巨蟒python全栈开发数据库前端1:HTML基础
1.HTML介绍
什么是前端?
前端就是我们打开浏览器的页面.,很多公司都有自己的浏览器的页面,这个阶段学习的就是浏览器界面
比如京东的界面:https://www.jd.com/
引子
例1
socket客户端不用写,只需要写一个服务端就可以引入了
可以这么认为,浏览器就是客户端
#py文件
import socket server=socket.socket() ip_port=('127.0.0.1',8002) server.bind(ip_port) server.listen() conn,addr=server.accept() from_browser_msg=conn.recv(1024) print(from_browser_msg) conn.send(b'hello browser')
客户端输入地址:127.0.0.1:8002端口,那么结果显示如下,

怎么办?
服务端显示如下
b'GET / HTTP/1.1\r\nHost: 127.0.0.1:8002\r\nConnection: keep-alive\r\nUpgrade-Insecure-Requests: 1\r\nUser-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/63.0.3239.132 Safari/537.36\r\nAccept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8\r\nAccept-Encoding: gzip, deflate, br\r\nAccept-Language: zh-CN,zh;q=0.9\r\n\r\n'
整理如下:(\r\n的意思就是换行)
b'GET / HTTP/1.1 Host: 127.0.0.1:8002 Connection: keep-alive Upgrade-Insecure-Requests: 1 User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/63.0.3239.132 Safari/537.36 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8 Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9 '
OSI七层模型中的,应用层传输协议,包括HTTP&HTTPS协议
上边的就是HTTP协议,协议就是消息的格式
例二:(必须按照http协议的规则,传输消息)
import socket server=socket.socket() ip_port=('127.0.0.1',8002) server.bind(ip_port) server.listen() conn,addr=server.accept() from_browser_msg=conn.recv(1024) print(from_browser_msg) #例一 # conn.send(b'hello browser') #这样显示不出来 # 例二 conn.send(b'HTTP/1.1 200 ok \r\n\r\n hello browser') #这样就显示出来了,因为加入了协议

网站中出现了如上信息
,这样web项目成功结束了,谢谢!
当然web项目没有这么简单
例三:
import socket server=socket.socket() ip_port=('127.0.0.1',8002) server.bind(ip_port) server.listen() conn,addr=server.accept() from_browser_msg=conn.recv(1024) print(from_browser_msg) #例一 # conn.send(b'hello browser') #这样显示不出来 # 例二 # conn.send(b'HTTP/1.1 200 ok \r\n\r\n hello browser') #例三 conn.send(b'HTTP/1.1 200 ok \r\n\r\n') conn.send(b'<h1>hello browser</h1>')
结果:字体变大了(又黑又大)
<h1>就是需要学的,也就是html5超文本标记语言的标签,也就是一种标记.

例四:
在txt文档中输入:
how do you do!
将txt文档拖入google浏览器中,
结果显示如下:

第一阶段:
第一次用pycharm打开创建一个html5语言的页面
例一:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> </html>
例二:
import socket server=socket.socket() ip_port=('127.0.0.1',8002) server.bind(ip_port) server.listen() conn,addr=server.accept() from_browser_msg=conn.recv(1024) print(from_browser_msg) #例一 # conn.send(b'hello browser') #这样显示不出来 # 例二 # conn.send(b'HTTP/1.1 200 ok \r\n\r\n hello browser') #例三 # conn.send(b'HTTP/1.1 200 ok \r\n\r\n') # conn.send(b'<h1>hello browser</h1>') #例四 conn.send(b'HTTP/1.1 200 ok \r\n\r\n')#注意这个地方必须加上http协议,否则客户端,也就是浏览器不会打印 with open('test.html','rb')as f: data=f.read() conn.send(data)
test.html文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>你好啊!</h1> </body> </html>
运行结果显示:

