wechat 微信扫码登录
一、申请应用
-
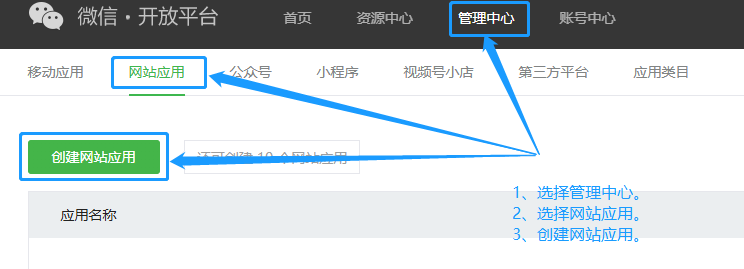
创建网站应用

-
填写应用信息 [官网]
1、注意点
# 1、应用官网地址(域名、域名/子目录,例如:www.baidu.com、www.baidu.com/fanyi)。 # 2、登记表需与网站应用填写一致(登记表有说明)。 -
授权回调域
注意(只需填域名,无需子目录)
二、应用对接 任选其中一种
- 前端 [官网]
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <script src="http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script> </head> <body> <div id="wechat-container" style="width: 100%;height: 100%;"> </div> </body> </html> <script> var data = new WxLogin({ self_redirect: false, // 关闭内部跳转 id: "wechat-container", appid: "appid", scope: "snsapi_login", // 回调地址 (例:https://www.baidu.com/fanyi/wechat-callback) redirect_uri: "https%3A%2F%2Fwww.baidu.com%2Ffanyi%2Fwechat-callback",// url encode state: "", style: "", href: "" }); </script> - 后端
/// <summary> /// 微信扫码登录跳转地址 /// </summary> [HttpGet("[action]")] public void QRRedirect() { var wechatOption = _configuration.GetSection("Wechat"); // 设置参数 string[] @params = new[] { $"appid={wechatOption.GetValue<string>("AppId")}}", $"redirect_uri={Uri.EscapeDataString("https://www.baidu.com/fanyi/wechat-callback")}", "response_type=code", "scope=snsapi_login", $"state={Guid.NewGuid():N}#wechat_redirect" }; var url = $"https://open.weixin.qq.com/connect/qrconnect?{string.Join("&", @params)}"; // 重定向 HttpContext.Response.StatusCode = StatusCodes.Status302Found; HttpContext.Response.Headers.Location = url; } - 待续
如有帮助,欢迎转载,转载请注明原文链接:https://www.cnblogs.com/study10000/p/18230581

