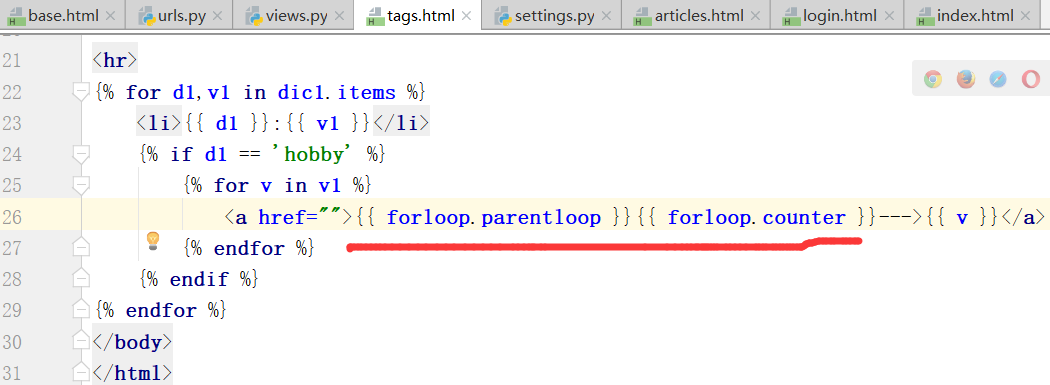
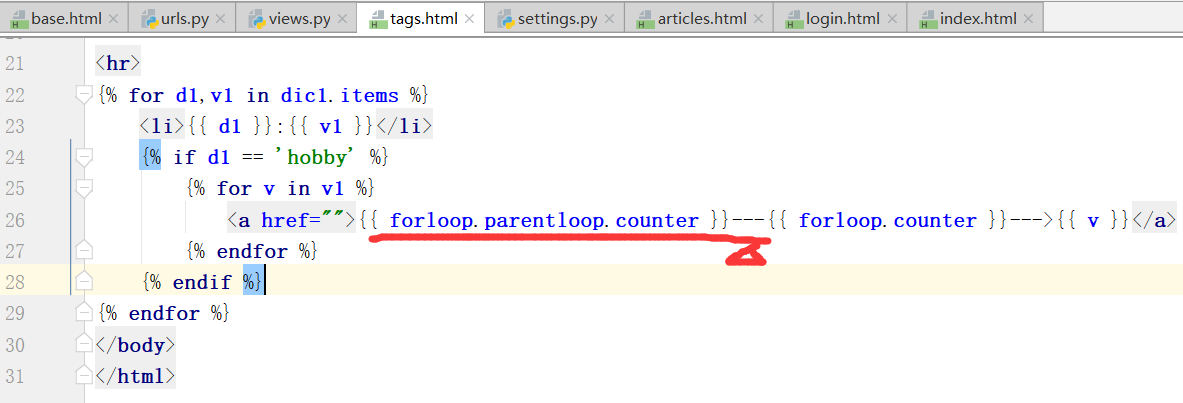
parentsloop(字典里边嵌套列表)




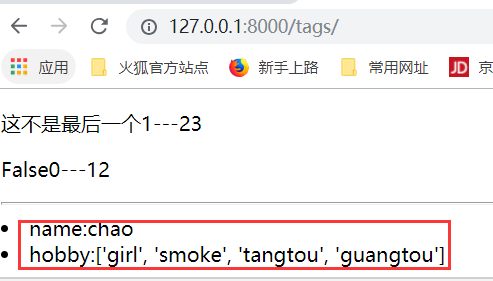
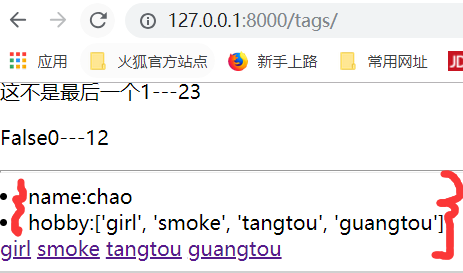
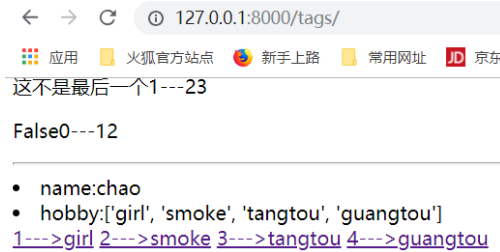
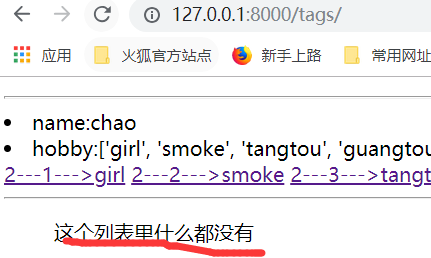
结果:

双循环+if判断


在内层看外层的for循环




代表第二层循环



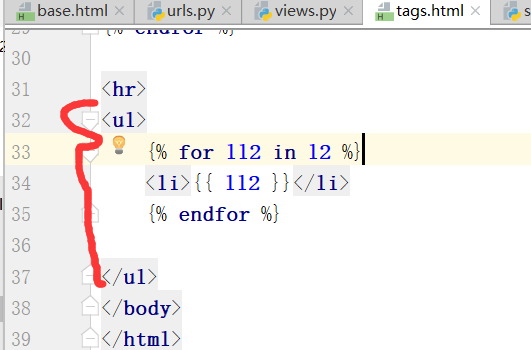
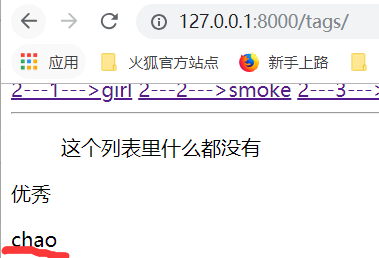
如果是个空列表

显示的结果是:什么都不会显示的







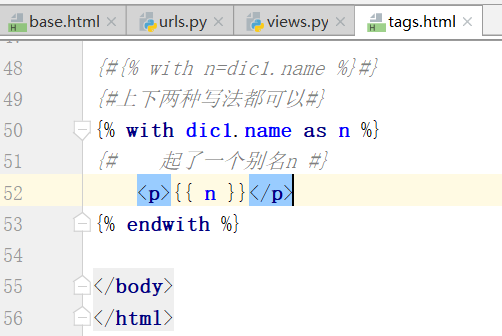
with:


2-4csrf_token解释
settings.py里边的,这是一个中间件安全认证机制





注意,要解开上边的中间件认证,
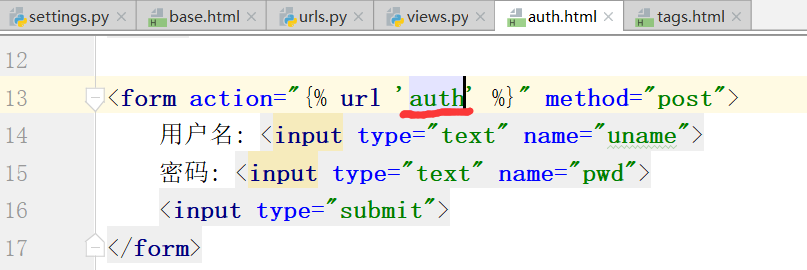
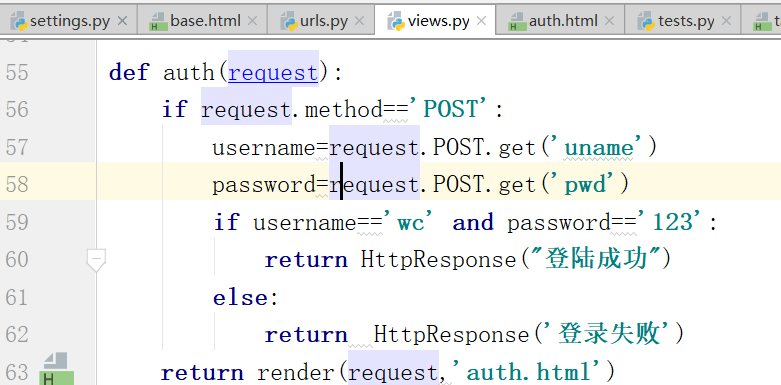
输入用户名&&密码,提交