https://www.cnblogs.com/clschao/articles/10067251.html
上边这个就是统一资源定位器
/clschao/articles/10067251.html
上边这个就是服务器上存储的地址
例三:
思考:如何渲染页面,变成一个优秀的页面?
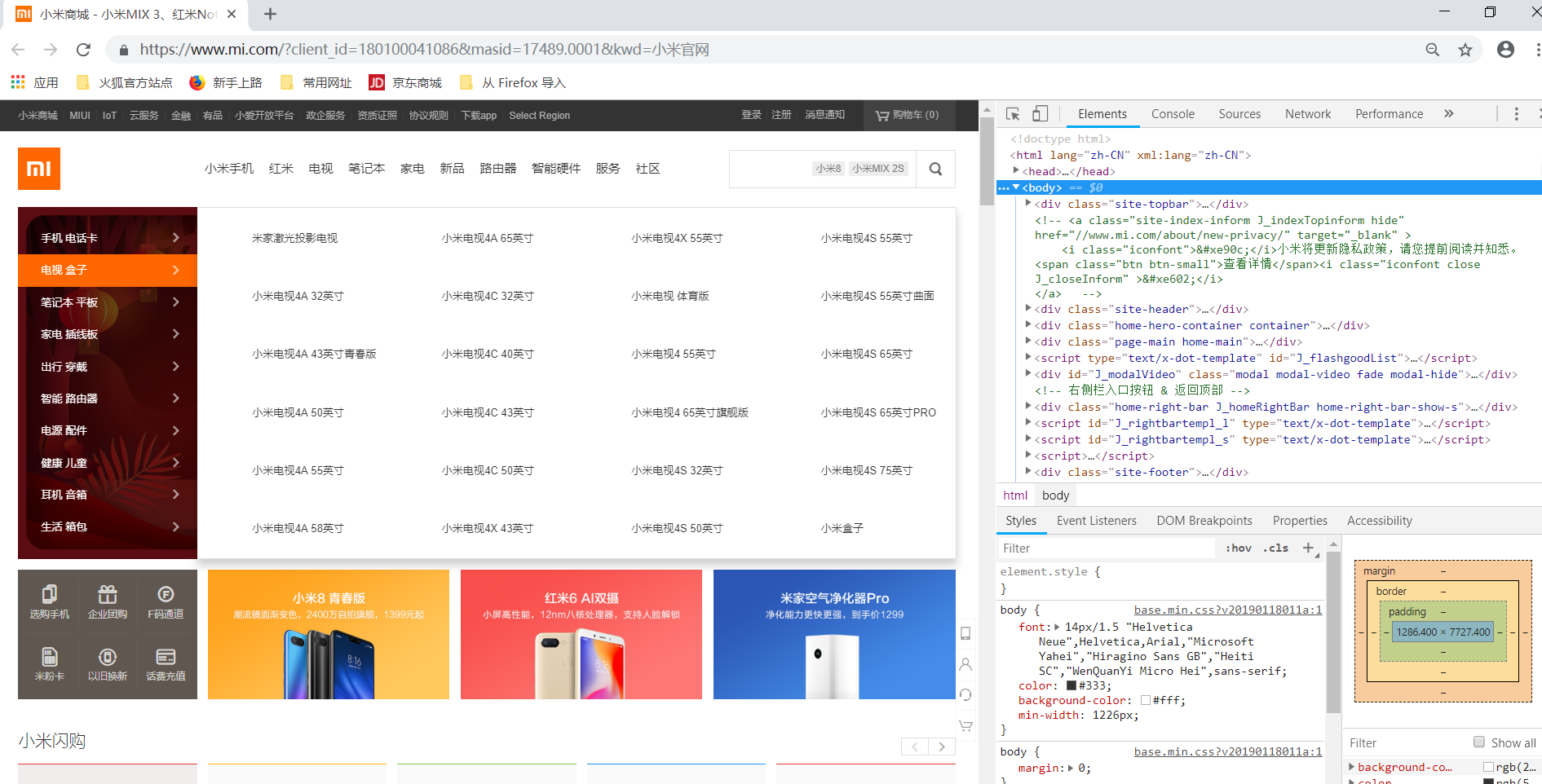
按住F12,查看html页面的调试台,和pycharm的调试台差不多

通过下面这块就可以查看超文本标记语言,小米的设计了,右键=>检查,也是查看

注意:调试的时候尽量使用""谷歌浏览器""渲染引擎,来进行调试
头疼的问题:兼容所有浏览器,现在差不多可以兼容了,但是IE特立独行,一直坚持自己的,我们也没有办法
主要学习的课程包括:(必须先学基础,后边的框架满足不了我们的时候,我们可以自己定制自己的效果)
html:骨架
css:添加漂亮的效果
js:给页面添加动态效果
jquery:更简单,效果更多的封装的一个小的框架(js)
bootstrap:(css的一个封装)现成用就行了

