巨蟒python全栈开发数据库前端5:JavaScript1
1.js介绍&变量&基础数据类型
2.类型查询&运算符&if判断&for循环
3.while循环&三元运算符
4.函数
5.今日总结
1.js介绍&变量&基础数据类型
js介绍
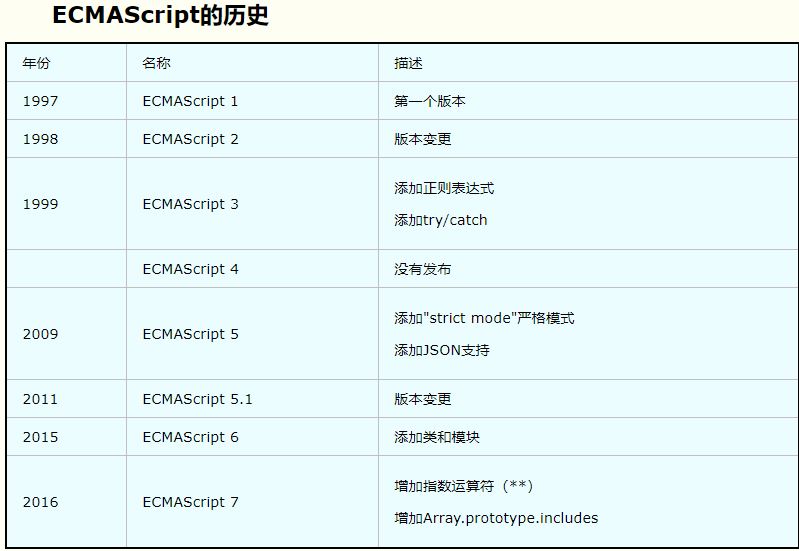
(1)什么是JavaScript&一些历史&ECMASCRIPT和JavaScript的关系?
JavaScript是一门编程语言,既可以写前端,又可以写后端.但是JavaScript有很多槽点,因此我们现在更适合做前端的开发.(以现在的认知水平)
(2)
JavaScript是网景公司(Netscape公司)开发的,但是现在倒闭了,被美国一家公司收购.
当年静态网页已经远远满足不了人们对网页的需求,由此,js应运而生,满足了人们对动态网页的追求.
js起名字也是蹭了当年java的热度,两者没有太大的联系
(3)
网景公司最后决定将JavaScript提交给国际标准化组织ECMA,希望这门语言能够成为国际标准。
次年,ECMA发布262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript,这个版本就是1.0版。
该标准一开始就是针对JavaScript语言制定的,但是没有称其为JavaScript,有两个方面的原因。一是商标,JavaScript本身已被Netscape注册为商标。二是想体现这门语言的制定者是ECMA,而不是Netscape,这样有利于保证这门语言的开发性和中立性。
因此,ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。

(4)
网景公司的大神10天写出来的语言,龟叔圣诞节写了一门python.
JavaScript可以写前端/后端,可以连接数据库
但是JavaScript槽点太多,并且不报错,所以很难写
JavaScript辅助我们写项目
(5)
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
- 核心(ECMAScript)
- 文档对象模型(DOM) Document object model (整合js,css,html)
- 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
(6)
简单地说,ECMAScript 描述了JavaScript语言本身的相关内容。
JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言。后来出现了node.js,可以作为后端语言来开发项目,js是一个既能做前端又能做后端的语言,但是js这个作者用了10天就开发了这么个语言,所以写的不是很完善,这个语言有很多的槽点,后面学习起来大家就知道啦。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript 很容易学习。
JavaScript引入方式
方式一:Script标签内写代码
在head标签里面可以写,在body标签里面也可以写,放到head标签里面和放到body标签里面到底有什么区别,我们后续在讲~
<script> // 在这里写你的JS代码
//console.log('你好,我是JavaScript!!') #f12建打开浏览器的调试窗口,然后在console这个调试台就能看到这个内容了
alert('你好,我是JavaScript!') #这个是浏览器窗口一打开咱们这个文件,就弹出一个窗口 </script>
具体代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> // 在这里写你的JS代码 //console.log('你好,我是JavaScript!') #f12键打开浏览器的调试窗口,然后在console这个调试台就能看到这个内容了 alert('你好,我是JavaScript!') // #这个是浏览器窗口一打开咱们这个文件,就弹出一个窗口 </script> </head> <body> </body> </html>

