巨蟒python全栈开发django3:url&&视图
1.url正则匹配分组和命名分组
2.路由分发
3.url别名和反向解析
4.httprequest和httpresponse的使用
内容回顾:

1.jinja2(flask框架,没有内置模板对象,需要自己用jinja2) 制作动态页面,字符串替换 模板渲染, {{name}} render #表示变量的 {%for i in list%} #函数,表示逻辑的 {{i}} {%endfor%} Django的render自带 2.django 安装:pip3 install django==1.11.x 通过命令行创建项目 1.切换到保存项目的文件夹下 2.创建命令:django-admin startproject mysite 切换到mysite项目目录下 启动:python manage.py runserver 127.0.0.1:8000 3.项目和应用的关系(微信) 一个项目里面可以有多个应用 每创建一个功能,就要加一个应用 创建命令cmd:django-admin startapp app名字 在django中,每个app都需要配置一下,(如果是命令行创建的) 'app01.apps.App01Config', 3.目录结构&&解释 mysite manage.py mysqite setting.py 项目全局的配置信息 urls.py 路径与函数的对应关系 wsgi.py socket相关的 app01:先记忆下面这两个 views.py 视图函数,就是业务代码逻辑 models.py 数据库相关 templates 存放HTML文件的 django settings配置文件里面的关于这个文件夹的配置 settings中列表templates的dirs的配置:'DIRS'[os.path.join(BASE_DIR,'templates')] pycharm启动项目 4.例子: 登录认证的例子 http://127.0.0.1:8000/login 1.urls.py 写一个路径和函数的对应关系 url(r'^login/',views.login), 2.函数: def login(request): return render(request,'login.html') 写返回页面的过程,render方法返回login页面 request是django帮助封装好的一个对象 3.templates文件夹里面创建一个login页面, 问题:不知道怎么写;过程很相似, 4.点击登录 (1)通过form表单进行提交 input标签都写在form表单里面 input name属性必须要写 用户名 input text name='username' 输入的是:ww 密码 input password name='password' 输入的是:666 input type='submit' (2)form action="提交数据的路径" method='post\get' action='http://127.0.0.1:8000/auth/' get 'http://127.0.0.1:8000/auth/?username=ww&&password=666' post 'http://127.0.0.1:8000/auth/' 区别:(post)请求数据部分 地址栏输入的密码账号不可见 (get)请求数据部分 地址栏输入的密码账号可见 (3)urls.py url(r'^auth/',views.auth), def auth(request):#去掉request就是一个普通的函数,request不可见 request.method 得到get\post方法 #查看当前提交的方法 request.GET #就是个大字典 uname=request.GET.get('username',1) #后边有个1,找不到,默认返回1 pword=request.GET.get('password') #uname=request.POST.get('username') 取数据,数据库查询数据,返回对应结果 return HttpResponse('xxx') #xxx代表字符串 对比上边的render http的:request,response(还有一个,会学习redirect重定向) 注意:django支持写pymysql 内容呈现的越简单,后边的逻辑应该越复杂 通过类对象关系映射ORM创建数据库,进行数据库的设计
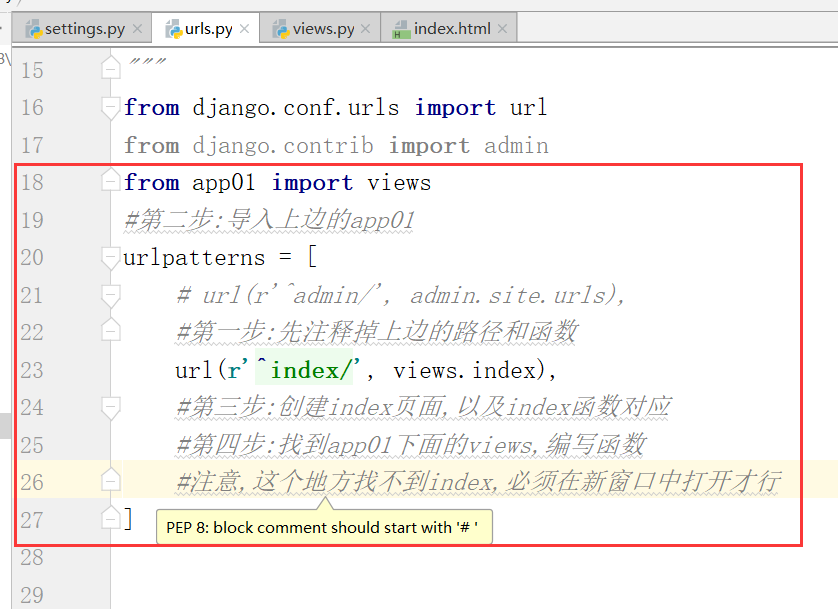
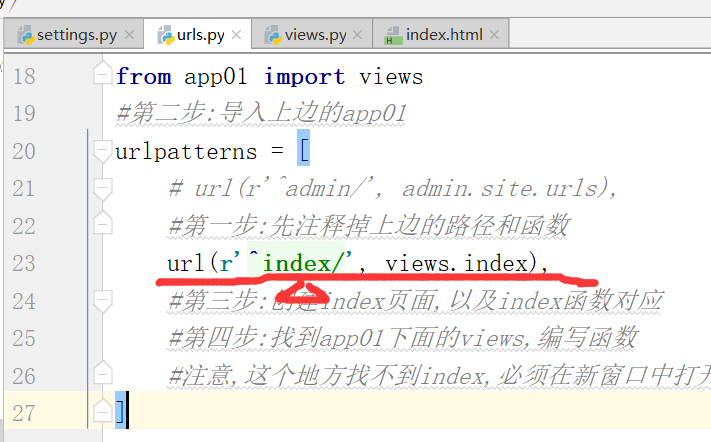
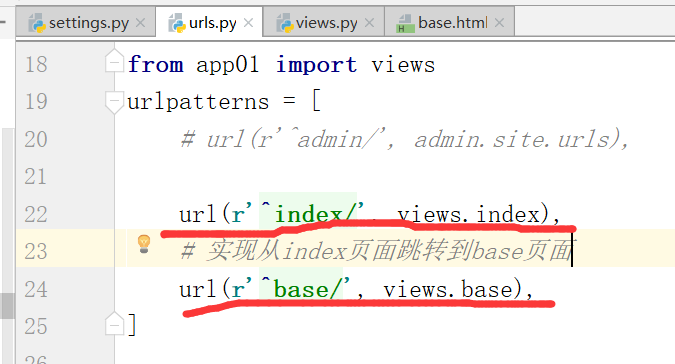
TEST1:(urls.py文件)

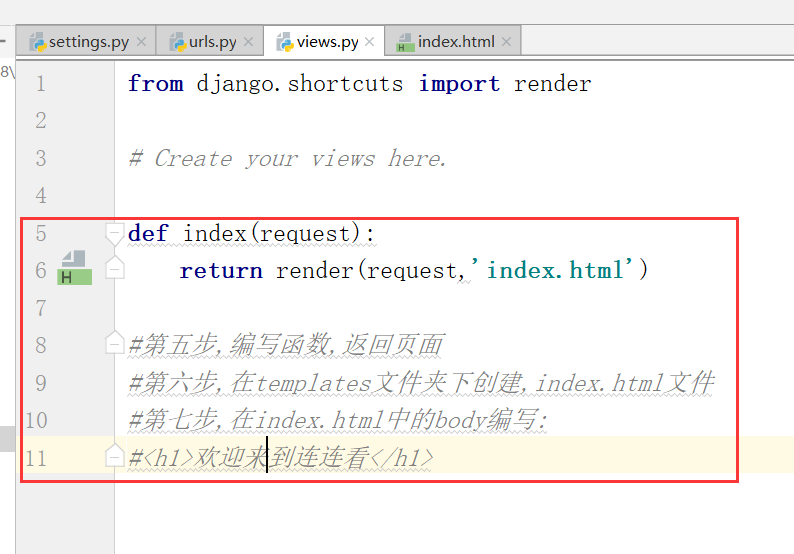
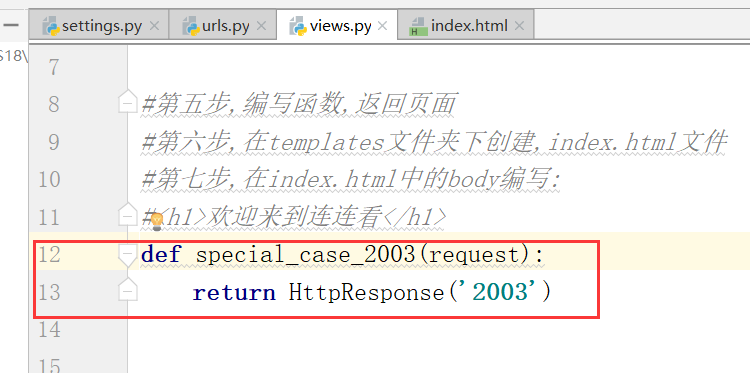
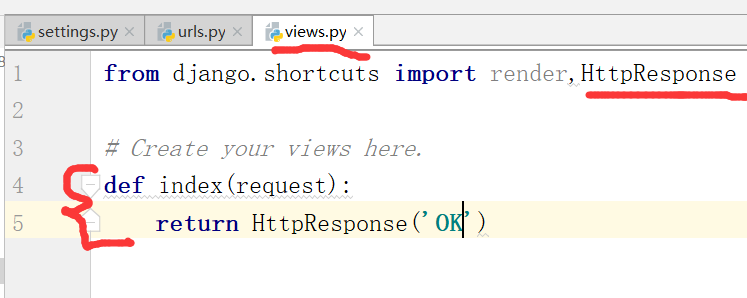
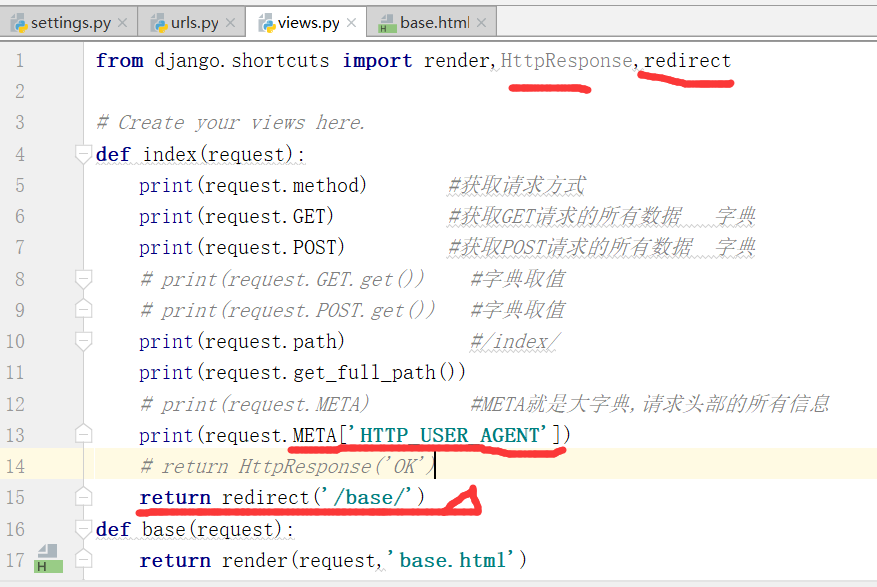
views.py

index.html

启动:访问端口:127.0.0.1:8000/index/
得到结果:

1.url正则匹配,分组和命名分组
测试url中的正则规则引入:

^表示以index开头,urls.py文件,所有应用都走这个。ip+端口之后的,就是匹配后边的路径。
^index/ 后边的/可加可不加。
写正则的目的是什么???迅速匹配,
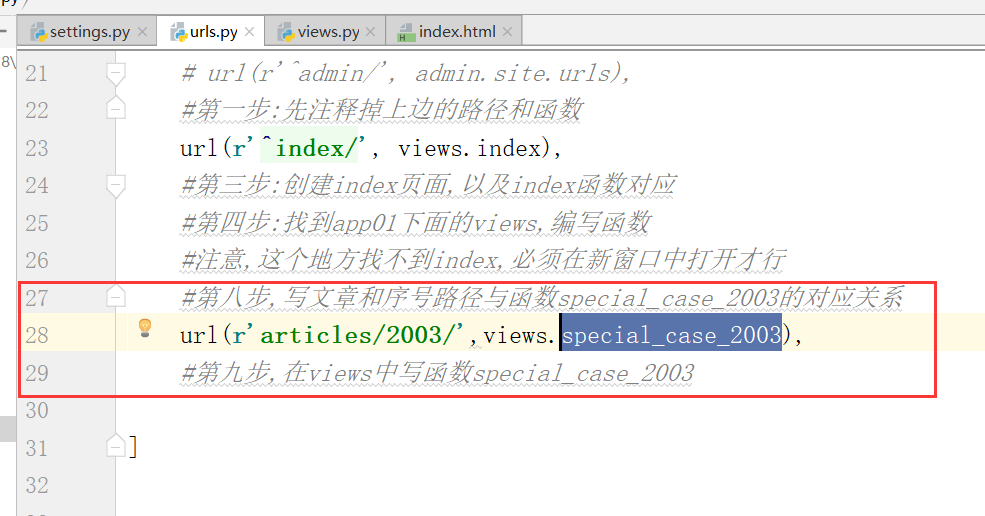
TEST2:


启动,在浏览器中输入(http://127.0.0.1:8000/articles/2003)
结果如下:

Test3:
urls.py中为什么写正则呢?url(r'articles/2003/',views.special_case_2003),
目的,如果需求发生了变化,在urls.py中,找到2004,2005怎么办??
也就是最后转化成,正则匹配四个数字问题,写法如下:写一个就可以了

启动,输入地址(http://127.0.0.1:8000/articles/1998/)

Test4:
需求:如果用户想看有哪一年,有哪些文章??怎么办?
通过年份,取对应的数据.