目的:防止不良的请求,想办法应用上这个安全认证
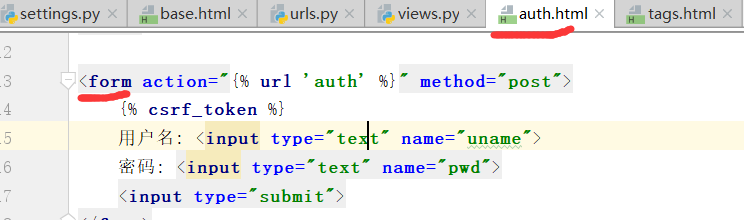
如何解除,这个安全认证机制???在form表单中加入即可
{% csrf_token %}

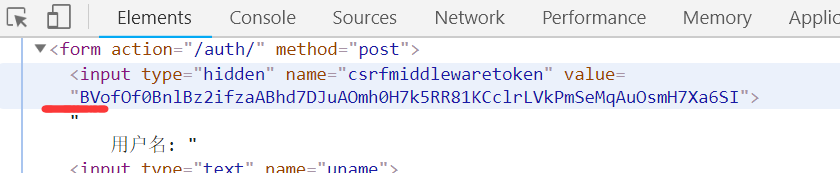
这样就可以成功通过了,具体加了什么呢?后台有地方加了这些键和值

在后台存着这个东西,进行验证,是这个提交的.爬虫可以模拟请求也可以模拟post请求,必须按照人家正常的页面提交.
他的地盘他做主,在后台某个位置,存在着和这个键值对相同的东西
爬虫
先写个认证


下图说明,拿到了这个内容,但是这些内容禁止访问.

如果去掉中间件认证机制,也就是注释掉,运行显示,登录成功

每次刷新,是新的内容

后边将cookie会涉及到,主要是这个东西,会保存在后台的某个位置,
做爬虫我们可以考虑,先获取,在发送请求登录.
2-5csrf_token图解

2-6模板渲染
好多页面都是一样的,我们怎么处理相同的东西???
写商城,首页index,订单页,个人中心


base.html 也就是母版页

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta http-equiv="content-Type" charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width" ,initial-scale="1"> <!--上边这个表示手机版的调整尺寸--> <!--上述2个meta标签"必须"放在最前面,任何其他内容都必须跟随其后--> <title> {% block title %} 母版的头信息 {% endblock %} </title> <style> body{ padding: 0; margin: 0; } .nav{ background-color: red; height: 40px; } .left_list div{ width: 100px; height: 20px; background-color: pink; border-bottom: 1px solid black; } .left_list{ float: left; width: 100px; } .content{ float: right; width: 600px; height: 100px; } </style> </head> <body> <div class="nav"> {#导航栏#} <a href="">新闻</a> <a href="">网页</a> <a href="">图片</a> </div> <div class="left_list"> <div><a href="/index/">首页</a></div> <div><a href="/order/">订单页</a></div> <div><a href="/user/">个人中心</a></div> </div> <div class="content"> {% block content %} 母板预留的地方 {% endblock %} </div> </body> </html>
index.html

{% extends 'base.html' %} {#一句话继承母版页面#} {#继承的块是可以自定义的#} {% block title %} 首页 {% endblock %} {% block content %} <a href="">首页</a> <span>首页介绍</span> {% endblock %}
usercenter.html

{% extends 'base.html' %}
{#一句话继承母版页面#}
{#继承的块是可以自定义的#}
{% block title %}
个人中心
{% endblock %}
{% block content %}
个人中心页面
{% endblock %}
order.html

{% extends 'base.html' %}
{#一句话继承母版页面,必须写在首行#}
{#继承的块是可以自定义的#}
{#可以多留一些钩子#}
{% block title %}
订单
{% endblock %}
{% block content %}
订单页面
{% endblock %}
1.继承必须写在首行
2.钩子越多越好,越灵活
如何保留母版中的内容?



{{ block.super }}放在前面,就在前面显示,放在后边,就在后边显示
3.不能重名
4.




 浙公网安备 33010602011771号
浙公网安备 33010602011771号