代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> // 在这里写你的JS代码 console.log('你好,我是JavaScript!') // #f12键打开浏览器的调试窗口,然后在console这个调试台就能看到这个内容了 // alert('你好,我是JavaScript!') // #这个是浏览器窗口一打开咱们这个文件,就弹出一个窗口 </script> </head> <body> </body> </html>
在开始调试的浏览器上,按F12=>console,可以看见了

方式二:引入额外的JS文件(注意这个一般是在同一级目录下)
html中的完整代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="07js初识.js"> </script> </head> <body> </body> </html>
js完整代码:

alert('你好啊!');
核心部分
<script src="myscript.js"></script>
myscript.js文件
alert('你好啊!'); #注意单词的写法,以及需要加上;
结果显示:

注意:弹窗的alert()在console不显示,而 console.log()在console显示
代码也可以直接在console写,课上代码一般在浏览器上写就行了,浏览器内置的js解释器
JavaScript语言规范
注释:
// 这是单行注释 /* 这是 多行注释 */
结束符:
JavaScript中的语句要以分号(;)为结束符。也就是说和缩进没关系了
注意区分:python不是以分号结尾的
JavaScript语言基础
变量声明(我们就通过浏览器自带的那个调试台来写吧~~)
1.JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头。
2.声明变量使用 var 变量名; 的格式来进行声明
var name = "Alex"; 也可以分两步,声明变量var name;然后name='Alex',但是通常我们都是一步写完 var age = 18;
注意:
变量名是区分大小写的。
推荐使用驼峰式命名规则。首字母大写
保留字不能用做变量名。
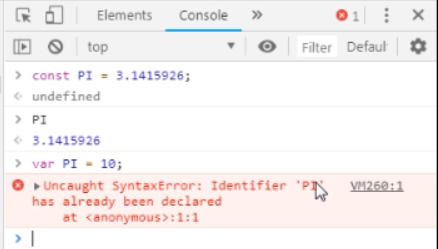
ES6新增const用来声明常量。一旦声明,其值就不能改变。这个东西就是为了定义一个固定的常量,供大家使用,这个常量不会改变
const PI = 3.1415; PI // 3.1415 PI = 3 // TypeError: "PI" is read-only
常量测试:

再次补充:保留字列表,不用硬记,写多了自然就知道了
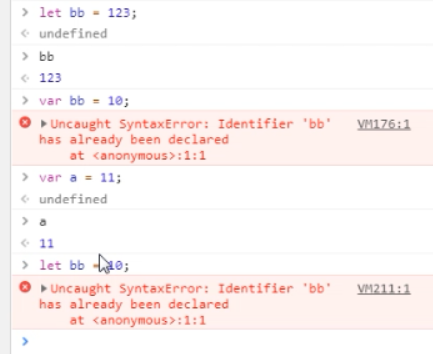
测试1:

测试2:(es6新特性,现在浏览器也嵌套了)let也是不可修改的

JavaScript数据类型
JavaScript拥有动态类型(python也是动态的)
var x; // 此时x是undefined 静态语言比如c:创建变量的时候,要指定变量的类型,python3.6也出现了类型注解的新特性def func(x:int,y:int) --> int: return x + y,意思是参数是int类型,返回值也是int类型的,就是个注释的作用 var x = 1; // 此时x是数字 var x = "Alex" // 此时x是字符串
数值(Number)
JavaScript不区分整型和浮点型,就只有一种数字类型。
var a = 12.34; var b = 20; var c = 123e5; // 12300000 var d = 123e-5; // 0.00123
还有一种NaN,表示不是一个数字(Not a Number),也就是说是一个值,但不是数字。
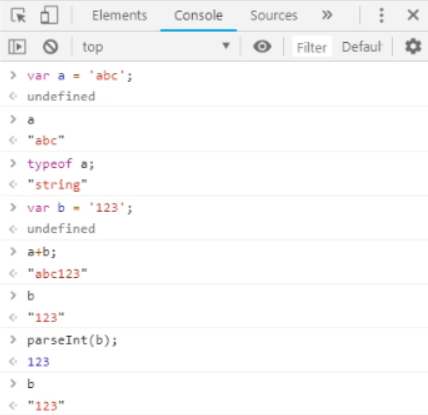
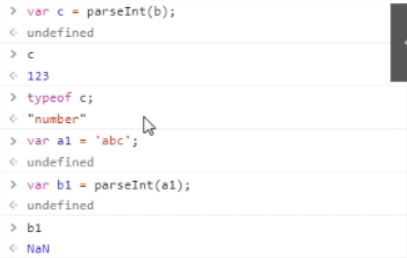
常用方法:
parseInt("123") // 返回123
parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
parseFloat("123.456") // 返回123.456
parse:

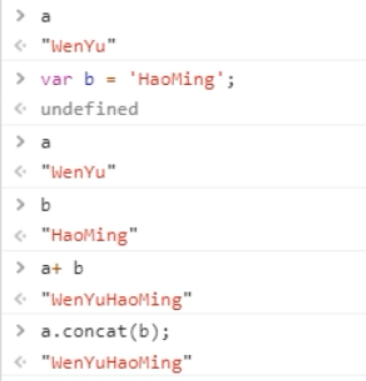
字符串(String)
var a = "Hello" var b = "world; var c = a + b; console.log(c); // 得到Helloworld

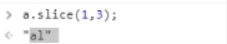
slice和substring的区别:
string.slice(start, stop)和string.substring(start, stop): 两者的相同点: 如果start等于end,返回空字符串 如果stop参数省略,则取到字符串末 如果某个参数超过string的长度,这个参数会被替换为string的长度 substirng()的特点: 如果 start > stop ,start和stop将被交换 如果参数是负数或者不是数字,将会被0替换 silce()的特点: 如果 start > stop 不会交换两者 如果start小于0,则切割从字符串末尾往前数的第abs(start)个的字符开始(包括该位置的字符) 如果stop小于0,则切割在从字符串末尾往前数的第abs(stop)个字符结束(不包含该位置字符)
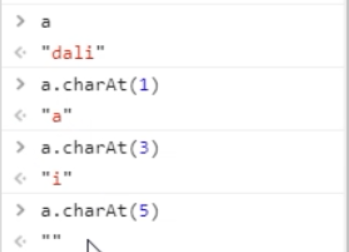
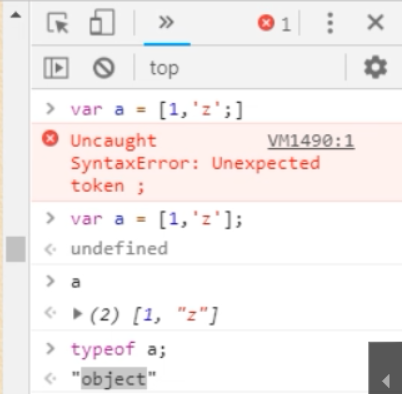
查看数据类型:

测试1:



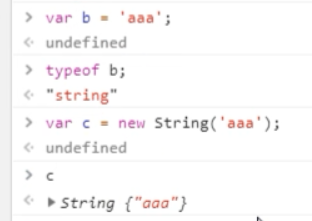
字符串操作测试:






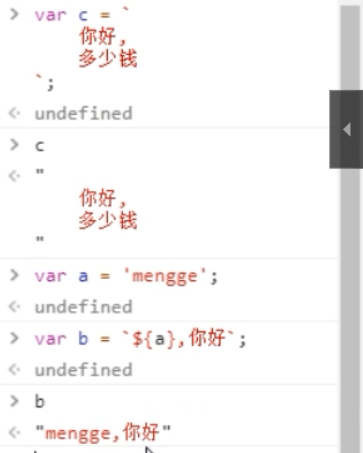
注意:(1)反引号键是1左边的那个键.
(2)在console换行是:shift+enter
注意下面反引号的区别:重点!!!!!!!!!

