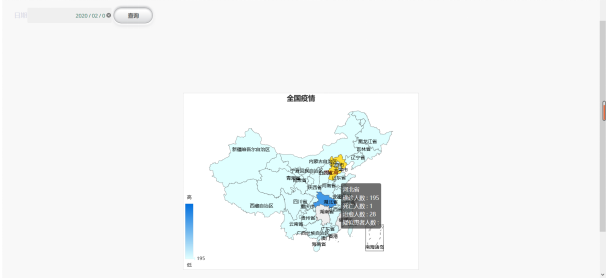
全国疫情可视化地图(第二阶段)
下载中国地图的插件 china.js 。
jsp界面:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <%@page import="com.bean.Data" %> <!DOCTYPE html> <html> <head> <meta charset="ISO-8859-1"> <title>Insert title here</title> </head> <meta charset="UTF-8"> <link type="text/css" rel="stylesheet" href="css/style.css"> <script src="js/echarts.min.js"></script> <script src="js/jquery-3.4.1.min.js"></script> <script src="js/china.js"></script> <title>显示</title> <style> *{margin:0;padding:0} html,body{ width:100%; height:100%; } #main{ width:600px; height:450px; margin: 150px auto; border:1px solid #ddd; } /*默认长宽比0.75*/ </style> </head> <body > <br> <h1>疫情统计表</h1> <br> <br> <br> <div> <span> 日期<input class="slide-up " type="date" id="time" name="time"> <button class="clearfix" style="display:inline-block;float: centre;width:100px;height:40px" type="button" onclick="checkfind()">查询</button> </span><br><br> </div> <div id="main"> </div> <script type="text/javascript"> function randomValue() { return Math.round(Math.random()*1000); } var dt; var data = new Array(0); function checkfind() { var time=document.getElementById("time").value; if(time=="") { alert("请输入时间!"); return ; } else{ time = $("#time").val(); $.ajax({ url : "MapServlet", async : true, type : "POST", data : { "time" : time }, dataType : "json", success : function(json) { for (var i = 0; i < json.length; i++) { var d = {}; d["name"] = json[i].Province; d["value"] = json[i].Confirmed_num; d["yisi_num"] = json[i].Yisi_num; d["cured_num"] = json[i].Cured_num; d["dead_num"] = json[i].Dead_num; data.push(d); } var myChart = echarts.init(document.getElementById('main')); function randomValue() { return Math.round(Math.random()*1000); } var optionMap = { backgroundColor : '#FFFFFF', title : { text : '全国疫情', subtext : '', x : 'center' }, tooltip : { formatter : function(params) { return params.name + '<br/>' + '确诊人数 : ' + params.value + '<br/>' + '死亡人数 : ' + params['data'].dead_num + '<br/>' + '治愈人数 : ' + params['data'].cured_num + '<br/>'+ '疑似患者人数 : ' + params['data'].yisi_num; } }, //左侧小导航图标 visualMap: { min: 0, max: 35000, left: 'left', top: 'bottom', text: ['高','低'],//取值范围的文字 inRange: { color: ['#e0ffff', '#006edd']//取值范围的颜色 }, show:true//图注 }, //配置属性 series : [ { type : 'map', mapType : 'china', label : { show : true }, data : data, nameMap : { '南海诸岛' : '南海诸岛', '北京' : '北京市', '天津' : '天津市', '上海' : '上海市', '重庆' : '重庆市', '河北' : '河北省', '河南' : '河南省', '云南' : '云南省', '辽宁' : '辽宁省', '黑龙江' : '黑龙江省', '湖南' : '湖南省', '安徽' : '安徽省', '山东' : '山东省', '新疆' : '新疆维吾尔自治区', '江苏' : '江苏省', '浙江' : '浙江省', '江西' : '江西省', '湖北' : '湖北省', '广西' : '广西壮族自治区', '甘肃' : '甘肃省', '山西' : '山西省', '内蒙古' : "内蒙古自治区", '陕西' : '陕西省', '吉林' : '吉林省', '福建' : '福建省', '贵州' : '贵州省', '广东' : '广东省', '青海' : '青海省', '西藏' : '西藏自治区', '四川' : '四川省', '宁夏' : '宁夏回族自治区', '海南' : '海南省', '台湾' : '台湾', '香港' : '香港', '澳门' : '澳门' } } ] }; //使用制定的配置项和数据显示图表 myChart.setOption(optionMap); myChart.on('click', function (params) { var url = "HeibeiData.jsp?province="+params.name+"&time="+time; window.location.href =url; }); alert("成功!"); }, error : function() { alert("请求失败"); }, }); } } /* setTimeout(function () { myChart.setOption({ series : [ { name: '信息量', type: 'map', geoIndex: 0, data:dataList } ] }); },1000)*/ </script> </body> </html> ChinaData.jsp
servlet:
package com.servlet; import java.io.IOException; import java.util.ArrayList; import java.util.List; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import javax.servlet.http.HttpSession; import com.dao.Dao; import com.google.gson.Gson; import com.bean.*; @WebServlet("/MapServlet") public class MapServlet extends HttpServlet { // 显示全部数据 private static final long serialVersionUID = 1L; protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { this.doPost(req, resp); } protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { req.setCharacterEncoding("utf-8"); resp.setContentType("text/html;charset=utf-8"); String Date=req.getParameter("time"); Dao dao = new Dao(); List<Data> list=null; list=dao.list(Date); Gson gson = new Gson(); String json = gson.toJson(list); System.out.println(json); resp.getWriter().write(json); } } MapServlet




 浙公网安备 33010602011771号
浙公网安备 33010602011771号