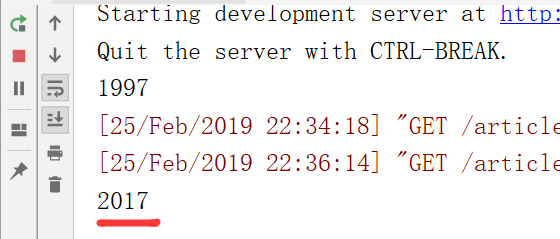
启动,输入(http://127.0.0.1:8000/articles/1997/)
浏览器得到的结果:

服务端得到的结果:请求的数字n打印出来了


输入:(http://127.0.0.1:8000/articles/2017/)

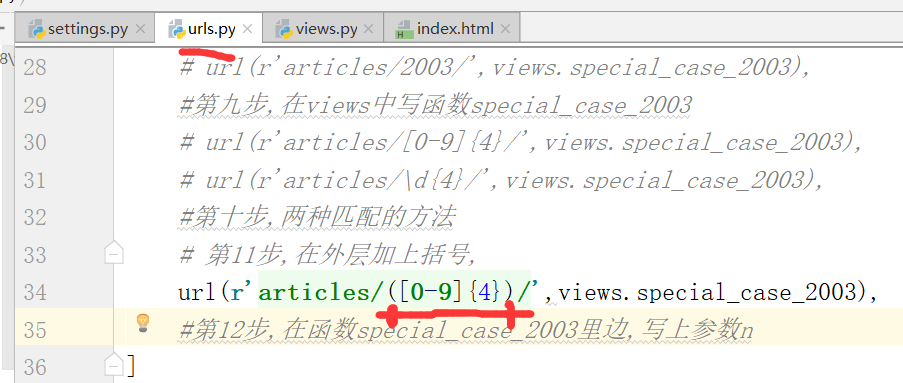
总结:小括号,在这个地方括起来的,叫做分组.urls.py其实就是在玩正则,需要多学习回顾正则.
将正则匹配的东西,分组传给后边对应的函数.
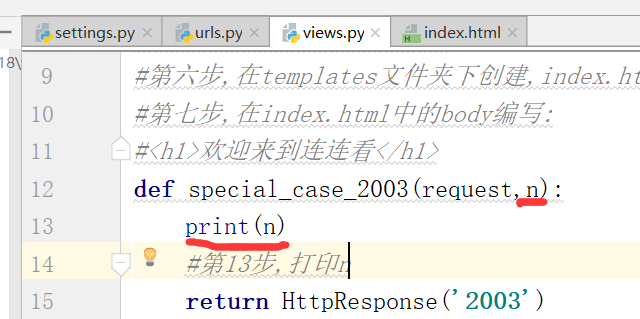
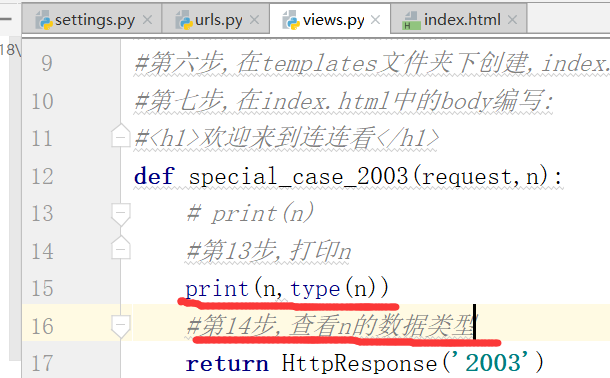
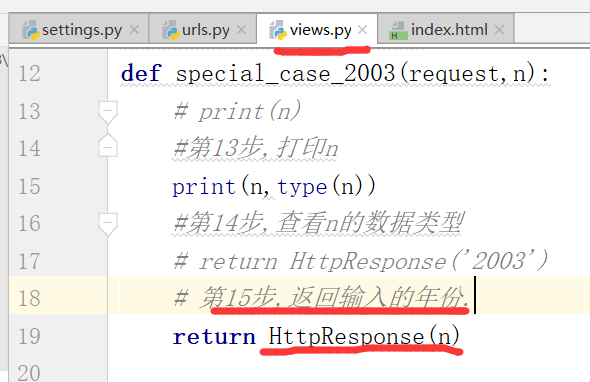
Test5:
看一下n是什么数据类型的?

注意,启动n之后,修改服务端的内容,不需要重启,自己就会重新运行了,
启动,浏览器中输入(http://127.0.0.1:8000/articles/2017/),
浏览器(客户端),得到的结果:

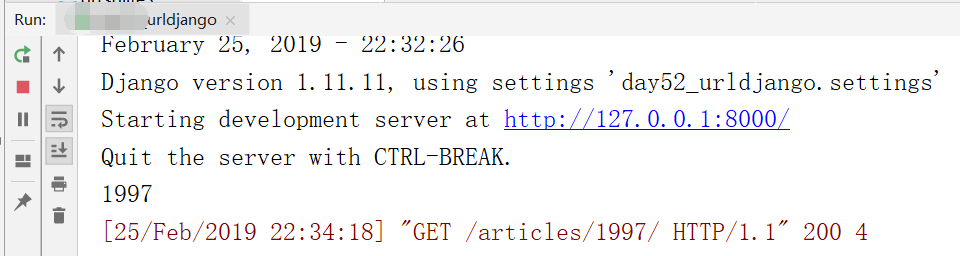
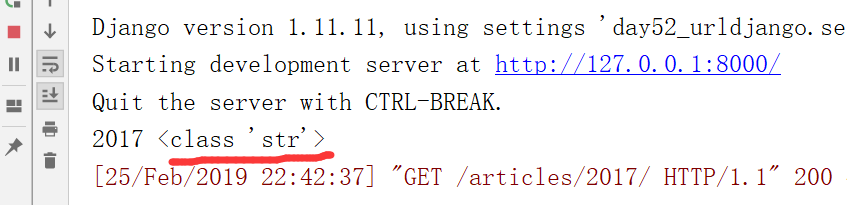
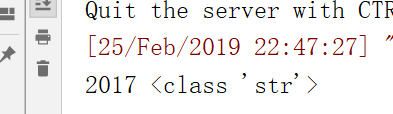
服务器(服务端),得到的结果:

因此,这个n看起来是个数字,实际上是个字符串类型的
Test6:

启动,得到的结果是:
浏览器:

服务器:

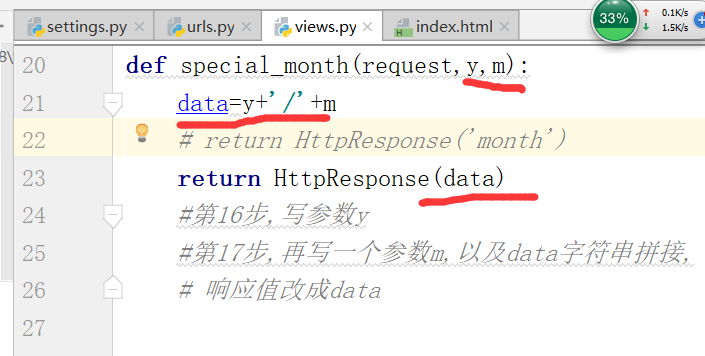
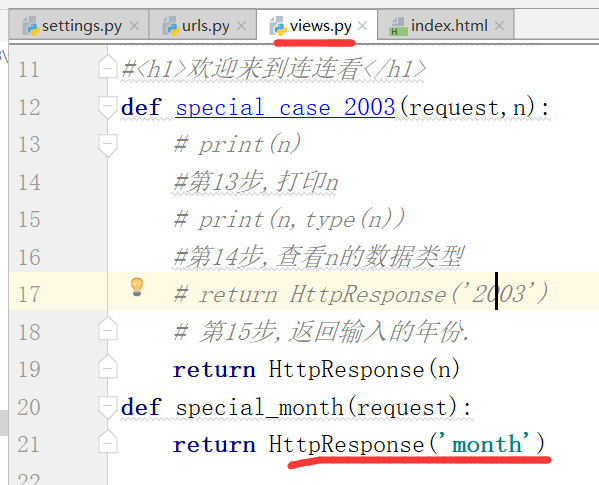
Test7:
月份匹配
pattern是模式的意思

返回对应的月份,

结果:写了一个参数,但是给了两个参数.

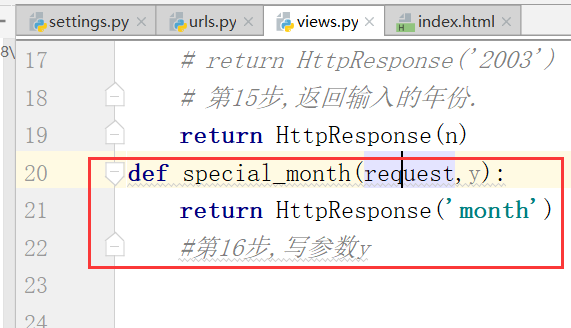
Test8:

运行结果:

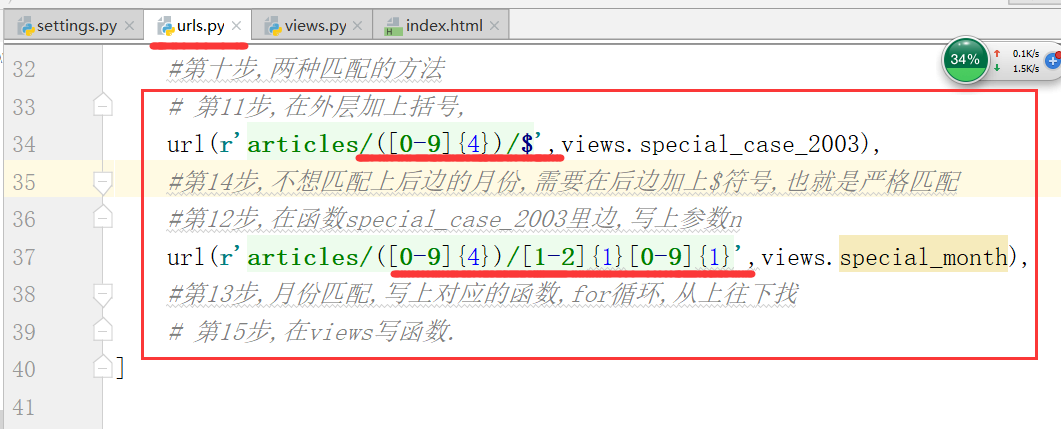
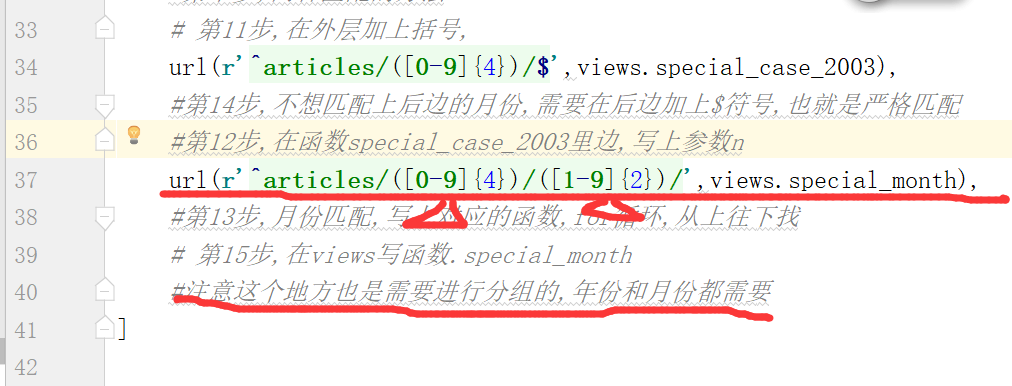
Test9:

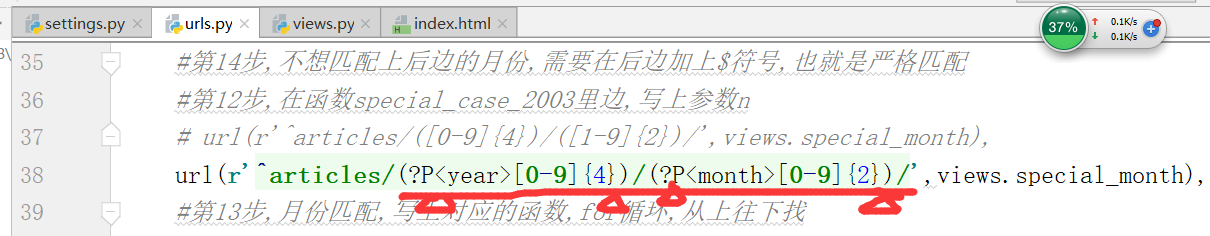
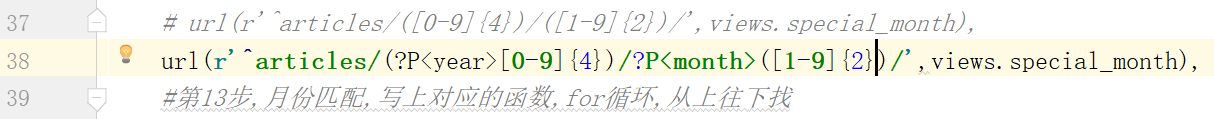
注意,在这个地方需要进行月份和年份的分组,我在这个地方翻过车,必须记住
启动,输入地址,得到结果 :
注意,这里的m和y不能写错顺序,写错顺序之后,就会顺序颠倒

test10:
命名分组


运行结果:

补充说明:
2.路由分发
(1)url分发(include)
多个app,进行路由分发
创建第二个app的命令:

此时,这个地方多了一个app02

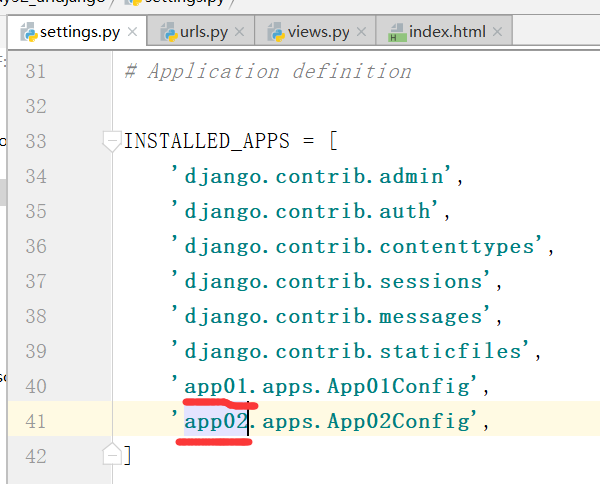
在settings.py进行配置一下,目的:让django关联上app

2个app,没有url配置,都在项目值进行配置,项目中的urls.py相当于是全局的配置路由控制分发器.
思考,如果都在项目中的url写app的url,每个项目都有一大堆,就有一些混乱了,所以,我们需要进行处理?
解耦合!!!
首先引入include方法,

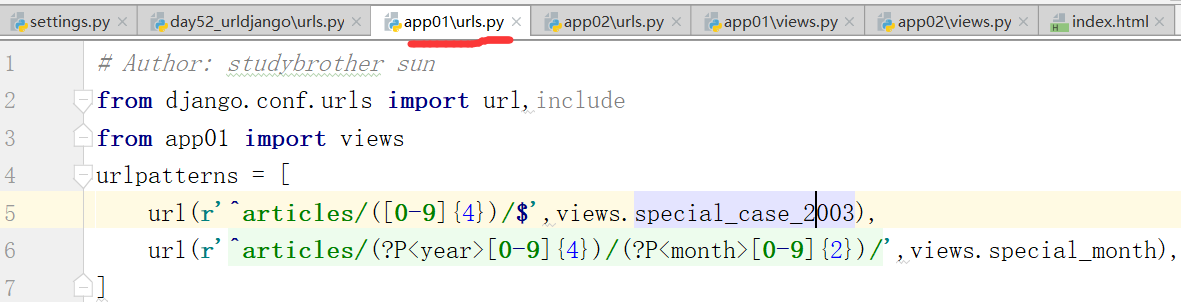
在app01中,创建urls.py

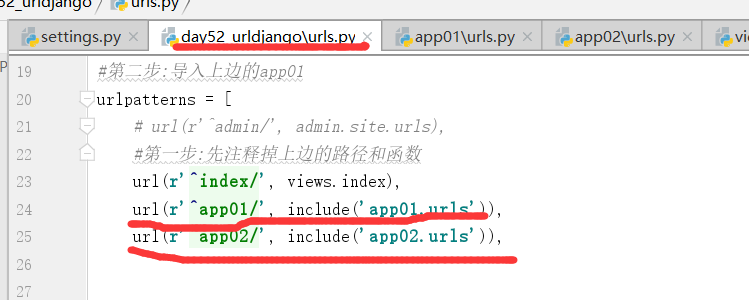
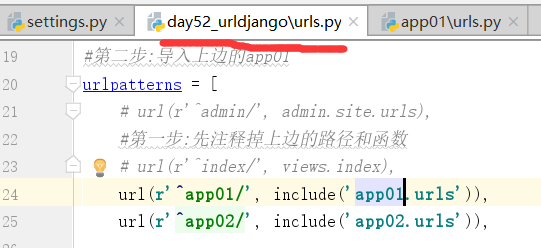
在项目中的urls.py中写

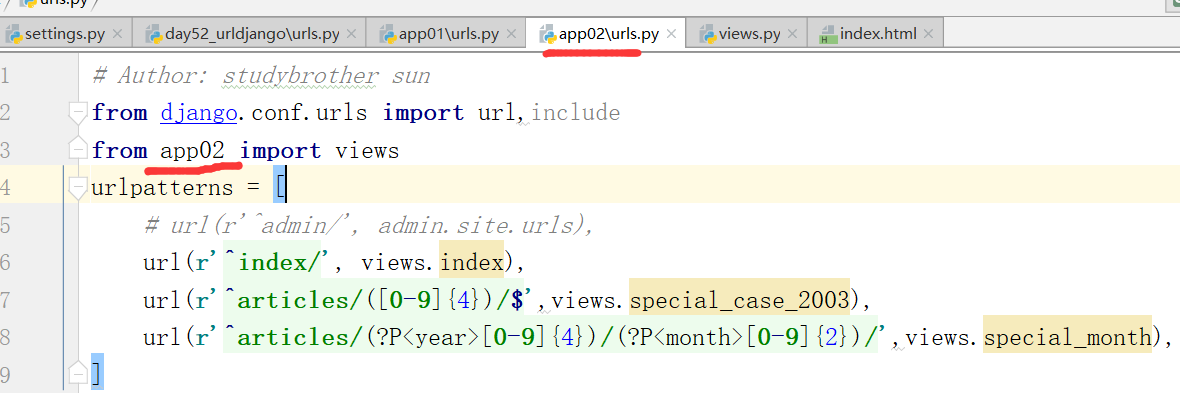
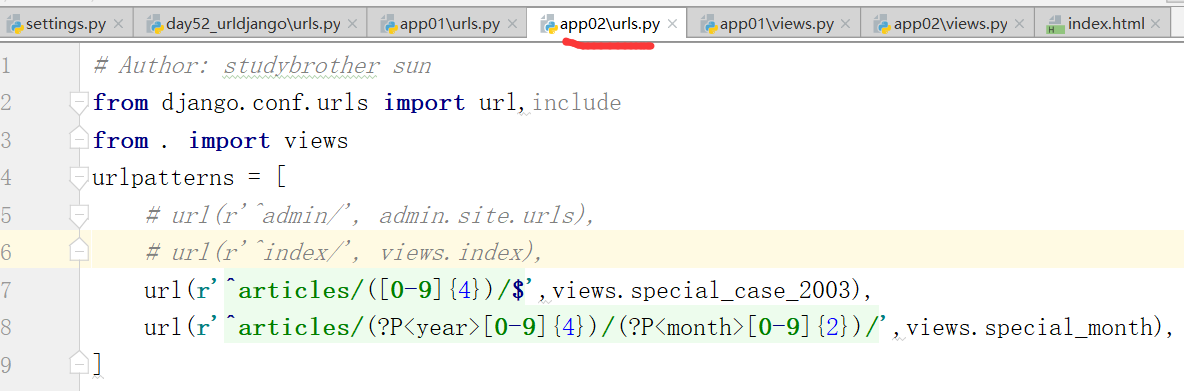
同理:在app02中,创建urls.py

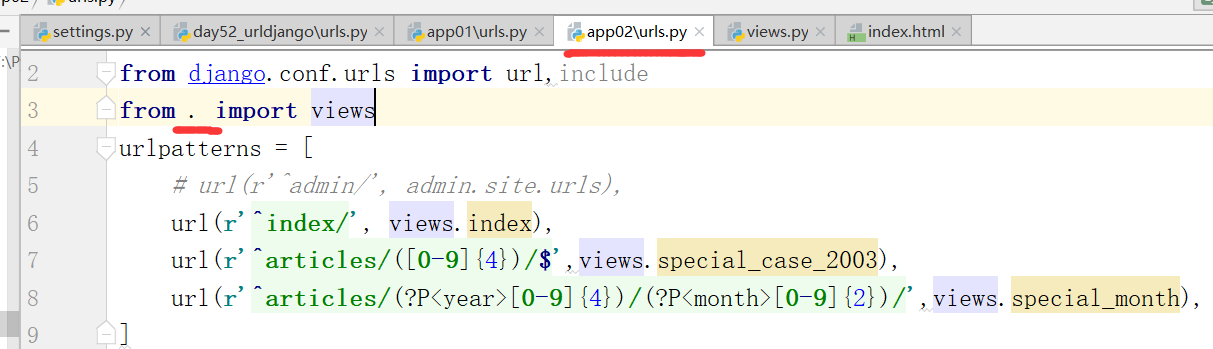
或者写成."点",表示当前目录下

复制app01中views中的所有内容,放在app02中的views.
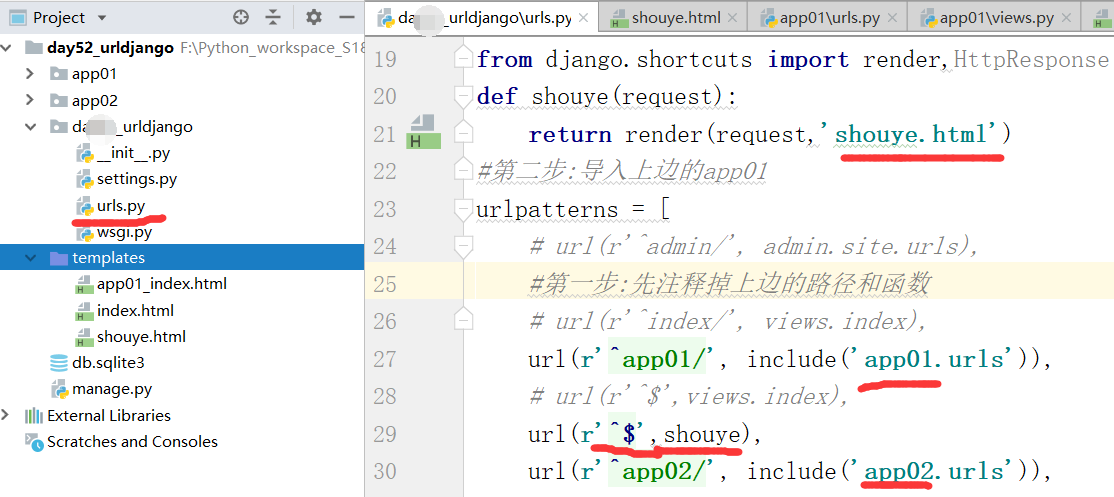
项目urls.py