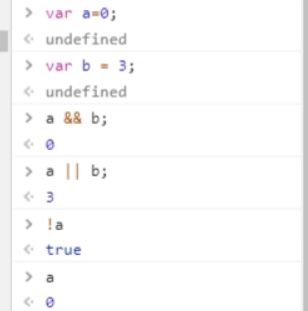
布尔值(Boolean)
区别于Python,true和false都是小写。
var a = true; var b = false;
""(空字符串)、0、null、undefined、NaN都是false。
null和undefined
- null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
- undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
null表示变量的值是空,undefined则表示只声明了变量,但还没有赋值。
对象(Object)
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
对象只是带有属性和方法的特殊数据类型。
自定义对象可以认为是我们python中的列表.
数组:
数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表。
var a = [123, "ABC"]; console.log(a[1]); // 输出"ABC"
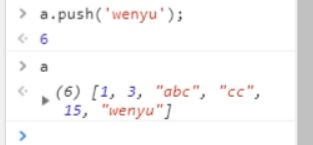
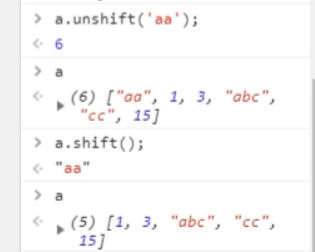
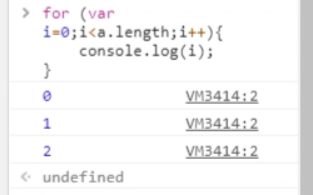
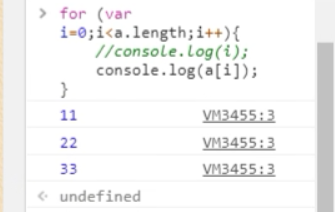
数组的常用方法

test1:


var c=new string("aaa");#对象类型的字符串

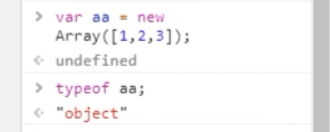
注意:数组也叫array









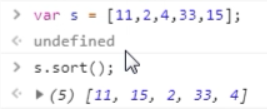
sort有坑
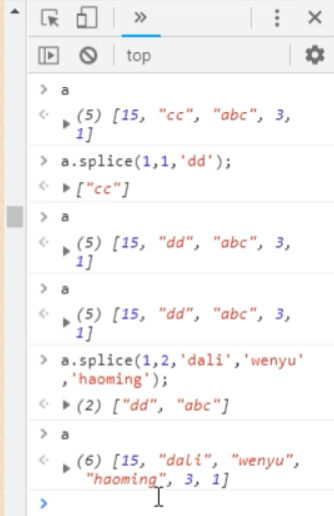
splice() #删除并添加新的元素