小技巧:在html中,!+Tab,就是找回原来的文件.
(1)<!DOCTYPE html>声明为HTML5文档。
(2)<html>、</html>是文档的开始标记和结束的标记
(3)<head>、</head>定义了HTML文档的开头部分。
(4)<title>、</title>定义了网页标题,在浏览器标题栏显示。
(5)<body>、</body>之间的文本是可见的网页主体内容。
严格封闭标签:<html></html>, <div></div>
例如:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h1>123</h1> <div>ABC</div> <input type="text"> </body> </html>
结果如下:

HTML常用标签
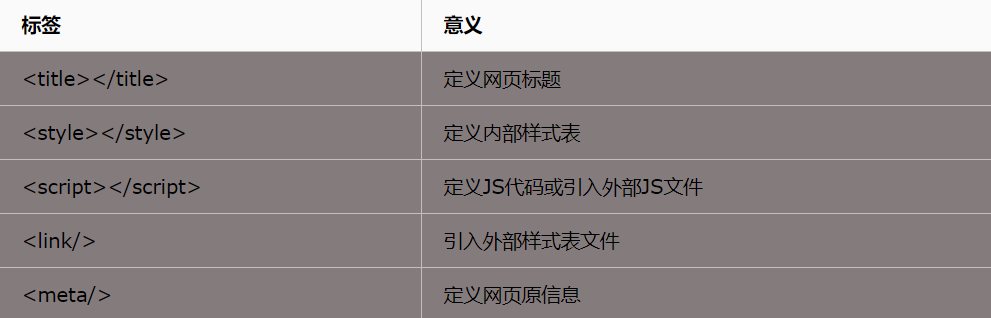
head内常用标签

本次主要标签meta,h1,title
<title></title>:简单来说,就是网页的名字
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
注意:meta是自封闭的页面
例一:
meta标签

例二:
<!DOCTYPE html> <html lang="en"> <head> <!--<meta charset="UTF-8" class="xxx" dogngua="999">--> <meta charset="UTF-8"> <meta http-equiv="refresh" content="2"> <!--上边这条语句代表2s钟就会刷新一次。--> <meta http-equiv="refresh" content="2;URL=https://www.baidu.com"> <!--上边这条语句代表2s钟就会刷新一次。并且跳转到百度搜索页面--> <title>docker</title> </head> <body> <h1>123</h1> <div>ABC</div> <input type="text"> </body> </html>
标签的语法:
- <标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
- <标签名 属性1=“属性值1” 属性2=“属性值2”…… />
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1.http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<!--2秒后跳转到对应的网址,注意引号--> <meta http-equiv="refresh" content="2;URL=https://www.baidu.com"> #如果把URL和后面的内容去掉,就是2秒钟刷新一次,这些内容了解一下就行 <!--指定文档的编码类型--> <meta http-equiv="content-Type" charset=UTF8"> <!--告诉IE以最高级模式渲染文档--> <meta http-equiv="x-ua-compatible" content="IE=edge"> #edge是微软的一个全新的浏览器,其实就是告诉IE浏览器,你按照最高标准来渲染我的页面,了解一下就可以啦
2.name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> #关键字,也就是别人是可以通过这些关键字搜索到我的这个文章的,搜索引擎就是能够这个content内容来帮别人搜索到你的这个文档的 #SEO就是做这个的,就是怎么让你们公司的网站在别人搜索的时候能够靠前显示,不算那个花钱的,百度是充值的,你冲个20w,别人可能一天就给你点击完了,特别的贵 <meta name="description" content="xxxxxpythonxxx学习"> #是对这个文档的描述,在百度一些内容的页面上,f12打开看看

浏览器内核:
浏览器 -- 内核
IE -- trident
chrome --- blink
火狐 --- gecko
Safari --- webkit
「浏览器内核」也就是浏览器所采用的「渲染引擎」,渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。渲染引擎是兼容性问题出现的根本原因。
2.补充
补充1
(下面就代表是英文,中文是zh-CN)