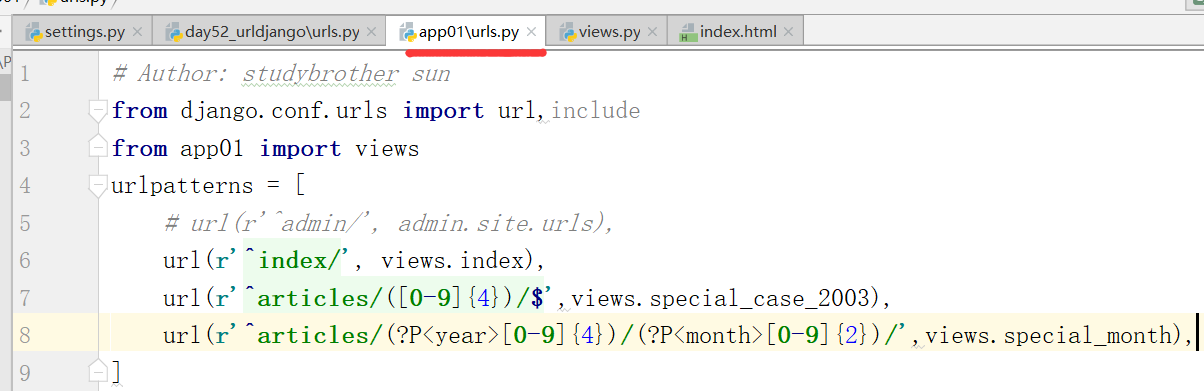
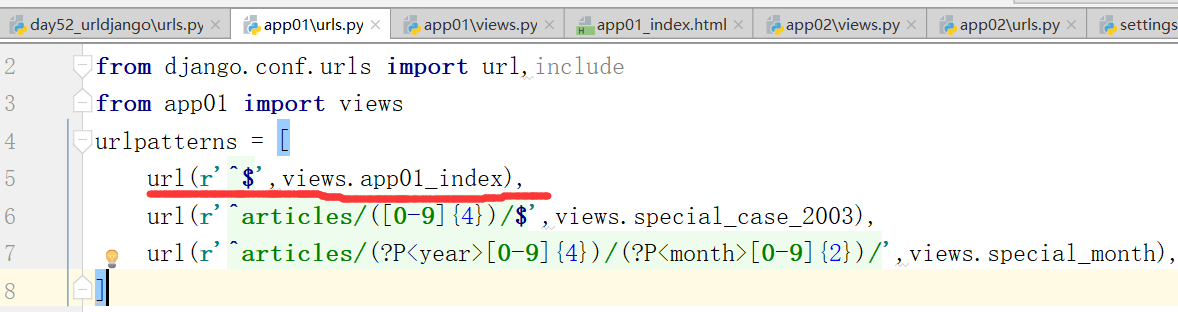
app01\urls.py

app02\urls.py

运行如下:(全局只有这两个url)

TEST1:
正确写法:运行结果

TEST2:

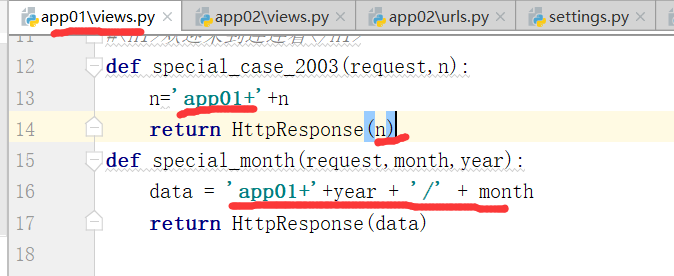
修改app01中的views.py的两个函数
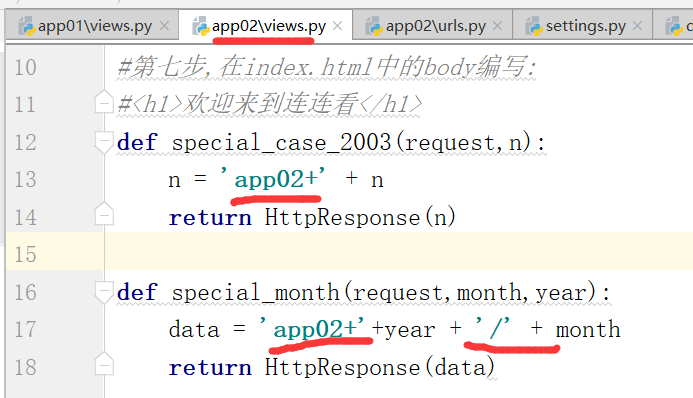
同样,app02中的views.py做如下修改

运行结果:
app01

app02

路由分发的作用:A:提高效率,B.跳转增加了一层,但减少了查找的次数,C.
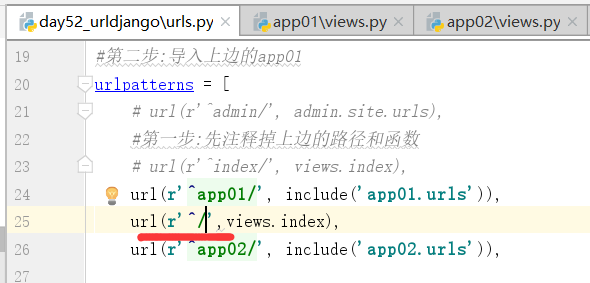
TEST3-1:
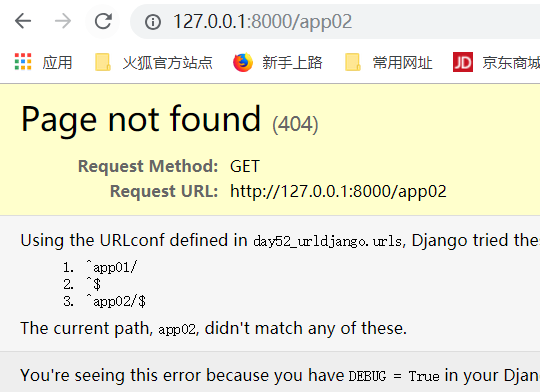
怎样添加一个首页?
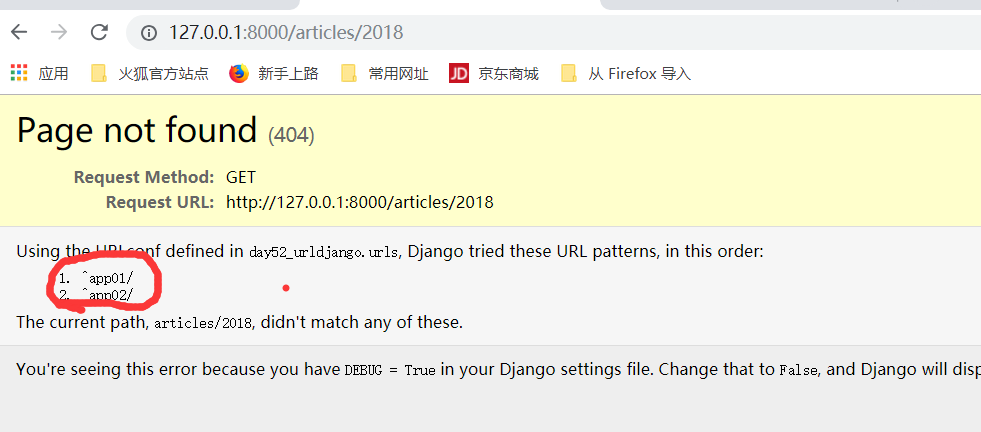
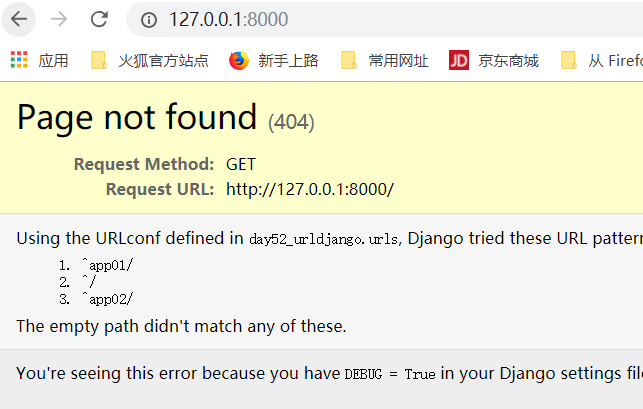
怎样匹配首页?不能写空

运行结果:原因:下面没有app01开头的东西

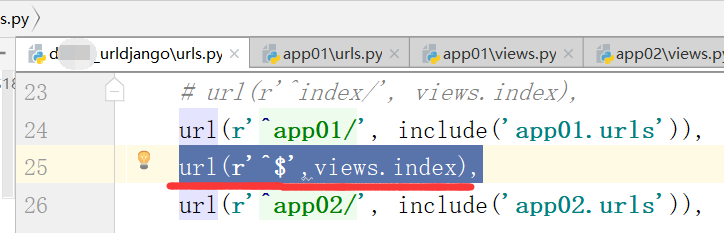
TEST3-2:

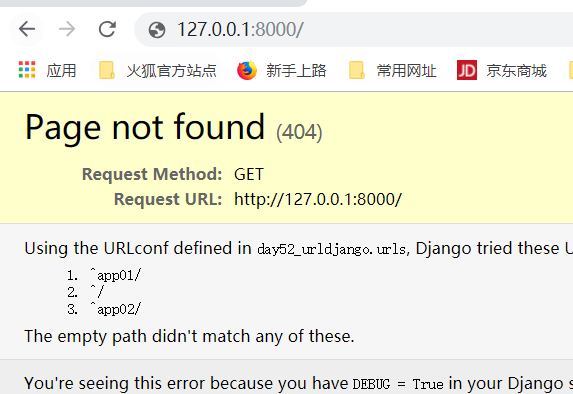
运行结果:

空字符串,只要有就能匹配上,所以这样也不行
TEST3-3:

运行:这样就找不到了,
没有杠,一条杠和两条杠,的区别,前面两个是一样的,后边的一个可以出来结果



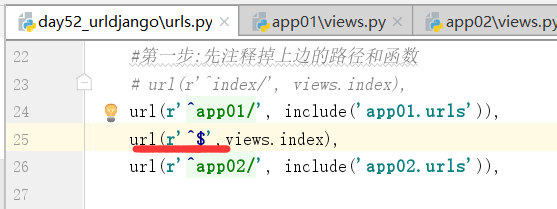
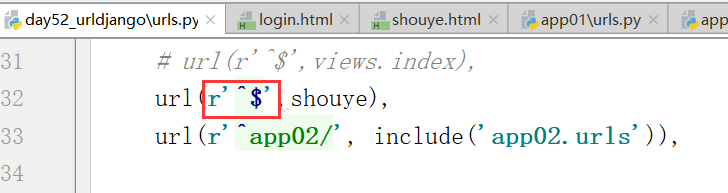
TEST3-4:
正确写法:开头结尾都是空,匹配首页

运行结果结果:


app01和02没有受到影响
/是django自动添加的.
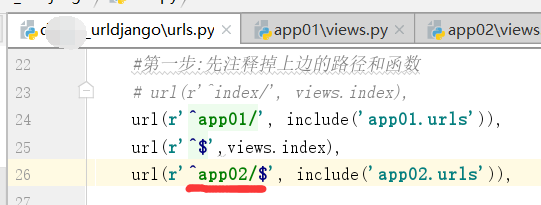
TEST4

运行的结果1:

运行结果2:

同样是看不见了,因此,在写完include,这个是不能加$符号的,如果加上$根本就过不去项目里边的urls.py,也就根本到不了app01里边的urls.py
TEST5:
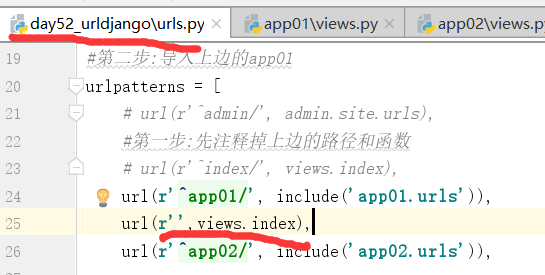
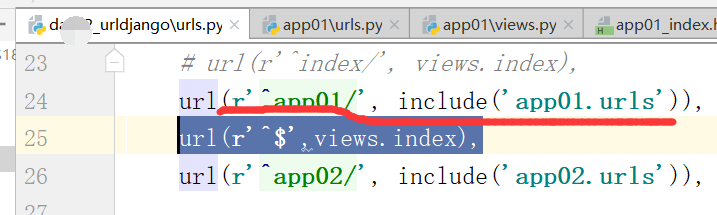
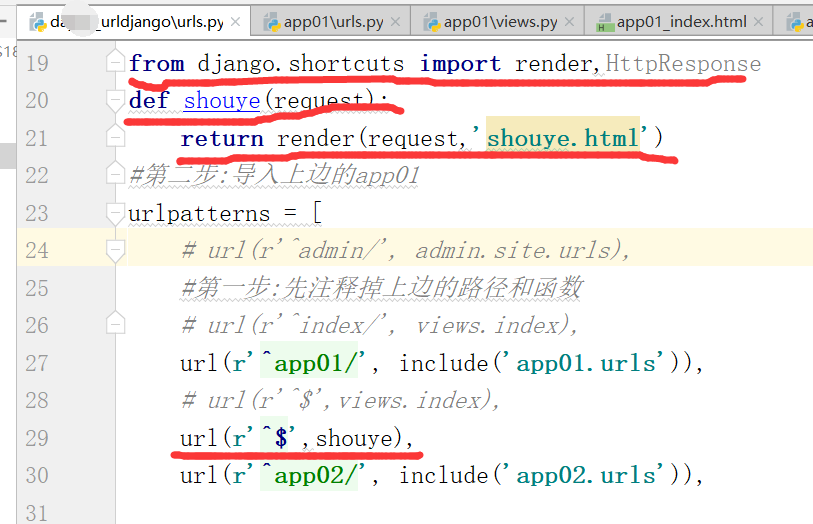
项目中的urls.py