sort() #将数字转成字符串,在按照ascii码的排序,进行排序


2.类型查询&运算符&if判断&for循环
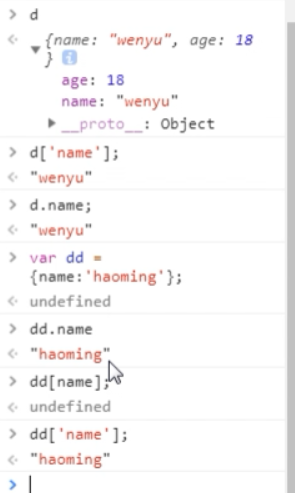
自定义对象


注意上边的区别
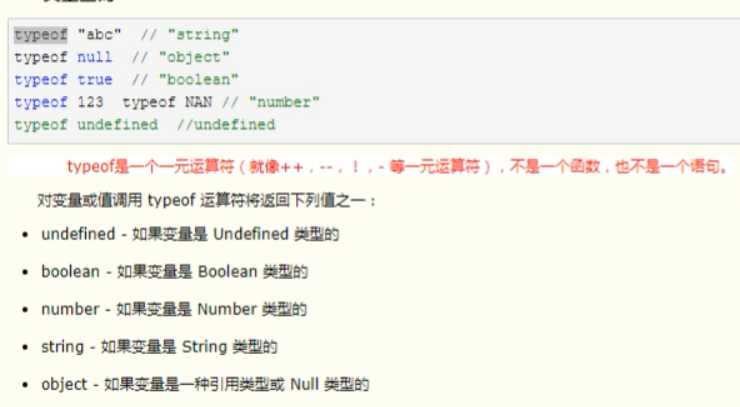
类型查询




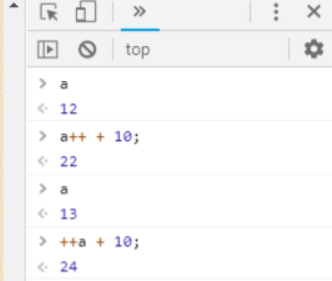
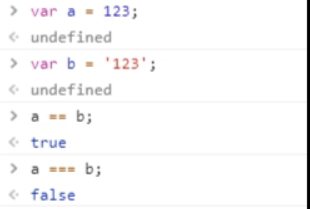
运算符:





流程控制
if-else
var a = 10; if (a > 5){ console.log("yes"); }else { console.log("no"); }
例子:

if-else if-else #多条件
复制代码 var a = 10; if (a > 5){ console.log("a > 5"); }else if (a < 5) { console.log("a < 5"); }else { console.log("a = 5"); }
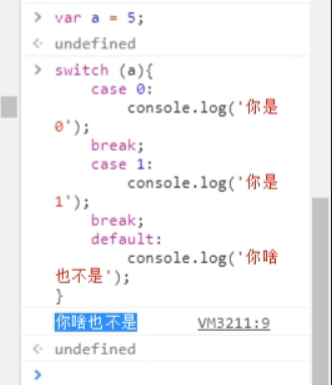
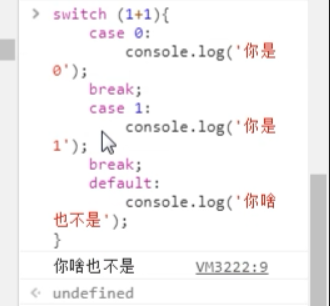
switch 切换
var day = new Date().getDay(); //示例化一个今天的日期对象,getDay()是获取天数的编号,0表示星期日 switch (day) { //这里day这个参数必须是一个值或者是一个能够得到一个值的算式才行,这个值和后面写的case后面的值逐个比较,满足其中一个就执行case对应的下面的语句,然后break,如果没有加break,还会继续往下判断 case 0: //如果day是0 console.log("Sunday"); //执行它 break; //然后break跳出 case 1: console.log("Monday"); break; default: //如果没有任何满足条件的,就执行它 console.log("...") }
switch中的case子句通常都会加break语句,否则程序会继续执行后续case中的语句。
注意写法
例子:





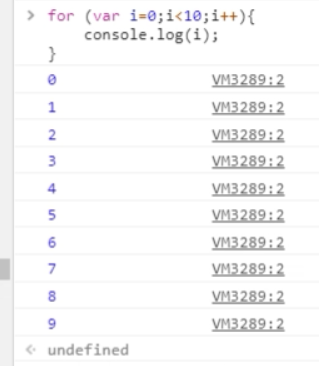
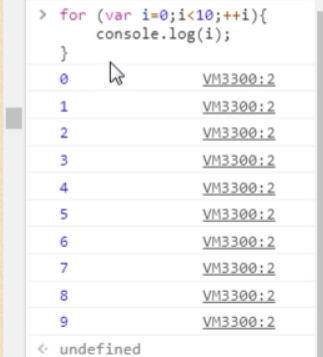
for
for (var i=0;i<10;i++) { //就这么个写法,声明一个变量,变量小于10,变量每次循环自增1,for(;;){console.log(i)};这种写法就是个死循环,会一直循环,直到你的浏览器崩了,就不工作了,回头可以拿别人的电脑试试~~ console.log(i); }