补充2
(下边代表HTTP的版本,200代表"状态码",ok代表状态"标识符")

3.展示给用户的标签
body内常用标签(HTML中的重点)
基本标签(块级标签和内联标签)
不加标签的纯文字也是可以在body中写的 <b>加粗</b> <i>斜体</i> <u>下划线</u> <s>删除</s> <p>段落标签</p> #独占一个段落 <h1>标题1</h1> <h2>标题2</h2> <h3>标题3</h3> <h4>标题4</h4> <h5>标题5</h5> <h6>标题6</h6> <!--换行--> <br> <!--水平线--><hr> #就是单独个一个水平线 每次加上一些内容,别忘了刷新一下页面,才能看到新添加的效果或者内容,其实上面这些标签很少用
注意:
1.html中多个空格代表1个空格,下面的多个空格只代表一个空格
例如:<b>宝 宝</b>
2.<b>宝   宝</b>
上边每个 ,代表一个空格
特殊字符(还有好多其他的,可以直接百度搜HTML特殊符号对照表)

div标签和span标签(常用)
区别:
div标签独占一行
span共享一行
块级标签:p、h1--h6、hr、div
内联标签:b、i、u、s
img标签
<img src="图片的路径"
alt="图片未加载成功时的提示"
title="鼠标悬浮时提示信息" (截图时显示)
width="宽"
height="高(宽高两个属性只用一个会自动等比缩放)">
src的路径又分为两种:网上的一个图片路径和本地的一个相对图片路径

a标签:
所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
<a href="http://www.oldboyedu.com">点我</a>

什么是URL?
URL是统一资源定位器(Uniform Resource Locator)的缩写,也被称为网页地址,是因特网上标准的资源的地址。
URL举例
http://www.sohu.com/stu/intro.html
http://222.172.123.33/stu/intro.html
URL地址由4部分组成
第1部分:为协议:http://、ftp://等
第2部分:为站点地址:可以是域名或IP地址
第3部分:为页面在站点中的目录:stu
第4部分:为页面名称,例如 index.html
各部分之间用“/”符号隔开。
href属性指定目标网页地址。该地址可以有几种类型:
- 绝对URL - 指向另一个站点(比如 href="http://www.jd.com)
- 相对URL - 指当前站点中确切的路径(href="index.htm") #学django的时候会用的比较多
- 锚URL - 指向页面中的锚(href="#top"),博客的目录经常用到,还可以跳转到 name属性为p1的a标签上,<a name='top'>xxx</a>(返回到顶部)


target:
- _blank表示在新标签页中打开目标网页
- _self表示在当前标签页中打开目标网页
列表
1.无序列表
<ul type="disc"> <li>第一项</li> <li>第二项</li> </ul>
type属性:
- disc(实心圆点,默认值)
- circle(空心圆圈)
- square(实心方块)
- none(无样式)
2.有序列表
<ol type="1" start="2"> <li>第一项</li> <li>第二项</li> </ol>
type属性: start是从数字几开始
- 1 数字列表,默认值
- A 大写字母
- a 小写字母
- Ⅰ大写罗马
- ⅰ小写罗马
3.标题列表(就像大纲一样,有一个层级效果)
<dl> <dt>标题1</dt> <dd>内容1</dd> <dt>标题2</dt> <dd>内容1</dd> <dd>内容2</dd> </dl>
表格(为了单元格不溢出,合并的时候要去掉后边的或者前面的)
<table border='1'> <thead> #标题部分 <tr> #一行 <th>序号</th> #一个单元格 <th>姓名</th> <th>爱好</th> </tr> </thead>
<tbody> #内容部分 <tr> #一行 <td>1</td> #一个单元格 <td>Egon</td> <td>杠娘</td> </tr> <tr> <td>2</td> <td>Yuan</td> <td>日天</td> </tr> </tbody> </table>
属性:
- border: 表格边框.
- cellpadding: 内边距 (内边框和内容的距离)
- cellspacing: 外边距.(内外边框的距离)
- width: 像素 百分比.(最好通过css来设置长宽)
- rowspan: 单元格竖跨多少行
- colspan: 单元格横跨多少列(即合并单元格)
4.form表单
5.css引入基本选择器
6.百度注册框