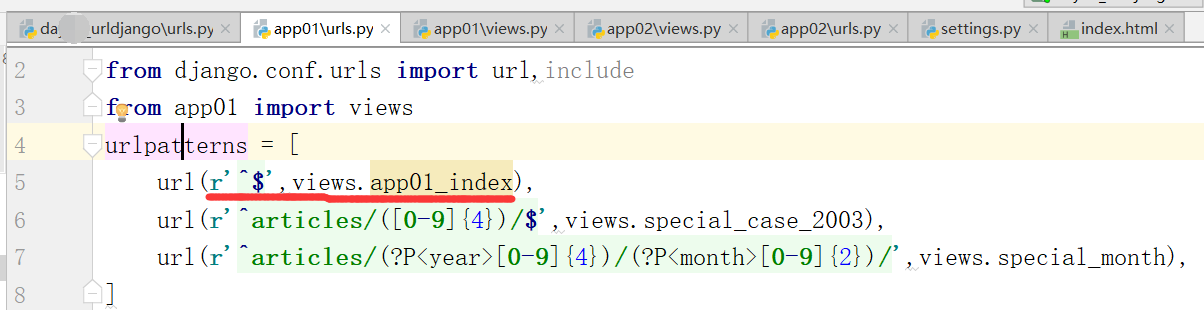
app01下的urls.py

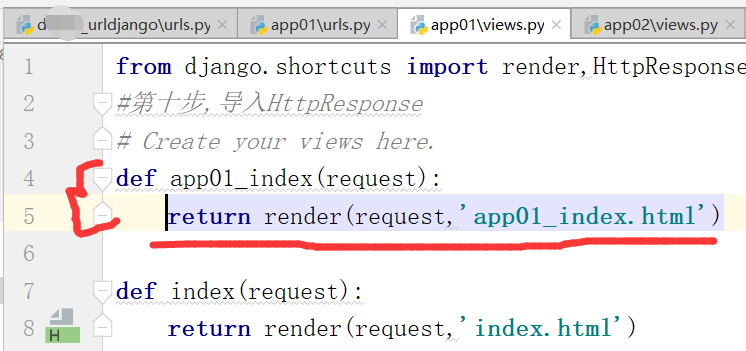
app01下的views.py

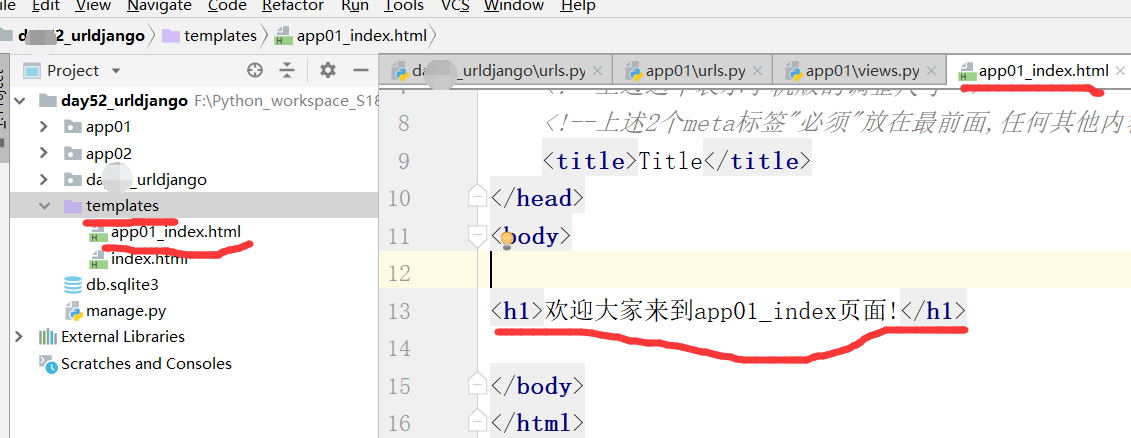
在templates中创建app01_index.html页面,如下所示:

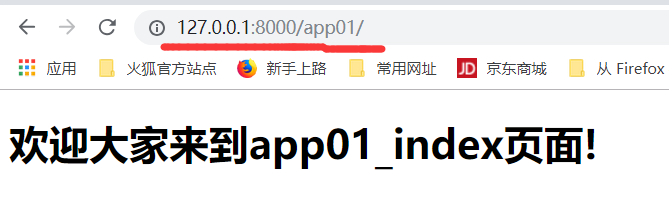
这样我们启动程序,运行,得到如下结果:下面也就是app01的首页信息,也就是应用的首页信息.
也就是匹配到了项目中urls.py的app

再转到app01下的urls.py严格匹配空

测试app01的其他内容:
一定要注意写法,在项目中,除了首页用^$,其他都不能用^$,记住就行了.
总结:
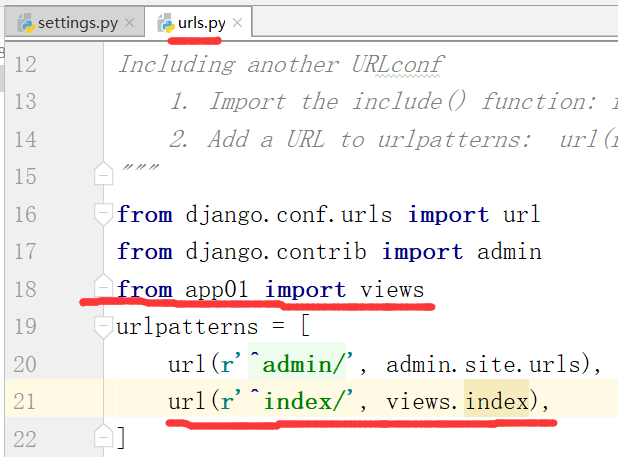
urls.py django提供的路由系统 用户在浏览器访问网站,输入网址,含有路径 查找途径==>路径: 1.全局的urls.py url(r'^index/',views.index), #首页,r是可有可无的 url(正则表达式,对应函数,) django循环你的urls_patterns这个列表,逐项进行匹配,匹配成功就跳出循环,不再继续匹配 分组: url(r'^index/(\d{2})/(\d{2})/',views.index),index函数里面要写对应的形参来接收, 命名分组 url(r'^index/(?P<year>\d{2})/(?P<month>\d{2})/',views.index), 函数(index,2000是默认值)index(request,year='2000',month) 2.路由分发:include from django.conf.urls import url,include, 项目只需要管理所有的应用的总的urls就可以了 把每个应用自己的urls分发给了各自的应用里面的urls.py文件中, 项目中的写法(注意,名字也不是固定死的): url(r'^app01/', include('app01.urls')), /app01/articles/2017/ app01.urls里面再匹配 项目首页路径(ip:端口,不写任何路径) url(r'^$',views.函数名),
app的首页,在app的urls中的写法,
url(r'^$',views.函数名),
注意:首页的函数,不一定就在app里面的views中,可能在项目的urls.py中
如下写法:



重新启动,运行得到结果:

3.url别名&&反向解析
(1)别名:
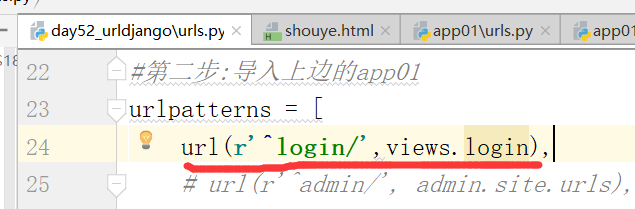
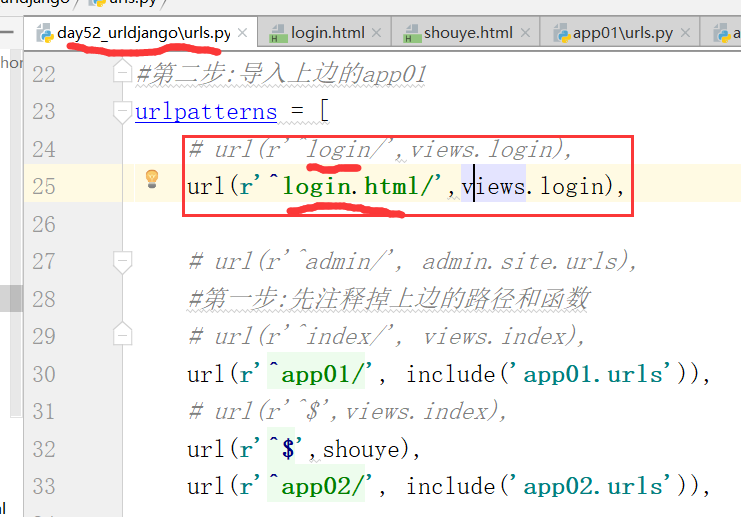
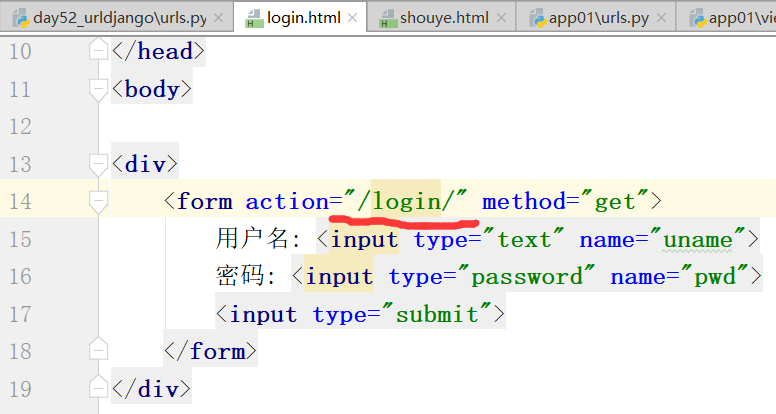
首先写一个登录对应关系在项目的urls下:

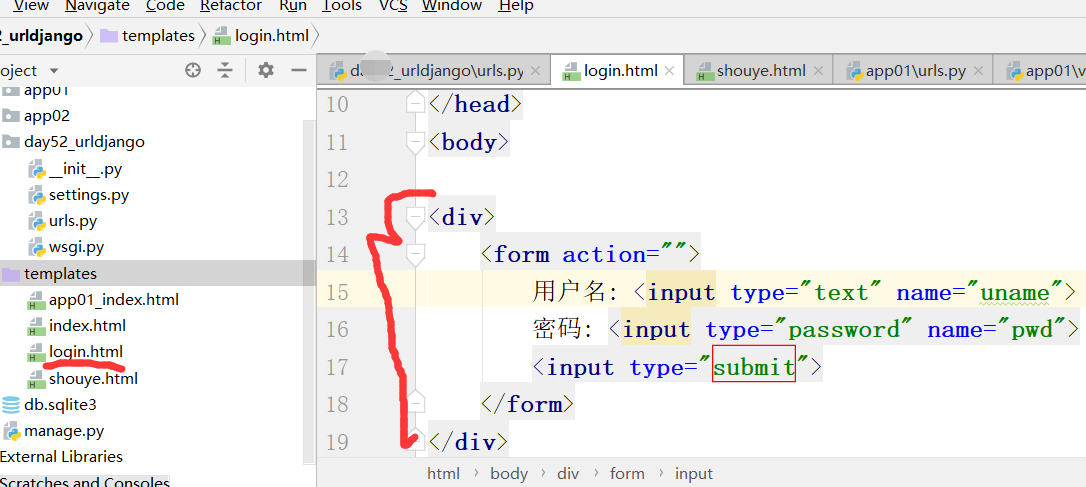
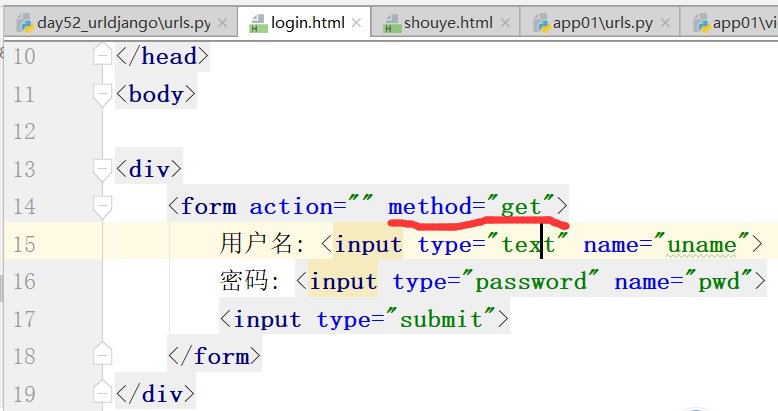
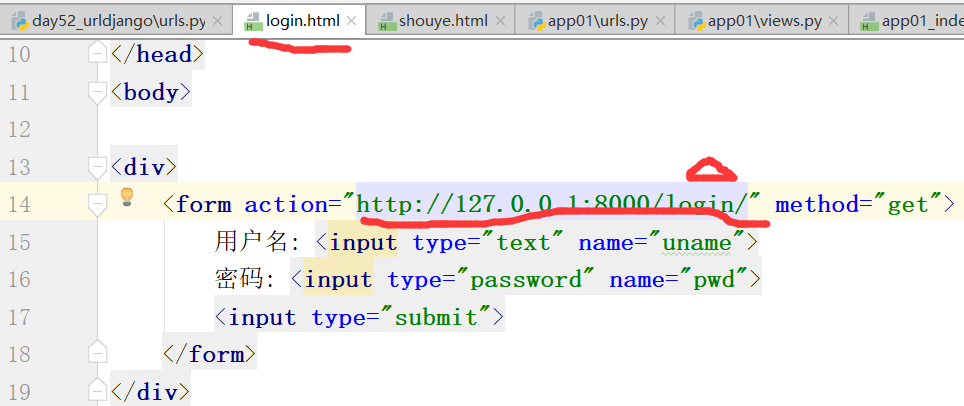
在模板templates下创建登录login.html文件