3.while循环&三元运算符
while
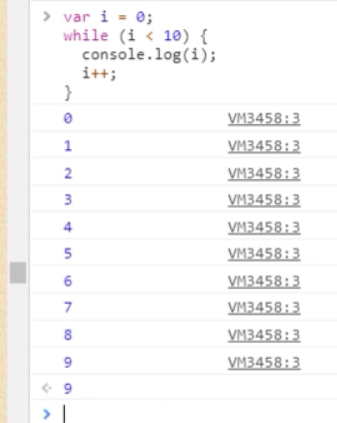
var i = 0; while (i < 10) { console.log(i); i++; }
test:

三元运算
var a = 1; var b = 2; var c = a > b ? a : b
//如果a>b这个条件成立,就把冒号前面的值给c,否则把冒号后面的值给c
//python中的:a = x if x>y else y
4.函数
函数定义
JavaScript中的函数和Python中的非常类似,只是定义方式有点区别。
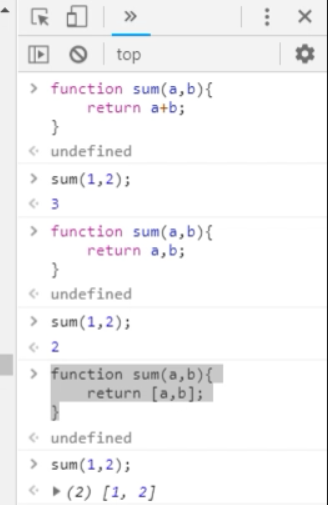
// 普通函数定义 function f1() { console.log("Hello world!"); } // 带参数的函数 function f2(a, b) { console.log(arguments); // 内置的arguments对象 console.log(arguments.length); console.log(a, b); } // 带返回值的函数 function sum(a, b){ return a + b; //在js中,如果你想返回多个值是不行的,比如return a ,b;只能给你返回最后一个值,如果就想返回多个值,你可以用数组包裹起来 return [a,b]; } sum(1, 2); // 调用函数 sum(1,2,3,4,5)参数给多了,也不会报错,还是执行前两个参数的和,sum(1),少参数或者没参数也不报错,不过返回值就会是NAN // 匿名函数方式,多和其他函数配合使用,后面我们就会用到了 var sum = function(a, b){ //在es6中,使用var,可能会飘黄,是因为在es6中,建议你使用let来定义变量,不过不影响你使用 return a + b; } sum(1, 2); // 立即执行函数,页面加载到这里,这个函数就直接执行了,不需要被调用执行 (function(a, b){ return a + b; })(1, 2); //python中写可以这么写:ret=(lambda x,y:x+y)(10,20) 然后print(ret)
补充:
ES6中允许使用“箭头”(=>)定义函数,可以理解为匿名函数,用的不多。
var f = v => v; // 等同于 var f = function(v){ return v; }
如果箭头函数不需要参数或需要多个参数,就是用圆括号代表参数部分:
var f = () => 5; // 等同于 var f = function(){return 5}; var sum = (num1, num2) => num1 + num2; // 等同于 var sum = function(num1, num2){ return num1 + num2; }
test:






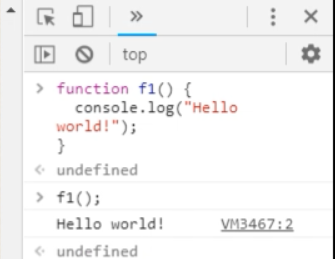
运行html后,在console输入,f1();才会调用,(这种方式是调用才会执行)

上边这个是自执行函数,加载就会执行.(上边这个是非传参的自执行函数)

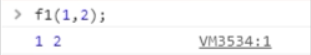
(传参的自执行函数)
函数中的arguments参数(看一下就行了)
function add(a,b){ console.log(a+b); console.log(arguments.length) //获取传入的参数的个数,arguments就是指的你传入的所有的实参,放在一个数组里面,这个arguments.length是统计这个数组的元素的个数。 } add(1,2)
输出:
3 2
注意:
函数只能返回一个值,如果要返回多个值,只能将其放在数组或对象中返回。
今日总结



 浙公网安备 33010602011771号
浙公网安备 33010602011771号