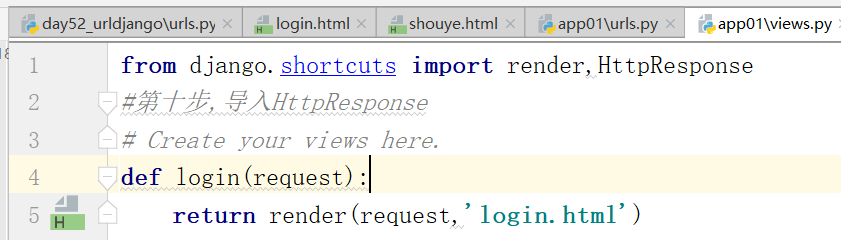
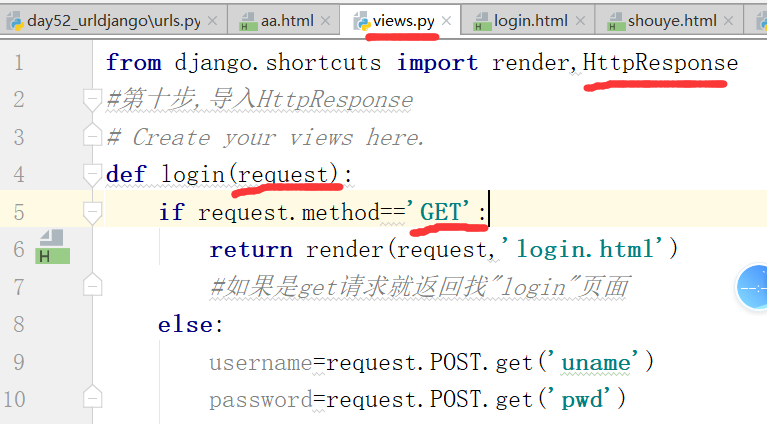
在app01下面的views写函数,

TEST1:
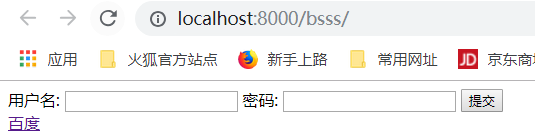
启动程序:输入网址,拿到下面的页面:

表单中的action不写,默认就是返回当前页面
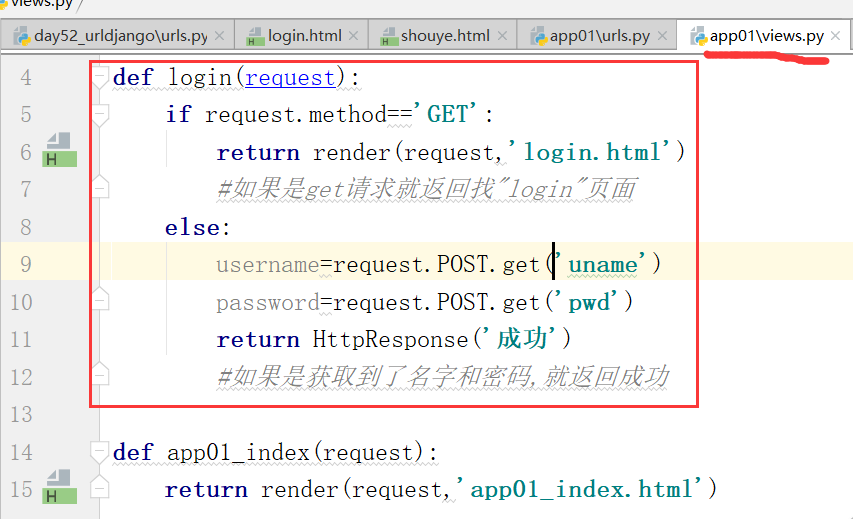
TEST2:

当前的get方法就是获取页面,
get和post请求都会走这个函数,所以下面我们进行区分一下

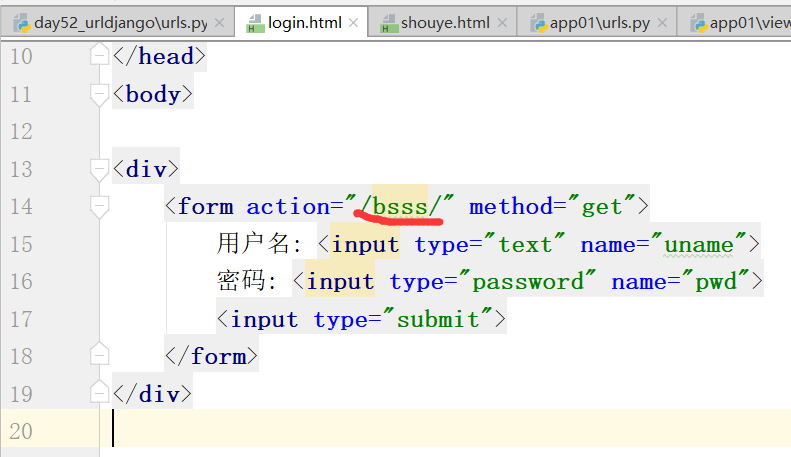
需求:将url(r'^login/',views.login),改成url(r'^login.html/',views.login),也就是将路径给修改了,怎么办????类似于做一个反扒的机制.

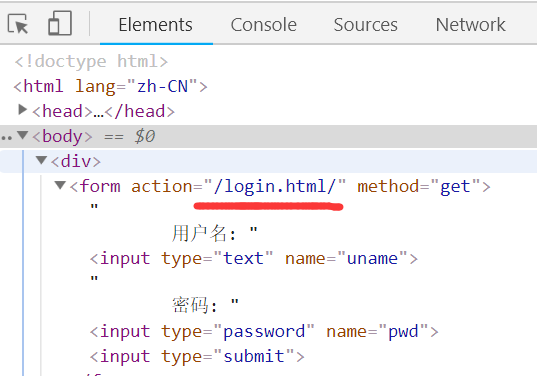
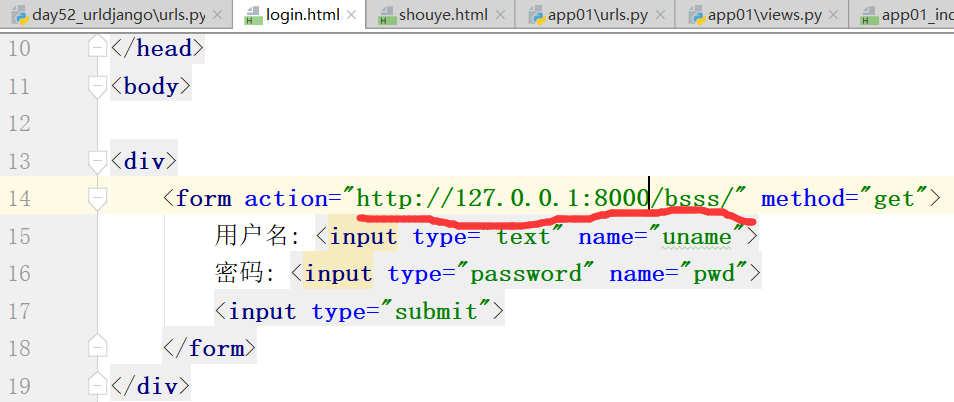
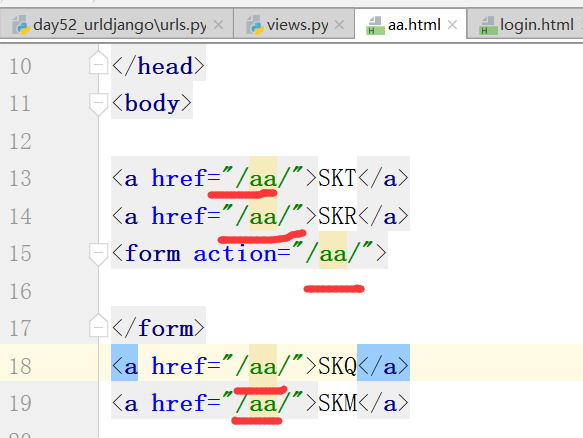
如果上边更改了,下面的form表单中的action也需要修改,也就是将下面的(
http://127.0.0.1:8000/login/),修改成,(
http://127.0.0.1:8000/login.html/)

这样就把代码写死了,是硬编码方式,进行编程.
django起了一种软编码的方式,也就是,给路径项目中的urls起了一个别名.

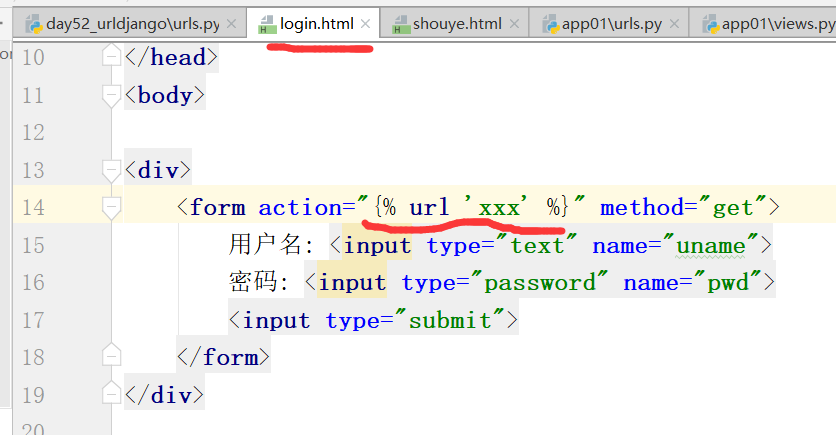
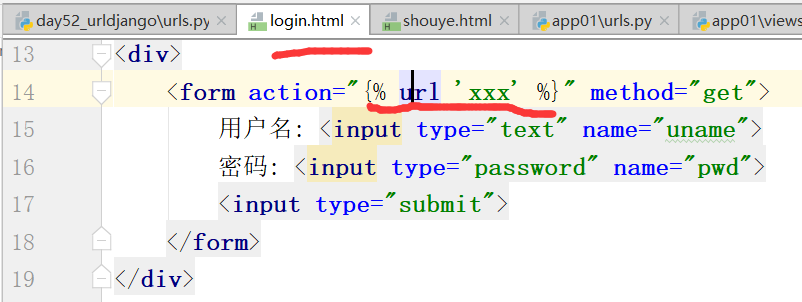
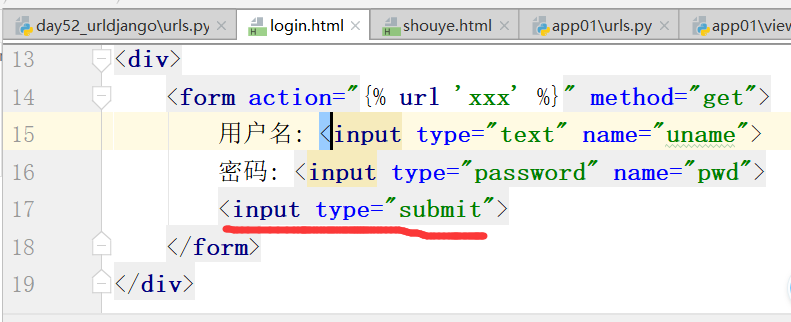
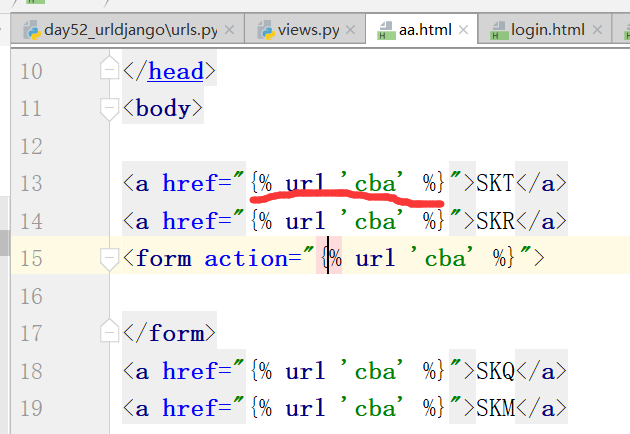
修改成模板渲染语言:注意,下面写的别名需要用引号引起来.

运行程序:输入地址(http://127.0.0.1:8000/login.html/)
结果如下:

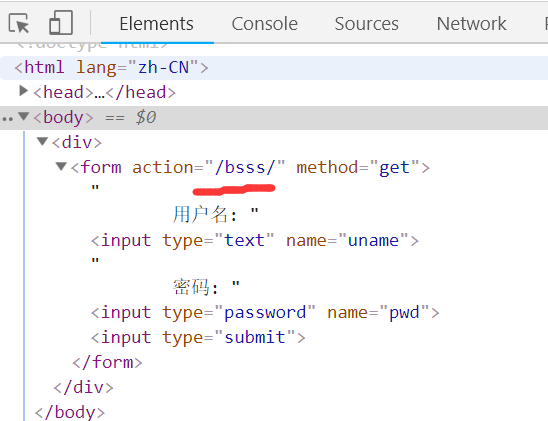
按F12,打开调试代码:渲染的地方变成了如下,也就是路径,可见修改别名已经生效了.

TEST3:

运行结果:注意:访问地址不变,只是别名进行传递.

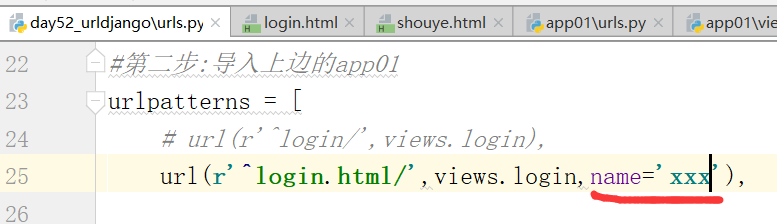
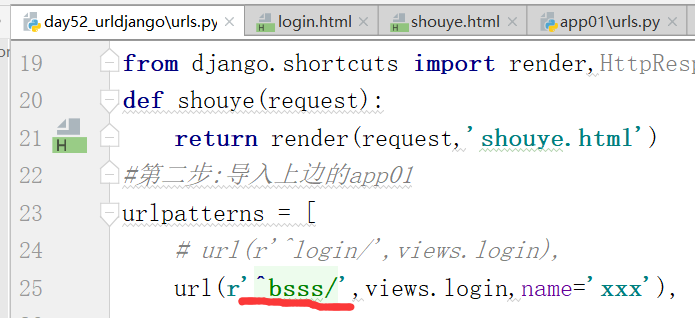
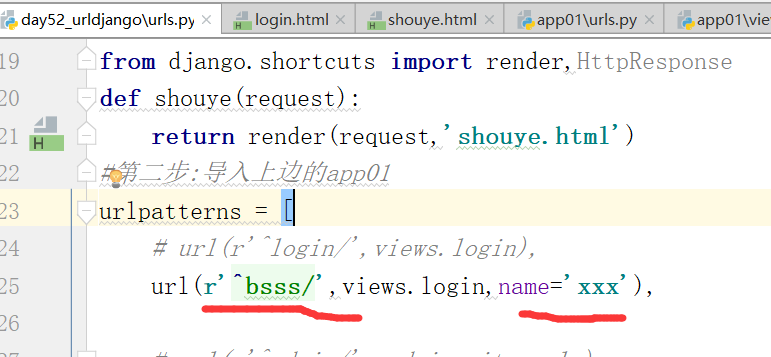
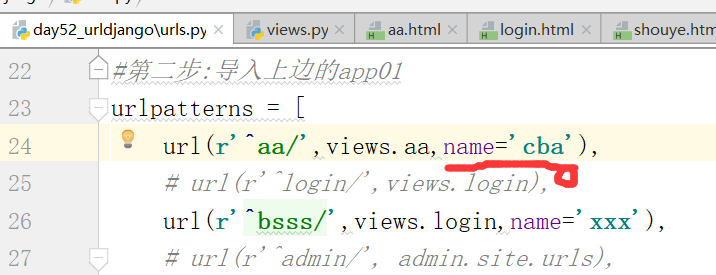
在项目的urls.py中,起另一个名字,就叫做,起别名,
在login.html的模板渲染语言就叫做url解析,
在views的视图里也可以做url的反向解析.学到再说
总结:别名和反向解析
别名 url(r'^bsss/', views.login,name='xxx'), name就是代表起别名 html里面的反向解析 {% url 'xxx'%},其实就是模板渲染,将这个内容替换成了'xxx'别名对应的那个路径
注意,自己的项目可以像下图这样写,也就是说,自己的项目可以不想写IP+端口了.

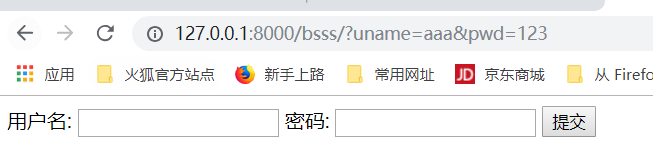
TEST4:


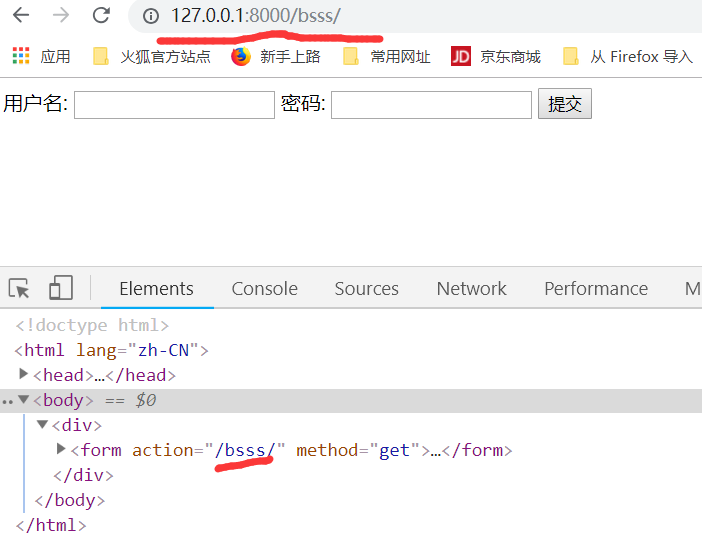
运行:刷新页面

输入用户名aaa,密码123
提交得到结果如下:

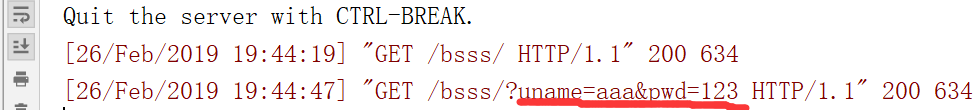
服务端得到的内容:

自己的服务器:action="http://127.0.0.1:8000/bsss/",前面的http://127.0.0.1:8000可写可不写,但是最好写上.
如下图:

所以,以后的代码尽量用别名,来进行替代.如下演示:

也就是在当前的地址下提交了请求:

问题解释:

login页面,点击submit提交,发送请求,向哪里发送请求?向服务器提交请求,以get方式提交,主要看下图写的
method方法的值通过urls找到对应的路径,进行请求

测试:(直接用右上角的google进行测试)

结果:

通过标签的属性和对应的网址,进行对应,进行请求.
问:下面的首页中间为什么不能有/

斜杠是django自动帮忙加了
起别名的目的:使自己的代码灵活起来,不用进行多次的修改
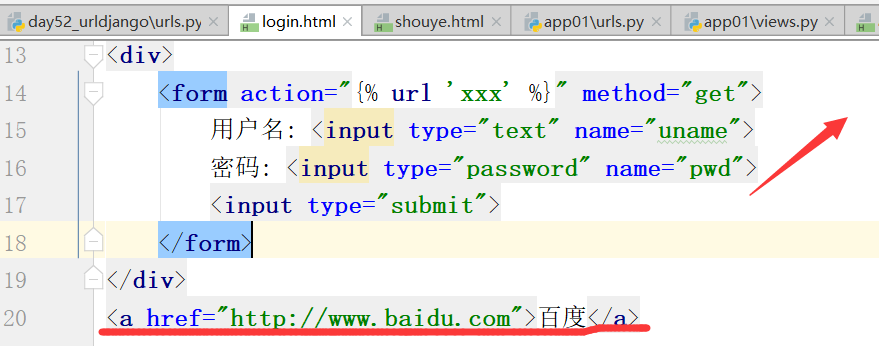
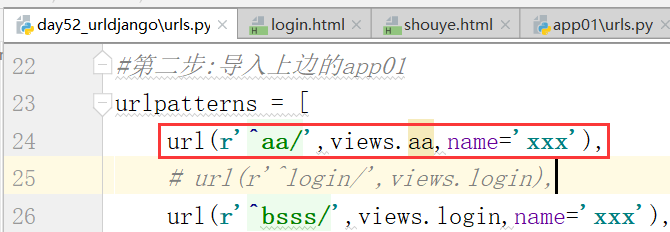
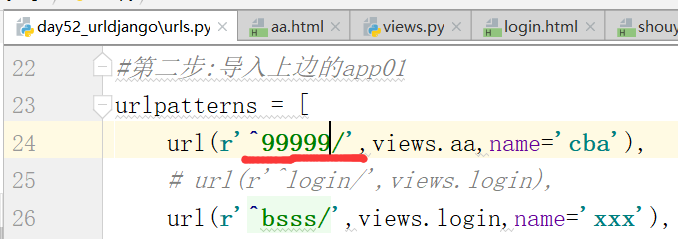
TEST5:
在项目中的路径和函数以及别名

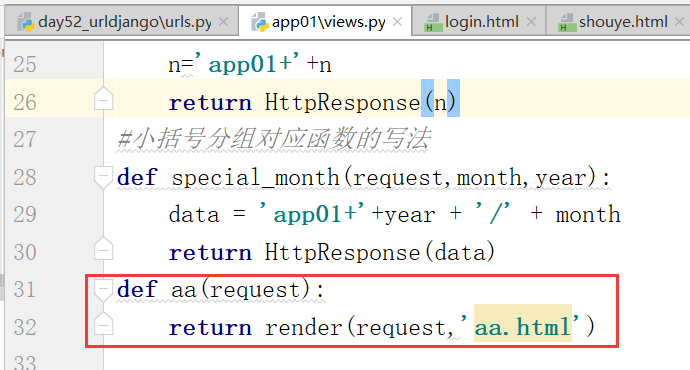
对应的views.py模块,写函数aa:

为了防止下面,这么麻烦的处理,需要用别名,只需要简单的修改url的路径就可以修改了.



运行结果:

修改(搜索网站):

运行结果:

4.视图函数,httprequest和httpresponse的使用 重定向
views的视图函数未来会用的非常多.
request称为httprequest对象,
response称为httpresponse对象,
函数中通过request接收httpresponse对象.

首先写一个完整请求
TEST1:
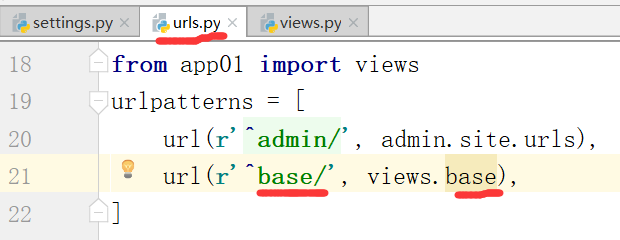
在项目urls.py写如下代码:

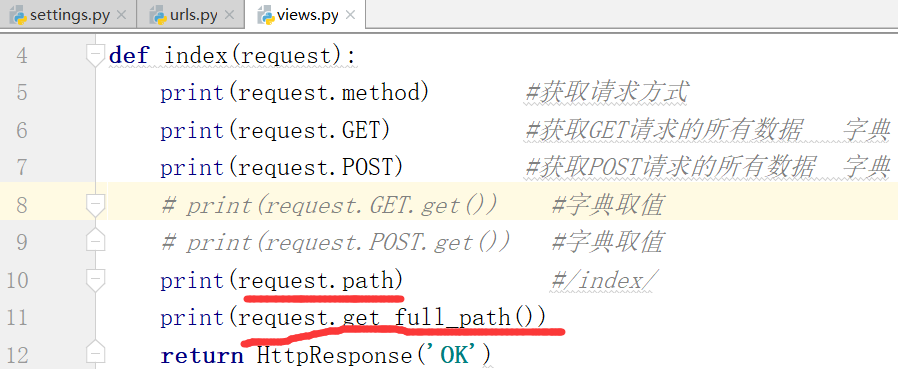
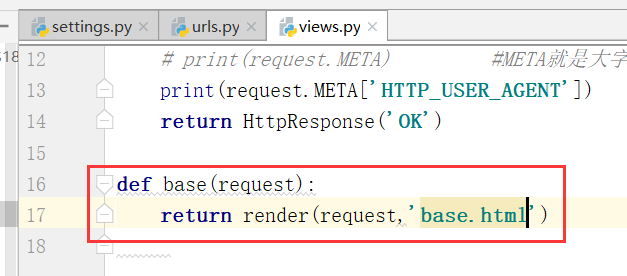
在views.py中,写如下:

运行结果:

TEST2:
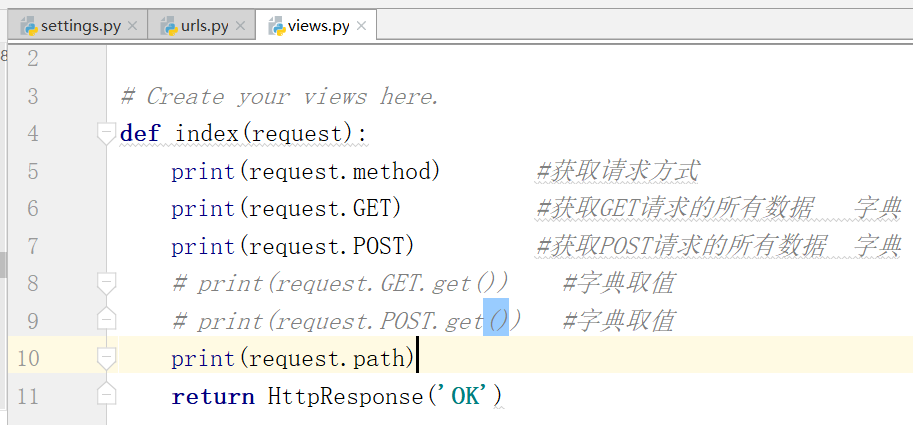
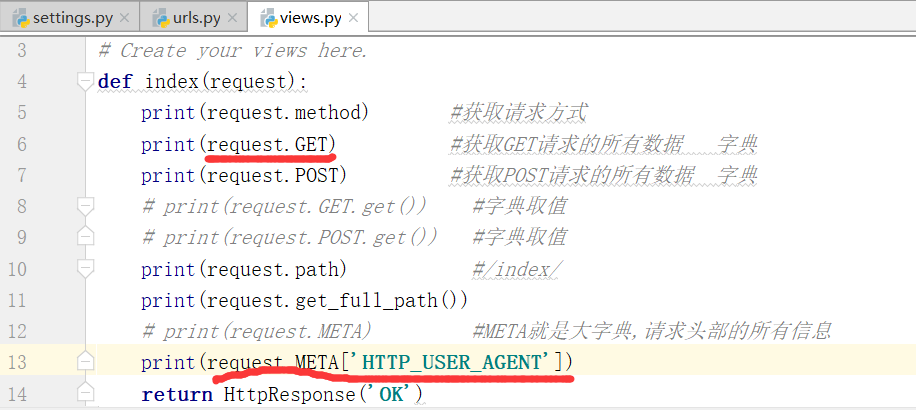
request中的方法:

所有的post和get数据都是从body中拿的(详细内容看django基础三之视图)
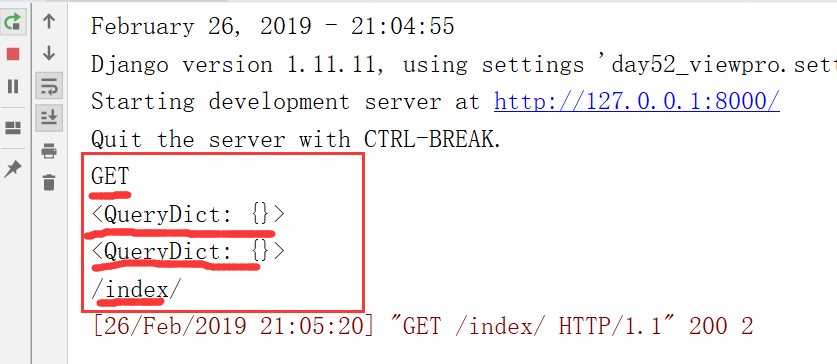
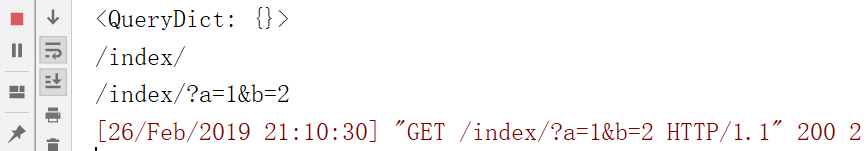
运行:
浏览器端

服务器端:

修改如下:

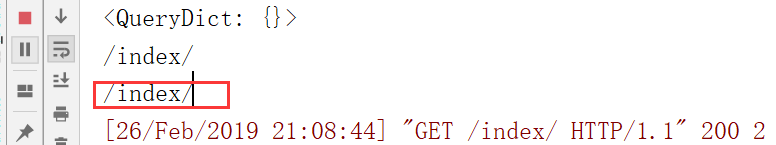
运行结果:

结果依然是/index/
修改:

运行结果:


区别:
get_full_path() #路径+参数
path() #路径
meta就是请求头部的所有信息,

拿META里边的数据:
请求里边的部分方法

运行,得到的结果:


HttpResponse (字符串)
render 返回页面
redirect 重定向
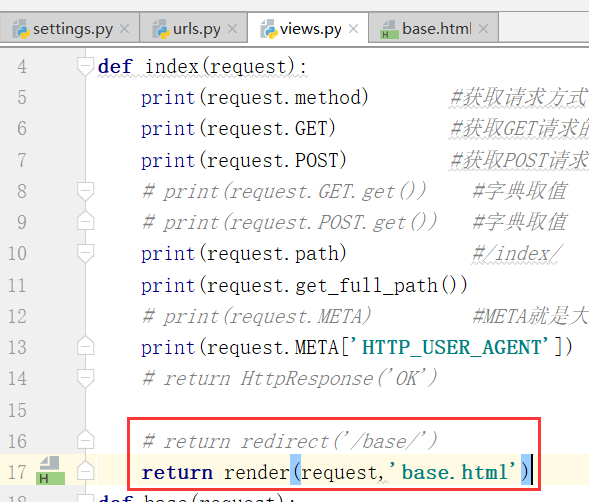
TEST2:



重定向是访问网址,进行跳转了,也就是输入了1个网址,跳转了另一个网址上了,跳转的过程就是重定向.
比如下图:


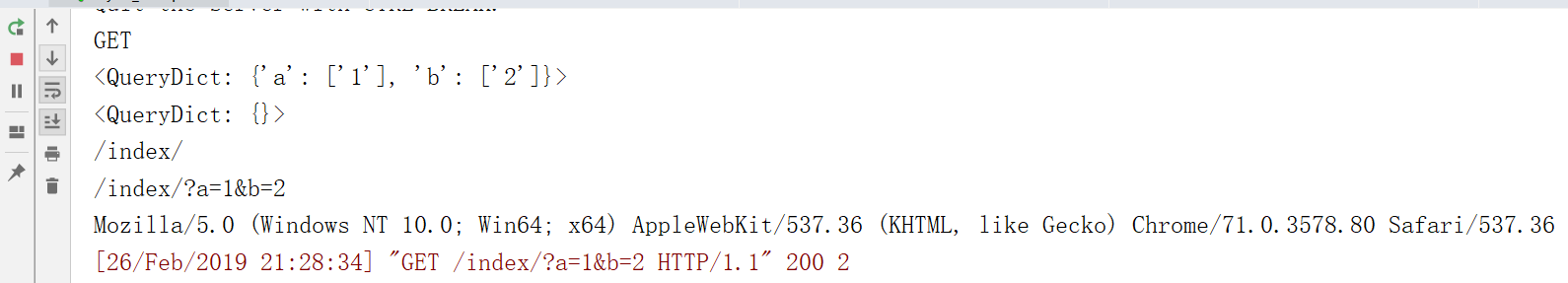
运行结果:
输入网址:回车

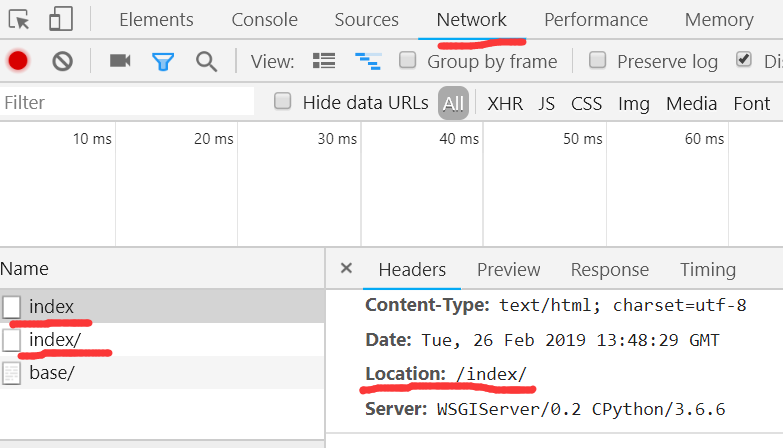
得到结果:(实现了页面的跳转,也就是重定向)

http://127.0.0.1:8000/index

通过location实现页面的跳转.
重定向的过程:(使用户体验更好)
浏览器(/index/)====>服务器(index,redirect('base'))====>location(浏览器/base/)
====>服务器(base页面)====>浏览器(返回redirect)
重定向是否可以改成下面的写法?

运行结果:这样写虽然结果是base页面,但是网址没有发生变化!!!也就是拿不到东西,也就不是重定向

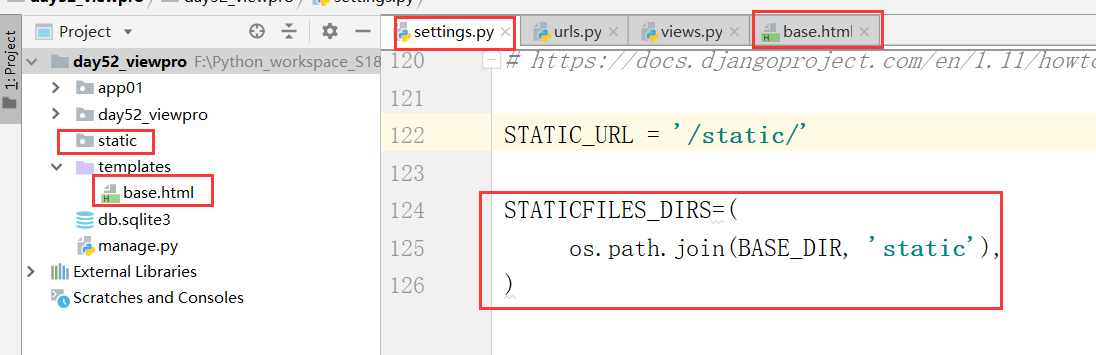
静态文件的放置问题:
配置静态文件,
在settings放入STATICFILES_DIRS字段,
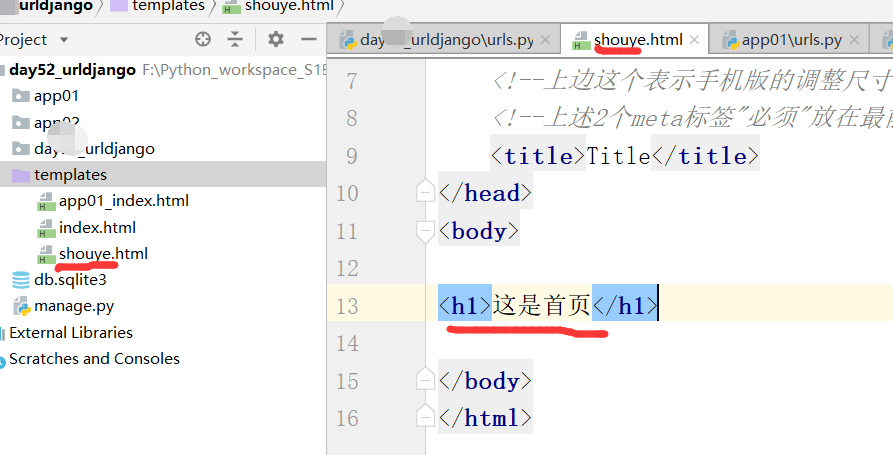
在模板templates中创建base.html页面,
在整个项目中创建静态文件static
具体操作,在后边继续看